5 Ways to Create a Better Product Page with Shop Kit
With the launch of Kadence Shop Kit 2.0, WooCommerce site owners around the world are beginning to create more effective product pages using the tools available in this innovative plugin.
During the recent Page Builder Summit, Kadence Founder Ben Ritner gave an overview of why the product page is so important to converting site visitors to brand customers. That video is now available on our YouTube channel and is embedded below.
If you’re just getting started with Kadence Shop Kit, you might be wondering what areas you should begin to customize on your product pages. We wanted to give you some quick and actionable steps if you’re just getting started with Kadence Shop Kit that highlight strategies that you can use to make your WooCommerce product pages more powerful. We’ve included our best tips along with some sites that do eCommerce product display well for inspiration.
1. Strategize your scroll with clear & succinct messaging
An effective page design strategy is to make your site’s “above the fold” (i.e., that which is displayed immediately on page load) contain everything your customer needs to know prior to purchase. In this space, you only get a few moments to grab your prospects’ attention, so you must make your offer as easy to understand as possible. Clearly show what your audience will get by purchasing your product. At the highest level, make that pitch clear, and then use the rest of the page to support that message with evidence, whether that is testimonials, test data outlining efficacy, or technical details, measurements, etc. Provide more intricate data further down the page.
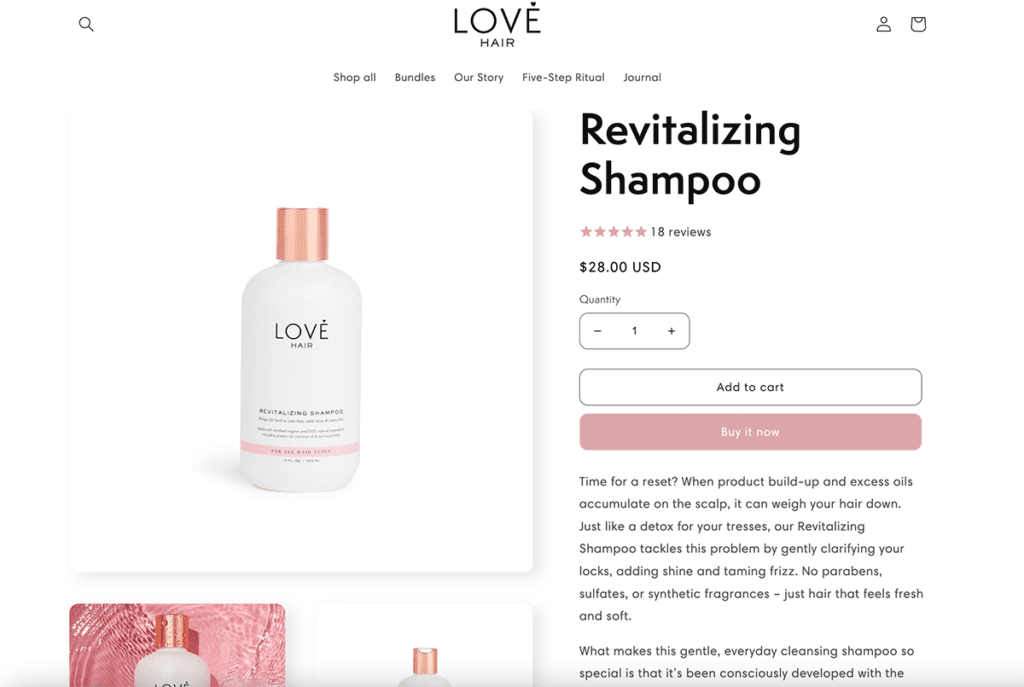
Love Hair does a great job of this in highlighting their product benefits. Well placed photos of products, including a video, showcase the product in an immersive experience. A highlighted easy to read testimonial is brought out and accentuated with color as the user scrolls down, shopping TL;DR facts are available in an accordion, and grouped testimonials are available further down the page.

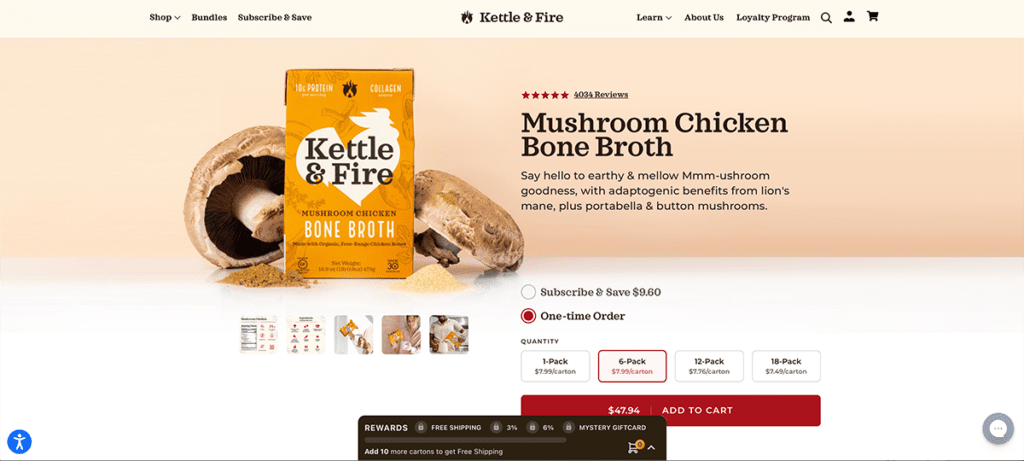
Kettle & Fire is another site that does subscription-based purchasing and makes understanding the offer incredibly easy. Above the fold, you have everything you need to click buy now, with more information as the user scrolls down further.

2. Focus on one goal per page
WooCommerce is designed to focus on one product per page, but store owners can often have reasons to sell many products together. Each page should only have one call to action, and that action should be to buy your product.
If you have a landing page that has the goal of getting someone to opt-in to your mailing list, don’t be tempted to add multiple calls to action on that page. Be okay with winning a new email relationship if that’s the goal of that particular landing page. You can always cultivate the relationship and make the sale later.
Be very conscious of developing a journey for your customers. Remember that if they’re looking at your product page, they’ve already gone through education and evaluation stages of the buyer’s journey. They’re evaluating the purchase now, kicking those tires, and it’s your job as a digital marketer to help them take action and close the sale.
The primary focus on your product page is to get them to take the next step in adding a product to their cart in preparation for checkout.
3. Optimize the buy button
The call to action is going to be the most important element on your page. Make sure it’s front and center, bright and easy to find. A hover effect that enlivens the button when a visitor mouses over the button gives a visual cue to take action. Make sure your “buy now” or “add to cart” text is clear and succinct, don’t try to get too clever.
However, if done right, a clever buy button can draw attention to your product.
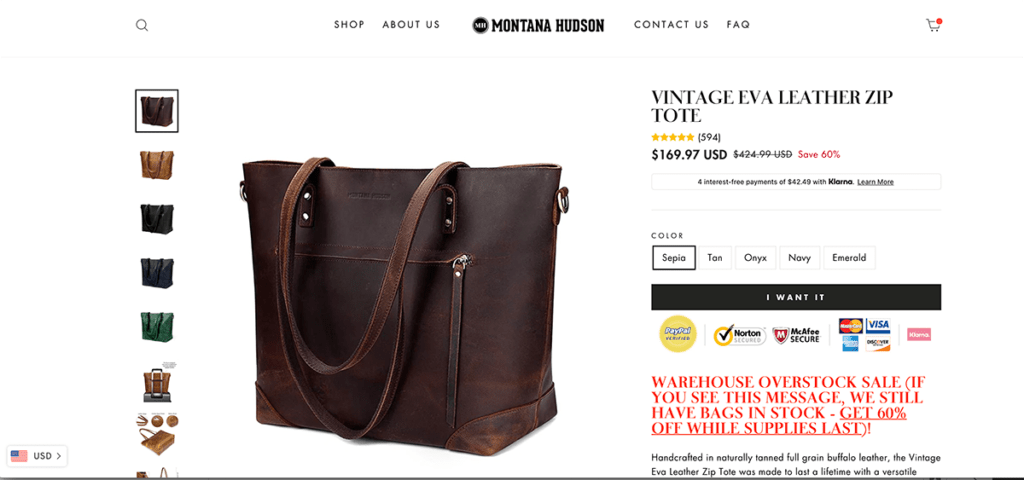
Montana Hudson does a clever job with a buy button that says “I want it.” Why yes, thank you. I do!

Of course, any kind of cleverness should be implemented with some testing. Use tools like Optimizely to run A/B testing to ensure that your call to action is optimized for converting visitors to customers.
4. Make product description text easily skimmable
Isn’t it ironic that we’ve grown up with the internet as a text-based search focused marketplace, and yet when site visitors get on your page, they’re more interested in skimming? Stay focused on your goal of meeting customers where they are.
Keep your copy concise. Limit paragraphs to 3 sentences or less. Use fonts that give copy definition and are easy to skim.
And, make your copy worth reading.
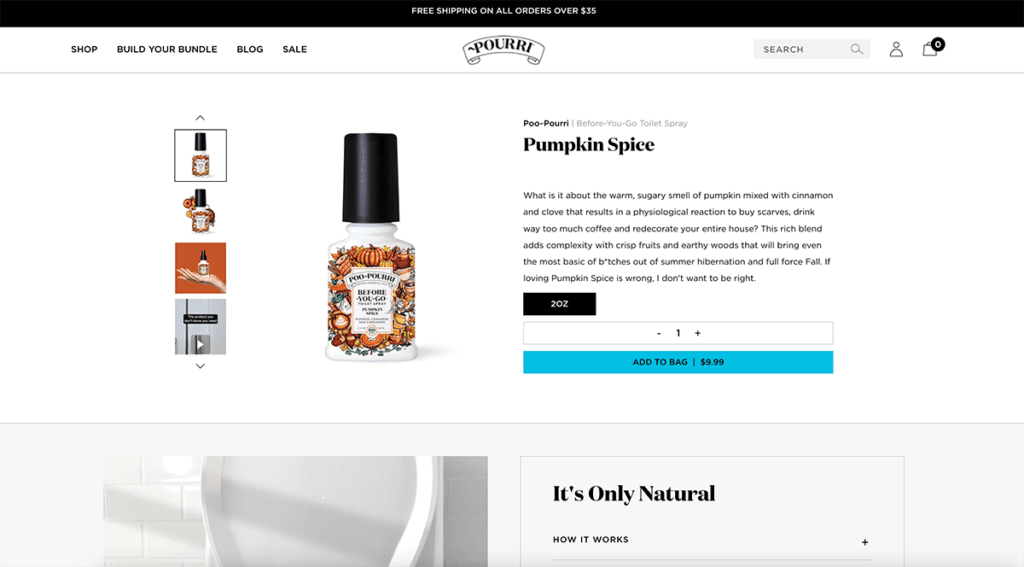
Poo-pouri makes great use of copy to make product descriptions fun to read about a taboo topic. Go ahead, we know you want to read it.

5. Use high quality photography
When you’re presenting products for sale, you’re trying to create an immersive experience for your site visitors. In so doing, they are more likely to envision themselves with a solved problem or elevated identity when owning your product. Paying attention to photography quality and video experiences is a must. Luckily, cellphone photography is almost as good as professional photography, but knowing how to set up a great shot might require a professional.
That investment is so worth it, though, when you see the enticing photography displayed on your product page.
If you have product variations, ensure that you have those product variations in photography as well, something Shop Kit can help you deploy.
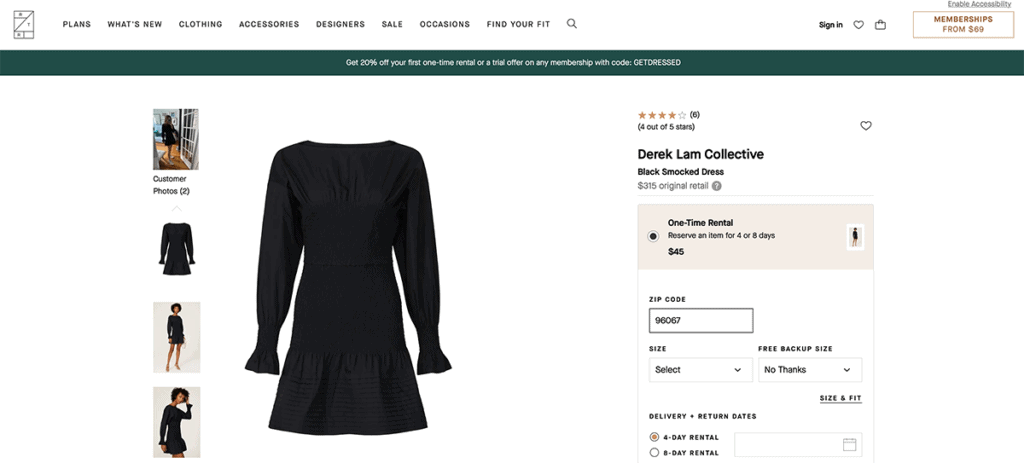
Rent the Runway does a great job with photography. They have to. Site visitors are looking for the perfect look for an important event, and there is no margin for error. Product photography has to win.

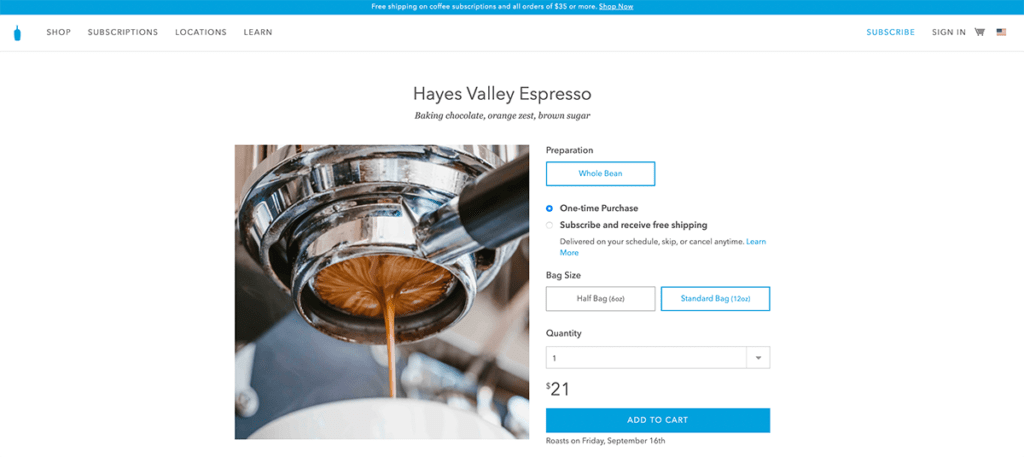
So you like coffee. You know what it looks like in your cup. Blue Bottle Coffee does an exceptional job of unique and elegant coffee photos that go beyond the ordinary steaming cup of coffee. This aspirational photography elevates the morning grind ritual in the minds of shoppers.

What will you do with your product pages?
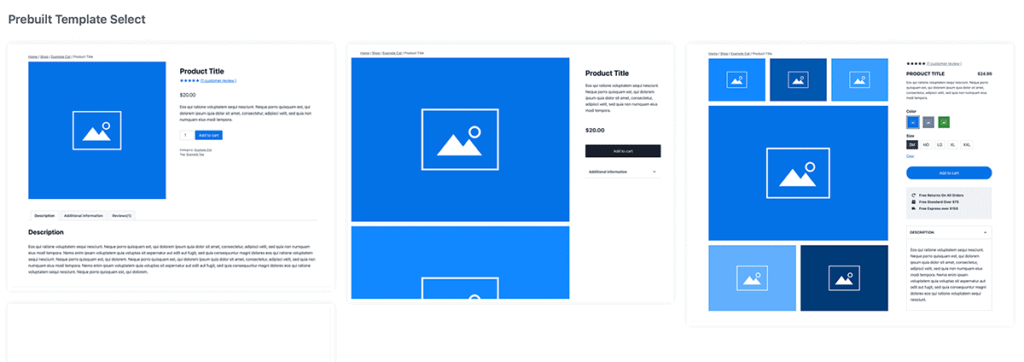
The Kadence Shop Kit unlocks the product page. With pre-built templates to help you with innovative product layouts that highlight the benefits of your products, getting started with new product layouts is easier than ever.

Kadence Shop Kit is an important part of the Kadence Full Bundle. The Full Bundle contains everything Kadence offers including Kadence Conversions for effective popups, slide-ins, and banners, Kadence Cloud for sharing design libraries across numerous sites, and of course Kadence Theme Pro and Kadence Blocks Pro so that you can effectively use dynamic content, conditional display and so much more.
Are you using Kadence Shop Kit? Share your experiences in the comments below and let us know where we can see your product pages for inspiration!
Create Your Website With KadenceWP Today!

Written by Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
By Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
Updated July 22, 2024