To get started setting up the image overlay on your site, follow the below tutorial. The Image Overlay block is only available with Kadence Blocks Pro.
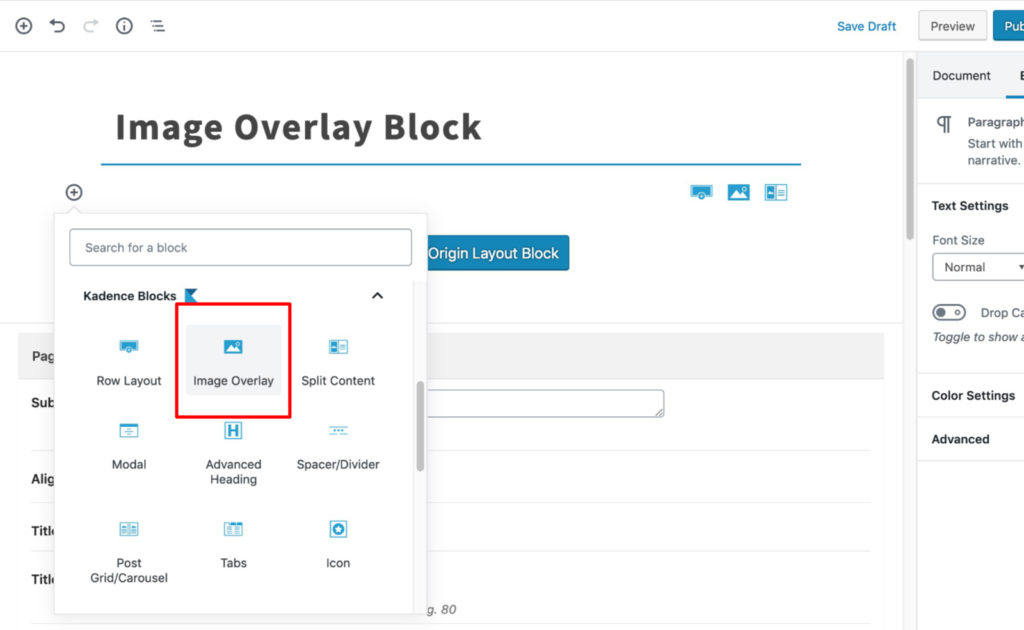
