The tabs block gives you an extremely versatile option for adding tabs to your Gutenberg layouts. The block allows you to customize the layout and appearance of your tabs to give you limitless possibilities.
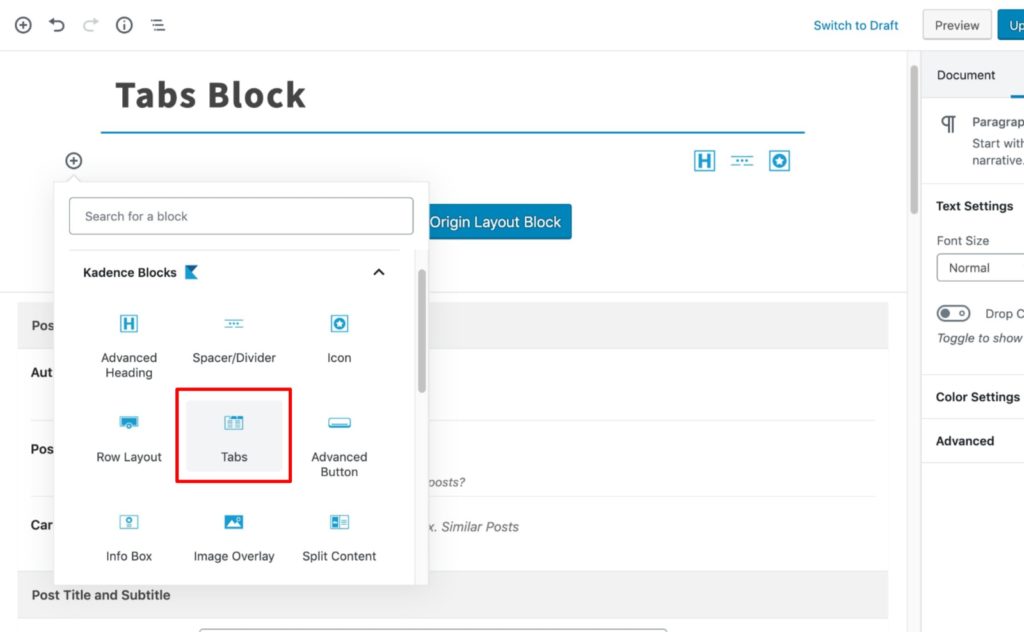
To use the tabs block, first select it from your block list:

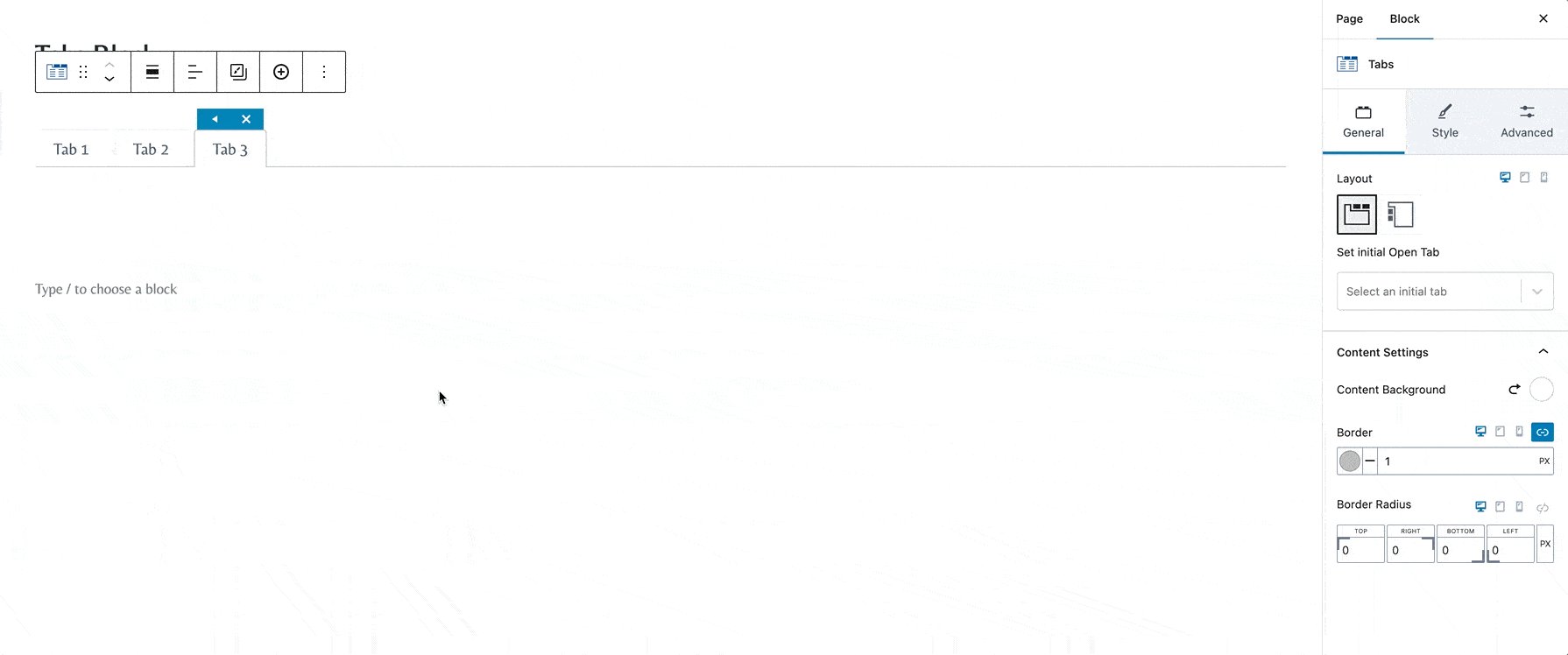
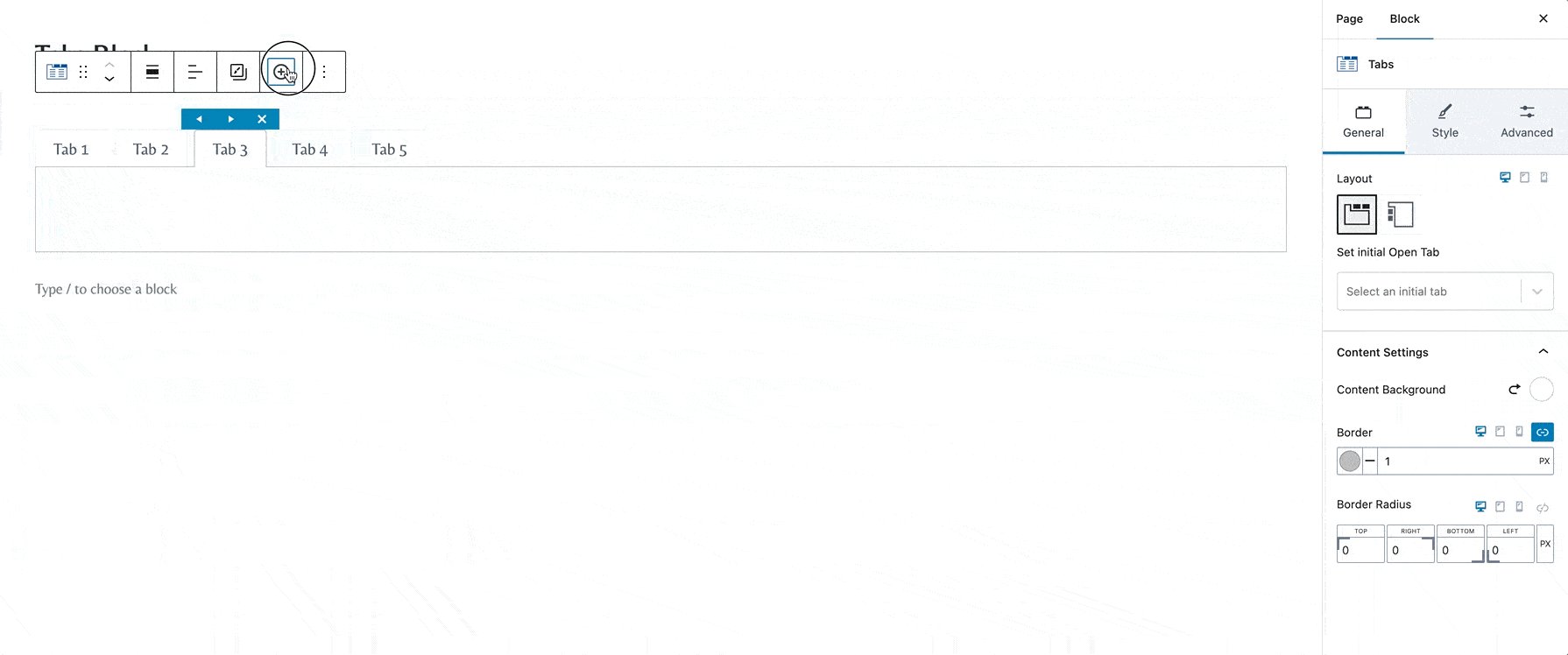
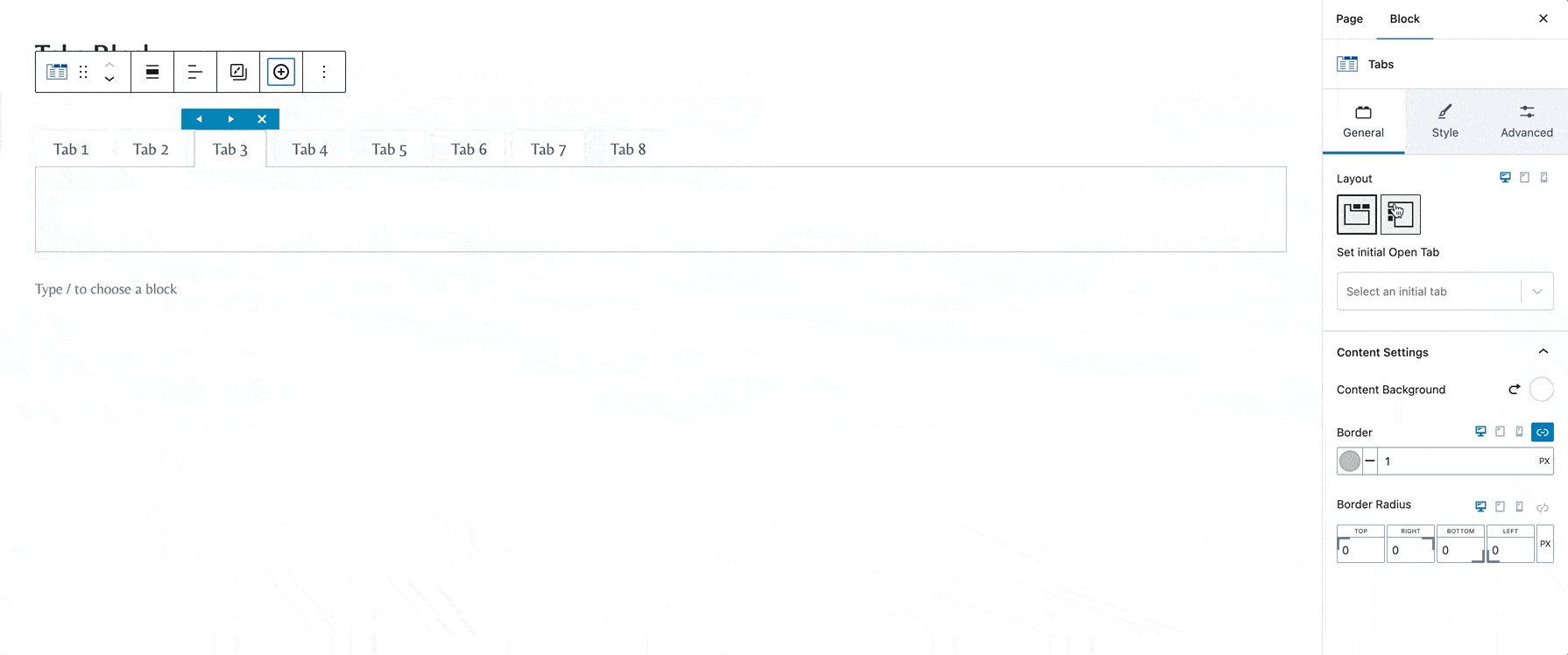
