Are you interested in incorporating sidebars into your website? With the Kadence theme, you can easily add sidebars to your site and customize them with Gutenberg blocks. Additionally, you can choose whether to display a left or right sidebar and select which pages will show the sidebar. Moreover, you have the option to add or remove sidebars on individual pages. Sticky sidebars are also available.

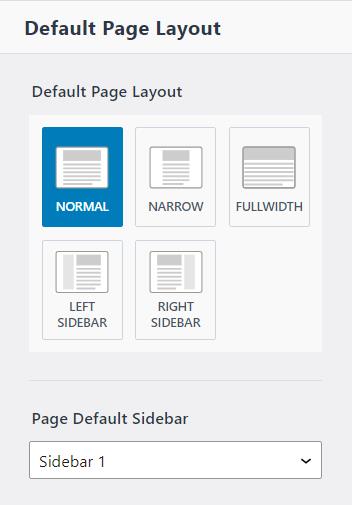
You can add sidebars to pages, posts, archives, and custom post types. To add sidebars to your website globally, go to Appearance > Customize > Posts/Pages Layout and choose the post type where you wish to include a sidebar. Find the Default Page Layout for your post type, and select the option for a right or left sidebar. Afterward, select the default sidebar.

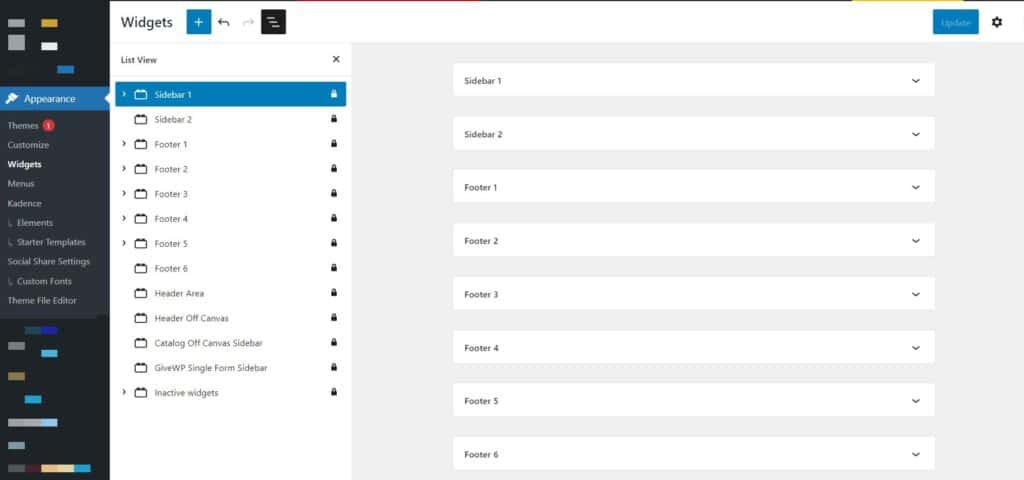
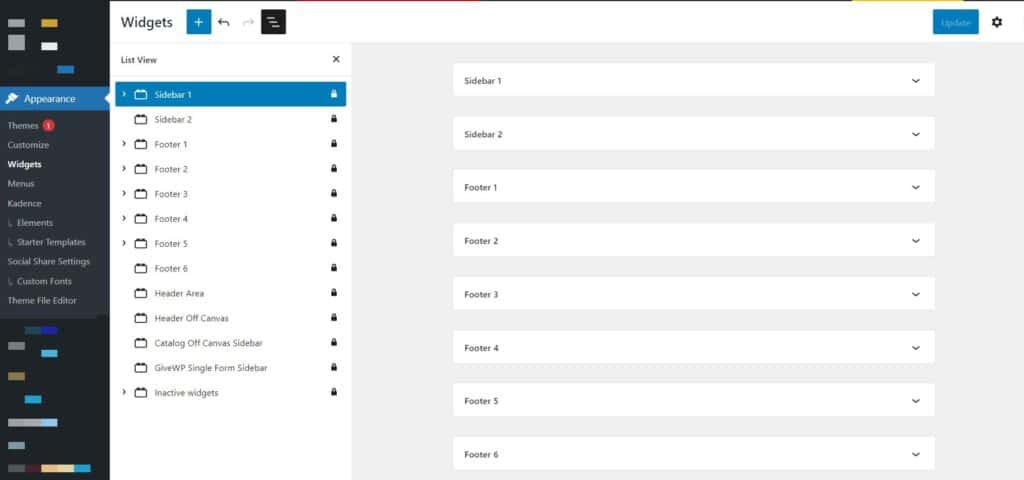
You can edit the sidebars in the admin dashboard by navigating to Appearance > Widgets and editing the default sidebar of your choice.

