The Dynamic List block provided by Kadence lets you make a list using a dynamic source. The type of data you list can be a taxonomy or a custom field, like from a field of checkboxes.
List Source
A dynamic list doesn’t have a source by default. You can select the source as the current post or choose a different post from your site. The source type can be a Taxonomy or a Custom Post Meta. Selecting a taxonomy lets you choose from taxonomies available on your site, and you can enable links to the taxonomy pages. If you select a custom post meta type, you must choose from available custom fields. The dynamic list block does not support every type of custom field. Generally, a taxonomy field and checkbox fields are supported.

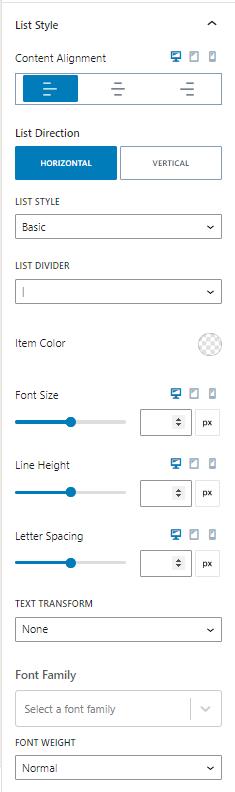
List Style
You can style the list in many ways. Content alignment settings adjust the text to left, center, or right alignment.
The list can be horizontal or vertical and have separate list styles. When horizontal, the list can be basic or pilled. A basic list uses a divider. When the list is vertical, the list can be bulleted, numbered, or have no style.
You can easily change the list item color with a color selector. You can set font size, line height, and letter spacing for desktop, tablet, and mobile devices.
There are also settings for text transformation, a font family, and a font-weight.

Container Settings
Container settings let you change the padding and margin of the dynamic list for desktop, tablet, and mobile devices. The spacing can be linked or set individually for each side.