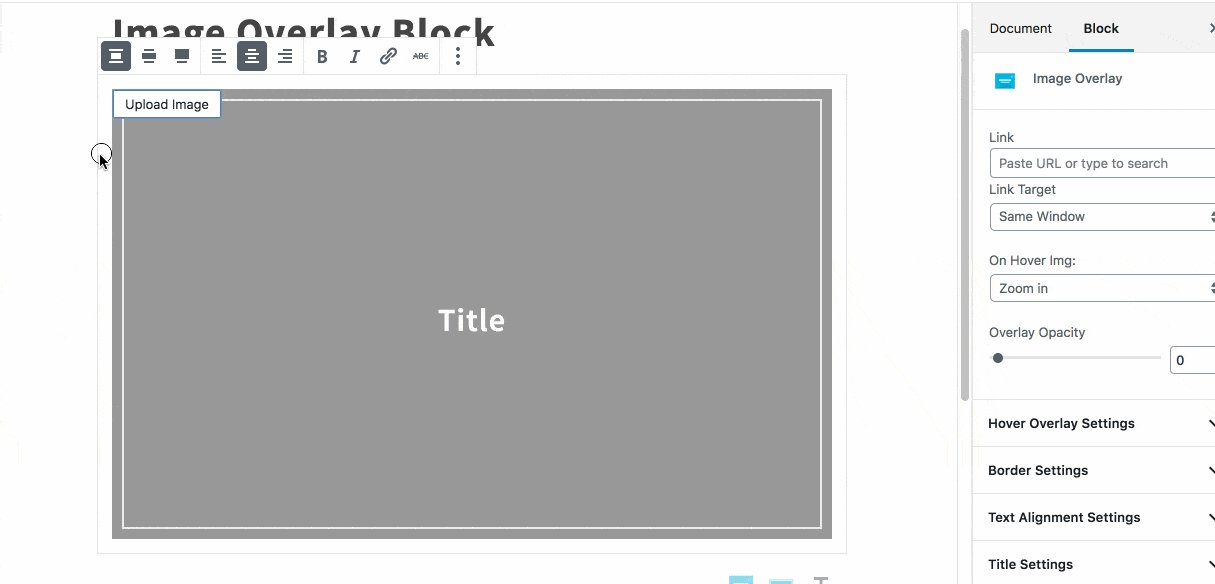
Select the Image Overlay Block from the blocks list:

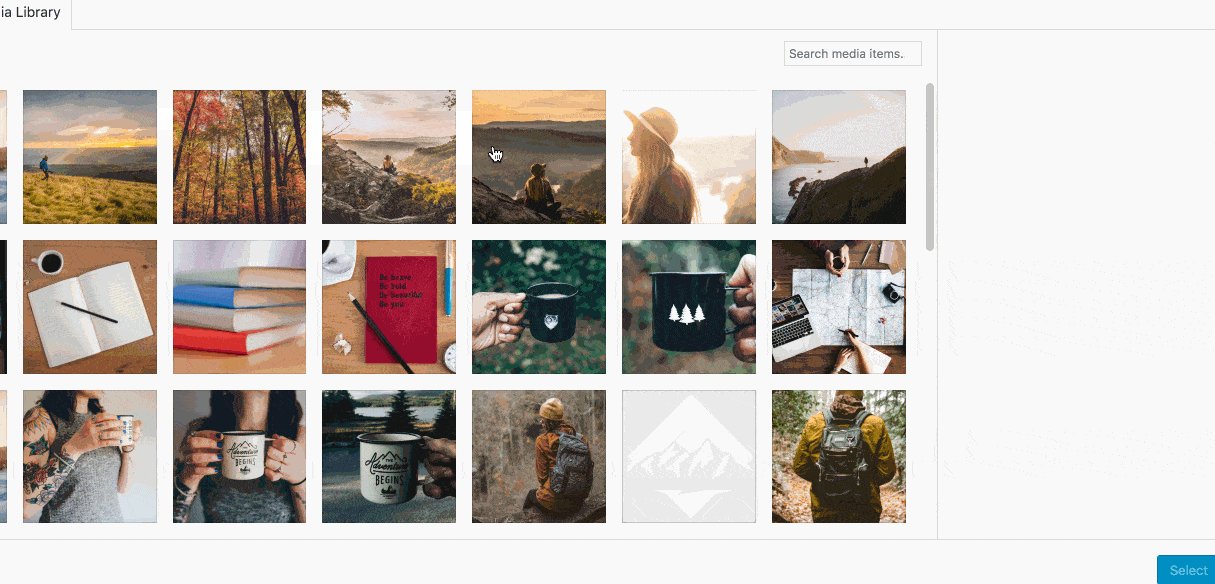
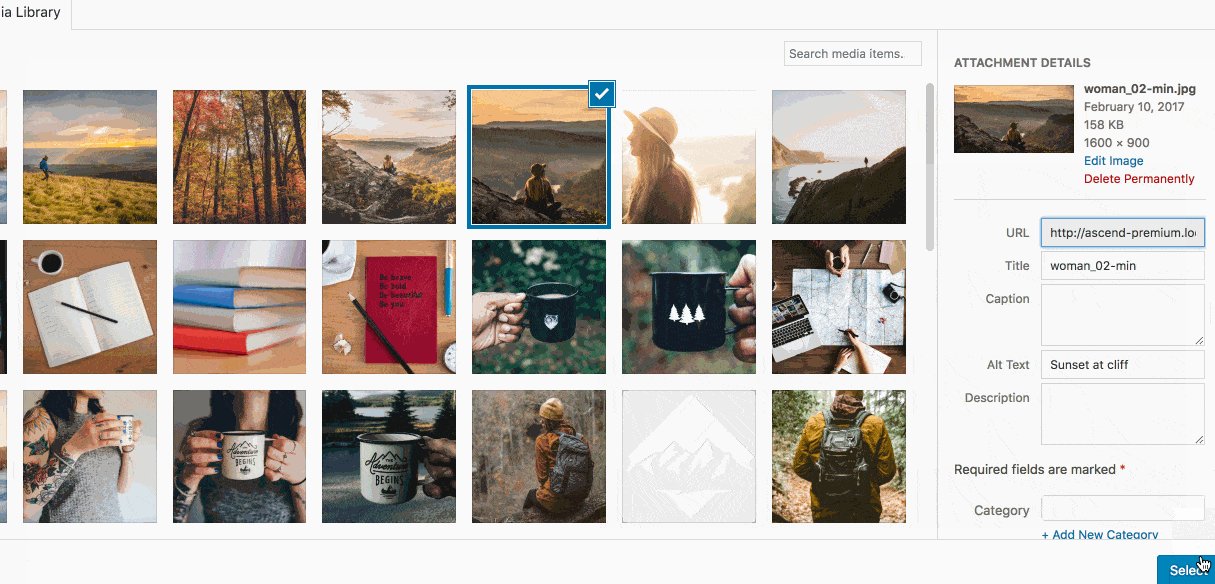
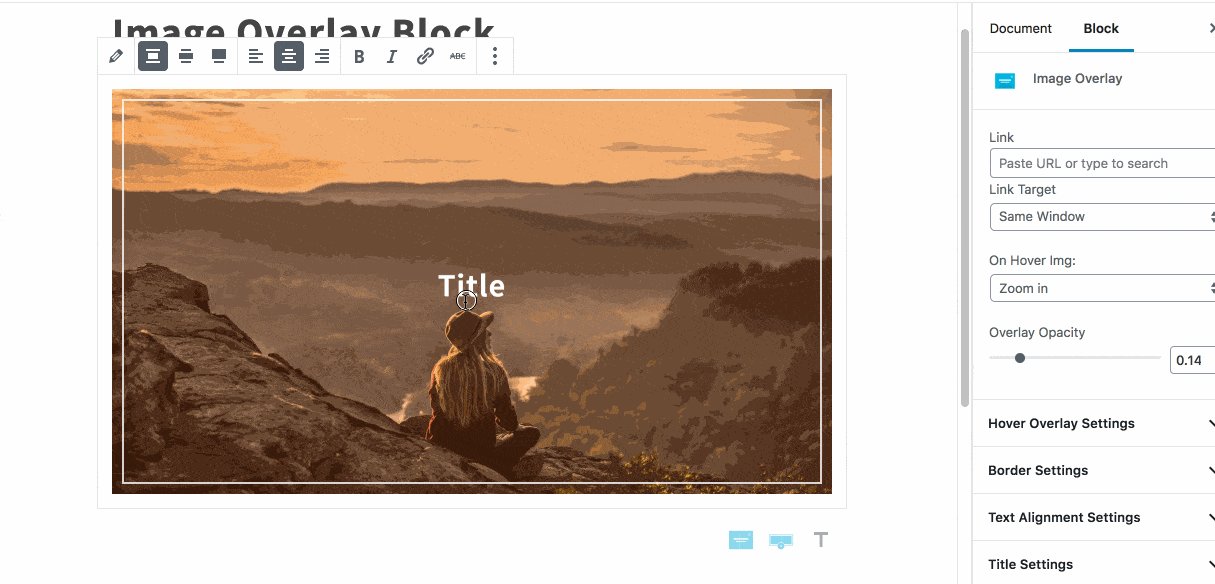
