Split content is an extremely popular layout in web design. Split content shows an image on one side of a row and text on the other. Unfortunately, creating split content in the default WordPress block editor is not possible though.
Luckily, setting up Split Content is simple with Kadence Blocks Pro.
Configure Split Content Block
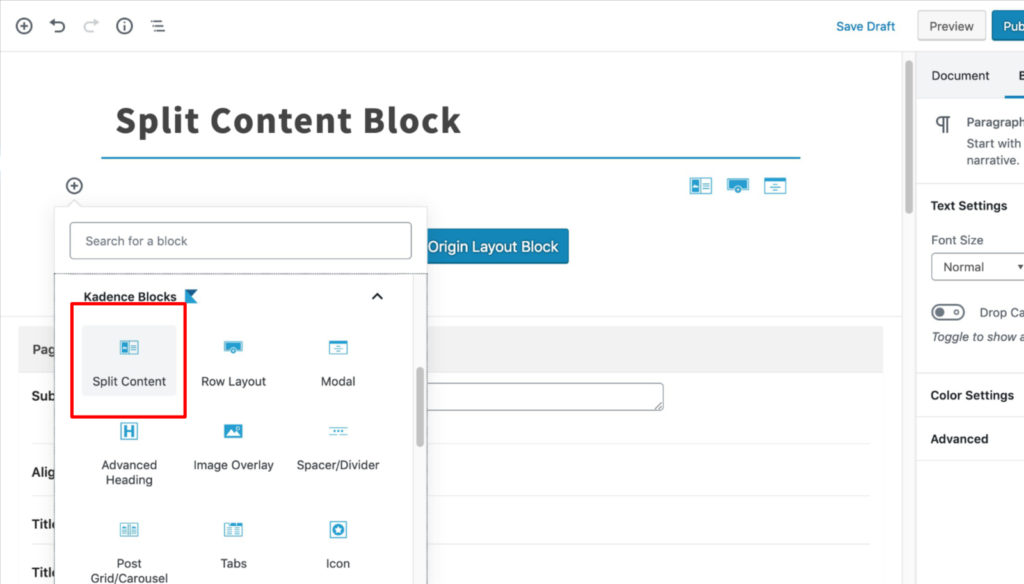
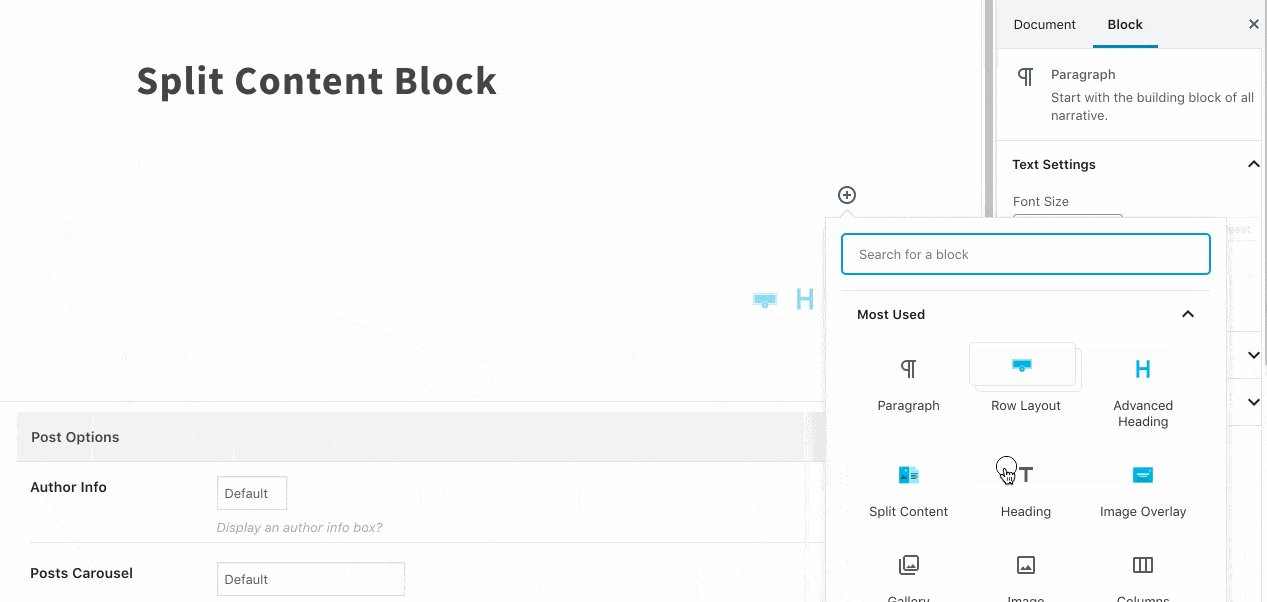
Select the Split Content Block from the blocks selection:

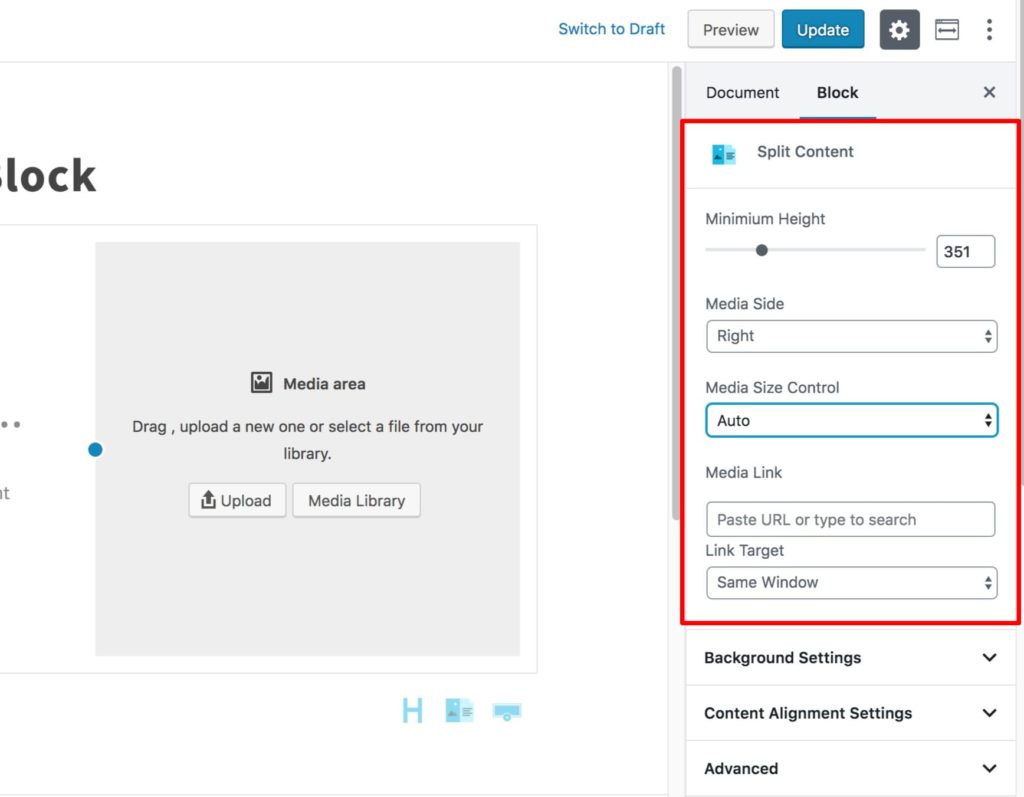
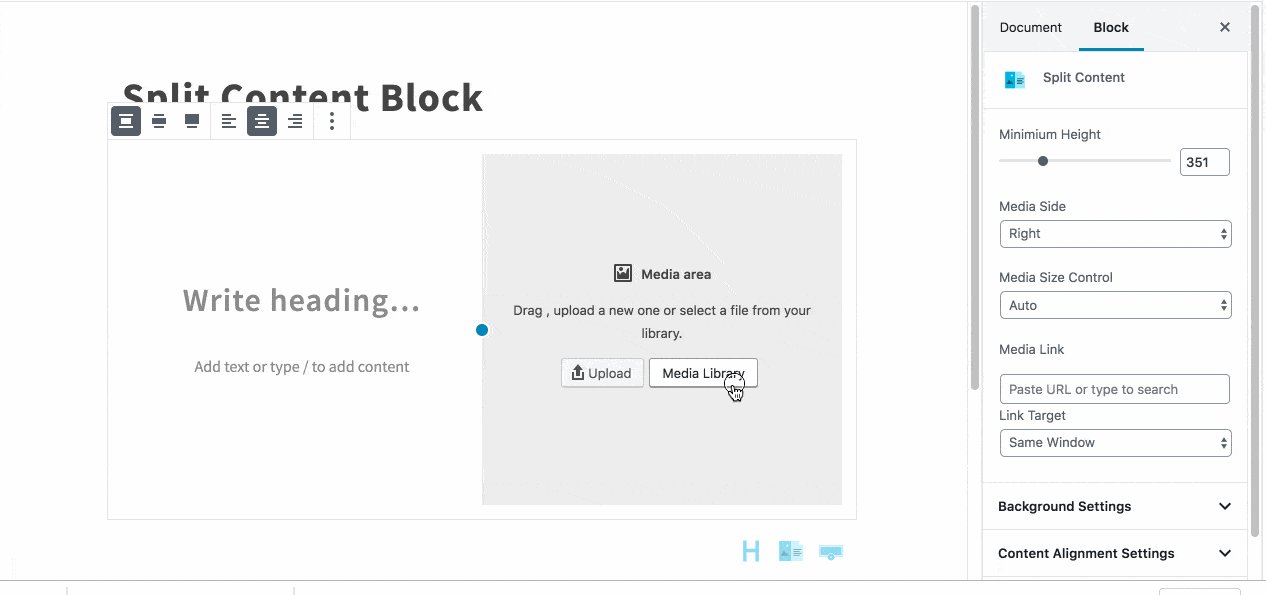
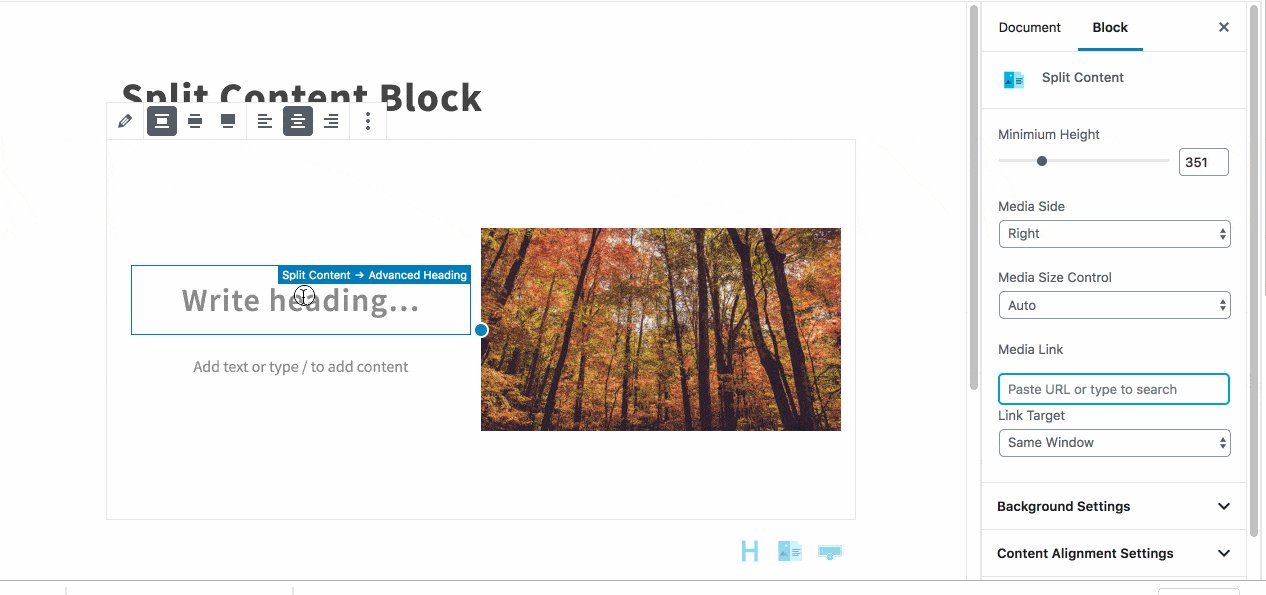
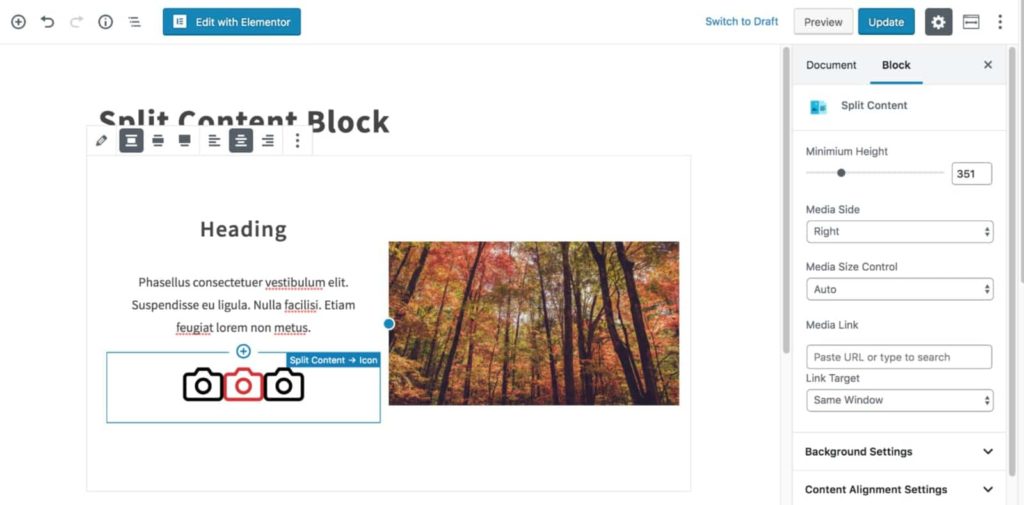
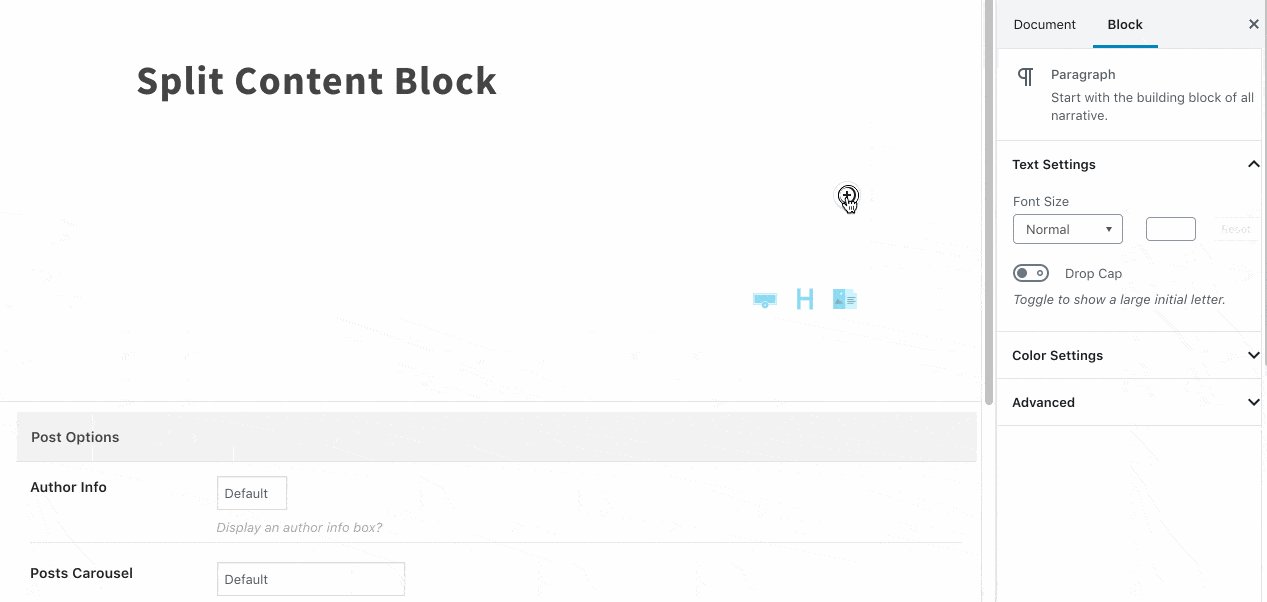
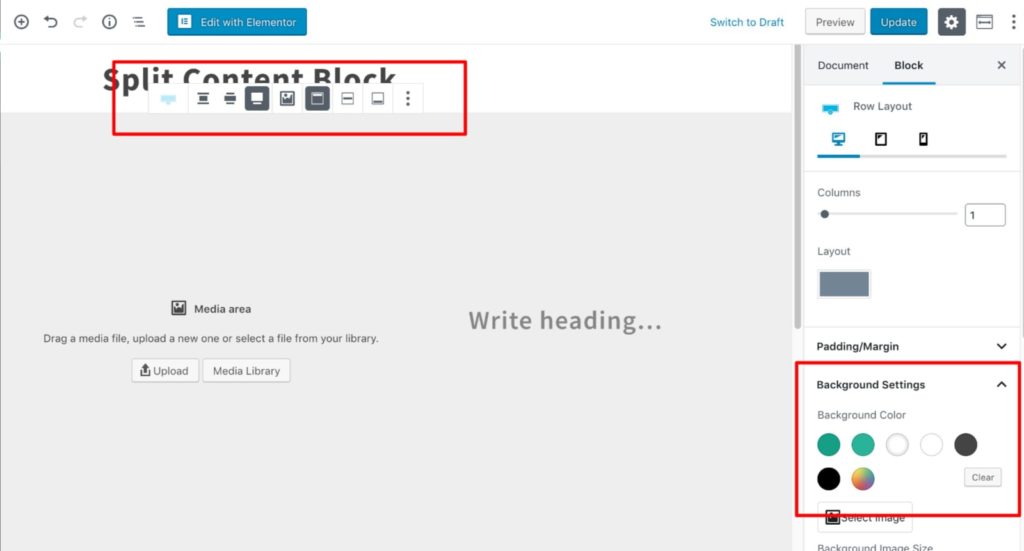
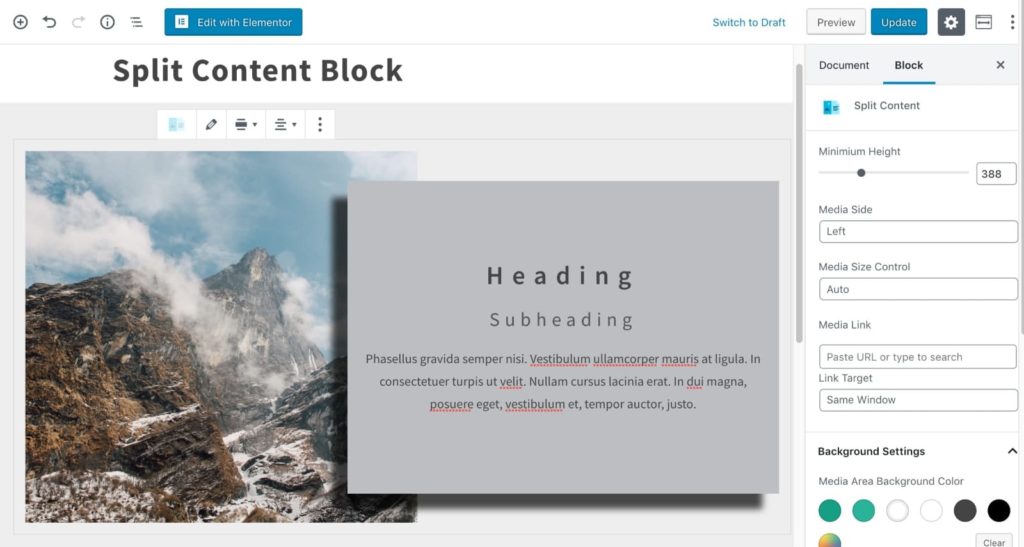
Set your split content block’s main settings:

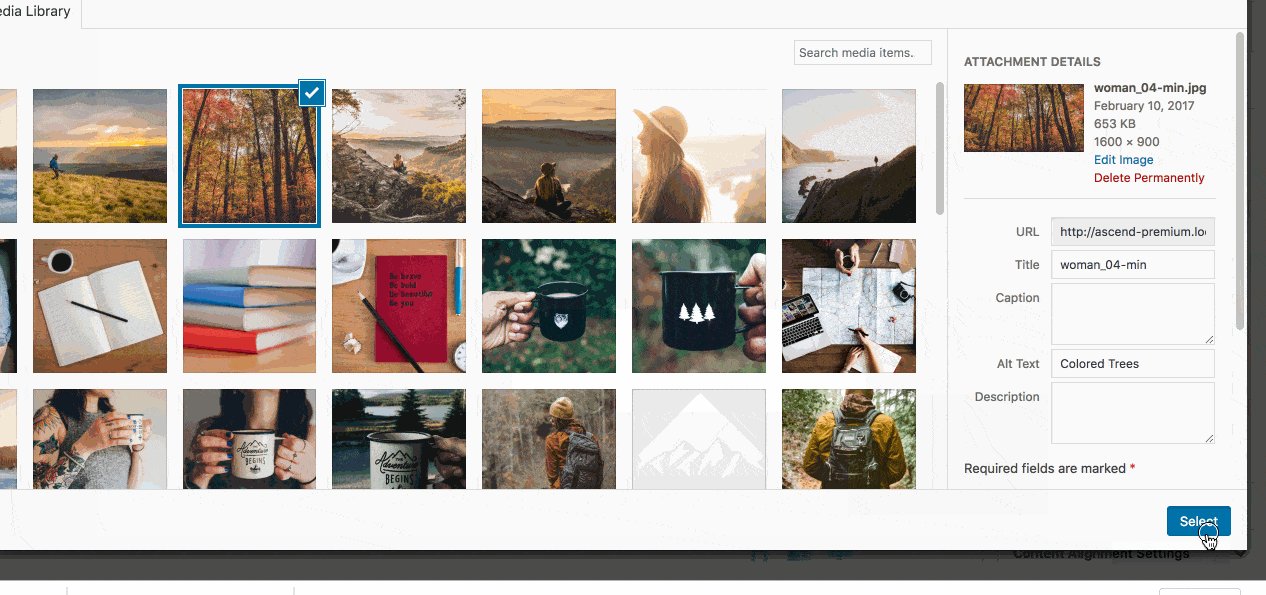
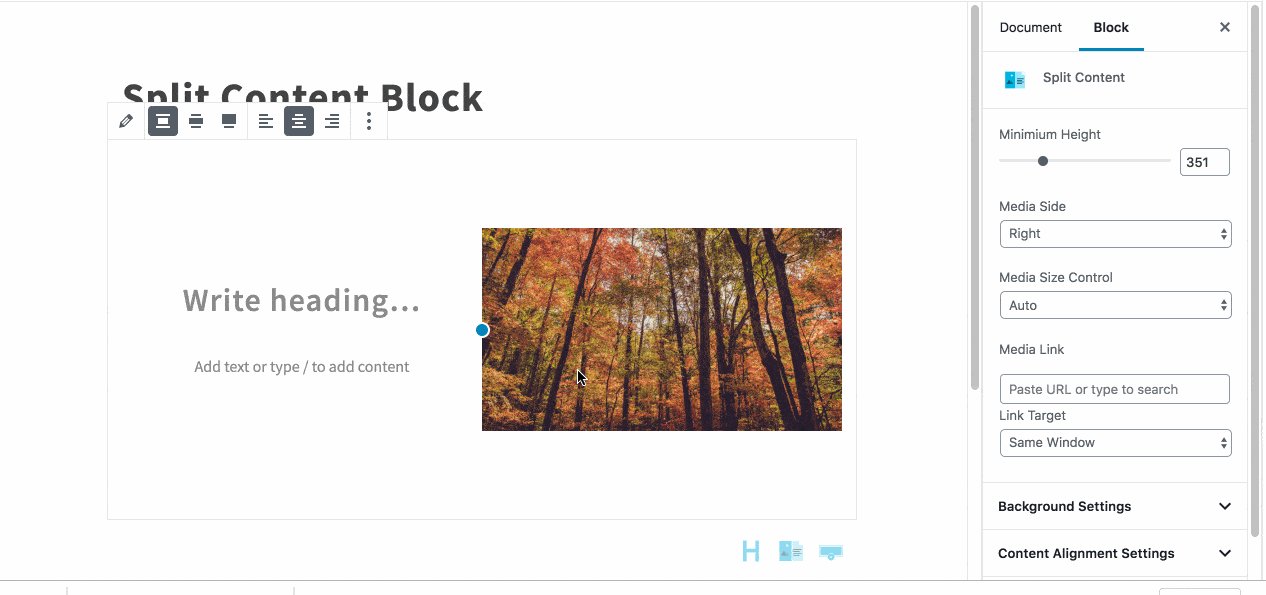
Add an image to your split content

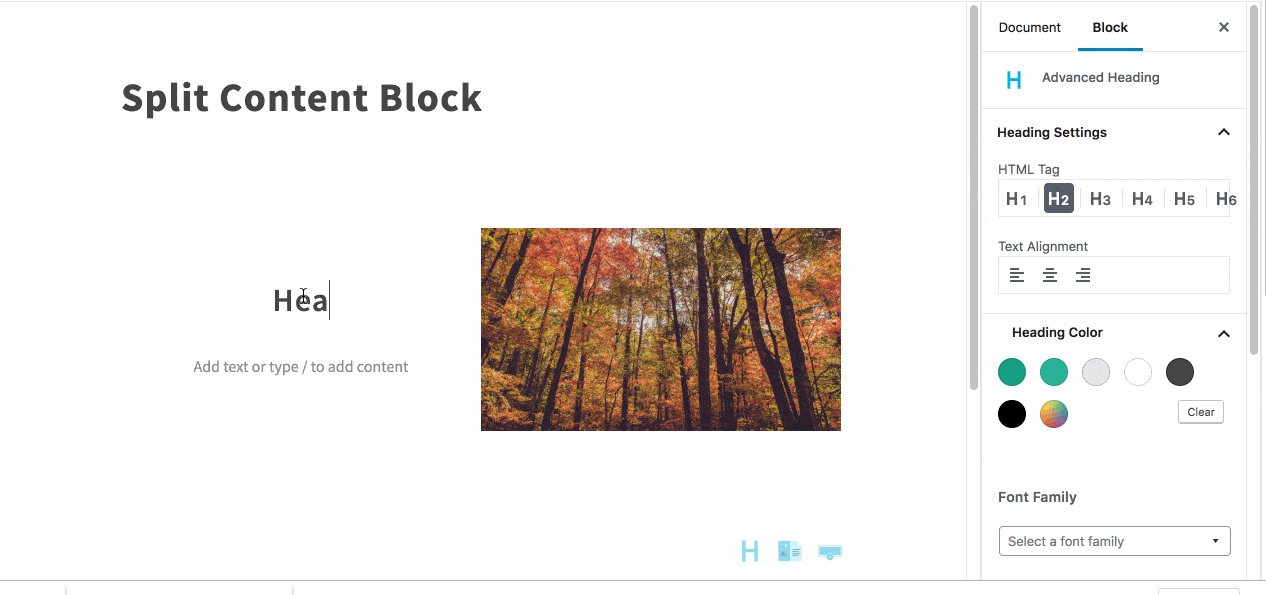
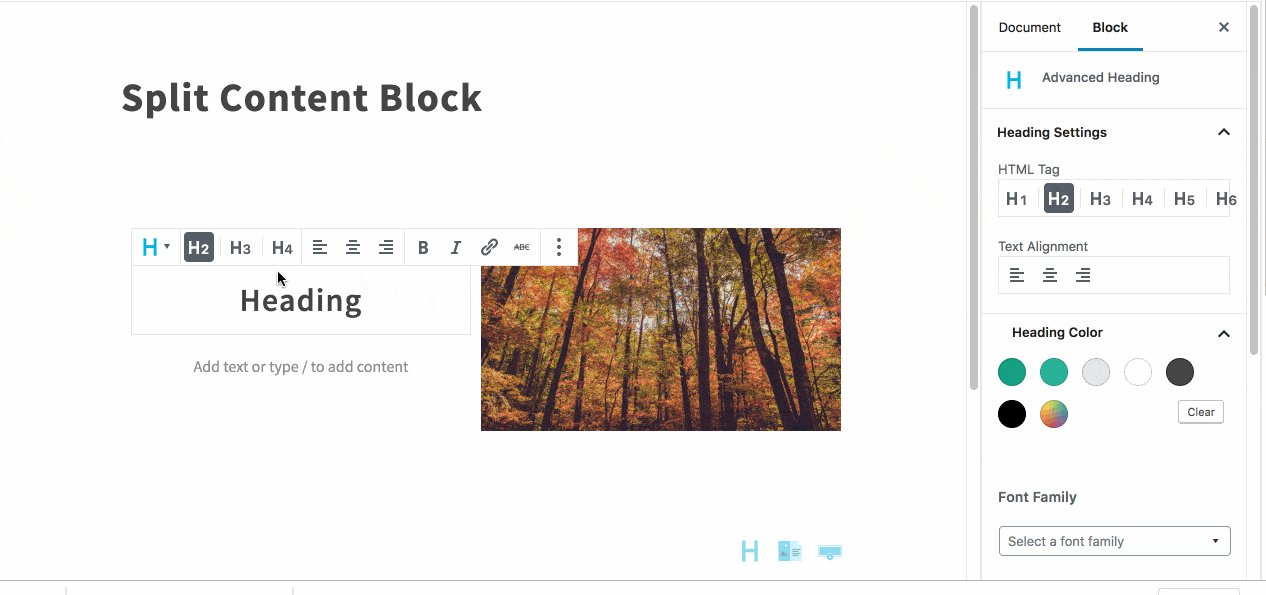
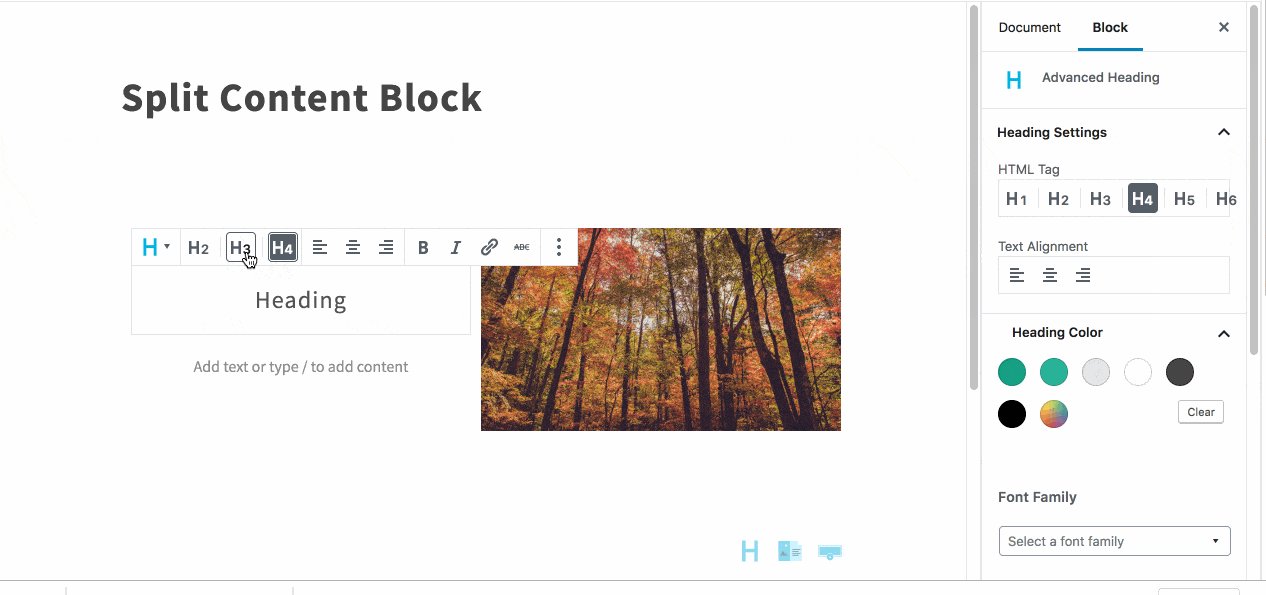
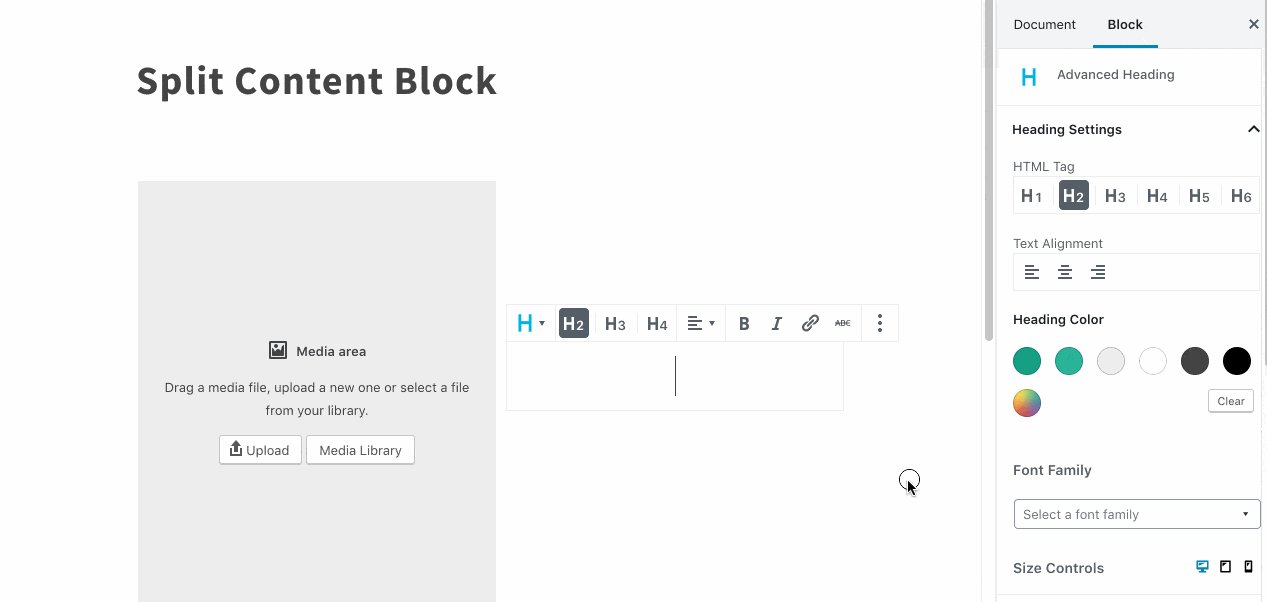
Set the heading of your split content:

Add content to your split content block:

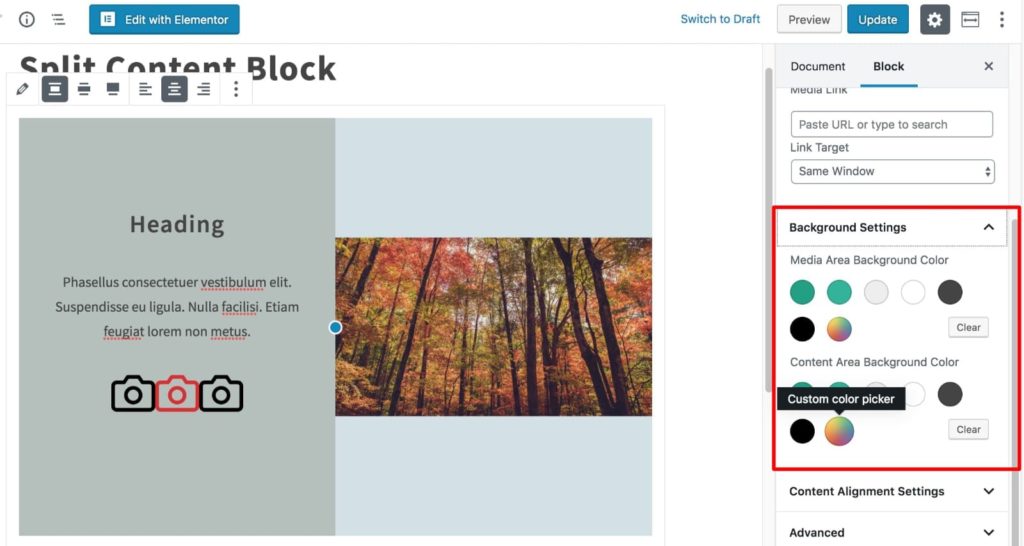
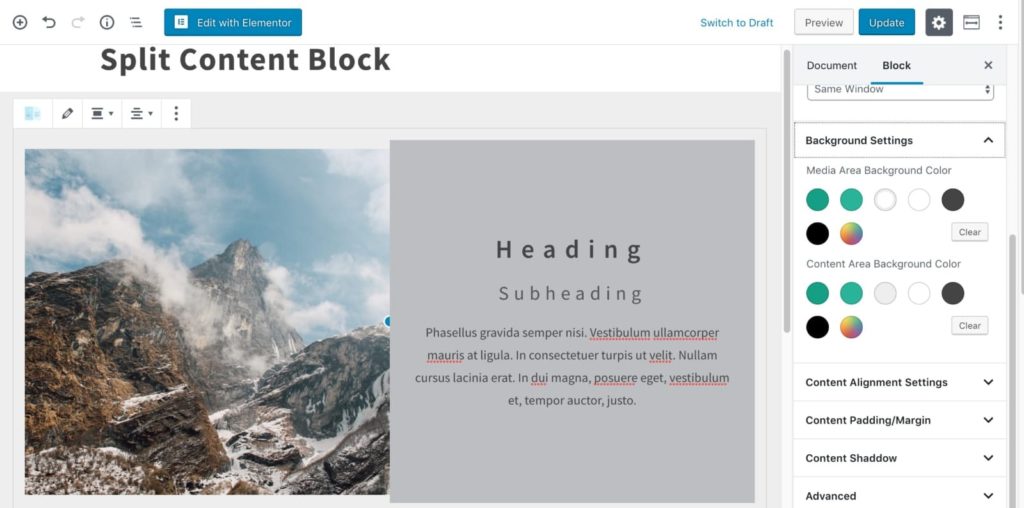
Set the background colors for your block

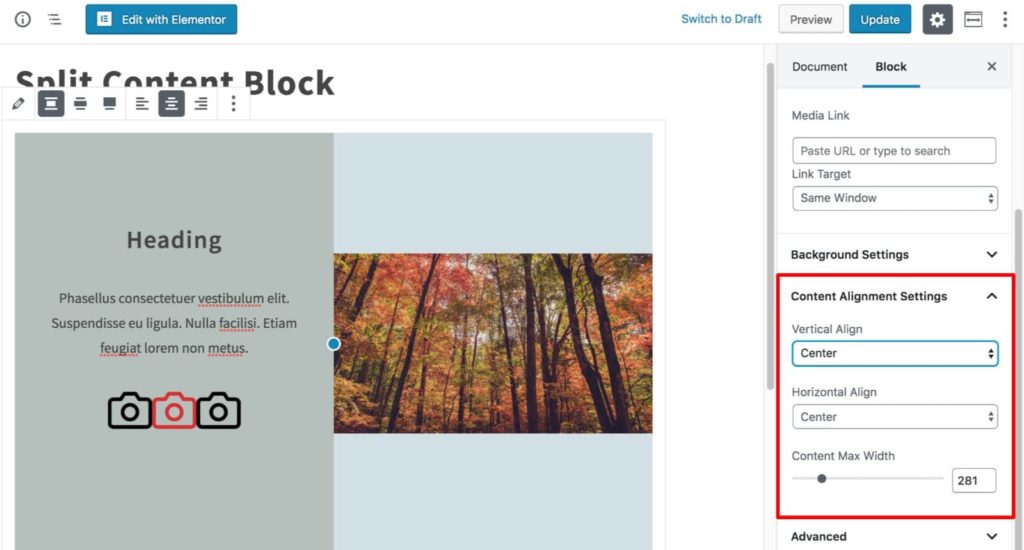
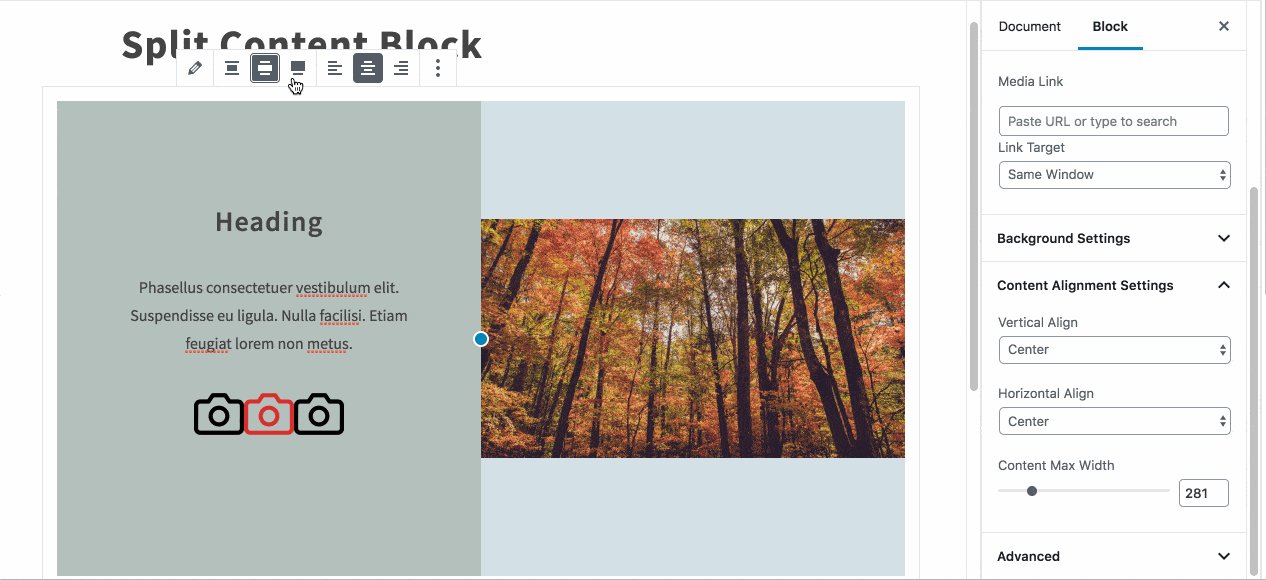
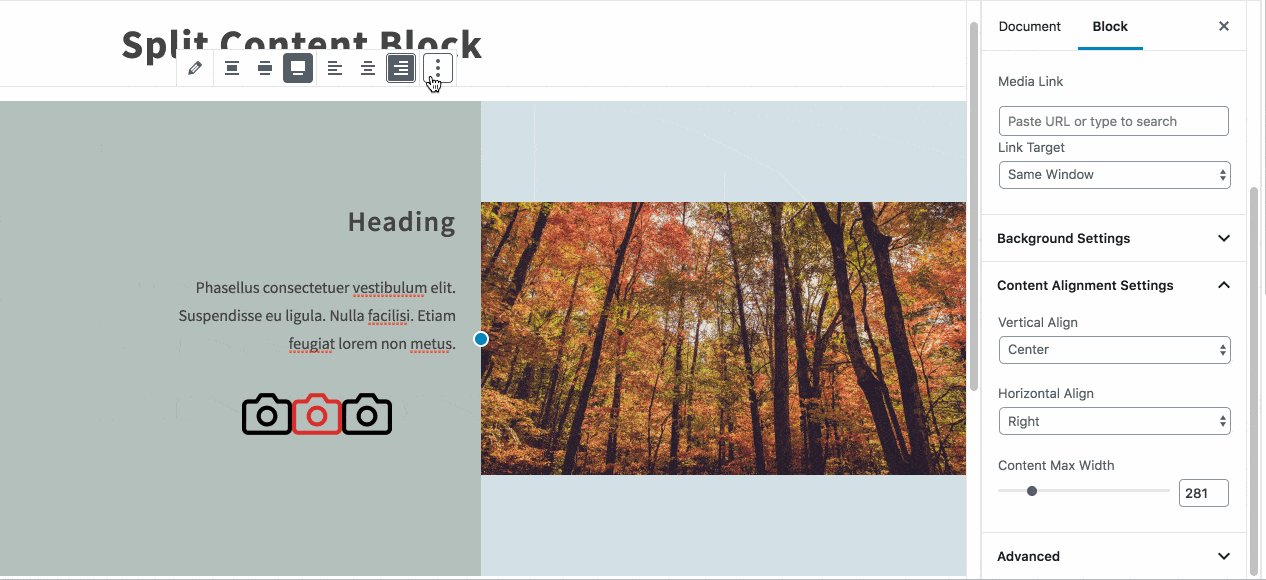
Set the alignment of the block’s content:

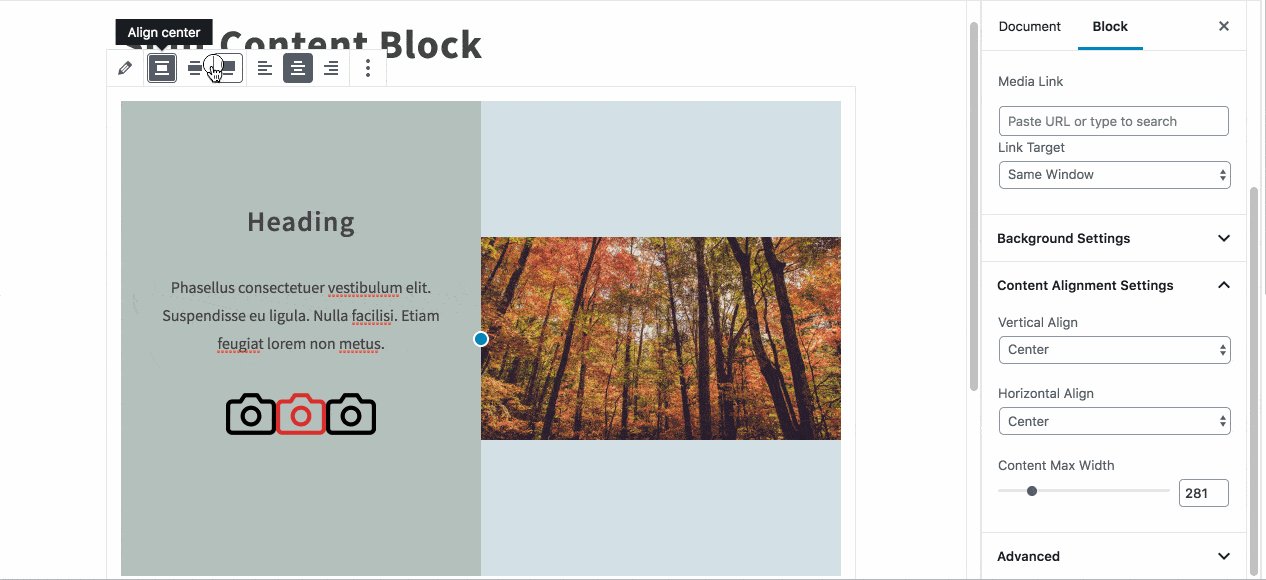
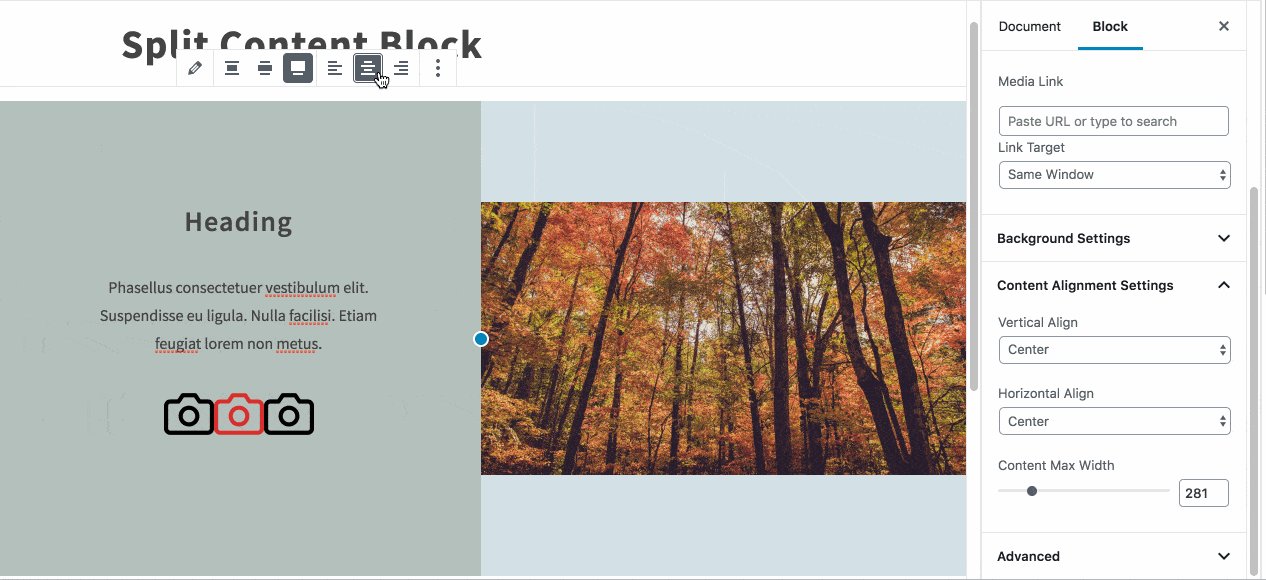
Set the alignment of the split content block:

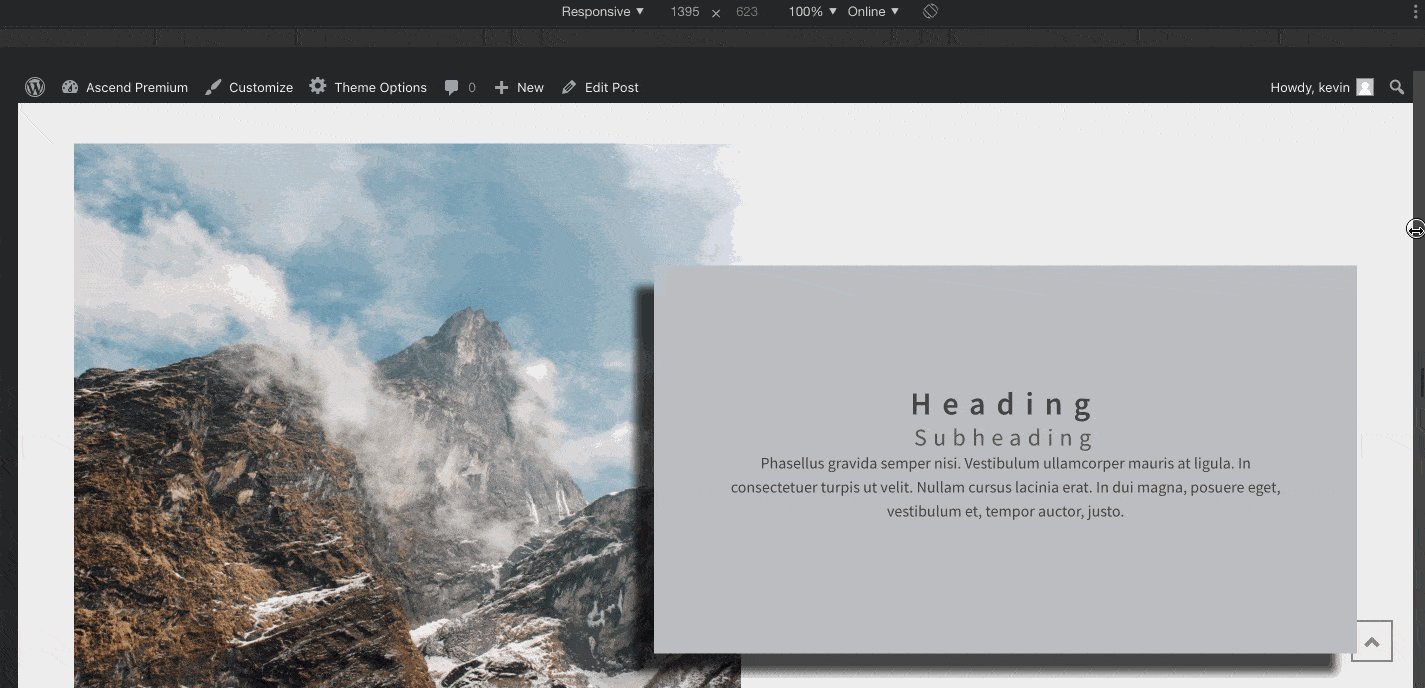
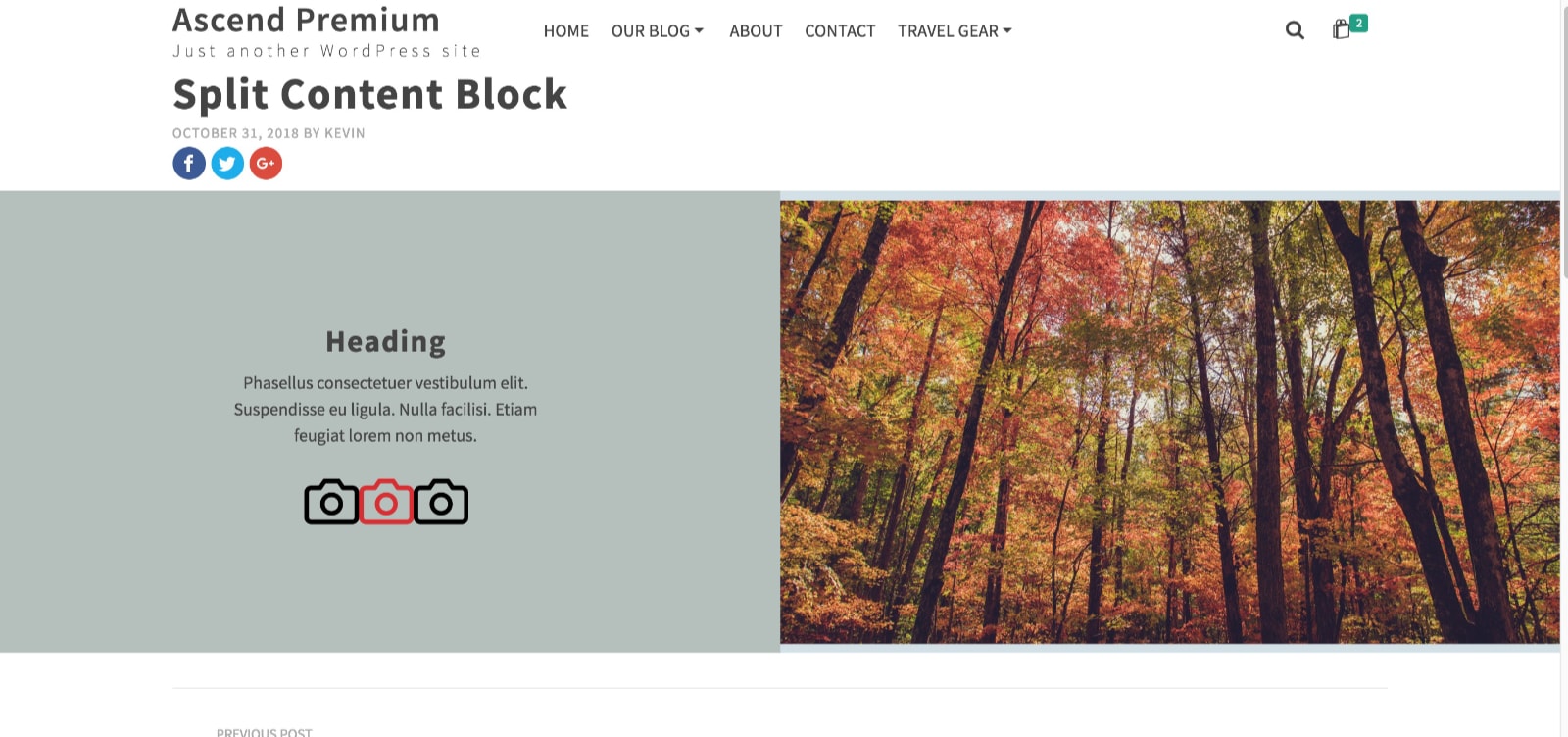
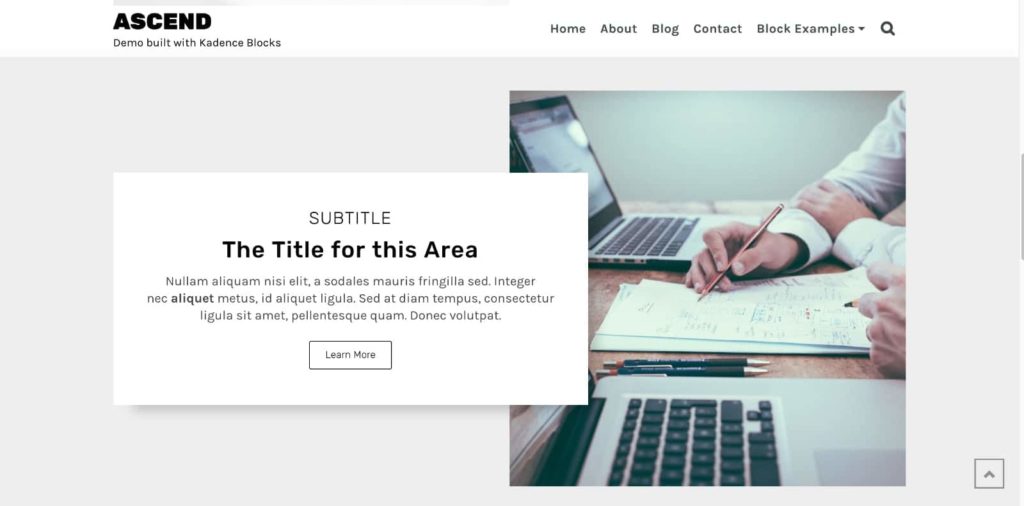
Save the page and view your spilt content to be sure you’re happy with it:

Configure Split Content Overlay

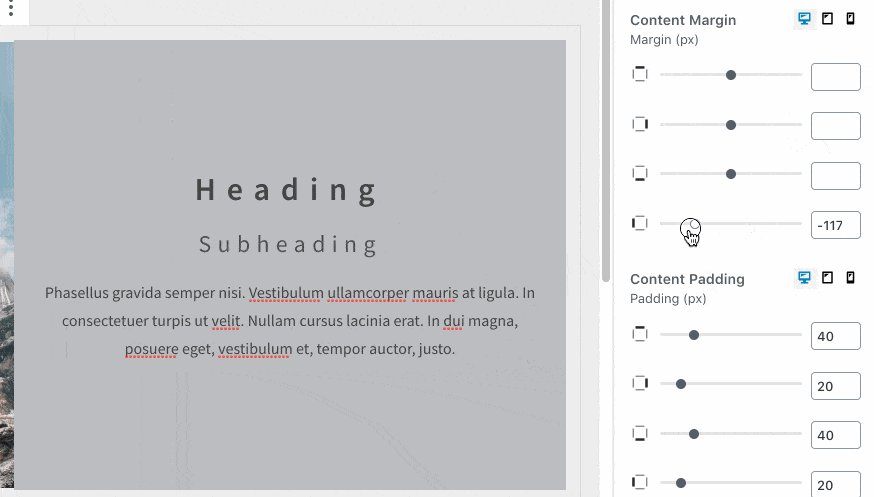
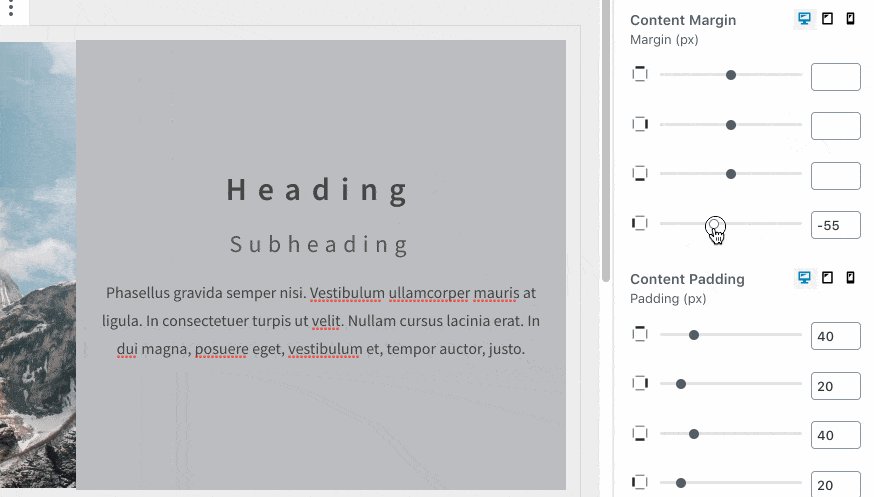
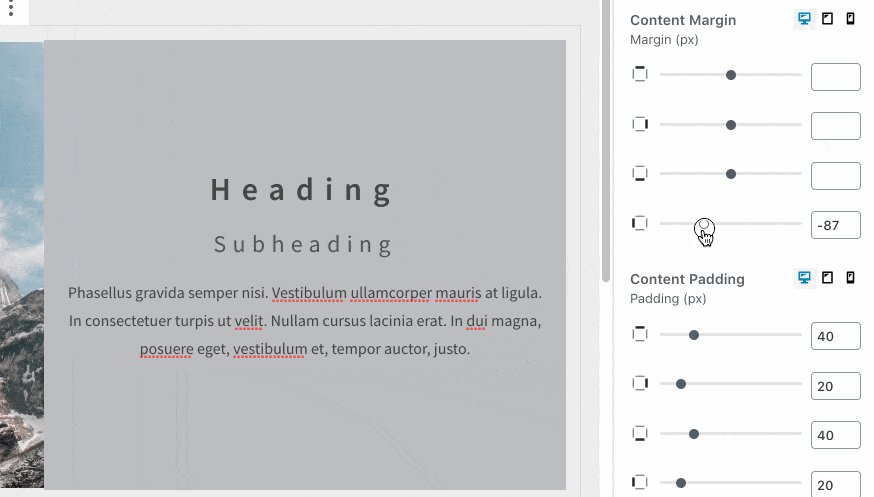
The Split Content block also allows you to set a negative margin for your content in order to create an overlay.
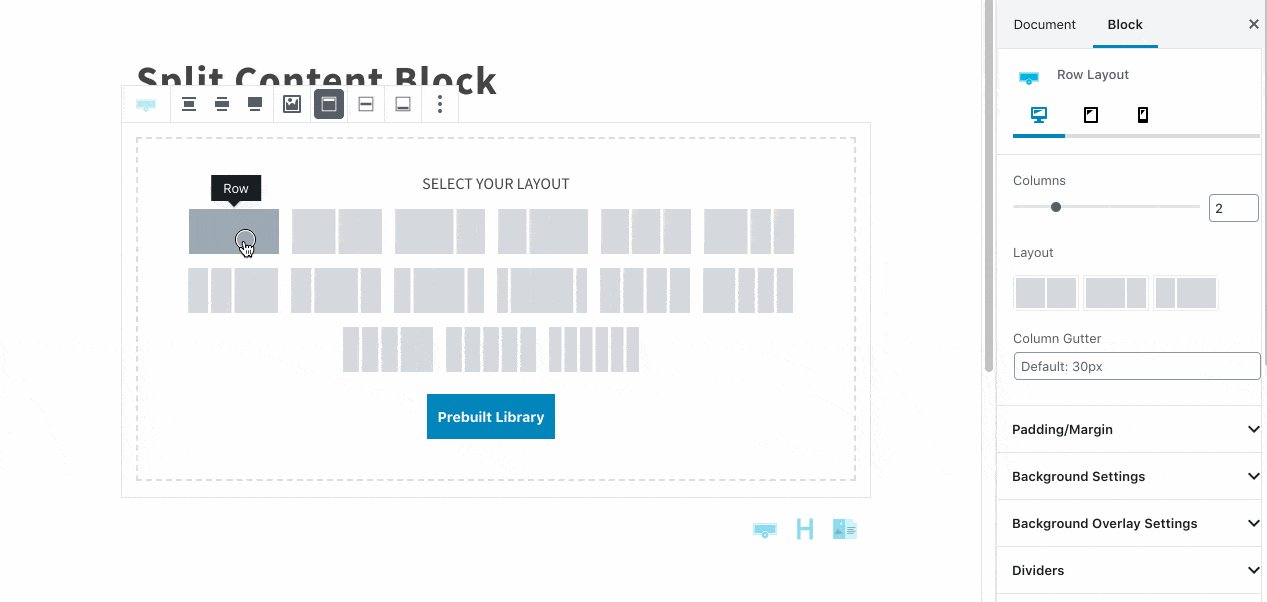
Add split content to a row layout block with a single column. setup the row as desired:

Configure your row settings. If you’d like a background for your split content, you can set it here. You can also set it to be fullwidth if desired:

Configure your split content

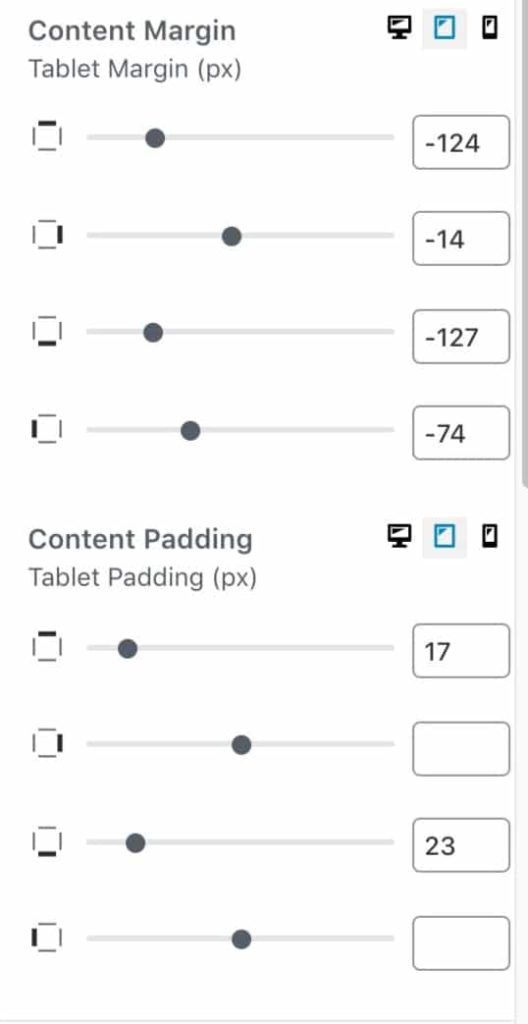
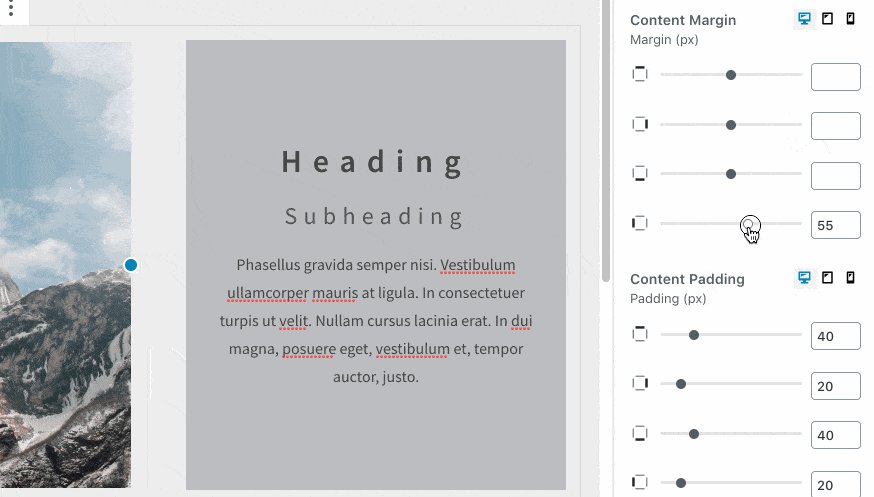
Set negative side margin to move the content

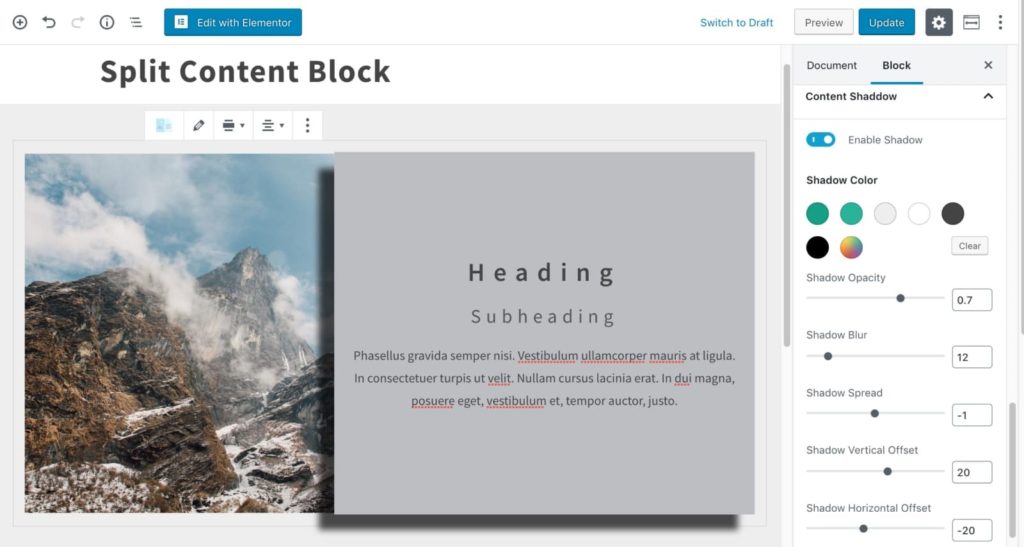
If desired, set a content shadow

If you want, you can also decrease the min-height to adjust the content height

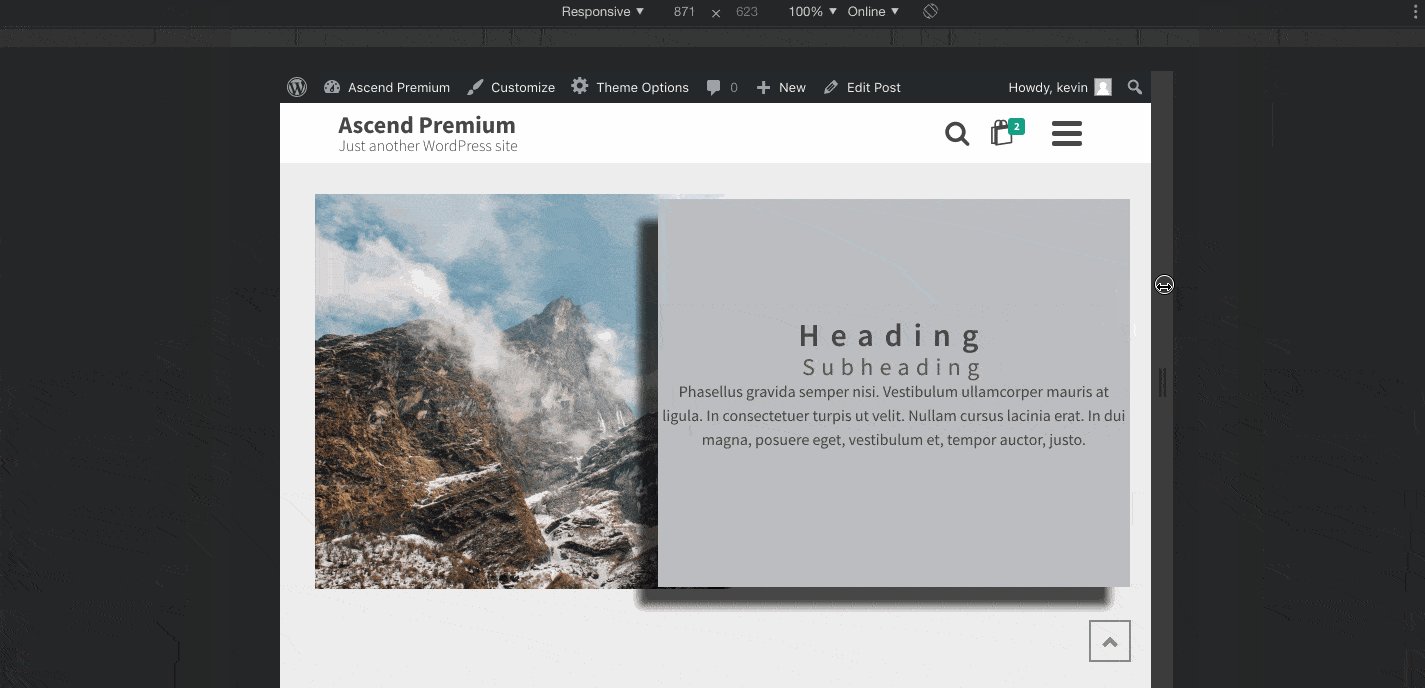
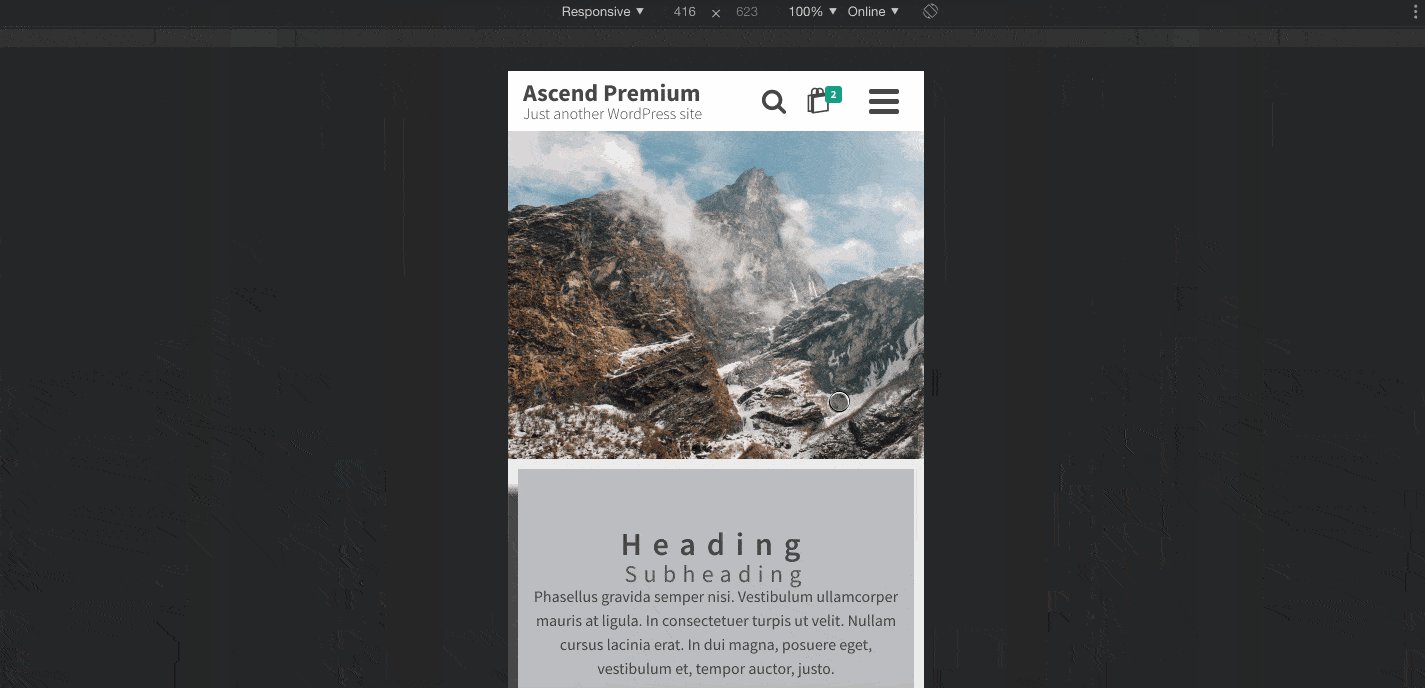
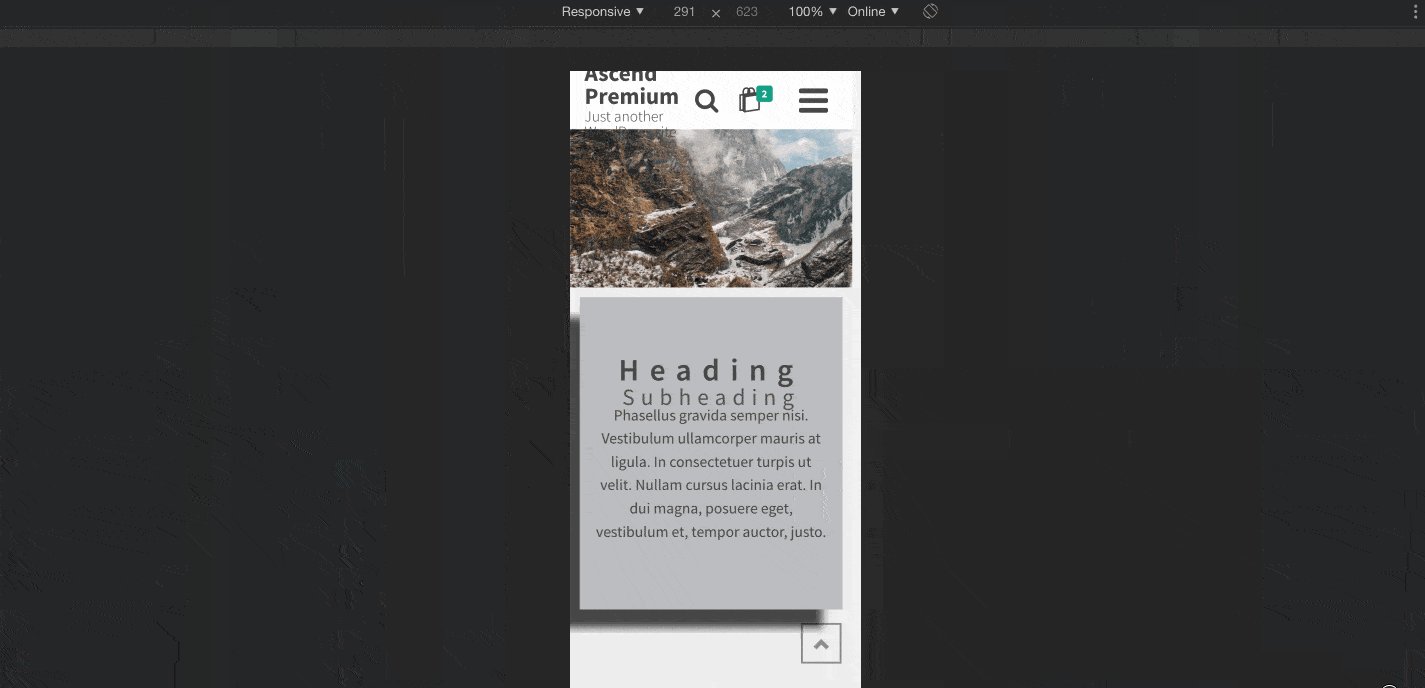
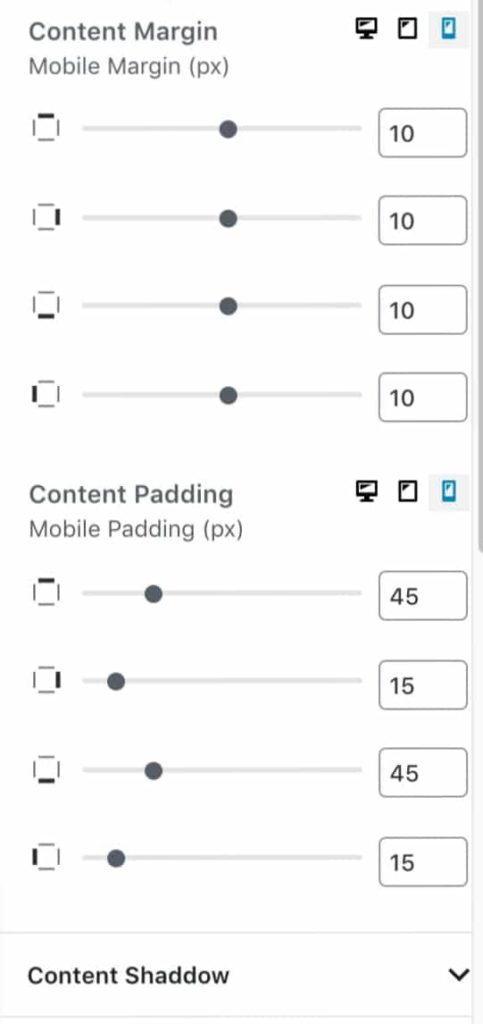
Be sure to adjust the mobile and tablet padding and margins to optimize your split content on all devices.
View your split content block in all screen sizes and adjust the spacing settings if necessary: