With Kadence, you can effortlessly include sidebars in your posts, pages, and archives. Additionally, it is possible to have sticky sidebars that remain in place as you scroll further down the page. This is easy to accomplish using Customizer settings.
What is a Sticky Sidebar?
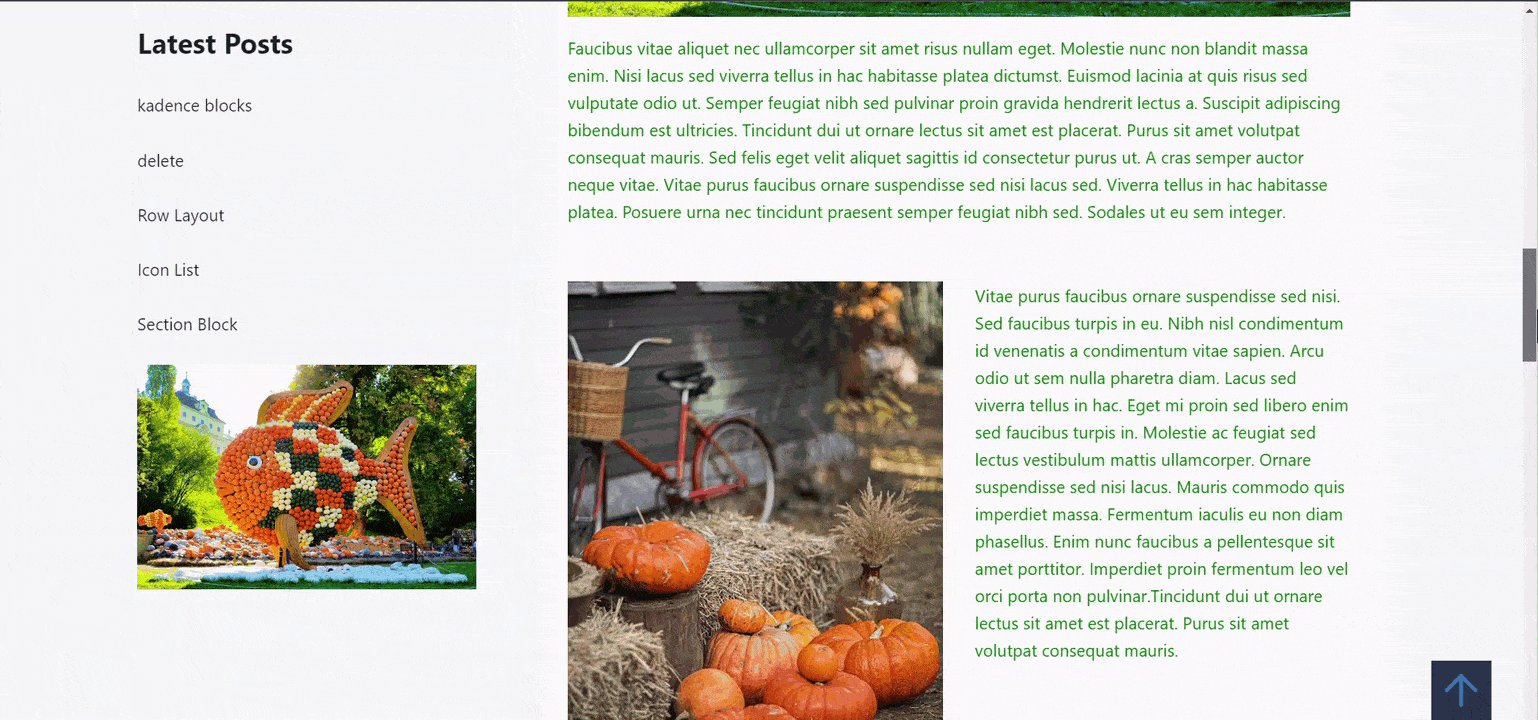
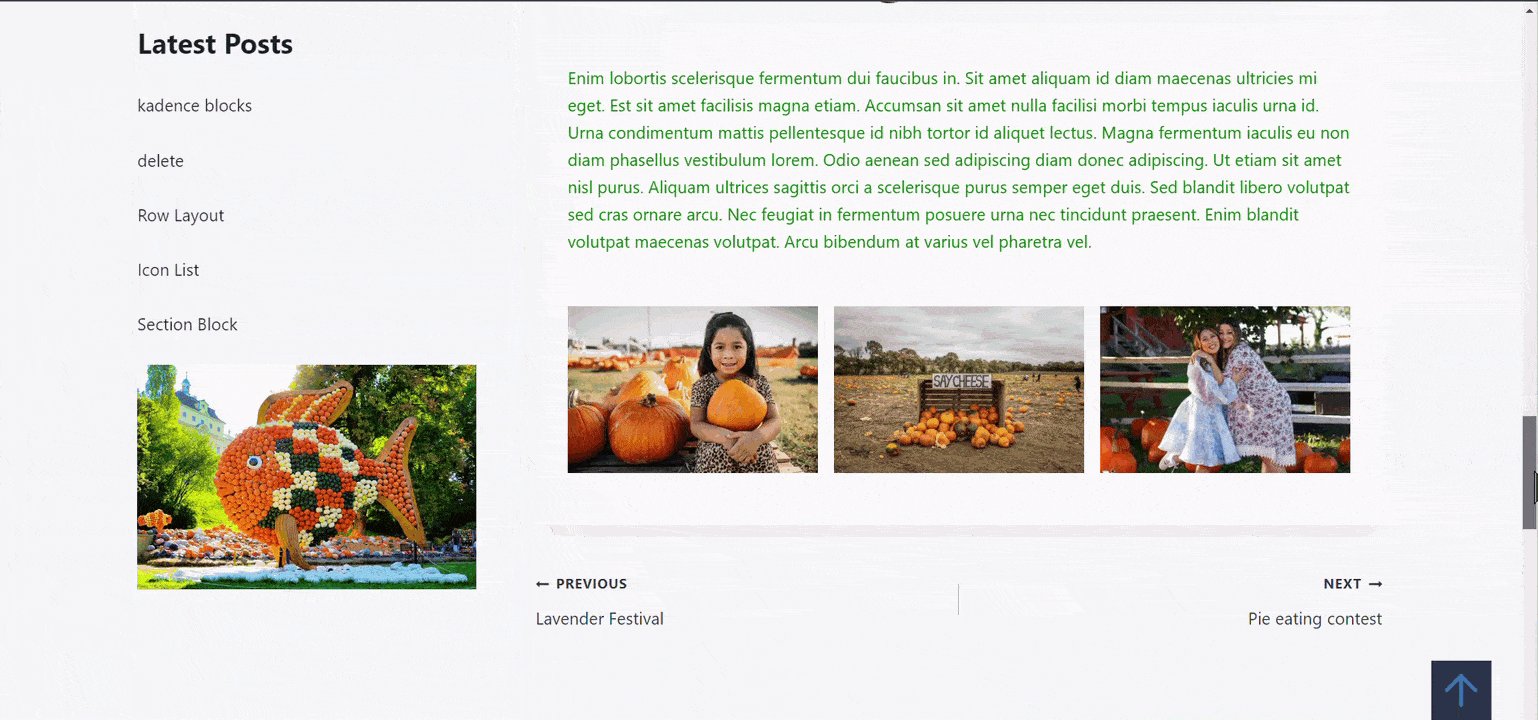
A sticky sidebar is a web design feature where a sidebar element on a webpage remains visible as the user scrolls down the page. It typically starts in a fixed position but becomes “sticky” when it reaches a certain point on the screen, ensuring that important content or navigation options are readily accessible as the user explores the page’s content. This enhances user experience and engagement by providing easy access to crucial information without requiring constant scrolling or navigation.

Enabling Sticky Sidebars
To enable sidebars in the WordPress Customizer, follow these three steps:
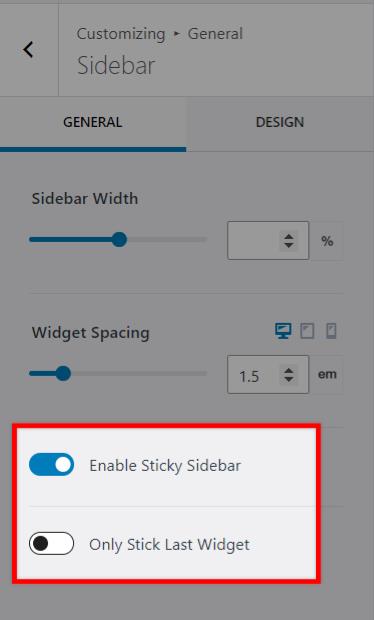
- Open the WordPress admin dashboard and navigate to Appearance > Customize > General > Sidebar.
- In the Sidebar section, look for the option labeled Enable Sticky Sidebar.
- Toggle this option to “On” or “Enabled,” then remember to save your changes. Your sidebar should now be enabled and sticky on your WordPress site.
Sometimes, you only want the last widget in the sidebar to stick to the screen. To address this, there is an option to stick only the last widget in the sidebar.