Select your background image:

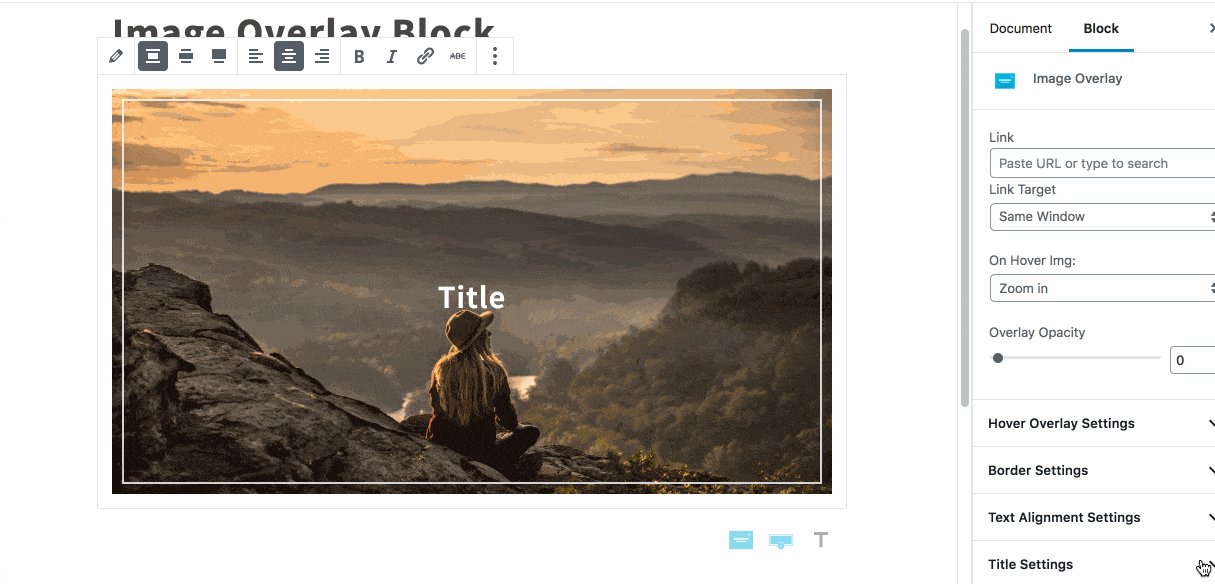
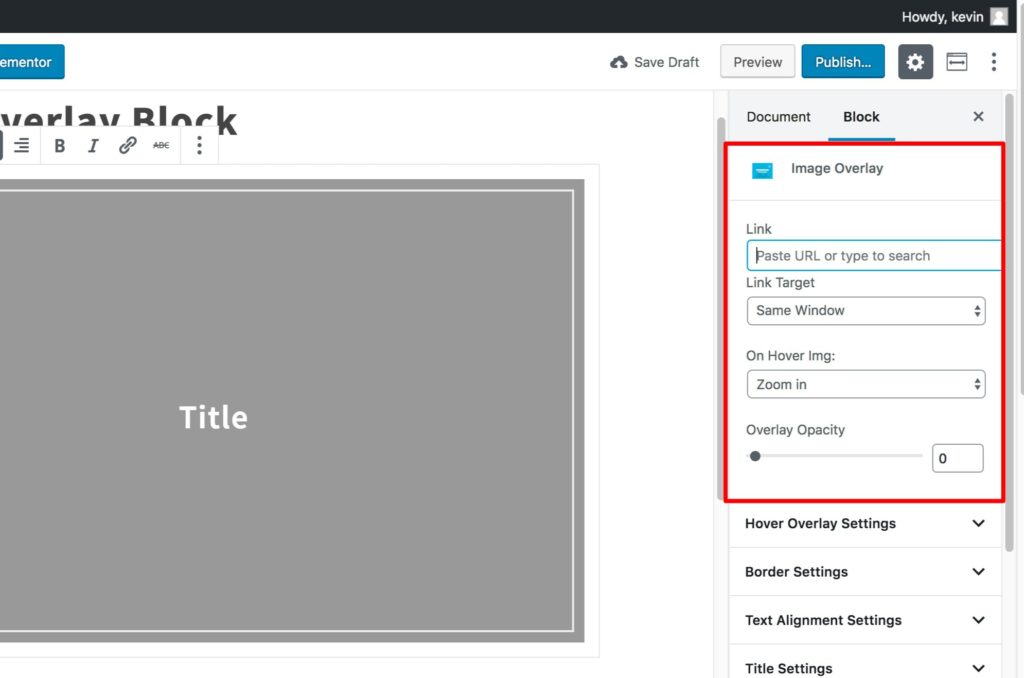
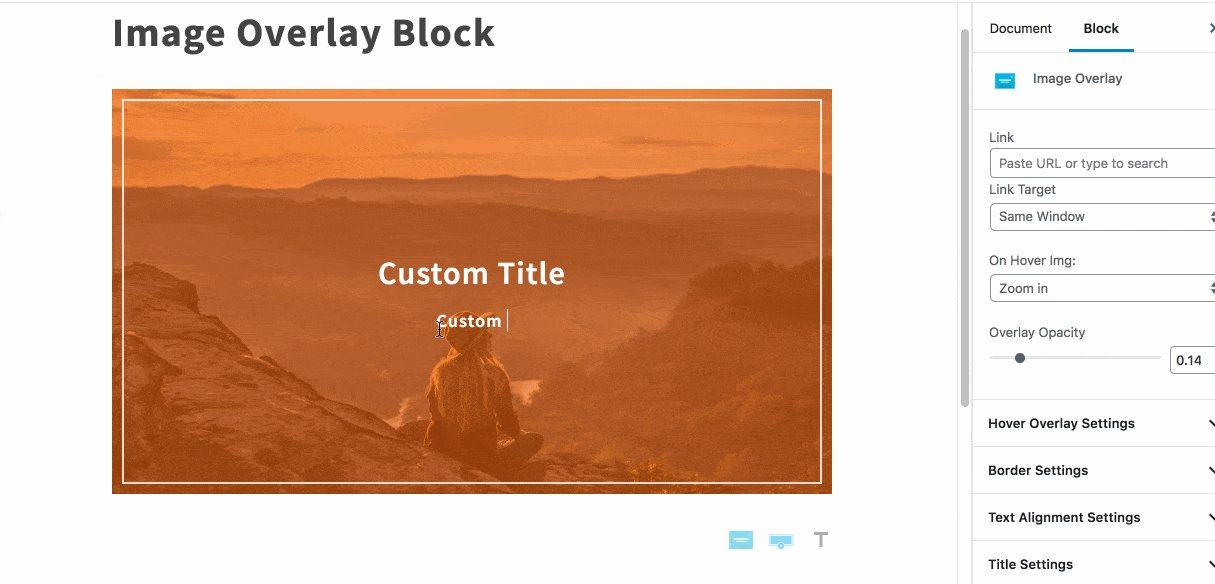
Set the link and hover effect for your overlay block:

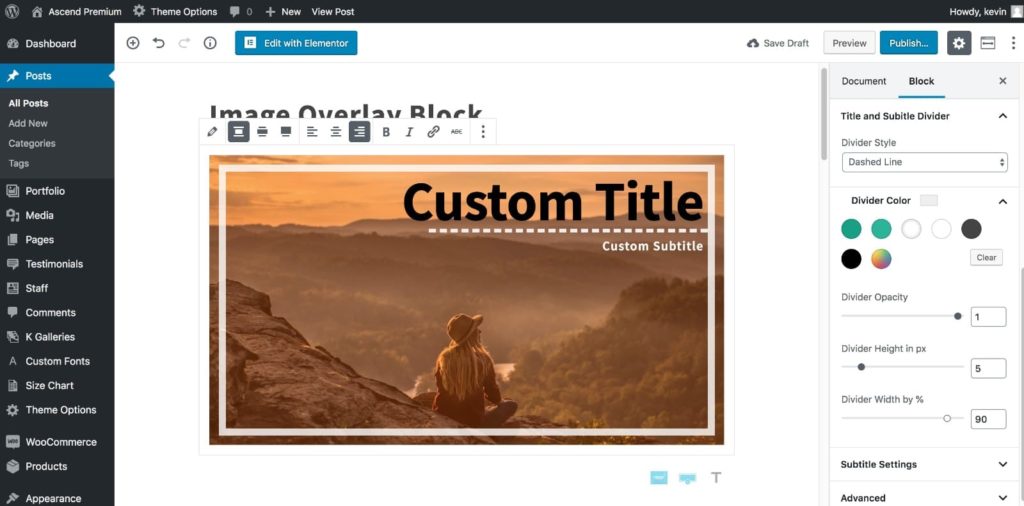
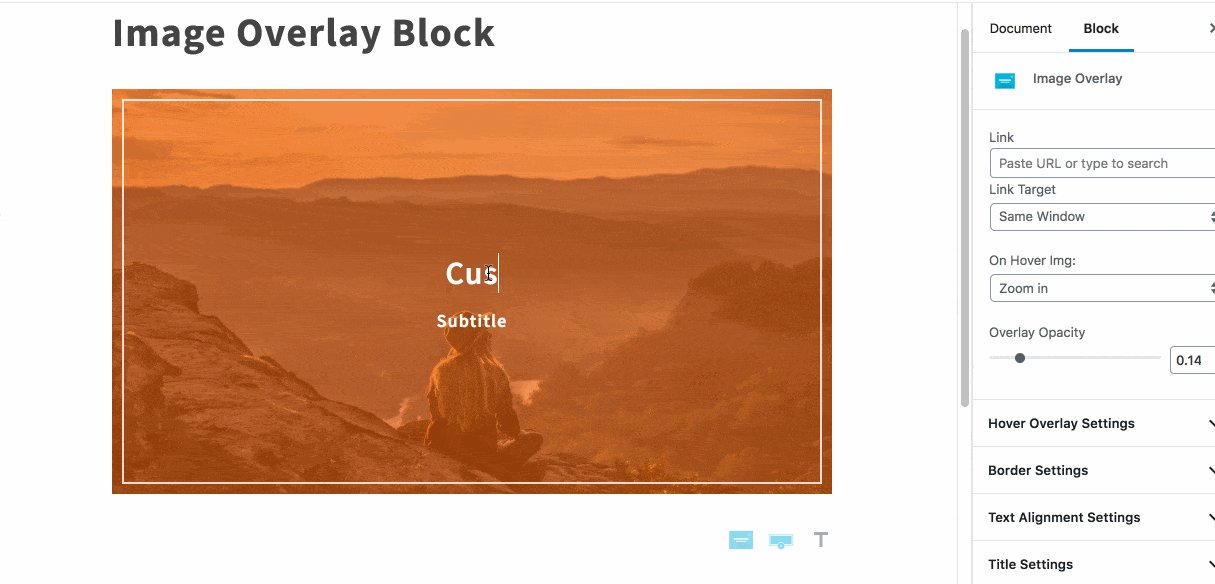
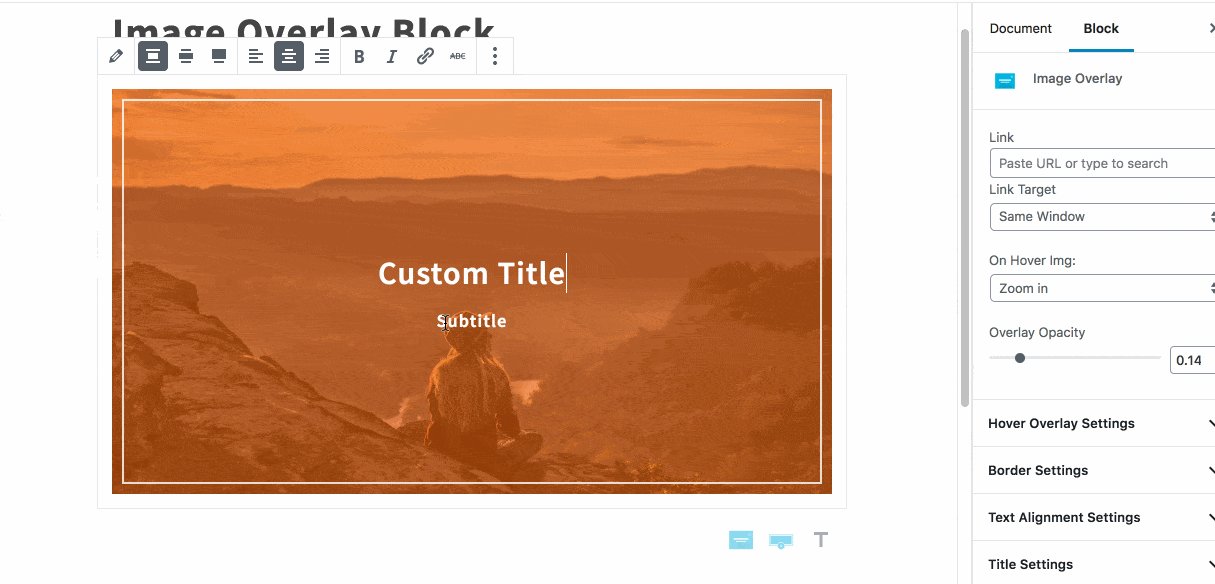
Set your image overlay titles:

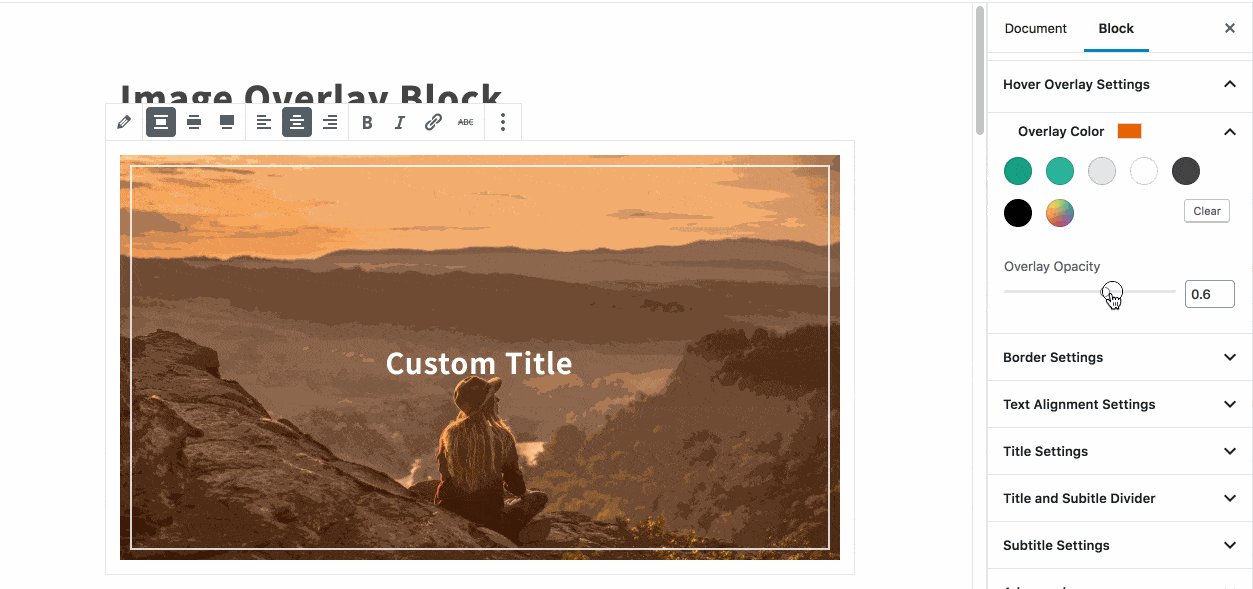
