Kadence features an exclusive collection of Kadence Classic Starter Templates. We offer both Free and Pro Classic Starter Templates that can be customized and used for any purpose. From Blogging and E-Commerce Starter Templates to Learning Management Systems and Restricted Membership Starter Templates, we have many different categories of Classic Starter Templates for many different use cases
To get started with a Kadence Classic Starter Template, you must install and activate the following Theme and Plugins on your WordPress website:
-The free Kadence Theme.
-The free Gutenberg Blocks by Kadence Blocks – Page Builder Features plugin
-The free AI Powered Starter Templates by Kadence WP plugin.
Our Pro Starter Templates are available with the Essentials, Full, and Lifetime Bundles. Our Pro Starter Templates require you to have both the Kadence Blocks Pro and Kadence Theme Pro plugins activated and licensed with a Bundled License on your website. You can buy one of our bundles by Clicking Here.
Some of our Starter Templates require 3rd party premium plugins. This includes plugins like LearnDash. Any 3rd Party Premium plugin must be purchased outside of Kadence and Activated and Licensed on your website in order to import the 3rd Party Premium Content. However, you can still import a Starter Template with partial content if you do not have or do not wish to use the 3rd Party Premium plugin on your website.
This document goes over our Classic Starter Templates. We also offer Kadence AI-Powered Starter Templates. To learn more, Click Here.
Selecting a Starter Template
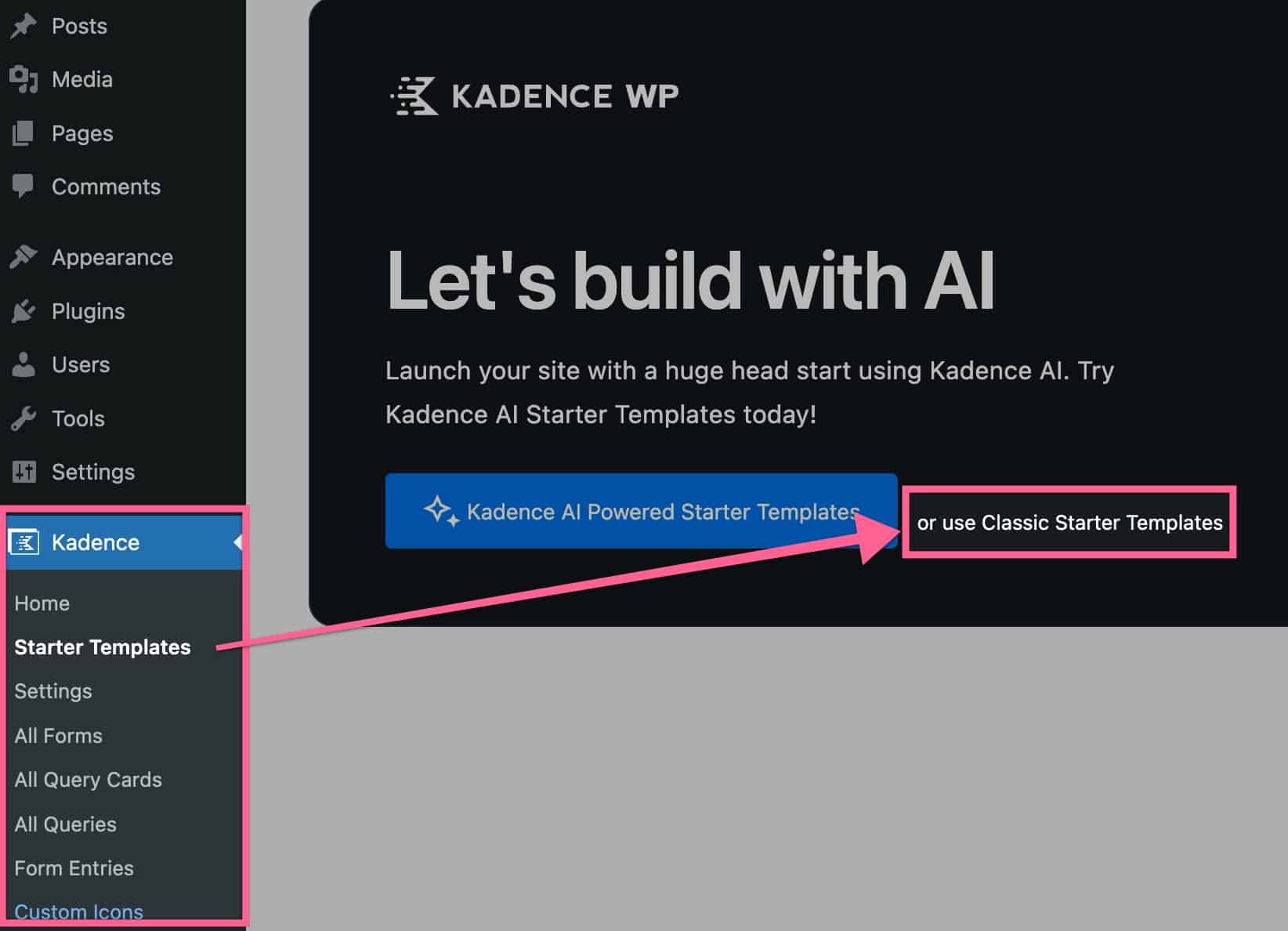
Once you have the AI Powered Starter Templates by Kadence WP plugin activated on your website, you can view your Starter Templates by going to your Dashboard -> Kadence -> Starter Templates page. Then, you can click on the Use Classic Starter Templates link. You can also view our Classic Starter Templates outside of WordPress using the KadenceWP Starter Templates page.


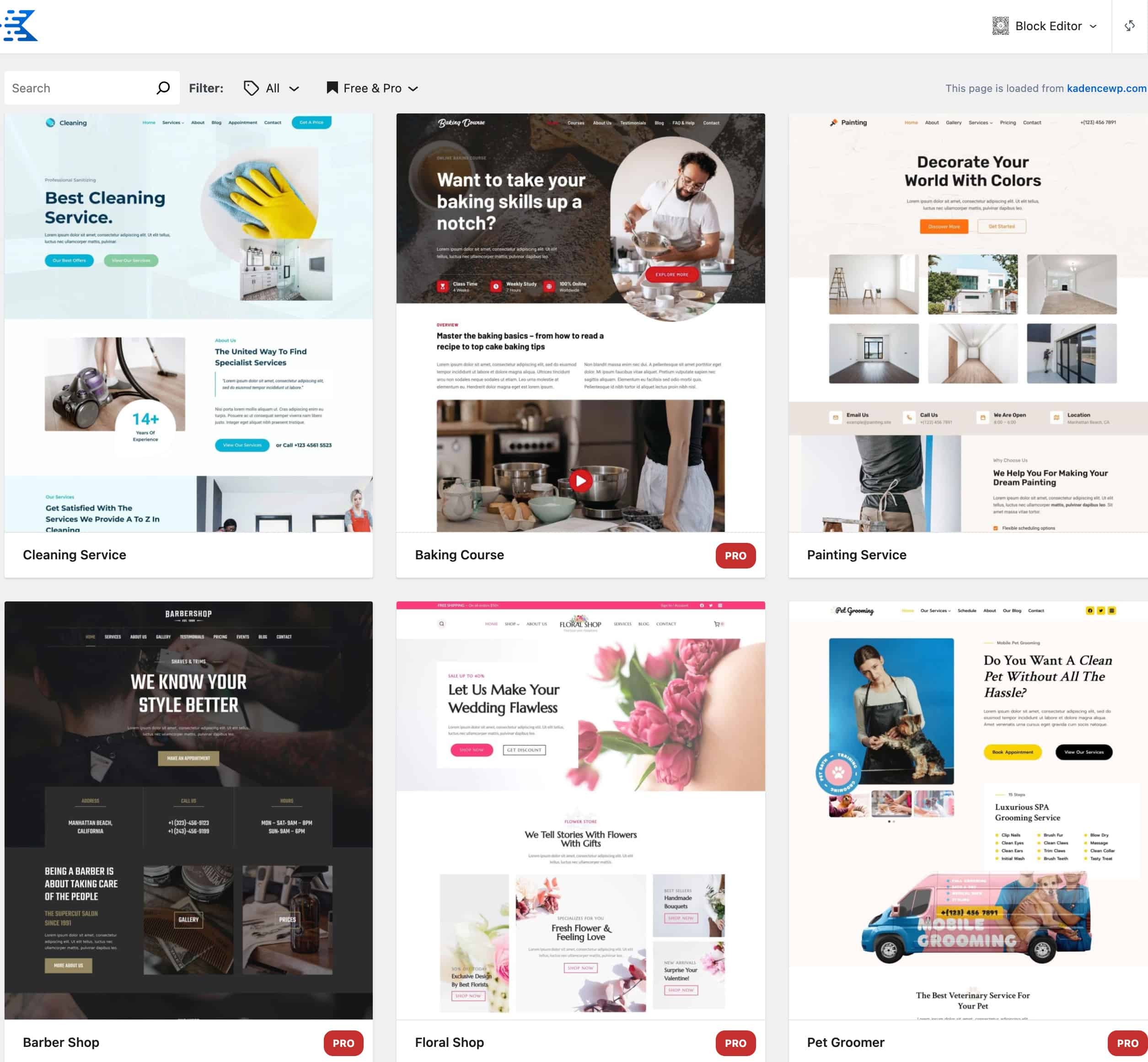
After you reach the Starter Templates page, you will be able to view and select various Starter Templates.
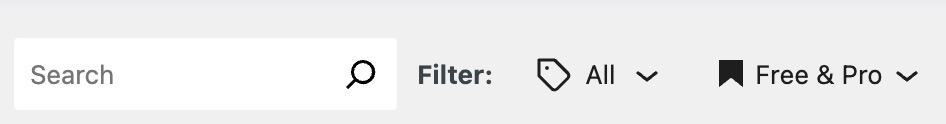
On the top left corner, you will find a Search Bar and Filters that you can use to sort through the Starter Templates. To find a Starter Template, you can use the search box and type in its name. You can also filter Starter Templates by the following categories: Business, Course, Event, E-commerce, Nonprofit, Photography, Blog, Political, or Membership. Additionally, you can filter templates based on whether they are Free or Pro Starter Templates.


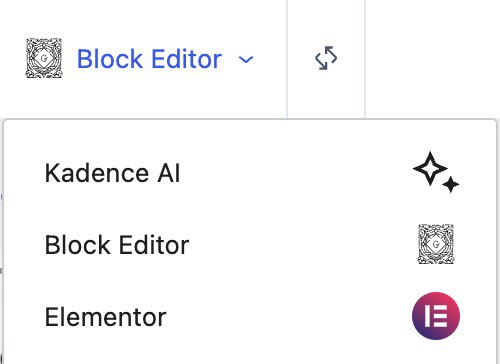
Near the Top Right of the Starter Templates page, you will see the Template Selector. By default, this will be usually set to the Block Editor or Kadence AI. You can change this between the Block Editor, Elementor, and Kadence AI.
You will also see a Refresh Icon. This is to Refresh the Cloud Library. Anytime you are having trouble connecting to the Cloud Library or importing a Starter Template, you can try refreshing the Cloud Library to reconnect to the Kadence Cloud and potentially resolve the issue.
Once you find a template you like, you can simply click on it to view it. This will allow you to navigate through the Starter Template Pages and help you determine if you want to use the template.

