Kadence Blocks Pro is a plugin that enhances the functionality of the free Kadence Blocks plugin by adding premium Kadence Blocks and features such as dynamic content.
The Kadence Blocks Pro plugin is available in both the Kadence Essentials and Kadence Full Bundles. You can also purchase the Kadence Blocks Pro plugin individually. Not sure if you want Kadence Blocks Pro? Click here to try a live demo of Kadence Blocks Pro.
This video is hidden as it needs to be updated
Installing Kadence Blocks Pro
Installing the Kadence Blocks Pro plugin is easy. Just follow the steps below to get started.
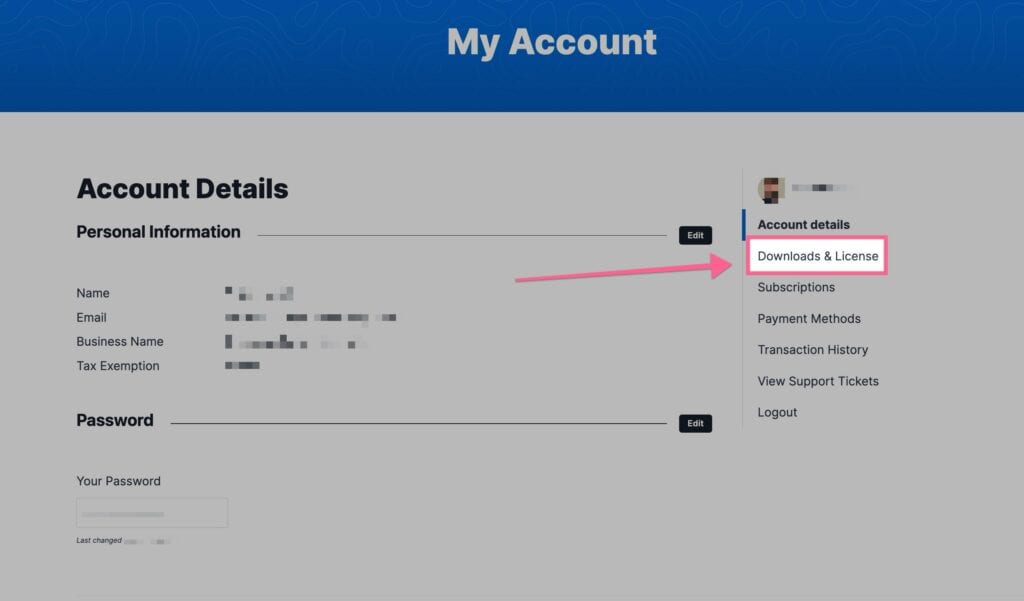
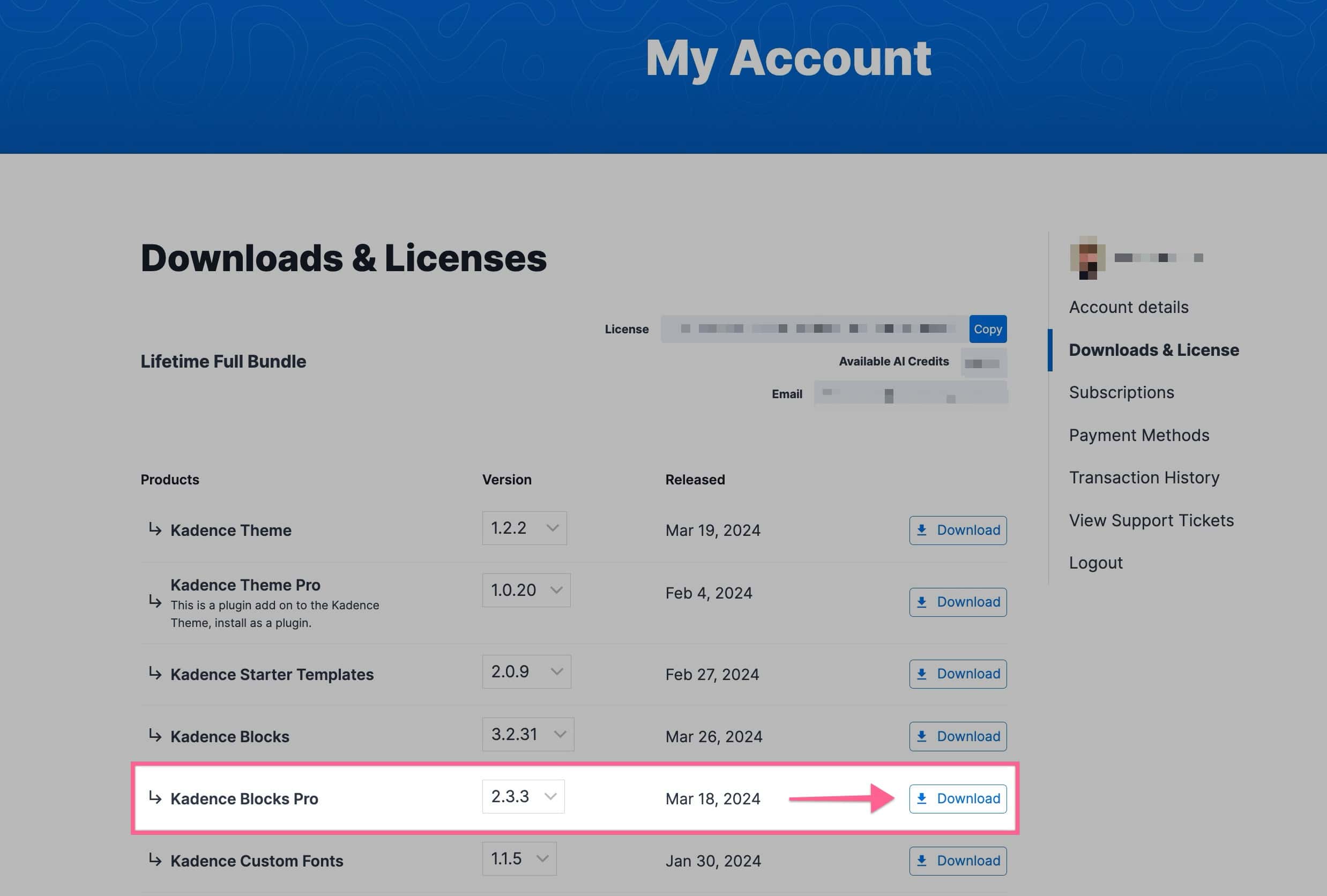
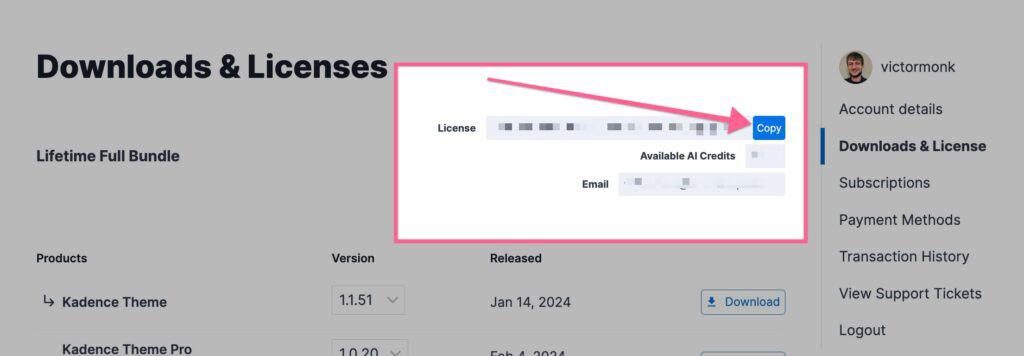
Once you have access to the Kadence Blocks Pro Plugin, you can download it from your KadenceWP Downloads & License page.

You will see Kadence Blocks Pro listed in your Products list. You can click on the Download button to download the Kadence Blocks Pro Zip. Be sure to leave the file compressed and don’t unzip it.

