The Post/Grid Carousel Block will give you all the flexibility you could ever need when it comes to beautifully displaying your blog posts. It allows you to customize everything from the layout design to the excerpt title and footer. You can even create a custom designed blog grid by individually selecting specific posts. We will go over how you can configure a blog list using the Post Grid/Carousel Block. You can view the main documentation for the Post Grid/Carousel Block by Clicking Here.
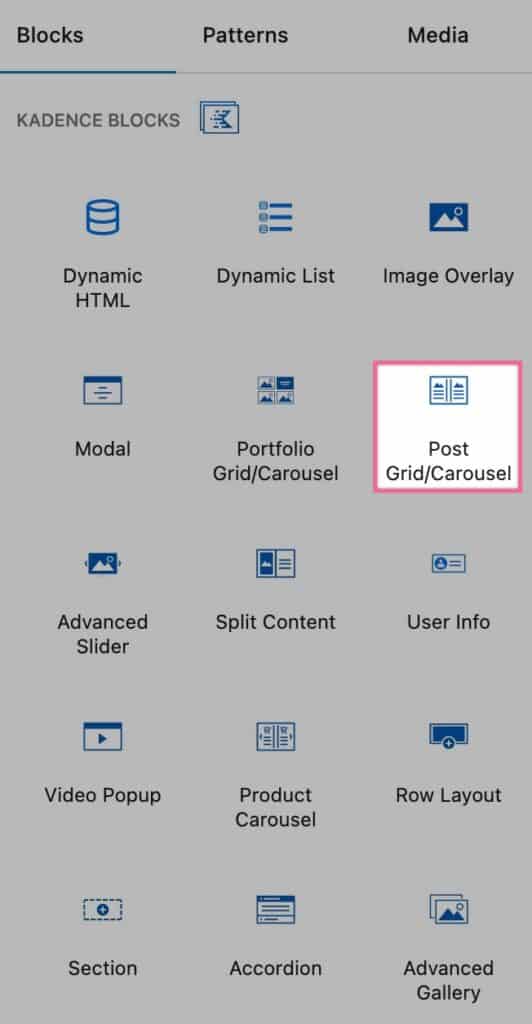
- From the WordPress editor, click the plus icon to add a new block, then select the Post Grid/Carousel block.

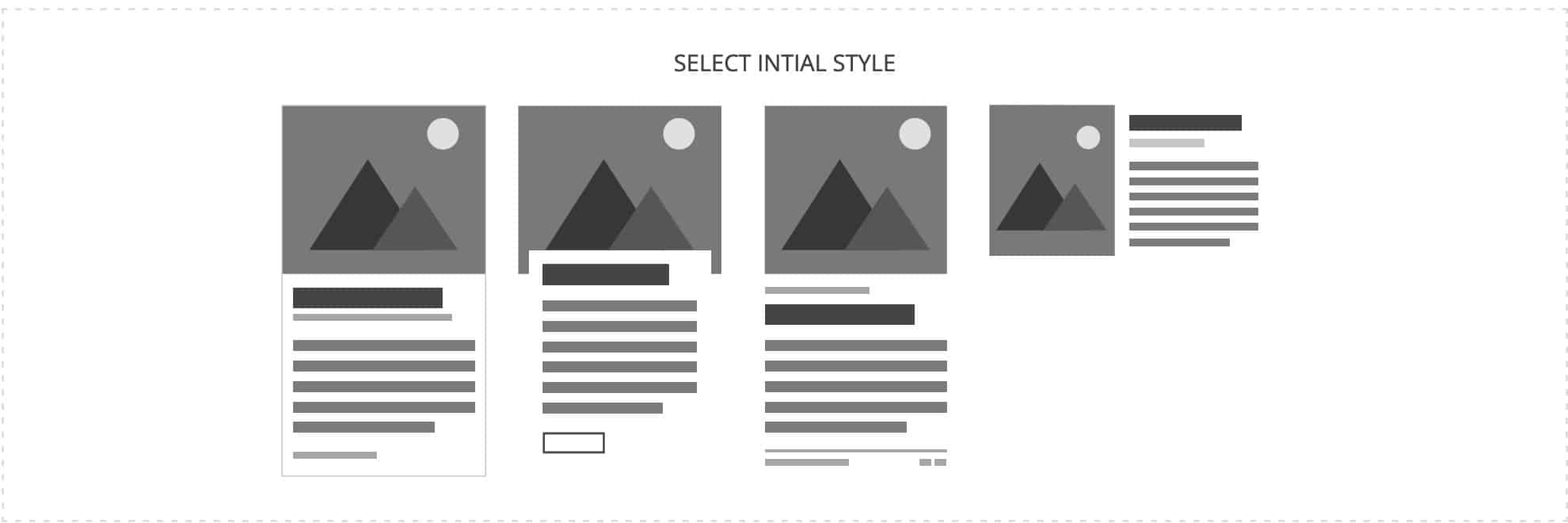
2. Select your initial layout style.

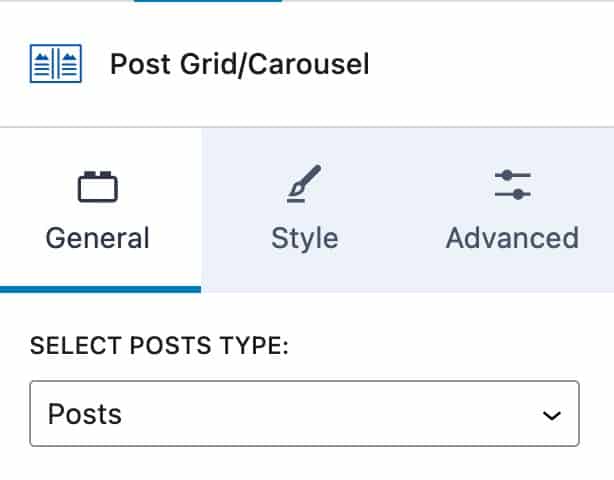
3. Select the post type you’d like to display using the “Select Posts Type:” setting. You can select from the default WordPress Post Type, WooCommerce Product Custom Post Type, or other Custom Post Types available on your website.

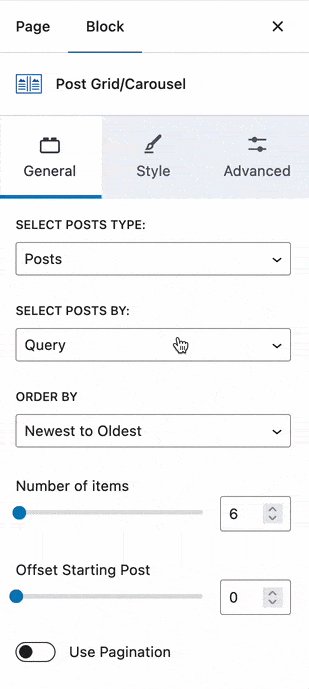
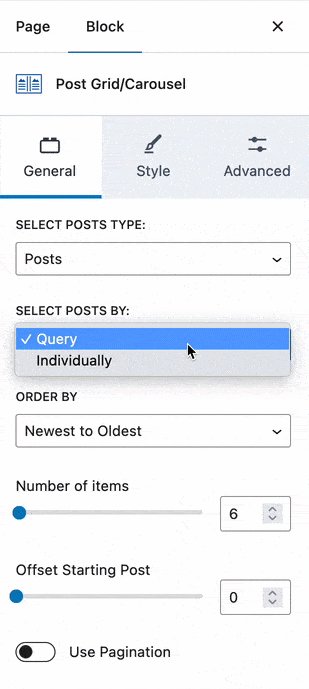
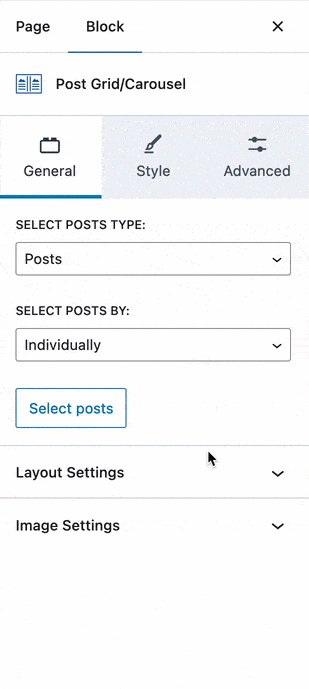
4. Choose to select your posts by query or individually. If query, you can choose how you want to order your posts, select the number of posts you want to display and choose to filter by category or tag. If individually, you can search for individual posts and choose to show and style only that post.

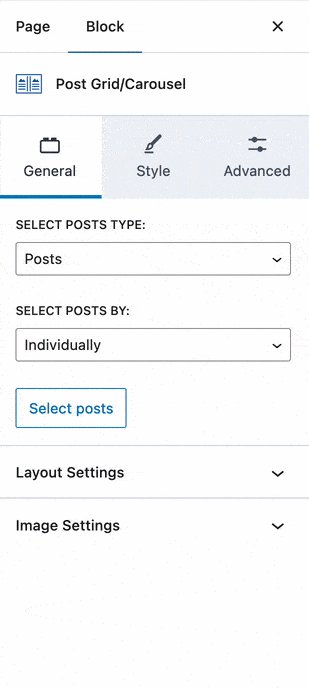
When using the “Individually” option, click “Select Posts”, then choose the post you want to add to your blog list.

5. Next, you can customize your posts in whatever manner you would like! In the block settings (in the right sidebar). You can view all of the available Block Settings for the Post Grid/Carousel Block by Clicking Here.