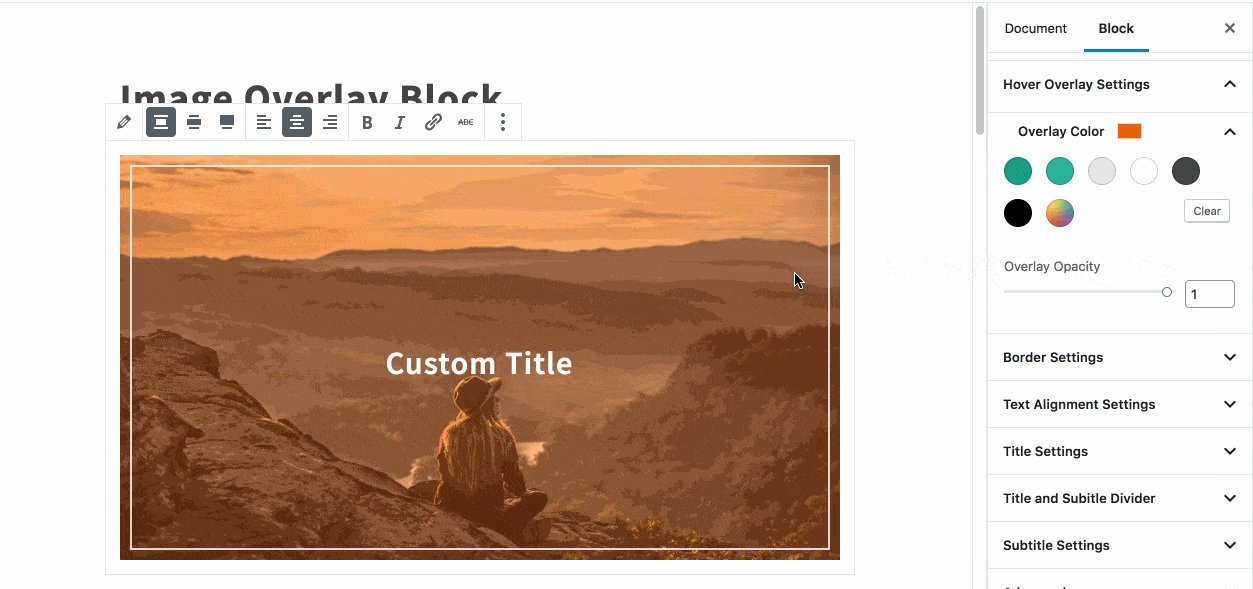
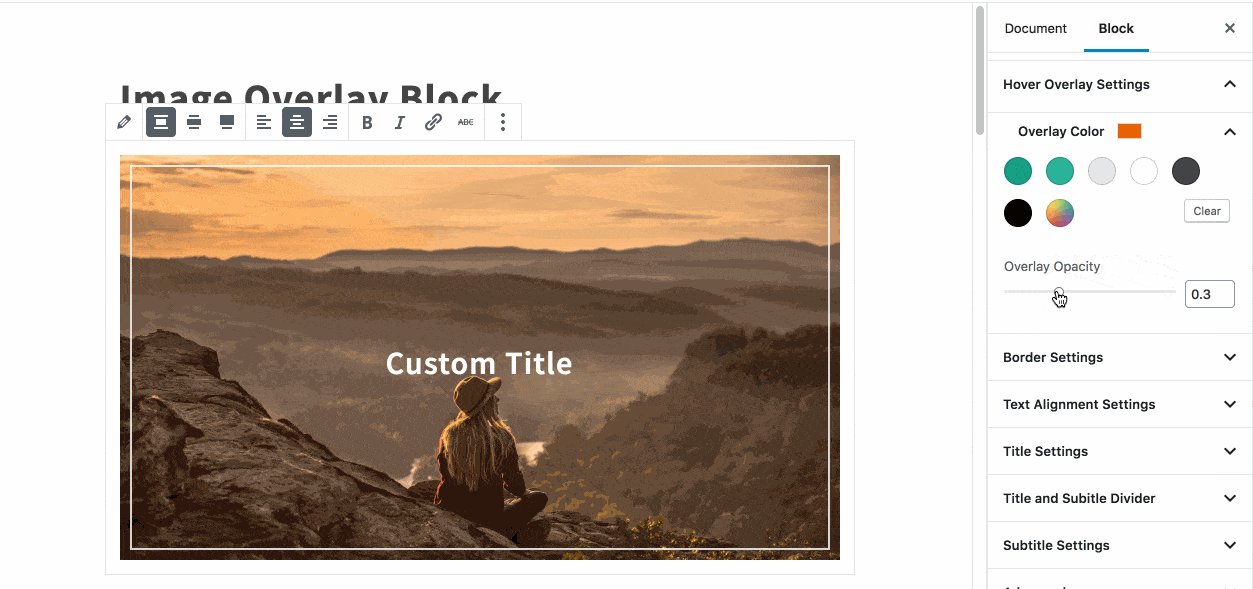
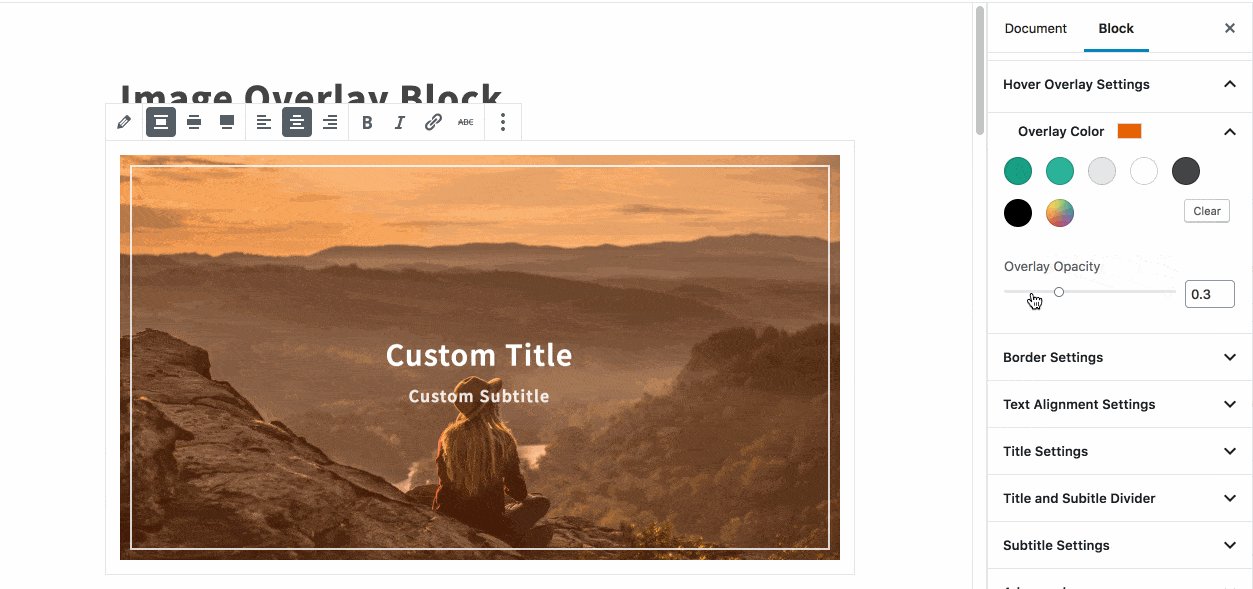
Adjust your hover overlay settings:

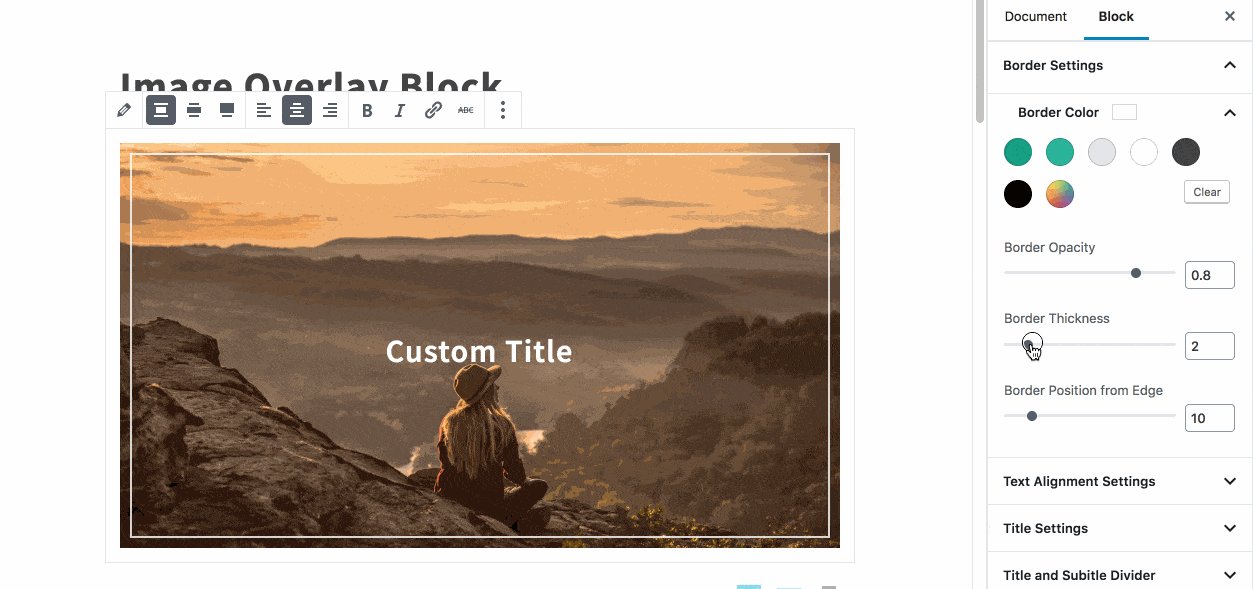
