Easy and Effective WooCommerce Product Page Customization Tips
Your product pages are pretty much the face of your online store. And just like in the real world, first impressions matter. If your pages don’t turn heads, your potential customers might just keep scrolling. But don’t worry — giving your WooCommerce pages that wow factor is easier than you might think, even if you’re not a coding expert.
This guide will show you how to create product pages that grab attention and drive sales. We’ll cover a range of methods, from WooCommerce’s built-in options to advanced features in Kadence Shop Kit 2.0!
How to customize the WooCommerce product page: From built-in features to custom code
When customizing WooCommerce product pages, there are a few different paths you can take. Let’s break them down from the simplest to the most advanced.
1. Built-in WooCommerce features
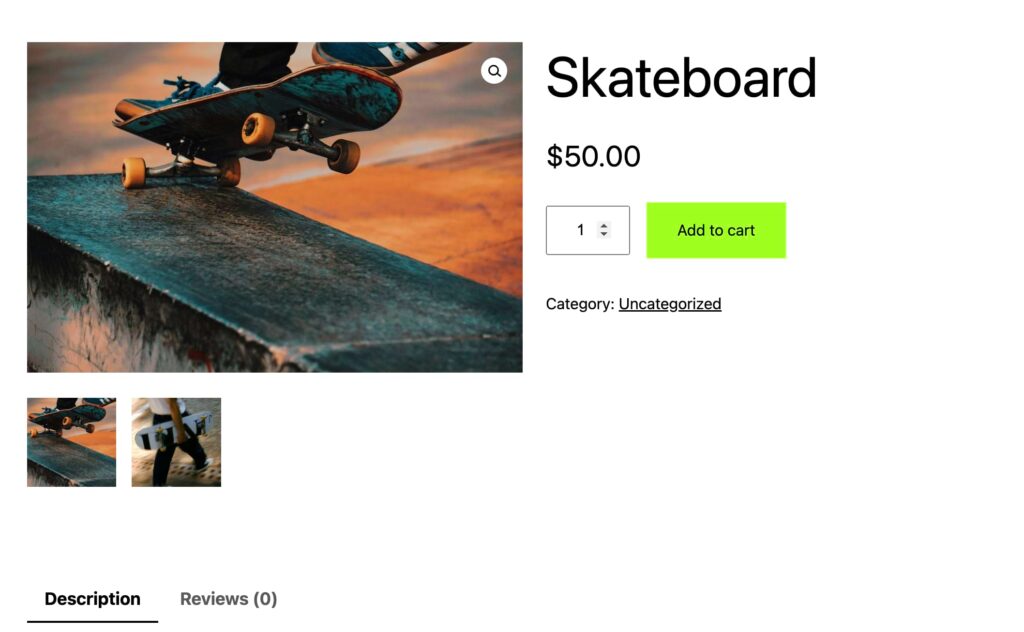
WooCommerce comes with some basic features out of the box. You get your standard product title, description, price, and a simple image gallery.

If you’re happy with a no-frills approach or just testing the waters of online selling, these features might be enough to get you started. But fair warning: they’re not the most unique or exciting options out there. You can display your products and make sales, but your pages will look a bit generic.
2. WooCommerce + Extensions
Popular extensions can offer greater customization and help you add some flair to your product pages. For example:
- Product Add-Ons allows you to offer extra options or upgrades for your products.
- Variation Swatches and Photos replaces dropdown menus with visual swatches, making it easier for customers to select product variations.
- Product Recommendations suggests related items to customers, potentially increasing sales.
- Size Chart for WooCommerce helps customers choose the right size by displaying detailed measurements.
While great for addressing specific needs, you’ll often need to combine several extensions to achieve your desired results. And that’s where it can get pricey.
Most of these extensions cost between $49 to $99 per year, which might not seem too bad initially. However, the total can become substantial when you need multiple extensions to cover all your customization needs. For example, let’s say you need four different extensions at an average price of $75 each; you’d be looking at an annual expense of $300 just for these add-ons.
Fortunately, there’s a more efficient and cost-effective alternative that can save you from this extension juggling act. For $99 a year, the Kadence Shop Kit gives you an immersive e-commerce experience, packed with customization tools like:
- A custom template builder so you can make your pages look exactly how you want.
- Gallery styles that look great whether your customers are on their phone, tablet, or computer.
- Over 15 different modules that do everything from variation swatches to product recommendations. We’ll explore these features in more detail in the upcoming sections!
3. Custom code techniques
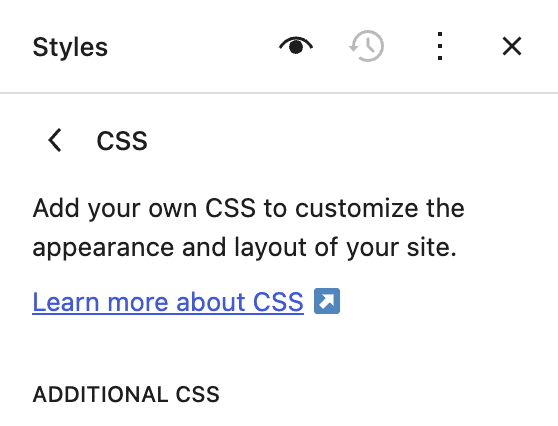
For the tech-savvy folks out there, custom coding offers the ultimate flexibility in customization. WooCommerce recommends using CSS as your go-to method for styling product pages. Here’s a quick how-to:
- Head to Appearance > Editor > Styles > Additional CSS in the Site Editor.

- From here, you can tweak colors, fonts, links, and more.
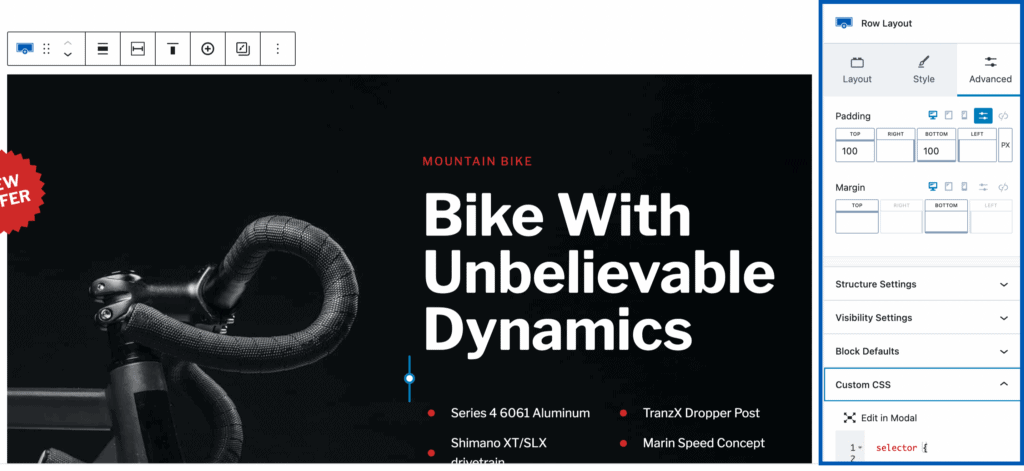
Not keen on diving into the customizer? No problem! The row layout in the Kadence Blocks > Advanced tab lets you add custom code directly.

If you want to learn more about CSS, the WordPress documentation is a great place to start.
While custom code offers endless possibilities, it’s often time-consuming and overkill for most store owners. That’s why we would recommend using the Kadence Shop Kit instead!
Editing your WooCommerce product page with the Kadence Shop Kit
So, what exactly is the Kadence Shop Kit? In basic terms, it’s a plugin that lets you customize your WooCommerce product pages. Instead of relying on clunky page builders, it enhances the WordPress block editor you already know and love. This allows you to create sophisticated, conversion-boosting product pages using a familiar interface. This is especially great for small businesses that want to compete with larger e-commerce platforms without breaking the bank or getting lost in complicated tech stuff.
Ready to see how it works? Here’s how to get started:
- Install and activate the plugin. NOTE: You’ll need to download the Shop Kit plugin from the KadenceWP site since it’s a premium plugin.
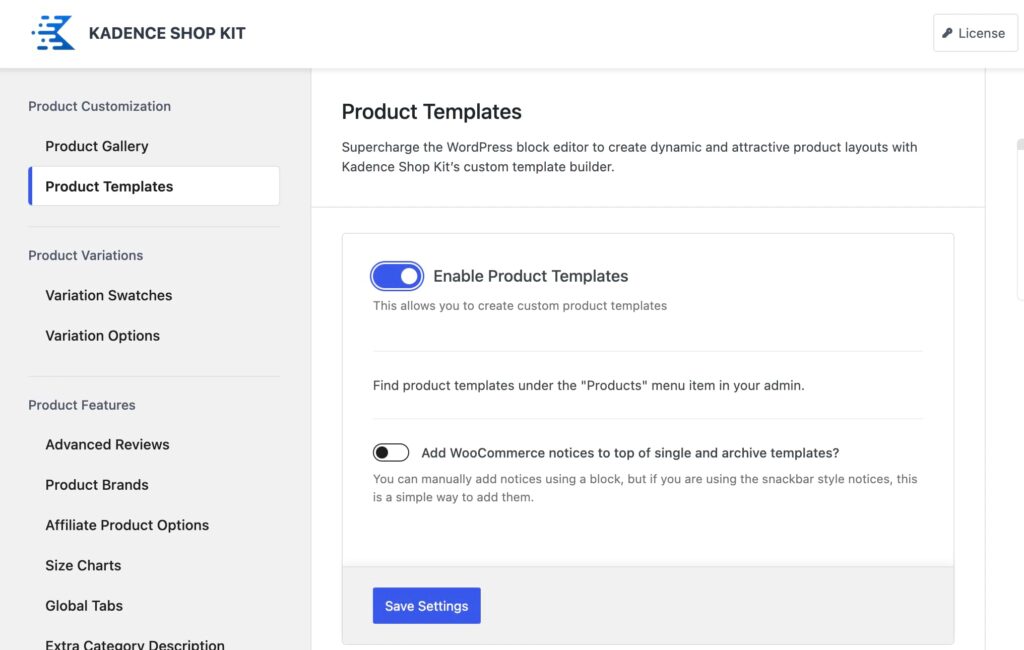
- Navigate to the Kadence Shop Kit settings in your WordPress dashboard and activate the Product Templates feature.

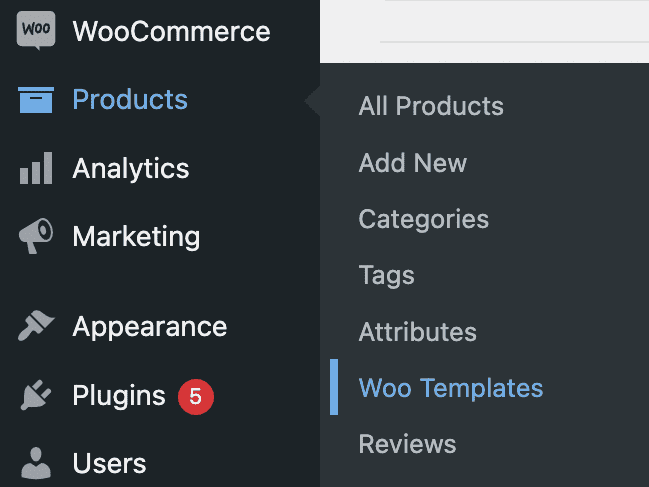
- Refresh your screen to update the WordPress admin dashboard. You’ll see a new “Woo Templates” section under the Products menu.

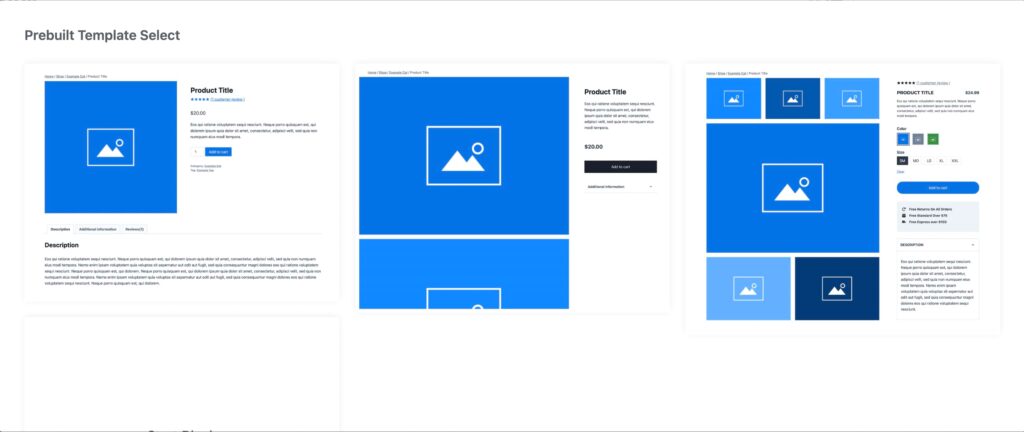
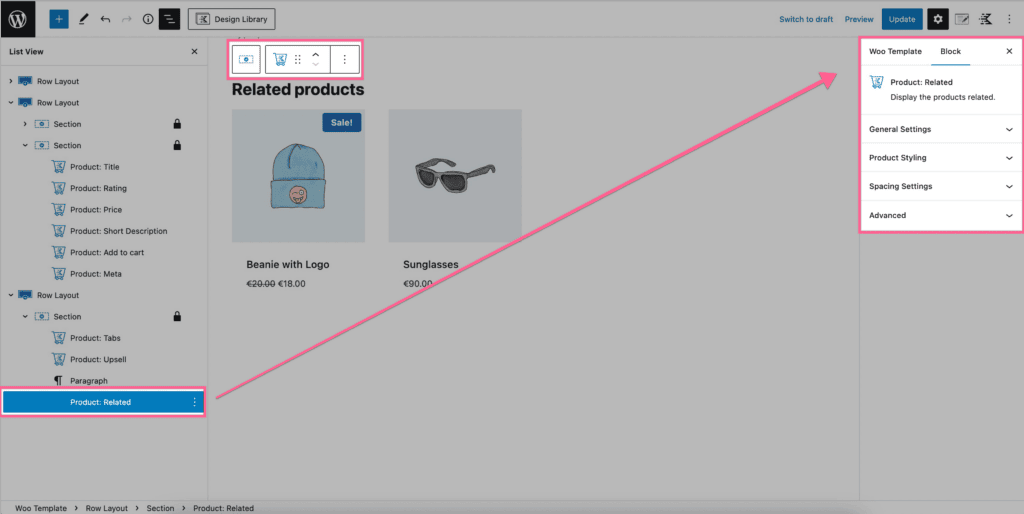
- Create a new product page template or modify an existing one using the enhanced Woo Template Blocks editor.

- Add and customize elements like product titles, images, descriptions, and reviews.