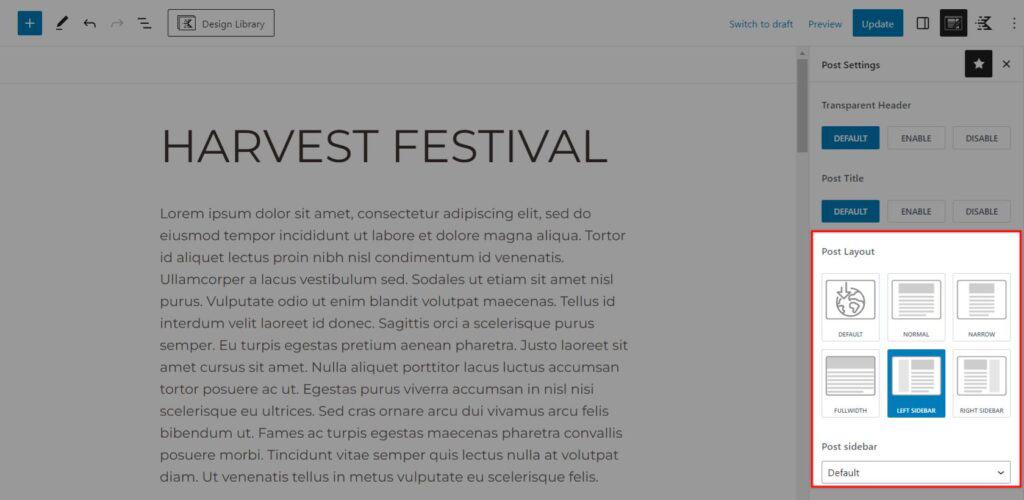
To add a sidebar to a single post or page, simply access the editor and click on the post/page settings icon located at the top right. From there, you can easily set the post layout and sidebar to match your preferences, just as you would through the Customizer.

How to Add WooCommerce Sidebar
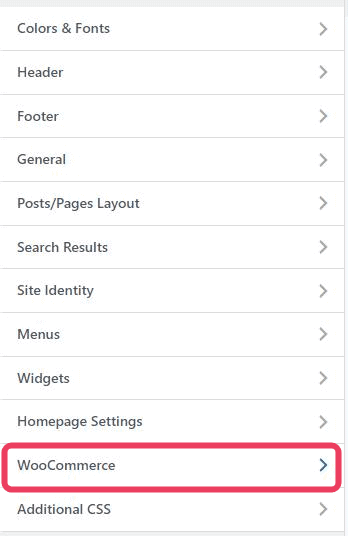
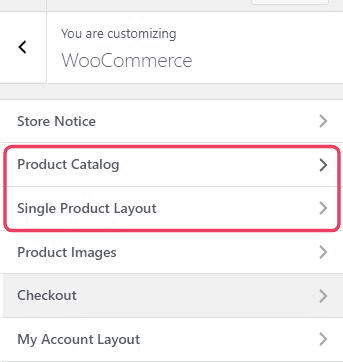
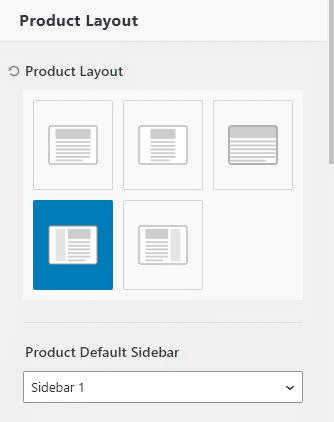
If you have the WooCommerce plugin enabled on your site, you will find a “WooCommerce” section in the customizer. In this section you can add separate sidebars to your shop or single product pages. To do this, navigate to the customizer and click on “WooCommerce.” Then choose either “Product Catalog” or “Single Product Layout.” Here, you can find the layout options for products and archives, allowing you to set a left or right sidebar and its default sidebar. Once that’s done, you can customize the content of your sidebar using the widget editor in the admin dashboard.