How to Add Dynamic Content Without Coding in WordPress
Imagine creating one WordPress template that automatically displays different content across your site — no copying and pasting needed. That’s dynamic content at work. It’s a smarter way to manage your pages, and with 80% of consumers engaging more with personalized experiences, it’s exactly what your visitors want.
In this article, we’ll show you how to set it up without any coding and cover some best practices to ensure your dynamic content works effectively!
What is dynamic content?
Dynamic content in WordPress is any content that changes automatically based on things like user behavior, time, location, and other data. Unlike static content, which shows everyone the same thing, dynamic content personalizes the experience for each visitor.
While it might sound too good to be true, you really don’t need to be a coding expert to implement dynamic content on your WordPress site. With tools like Kadence Blocks, it’s much easier than you’d think, and we’ll give you a step-by-step breakdown in the coming sections.
Why is dynamic content crucial for your WordPress site?
For starters, it makes your site more engaging. People are more likely to stick around (and come back!) when they feel the content speaks to them. And as we now know, that’s exactly what people expect these days.
Plus, dynamic content saves you time. Instead of updating every page on your site manually, you can make changes on the back end that show up everywhere instantly without any coding.
Here are some ways you might use dynamic content:
- Greeting users by name when they log in.
- Showing different menus to different types of users.
- Displaying related posts that actually match what someone’s reading.
- Offering deals that are only available for a limited time.
- Adjusting content based on user roles or login status.
Essential tools for creating dynamic pages: Kadence Blocks Pro and alternatives
Now, picking the right plugin should depend on what you need, your tech skills, and your budget. Let’s take a look at some options to help you make the best choice for your dynamic WordPress site.
Kadence Blocks Pro: For powerful site-building and dynamic content
Kadence Blocks is a WordPress website builder plugin that makes it easy to build personalized, data-driven websites without — you guessed it — needing to write any code.
One of the best things about Kadence Blocks is how it extends the core block editor. It adds essential design and layout tools that allow you to create unique, responsive content, including advanced dynamic content capabilities. While it works great with the Kadence Theme, you can use it with most WordPress themes out there.
The Dynamic Content feature lets you pull in content from all sorts of places — post data, custom fields, user information — you name it. You can use this with various blocks, including the handy Dynamic HTML block.
We’ll provide a detailed step-by-step guide in the coming sections, but here’s a quick look at how it works:
- Choose your dynamic source in the block settings. This could be a post title, featured image, or custom field. For this example, we’ll use an image.

- Use blocks like Dynamic HTML or Advanced Text to display your dynamic content.

- Add conditional logic if you want. This means you can show different content based on things like user role or post type.
But that’s not all! Kadence Blocks also offers a powerful set of features that make it a great tool for website creation:
- With Kadence Blocks Pro, creating a no-code website is so much easier. It lets you design stunning sites with a simple drag-and-drop builder, which is great for both beginners and pros. Building your dream site has never been simpler.
- The Design Library is your new go-to collection of professional templates. Browse, pick your favorite, and customize it. A perfect time-saver and creativity boost all in one!
- Kadence supports custom post types and fields, letting you add dynamic content anywhere. This means you can easily showcase your portfolio or create a product catalog.
- Built for speed and efficiency, Kadence loads only what’s necessary for each page. You can optimize your site without compromising design or function with lazy loading and easy-to-use performance settings. Even with dynamic content, everything runs smoothly.
- You can easily fine-tune your site for different screen sizes with mobile-friendly design options. Adjust layouts specifically for tablets and mobile, with live previews right in the WordPress editor. This way, your site looks great on any device.
With over 400,000 users, Kadence Blocks is a proven favorite. It’s packed with features for dynamic content, design, and speed. If you’re looking for an all-in-one tool for your next WordPress project, it’s definitely worth a go!
Other dynamic content plugins to consider: JetEngine, Toolset, and Dynamic.ooo
While Kadence Blocks is a great option (if we do say so ourselves), it’s not the only choice out there. Let’s take a look at a few other popular dynamic content plugins you might want to consider.
1. JetEngine

JetEngine, created by the team at Crocoblock, is a tool for building dynamic websites. It offers a wide range of features that allow you to create various types of dynamic content, including:
- Custom post types and fields: You can set these up right from your WordPress dashboard. No need to write any code — just point and click.
- Dynamic listings and grids: Want to show off your content in a cool way? JetEngine lets you create flexible, filterable content listings and grids. Plus, you’ve got options for pagination, sorting, and ajax loading.
- Advanced filtering and search: Users can search with multiple fields, and there’s even a live search feature. They can save their searches, too.
One of JetEngine’s strengths is its compatibility. Whether you’re using Elementor, Gutenberg, or Bricks, JetEngine works well with each of them.
While JetEngine provides a great set of advanced features, there’s a lot to learn, and it can be overwhelming for beginners. Some users have also noted that using too many dynamic content elements significantly affected their loading speed. This potential performance impact is an important consideration when deciding whether JetEngine is the right tool for your project.
2. Toolset

