While working on your site, it’s important to preview how things are coming together for your mobile or tablet viewers. Thankfully most modern browsers make this really easy to do. In the below example we are using the Chrome browser but the steps are similar with all the modern browsers.
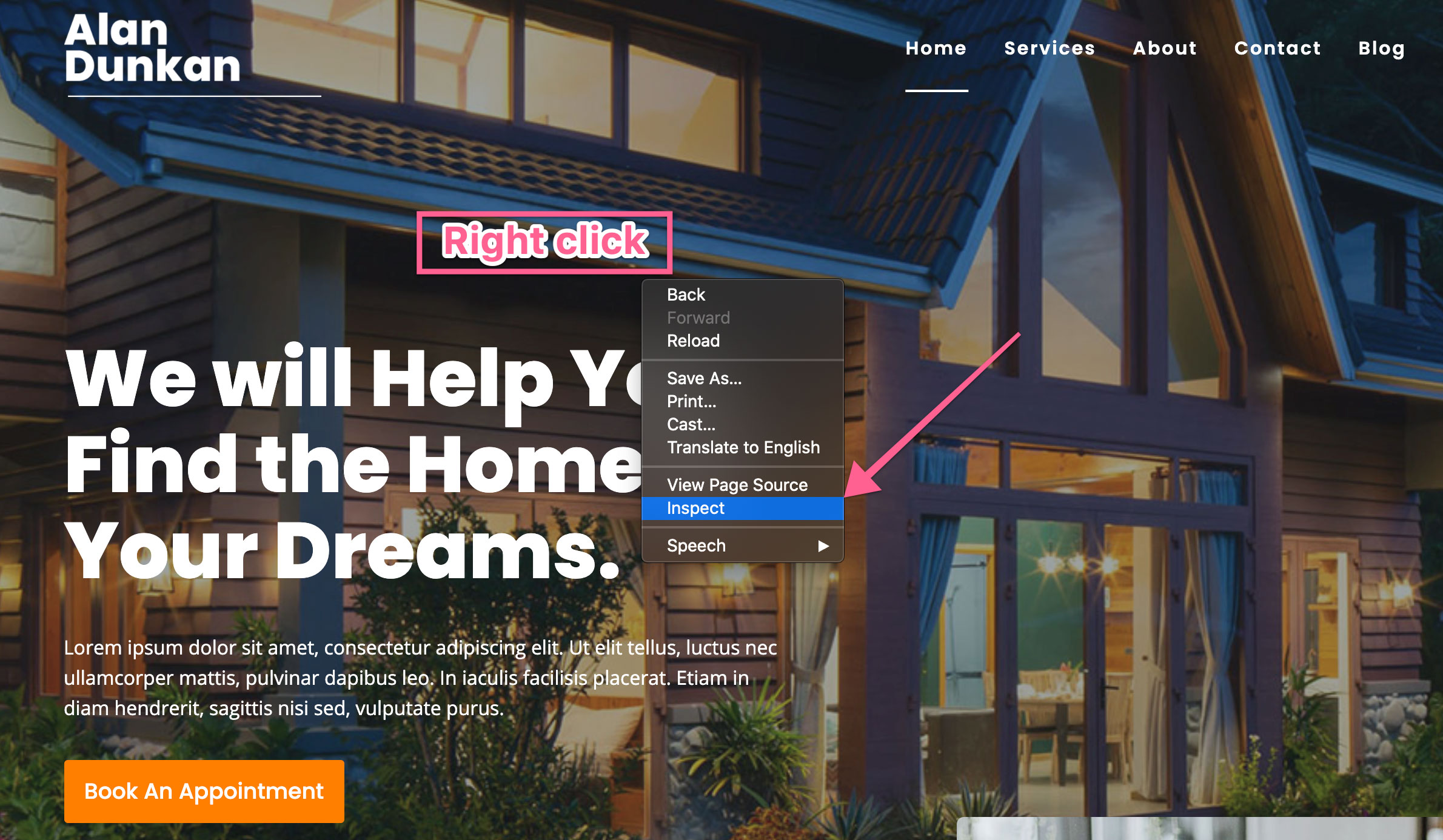
First open your site in a new tab and the right click anywhere on your site. In the popup window click “inspect”.

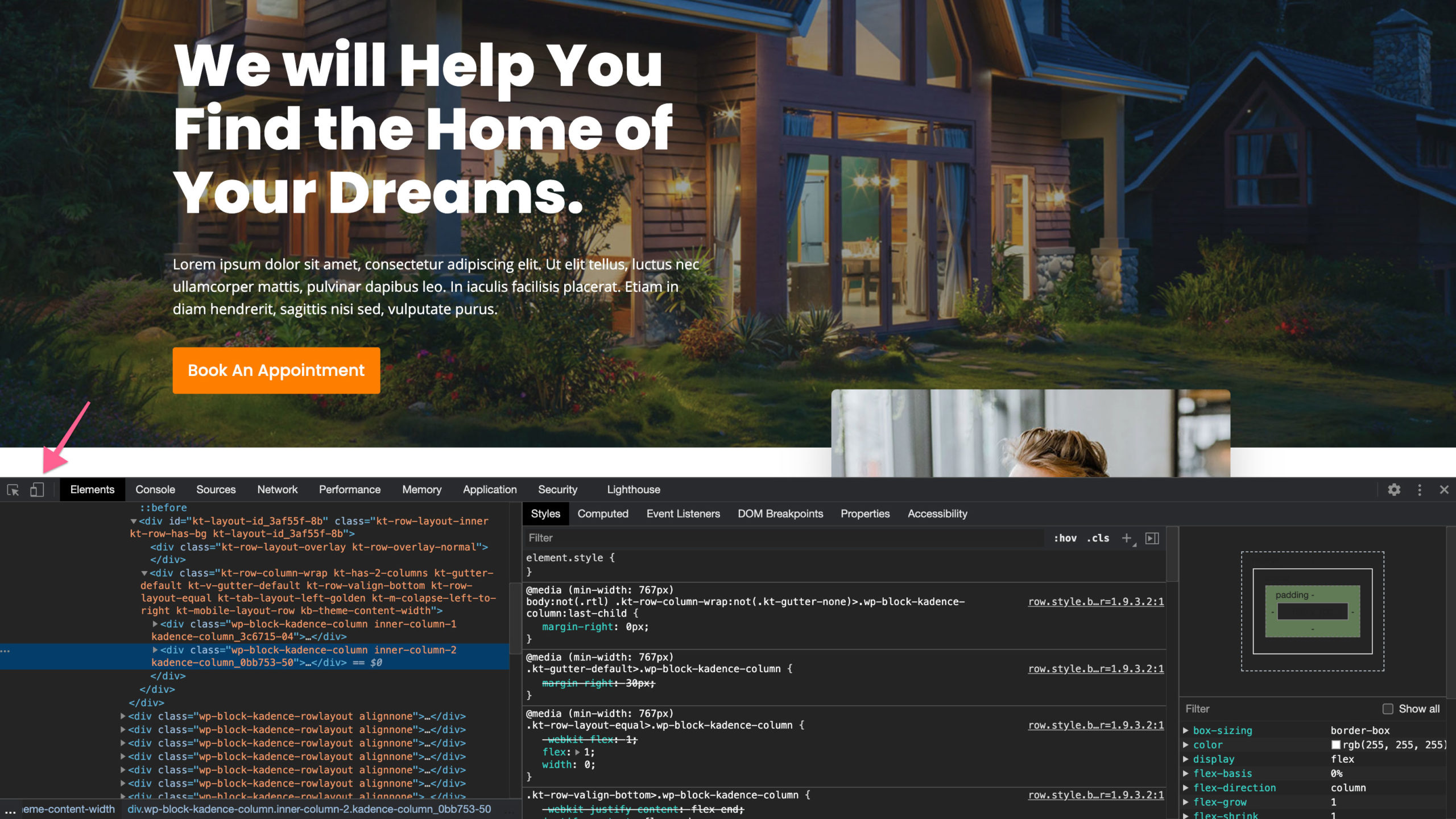
In the inspect tools popup (note this may be on the side of your page instead of the bottom) click on the tablet and mobile device icon.

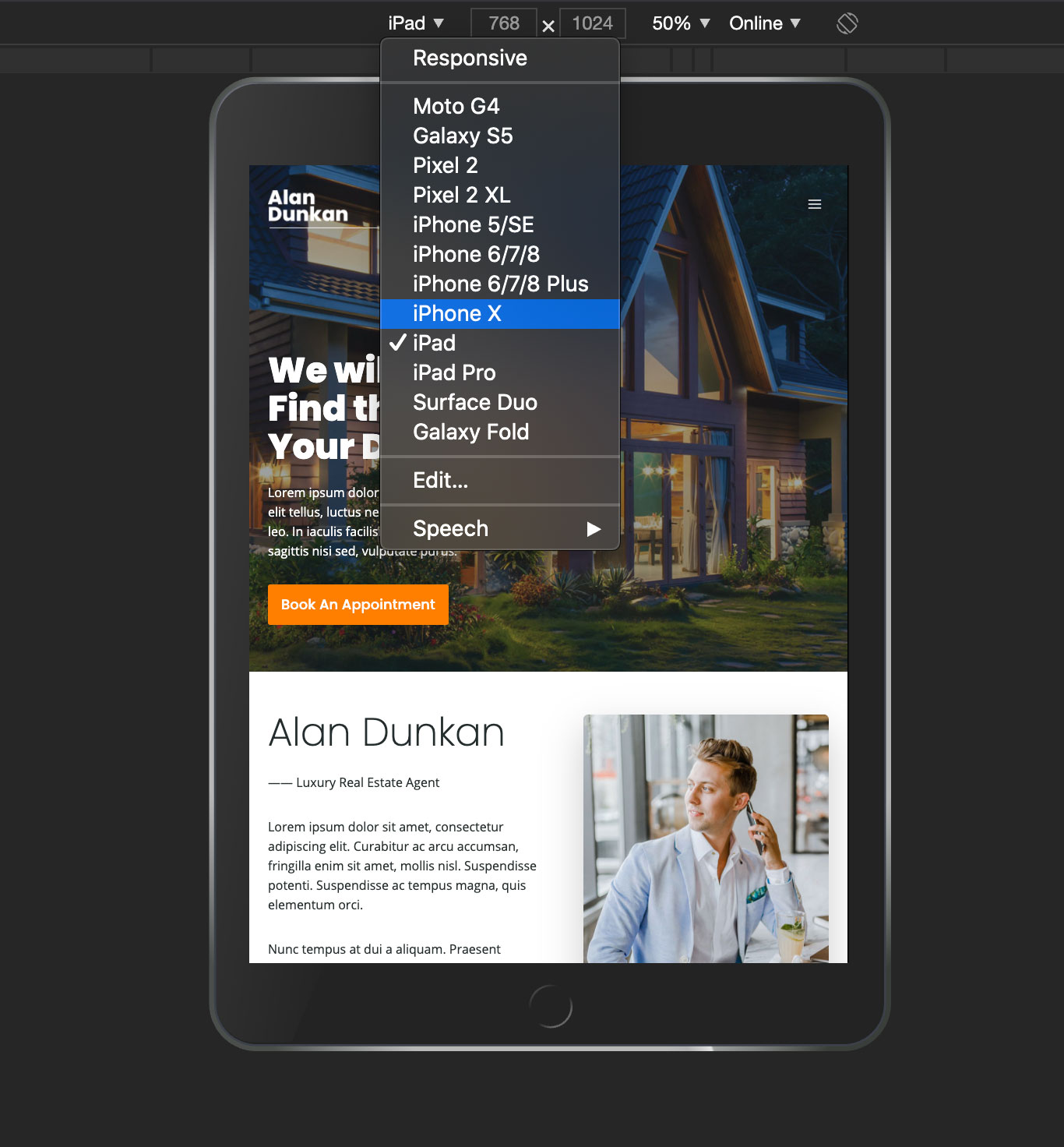
Once in the device preview mode you can view and navigate your site as if you were using that a mobile device. You can change which device you are previewing in using the top device picker.