Create Advanced Headers Easily: Kadence Advanced Header/Navigation Blocks Are Here
We’re excited to introduce the only set of Gutenberg blocks that lets you build fully customizable headers directly in the native WordPress block editor: the Kadence Advanced Header/ Navigation Blocks.
That’s right—no more relying on limited theme settings, extra plugins, or tricky coding to get the header design you want!

What are the Advanced Header/ Navigation Blocks?
The Kadence Advanced Header/ Navigation Blocks are made up of three powerful blocks that work together to give you everything you need to build a customizable, professional-looking header and navigation.
- The Advanced Header Block lets you design adaptable headers, whether you need a sticky or transparent option to enhance your site’s look and functionality.
- The Advanced Navigation Block allows you to create dynamic menus, including sub-menus (dropdown menus) and mega menus, offering maximum flexibility for your site’s structure.
- Finally, the Navigation Link Block lets you fine-tune individual nav links with precision styling to ensure every element aligns with your design vision.
Together, these three blocks form a complete solution for creating visually stunning and highly functional headers and navigation—all within the native WordPress block editor.

What makes these blocks truly groundbreaking is that Kadence is the first block plugin to seamlessly integrate with both:
- Full-site editing (FSE) themes
- Traditional themes, like Kadence
So whether you’re using a modern FSE theme or a classic theme, you now have the flexibility and control to create the perfect header and navigation for your site.
How it works:
Watch Ben Ritner, founder of KadenceWP and Sr. Director of Product Development at StellarWP, recreate Webflow’s complex header using the new Kadence Blocks. This video will show you just how powerful these amazing blocks can be for your site!
Isn’t this new way of building site-wide headers exciting? Now, you may be wondering…
“What was the motivation for creating a header builder in Kadence Blocks when the Kadence theme already offers a header builder?”
That’s a good question!
While the Kadence theme’s header builder is a powerful tool and gets the job done for most users, it does have some limitations. By bringing a header builder into blocks, we wanted to solve two primary issues:
1. We want users to have total control and flexibility over every design choice
With the Kadence Theme’s header builder, users could not, for example, add more than 2 buttons, add borders between header elements, or implement vertical headers without using some creativity (like putting desired blocks into the HTML widget) or adding custom code.
With the Kadence Advanced Header/Navigation Blocks, we wanted to give users the ultimate flexibility and control over their header designs. Whether adding multiple buttons, creating borders, or building complex layouts like vertical headers, these blocks make it possible—all within the native block editor.
The second problem we wanted to solve was that…
2. We wanted to empower full-site editing (FSE) users to create reliable headers
Many FSE themes come with preset layouts and options that don’t offer the customization or advanced control needed for complex designs. Users often face challenges with responsiveness, advanced features like sticky or transparent headers, and the ability to fine-tune layouts without relying on custom code or third-party plugins. This lack of flexibility has made achieving unique, tailored header designs difficult.
Now, with the Kadence Advanced Header/Navigation Blocks, FSE users can enjoy the same level of customization as traditional theme users—without the limitations. You can create fully responsive headers with advanced features like sticky or transparent designs and fine-tune every detail directly in the block editor. This empowers users to build unique, reliable headers that are both visually engaging and functional.
Key Features of The Kadence Advanced Header/ Navigation
With these robust features, Kadence ensures users can easily create headers that are both flexible and powerful, offering unmatched control and convenience for building custom sites.
Feature #1. Ease of Use
The Kadence Advanced Header and Navigation Blocks are designed for ease of use, enabling users to create simple menus quickly and efficiently.
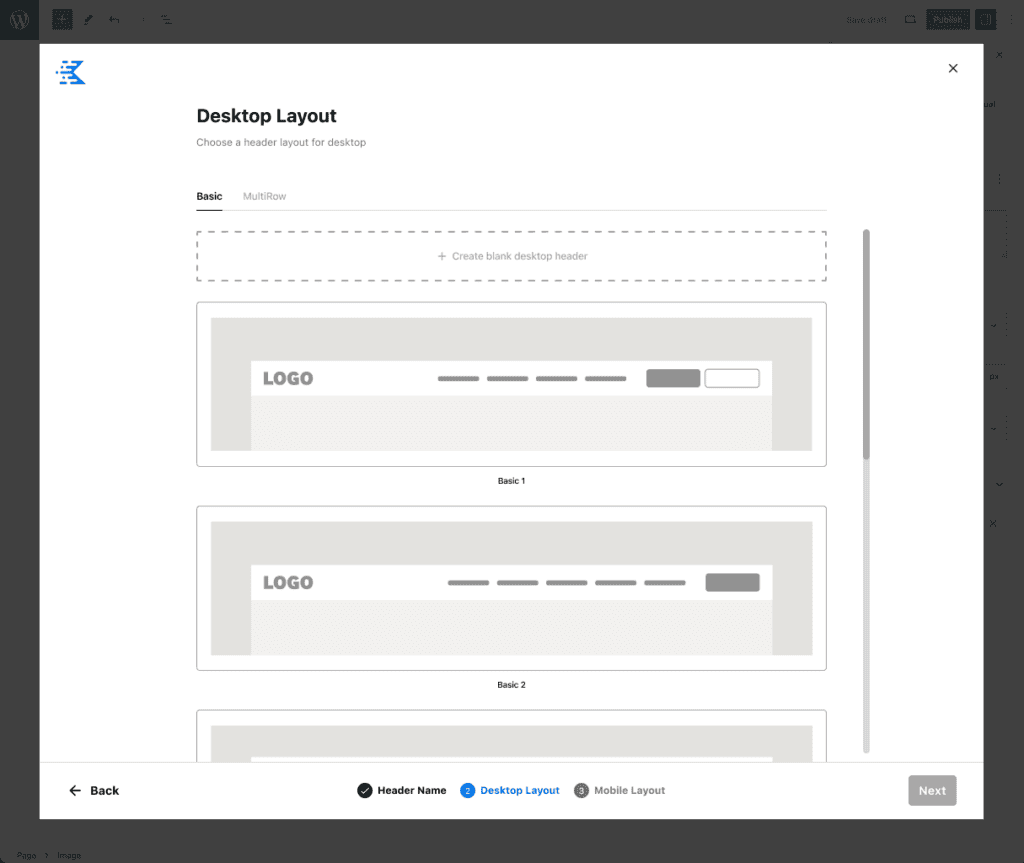
Onboarding is seamless, with a wizard-like experience and guided tutorials, ensuring users understand the header functionality right from the start.
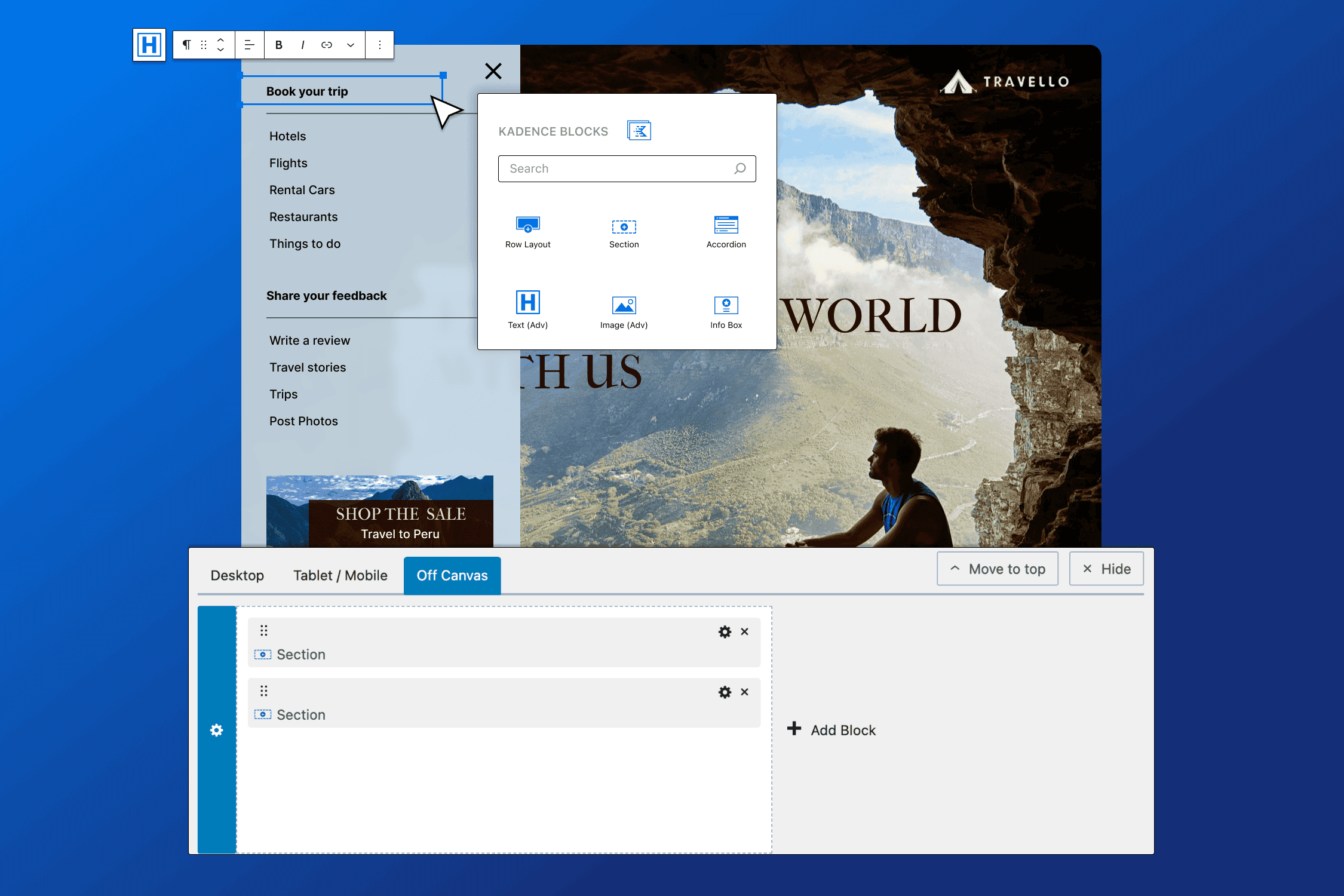
Users can start from scratch with a blank template or choose from a variety of pre-built designs, including basic headers, multi-row headers, and mobile-specific layouts. Prebuilt templates and the ability to import existing WordPress classic menus make the transition smooth.

The visual header builder features intuitive drag-and-drop functionality for easy block positioning, while the navigation offers a hierarchical, visual menu editor with drag-and-drop ease.
Feature #2. Complexity Made Simple
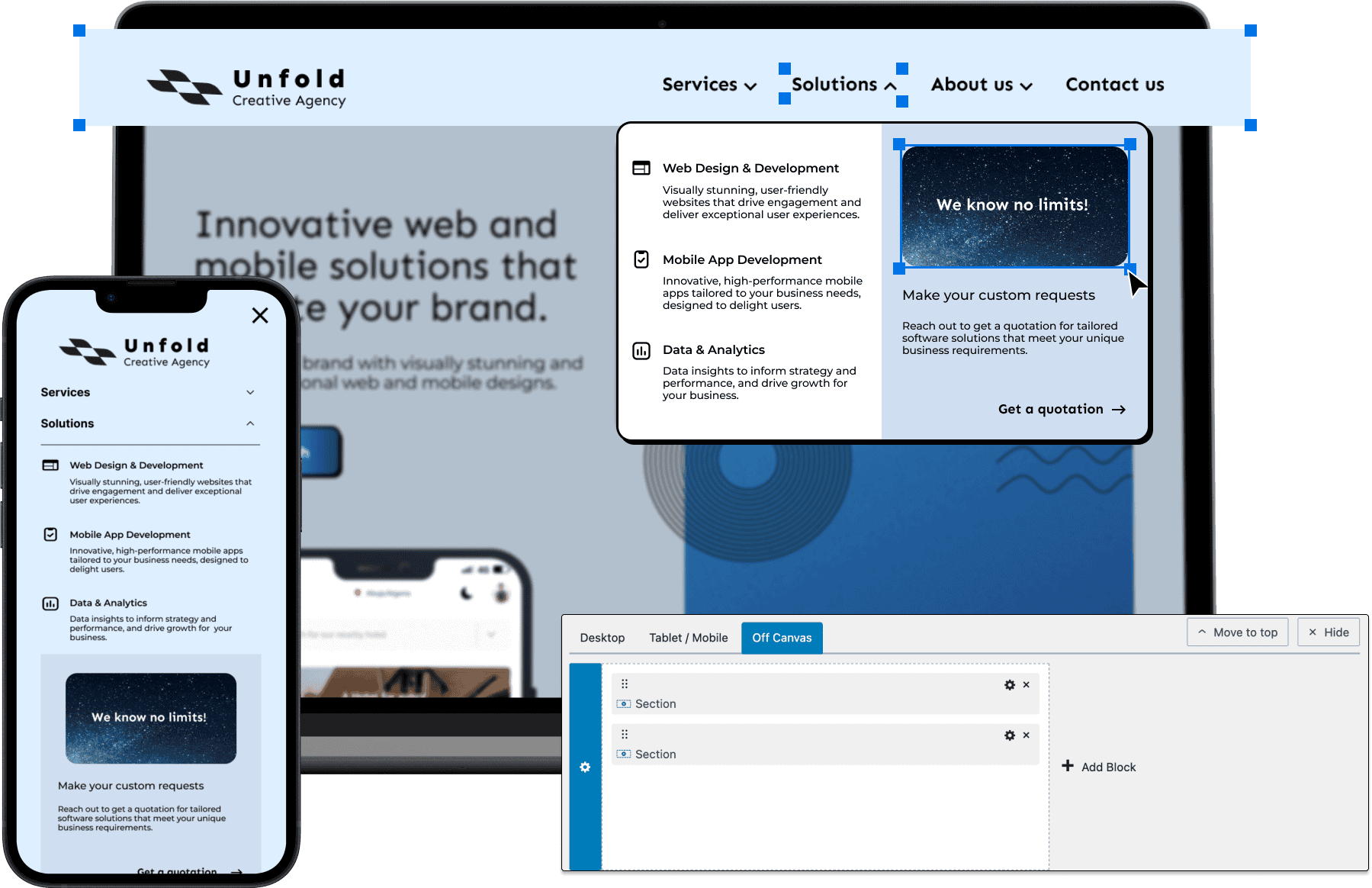
The Kadence Advanced Header and Navigation Blocks offer complex header capabilities that allow users to design intricate mega menus featuring row layouts, icons, and multimedia elements.
We’ve taken the complexity of building a header and simplified it into a user-friendly experience that even non-techy users can enjoy. With mega menu containers, users can add a wide range of child blocks to build highly detailed menus with advanced styling. The blocks also support other Kadence blocks within headers, increasing functionality.
For mobile experiences, the feature includes specialized layouts and options for tablets and mobile devices. Additionally, it supports sticky and transparent headers, giving users even more flexibility for creative designs.
Feature #3. Multiple Editing Experiences, All in Sync
By combining the block editor with a visual builder experience, users can enjoy a dual approach for the header builder. This allows users to build headers either through the block editor or the Theme Customizer’s visual interface, providing flexibility to suit different workflows.
For navigation, users can edit menus visually in the Gutenberg editor or in a hierarchical view like the classic menu editor. Both editing experiences are synced, ensuring changes made in one interface are reflected across all others, keeping everything consistent.

What features are available in the free vs. pro versions?
In the free version of Kadence Blocks, users gain access to the Header, Navigation, and Navigation Link blocks, along with starter header layouts for both desktop and mobile. Features include a visual header builder, sticky and transparent headers, advanced settings, and the ability to add any block to the header. It also offers a visual navigation builder, overall navigation styling, and sub-menu styling options.
The Pro version adds mega menus, navigation style overrides, highlight labels, images for navigation links, and an icon library with custom icon support for navigation links.
But that’s not all…
We also just released two additional new blocks: the Kadence Search (Adv) Block and the Kadence Site Identity Block
What is the Kadence Search (Adv) Block?
The Kadence Search (Adv) Block allows users to add advanced search functionality to their WordPress site. It offers extensive customization options, including the ability to choose between a standard search bar or a pop-up modal, tailor button designs, and adjust search inputs for posts, pages, or products. This block is compatible with various locations, such as headers, sidebars, and widgets, and includes advanced styling settings for complete design flexibility.
What is the Kadence Site Identity Block?
The Kadence Site Identity Block offers a flexible way to display and style your site’s logo, title, and tagline. Ideal for creating cohesive branding, it allows you to easily customize layout, typography, and alignment. With options to adjust logo size and add dynamic links, this block integrates seamlessly into headers, sidebars, or anywhere else you want to reinforce your brand. It also includes advanced customization features to ensure your site identity looks sharp across devices.
That brings the total number of new Kadence blocks released to five!!! We hope you’re really excited to try out these incredible new features.
Frequently Asked Questions
What’s Next?
While this release brings a significant level of flexibility, it’s just the beginning. We have future plans to add more, and improve what we’ve started with. Some things to highlight are:
- Adding Headers to the Pattern Library—In a future release, we plan to allow users to add headers created with the Kadence Advanced Header/ Navigation Blocks to the Pattern Library.
- Account Block—We will provide a block that makes it simple to display a login popout modal if the user is logged out and custom account links if the user is logged in.
- Cart Block—While WooCommerce core offers a cart block that you can use in your header, its options are limited, and we know our users will want more, so we are planning to make this soon.
- Much More!
We’re excited to see what you build with these five new blocks. Join our Facebook Group and share your creations!
- Need Guidance? Check out our self-paced help docs on building advanced headers with Kadence Blocks.
- Need Support? If you get stuck, send us a support ticket. Our team is happy to help.
- Submit Feature Requests: If you want to submit feature requests you’d like to see added to these new blocks, submit one here: https://feedback.kadencewp.com/.
Ready to get started with Kadence Blocks to build your site-wide header and navigation?
To start building your website header with Kadence Blocks, simply install or update to Kadence Blocks 3.3.0 and Kadence Blocks Pro 2.5.0.
Create Your Website With KadenceWP Today!

Written by Katy Boykin
Katy Boykin is the Product Marketing Manager at KadenceWP and the founder of DIY Dream Site. Since 2021, she’s been crafting custom-designed WordPress websites and is a pro at building with Kadence. As a self-taught web designer, she grew her boutique agency to six figures in just 18 months. She is passionate about helping people create strategically designed websites so they can build a thriving business online.
6 responses to “Create Advanced Headers Easily: Kadence Advanced Header/Navigation Blocks Are Here”
Grand merci à toutes les équipes pour votre travail !
I cannot wait to use it on my site! Such a powerful tool here.
Time to update our blueprint!
Thank you Ben,
Grand Canyon Web Design
Amazing!
Awesome!!
By Katy Boykin
Katy Boykin is the Product Marketing Manager at KadenceWP and the founder of DIY Dream Site. Since 2021, she’s been crafting custom-designed WordPress websites and is a pro at building with Kadence. As a self-taught web designer, she grew her boutique agency to six figures in just 18 months. She is passionate about helping people create strategically designed websites so they can build a thriving business online.
Updated October 4, 2024





So cool guys! Excited to get this on some of my sites!