As the name suggests, Toolset isn’t just one plugin — it’s a whole set of them, all designed to help you create complex WordPress sites without any coding. Here’s what Toolset is great at:
- Custom post types and fields: You can create and manage these easily. You can even set up repeating field groups and parent-child relationships between post types.
- Flexible templates: Design custom templates for your content using a visual editor. This works for single posts, archive pages, and even WooCommerce product pages.
- Complex sites: Toolset is great for data-heavy sites. Think membership sites, directories, or real estate listings. You can create advanced search forms, custom user roles, and even let users submit content from the front end.
Like JetEngine, Toolset works with both the block editor and popular page builders. So, you’re not locked into any particular way of building your site. One thing we like about Toolset is their 30-day “no questions asked” refund policy. It gives you a chance to really dig in and see if it’s the right fit for your project.
One of the main disadvantages of Toolset is that its Views component, which is used for creating custom content displays and loops, offers a relatively small number of pre-defined layout options. This can be somewhat restrictive for designers and developers who are looking to create more diverse or complex layouts for their dynamic content.
3. Dynamic.ooo

Dynamic.ooo focuses on enhancing Elementor with dynamic capabilities. Here’s what you get with this plugin:
- Numerous dynamic features for Elementor: We’re talking over 150 dynamic capabilities. You can create really personalized, context-aware content within Elementor.
- Dynamic shortcodes: These work with a range of page builders, not just Elementor. You can use these shortcodes to insert dynamic content anywhere on your site, even in areas not typically editable with Elementor.
- A user-friendly interface: It’s designed to be easy to use, even if you’re new to dynamic content. The plugin integrates effortlessly with Elementor’s interface, making it feel like a natural extension of the page builder.
Like Toolset, Dynamic.ooo also offers a 30-day money-back guarantee for new purchases. However, keep in mind that Dynamic.ooo is primarily geared towards Elementor users. If you’re not using Elementor, you might not get the full benefit of this plugin.
Wrapping up: Why Kadence Blocks Pro stands out
After looking at all these options, you might be wondering which one to choose. While each plugin has its perks, we still believe Kadence Blocks Pro offers the best overall package for most users. Here’s why:
- Ease of use: Kadence Blocks Pro has a great balance between powerful features and user-friendliness. You don’t need to be a tech expert to create dynamic content with Kadence. One long-time user perfectly captures the essence of what makes Kadence special: “I’ve been using Kadence for five years now. I simply do not use anything else for WordPress builds. The theme and plugins that come with it are quick and powerful, enabling me, as a very limited coder, to achieve what I need for my clients. It integrates with every other plugin that I have needed it to, and the staff is fantastic and very quick in helping you with any issues that are beyond the Kadence remit.”
- Performance: Kadence is built with speed in mind. It’s lightweight and optimized for performance, so you can add dynamic elements without slowing down your site.
- Versatility: It extends Gutenberg’s functionality without overwhelming you with too many options. It gives you the tools you need to create dynamic content without unnecessary extras.
- Compatibility: While some plugins are tied to specific page builders, Kadence works great with the standard WordPress editor. This gives you more flexibility in how you build your site.
- Continuous improvement: The team behind Kadence is constantly working on updates and new features. When you choose Kadence, you’re not just getting a plugin — you’re getting ongoing support and development.
How to create dynamic content with Kadence Blocks Pro
1. Setting up custom post types and fields
Let’s start with custom post types — they’re enhanced versions of regular posts and pages that make it easy to add structured content to your site without reinventing the wheel every time. While Kadence doesn’t handle these directly, it integrates well with popular plugins like Advanced Custom Fields (ACF), MetaBox, or Custom Post Type UI.
To set up your custom post types and fields:
- Install and activate a custom post type plugin. As an example, we’ll use ACF.
- To create a new custom post type, go to ACF > Post Types in your WordPress dashboard.