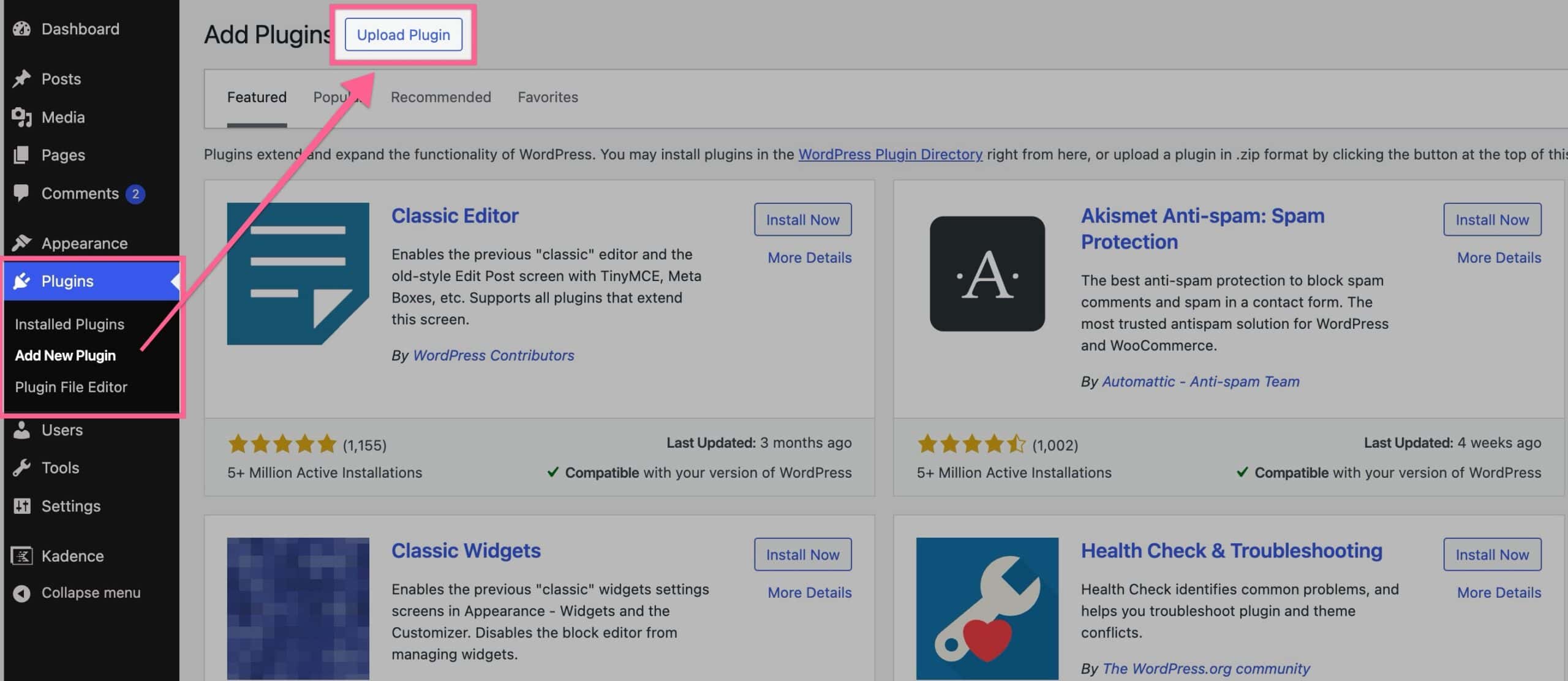
Next, navigate to your WordPress Dashboard and go to Plugins -> Add New Plugin. At the top of the Add New Plugin page, click on the Upload Plugin button.