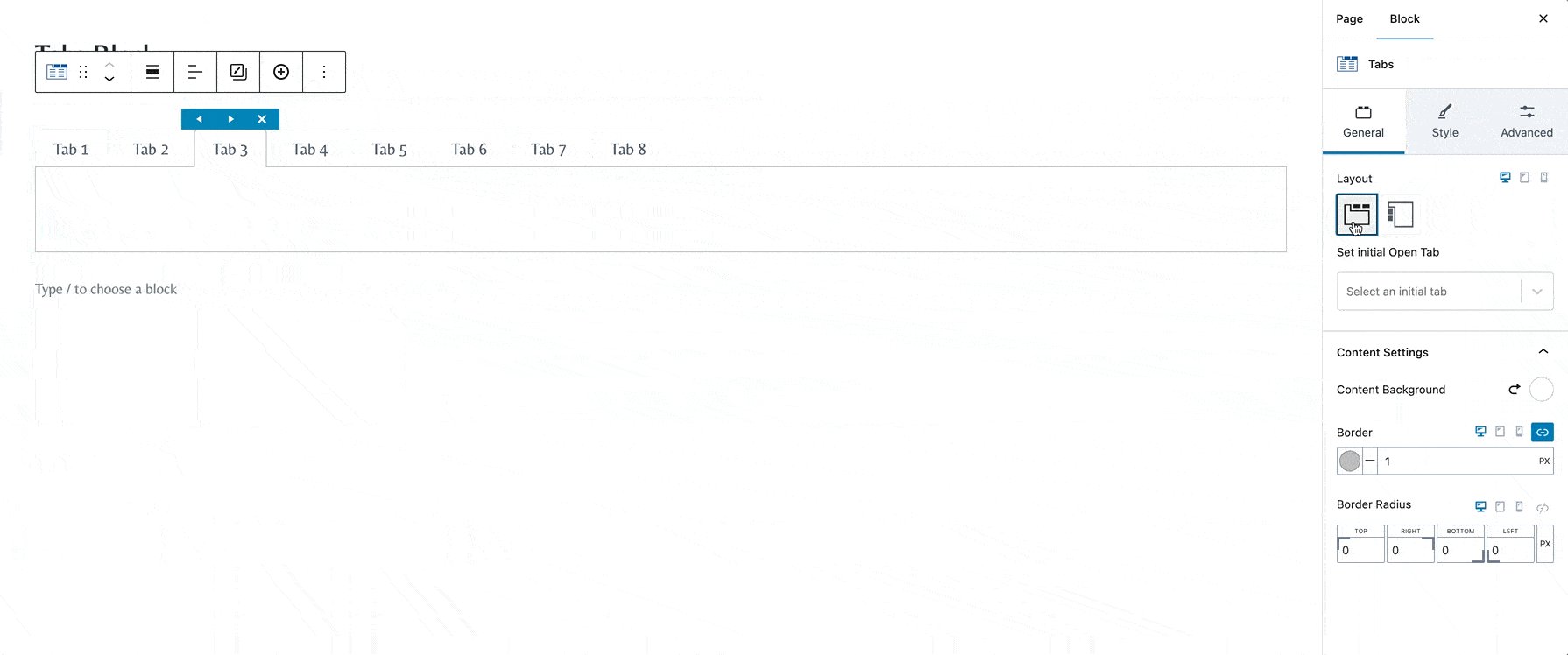
Set the amount of tabs you’d like to show and choose to display your tabs horizontally or vertically:
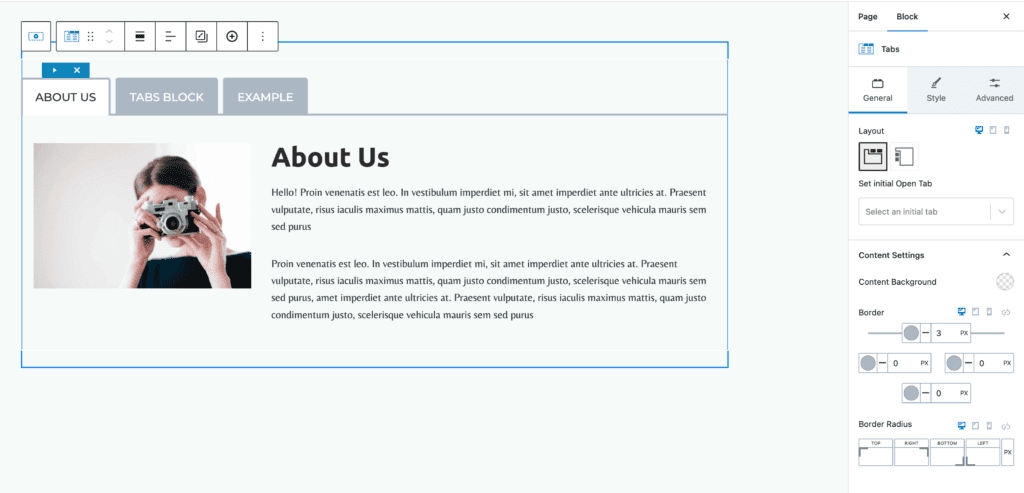
Content Settings define the background, border, and padding for your tab content. Adjust the colors and spacing to meet your needs:

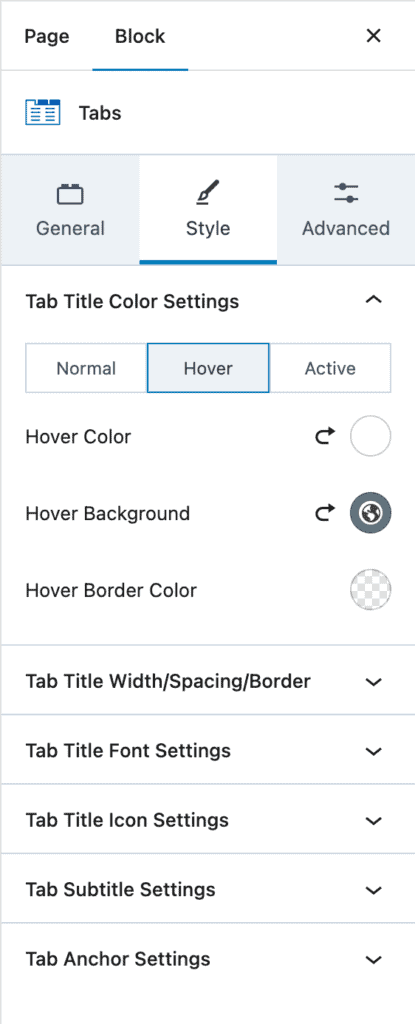
The Tab Title Color Settings allow you to set the background and border for your tab