- Preview your template to see how it looks on different devices and make necessary adjustments.
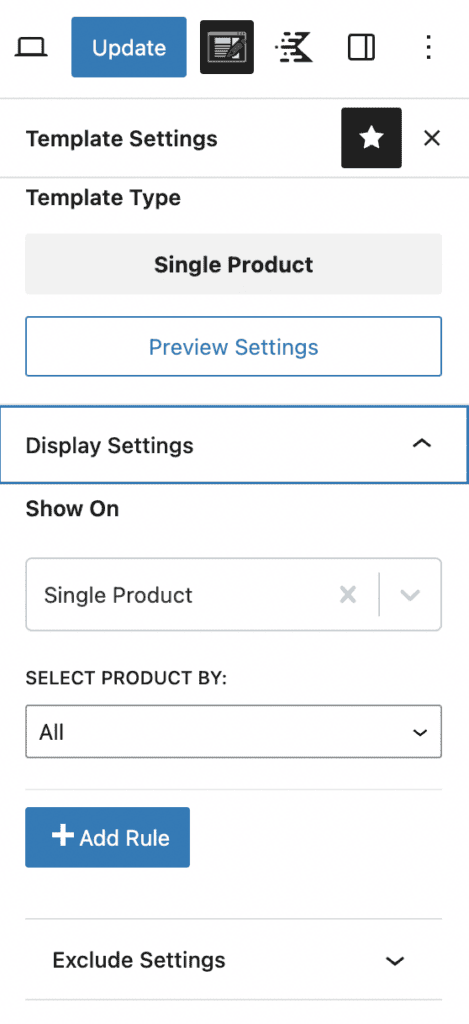
- Apply your custom template to specific products, categories, or globally across your store. You can do this by clicking on the three dots in the top right corner. Select Template Settings > Display Settings.

When using Kadence Shop Kit, you’ll find that creating professional product pages becomes much easier. The plugin’s modular approach lets you enable only the features you need, keeping your site efficient and fast-loading.
For small business owners frustrated with standard WooCommerce page limitations, Kadence Shop Kit offers a solid solution. It provides the means to create product pages that look professional and perform exceptionally well for user experience and conversions.
You can get the Kadence Shop Kit plugin on its own or as part of the Kadence Full Bundle. The Full Bundle also includes Kadence Theme Pro, Kadence Blocks Pro, and Kadence Conversions alongside Kadence Shop Kit 2.0. Together, these tools deliver advanced functionality for WooCommerce storefronts.
But what is it really like to use Kadence products, and is it worth it in the long run? Here’s what one of our users, Lukas Cech, said on Trustpilot:
“I’ve been a customer for 6+ years (first their free products, then quickly converted to paid). The Kadence team offers great, fast support, (and) quality products that I’ve been building websites with for many years. Their themes and plugins are reliable, well-coded, and well-priced. Their support experience is the best I’ve seen amongst WP products.”
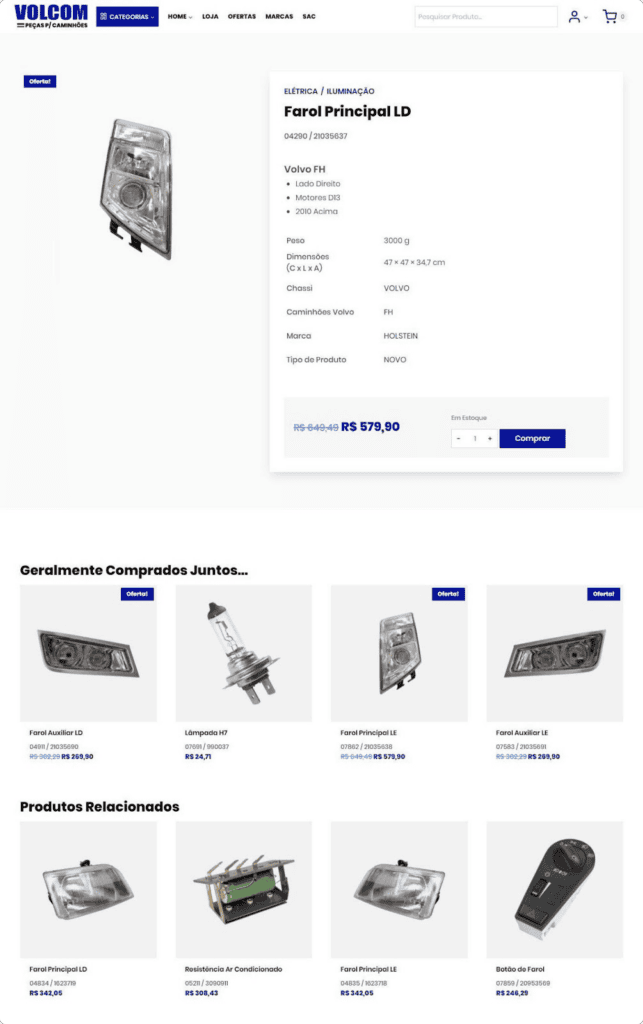
Wondering how Shop Kit looks on a real website? In our Web Creator Community on Facebook, one of our users, Denison Carlos, shared an impressive transformation of his website, Volcom Peças, a Brazilian truck and bus parts store. The site originally used Elementor Pro for product pages, but after switching to Shop Kit and Kadence Blocks, he maintained the exact same layout while achieving significantly better performance. The site runs faster and lighter now, without any compromise to the design or user experience – showing just what Shop Kit can do for WooCommerce stores.

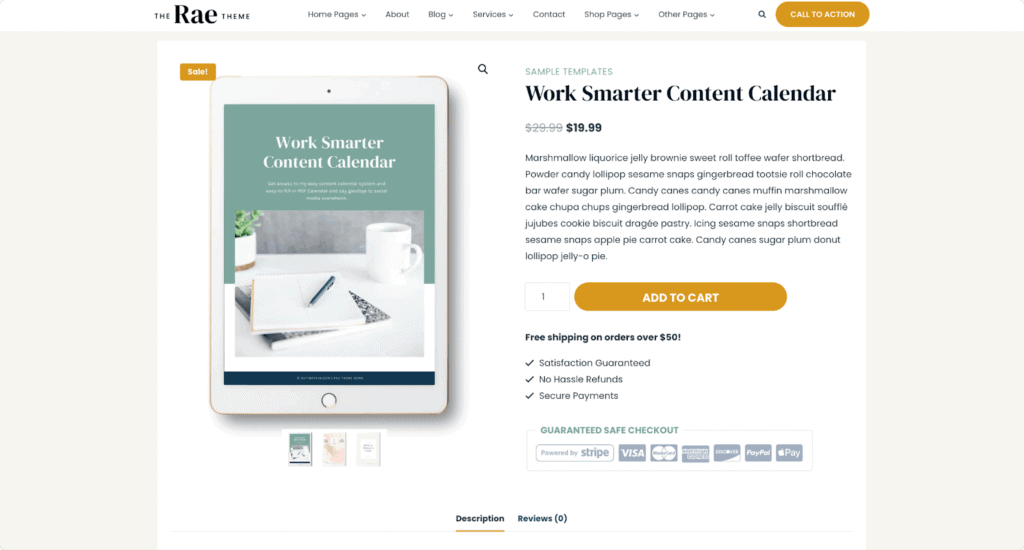
Another great example is DIY Dream Site, which showcases how Shop Kit can create engaging and user-friendly product pages. Their implementation demonstrates the versatility and professional polish that Shop Kit brings to WooCommerce stores.