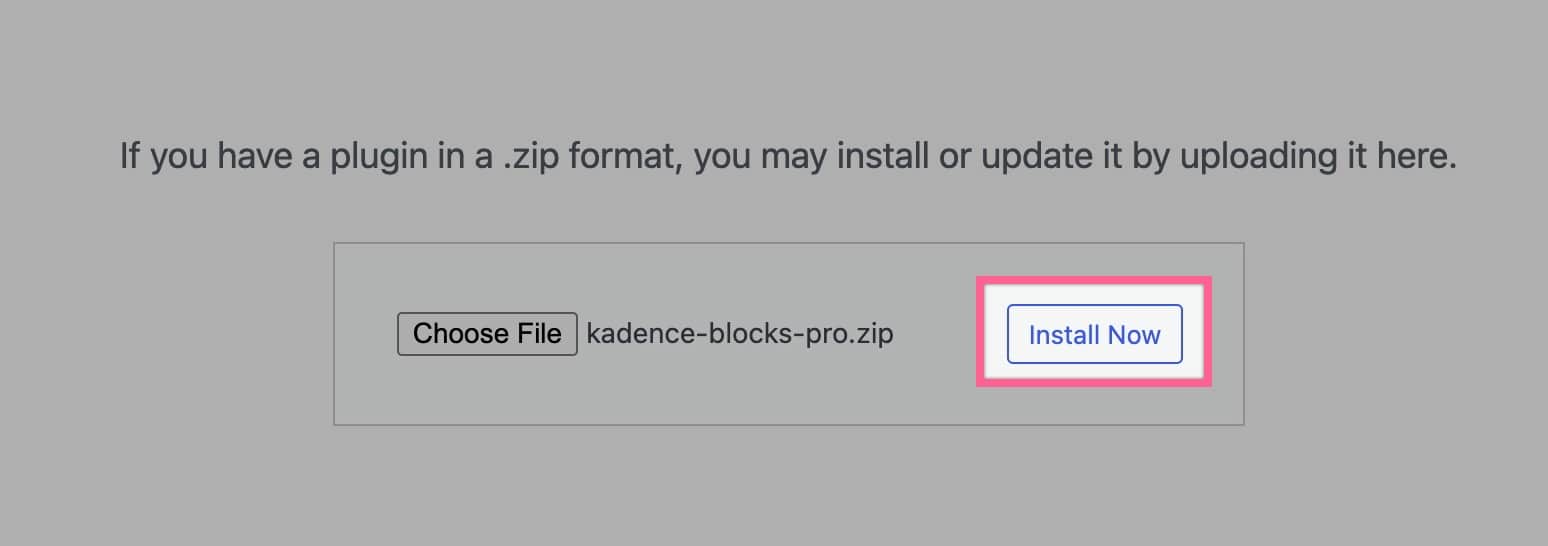
Then, click on the Choose File button and select your Kadence Blocks Pro zip file. Once you have selected the file, click the Install Now button.

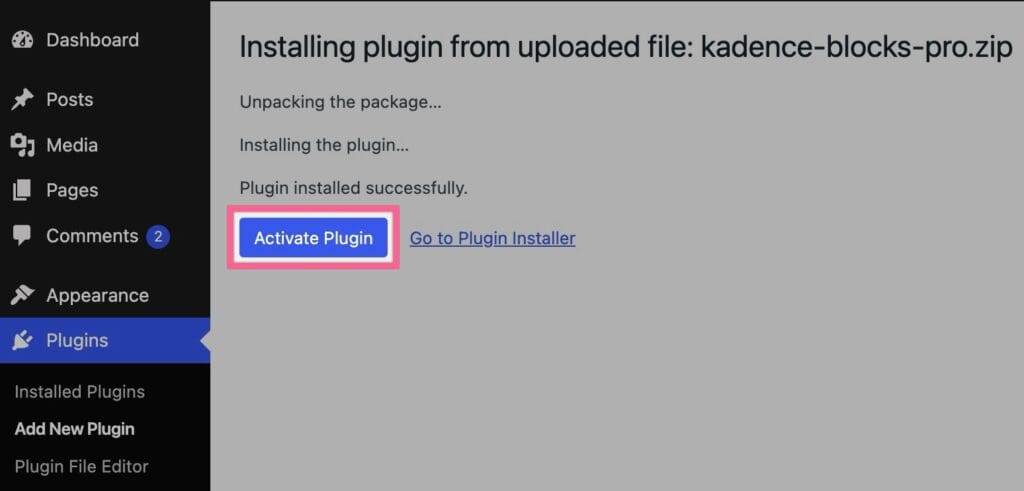
Once the plugin is installed, click the blue Activate Plugin button to activate your plugin.

Now your Kadence Blocks Pro plugin is Activated on your website. You must now License your plugin.
Licensing Kadence Blocks Pro
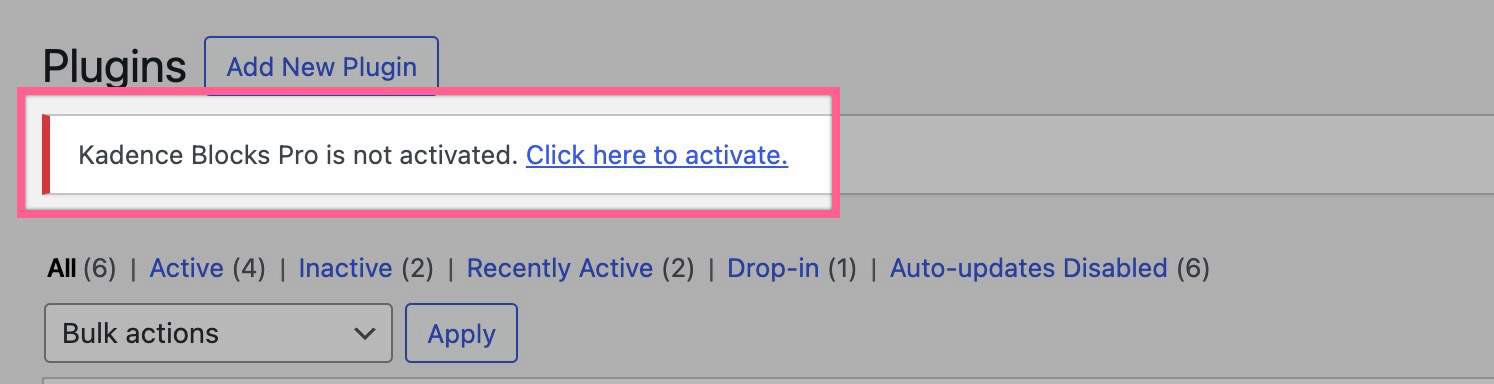
Once you activate the Kadence Blocks Pro plugin, you will get a prompt in your WordPress Dashboard that says Kadence Blocks Pro is not activated. Click here to activate. You can click on the link in the prompt to get to your Kadence Blocks Pro Settings.

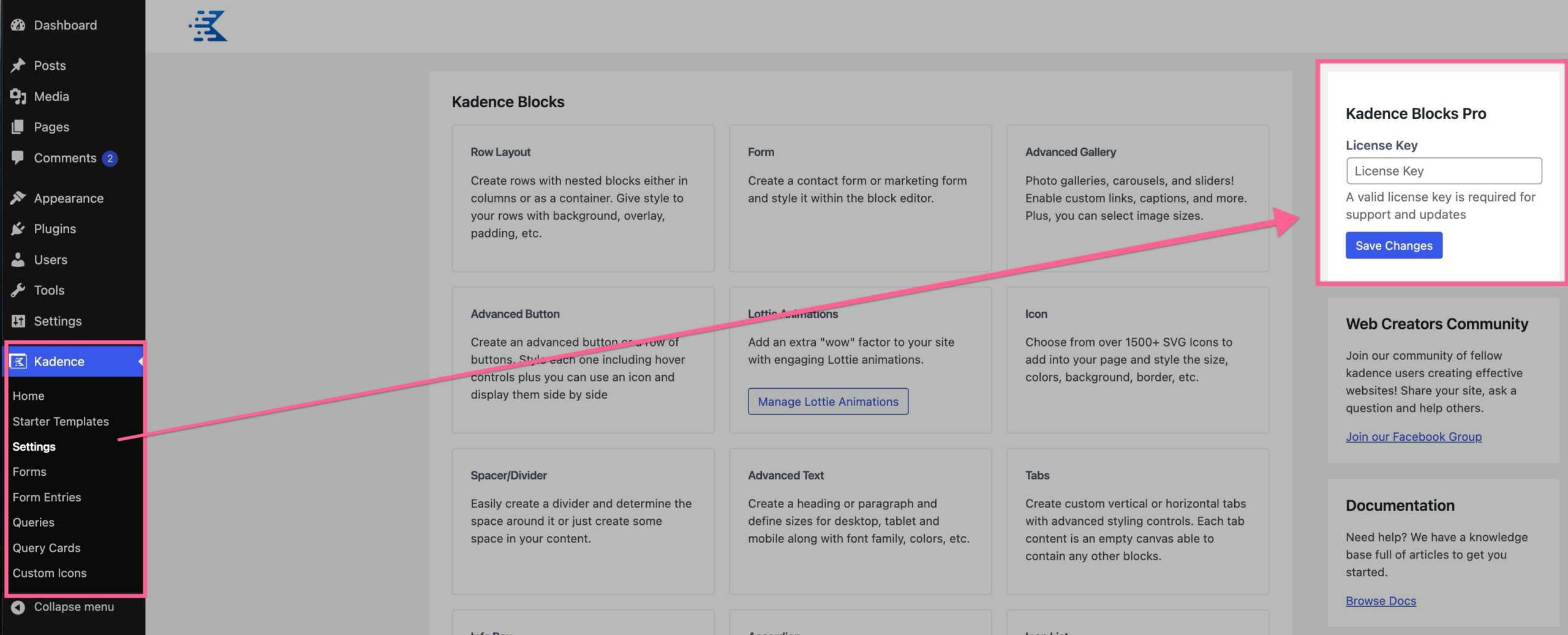
Once you click on the link, you will be brought to your Kadence Blocks Settings page. If you do not get the prompt in your Dashboard, you can simply navigate to your WordPress Dashboard -> Kadence -> Settings page to get here manually.

Once you are on the Kadence Blocks Settings Page, you can input your License API Key and License your Kadence Blocks Pro plugin. Your License API Key can be found on your KadenceWP Downloads & License page. You can click on the Copy button next to your License Key to copy it directly to your clipboard.

Once you have your API Key, you can input it in your Kadence Blocks Pro License Key input field and press the Save Changes button.

That’s it, your Kadence Blocks Pro plugin is now Activated and Licensed on your website!
Kadence Block Pro Features
Once you have the Kadence Blocks Pro plugin activated, you have unlocked all of the features of Kadence Blocks Pro. These features include:
- Animate on Scroll. Create a beautiful experience for your visitors with on-scroll animation to reveal your content in an engaging way.
- Custom Icons. Never be without the perfect icon, with custom icons you can upload your own custom icon or an entire set.
- Dynamic Content. Dynamically pull in custom fields into your blocks for powerful site control. Really useful for Kadence Elements Templating.
- Conditional Display. Display Row Layout Blocks or Sections based on conditions that you can set in the Block Settings.
- Custom Fonts. Create the perfect design with the perfect font. Easily upload a custom font or use Adobe Fonts.
- Premium Design Library. Speed up your development with access to all of the premium design library items and starter sites.
- Page Specific Scripts. Need to add custom tracking script to a single page or post? Now you can right in the editor tools.
- Query Loop (Adv) Block. Add advaced query loops across your website with advanced customization features.
- Repeater Block. Display repeater custom fields dynamically using the Kadence Repeater Block.
- Image Overlay. Create an image link with an overlay title and subtitle.
- Video Popup. Display a thumbnail with overlay and hover effects that link to a video popup on click. Works with both local and external videos.
- Modal. Easily create a call to action button that opens a modal box with any content. Customize overlay, animation, size and placement.
- Post Grid/Carousel. Add a grid or carousel of posts, pages, or custom post types and customize to your desired layout. Select by individual posts or taxonomy.
- Portfolio Grid/Carousel. Add a grid or carousel of posts, pages, or custom posts types with an image heavy design. Select by individual posts or taxonomy.
- Product Carousel. Add a WooCommerce product carousel to your page or post, select products by category, on sale, best selling, or individually.
- Split Content. Create a two column row using an image or video in one column with adjustable width.
- Advanced Slider. Create beautiful sliders in the block editor.
- User Info. Display information about the current logged in user including gravitas, name, etc.

