The premium Kadence Theme allows you to set conditional headers throughout your site. For example, you can have a transparent header on your front page but a sticky one on all your post pages. The ability to set unique headers for specific pages gives you the power to show your audience more relevant information.
Enable Conditional Header
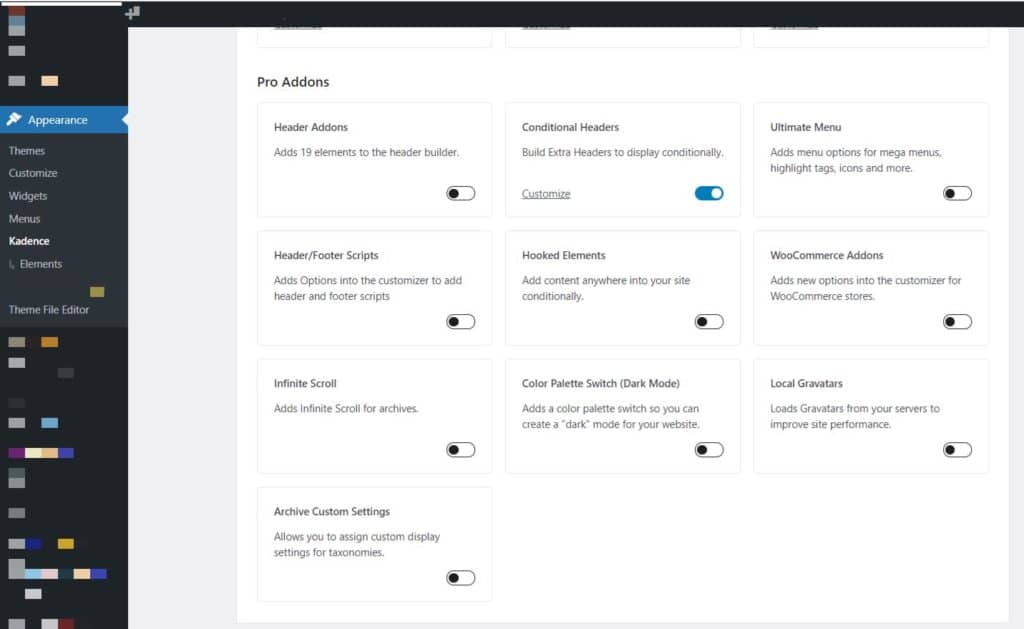
Kadence disables conditional headers by default. To enable the feature, navigate to Appearance > Kadence in your admin dashboard. Under the Pro Addons section, engage the switch to active the Conditional Headers feature.

Create a Conditional Header
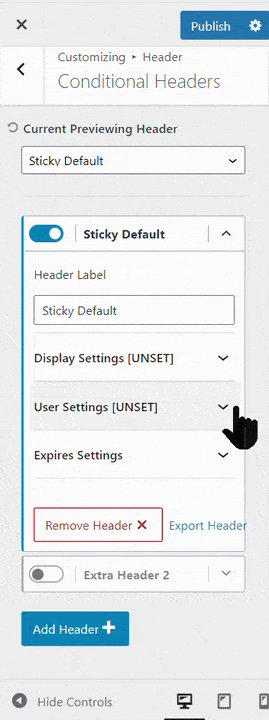
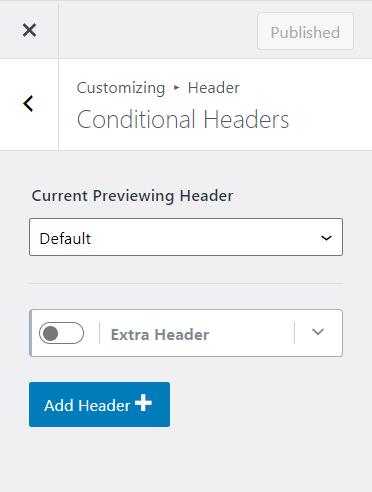
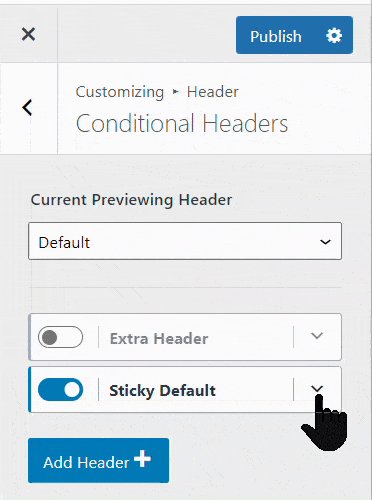
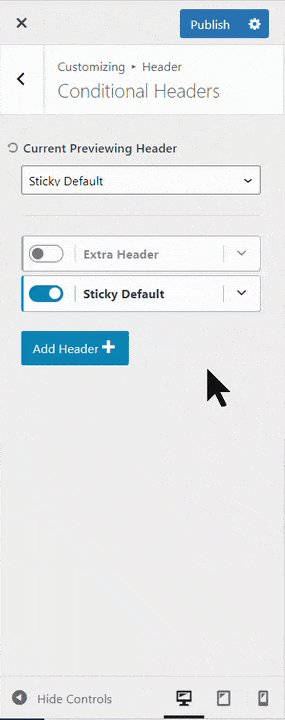
After you have enabled Conditional Headers, you can create an additional header inside your Customizer. While inside the admin dashboard, navigate to Appearance > Customizer > Header > Conditional Header. Inside the Customizer menu, you can change the Current Preview Header, view your additional headers, enable or disable them as necessary, and add more headers.

