The Text (Adv) Block allows you to add and customize Text across your website. You can use a Typed Text Effect, Highlighted Colors, customize advanced typography settings, and much more with the Kadence Text (Adv) Block.
Sample Text (Adv) Block with a border and Highlight.
Learn about using Kadence AI-Powered Inline Content to improve your text by Clicking Here.
Getting Started
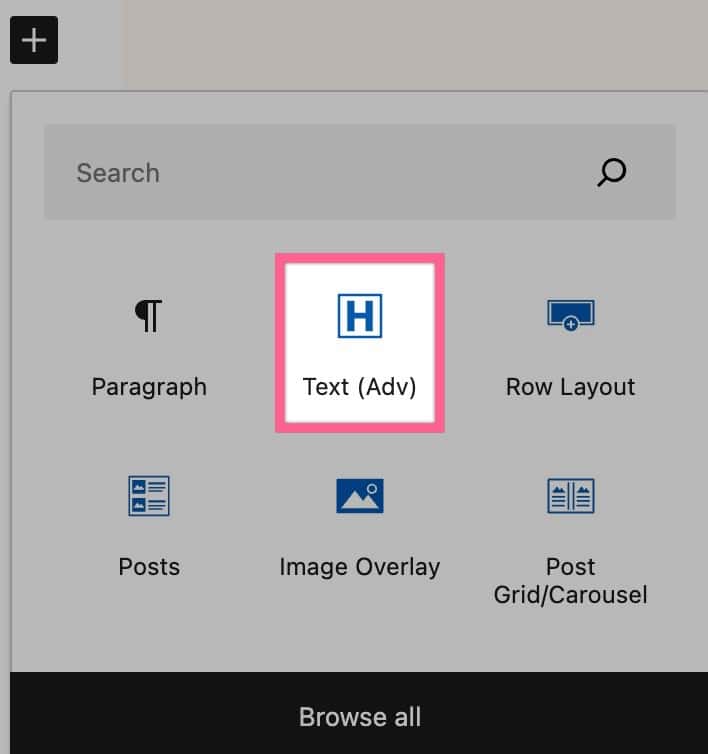
You can get started using the Kadence Text (Adv) Block by first selecting it from your block list .

Once you have added the Block to your page, you can add text to it as usual.

You can use the Block Settings and Block Toolbar to further customize your Advanced Text Block.
Block Settings
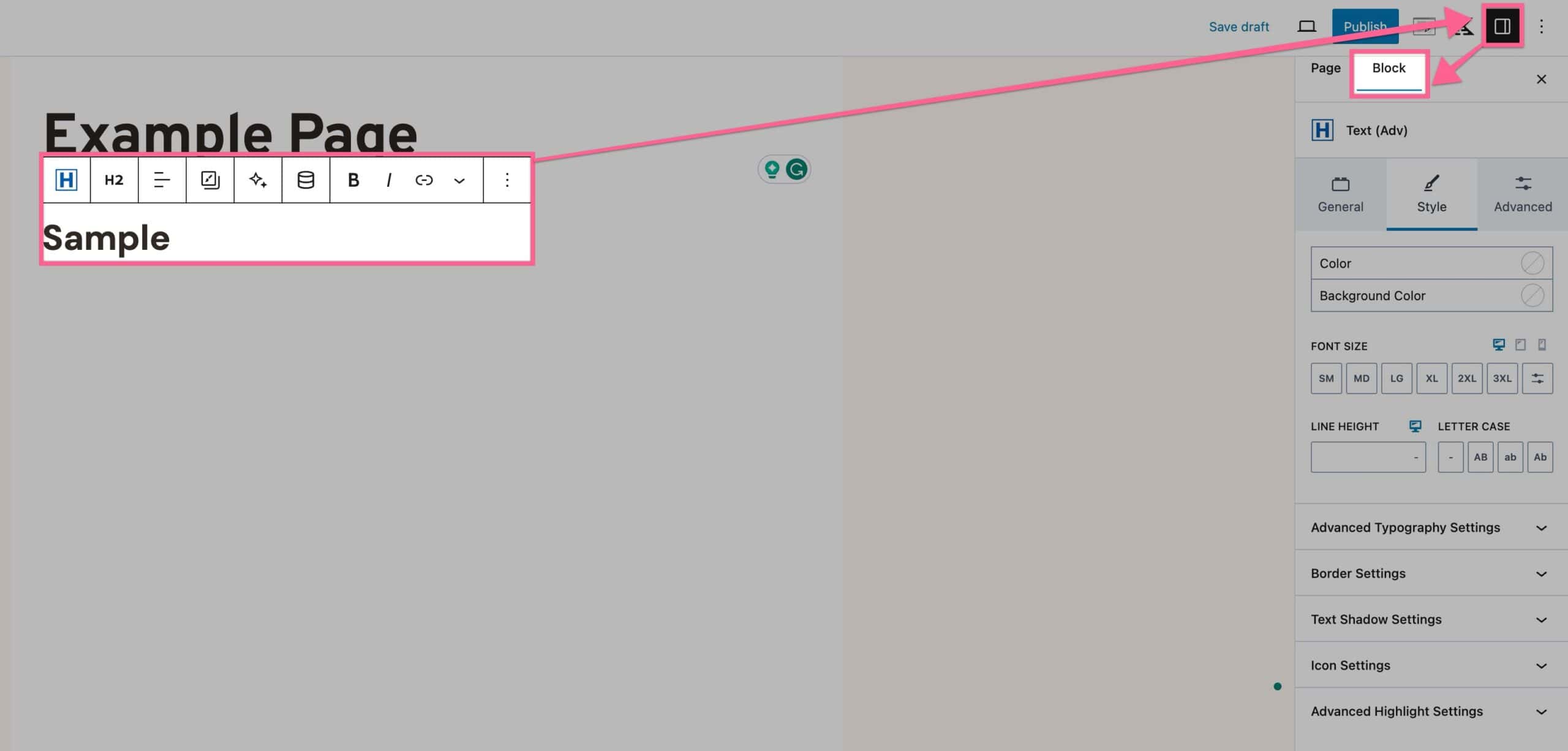
You can access the Block Settings by selecting your Text (Adv) Block then clicking on the Settings Icon and going to the Block settings.

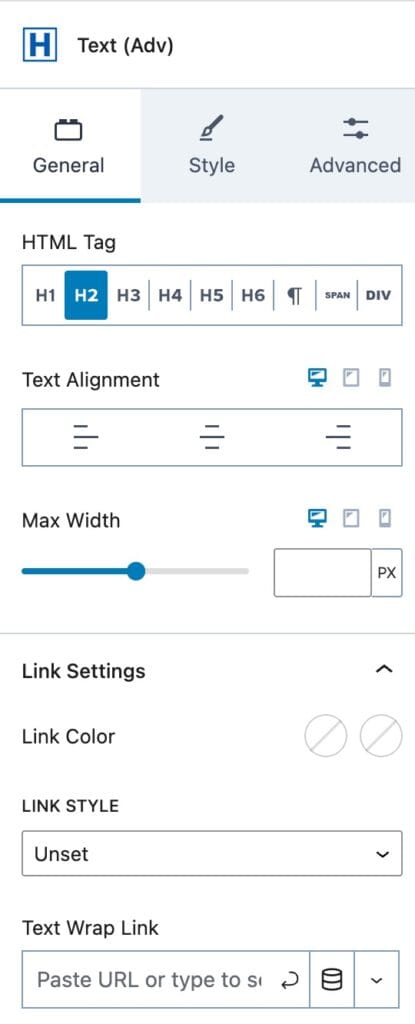
General
The General Settings allow you to set an HTML Tag. This can be set as an H1, H2, H3, H4, H5, H6, Paragraph, Span, or Div.
You can set the Text Alignment to Left, Center, or Right for Dekstop, Tablet, and Mobile devices.
You can set the Max Width of the Text (Adv) Block for Desktop, Tablet, and Mobile devices.
You can expand the Link Settings to add and customize the Text (Adv) Link. This links the entire text and applies the respective styles when a link is set.
You can set the Link Color and the Hover Color for the link.
You can set the Link Style. This can be set as Unset, None, Underline, or Underline on Hover.
You can finally add the Text Wrap Link. You can add your Link to the Input Field, then press the Arrow Icon to submit the Link. You can also use a Dynamic Link if you have Kadence Blocks Pro.
If you click on the Arrow expansion Icon next to the Dynamic Content Icon, you can find additional link options. This includes: Open in a new tab, no follow, and sponsored. Each setting can be toggled individually.


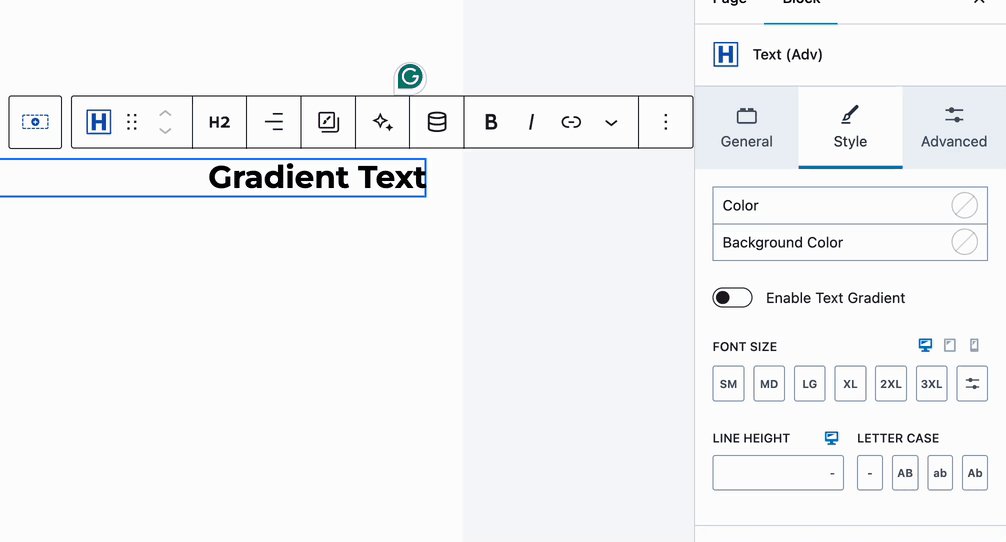
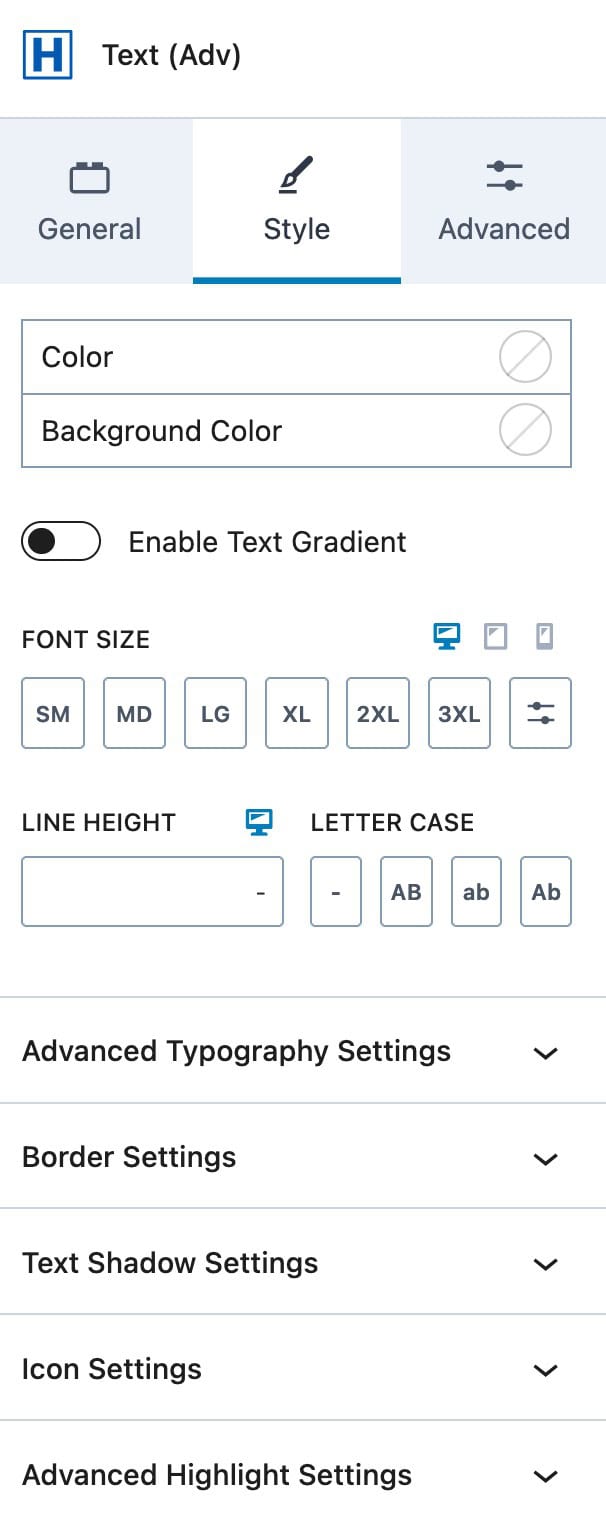
Style
The Style Settings allow you to set a Color and a Background Color to your text.
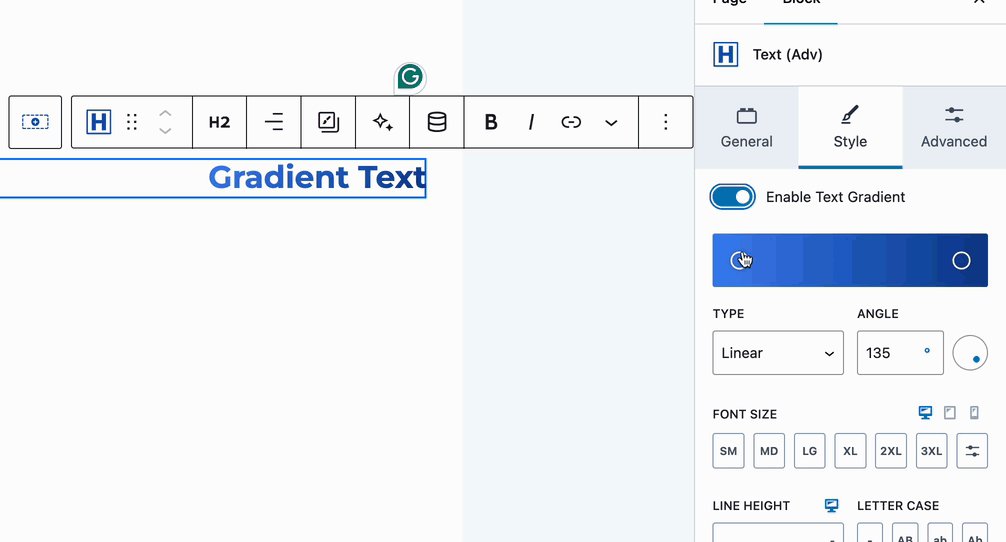
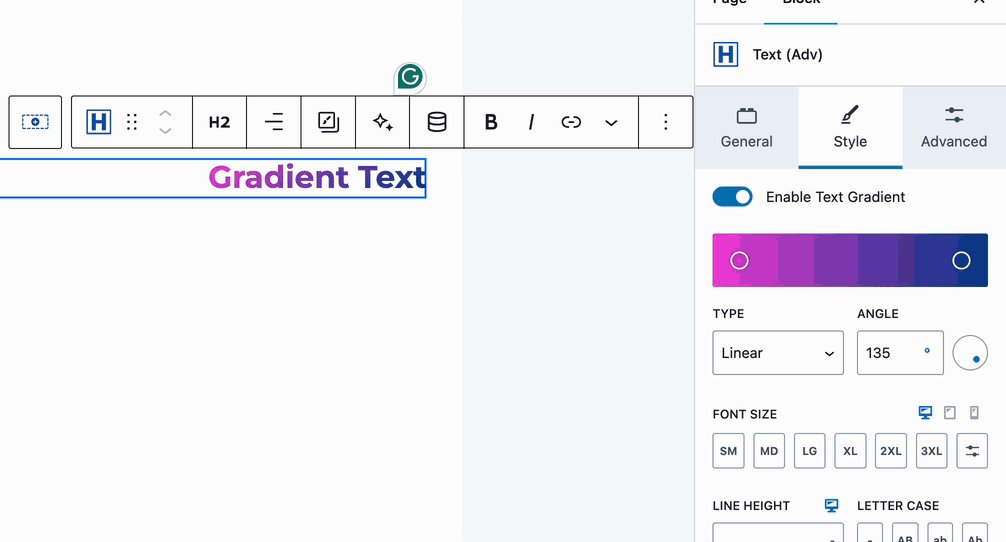
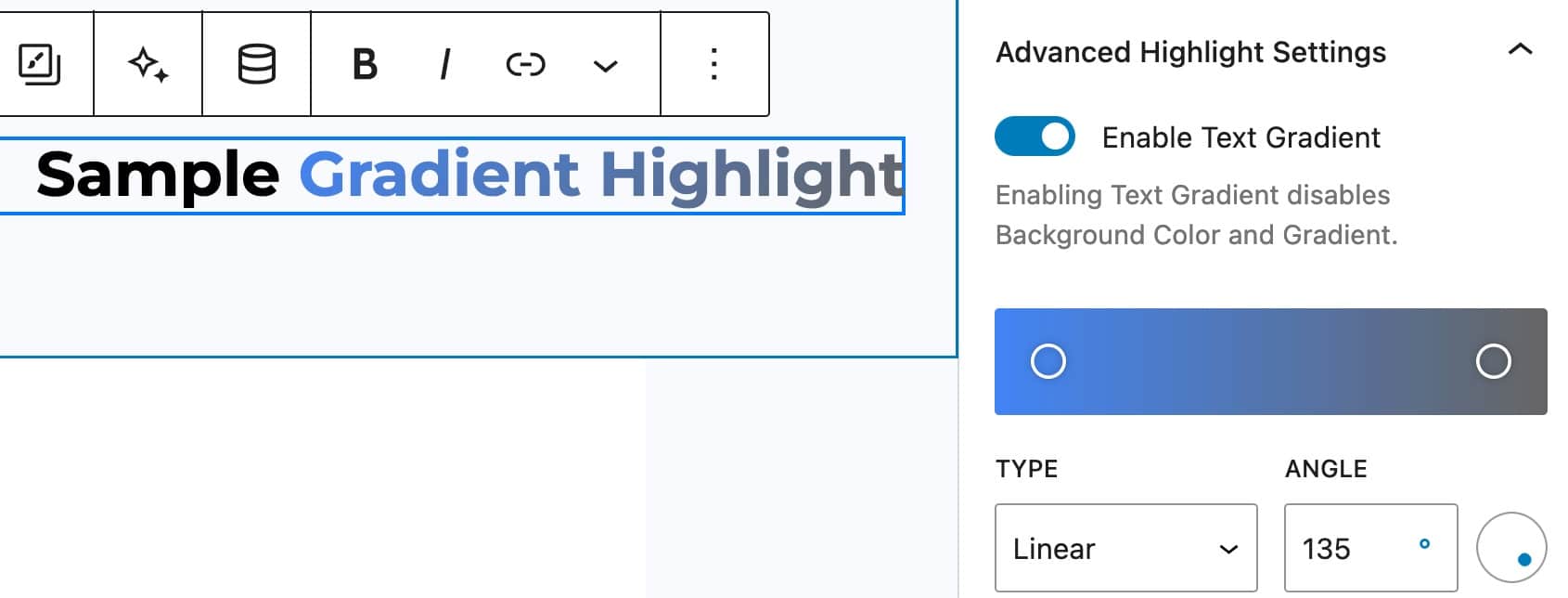
Gradient Texts
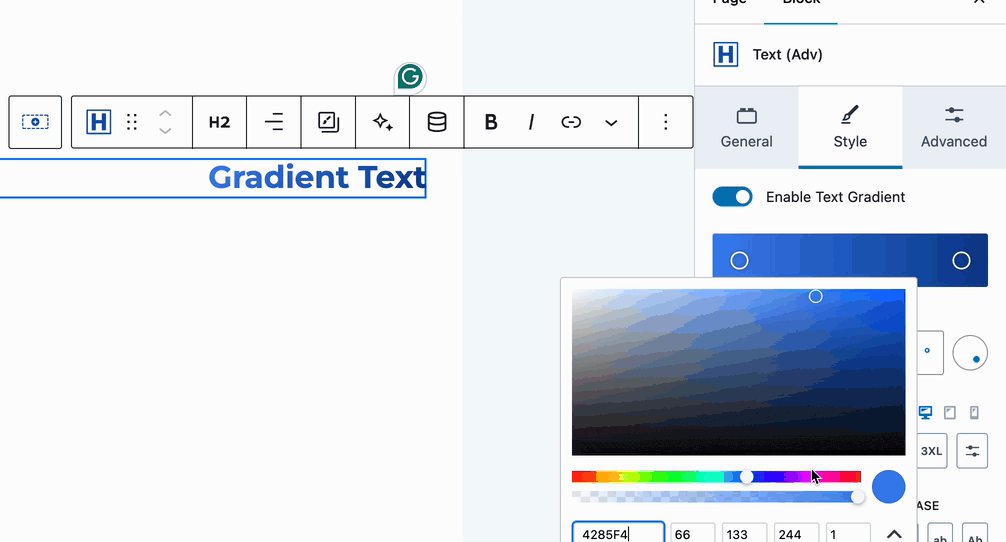
The Enable Text Gradient option allows you to use a Text Gradient instead of a Text Color and Background color.