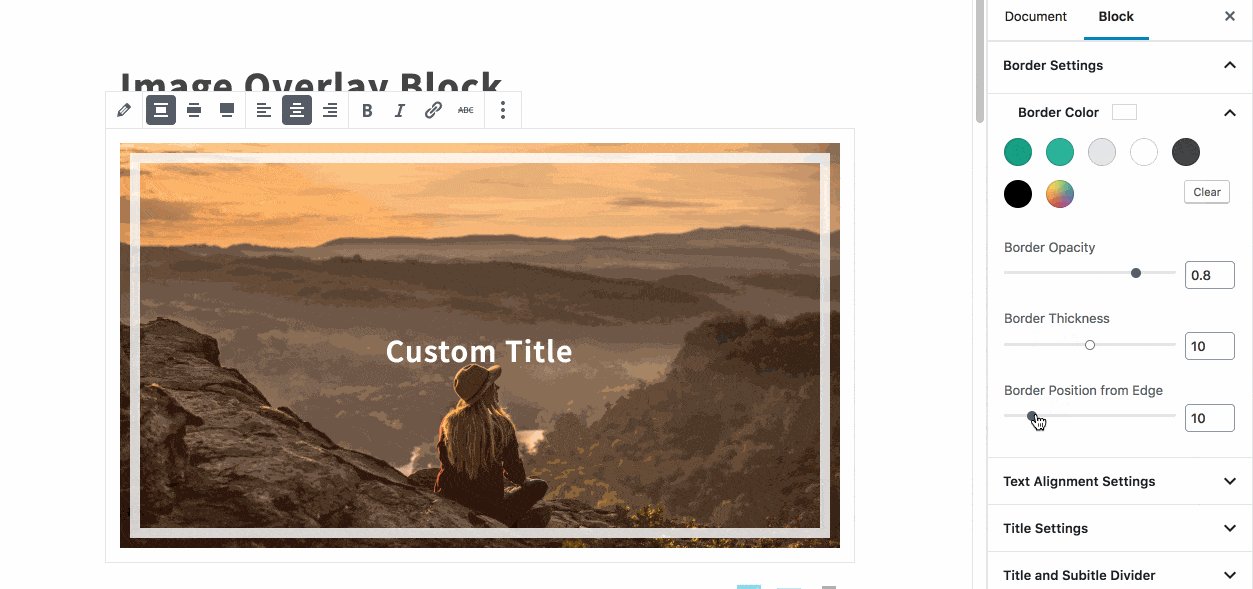
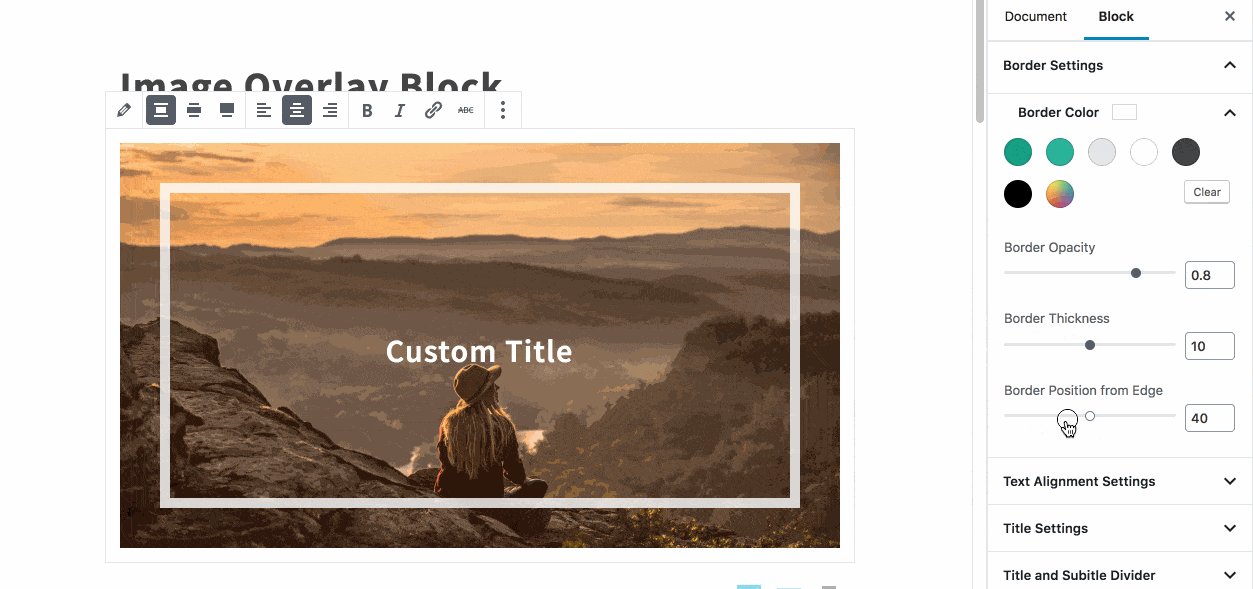
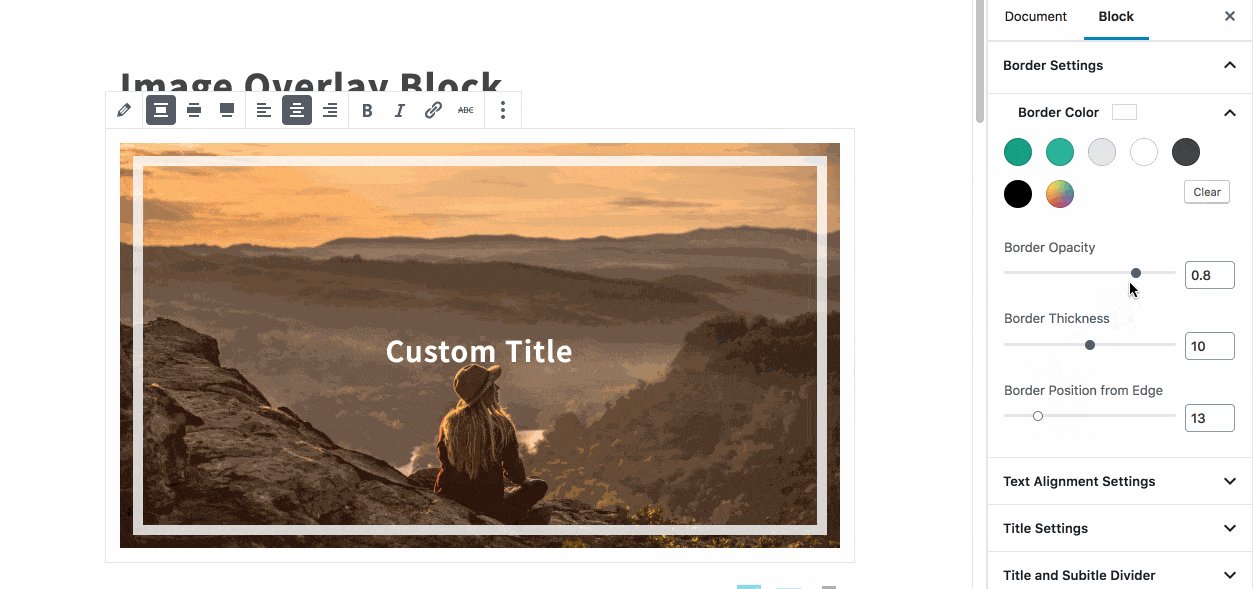
Adjust your border settings:

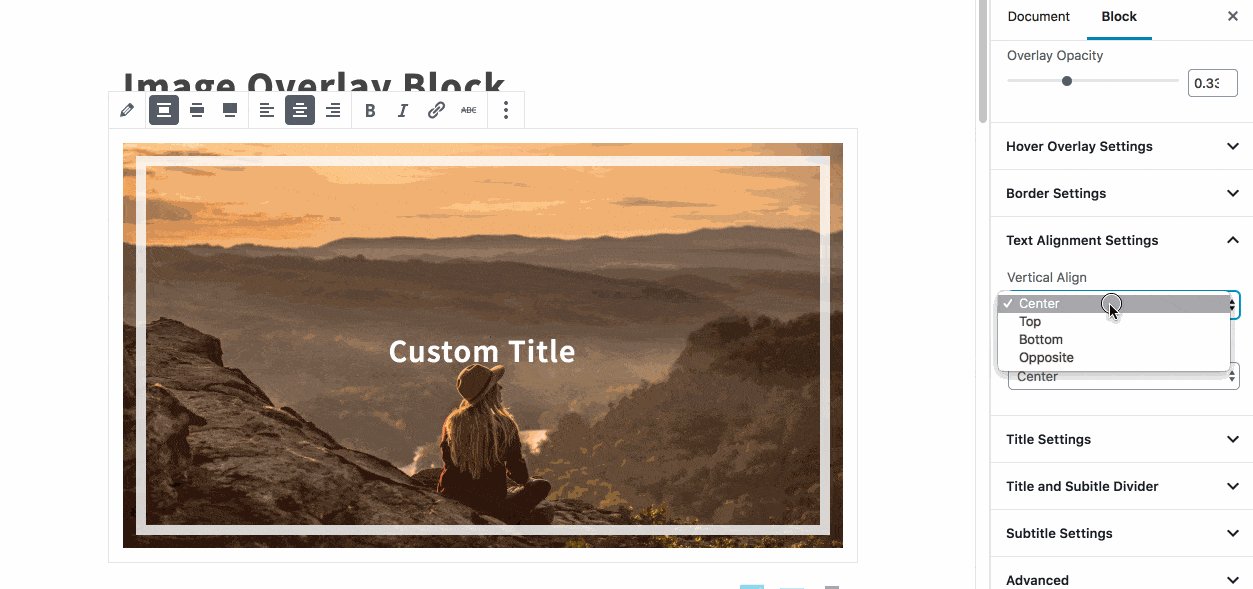