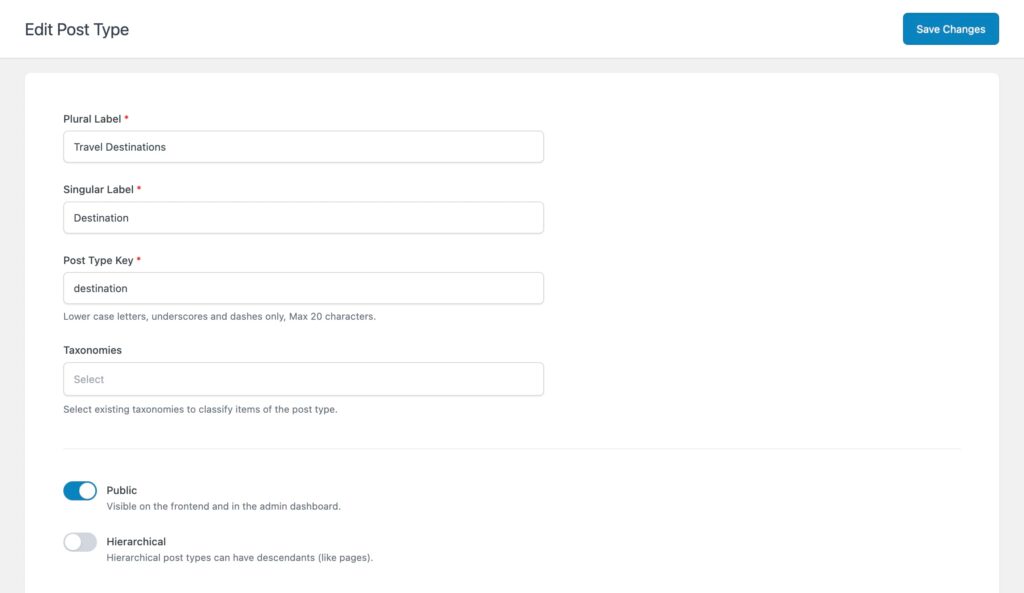
- Create a new custom post type by clicking on Add New. We’ll use “Travel Destinations.”

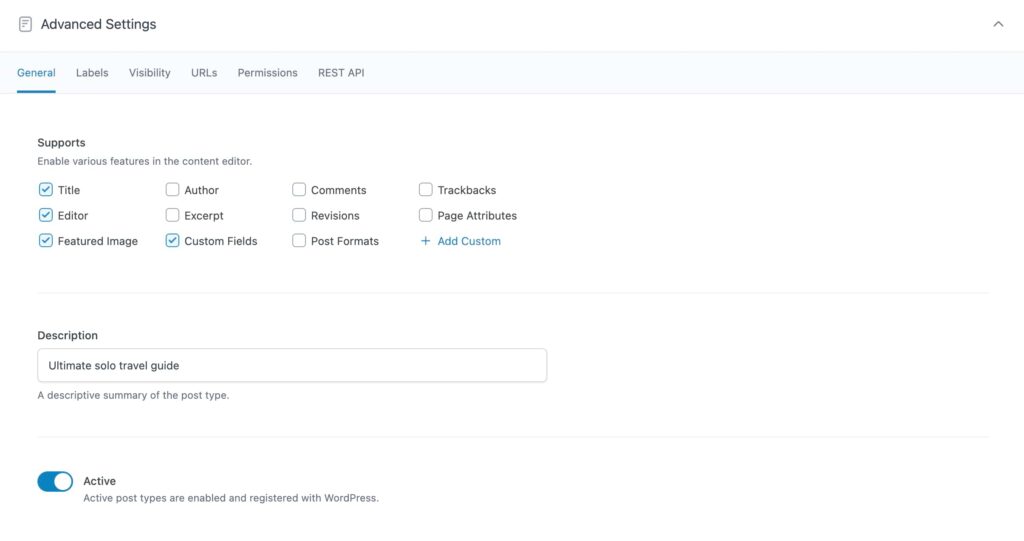
- Make sure that your custom post type supports features like title, editor, thumbnail, etc. You can configure this by turning on Advanced Configuration for your custom post type.