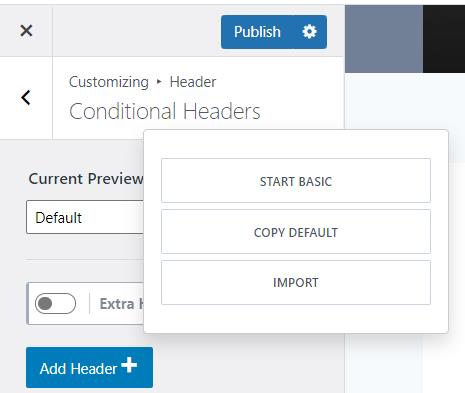
When you add a new header, you have the option to Start Basic, Copy Default, or Import an existing header. The default Extra Header provided is an example of the Start Basic option. If you select Copy Default, your new header will look the same as the default header at the creation time.

Header Preview
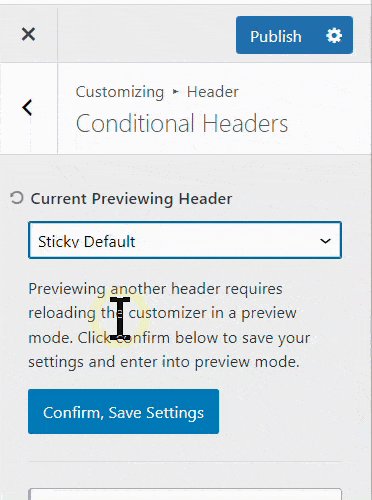
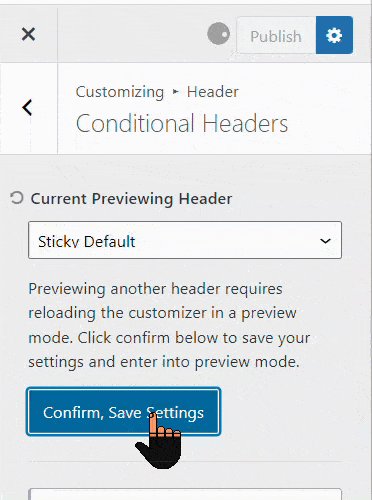
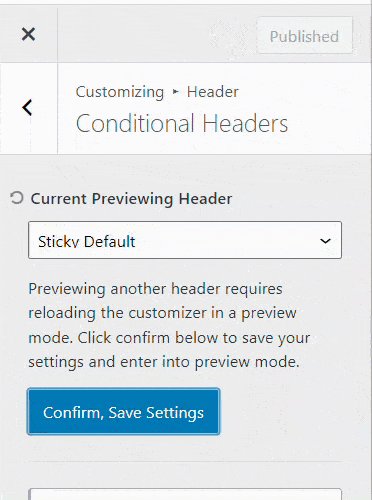
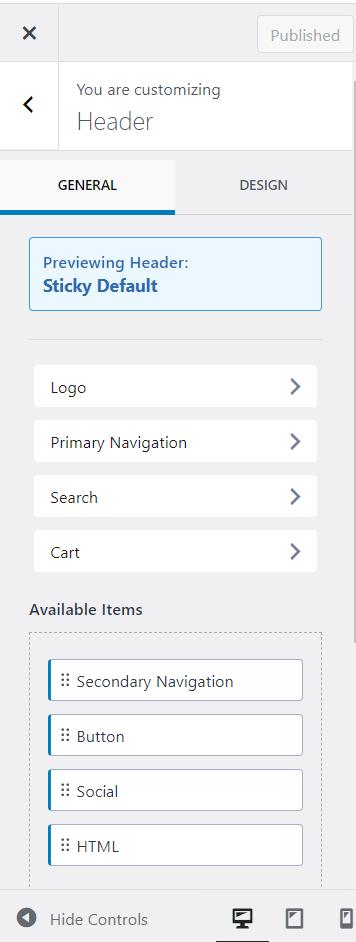
You can view any header you have created by selecting the Current Preview. The Customizer will let you know what header you preview in the Header General section. While previewing your header, you can make any alterations you want and publish your changes.


