Kadence Blocks Pro offers the ability to upload and use your own Custom SVG Icons across your Kadence website.
There are two ways to do this:
1. Using the built-in icon manager: This is the modern and recommended method. It lets you directly add Custom SVG Icons to your Blocks with just a few clicks.
2. Using IcoMoon: This traditional method involves converting your SVG Icons into a font with IcoMoon and then uploading the font file.
SVG and Security/Support
When using SVG formats, there are factors related to Security that should be taken into consideration. You should understand SVGs enough to be comfortable using them. Consider reading This SolidWP Article that provides a general overview of what SVGs are and how they are used.
WordPress Core does not support the use of SVG formats natively. The support of SVGs in WordPress has been in discussion for a long time and is something outside of our control. You can join the conversation on WordPress SVG Support by Clicking Here. You can learn about why WordPress doesn’t provide this out-the-box by Clicking Here.
When using SVGs, always keep the following in mind:
-Security Risk: SVGs are XML-based and can be used to run malicious scripts.
-Source: Create your own SVGs if possible. If not, ensure they come from a well-trusted source. Learn more here.
-Size: Use 24x24px SVGs with Kadence, as this is our standard icon dimension. Larger sizes could introduce malicious code.
–Sanitization: Always sanitize SVGs before uploading them.
(You should also use a Fill Icon if you wish to control the SVG Icon Color using Kadence Blocks. Stoke Icons will not work in this way. You can click here to learn more.)
Adding Custom Icons using the built-in Icon Manager
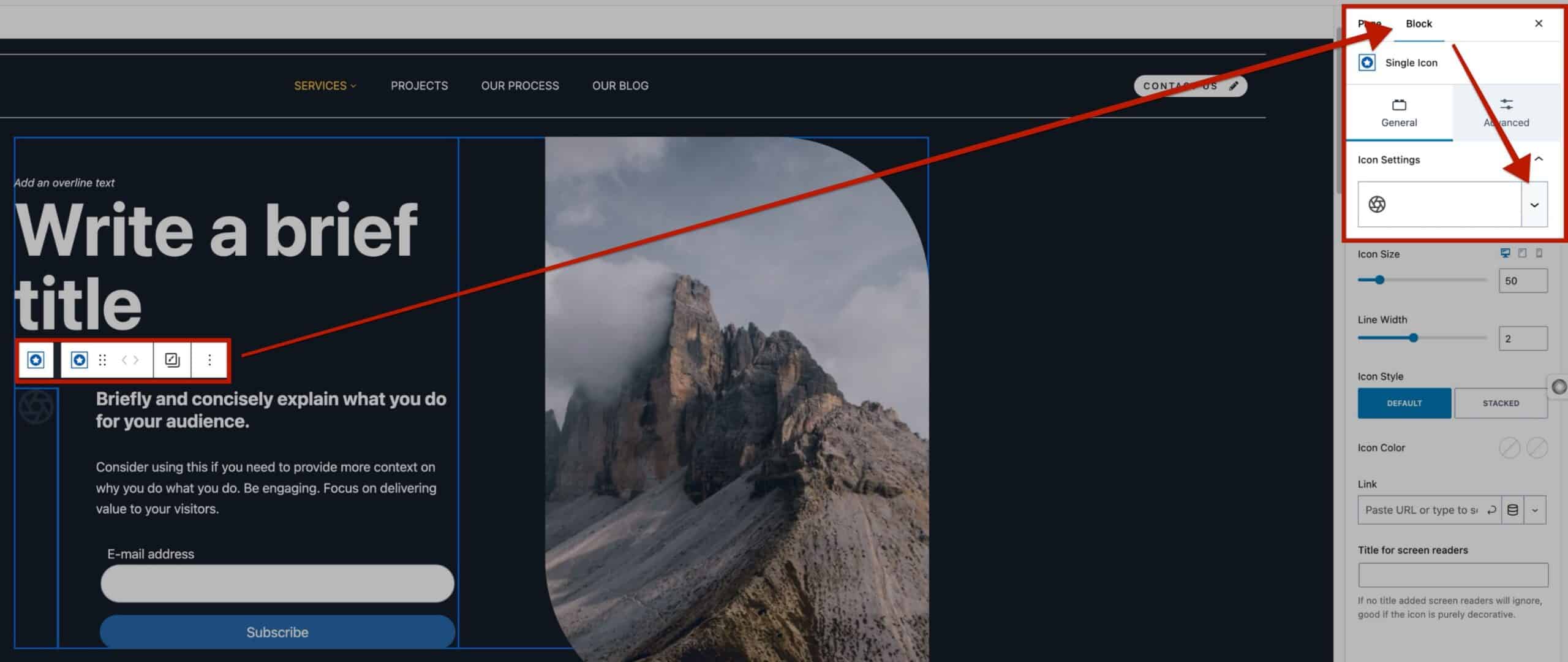
Adding a Custom Icon to Kadence Blocks can be done through the built-in Icon Manager. The first step is to open the Icon Selection dropdown from the Icon Settings Block Setting. (This can be done anywhere a Kadence Icon is selectable)

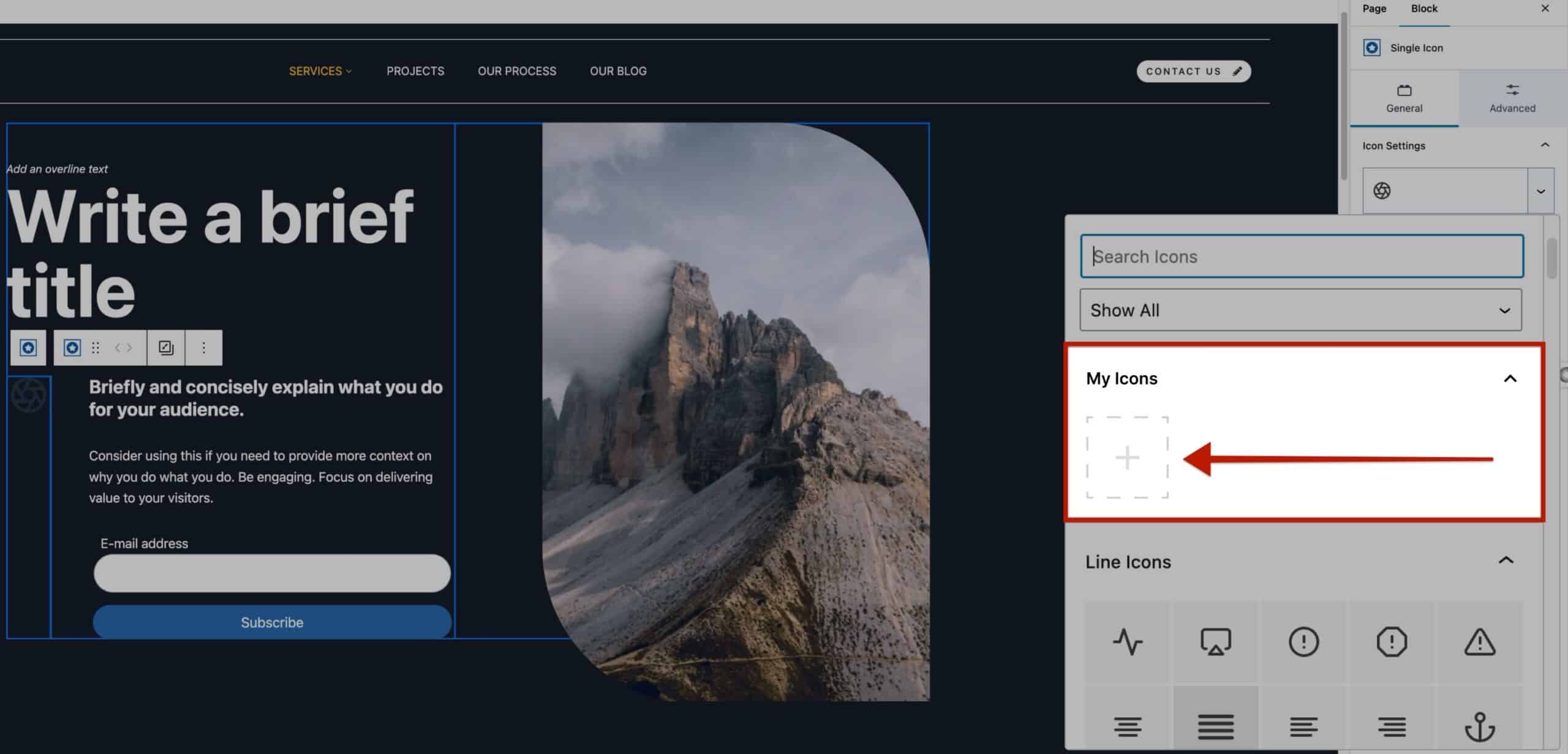
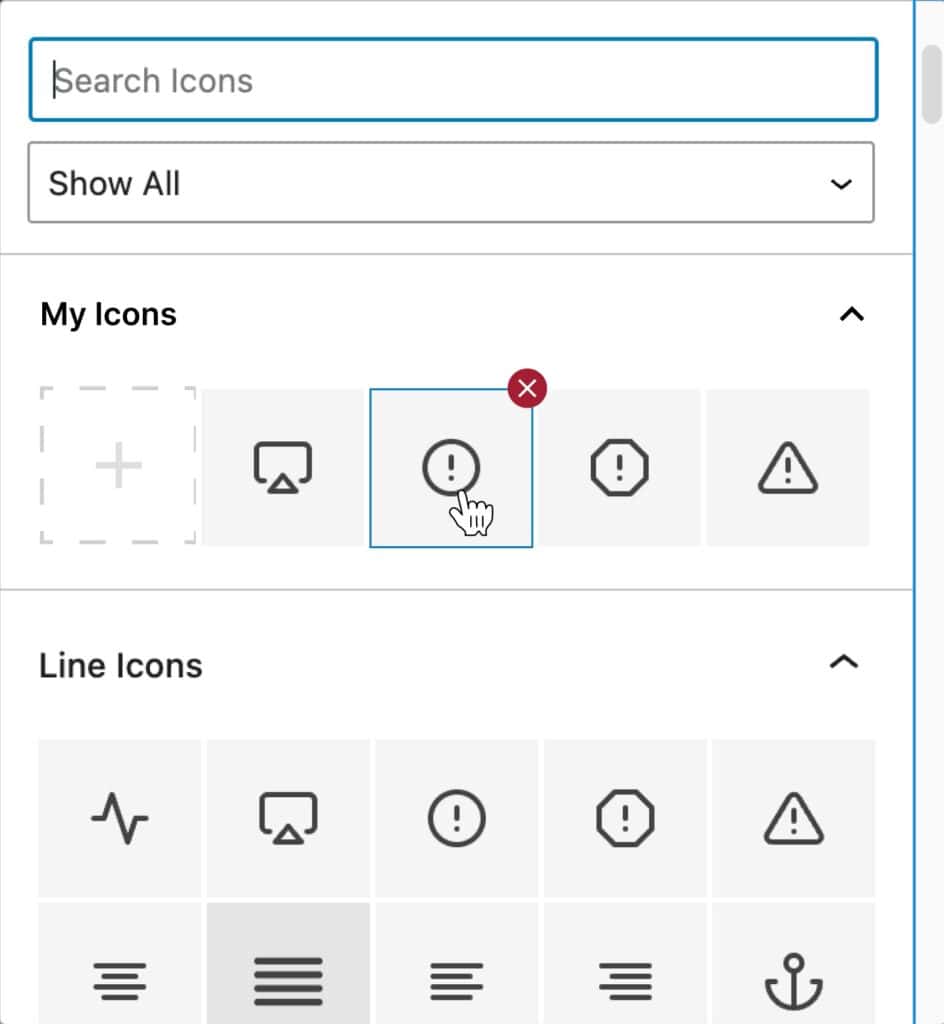
Under the My Icons tab, click on the Plus Icon to upload a Custom SVG.