Simple tweaks for better WooCommerce product pages
As you can see, enhancing your WooCommerce product pages doesn’t need to be complicated. With Kadence Shop Kit, you can make quick, high-impact changes that boost customer experience and potentially increase conversions. Here’s a look at six often-overlooked tweaks that make a big difference:
Enhancing product imagery and galleries
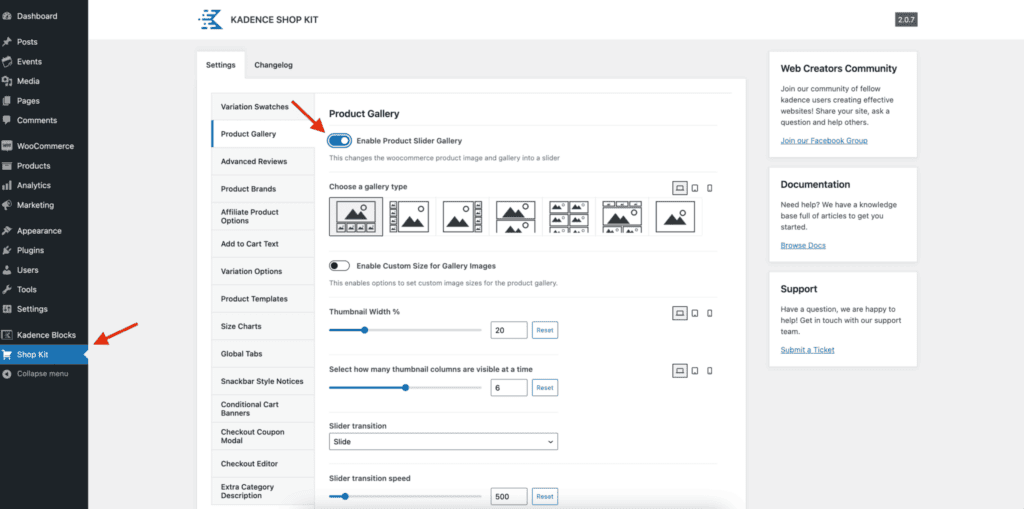
Ever struggled with showing off your products from all angles? Kadence Shop Kit’s Product Galleries feature tackles that head-on. You can even replace the gallery with a slider!

And don’t worry if you’re not a design pro — improving your product galleries is straightforward. Kadence Shop Kit Galleries lets you choose how your product image is displayed and where your gallery thumbnails are placed.
You’ve got options like thumbnails below the image, beside the slider on the right or left, or even no thumbnails with images in a list.
Want something different? Try a two-column grid, tile layout, or slider layout without thumbnails.

You can also enable custom sizes for gallery images, letting you set specific widths and ratios. Try playing around with transitions or image hover zoom. You’ll see how these little touches can make browsing more engaging for your customers.
Pro tip: We recommend focusing on mobile responsiveness. The Advanced Gallery Styles help you create layouts that look great on phones, tablets, and desktops. You can also use the preview feature to check your work before publishing. This way, you can ensure your customers get a smooth shopping experience, no matter which device they use.
Optimizing product descriptions and information display
Great product descriptions can really make your items stand out. Just think about it — clear, benefit-focused write-ups help customers understand why they need your product. Want to make life easier for busy shoppers? Use bullet points and short paragraphs. It’s a simple trick that helps people find what they’re looking for quickly.
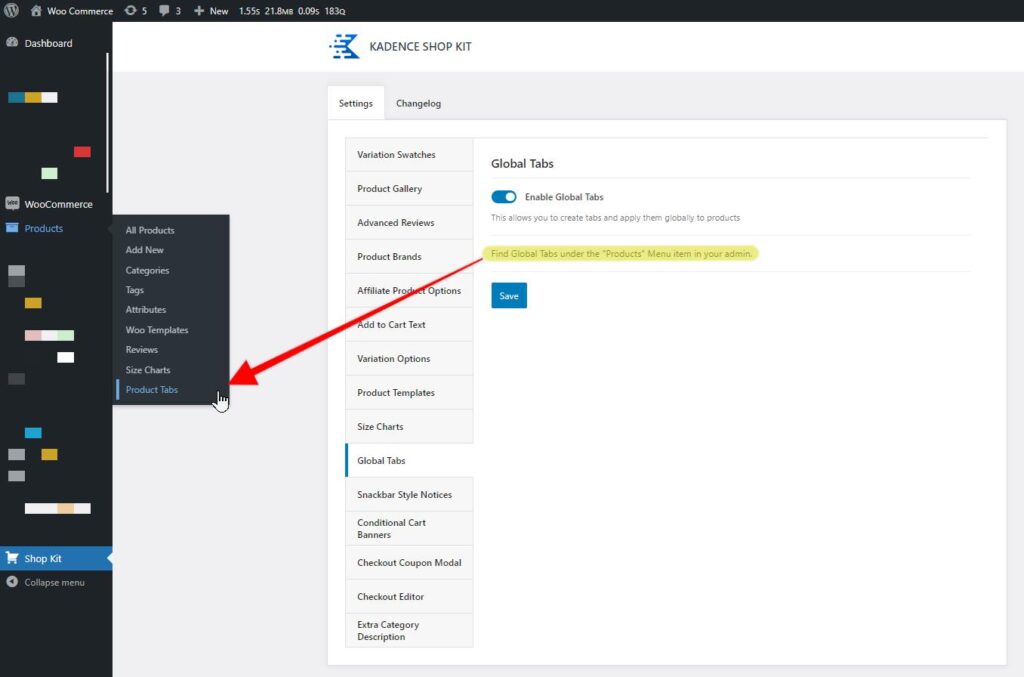
But why stop there? With Kadence Shop Kit’s Custom Global Tabs feature, you can add more tabs to your products. It’s like giving each item its own mini-brochure, showing off all the important details without overwhelming anyone. You can easily enable this feature in the Shop Kit settings. Just head to Products > Product Tabs in your admin panel and click “Add New Product Tab”.

You’ll get the familiar Gutenberg editor to design your tab’s content using Kadence Blocks and Theme features. You can set the display type and priority of the tab, too. Want it on every product? Just one category? Or maybe specific items? You’ve got options.
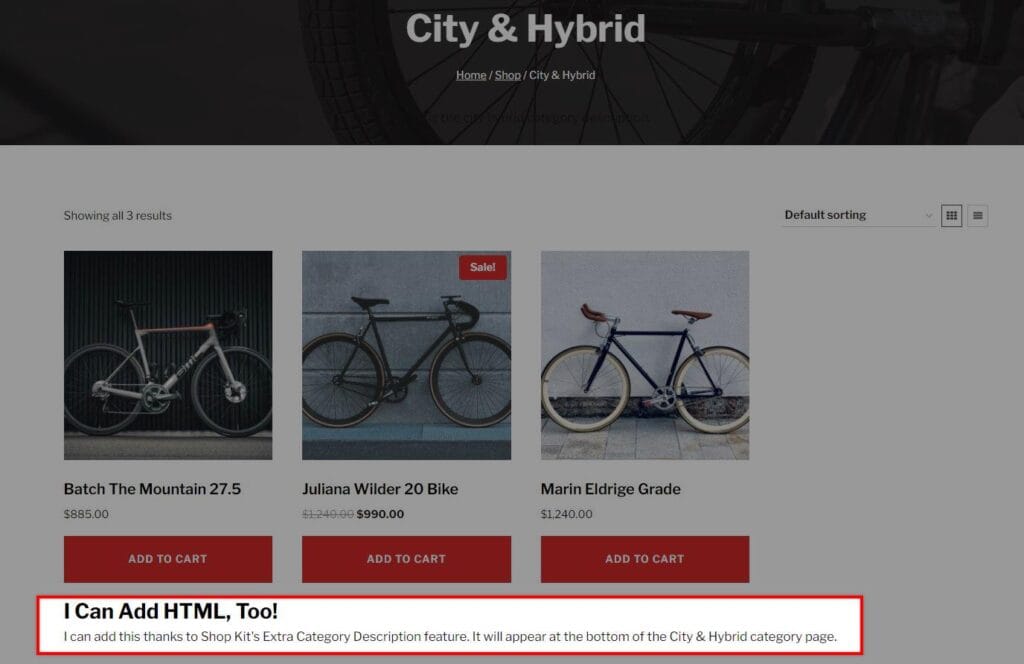
And don’t forget about your category pages — they’re also prime real estate. Kadence’s Extra Category Descriptions feature lets you add more content there, which is good for your customers and gives search engines something to work with.

