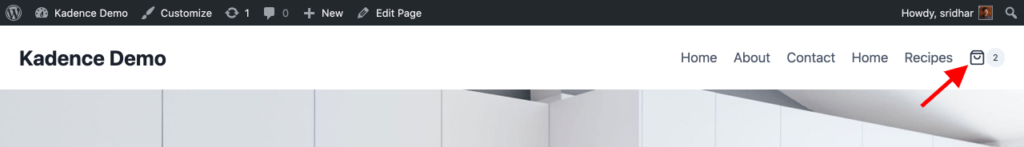
When WooCommerce is installed and active in your Kadence-powered WordPress site, you can easily add a functional mini cart in your site’s header.
This feature is available in the free Kadence theme and does not require Kadence Pro.
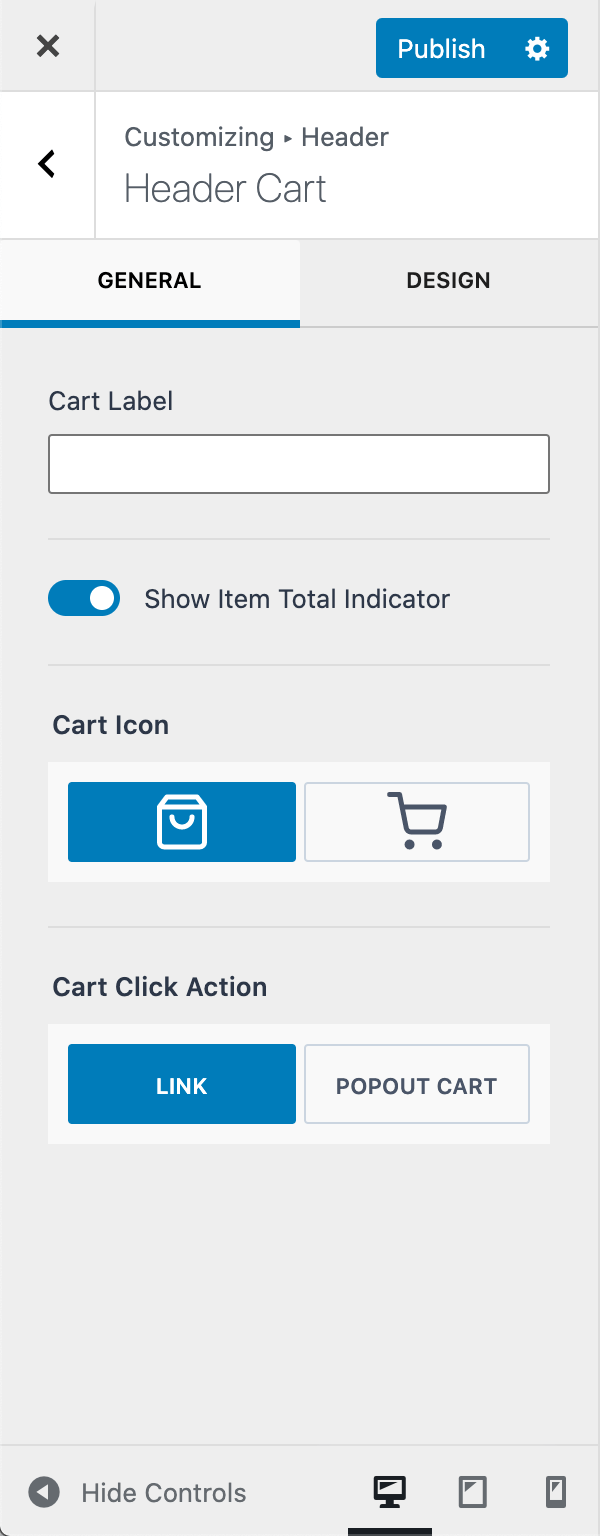
By default, the cart icon will link to your WooCommerce cart page.

With Cart Click Action set to POPOUT CART, clicking the cart icon will slide open the products (in user’s cart) from the side of the screen.
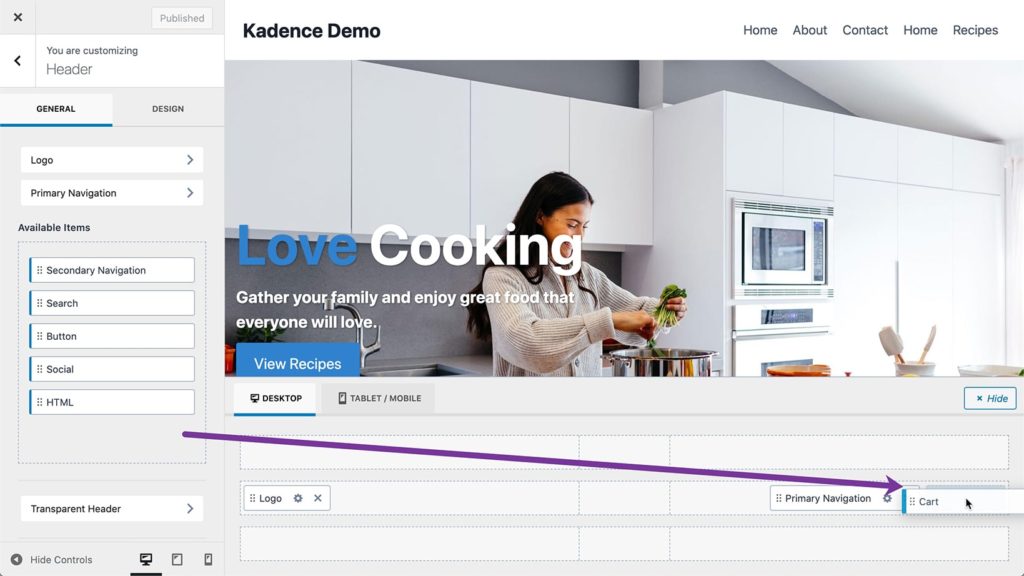
To add a mini cart to your header go to Customizer > Header and drag Cart item to your desired position in the header builder.
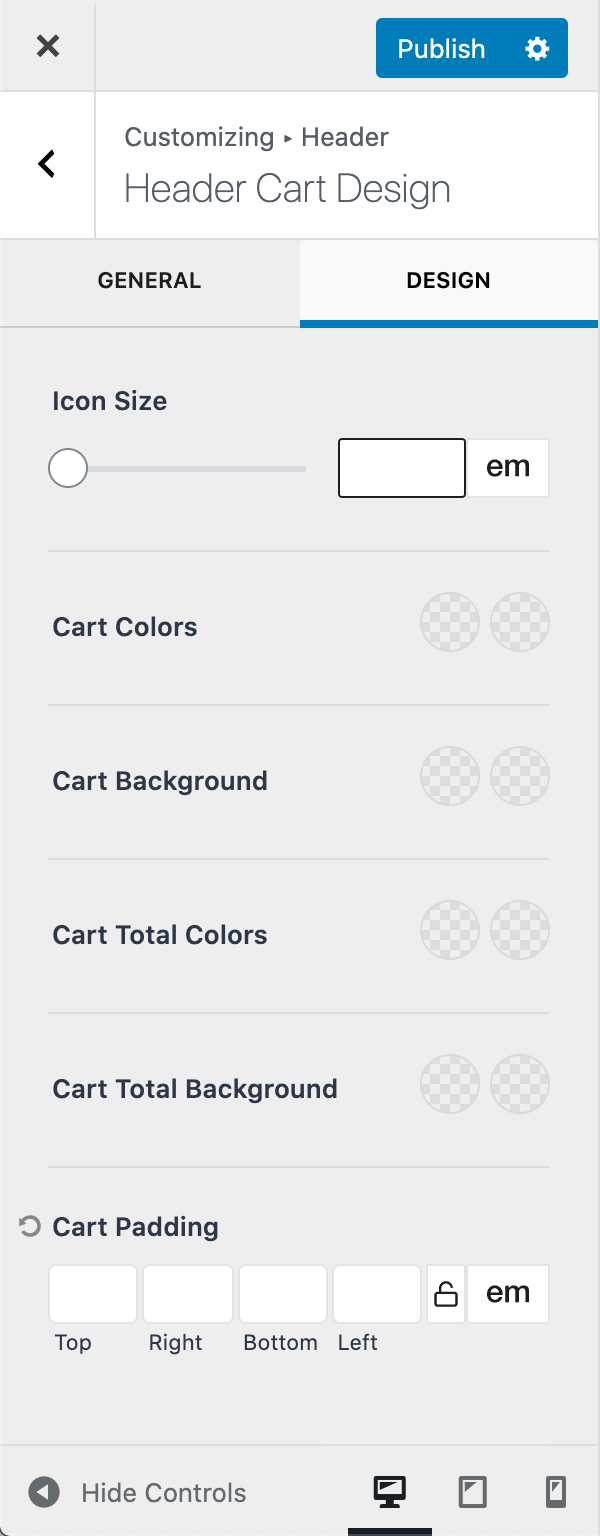
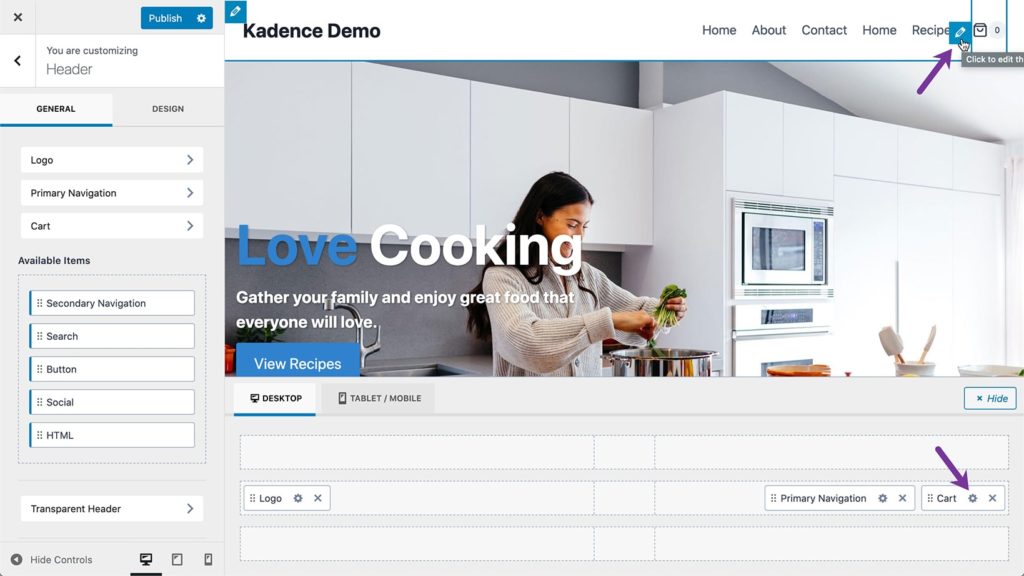
To get to the settings of Cart item, click on the pencil icon for the cart item in the header or the gear icon in the header builder.