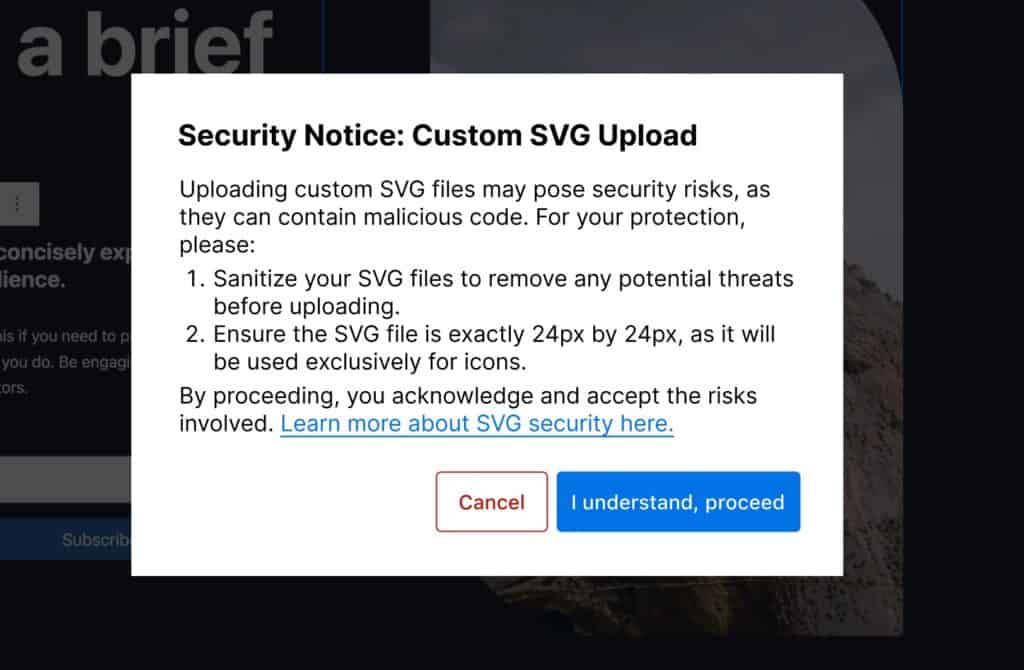
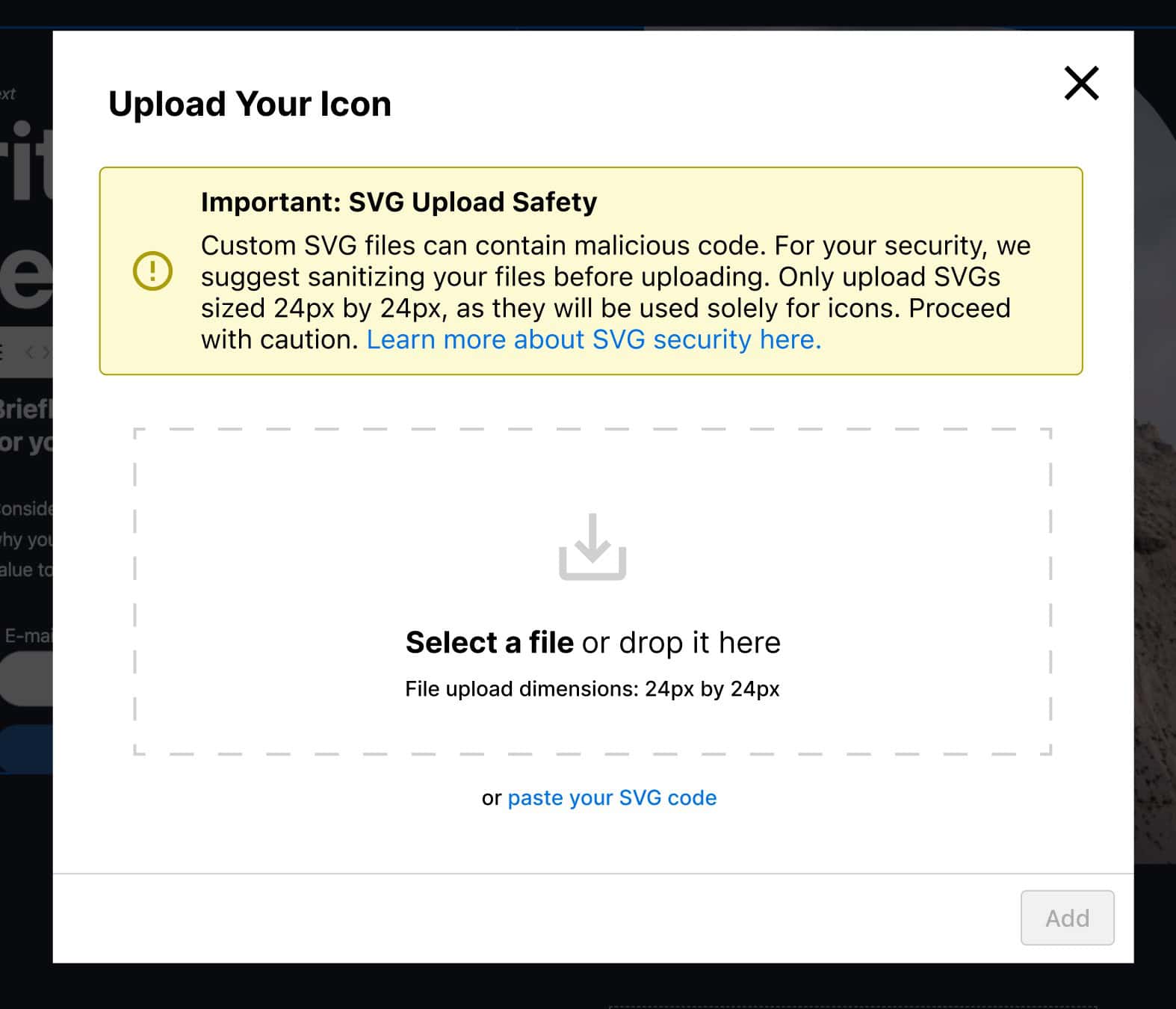
This will prompt a Security Notice. The notice will ask to ensure the SVG file is Sanitized and Properly Sized. (24px by 24px).

After proceeding, an SVG Icon can be uploaded to WordPress. An SVG Code can also be used.

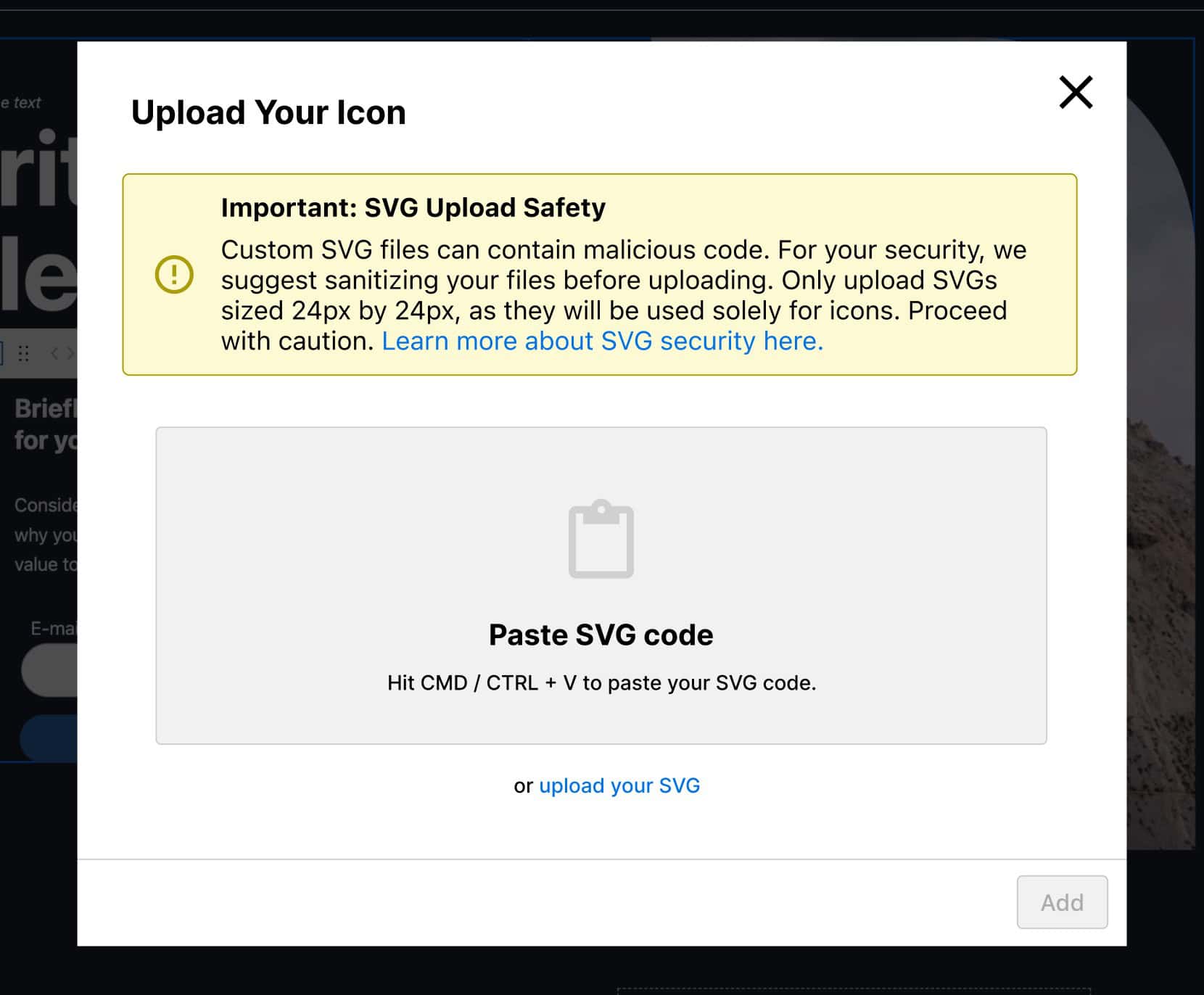
To Past SVG Code, click on the paste your SVG code text at the bottom of the file upload. This will allow an SVG Code to be pasted instead.

Once the SVG is successfully uploaded, it can be accessed under the My Icons tab of the Icon Settings Block Setting.

Now the Icon can be selected and used across Kadence. To remove an Icon, simply hover over it and click on the Red X.
Converting SVG Strokes to Fills
When using SVG Images and trying to set a Color, our Blocks determine the color by setting a Fill Color. If your SVG uses Strokes instead of Fills, the Icon Color Block Setting won’t take effect.
To counter this, consider converting your SVG Stroke Image into an SVG Fill Image instead. This can be done using a tool, such as This One. This tool is created by Iconly and converts SVGs that use a Stroke into SVGs that use a Fill instead, allowing you to control the Fill Color with Kadence SVG Block Settings. (This conversion doesn’t change the visual appearance of the icon or image; it only changes the attribute and method used to define the path of the icon.)
Example of a Stroke Icon. Stroke icons are typically defined by their outlines. They can only be directly modified using Kadence SVG Icon Color Settings if they are converted to fill icons. This conversion transforms the outline into a filled shape internally but does not alter the appearance of the icon or fill it into a solid icon. Therefore, the icon will still appear as an outlined icon.

Example of a Fill Icon. Fill icons are solid shapes. These icons can use Kadence SVG Icon Color Settings to modify their color without needing any conversion. To be a solid icon, it must already be a fill icon. So conversion isn’t needed for solid icons to use our SVG Color Settings.

Adding Custom Icons Using IcoMoon Fonts
Icomoon allows users to convert SVG Icons to Font Files. This is another way to display Custom Icons in Kadence.
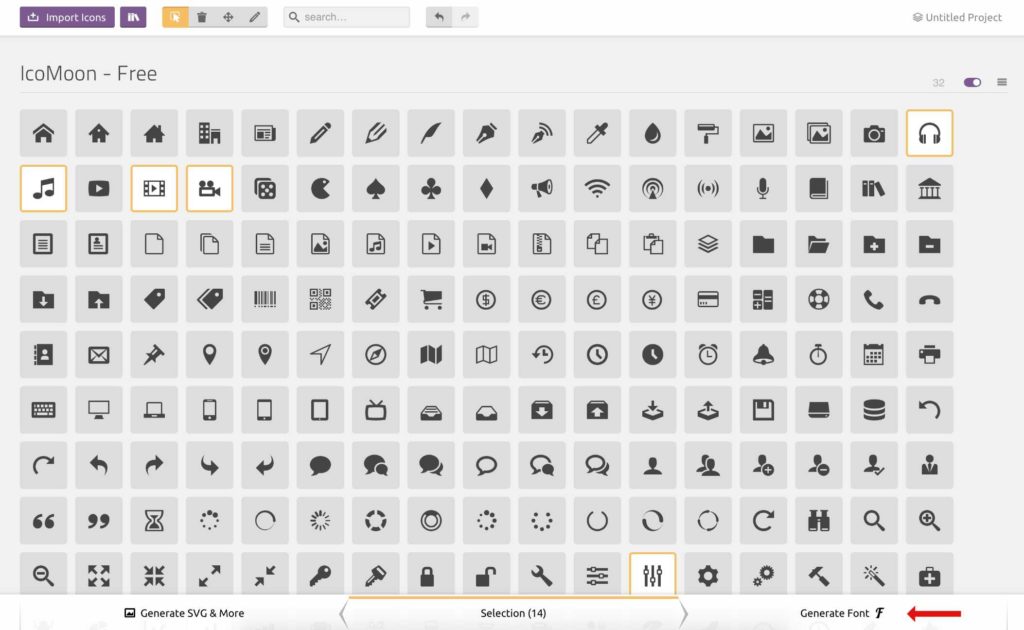
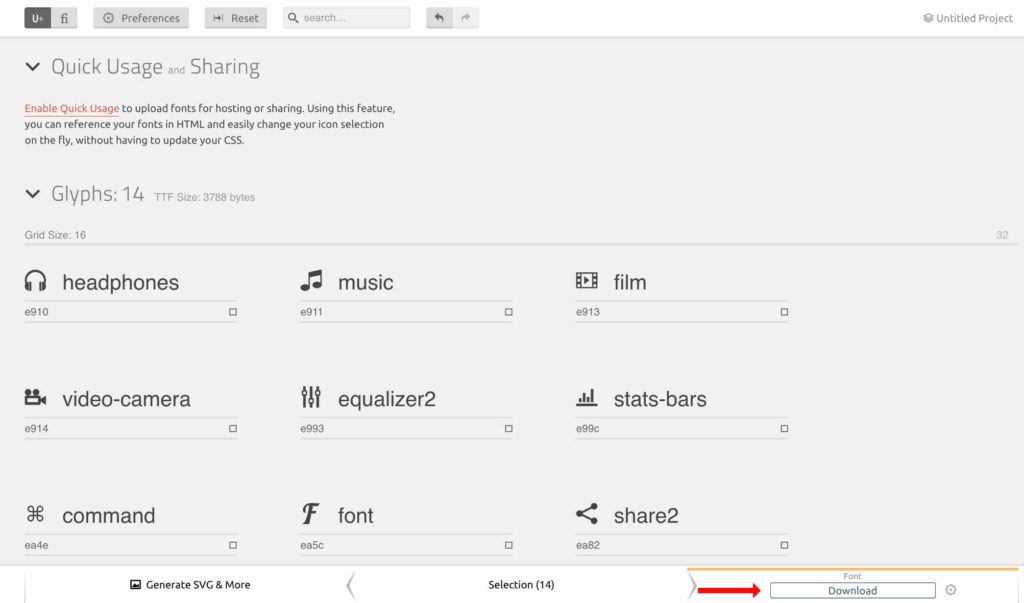
Use Icomoon (free) to upload or choose which icons want to add. SVG Icons can be added using the Import Icons button at the top left of the page. Once all of the Icons are added and selected, click Generate Font.

Next, download the icons.

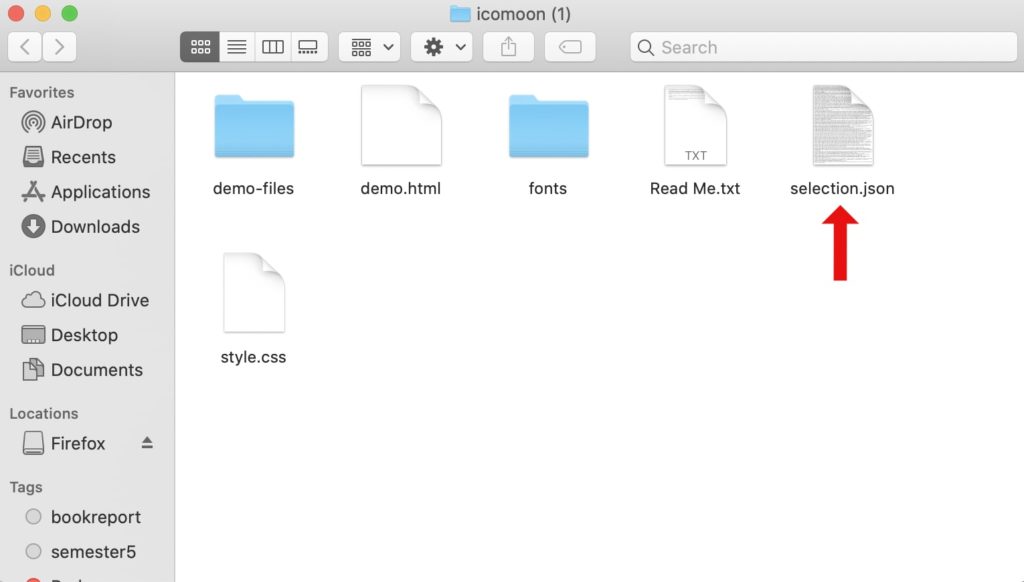
Once downloaded, open the downloaded zip folder and locate the .json file.

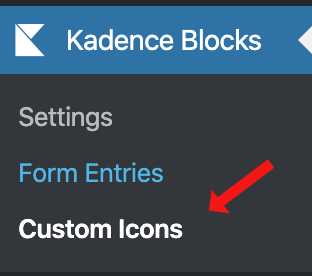
Next, from the WP Admin Panel, navigate to Kadence Blocks > Custom Icons.

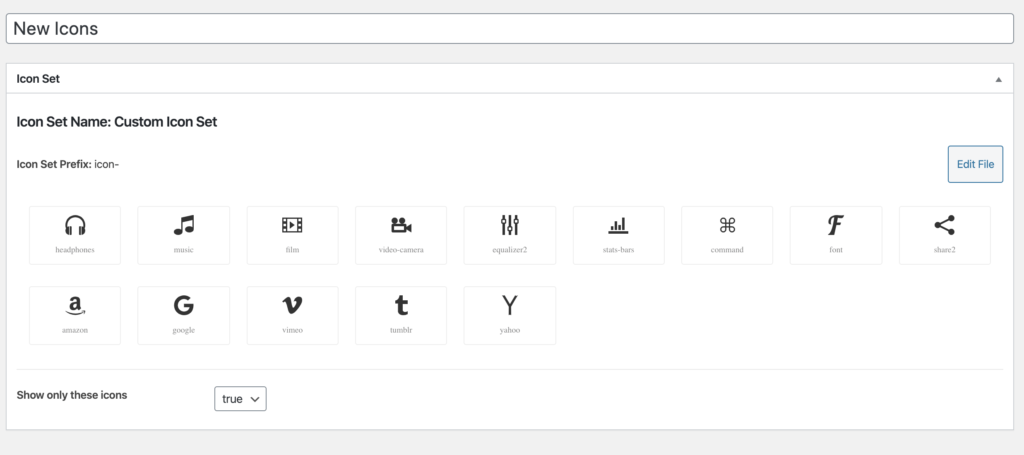
Add a new custom icon and upload the .json file. Once uploaded, all of the selected icons are imported into the custom icon post.

There is also an option to show only these icons. When this is enabled, other icons will not show in Kadence Blocks.

After adding the Custom Icons to the website, they can be selected like all other Kadence Icon options and will be usable across the website.