When crafting all this content, hone in on important features and specs. Sprinkle in some relevant keywords, but keep it natural. After all, you’re writing for real people, not just algorithms.
Placing reviews and social proof prominently
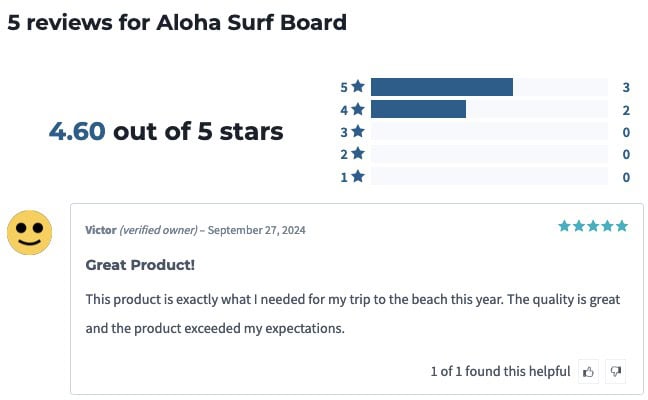
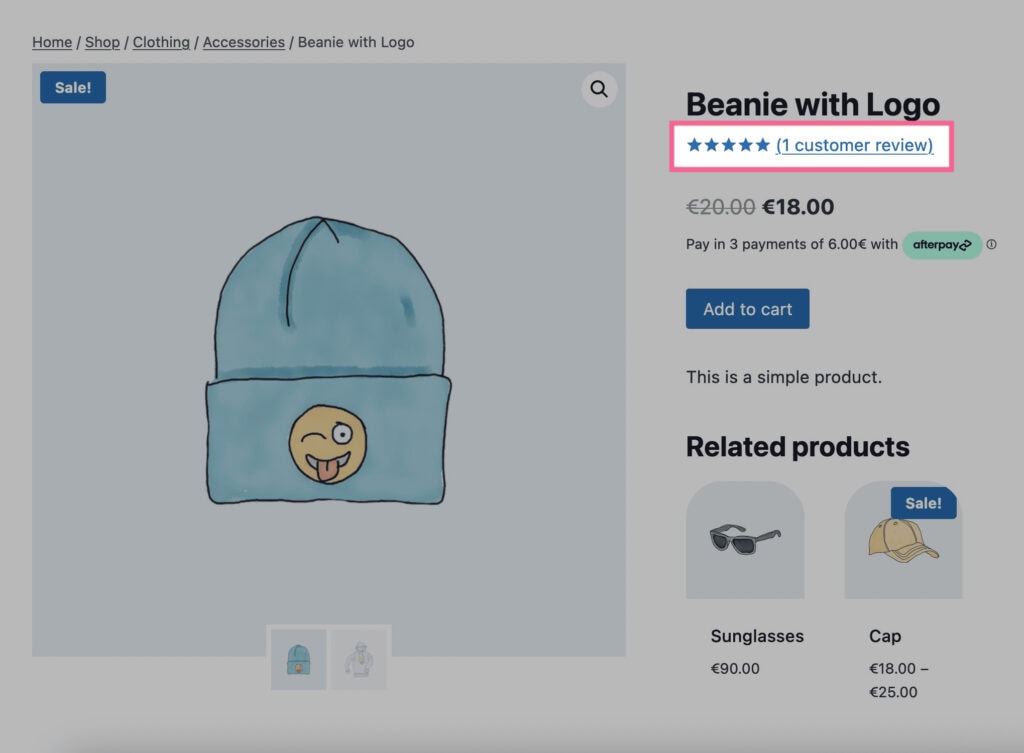
Did you know that a whopping 93% of customers read online reviews before buying? So, it comes as no surprise that customer reviews and social proof can seriously sway purchasing decisions. Here’s how you can make the most of this on your WooCommerce product pages:
- Use Kadence Shop Kit Advanced Reviews: This lets you customize how your reviews appear, putting the most helpful or recent ones at the top. You can add titles to reviews for extra context and even let customers vote on which reviews they find useful. The “Load More” feature keeps things organized by controlling how many reviews are shown initially.

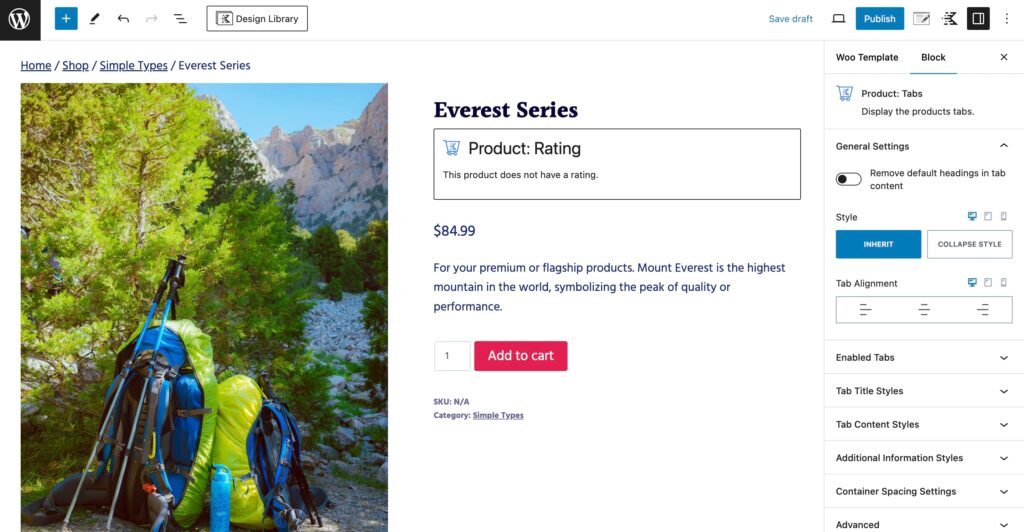
- Add product ratings: Pop the Product: Rating block from WooBlocks into your product template to display the rating of a product. You can tweak alignment, style, and spacing to fit your site’s look. It’s a quick way for customers to see how popular a product is.

- Encourage more reviews: Send your customers a friendly follow-up email after a purchase to ask for feedback. A small incentive like a discount code can work wonders. And make sure leaving a review is easy — the simpler, the better.
- Incorporate other forms of social proof: Sprinkle in logos of well-known clients or media mentions. Trust badges and security seals can also help customers feel safe about their purchases. User-generated content is another great option — customer photos or videos can boost credibility and showcase your products in action.
- Strategic placement of reviews: Put reviews front and center on product pages where they can help seal the deal. Show off your best ratings or testimonials on your homepage to make a great first impression. Use customer feedback in your email marketing campaigns to keep building trust.
- Respond to reviews: Jump on both good and bad feedback quickly. It shows you’re listening. And don’t be too discouraged by negative reviews! Just think of them as an opportunity to show off your stellar customer service.
Answering questions with variations and size guides
Have you noticed how a single unanswered question can make a customer hesitate? That’s the last thing you want on your product pages.
Size guides and color options are important in reducing cart abandonment and keeping returns at bay. When customers know exactly what they’re getting, they’re more likely to complete their purchase without second-guessing.
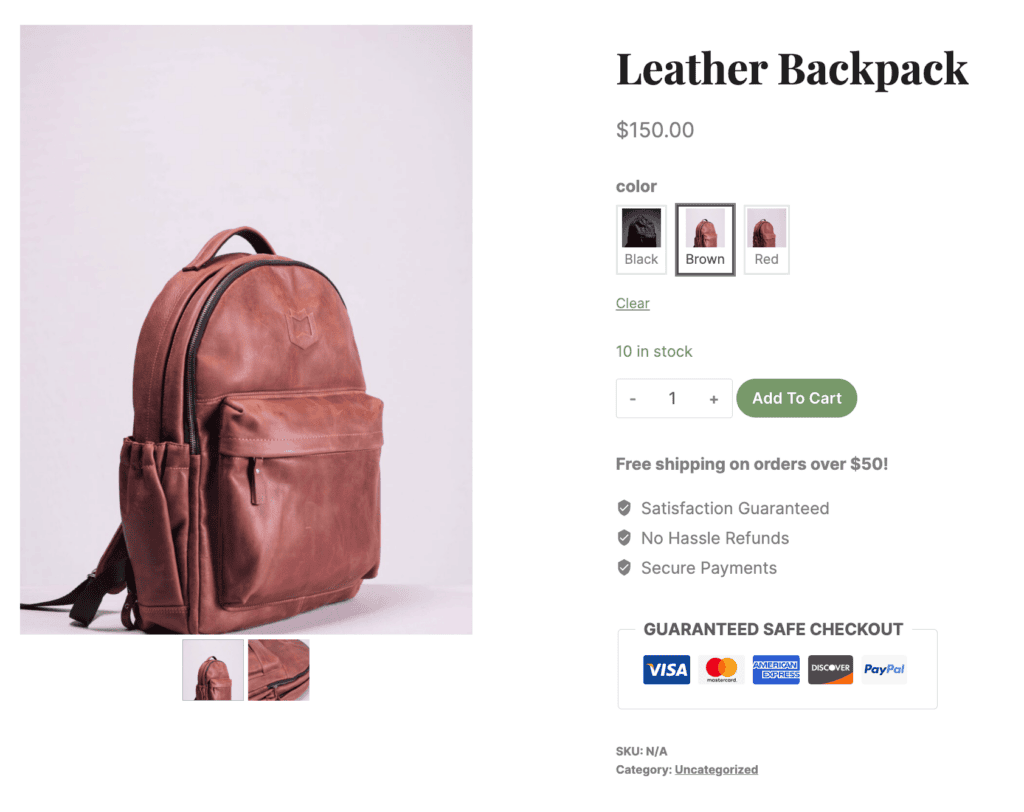
Kadence Shop Kit’s variation swatches and product variation galleries are incredibly useful here. They replace those boring dropdown menus with visually appealing options. You can use color swatches, image swatches, text swatches, or radio buttons — whatever works best for your
products. Plus, you can adjust swatch sizes and label displays to fit your store’s style.

These swatches let customers see and pick options easily, making it almost like browsing in-store. They simplify the selection process, giving shoppers a better sense of the item they’re considering. It’s especially handy for mobile shoppers!
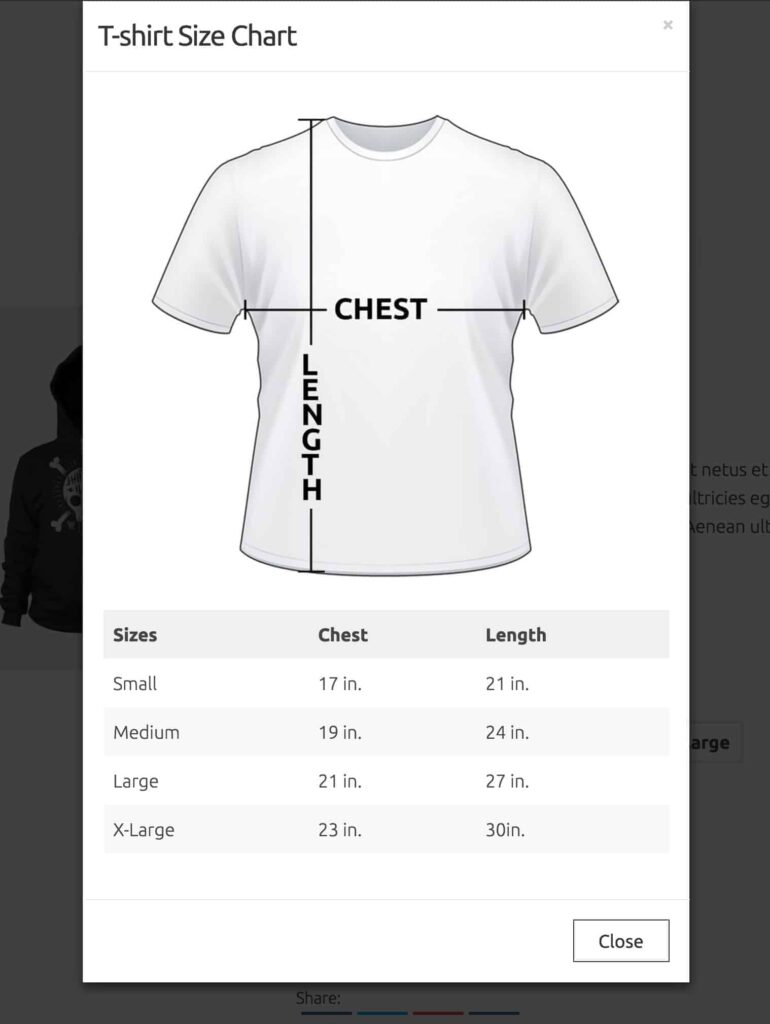
As for size charts, they’re your best bet for avoiding fit-related returns. With Kadence Shop Kit, you can create detailed size guides for different product categories. Just head to the Size Chart menu, click “Add New”, and you’re off. You can include images, tables, or both in your chart. Then, you’ve got options for how to display it — as a button that opens a modal, or as a tab on your product page. You can even customize the colors to match your site’s style.

The best part? You can assign size charts to entire categories, so they show up exactly where you want them. Or, if you prefer, you can add them to individual products. It’s all about making sure your customers have the information they need to make the right choice.
Creating urgency
WooCommerce’s built-in inventory management is a solid starting point for creating urgency. Display real-time stock status or low stock notifications to encourage customers to make decisions faster. For example, you can show “Only X left in stock” messages for low inventory items or use color-coded indicators to make it even more visible.
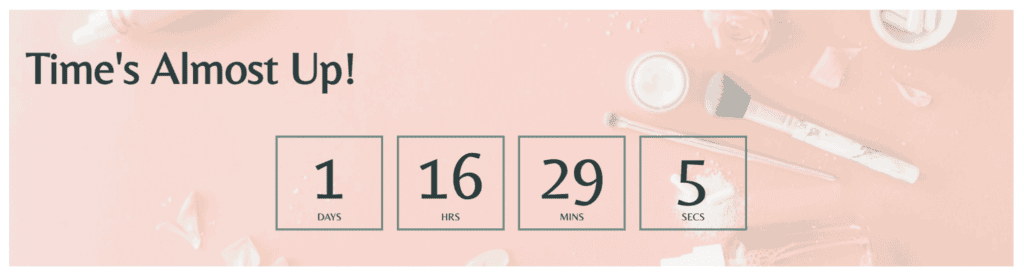
To take things up a notch, Kadence Blocks offers eye-catching countdown timers for your product pages. These timers are an effective way to create that “act now” feeling. You can set date-based countdowns for sales or promotions or use evergreen countdowns that start when a visitor lands on the page.

