Easiest WordPress Page Builders: User-Friendly Options for 2024
WordPress page builders are a dream come true for anyone looking to customize their website’s layout and design using a drag-and-drop interface.
These platforms offer a variety of widgets and modules for adding different types of content, such as text, images, sliders, and buttons. Plus, many page builders offer pre-designed templates to help you get started quickly. With these powerful tools, you can create a visually impressive and mobile-friendly website that perfectly reflects your brand’s personality and message.
But here’s the thing: with so many page builders out there, each promising to be the best solution for your needs, how do you choose the right one? It can be overwhelming, especially if you’re new to website creation. And what if a traditional page builder isn’t the perfect fit for your vision?
To help you make the right decision, we’ll introduce you to the best page builder solutions available, as well as our own recommended alternative to traditional page builders. Let’s get into it!
Kadence Blocks: A leader in WordPress website builders

Kadence Blocks is a powerful and popular solution that lets users design fast, responsive websites without the need for any coding expertise.
Unlike many traditional page builders that have their own separate interface, Kadence Blocks works right within the native WordPress Gutenberg editor, so you get the best of both worlds — the simplicity of the editor and the advanced design capabilities of Kadence.
But that’s not all. As part of the Kadence WP suite, Kadence Blocks is complemented by the Kadence Theme and starter templates, which include Artificial Intelligence (AI) template functionality. These tools can be used individually or in combination with each other, giving you the flexibility to bring your website to life, regardless of your skill level.
Take a look at what sets Kadence Blocks apart from traditional page builders:
Key features
- Native WordPress compatibility: Thanks to Kadence Blocks’ compatibility with WordPress’ Gutenberg block editor, you can create unique, meaningful content without the steep learning curve that comes with adopting a new tool.
- Powerful design library: Forget staring at a blank screen and wondering how this website will design itself. With the Kadence Design Library, you can browse through our extensive library of design patterns and templates that can be imported onto your site with just a single click. Once your pattern has been imported, simply customize it using our code-free blocks to match your vision!
- Optimized for speed: Kadence Blocks is optimized for speed, loading CSS or JavaScript only when needed and only for the blocks being used on a specific page. This approach ensures your website is lightning-fast and responsive.
- Endless customization: With thousands of custom fonts, icons, and color controls, you can tailor your design to your preferences. The flexible row/layout block also allows you to build and control custom layouts.
- Responsive design: You can adjust your design for each screen size individually, overcoming the limitations of the native Gutenberg editor. This means you can edit tablet and mobile settings while previewing in the WordPress editor.
Kadence in action
With Kadence Blocks, you have the flexibility and creative freedom to bring your ideas to life, no matter what type of website you’re building. But instead of just telling you about it, we’re going to show you exactly what we mean. Take a look:
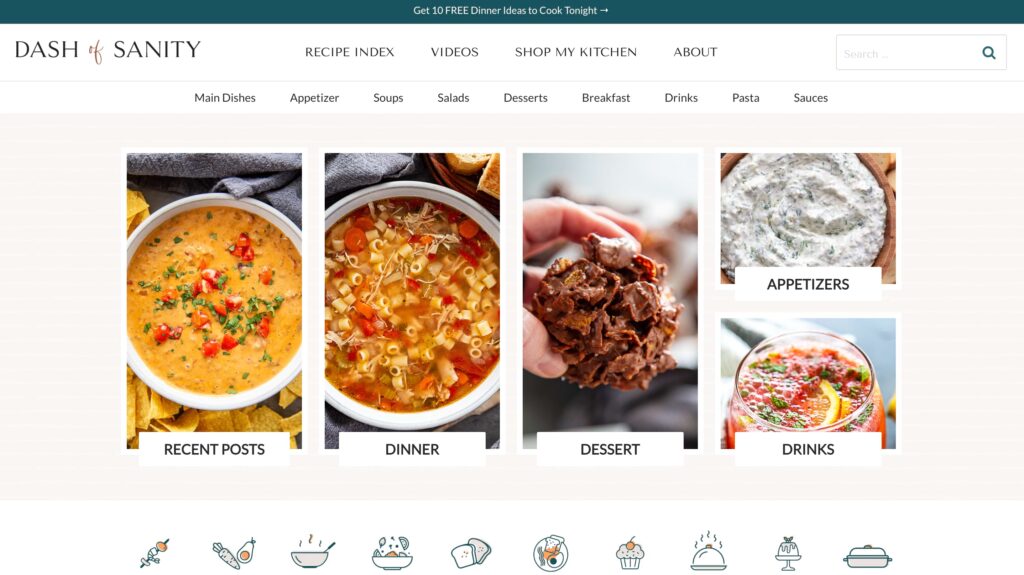
1. Dash of Sanity — Recipe/Food Blog

