Have you ever wished to enhance your content by adding captivating videos to the background? Imagine the dynamic visual appeal it could bring to your website. In this article, we explore the possibilities of integrating video backgrounds into your WordPress pages using Kadence Blocks, unraveling the steps to create an engaging and immersive user experience. Say goodbye to static imagery and embrace the power of video to elevate your online presence.
Row Layout Block
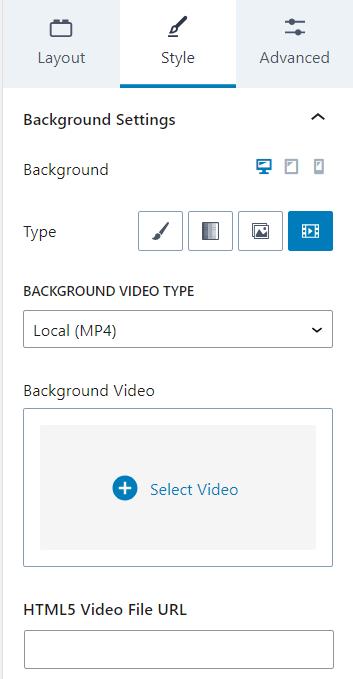
The best way to add a background video is using the Row Layout block. In the Row Layout, you can find the Background Settings under the style tab and click the video type option to include a background video. The video will play in the background of the row’s content, letting you add text, buttons, and other elements on top of it. If you’ve uploaded a video or want to play a video from a specific URL, select the Local background video type, and select your video from your Media Library or add the HTML5 Video File URL

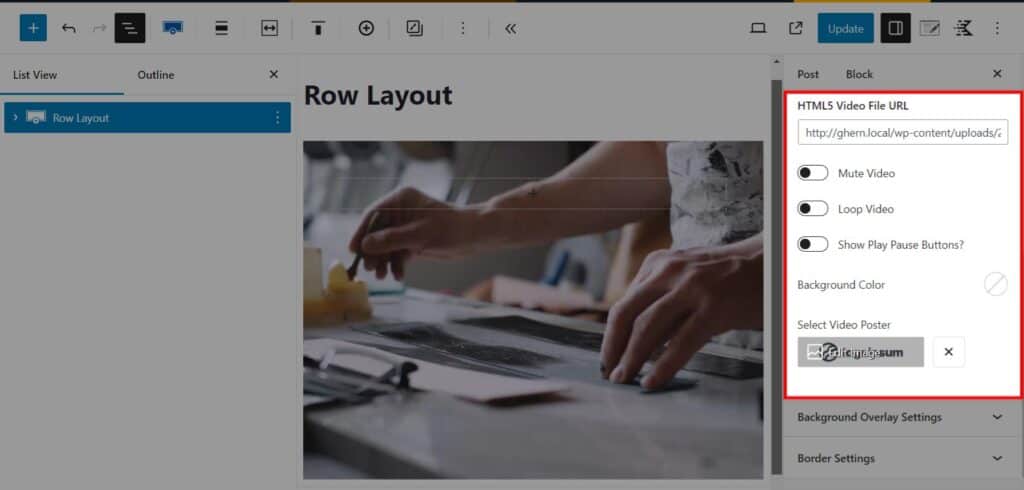
After adding the video, you have options to start the video muted, loop the video, and whether or not the play and pause buttons should appear. You can also add a background color behind the video if you need. Also, you can add a picture for the video poster that shows before the video plays.
Due to security, some browsers will not autoplay videos if there is sound. Generally, you should start video backgrounds muted.

YouTube/Vimeo
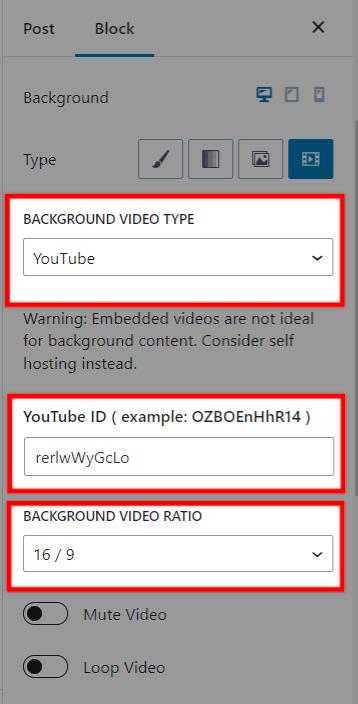
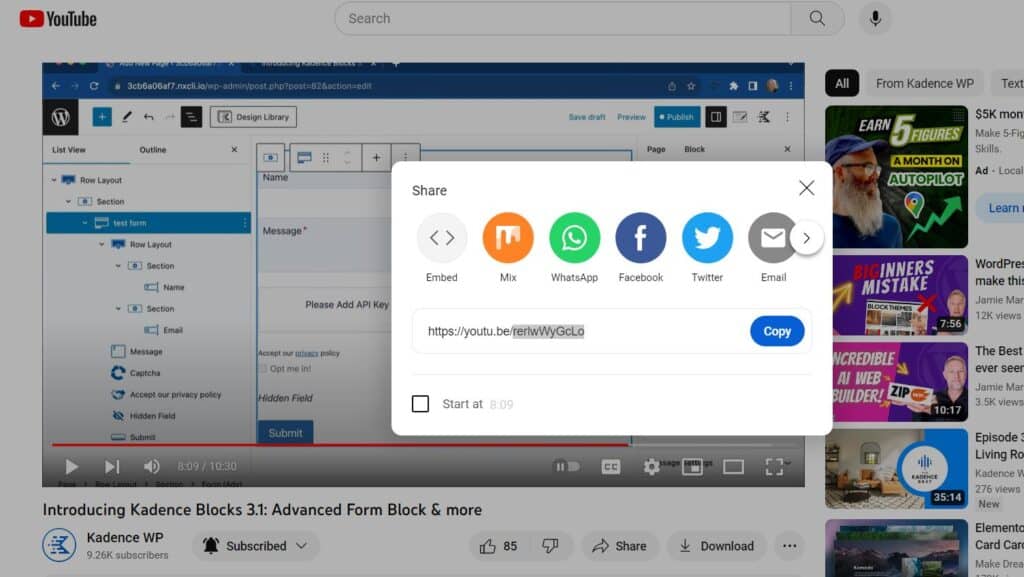
Ideally, you should consider hosting background videos locally. However, the Row Layout block lets you add YouTube and Vimeo videos too. Choosing a YouTube or Vimeo video requires the video ID, which you can find in the video URL or share link. Additionally, you can adjust the background video ratio for YouTube and Vimeo videos.