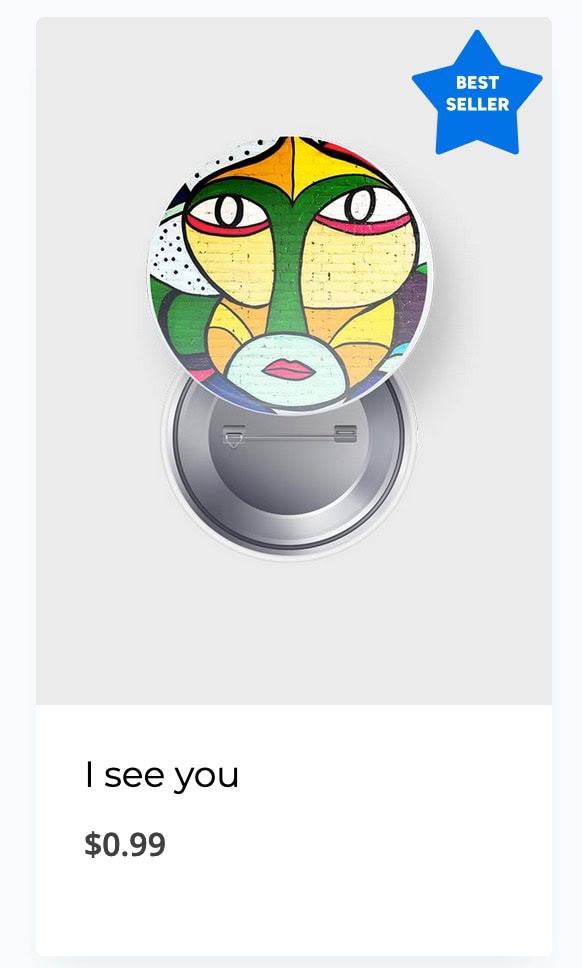
Cross-selling is another powerful tool. Adding product recommendations with “Trending Now” or “Best Seller” labels can capture shoppers’ attention and increase sales. For an extra push, try using “Limited Edition” or “Last Chance” badges to create scarcity. To make these cross sells even more effective, consider implementing AI-powered recommendations based on browsing history.

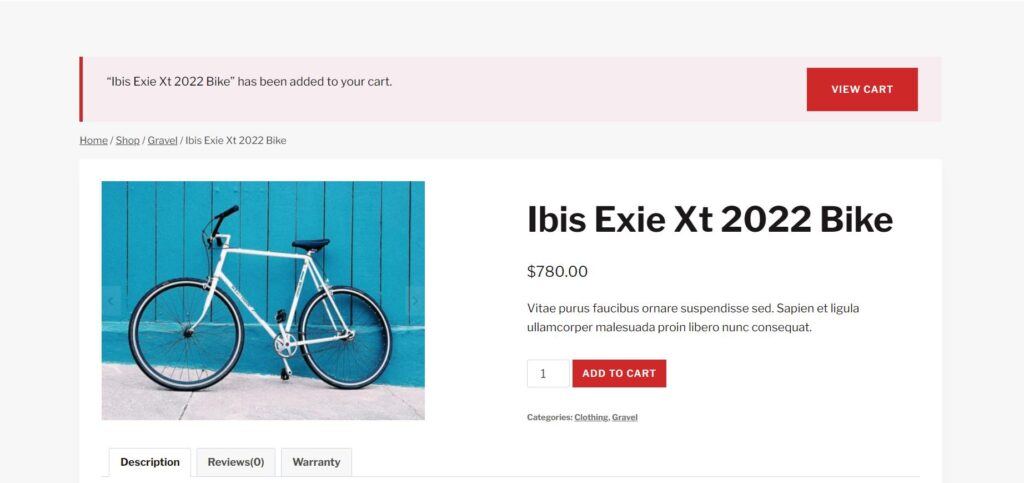
Kadence also offers a handy feature for creating succinct notice messages called Snackbar Style Notices. These brief pop-ups, like a “View Cart” notification when someone adds a product, subtly guide shopper behavior and improve the overall shopping experience.

You can also use these notices for limited-time offer announcements, stock status updates, or to create a sense of exclusivity with member-only deal notifications.
Personalizing add-to-cart buttons
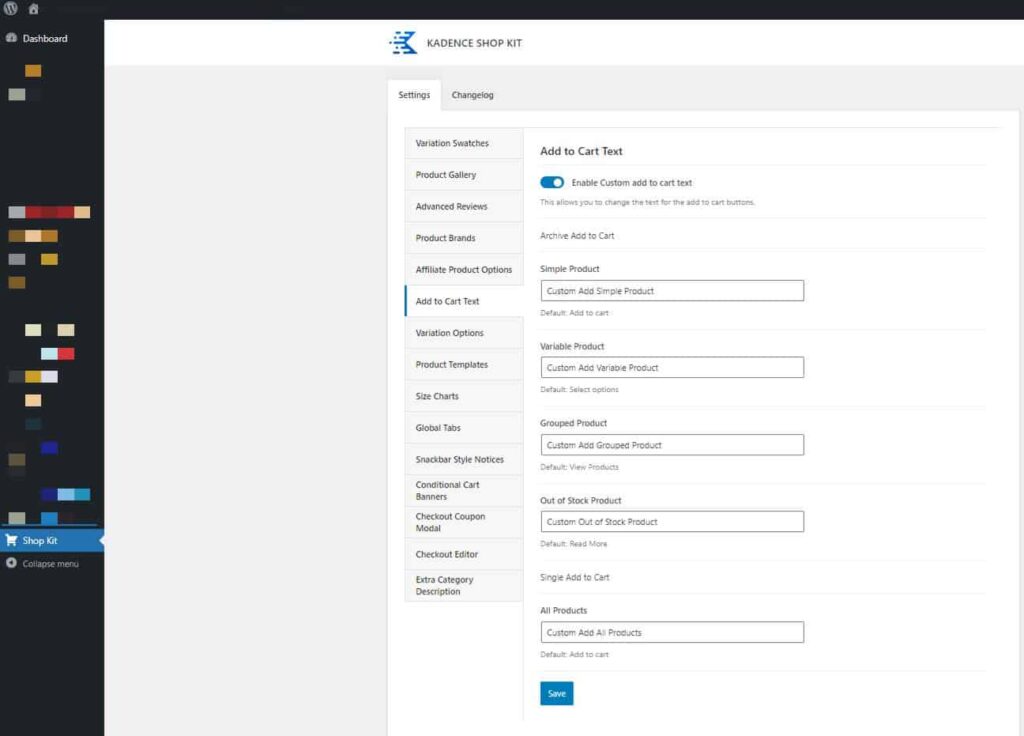
Add-to-cart buttons might seem like a small, forgettable detail, but they’re actually super important for turning browsers into buyers. For example, if you run a bookstore, instead of the typical “Add to Cart” label, you could use Custom Labels to say “Add to Bookshelf” and highlight your brand’s personality.

Now, let’s talk about colors and where you put these buttons. You want them to stand out but not in a way that clashes with your site’s style. For instance, a bright orange button might work great for a sports equipment store, grabbing attention and conveying energy. However, for a luxury watch retailer, a more subdued gold or deep blue could be more appropriate, maintaining elegance while still being noticeable.
Highlighting products with custom badges
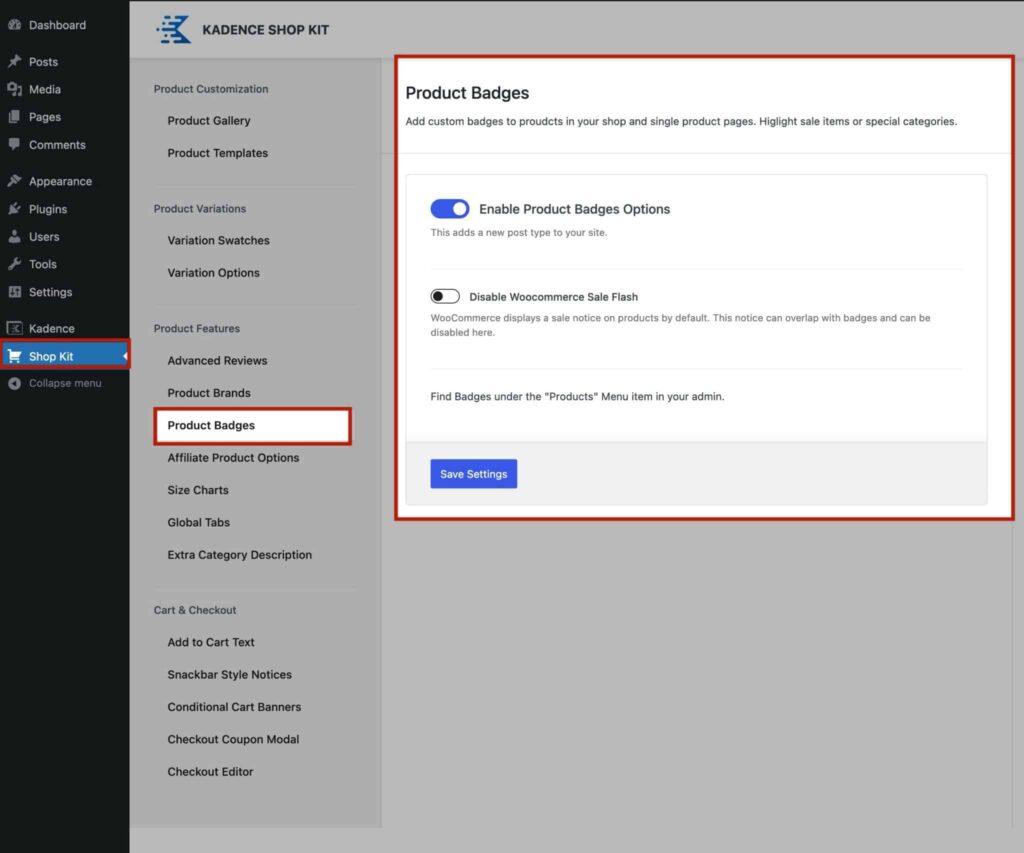
Shop Kit’s newest feature, Product Badges, gives you even more ways to grab your customers’ attention. To get started, just head to the Shop Kit page, click on the Product Badges tab, and toggle Enable Product Badges Options.

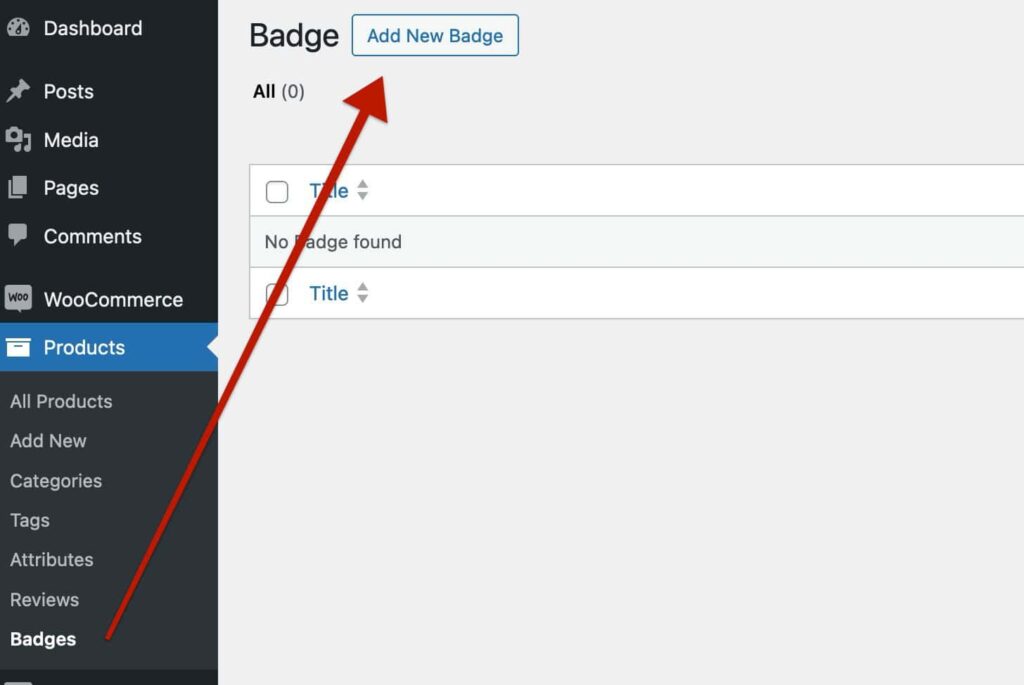
Once Product Badges are enabled, you can add new badges by navigating to the Dashboard and going to Products > Badges. From there, click on the Add New Badge button at the top of the page to create a new badge.

When creating a new badge, start by selecting your Badge Type. Shop Kit offers four different options: you can use pre-made Kadence image designs, upload your own custom images, create text badges, or build custom HTML badges. Each type gives you full control over styling and placement on your product images.

These badges can highlight everything from sales and low-stock alerts to special features of your products. For instance, you might add an ‘Almost Gone!’ badge to create urgency for low-stock items, or a ‘New Arrival’ badge to spotlight your latest products. You can also use dynamic placeholders to automatically display information like sale percentages, keeping your badges up-to-date without manual updates.
Create your perfect store with Kadence Shop Kit
We’ve explored various ways to customize your WooCommerce product pages. Now, it’s time to put these ideas into action. Kadence Shop Kit offers a powerful set of tools to help you do just that!
This toolkit is packed with features for creating engaging product layouts. Whether you want to enhance your product images or design an intuitive layout, Kadence Shop Kit has the essentials. And the best part? You don’t need to be a coding expert to use it.
Kadence Shop Kit integrates smoothly with the WordPress block editor, so you can implement many of the customization techniques we’ve discussed without diving into code. Plus, the Kadence Shop Kit is built with intelligent code that keeps it lightweight. It only loads what you’re actually using, so you don’t have to worry about slowing down your site while you customize.
Ready to start creating high-converting product pages? Explore Kadence Shop Kit now to implement these customization strategies!
Create Your Website With KadenceWP Today!

Written by Alexis Bryan
Alexis Bryan is a content marketing specialist at StellarWP with over five years of experience in the marketing industry. She loves writing and creating content for all kinds of audiences, from blog articles and website copy to videos and guides. Alexis enjoys crafting engaging and informative content that helps businesses and people thrive.
By Alexis Bryan
Alexis Bryan is a content marketing specialist at StellarWP with over five years of experience in the marketing industry. She loves writing and creating content for all kinds of audiences, from blog articles and website copy to videos and guides. Alexis enjoys crafting engaging and informative content that helps businesses and people thrive.
Updated December 10, 2024