You can set a Font Size for Desktop, Tablet, and Mobile Devices. You can use a preset value or click on the Toggle Icon to manually set a Fot Size.
You can set a Line Height and Letter Case for your Text (Adv) Block.
The Advanced Typography Settings allow you to set a Font Family and Font Weight.
You can set a Letter Spacing for Desktop, Tablet, and Mobile Devices.
The Border Settings allow you to add a Border to your Text (Adv) Block. This can be set for Desktop, Tablet, and Mobile Devices. This can also be linked and unlinked. By default, it is linked. You can click on the Chain Link Icon on the side of the Responsive Icons to unlink the Border. This allows you to set a different width for each side.
You can use the Color Picker to select a color. You can also set the Pixel Width of the border.
Additionally, you can set a Border Radius. This setting can also be linked. You can set the Border Radius for Desktop, Tablet, and Mobile devices.

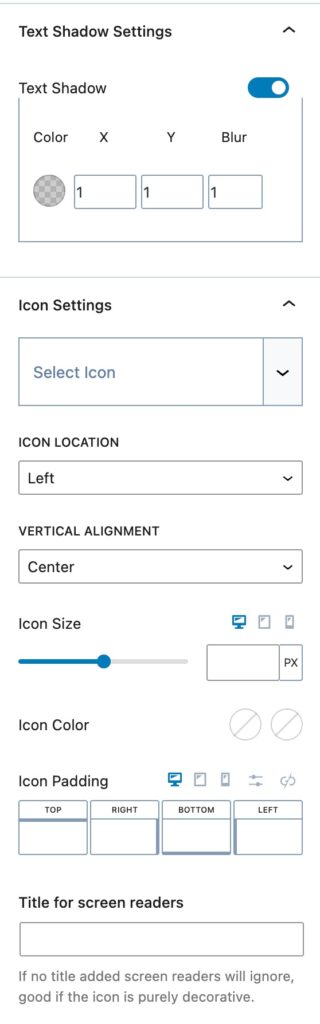
The Text Shadow Settings allow you to add a Text Shadow to your Text (Adv) Block. You can toggle this setting to on if you’d like to use the Text Shadow feature. You can set the Color along with the X, Y, and Blur values.
The Icon Settings allow you to add an Icon to the Text (Adv) Block. You can select an Icon from the dropdown selection.
You can set the Icon Location to Left or Right.
You can set the Icon Vertical Alignment to either Unset, Baseline, Center, End, or Start.
You can set the Icon Size for Desktop, Tablet, and Mobile Devices.
You can set the Initial and Hover Colors for your Icon.
You can add an Icon Padding for Desktop, Tablet, and Mobile Devices.
You can also set a Title for screen readers. If there is no title set, screen readers will ignore it. This is good if the Icon is purely decorative.

Highlight Settings
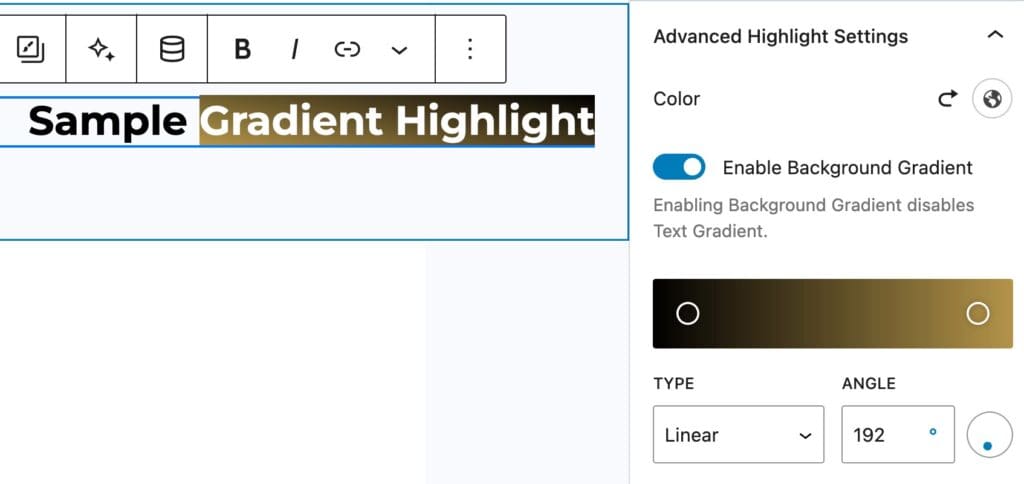
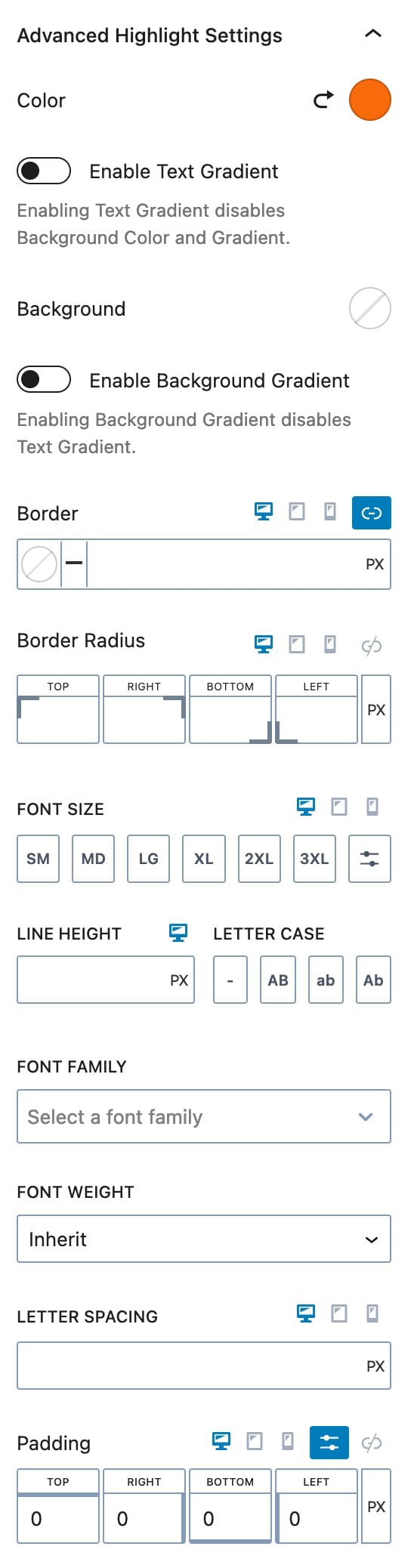
With the Advanced Highlight Settings, you can add color highlights to text in the Advanced Text Block, allowing for multi-colored text effects.
You can select both a Color and a Background Color to create a highlighted look.
Additionally, you can enable either a Text Gradient or a Background Gradient, though both cannot be applied simultaneously. If you choose a Background Gradient, a regular Text Color can still be used.

However, if you apply a Text Gradient, the Background Color or Gradient will not be available anymore.

Click here to view our article on How to Use Gradients in Web Design.
You can add a Border and Border Radius to the highlight for Desktop, Tablet, and Mobile Devices.
You can adjust the Font Size for the Highlight Desktop, Tablet, and Mobile Devices.
You can set the Line Height and Letter Case for the Highlight.
You can set the Font Family and Font Weight for the Highlight. You can also set the Letter Spacing and Padding for Desktop, Tablet, and Mobile Devices.


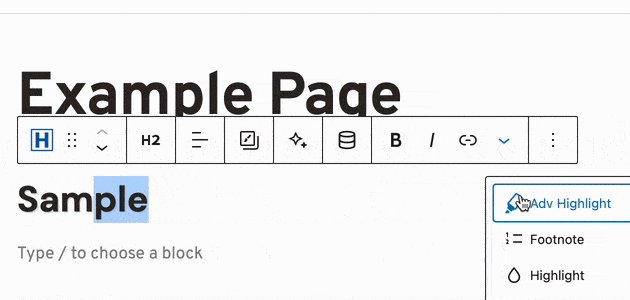
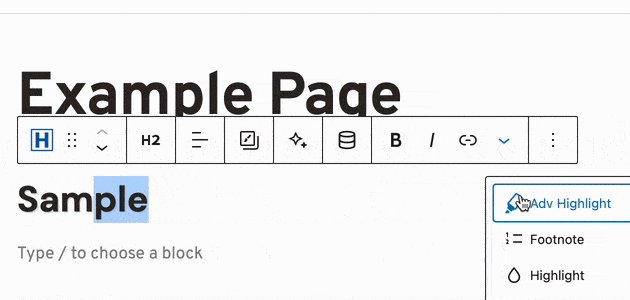
To add a Highlight to a Text (Adv) Block, select the Block and manually highlight and select the text where you want to add the effect. In the Block Toolbar, on the far right, click on the Dropdown Arrow and then select the first Highlight option. This will apply the Highlight to the selected text.

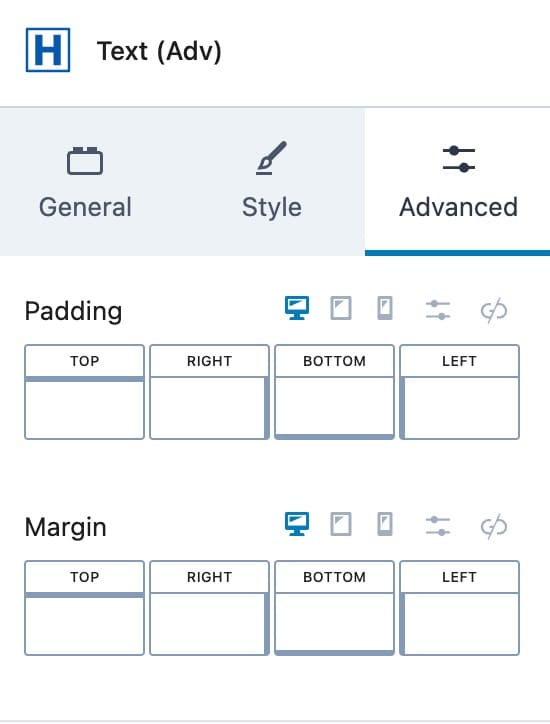
Advanced
The Advanced Settings allow you to customize more advanced features of the Text (Adv) Block.
You can add Padding to the Text (Adv) Block for Desktop, Tablet, and Mobile Devices.
You can also add a Margin to the Text (Adv) Block for Desktop, Tablet, and Mobile Devices.

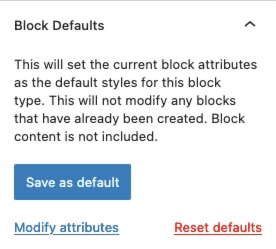
The Block Defaults setting allows you to set the current block attributes as the default styles for this block.

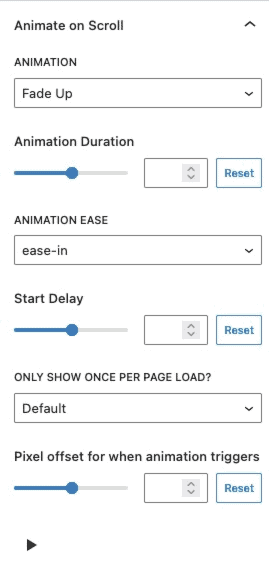
The Animate on Scroll settings allows you to add an animation to your block. This is a PRO feature and requires Kadence Blocks Pro in order to work. You can select an animation duration, ease, and start delay. You can set this animation to show once per page and set a pixel offset for when the animation triggers.
You can press on the play icon at the bottom of the settings to see how your animation looks in the editor.

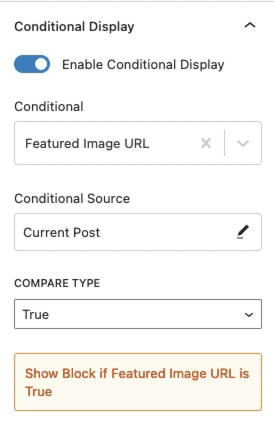
The Conditional Display setting allows you to display the button based on a condition. This is also a Kadence Blocks Pro feature.

You can expand the Advanced Tab to add an HTML anchor or additional CSS class(es) to your Text (Adv) Block.

Typed Text
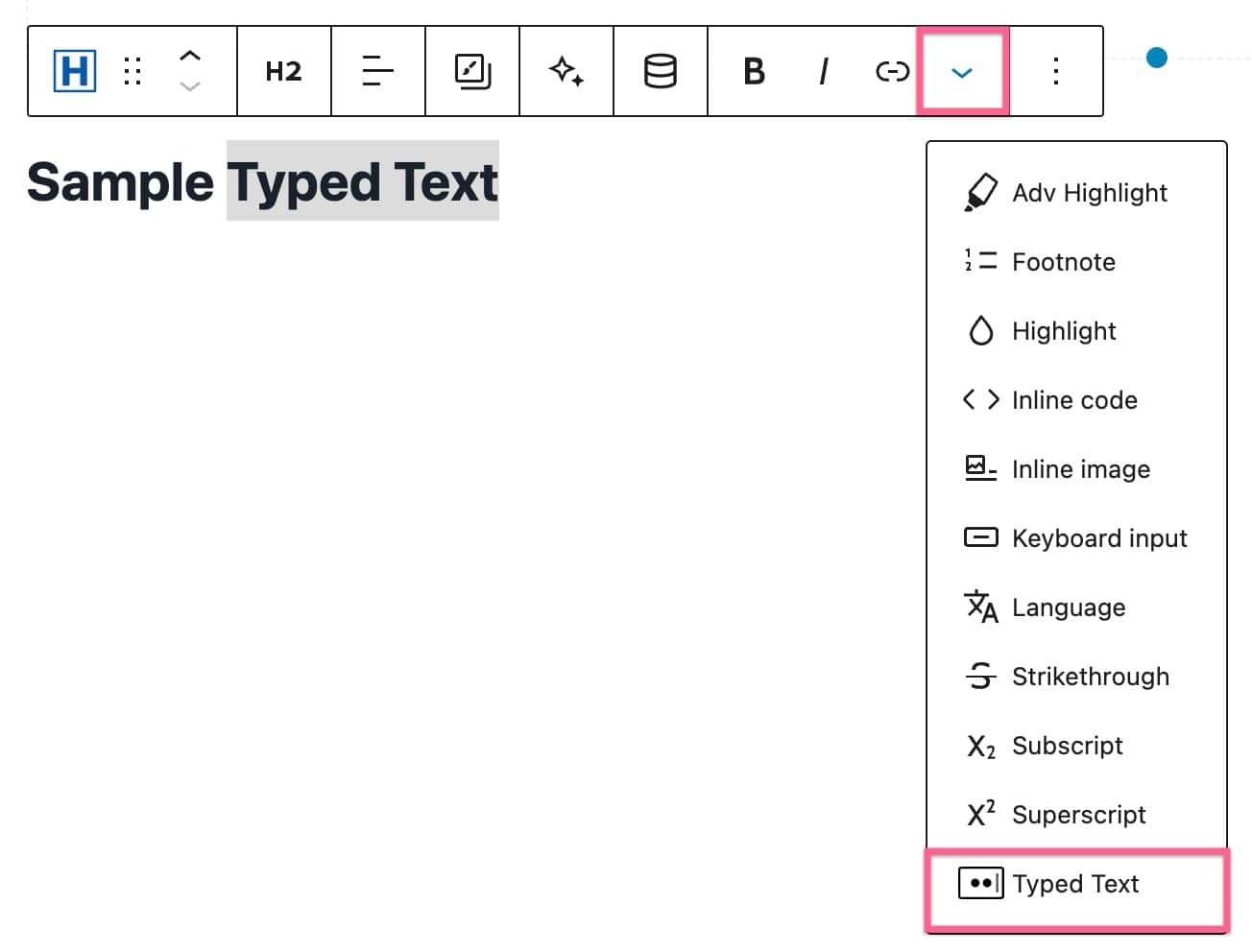
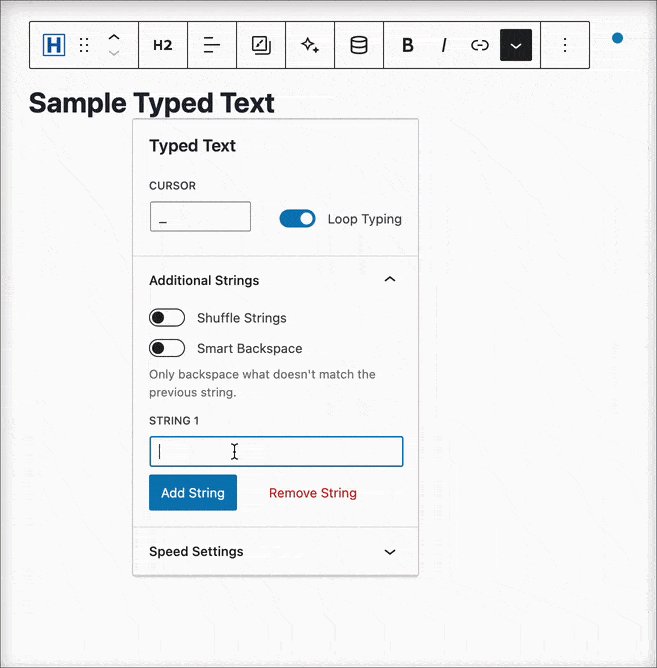
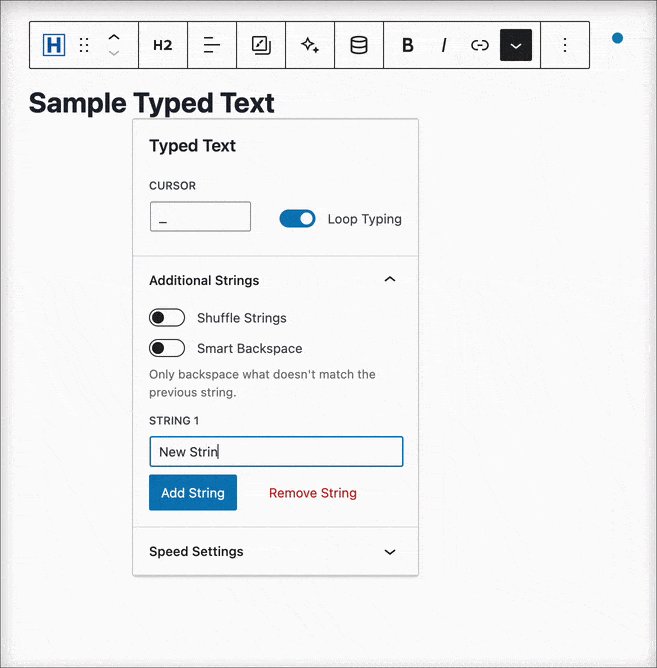
You can add the Typed Text effect to your Advanced Text Block by highlighting the word(s), clicking on the View More drop-down icon on the Toolbar, and clicking on Typed Text.

You will be able to add strings to the Typed Text. You can also enable loop typing, shuffle strings, and smart backspace.

You can also adjust the Speed Settings.

Enhancing Typed Text with Italics or Boldness: Please remember that when you want to make Typed Text appear in italics or bold, it’s crucial to apply the italic or bold formatting before adding the Typed Text to the Advanced Text. This sequence of actions ensures that your Typed Text behaves as intended. If you first add Typed Text and then attempt to apply the Italic or Bold effect, the Typed Text may not function as expected.
AI-Powered Inline Content
Learn about using Kadence AI-Powered Inline Content to improve your text by Clicking Here.
In order to use Kadence AI-Powered Inline Text with Kadence Blocks, you must first Activate Kadence AI. You can Click Here to learn more. Kadence allows you to improve, correct, and alter texts on your website using AI-Powered Inline Content features. You can use a Preset Prompt or write a custom prompt of your own.
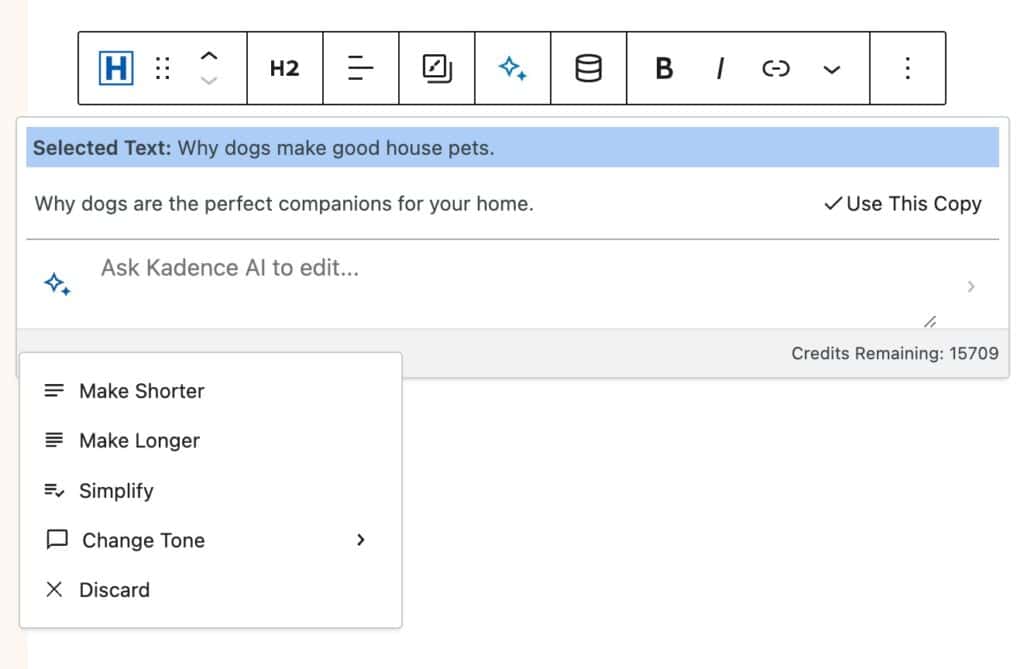
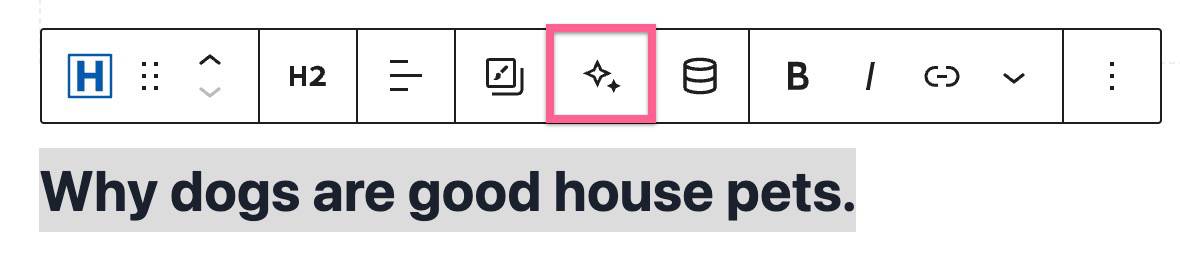
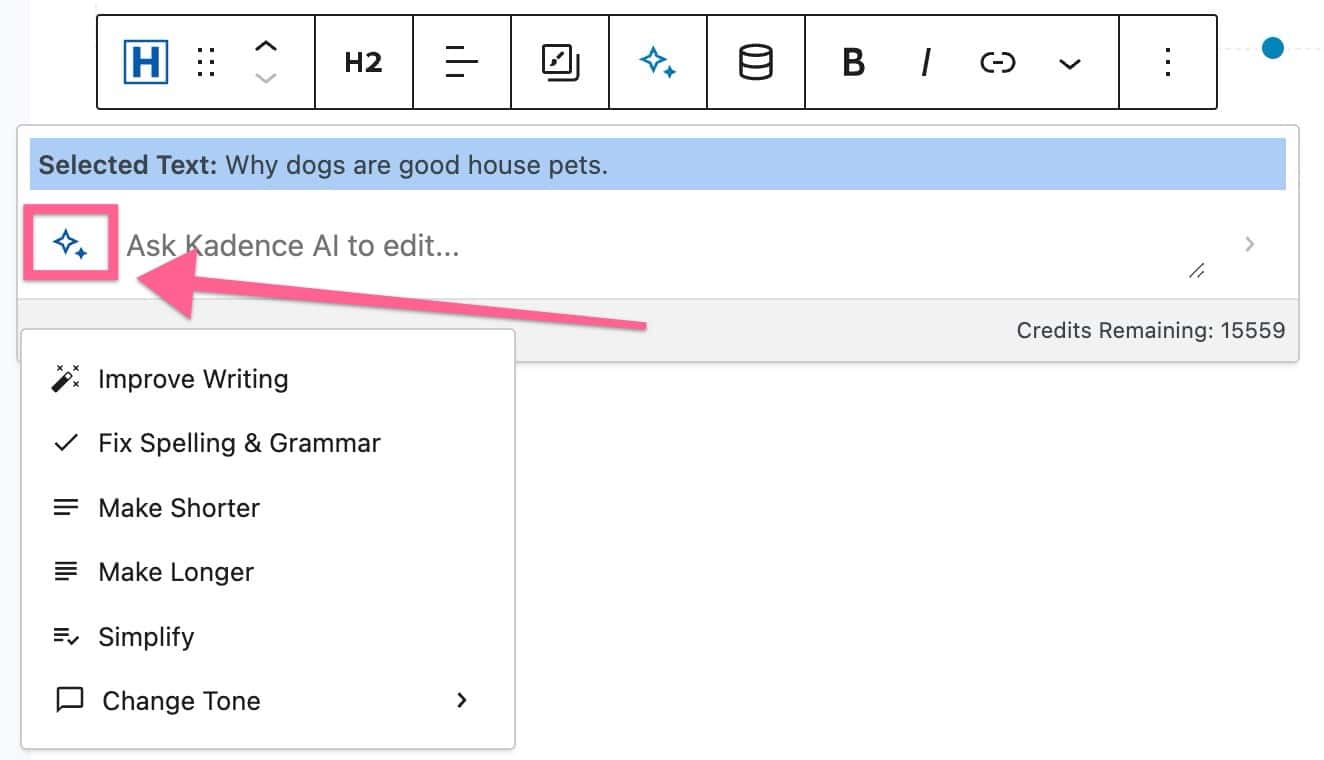
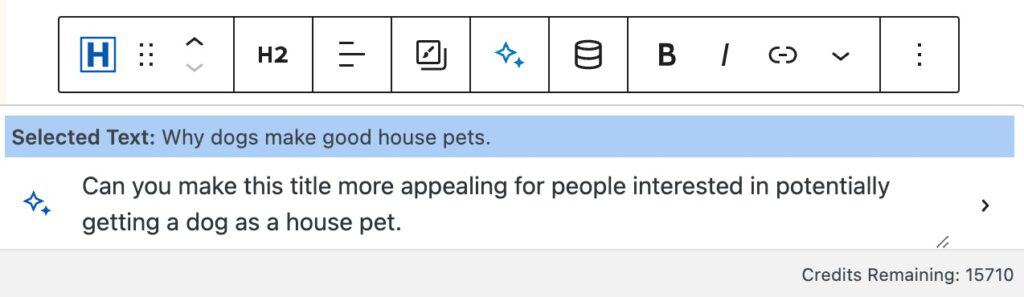
Preset prompts can be accessed without writing any prompt. You can just select any text, click on the AI star icon in the toolbar, and then click again on the AI star icon next to the input field (see photo below).


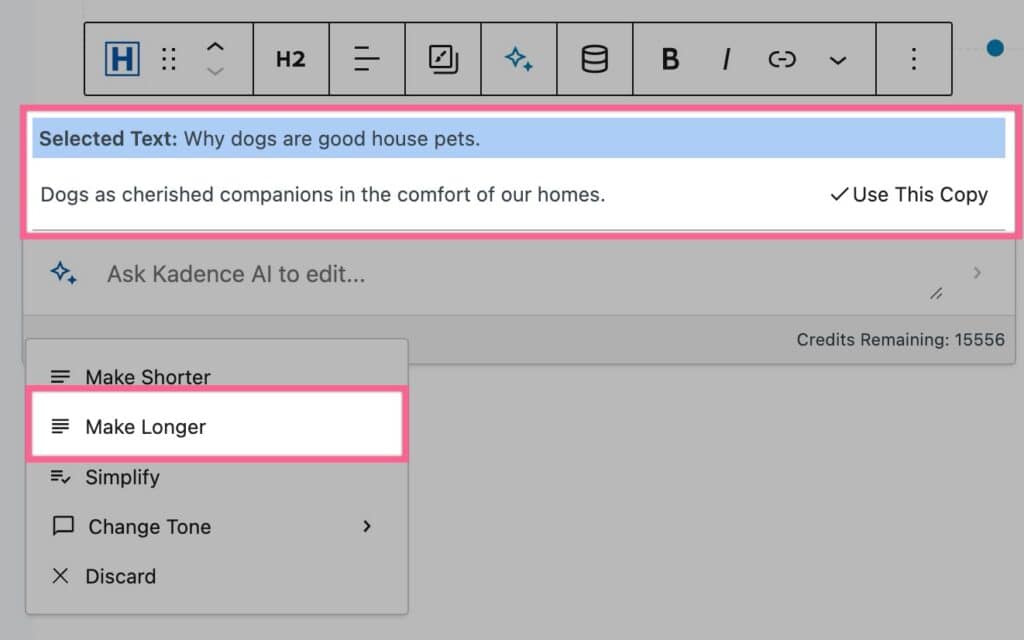
You will have options, such as Improve Writing, Fix Spelling & Grammar, Make Shorter, Make Longer, Simplify, and Change Tone. Each preset will prompt the AI to apply that prompt to your selected text. For example, in the Image Below, we used the Make Longer Preset Prompt to make the “Why dogs are good house pets” text longer.


You can also manually enter a prompt to tell the AI what you would like to change about the current text. You can input your custom prompt in the input field.
When finished describing how you’d like to change your text, you can press the Enter key on your keyboard.
AI will then alter your text to fit the description you provided. You will then be left with a revised version of your Text that you can use or continue to revise.