Introducing the Dynamic HTML Block and Post Relationships in Kadence Blocks Pro
In Kadence Blocks Pro version 1.7.8, the Kadence team has released new features to make building custom post dynamic content even easier. The Dynamic HTML Block and post relationships are yet another innovation that helps site developers build out dynamic and engaging sites using custom post types without ever touching a line of code.
We’ve written a few guides explaining how to use WordPress custom post types with Kadence, so we’ll use recent examples to showcase how to use these innovations with those use cases.
Preserve HTML Formatting with Dynamic HTML Block
When working with dynamic content in WordPress, any HTML formatting entered into your fields is stripped when displayed in templates. For example, if you have content that needs to be italicized or bolded, even that limited styling of your content will not appear when added to a template. However, when using the Kadence Dynamic HTML Block, your formatting can be preserved.
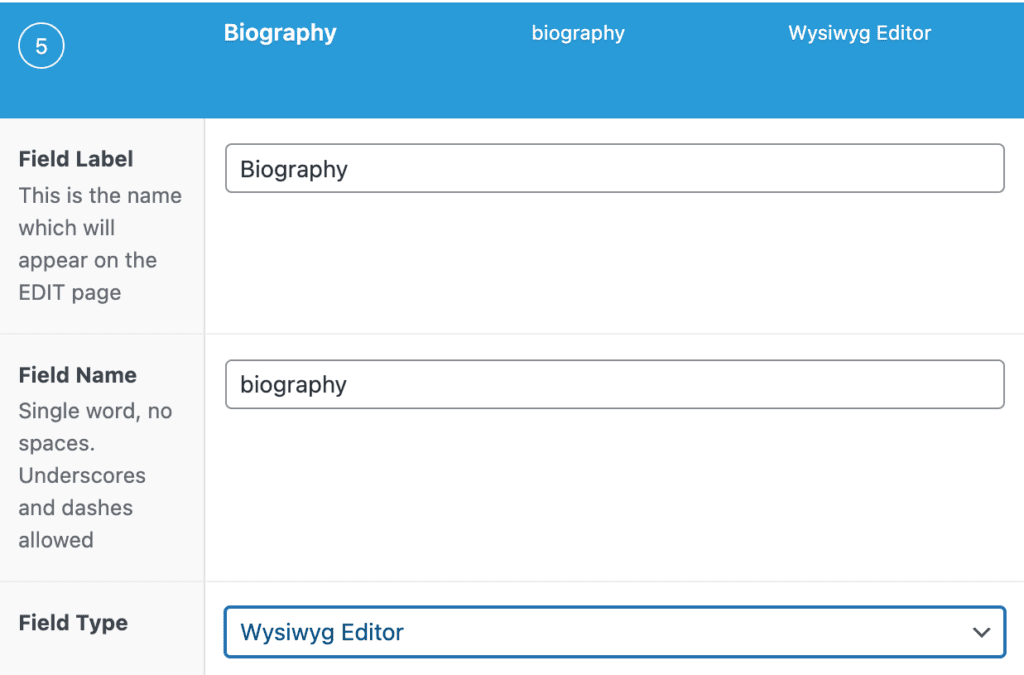
Here’s how that works. In our staff custom post type example, we change our Biography field from a Text Area to a Wysiwyg editor.

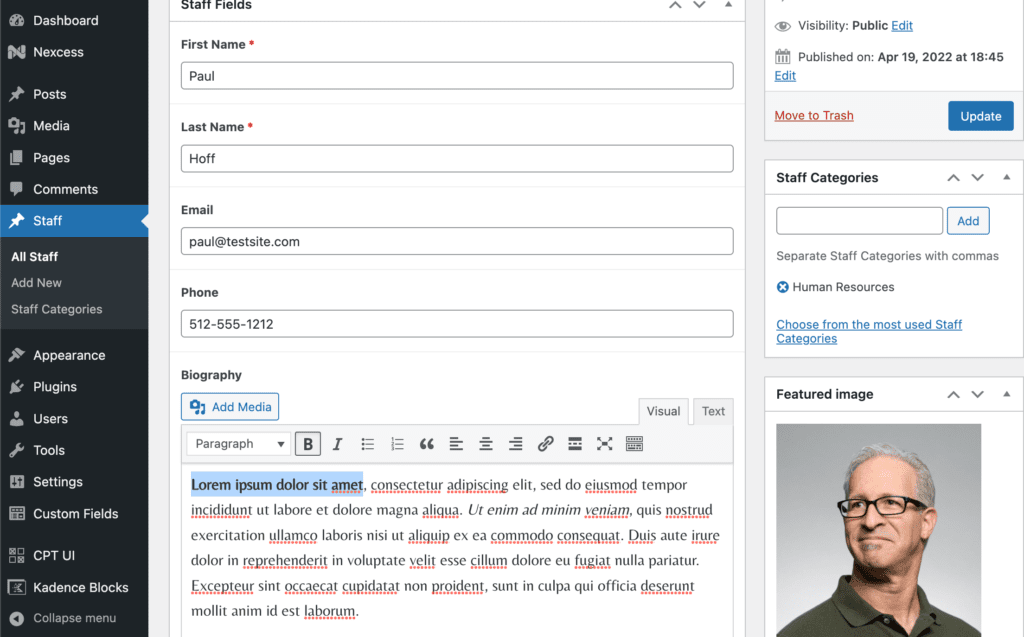
This brings in the controls that allow whoever is entering content to style it.

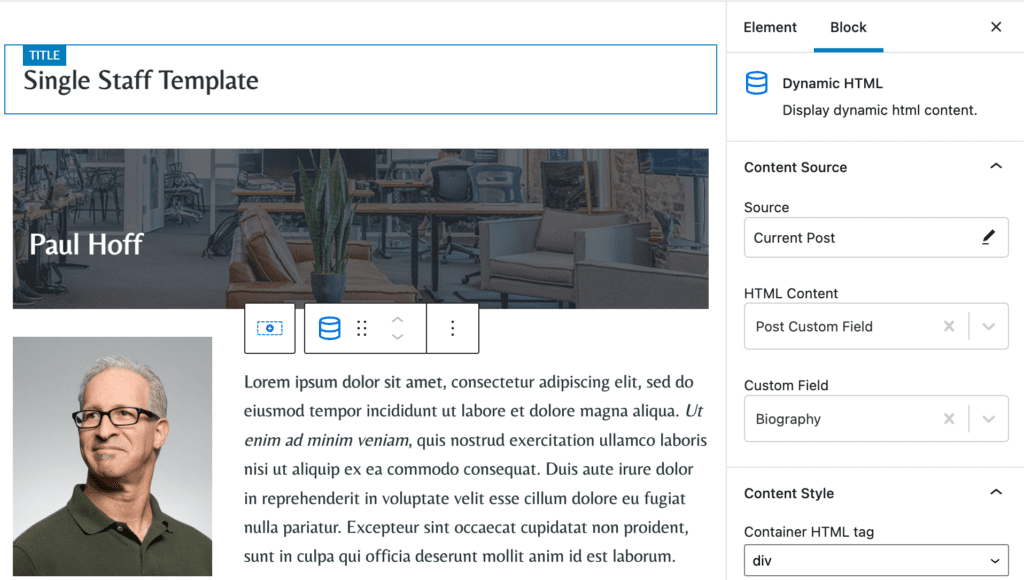
Then, on the Kadence Elements Template for our staff member, when we bring in the biography, we choose a Dynamic HTML Block to show the biography content. In the Dynamic HTML Block, we choose the HTML Content to find the Post Custom Field, and then select Biography from the list. Our styling entered in the Wysiwyg editor on the Staff page is preserved.

It’s a simple change, but in cases where we need to allow for more customized text styling, this simple block adds additional functionality we couldn’t use otherwise.
Post Relationships
In cases where we have two different custom post types that have some relationship, we often run into situations where we want to display related information that is in a different custom post type. The Kadence post relationship dynamic content options allows us to essentially create a drop down in our editor area that allows us to relate content between post types.
In our Staff custom post type example, we want to assign our staff members to departments, and then open department information to display on our individual staff pages.
Here’s how that works.
First, in our custom post type assignments, we need to create a new field type called departments, and we assign some basic content there.
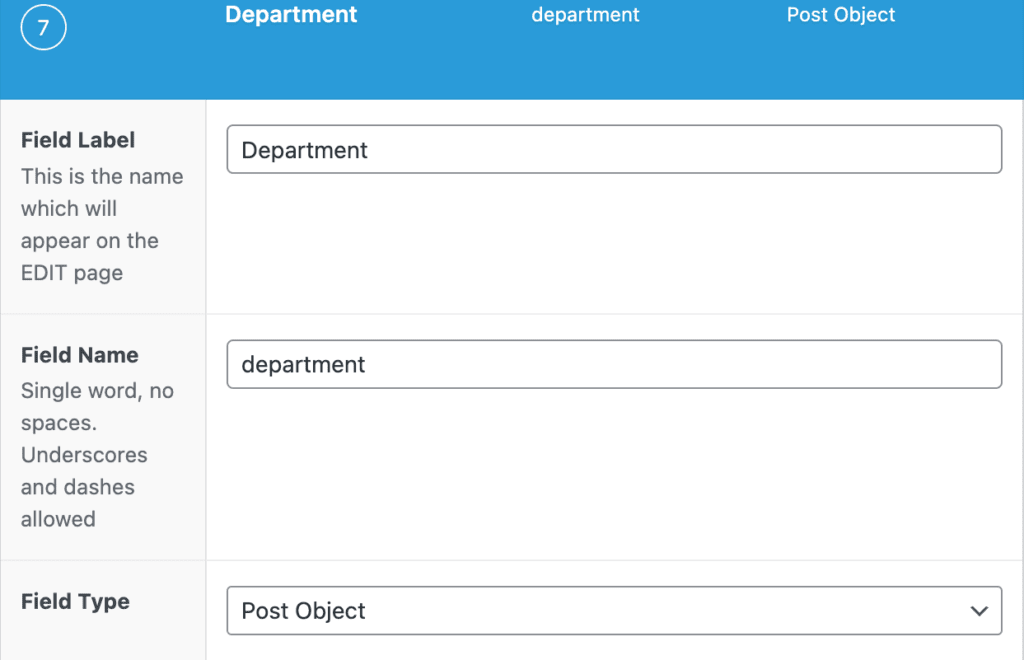
Next, on our Staff Field Group, we add a new field called Department and set it to the field type of Post Object.

Also important, set the Filter by Post Type to Department so that you’re not returning every single post in your WordPress site, and also set the Return Format to Post ID.
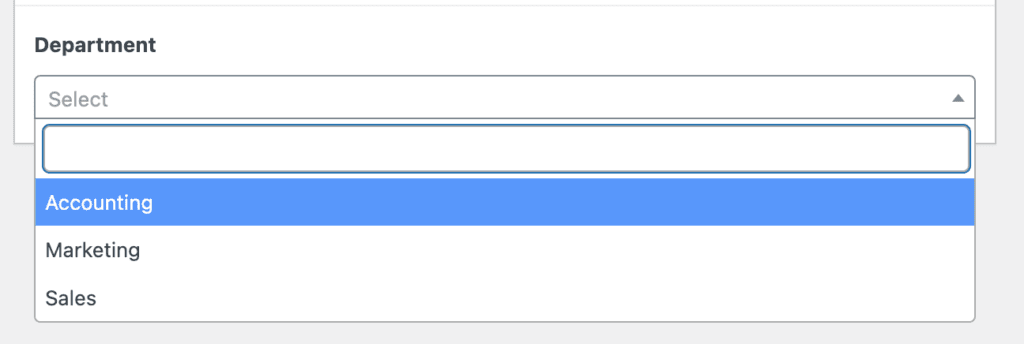
On our Staff entry page, we can now assign a department to each staff member.

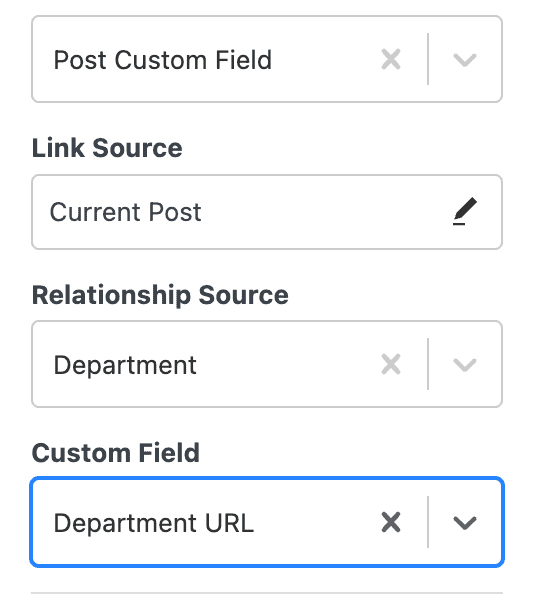
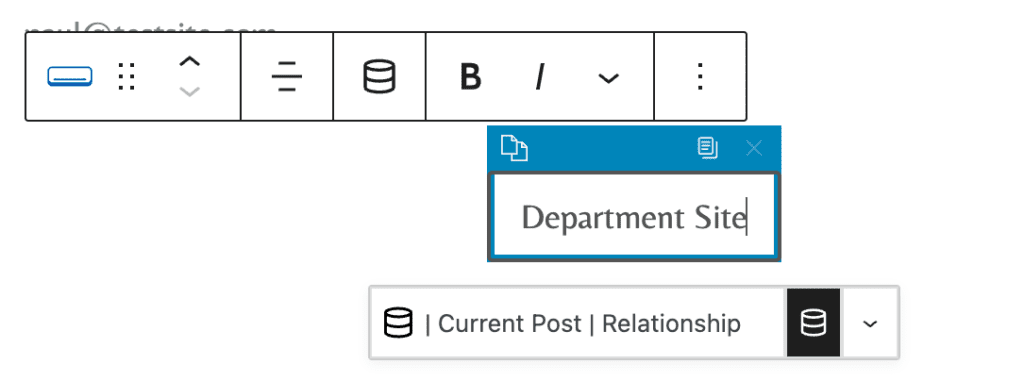
Then, on our Staff template page, we can add a Kadence Advanced Button, enable dynamic link option, and select our Department URL for the dynamic link for the button.

The end result is a dynamic button that calls in the department URL.

Kadence continues to innovate
The real power of building no-code dynamic sites with WordPress is unlocked when you use Kadence Theme and Kadence Blocks. The Pro versions of both open dynamic content sites to WordPress users that might never have thought of building with custom fields.
To get started with Kadence and custom fields, we recommend a Kadence Bundle to get all that Kadence offers. The Full Bundle also includes Kadence Conversions for banners, popups and slide-ins, Kadence Shop Kit to empower WooCommerce, Kadence Cloud to make working with multiple sites easier, and so much more.
Create Your Website With KadenceWP Today!

Written by Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
21 responses to “Introducing the Dynamic HTML Block and Post Relationships in Kadence Blocks Pro”
Exposing additional fields to post relationships is coming!
Advanced Text Dynamic Linking to a text custom field works for me.
For example, https://ashevillealexanderte-fse.sitedistrict.com/teacher/morgan-rysdon/ the year certified and also the phone number are entered as Text custom fields created in Metabox. They are displayed using Dynamic Linking from Advanced Text blocks.
In fact all the content in the sidebar are custom fields (text, URL, wysiwyg and displayed by Dynamic Linking blocks (Advanced Text and Advanced Button) also using the Conditional Display so if the optional field is empty, the label and content, or button are not displayed.
Kathy,
Could you provide an alternative example for using the Post Relationships but using Metabox.io instead of ACF?
The relationship works much in the same way as for Meta Box. As long as the custom post type is registered, it’s available. But yes, we will add this to our guide on Meta Box to show specifics on how it works!
Does kadence post relationship support Metabox Plugin also ?
Yes, you can use this with Meta Box as well.
Post Relationships is definitely a very useful feature, especially for end-users or bloggers who are looking for a simple & effective way to display dynamic contents.
For example, displaying songs of a particular album or displaying albums of a particular artist.
I am using Toolset, so I have all the power to create any type of custom dynamic content, but I was always missing this feature outside the Toolset. Gladly, Kadence Blocks Pro has closed that gap.
Thanks for your comment, Alok! It will be helpful for anyone looking to jump into custom post types to know that they can also use Toolset for post types.
Should the Department not be a post type in the example to make more sense ?
Two great additions to the Kadence blocks 😉
We’re actually showing how two different custom post types can be inter-related with the new functionality. The departments custom post type is being called into the staff member’s page using the new relationship feature.
Really nice addittion. I got a question though. In the screenshot it seems you’ve created that new field “Departments” with ACF. You didn’t mention it on the post, so I was wondering if that’s correct. It looks like it in the screenshot.
I really want to test this in a dev site.Thanks a million!
We created the actual post type using CPT UI, then set up the fields under the post type using ACF. Thanks for noticing; I will add a clarification to the post!
How can I try this out if I want to make a test page using this feature? Do I need a plug in, or should I place a widget from the Kadence blocks? This feature sounds interesting but I don’t know what it is exactly. Could you make an example layout on this page?
If you’re using Kadence Blocks Pro, this feature is available on any site where you’ve activated the plugin. If you have custom post types set up, you can easily use the Kadence Elements Templating feature in the Pro Version of the Kadence Theme to start placing related content into a template. We’re working on a video overview to show how to do this.
Thanks for both of these additions. The HTML block solves a big problem for me as I am using templates to display source citations where formatting is critical. And the post relationships feature offers a nice alternative tool when using Toolset on the backend.
Is there a starting guide to show you how to make a custom form with dynamic fields from scratch? E.g. maybe a database of people who are in geographical areas? You can select what you want from a pre-done drop down menu of country and then put something else in another field (maybe type of business)?
If this is just for data collection, there are a number of forms plugins that might be able to assist. But if you’re collecting data to go into custom fields that are then displayed elsewhere, doing so for each registered custom field type can probably best be explored with the custom field tool you’re using, whether Meta Box or ACF. Here’s ACF’s guide to forms: https://www.advancedcustomfields.com/resources/create-a-front-end-form/ And Meta Box has an extension for doing this: https://metabox.io/plugins/mb-frontend-submission/
Hi Kathy, this is an exciting development. I’m just wondering though, can Crocoblock custom post type plugins be used here as well, or is it only Toolset and Metabox
Are many to many relationships possible using the same technique? For example, we have Artists and Specialties, and each Artist can have multiple Specialties.
The multiple specialties assigned to an artist should be available in Kadence Elements Templates. If you give it a try and run into any issues, please reach out to support and we’d be happy to assist!
By Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
Updated May 27, 2024





This is a much welcome addition and works perfectly, but is there a way to use the Post Object field to retrieve other custom fields or is this something you will add support for in the future?
As an example, could we retrieve the value of a simple Text Field in an Advanced Text block? It seems to work for default WP fields (Post Title, Excerpt etc) right now, but not for custom fields.