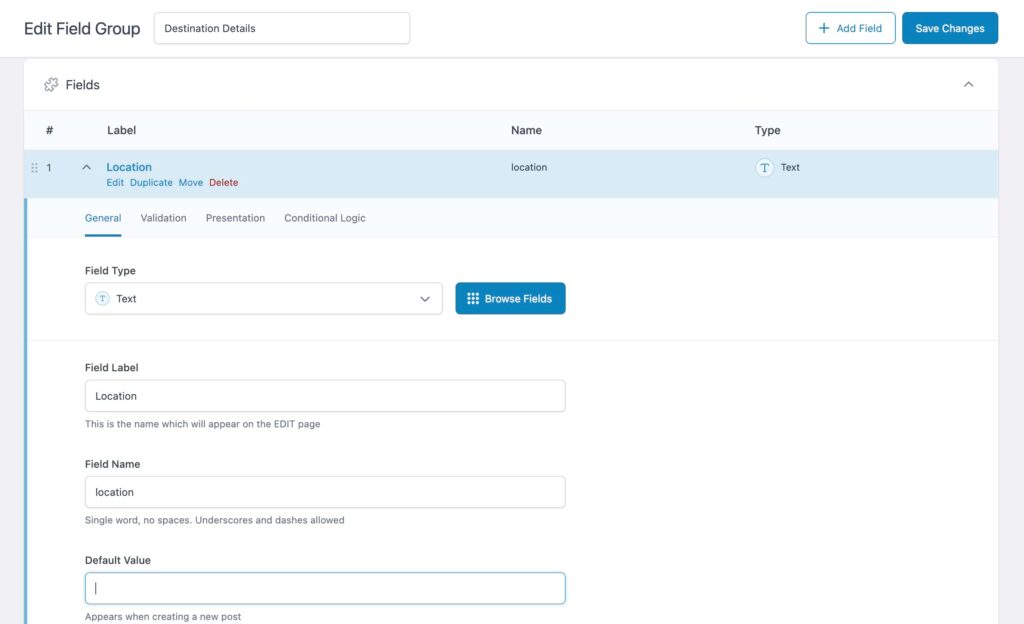
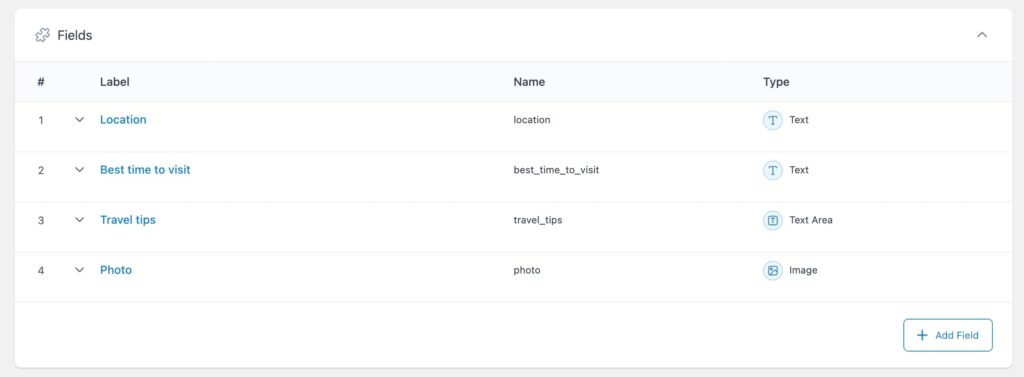
- Now, it’s time to define some custom fields for your post type. Think of these as additional information boxes for your posts. For our “Travel Destinations” example, we want fields for location, the best time to visit, travel tips, and photos. To add a new custom field, navigate to ACF > Field Groups and Add New.

- Create relevant custom fields. For example:
- Field Label: “Location” (Field Type: Text)
- Field Label: “Best time to visit” (Field Type: Text)
- Field Label: “Photo” (Field Type: Image)
- Field Label: “Travel tips” (Field Type: Text Area)

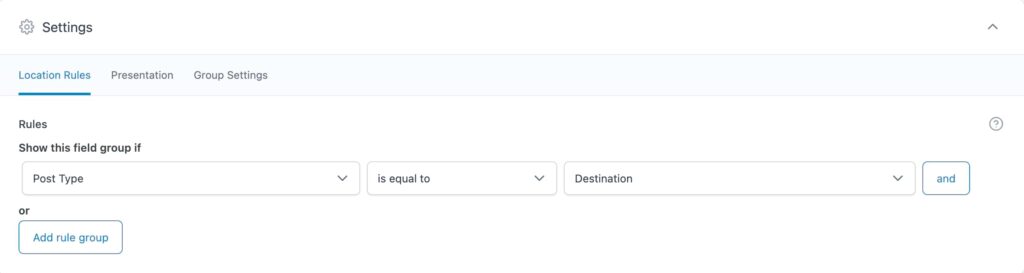
- Set the location rules to show this field group if the post type is equal to “Destination.”

When you link these custom fields to Kadence Blocks, you can automatically populate travel directories or destination listings, making it easy to keep everything up-to-date. Have a new travel destination to feature or recent information about an existing location? Update it once, and it’ll appear everywhere it needs to!
Want to see this in action? Check out our detailed video tutorial on setting up custom post types and fields.
2. Implementing Dynamic Content Using Kadence Blocks
Now, let’s get into the main feature: Kadence Blocks Pro and its dynamic content capabilities. The Dynamic Content feature is a core functionality within Kadence Blocks that allows various blocks to pull and display dynamic data across your site, including text, buttons, links, and lists.
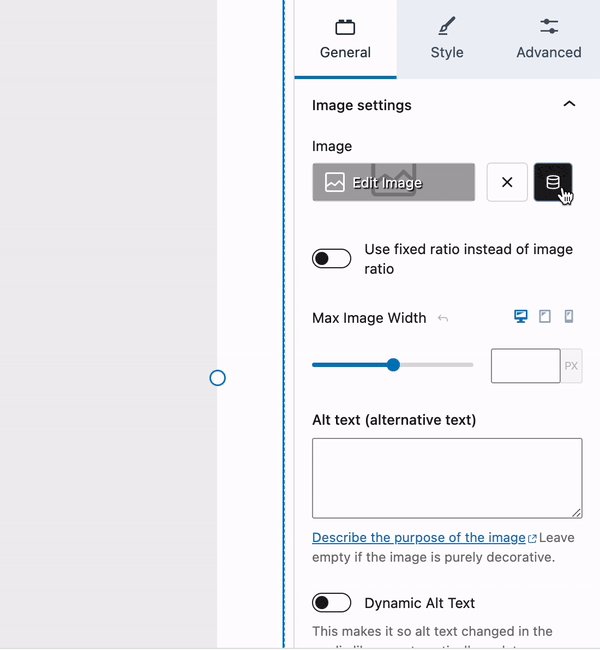
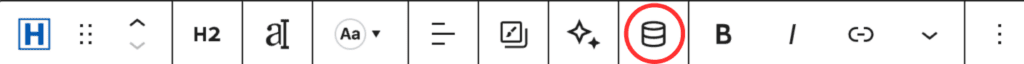
You can add Dynamic Content wherever you see the Dynamic Content icon, which looks like a stack of hockey pucks and appears either in the Block Toolbar or next to a Block Setting.

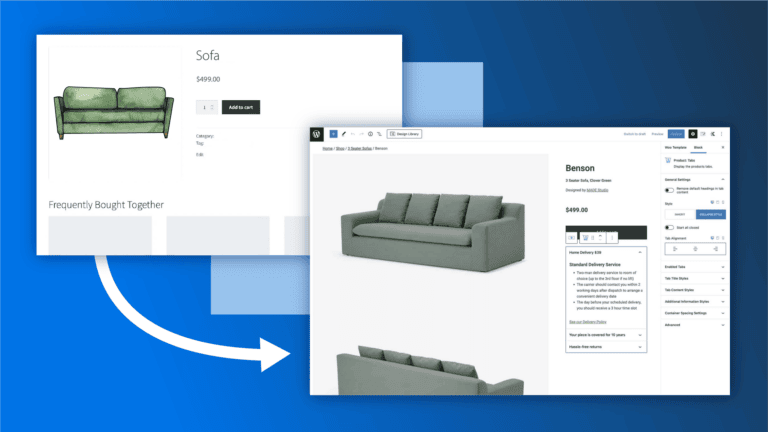
Kadence supports dynamic content in various blocks. For example, you can use dynamic links in the Advanced Button block or display dynamic images in the Advanced Image block.
We’ll focus on the Dynamic HTML Block, which allows you to show content dynamically based on various sources. It can display:
- Text content from custom fields.
- Images (like product photos or team member headshots).
- Links to related content.
- Formatted content (maintaining HTML structure).
Here’s how to use it:
- In the block editor, click the + icon to add a new block. Search for “Dynamic HTML” and select the Kadence Dynamic HTML block from the list.

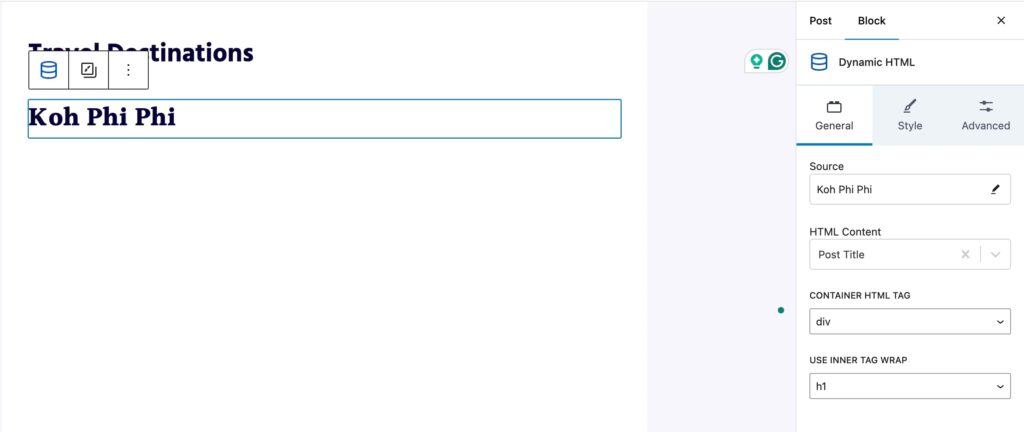
- In the block settings on the right sidebar, set the Source to determine where your dynamic content is coming from. By default, it is set to “Current Post,” which is usually what you want. However, we want to pull information from the custom post type we just created, so we’ll set the source to the location field “Koh Phi Phi.” If your HTML Content is set to Post Title, this will grab and populate the title of your field.

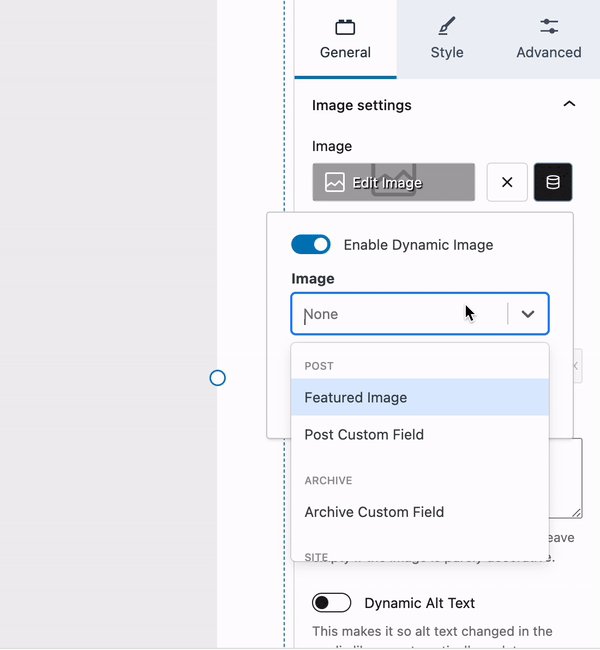
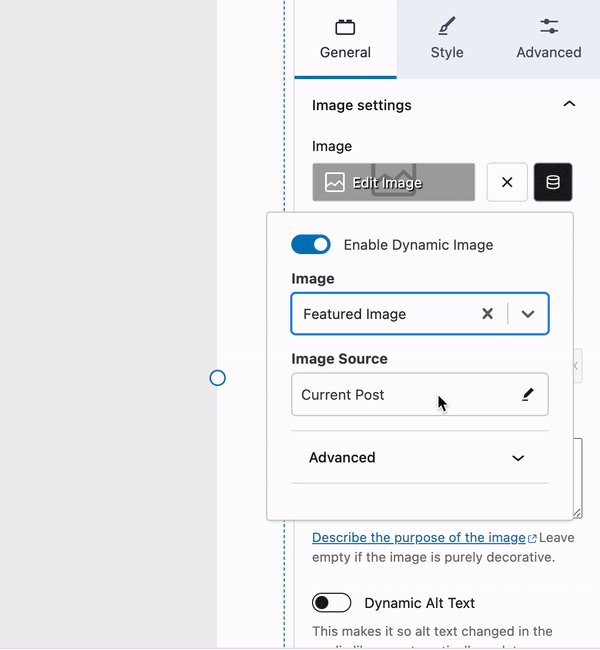
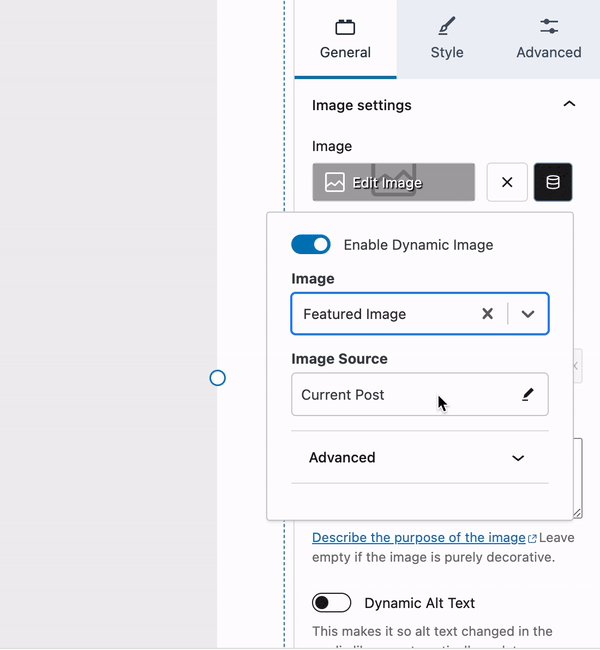
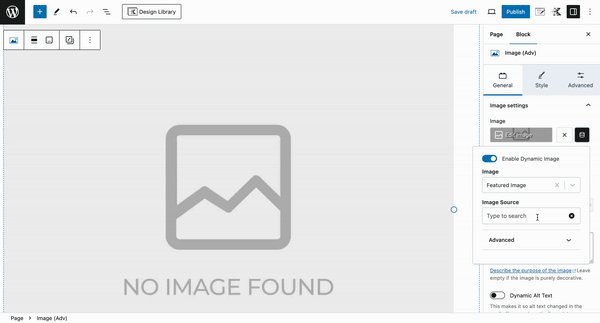
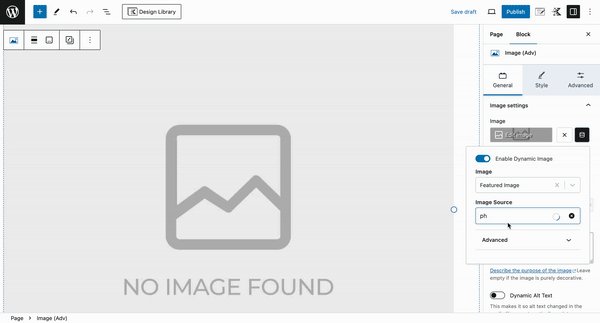
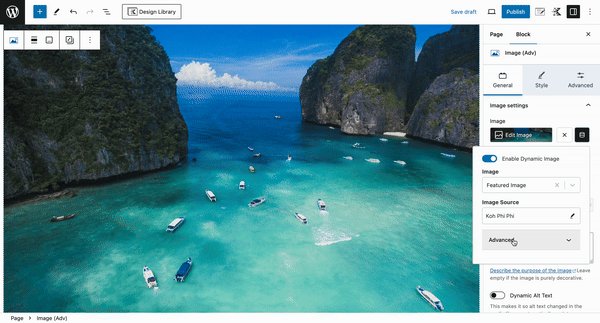
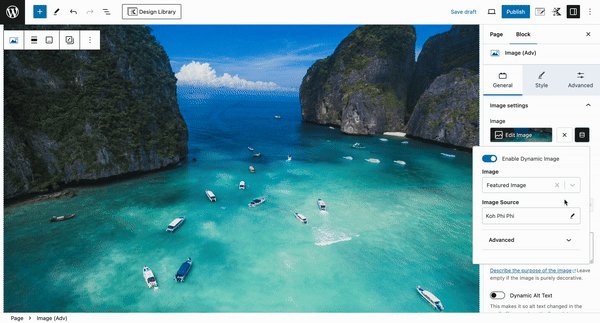
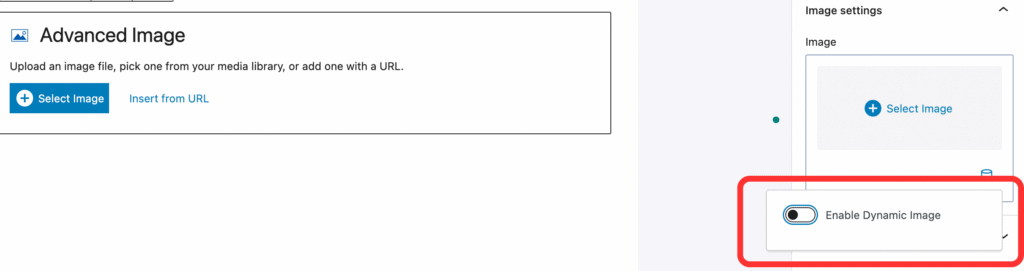
- Let’s say you want the featured image to appear. Add the Image (Adv) block, navigate to Image Settings and Enable Dynamic Image.