Conditional Settings
A new header will not show until you set conditions to meet. Kadence provides a few different conditional options that you can arrange for additional headers.
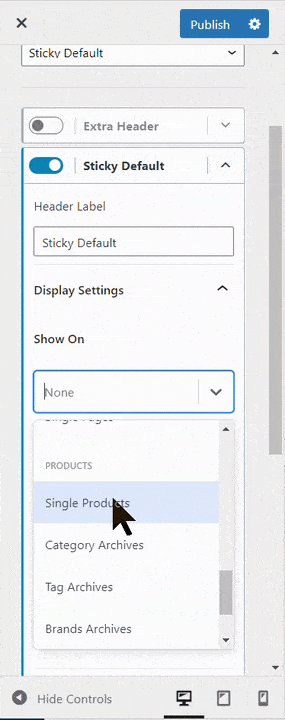
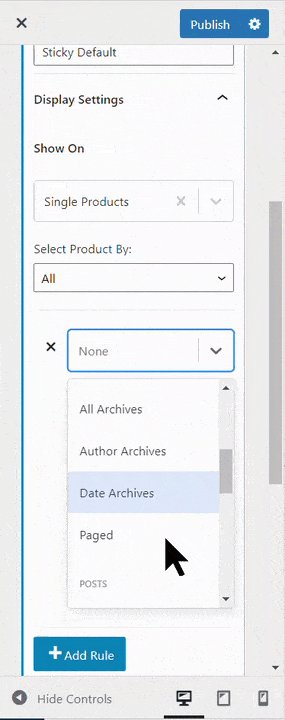
Display Settings
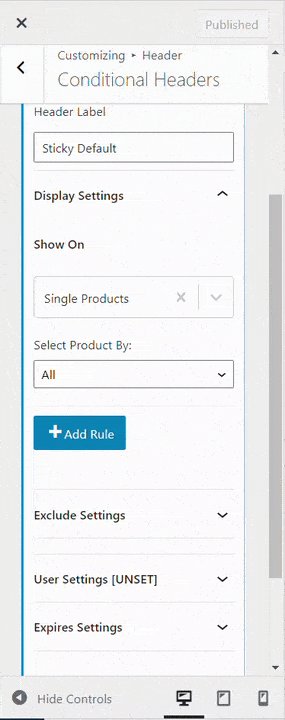
The Display Settings lets you set where Kadence will display the header. For example, you can select the Entire Site, Front Page, Blog Page, and many others. You can also add rules to display the header on the Front and Blog Page if you decide. While in the Display Settings, you can also choose what pages to exclude the header from. This setting allows you to provide multiple conditions where Kadence can display your header.

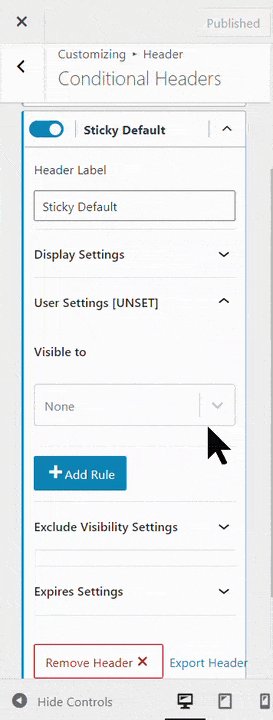
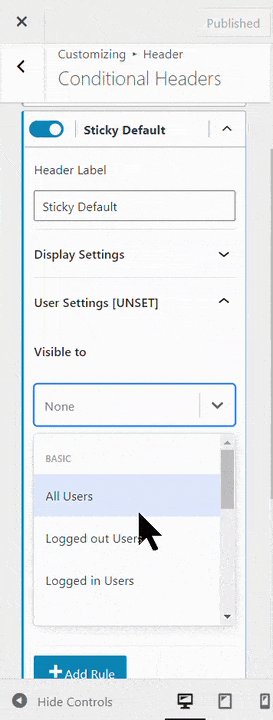
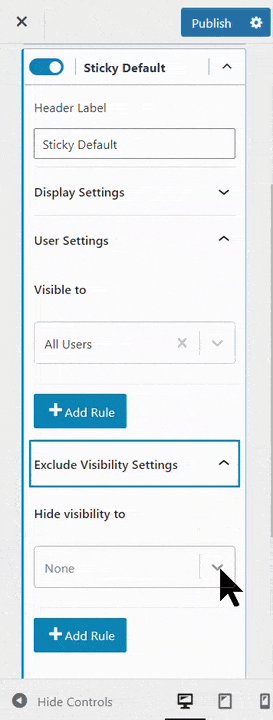
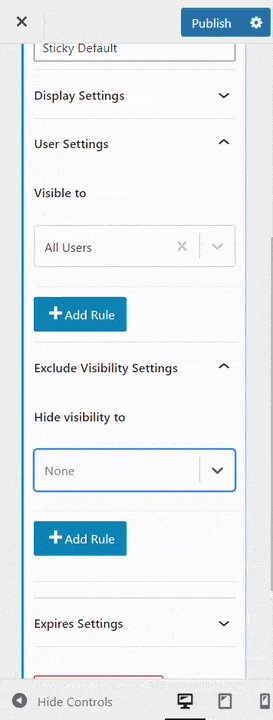
User Settings
User Settings will also let you know what users can view in the header. The User Settings allow you to select All Users, Logged In Users, Logged Out Users, or a specific user role. Similar to the Display settings, you can add additional rules or choose users from which the header hides.

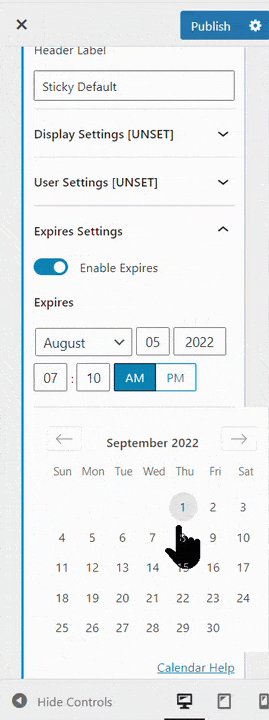
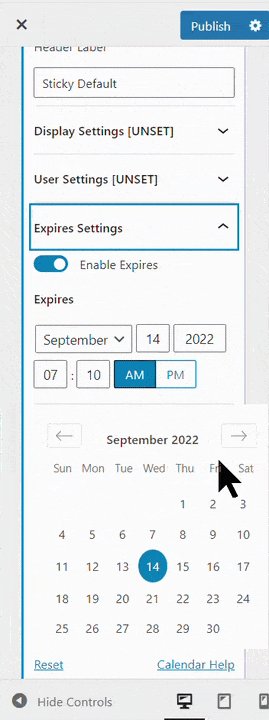
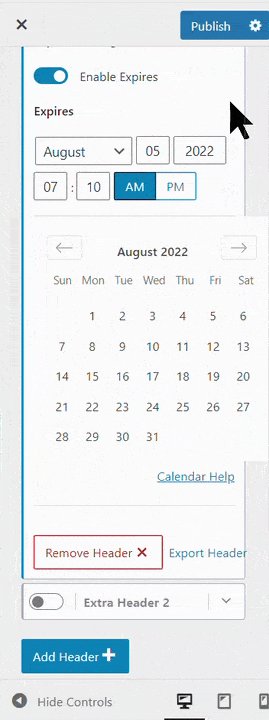
Expires Settings
Another feature of conditional headers is the ability to set an expiration. When you click the Expires Settings menu, the Customizer displays a calendar to select a date and time the header will expire. After a header expires, it will no longer display on the front end of your site. There is also a reset link to help you reset the expiration time.