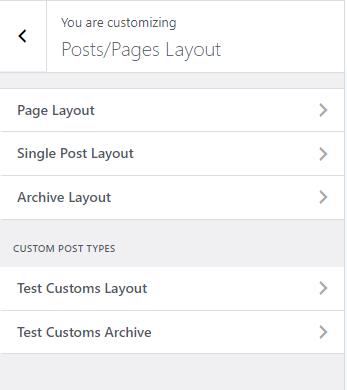
The Kadence Theme doesn’t use page templates to determine how the page layout will show. Instead, it is done through Posts/Pages Layout settings. You can define settings that will apply globally to your page or post through the customizer. Go to Appearance > Customizer > Posts/Pages Layout to find these settings. There are layout settings for pages, single posts, archives, and corresponding custom post types. While some settings are shared, they are not all included for each layout.

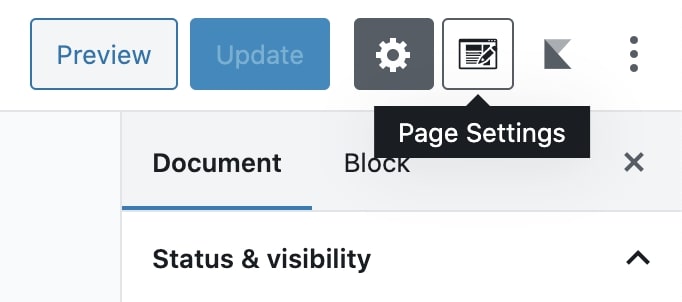
You can also control these settings for every page of your site, which allows you to make custom landing pages with no header or a boxed page with a sidebar. You access these settings from within the post’s edit screen. Click on the page edit icon in the top right corner.

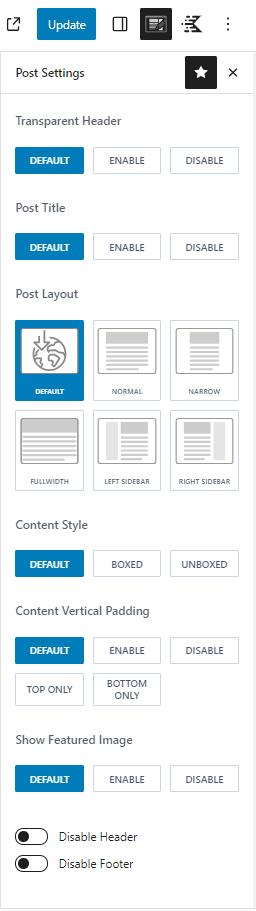
Once selected, you will see options to control your page layout. This is how you can enable or disable page titles, transparent headers, or sidebars on a page-by-page basis. As well as control the styling of the page, like setting the page to have a fullwidth layout or enabling or disabling padding.

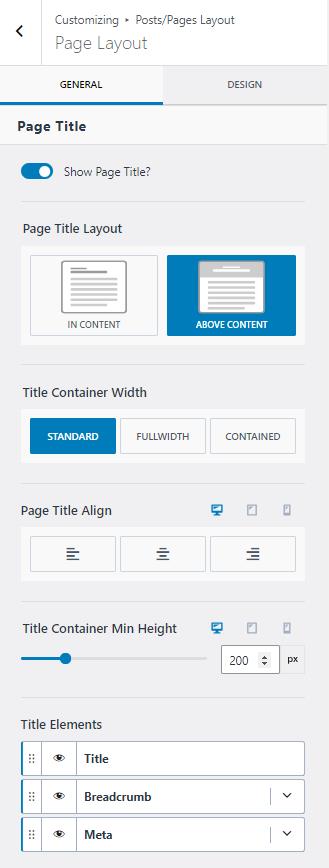
Title Settings
Page, post, and archive layouts have title settings. To see the settings, enable the option to show the page title. You can show the title in the content or above the content. If placed above the content, you can also set the title container Width and minimum height.
There is also a setting to align titles left, center, or right.
Lastly, there are title elements. Title elements are not the same for all layouts. However, they let you show or hide information by clicking on the eye icon. Some of the information also provides more settings by clicking on the down arrow icon. The title elements can also be rearranged by clicking and dragging them into different orders.

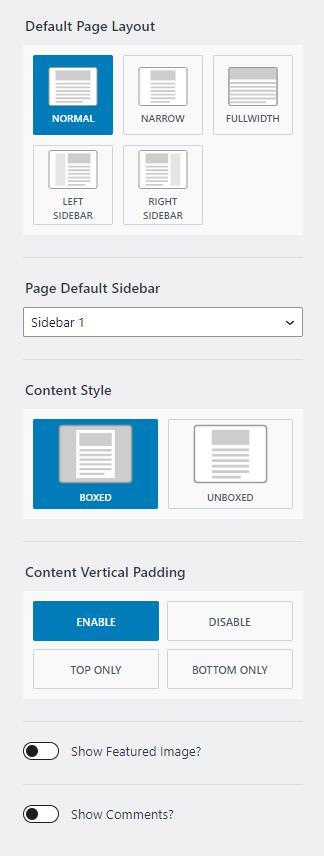
Default Page Layout
Default layout settings for pages, posts, and archives include normal, narrow, full-width, and left or right sidebar layouts. If you select a sidebar layout, you can also set the default sidebar. Sidebars are designed in the dashboard at Appearance > Widgets. The layout lets you set a boxed or unboxed style for the content. For pages and posts, you can add vertical padding to the content, while the archives let you decide how many columns it has. There are other options that are different for pages, posts, and archives. Some of the settings include showing the featured image, the comments, tags, author, and related content for post pages.

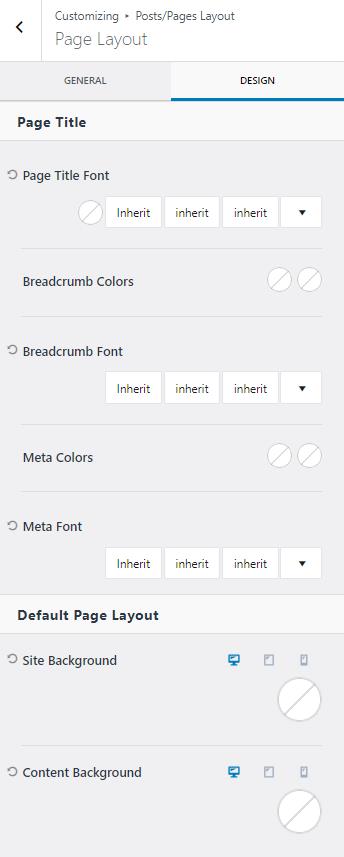
Design Tab
Each layout has a design tab in the Customizer to change design settings like title colors and fonts. These settings also differ depending on the selected layout. However, here, you will find settings to change fonts, colors, background colors, and background mages for the various layouts.