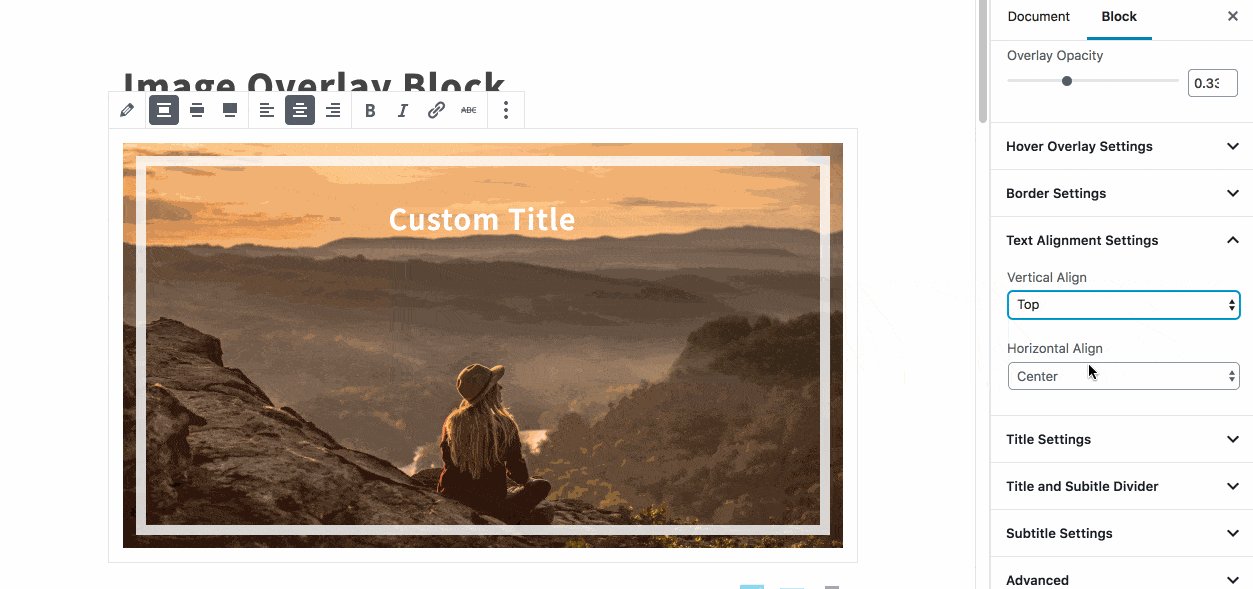
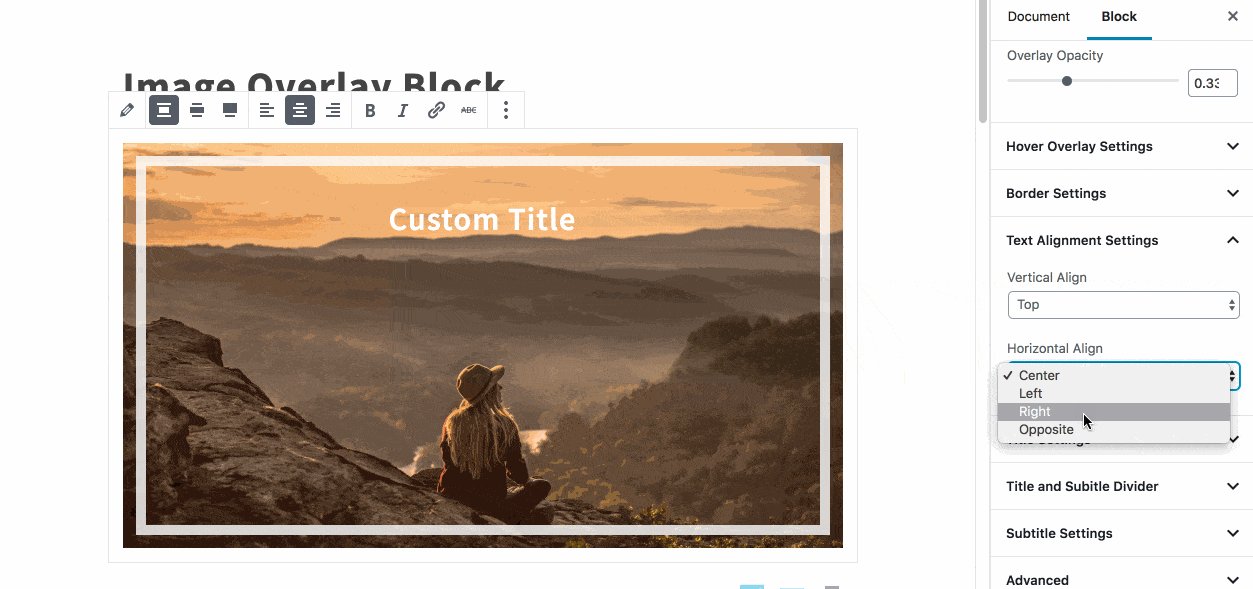
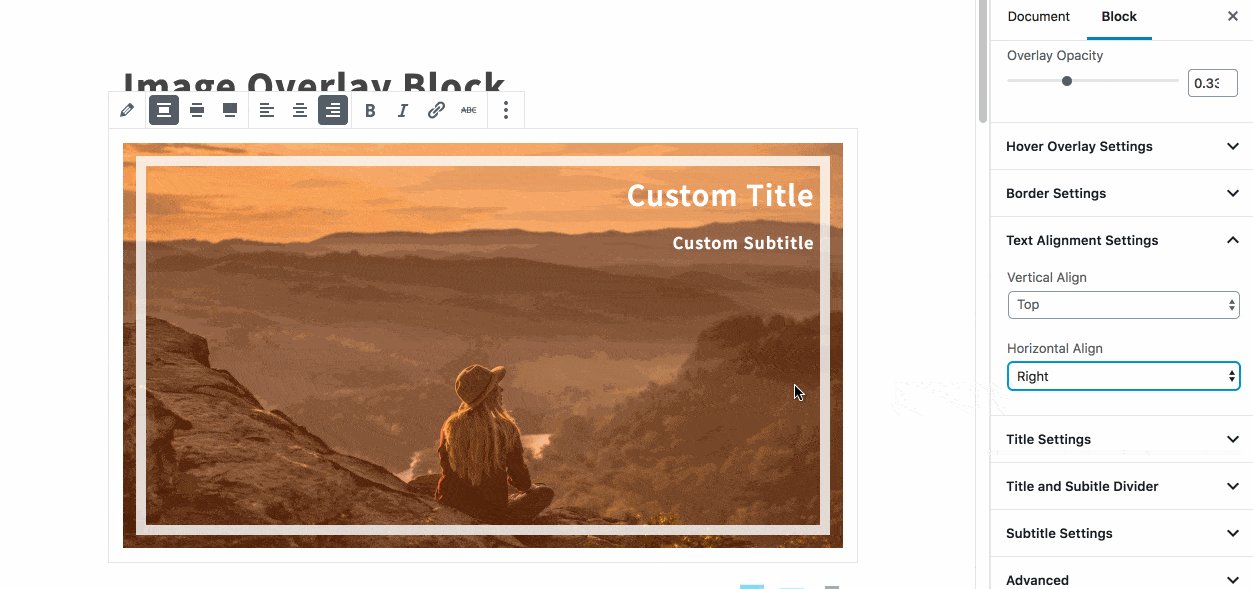
Set the alignment of your titles:

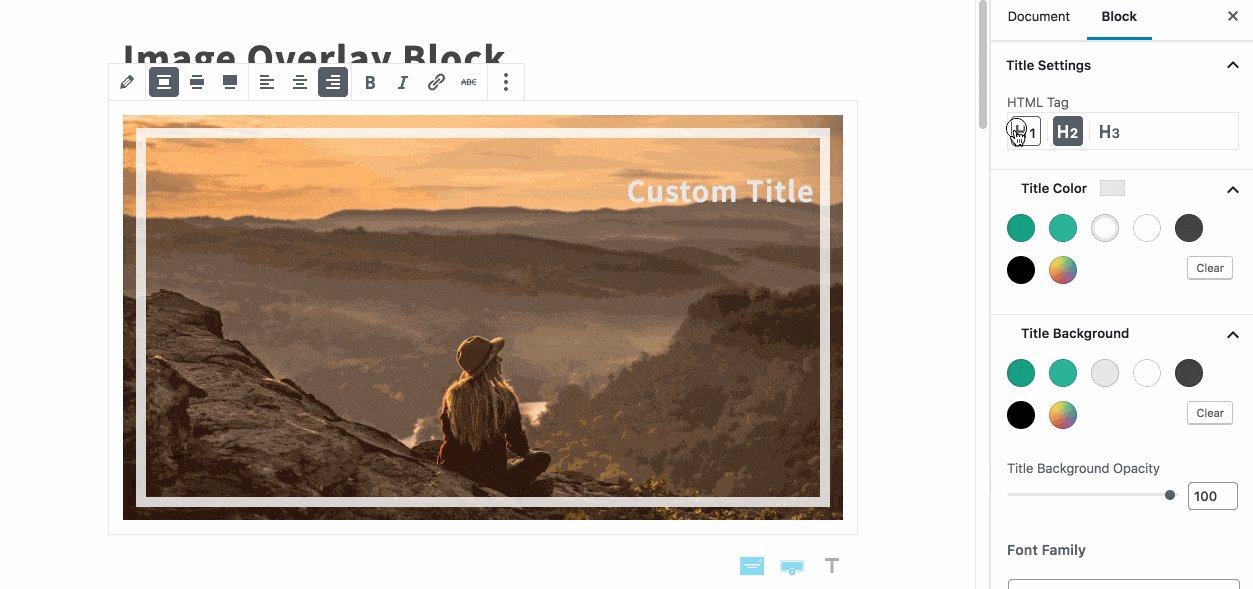
