Kadence understands the importance of having a website that is up-to-date and looks professional. Unfortunately, sometimes it can be difficult to make changes to the footer of a website beyond the capabilities of the footer builder. While the footer builder in the theme customizer is a robust tool, you can replace it with an element if you need custom layouts, blocks, or functionality beyond its abilities. The advantage of replacing your footer with a Kadence element is that you edit the footer with the Gutenberg editor. The main disadvantage is that the footer builder settings don’t apply to an element that replaces the footer. This feature is only available to Kadence Theme Pro users.
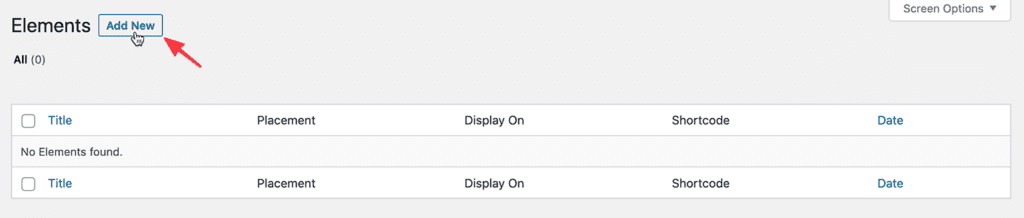
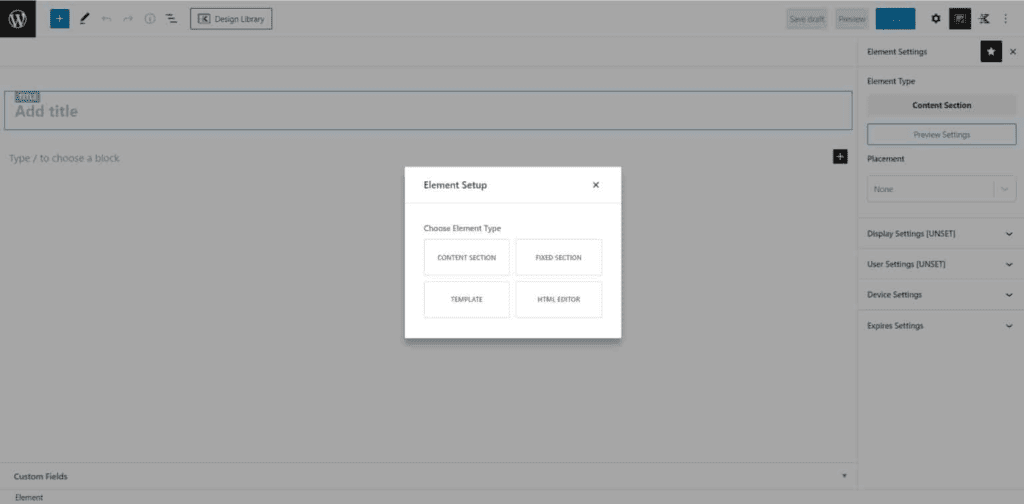
If you aren’t familiar with Kadence Elements, refer to our document on How to Use Element Hooks. For our current purposes, create a new Content Section element.


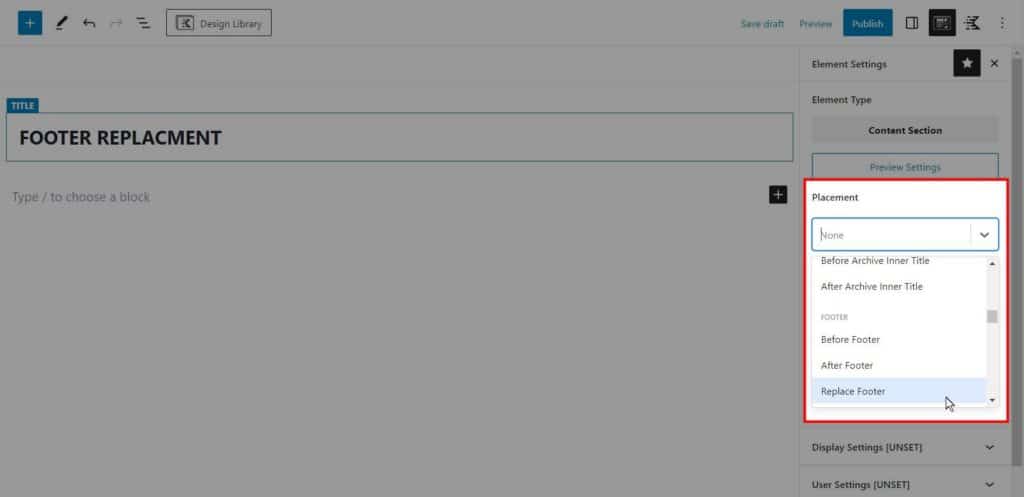
Placement Settings
You can place the element in a specific location when you select a content element type. For this example, set the Placement to Replace Footer.

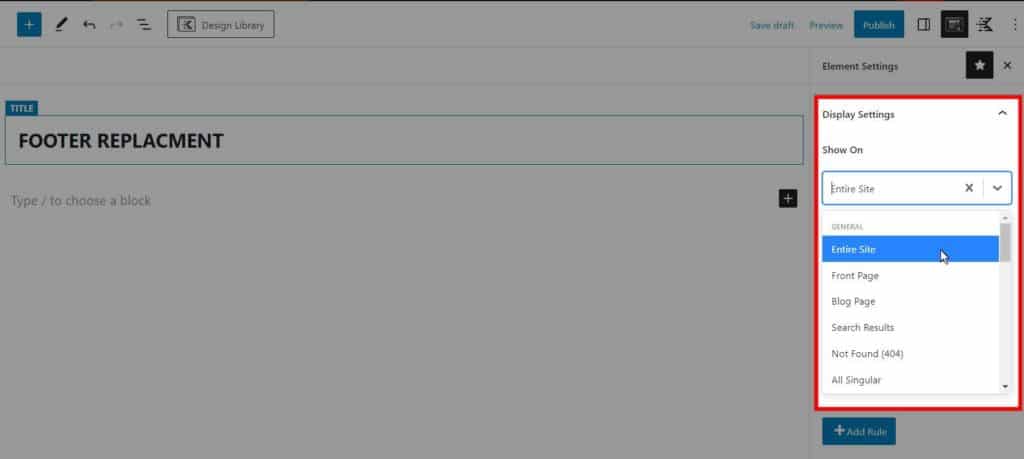
Display Settings
The next important setting is where the element shows. Set the element to show on the Entire site if you want the footer to appear on every page. You can create multiple elements for several footers to display on specific pages throughout your site. For example, you can design one footer for the front page and a different footer for the blog page.

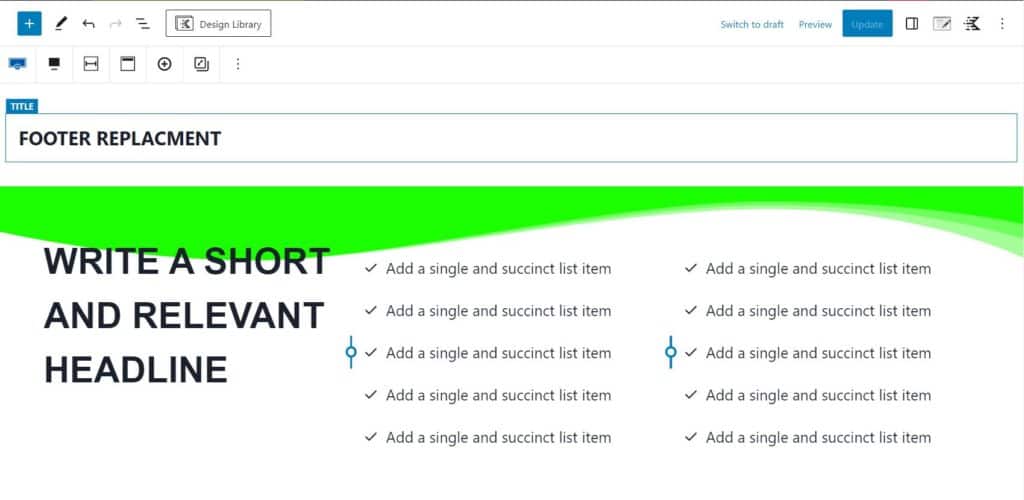
Design and Publish
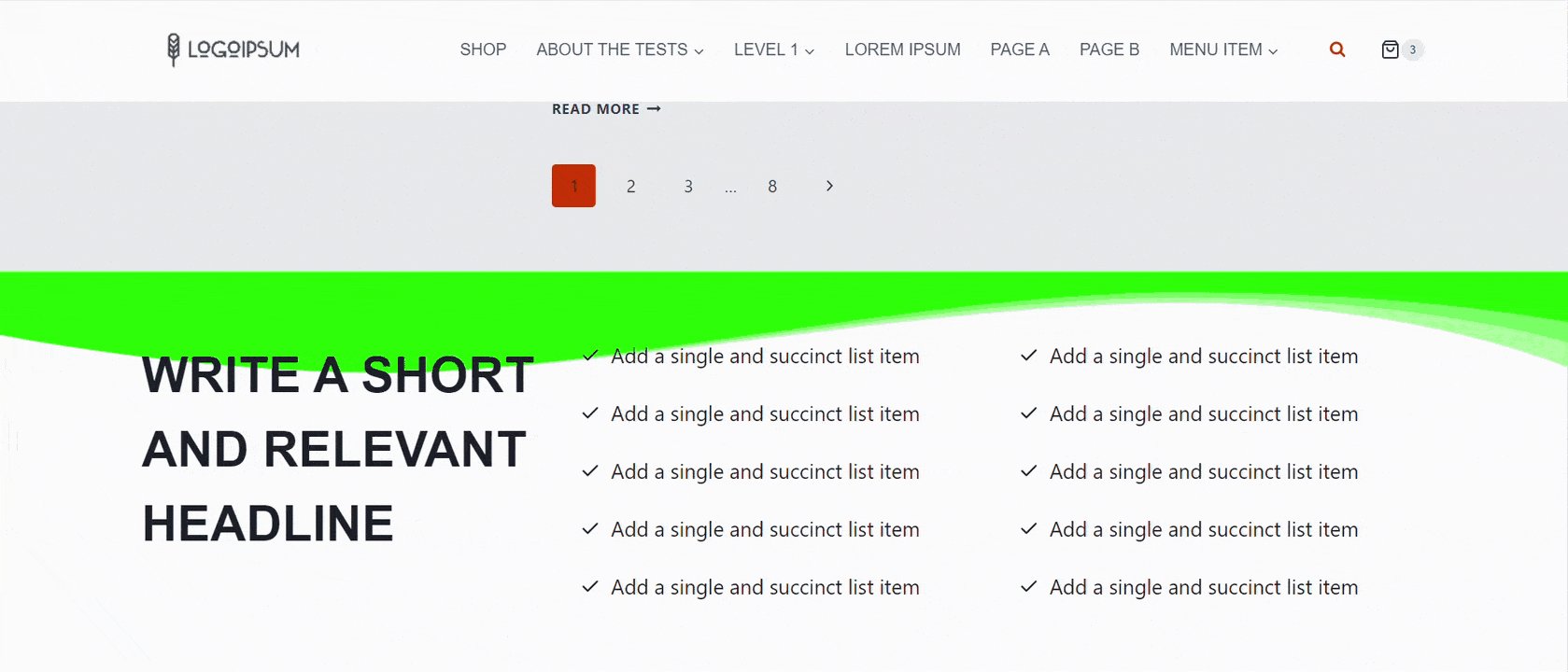
After you design your element, publish it to replace the footer of your site. Your footer will display according to placement, display, user, and device settings.