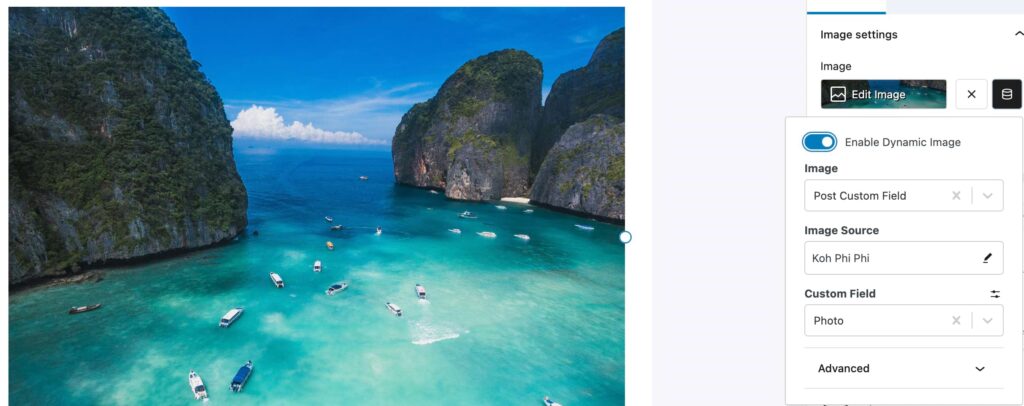
- Click on the Dynamic Content icon again, select Post Custom Field under Image, choose “Koh Phi Phi” under Image Source, and select Photo for the Custom Field.

- Now, it’s time for the fun part! You can adjust the style settings, set options for content alignment, adjust font size, customize the text color, and more.
Curious about Kadence’s Hooked Elements? Watch our video on how to use this feature for even more dynamic content options.
To make sure your dynamic content works correctly:
- Preview your page to check if the dynamic fields (for example, custom fields like travel tips or description) are populating correctly.
- Test across devices to make sure the content displays properly on mobile, tablet, and desktop.
- If you’ve set conditional logic, like a user role, be sure to test with different user accounts.
Another thing to keep in mind is that Kadence’s post relationships feature allows you to create connections between different types of content on your WordPress site. This function enhances your site’s dynamic capabilities and improves content organization.
For example, if you manage a travel website, you might have separate sections for local attractions and hotels. The post relationships feature lets you link these content types automatically. When a visitor views a hotel page, they’ll see a list of nearby attractions. Similarly, on an attraction’s page, links to nearby hotels would appear.
Thanks to this interconnectedness, visitors can navigate through your site more efficiently, finding additional information that matches their interests without extensive searching. This feature saves time for both content creators and users and creates a more engaging browsing experience.
Remember, it’s important to plan your content structure and relationships thoughtfully. Spend some time mapping out how everything connects. This effort will really pay off when you begin building.
Best practices for dynamic content implementation
Let’s talk about some best practices that’ll help you make the most of your dynamic content. We can’t cover everything, but these are the big ones you’ll want to keep in mind:
- User experience: Keep design elements consistent across your dynamic content. This ensures your site is easy to navigate and has a cohesive look. And when content changes, make sure it happens smoothly. Jarring transitions are the digital equivalent of stubbing your toe!
- Personalization: Dynamic content is great for personalization, but remember to use data responsibly. Always respect user privacy and be upfront about how you’re using their information. And don’t forget to update user profiles regularly. Fresh, relevant content keeps your visitors engaged.
- Testing and monitoring: Be sure you’re not just setting up your dynamic content and forgetting about it. Keep an eye on your site’s performance and user engagement metrics. It’s important to regularly check how things are going. Make sure to test across different devices and browsers. What works on one platform should work well on all of them.
- SEO considerations: Make sure your site is crawlable and use structured data to give search engines a clear picture of what you’re offering. This way, your dynamic content can help boost your search rankings, too.
- Accessibility: Design your dynamic content with accessibility in mind. Provide alternative text for dynamically loaded images and ensure your content is compatible with screen readers. This approach makes your site more inclusive and user-friendly for everyone.
Create your WordPress site with dynamic content using Kadence Blocks today
Kadence Blocks offers some great tools for adding dynamic content to your WordPress site. The Dynamic HTML block is especially useful, letting you create personalized experiences for your visitors without needing to dive into complex code.
These features do more than just make it easier to manage your site’s content. They allow you to create interactive, tailored experiences that your visitors will appreciate. It’s an effective way to keep people engaged with your site and encourage them to return.
Curious about how dynamic content could improve your site? Why not give Kadence Blocks a try? It could be just what you need to make your WordPress site more engaging and user-friendly!
Create Your Website With KadenceWP Today!

Written by Alexis Bryan
Alexis Bryan is a content marketing specialist at StellarWP with over five years of experience in the marketing industry. She loves writing and creating content for all kinds of audiences, from blog articles and website copy to videos and guides. Alexis enjoys crafting engaging and informative content that helps businesses and people thrive.
By Alexis Bryan
Alexis Bryan is a content marketing specialist at StellarWP with over five years of experience in the marketing industry. She loves writing and creating content for all kinds of audiences, from blog articles and website copy to videos and guides. Alexis enjoys crafting engaging and informative content that helps businesses and people thrive.
Updated November 5, 2024