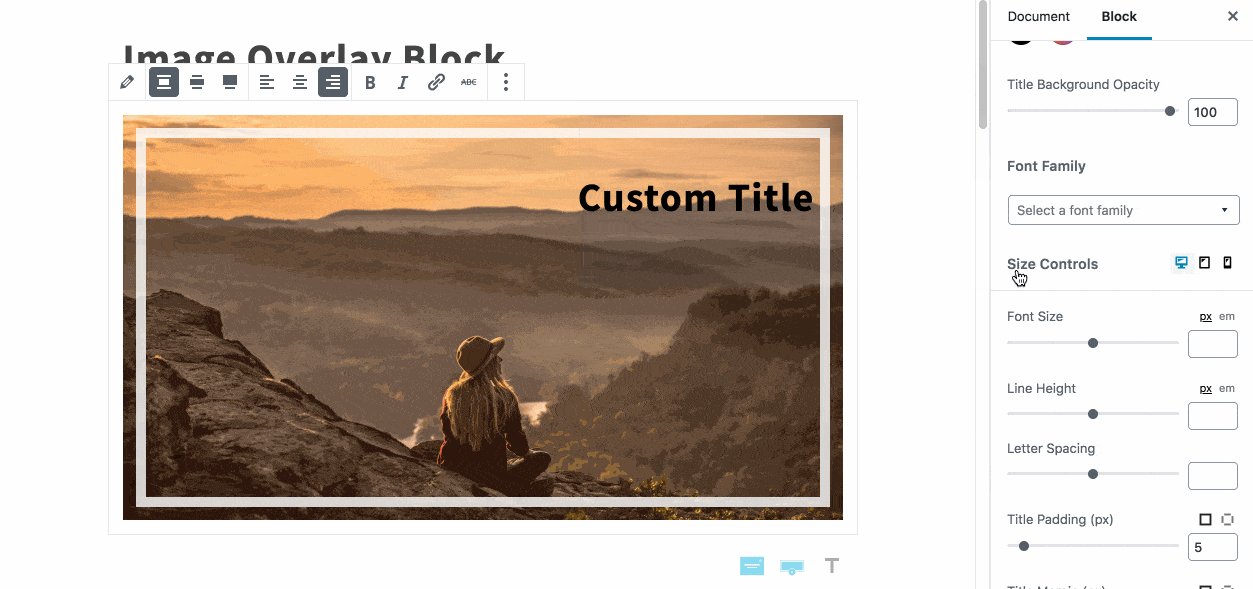
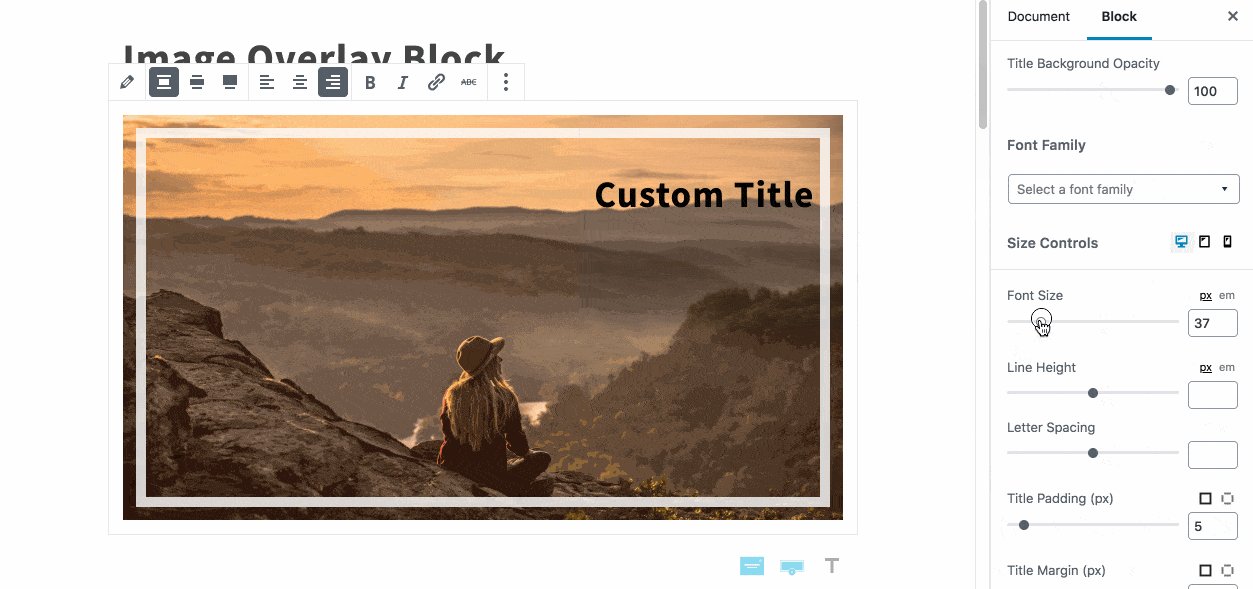
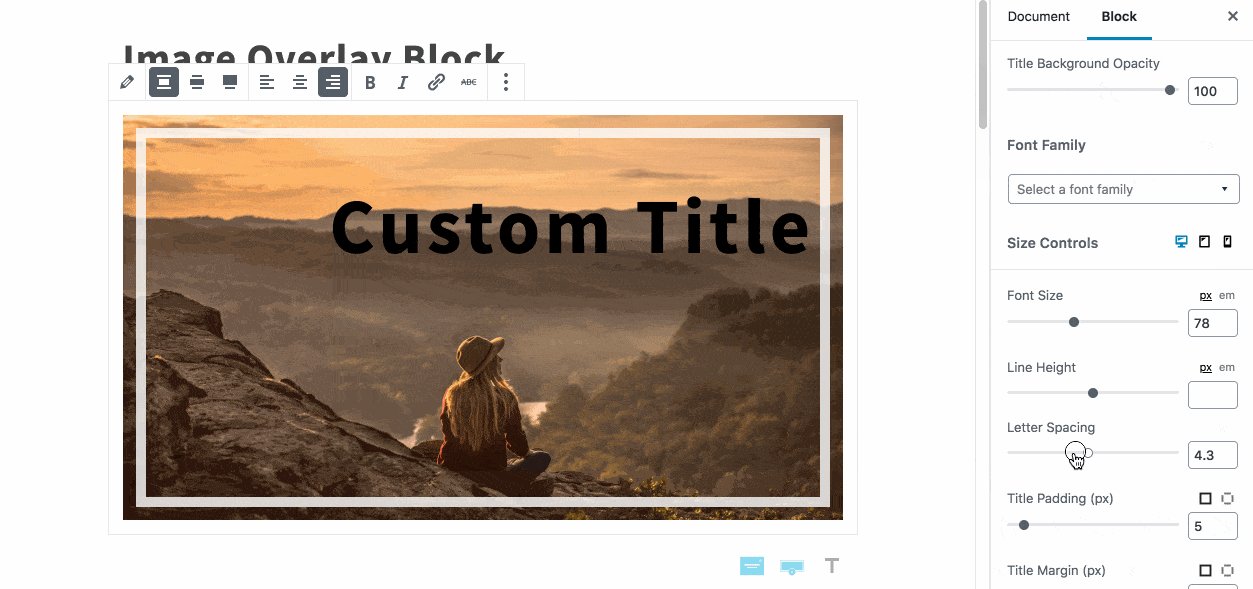
Customize your title font:

Configure a divider between your title and subtitle: