What is a Full-Screen Landing Page
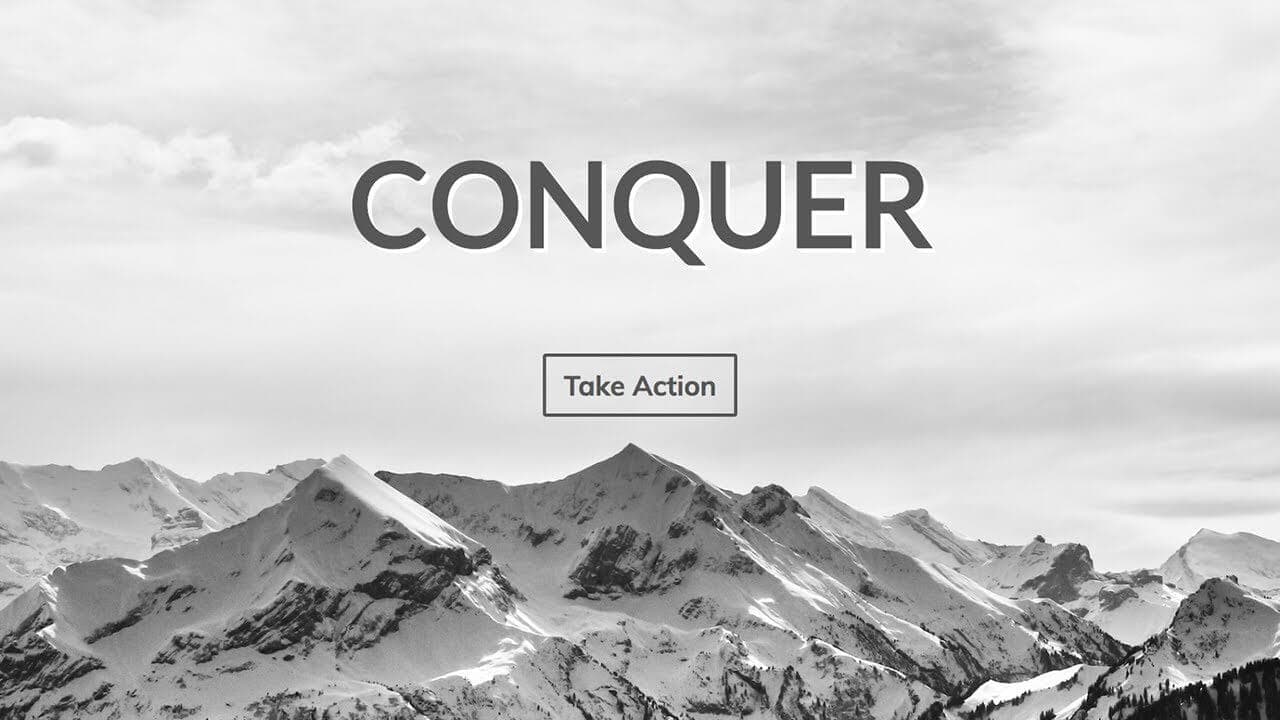
A full-screen landing page fills the entire browser view, delivering your main message or call-to-action (CTA) without distractions. There’s no scrolling, no below-the-fold content—just one powerful screen that every visitor sees.
These pages work especially well for:
- Maintenance announcements
- “Coming Soon” announcements
We actually use this technique for our templates in Kadence Theme Pro’s Maintenance Mode feature.
The Benefits
Typically, a full-screen landing page doesn’t include headers, footers, or any elements that could divert attention from your core message. It’s simple, direct, and effective—perfect for keeping your audience focused.
Making a Full Screen Page
For this demo, I’ll be using the following plugins and themes:
I’ll be making a full screen landing page to hype up a new product launch. There will be three main steps:
Remove Theme Elements
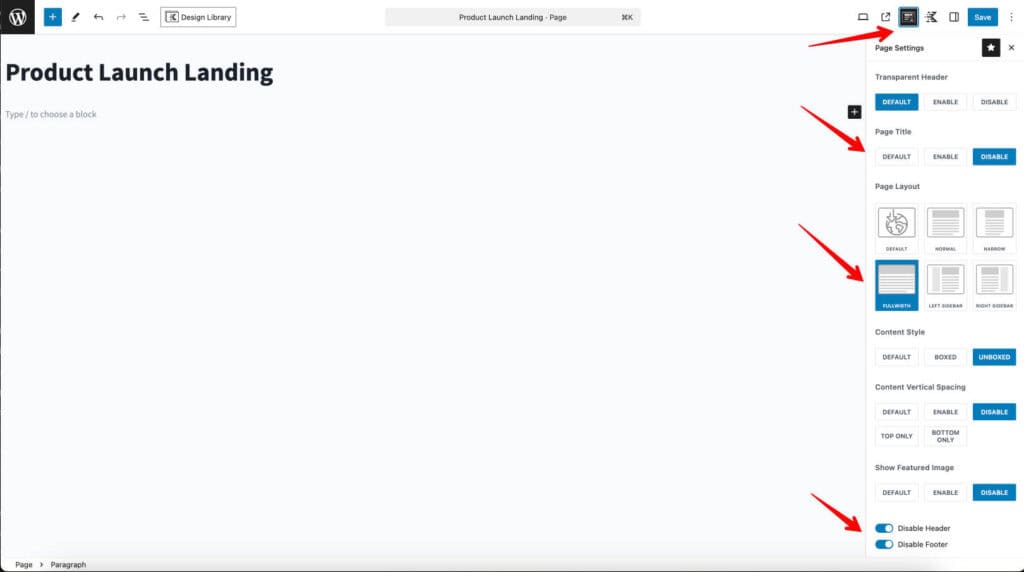
After making a new page on my site, the first thing I want to do is make it so only the block content I add to this page will be shown and can fill the whole screen. I’ll do this by removing the header and footer from this page along with making sure this page is full width. Kadence Theme has a slew of options to disable theme elements and adjust layout per page.

Setup a Full Screen Container
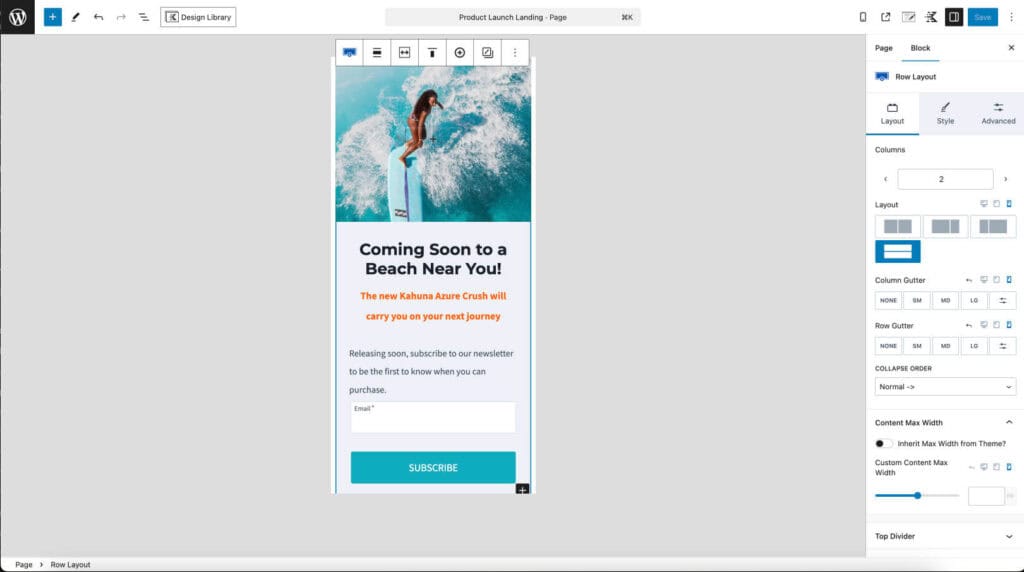
Now that we have our page setup, we need a container that will fill the screen. For this I’ll be using the Row Layout block in a two column layout.
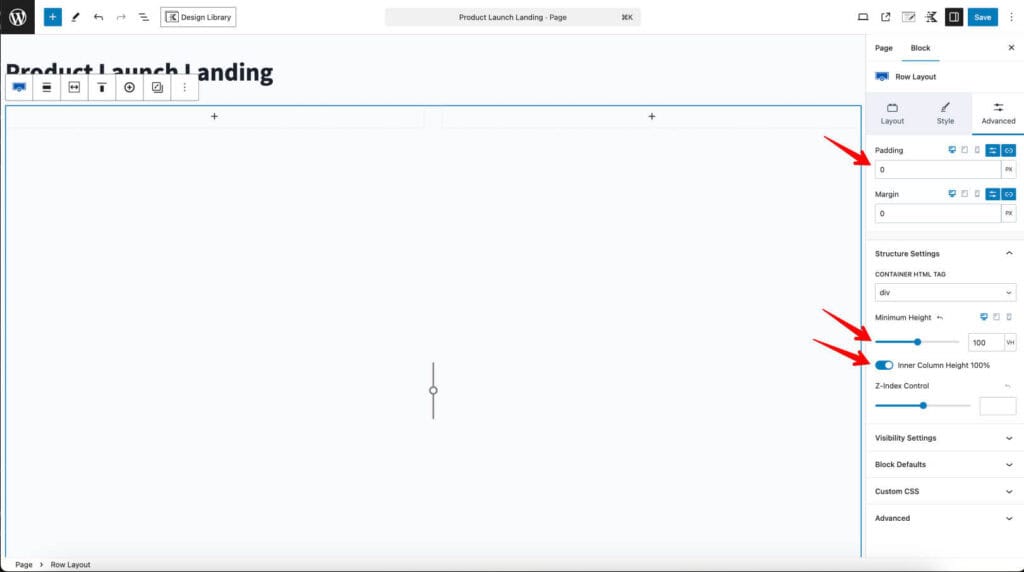
The full screen magic is setting the minimum height to 100vh (viewport height) and the inner column height to 100%. I’ll also clear any default padding/margin.

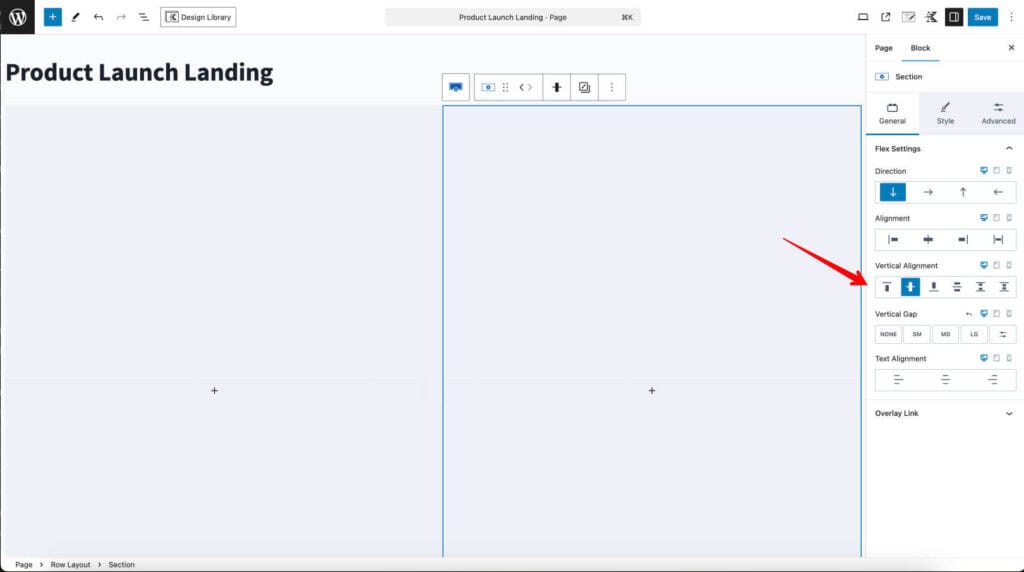
Setting a background background color will ensure I cover up any background from the theme. It’ll also be important to set the inner sections vertical alignment to center.

Add Content
Now I can do whatever I want within the row layout for content. Just have to make sure not to put in more content than will fit in a screen.
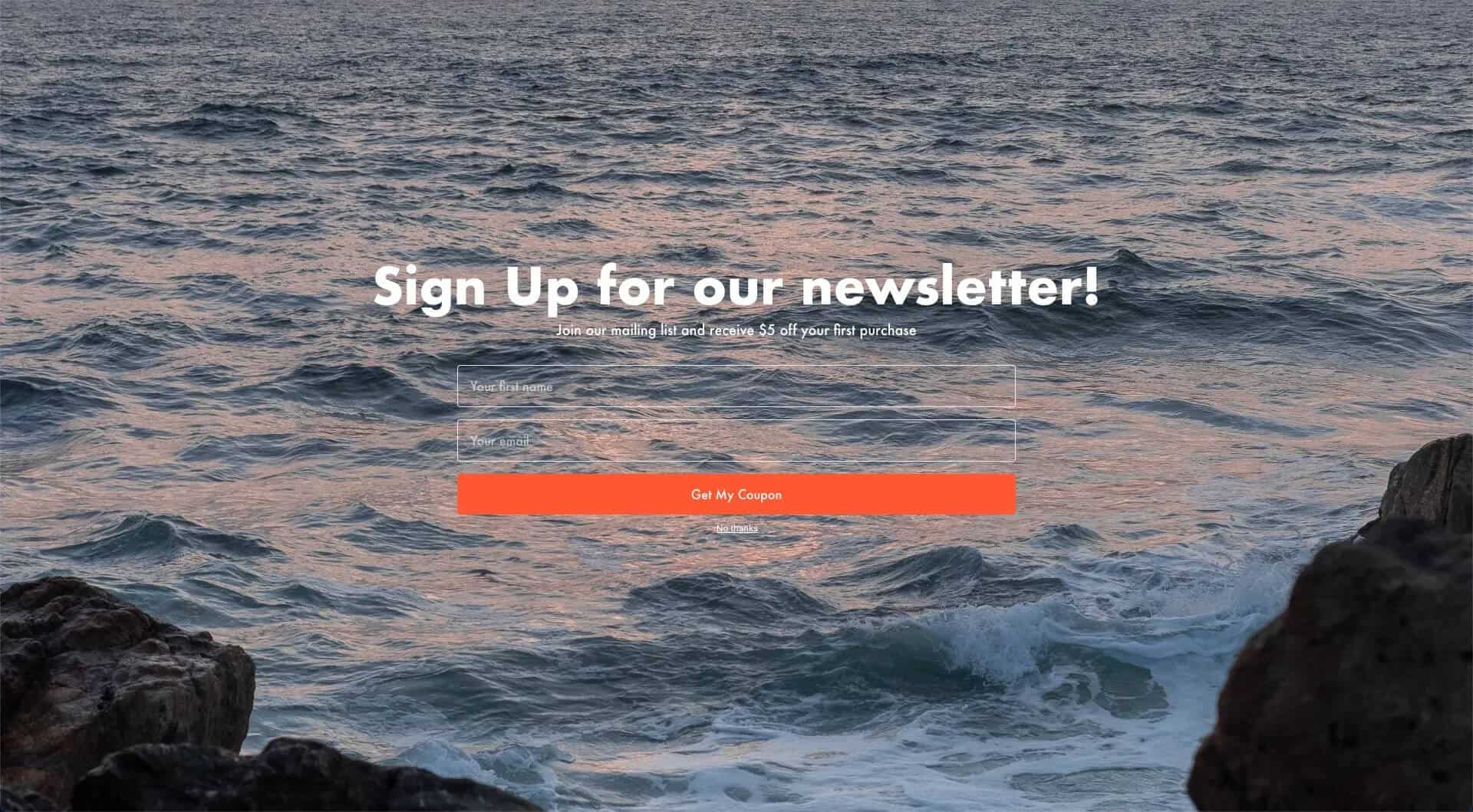
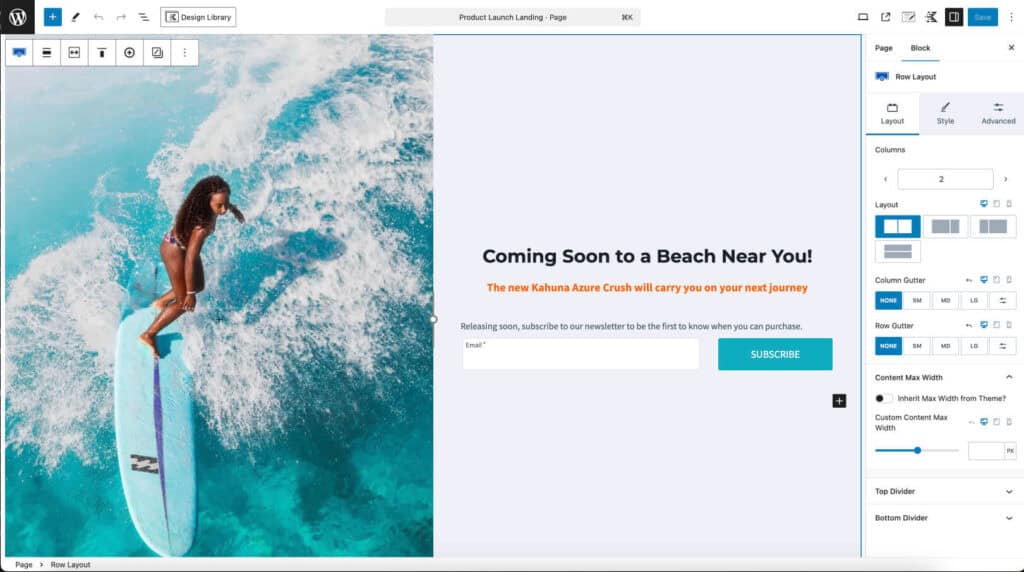
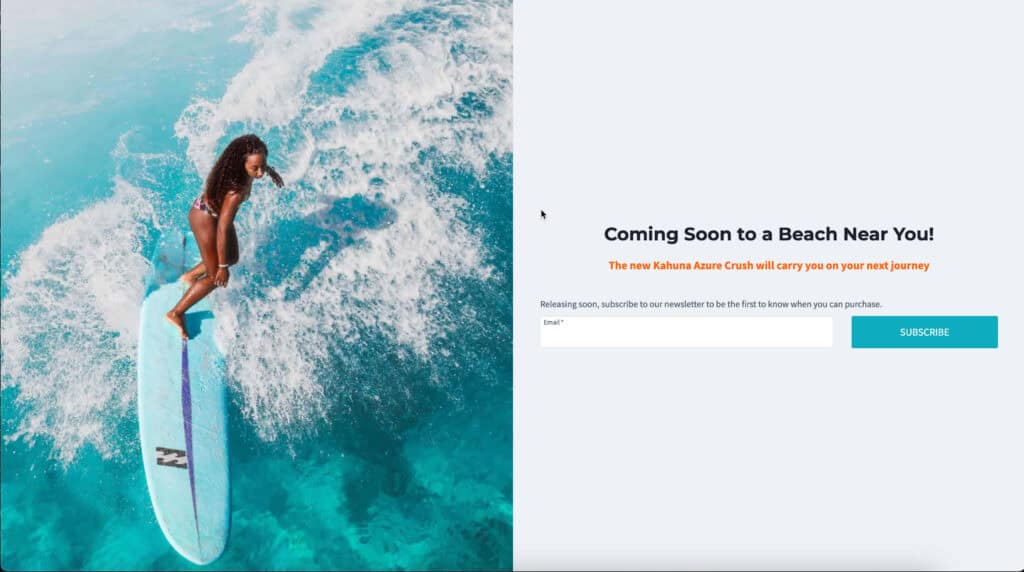
For this design I’m going to add a big image of my upcoming product as a covering background on the inner section on the left. Then I’ll add some text and a Kadence Advanced Form block on the right to ask for signups so they can get a notification when the product drops.

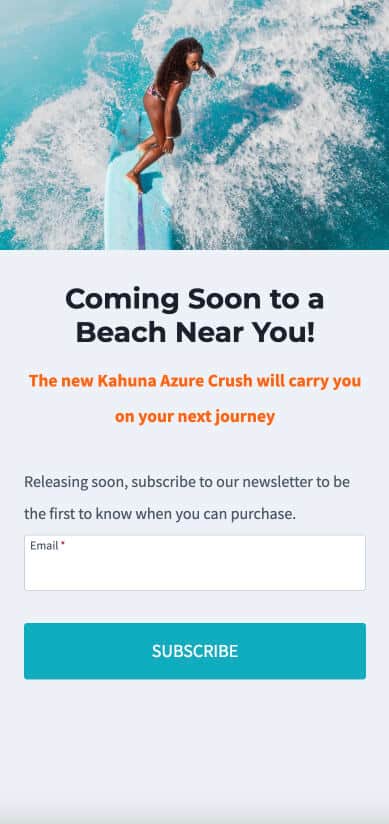
Checking on mobile, the sections stack vertically by default which is great. I added some spacing to the image section so it doesn’t collapse completely since it’s technically a background image.

Conclusion


A compelling fullscreen landing page made quick and easy with Kadence Theme and Kadence Blocks.