Dash of Sanity is an excellent example of a recipe/food blog that uses Kadence Blocks to create a functional, user-friendly website. The site features a grid layout for recipes and a hover effect on images.
2. Moving to Spain — Small Business

Moving to Spain offers a guide for hopeful expats who want to — you guessed it — move to Spain. It uses Kadence Blocks to create a responsive, engaging design that helps users navigate the relocation process easily.
3. Katy Boykin — Personal Brand

As the Product Marketing Manager at Kadence WP, Katy Boykin is the number one fan of Kadence Blocks. So, it should come as no surprise that she uses it for her own website! Katy’s site utilizes a simple, easy-to-navigate layout that lets visitors quickly find information about her services, portfolio, and background.
“Before finding Kadence, I used another popular page-builder plugin, but I had such a hard time optimizing sites for speed, so I naturally looked for another solution. When I tried Kadence, it took a little bit to get used to, but I quickly fell in love with it. Compared to the other page-builder tool I was using, I enjoyed editing my website directly using the Gutenberg editor. I also liked having a more performant website. With just a few additional optimization plugins, my team and I at DIY Dream Site were able to get A+ speed scores on our website builds!”
Katy Boykin
Pricing
One of the major advantages of Kadence Blocks is the sheer variety of features available in the free version. The free Kadence bundle includes the Kadence Theme, Kadence Blocks plugin, AI starter templates plugin, access to the design library with over 700+ ready-to-import patterns, and 250 AI credits to use with the AI starter templates.
With all these tools, you can create professional-looking websites without spending a penny. It’s a fantastic way to start building your online presence, especially if you’re on a tight budget.
If you want more advanced features and tools to create more premium-looking designs, you can upgrade to the Essentials or Full bundles. These bundles offer additional features and blocks, premium design elements, and priority customer support from the Kadence team.
Comparing Kadence Blocks with top WordPress page builders
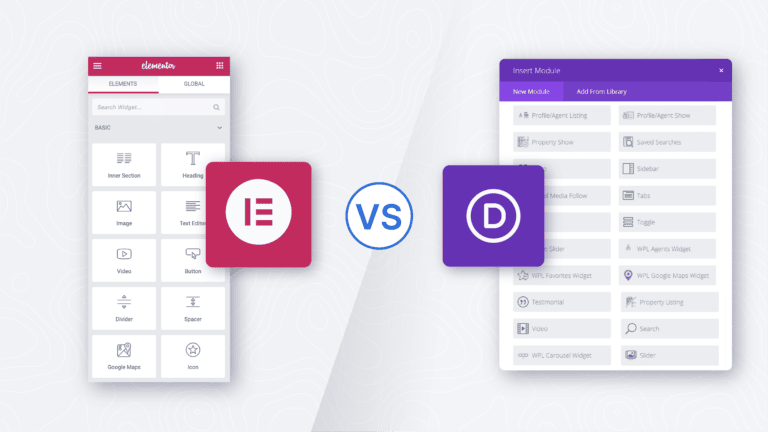
1. Elementor

Elementor is one of the leading WordPress page builders that lets users create professional websites without needing much coding knowledge. With an intuitive interface and a vast library of customizable widgets, Elementor makes designing visually stunning pages easy.
Key features:
- Pre-designed templates: Choose from hundreds of pre-designed templates and elements to get started with your website.
- Advanced design controls: Take advantage of Flexbox and CSS Grid Containers to create complex yet lightweight design layouts.
- 40+ free widgets: Create unique websites with over 40 free widgets, such as nested tabs to display content vertically or horizontally and toggles to hide or display content like Frequently Asked Questions (FAQs).
- Wide range of customization options: Bring your vision to life by choosing from over 100 essential and advanced widgets. They cover many design needs, from basic elements like headings and buttons to more complex features like forms, sliders, and animated headlines.
- Highly versatile: Elementor works effortlessly with any WordPress theme, so you can build custom designs without being limited by your theme’s capabilities. This makes it a versatile choice, suitable for a wide range of website types, from simple blogs to complex e-commerce sites.
How easy is it to use?
Even non-coders can build professional-looking websites using Elementor’s drag-and-drop interface – that’s how easy it is! However, some of Elementor’s more advanced features, such as custom CSS and JavaScript integration, may require a steeper learning curve.
Our rating: 4.5/5
Pros:

- Highly versatile and suitable for a wide range of website types, from simple blogs to complex e-commerce sites.
- The intuitive user interface makes it easy for users of all skill levels to create professional-looking websites.
Cons:
- Advanced features, like the form builder, popup builder, and e-commerce features, are only available in the premium version.
- Some users have complained that the builder tends to slow down or freeze when too many add-ons are used.
- Websites built with Elementor don’t deliver the best performance, especially compared to Kadence, as some Reddit users have noted.
- Rather than using the default WordPress editor, Elementor loads its own editor on top.
Pricing:
A free version of Elementor is available, which offers access to the base features of the page builder. To get access to the full feature set, you can upgrade to one of Elementor’s four pricing plans, starting with the Essential plan at $59 per year. This plan is best for those with a single website and includes 50 Pro widgets, a theme builder, and a form builder.
Pricing can go all the way up to $399 per year for the Agency plan, which includes advanced features like marketing and payment gateway integrations and is suitable for users with up to 1,000 sites.
Ideal for:
Beginner to intermediate WordPress users who care about design and customization capabilities and want to save time and money by making changes to their website themselves.
2. Divi

Divi by Elegant Themes is a complete design framework that lets you design and customize every part of your website from the ground up.
Key features:
- Varied module options: Divi is packed with a wide range of modules to help you create a website that looks and functions just the way you want it to. From contact forms to image galleries and pricing tables, you’ll have all the essentials to make your site stand out.
- Efficient website building: With handy design functions like copy-paste styles, search settings, and auto-save features, you’ll be able to create your dream site in no time.
- AI integration with the Pro plan: If you opt for the Pro plan, you’ll get access to Divi AI, a text and image generator built inside Divi that offers features such as automated text generation and intelligent image recommendations.
- Design control: Divi’s advanced design settings give you granular control over every aspect of your site, from typography and color schemes to animations and hover effects. The Divi Builder’s visual interface makes it simple to experiment with different design elements and see the changes in real time. You can also save your favorite design settings as global styles for a consistent look and feel across your entire website.
- Extensive library of pre-made layouts: Take your pick from over 2,000 pre-made layouts and templates, which can be customized to fit your needs. The layout library is regularly updated, so you can always access the latest design trends and practices.
- Built-in split testing: Divi includes an A/B testing feature that allows you to experiment and test multiple variations of your website or webpage to determine which performs better. The test results are displayed in a dashboard highlighting critical insights like click-through and engagement rates.
How easy is it to use?
Divi’s ease of use is a mixed bag. It offers a powerful visual builder with a drag-and-drop interface that makes adding and customizing page elements simple. However, the interface can be overwhelming for new users. The numerous options and settings can be confusing, and switching between the backend “Wireframe View” and the frontend “Visual Builder” can be unintuitive.
Our rating: 3/5
Pros:

- Divi offers a great library of pre-made layouts and designs, which can be easily imported and customized.
- Divi’s responsive design ensures that websites built with it look great on different devices and screen sizes.
Cons:
- Divi updates can sometimes cause issues with the builder, leaving users to troubleshoot and resolve the problems.
- Divi uses shortcodes, which are small snippets of code that reference and display various elements within a website. If you decide to change your theme, the new theme may not be compatible with Divi’s shortcodes, which could cause display issues or require extensive manual adjustments.
- Divi is one of the worst page builders for accessibility, with major issues including lack of proper heading structure and navigation tags, according to a new report by Accessibility Craft.
- Several Reddit users have complained that Divi’s builder is incredibly slow. Kadence Blocks, on the other hand, uses intelligent loading to avoid this exact issue.
- Divi uses its own visual editor rather than the default WordPress editor.
Pricing:
Divi offers two main pricing options. The standard plan starts at $89 per year and includes all essential Divi features, 300+ website packs, and unlimited website usage. You can also opt for lifetime access, which costs a one-time fee of $249 for the regular Divi plan and $297 plus $212 each following year for Divi’s pro services.
Ideal for:
Experienced web designers would really benefit from Divi’s time-saving features, such as reusable layouts, quick cloning, and A/B testing.
3. Beaver Builder

Beaver Builder is another popular WordPress page builder that offers a range of styling options and customization possibilities to help users create unique and personalized designs.
Key features:
- Endless design possibilities: Beaver Builder’s styling options let users add, remove, and rearrange elements as needed.
- Use on unlimited sites: Beaver Builder is suitable for personal and professional use and has no restrictions on the number of sites you can use it on.
- Customizable interface: You can add, remove, and rearrange elements, as well as adjust the layout and spacing of various components as you like.
- Large community of users: Beaver Builder has a large and active community of users and developers, providing a wealth of resources, tutorials, and third-party add-ons. The community forum, documentation, and extensive library of online resources make it easy for users to learn, troubleshoot, and extend the plugin’s functionality.
- WordPress theme compatibility: Beaver Builder is compatible with most WordPress themes, so you can use it with your existing website design.
- Web accessibility: Beaver Builder’s modules are designed with basic web accessibility in mind, including keyboard navigation support and appropriate HTML attributes for screen readers.
- Custom code integrations: Developers can add custom CSS and JavaScript to individual pages or across the entire site, providing a high degree of flexibility to implement custom functionality, animations, and third-party integrations.
How easy is it to use?
According to reviews, Beaver Builder is “very user-friendly” and has “many features available within the tool, giving you plenty of creative options on your website.”
While Beaver Builder is generally very easy to use, some users have found that the development of new features can be a bit slow compared to other page builders, and the premium templates offered by Beaver Builder may not be as impressive as those from some competitors.
Our rating: 4/5
Pros:

- Beaver Builder is designed to be intuitive, making it accessible to users of all skill levels.
- The page builder is known for its stability, ensuring that your website remains secure and functional.
Cons:
- Compared to Kadence Blocks and other page builders, Beaver Builder lacks advanced features and customization options, such as animations and motion effects.
- Beaver Builder does not offer AI-powered features, which may be a drawback for some users.
- While Beaver Builder has made some improvements, it still has significant accessibility issues, including improper use of ARIA attributes, reliance on custom CSS for headings, and difficulties with keyboard navigation and dropdown menus on mobile or when zoomed in.
- Beaver Builder uses its own editor, which is separate from the default WordPress editor.
Pricing:
Beaver Builder offers four pricing plans, all of which come with a 30-day money-back guarantee. The Standard plan, priced at $99 per year, includes the core page builder plugin, unlimited site usage, annual support, and access to premium modules and templates. At the top tier, the Ultimate plan costs $546 per year and provides priority support, the Beaver Theme add-on plugin, and six months of the Assistant Pro service for free.
Ideal for:
Web designers and agencies. Features like custom modules, custom code, and white labeling make it a powerful tool for agencies. It also integrates smoothly with WooCommerce, allowing you to create custom online stores.
4. Visual Composer

Visual Composer is a free WordPress page builder that offers an intuitive drag-and-drop editor powered by React, advanced design features, and responsive fonts.
Key features:
- Visual Composer Hub: The Visual Composer Hub is a cloud-based marketplace that provides access to over 300 ready-to-use elements, templates, and extensions. You can easily import and customize these elements to suit your specific needs, saving time and effort in the website-building process.
- Developer Application Programming Interface (API): With Visual Composer API, developers can create custom content elements for their clients.
- Diverse design options: With a single click, you can adjust any element of your design. Add parallax effects, background videos, shapes, gradients, and more.
- WooCommerce support: The builder includes special WooCommerce elements, such as product grids, shopping carts, and checkout pages. You can easily integrate these elements into your website and customize them to match your branding and design preferences.
- Instant content update: Visual Composer offers a live editing experience, where you can see the changes you make to your page in real time. This instant content update feature allows you to experiment with different designs and content without having to refresh the page or preview your changes separately. Talk about convenience!
How easy is it to use?
While Visual Composer’s built-in features, like the contrast checker, custom data attributes, font sizes, and responsive design, make it accessible for beginners, more advanced users may need to occasionally write manual CSS to achieve specific design goals.
Our rating: 4/5
Pros:
- Visual Composer’s drag-and-drop interface makes it simple for anyone to create and customize their website.
- Visual Composer offers a free version that includes 30 content elements, 10 templates, and SEO insights.
Cons:
- While the basic interface is easy to use, the advanced features of Visual Composer may require more time and effort to master.
- Several users have reported performance issues with the blocks, noting that they take a long time to load and sometimes require a page refresh to function properly.
- Visual Composer’s front-end editor is “impractical, clunky, and awkward to use,” according to one Reddit user.
- It has significant limitations compared to manual coding, and when you hit those limitations, you need to resort to coding anyway.
- Although Visual Composer integrates with WordPress, it does not use the default WordPress editor.
Pricing:
Visual Composer offers four pricing options, starting with the Single plan at $49 per year. This plan includes essential features like 300+ content elements, 200+ templates, a font manager, free stock images, premium support, and more. The features are consistent across all plans; the only difference is the number of supported sites.
Ideal for:
Designers who want to create pixel-perfect, professional pages. Visual Composer also provides powerful tools for marketers, including high-converting landing pages, popups, SEO, and integrations with social platforms to help reach a wider audience.
5. Themify Builder

Themify Builder is a user-friendly WordPress page builder that offers a smooth experience for creating and customizing websites.
Key features:
- Fully translatable: Themify Builder is compatible with popular translation plugins like the WordPress Multilingual Plugin (WPML), making it ideal for multilingual websites.
- Multisite support: You can create and manage a network of websites, each with its own unique design and content, all from one location. This feature is especially useful for businesses, organizations, or individuals who need to run multiple websites with similar functionality or branding.
- Auto-theme updates: With just a single click, you can update your theme directly from the WordPress admin panel, saving you time and effort compared to the traditional method of manually downloading and uploading files via FTP.
- Edit modes: The Themify Builder offers two edit modes. In the backend edit mode, you can drag and drop modules like rows, buttons, and page dividers onto the canvas to design a custom layout. The frontend edit mode allows you to make additional changes to the font, background, and border of the page elements and preview the changes live.
- Reusable layout parts: This handy feature lets you save page elements like your logo or contact information as a layout part and insert it anywhere on your site using a shortcode or the Layout Part module.
- Add-ons and integrations: The Themify Builder can be extended with various add-ons like Mosaic, Maps Pro, Contact, and Pricing Table to add more functionality. It also integrates with the Themify Post Type Builder plugin to create custom post types.
How easy is it to use?
As mentioned, Themify Builder provides an intuitive drag-and-drop interface and backend and frontend editing modes. However, the builder’s extensive feature set can be overwhelming and users may find it less intuitive compared to other page builders like Elementor.
Our rating: 3/5
Pros:

- Themify Builder’s Styling Panel offers a high level of customization, allowing you to adjust every little detail to your liking.
- Themify was designed with SEO best practices in mind to ensure your content is easily discoverable on search engines.
Cons:
- While the standalone plugin for the Themify Builder is free, it offers limited features. For example, you cannot edit the header or footer content on the free version.
- Themify doesn’t offer live chat or phone support options, which can be frustrating if you need immediate assistance.
- Some users have experienced issues with the Themify Builder not loading properly when trying to use it on certain pages.
- Themify Builder does not use the default WordPress editor.
Pricing:
Themify Builder offers a free plan that includes 30 default modules for building pages, provides front-end and back-end support, and features ready-made modules, rows, and columns. Its paid plan costs $69 per year and includes advanced features, like 24+ additional builder add-ons, the ability to create unique layouts for mobile and desktop, and display conditions to set rules for where templates will display.
Ideal for:
Users on a budget who need a free yet feature-rich page builder.
6. SiteOrigin

SiteOrigin is a free and popular WordPress page builder plugin that has been around for many years. It offers a simple drag-and-drop interface for building responsive, grid-based page content that adapts well to mobile devices.
Key features:
- Intuitive toolbar: SiteOrigin features a familiar and easy-to-use toolbar, allowing users to navigate and access the various page-building tools quickly.
- Flexible widgets: The plugin offers the flexibility to incorporate any WordPress widgets into your page designs, providing a range of customization options.
- Theme compatibility: The page builder integrates with any WordPress theme, so you can change your design without losing any content.
- History browser: This tool lets you roll forward and back through your changes. It allows you to experiment with different layouts without the fear of breaking your content.
- Developer tools: SiteOrigin Page Builder is actively developed with new features and exciting enhancements every month, and documentation is available for developers who want to extend its functionality.
How easy is it to use?
While the sidebar-based layout may take some getting used to for those more familiar with other page builders, SiteOrigin’s overall user experience is streamlined and well-suited for WordPress users of all skill levels.
Our rating: 4.5/5
Pros:
- Easy to use and navigate.
- Flexible integration with any WordPress theme.
- Optimized for performance and fast page load times.
Cons:
- Limited selection of widgets and templates compared to more advanced page builders.
- Real-time editing experience may not be as quick as other page builder plugins.
- SiteOrigin has some significant accessibility issues, particularly with navigation. It doesn’t properly label the nav tag, which prevents users from setting up ARIA labels and can make the site challenging for those using assistive technologies.
- The SiteOrigin page builder does not use the default WordPress editor and instead loads its custom page-building interface on top.
Pricing:
SiteOrigin Page Builder is completely free to use, making it a good option for WordPress users on a budget.
Ideal for:
Small business owners or anyone working with a limited budget.
7. Brizy

Brizy is a WordPress page builder that lets users craft visually stunning and customizable websites by combining a vast library of pre-designed elements with a powerful, user-friendly interface.
Key features:
- Inline editing: Rather than relying on sidebars and popups, Brizy lets you control most design elements directly on the page, providing a more efficient workflow.
- Responsive design: Brizy’s designs are responsive by default, and the platform offers granular control over how your content appears on different devices.
- Flexible builder elements: The free version of Brizy includes 24 customizable elements, while the Pro version expands this to 48, giving you ample options to build unique and engaging pages.
- Global styling: With a single click, you can quickly apply consistent styling, such as colors and typography, across an entire website, saving time on repetitive design tasks.
- Animations module: Brizy includes a library of pre-built animations that can be applied to page elements to add visual interest and interactivity.
- White-label capabilities: With Brizy’s white-label options, agencies and businesses can rebrand the website builder with their own logo and branding.
How easy is it to use?
Brizy’s drag-and-drop interface and pre-made templates make creating and customizing websites incredibly easy. You can add and arrange elements like text, images, and icons without writing any code.
That said, while Brizy is super user-friendly, it might not be as flexible as some advanced page builders. For example, it doesn’t have a dedicated gallery element, so you’ll need to manually add multiple columns and images to create a gallery.
Our rating: 4/5
Pros:
- Aside from the page builder, Brizy offers a theme builder, popup builder, and dynamic content support, making it a versatile tool for creating complex websites.
- Brizy’s free version is feature-rich, and the paid plans offer great value. It even includes a lifetime license option.
Cons:
- While Brizy is generally fast and responsive, some users have reported occasional performance issues, especially when working with larger or more complex designs.
- Compared to other page builders, Brizy’s ecosystem of third-party integrations and add-ons is relatively limited.
- Some Reddit users have complained that the code Brizy generates is messy and bloated, leading to slower page load times. This contrasts with Kadence Blocks’ intelligent load feature, which helps improve page speed by only loading the necessary assets and blocks on a page.
- Customizing and modifying the design can be a pain, as Brizy’s builder has limited exporting/importing styles and dynamic field options.
- Brizy does not use the default WordPress editor.
Pricing:
Aside from its free plugin, Brizy offers five pricing plans, starting with the Personal plan, which costs $59 per year and is ideal for one site.
Ideal for:
Beginners and freelancers who need an intuitive, drag-and-drop interface and quick website creation capabilities without requiring extensive technical expertise.
8. Oxygen

Unlike traditional page builders that operate at the page level, Oxygen is a true site builder, allowing you to design and customize every aspect of your WordPress website, including headers, footers, and even WooCommerce integrations.
Key features:
- Performance-focused: By generating optimized HTML and CSS, Oxygen pages load quickly and efficiently, without the bloat often associated with other page builders.
- Intuitive visual editor: Oxygen’s user-friendly interface provides precise control over every element on the page and has a modular approach that makes it easy to create complex, responsive layouts.
- Conditional logic: Display or hide Oxygen elements based on user roles, login status, or other custom conditions.
- Developer friendly: While providing a visual interface, Oxygen also allows you to write live PHP, CSS, and JavaScript code directly within the builder.
- Integration with Advanced Custom Fields: Oxygen deeply integrates with Advanced Custom Fields, allowing you to easily pull in custom data fields and create dynamic content layouts.
How easy is it to use?
Oxygen offers impressive control and customization, but it demands more technical know-how and patience compared to other page builders we’ve discussed. Its complex interface and workflow are geared towards developers and advanced users. While it does have drag-and-drop functionality, the overall experience is less intuitive for non-technical users.
Our rating: 2.5/5
Pros:
- Oxygen generates clean code that ensures fast site performance, easy indexation, and a simple, effective website.
- The organized sidebar and advanced editing options make Oxygen intuitive for developers.
Cons:
- Oxygen may not be compatible with all third-party plugins.
- Some Reddit users have complained that simple things like mobile-responsive modals don’t work properly out of the box.
- Users also said they had to purchase various add-ons just to get access to basic functionality.
- Oxygen Builder uses its own visual editor and does not rely on the default WordPress Gutenberg editor.
Pricing:
Oxygen offers a one-time, lifetime license starting at $129 for the basic package, which includes unlimited site usage and lifetime updates. The $179 Ultimate package adds additional features, such as the ability to create custom user interfaces for clients.
Ideal for:
Developers and experienced WordPress users who want maximum control, flexibility, and performance for their websites.
Start creating your website today
Thanks to drag-and-drop page builders, building a website on WordPress has never been easier. Users of all skill levels can create stunning, responsive websites without writing a single line of code.
If you’re unsure which website builder to choose, there are many reasons to consider Kadence Blocks. Our powerful website builder is designed to help you build lightning-fast, professional websites with ease.
With features like custom block designs, responsive columns, and integration with the Gutenberg editor, Kadence Blocks provides the tools you need to create the website of your dreams. And the best part? Much of its functionality is available for free.
So, what are you waiting for? Get started with Kadence today and get a website that perfectly represents your brand!
Create Your Website With KadenceWP Today!

Written by Ben Ritner
Ben Ritner is the Sr. Director of Product at StellarWP and the founder of Kadence WP. Ben builds innovative tools that empower individuals and small businesses to compete with major corporations on the web. He creates comprehensive tutorials that guide users through WordPress, enabling them to build effective and engaging websites. His expertise in product development, strategy, and marketing drives innovation and success for users worldwide.
By Ben Ritner
Ben Ritner is the Sr. Director of Product at StellarWP and the founder of Kadence WP. Ben builds innovative tools that empower individuals and small businesses to compete with major corporations on the web. He creates comprehensive tutorials that guide users through WordPress, enabling them to build effective and engaging websites. His expertise in product development, strategy, and marketing drives innovation and success for users worldwide.
Updated August 29, 2024