Kadence allows you to change the appearance of buttons throughout your site by changing their settings in the Customizer. Whenever you add a new button to a page, it will use these Customizer settings by default unless specified differently in the Block Settings.
To get started, you can go to Appearance > Customize in the WordPress admin. Then you can navigate to your Colors & Fonts > Buttons.

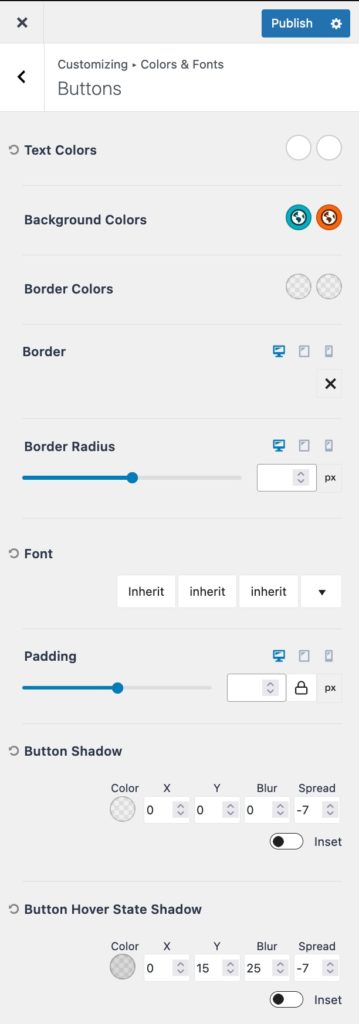
Text Colors – The Text Colors setting allows you to set an initial color and hover color for your button text.
Background Colors – The Background Colors setting allows you to set an initial color and hover color for your button background.
Border Colors – The Borders Colors setting allows you to set an initial color and hover color for your button border.
Border – The Border setting allows you to set and use a border on your buttons.
Border Radius – The Border Radius setting allows you to set the border radius on your buttons.
Font – The Font setting allows you to specify a font, font style, and font size to your button.
Padding – The Padding setting allows you to add padding to your button for desktop, tablet, and mobile devices.
Button Shadow – The Button Shadow setting allows you to set a shadow around your button.
Button Shadow Hover State – The Button Shadow Hover State setting allows you to set a hover shadow around your button.