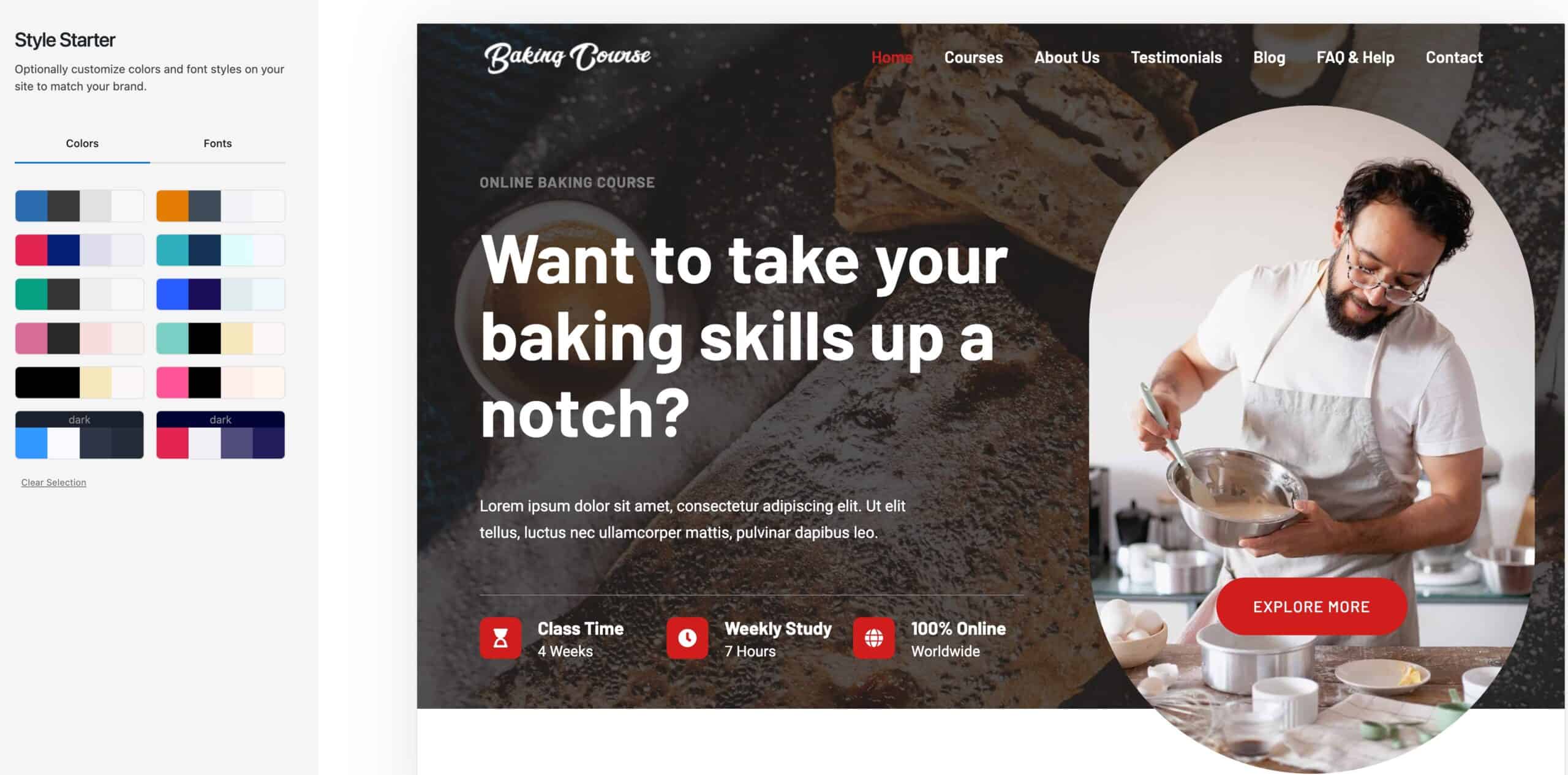
Style Starter
Once you select a Classic Starter Template, you will be able to pick between different premade Color Pallets to use. This allows you to customize the main colors across your website.

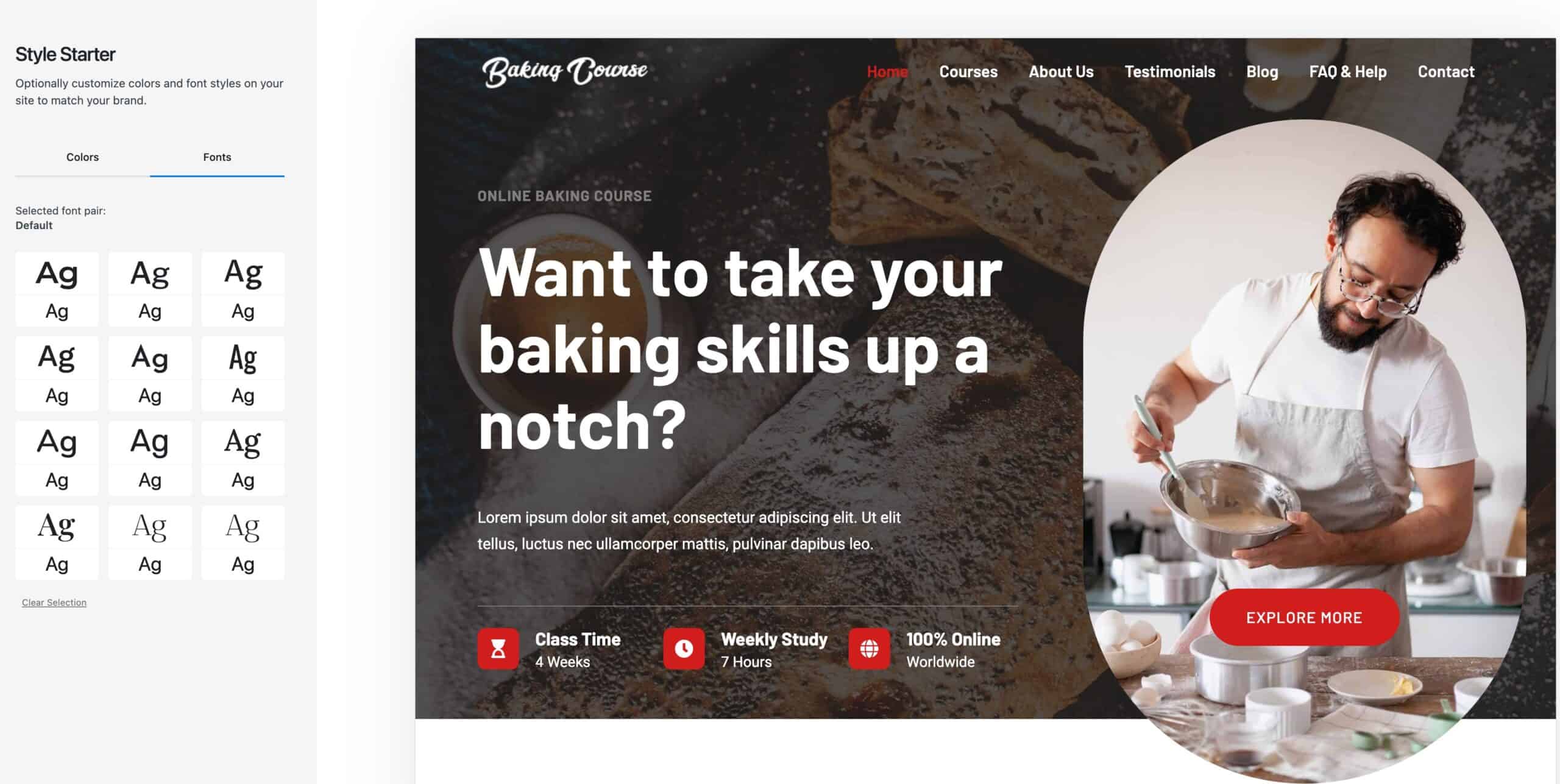
On the side of the Colors Tab, you will see the Fonts Tab. Here, you can select which Font Pair you would like to use with your Classic Starter Template.

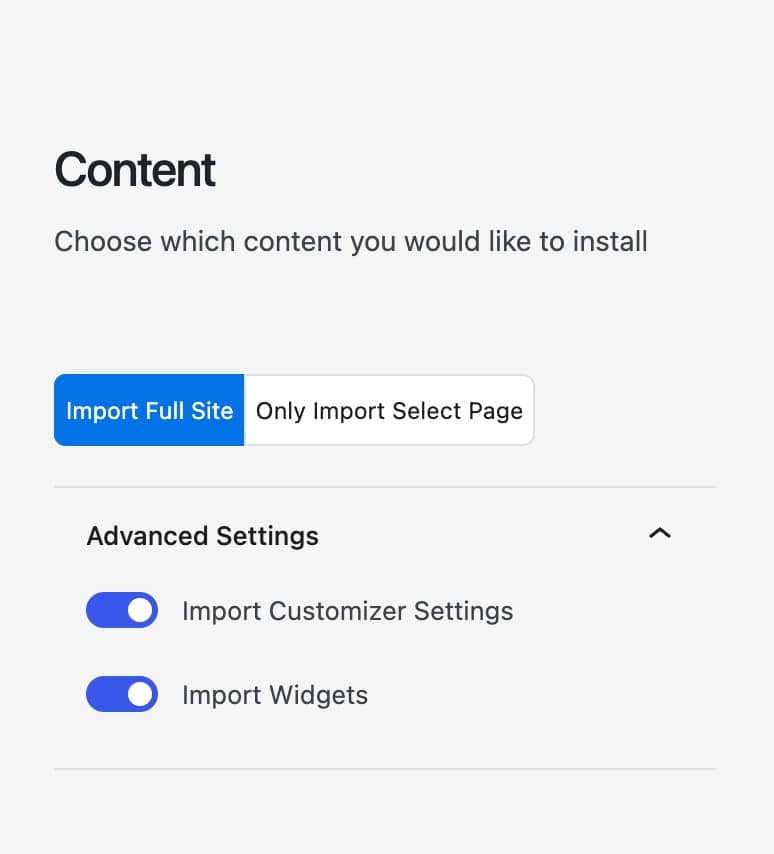
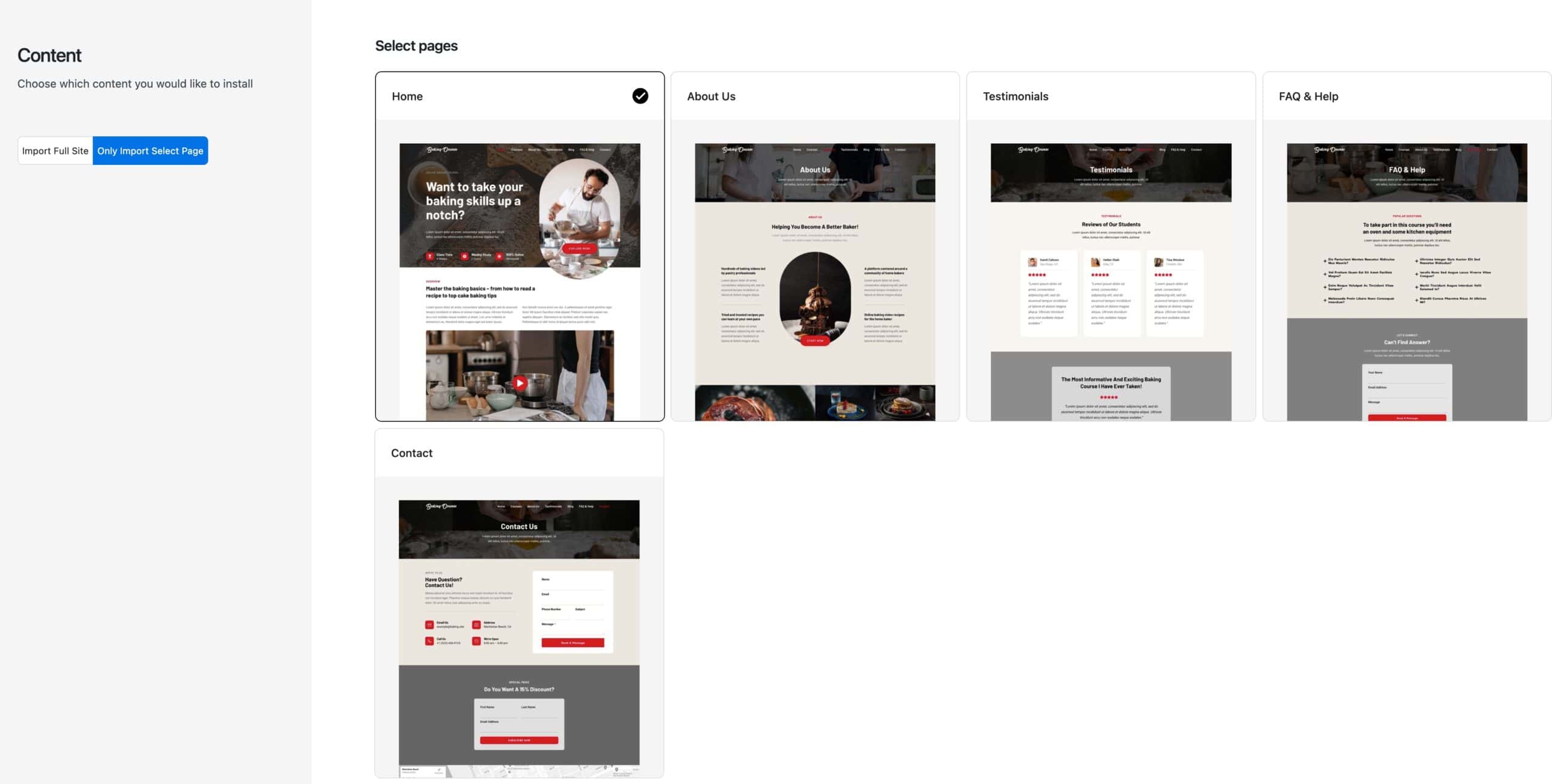
Content
The next step is to pick which Content you would like to Import. You have a few options here. You can import either the Full Template or Import Selected Pages from that Template.
By default, you will be inside of the Import Full Site selection. This option allows you to import all of the pages, customizer settings, and widgets.
If you expand the Advance Settings, you will have additional options that you can toggle on or off.
Import Customizer Settings – This includes the Customizer Theme Settings, such as the Header, Footer, and Post/Pages Settings.
Import Widgets – This imports the Widgets used on the selected Starter Template.

If you select the Only Import Select Page option, you will be given a list of Selectable Pages. You can click on a page to select or deselect it from being imported. Pages with a Checkmark are selected to be imported. Pages without the check mark will not be imported.

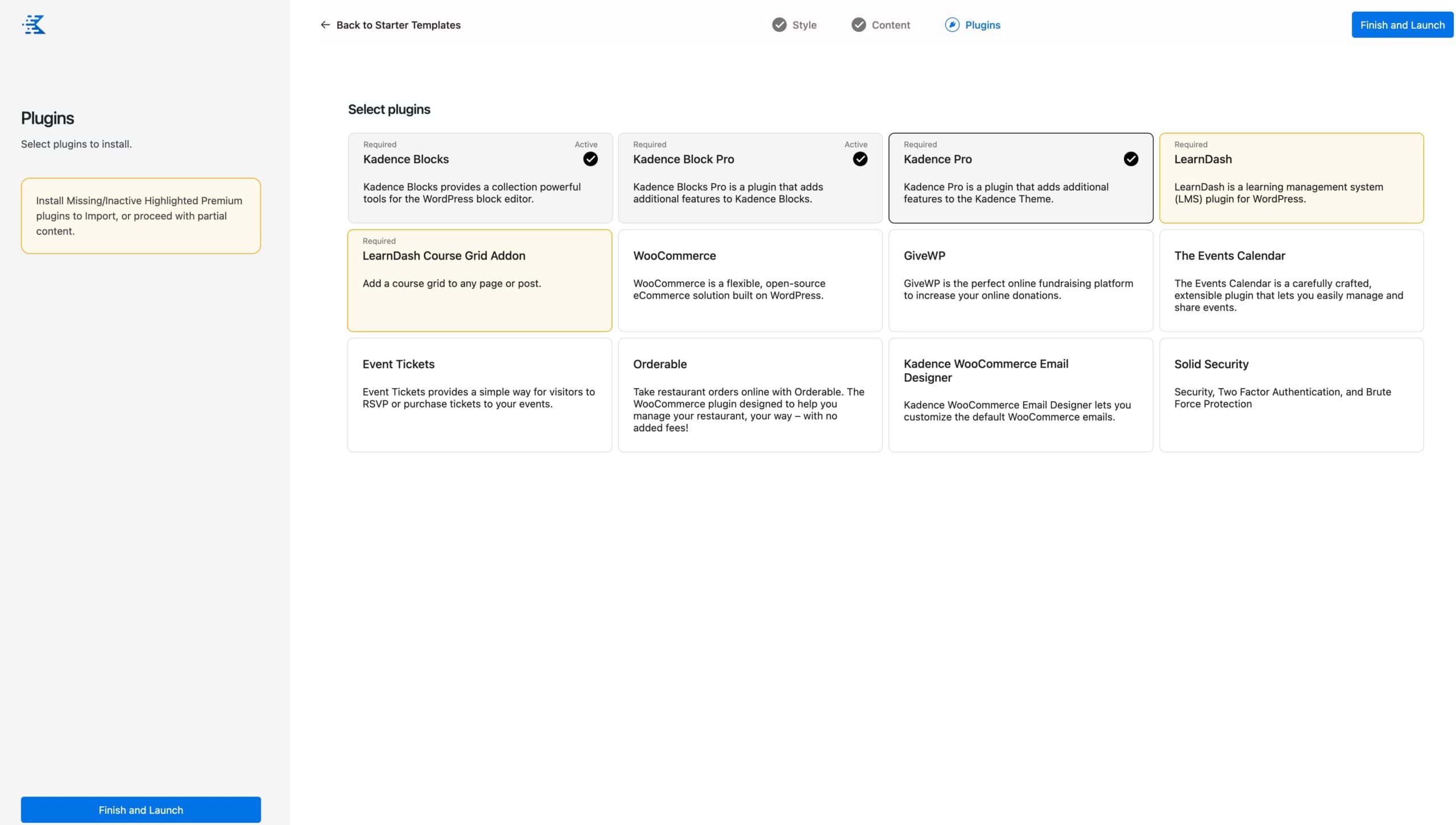
Plugins
After selecting your Content settings, the last step is to set up the Plugins you would like to import. The Classic Starter Template may have required plugins. If the plugins are free, they can be downloaded from here automatically. If your Starter Template requires a 3rd party premium plugin, you can still import it using partial content if you do not own that premium plugin.
You can also add additional plugins to your import. The additional importable plugins include; the WooCommerce, GiveWP, The Events Calendar, Event Tickets, Orderable, Kadence WooCommerce Email Designer, and/or the Solid Security plugins.

You can select the plugin(s) you wish to add to your website, and then you can press the “Finish and Launch” button to begin the importation process. Once everything is imported, you can click on the “See my site” button.

That’s it! Now, you can customize and use your Classic Starter Template as needed.