titles. Control the normal, hover, and active states separately :
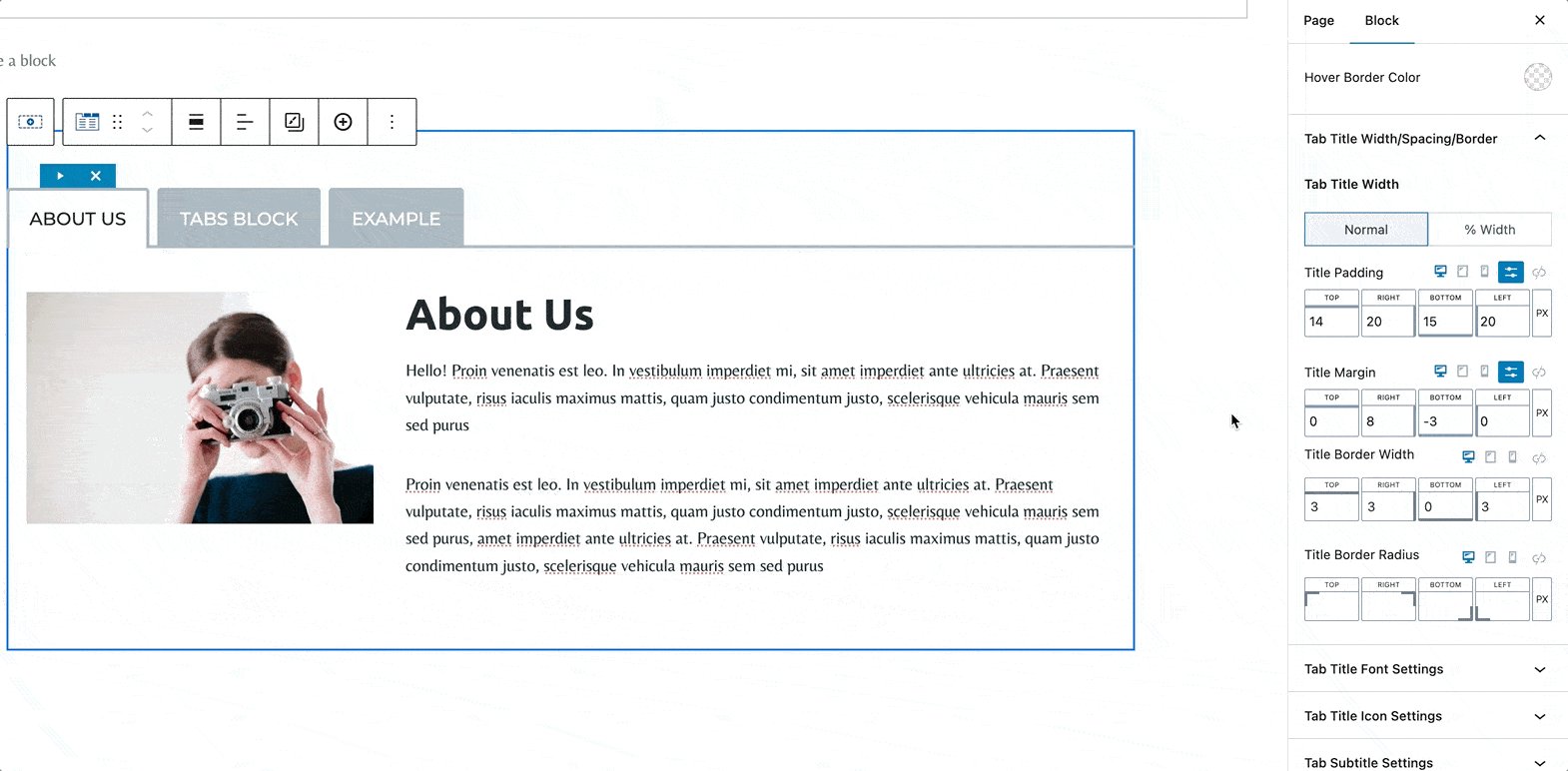
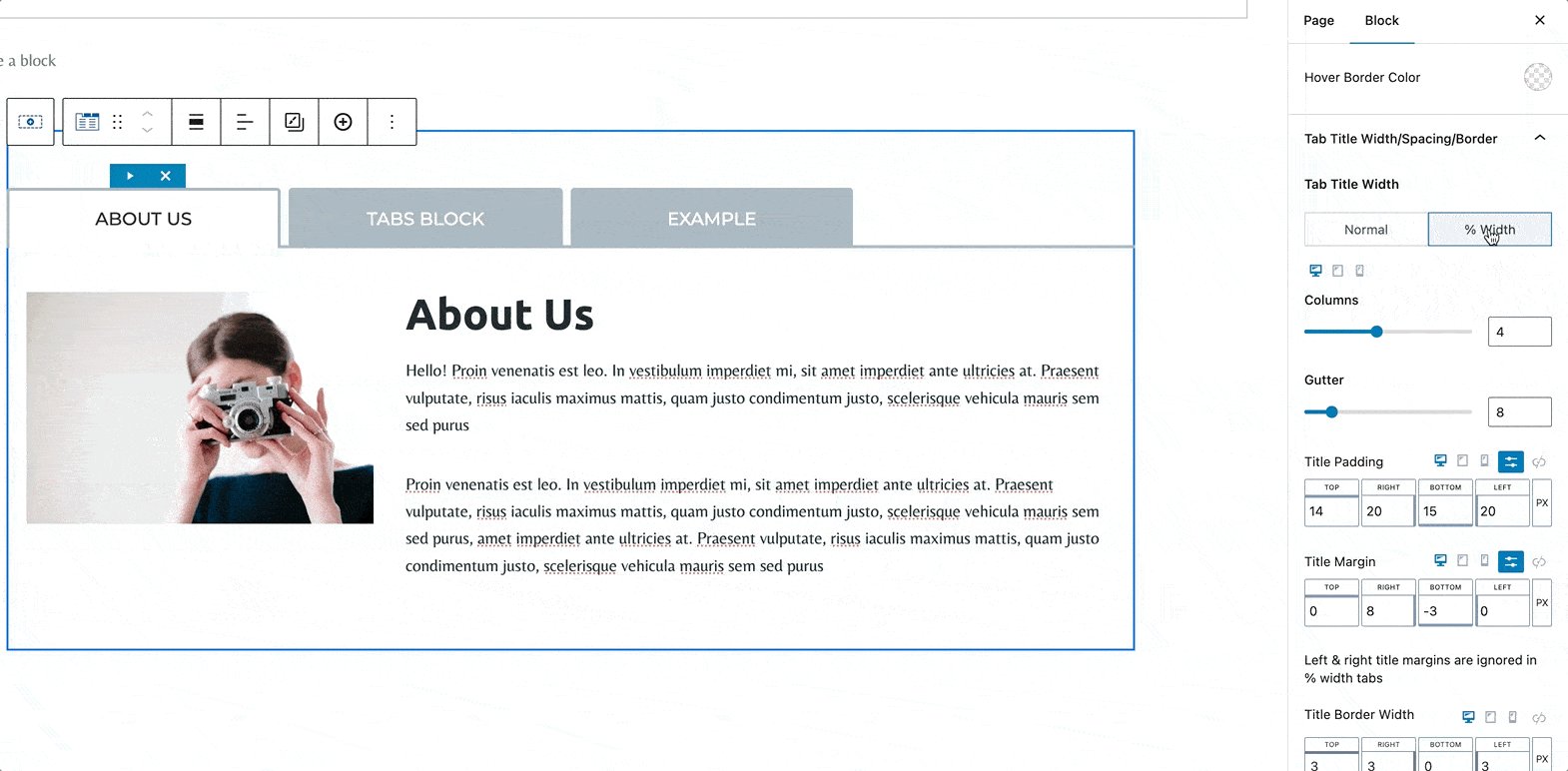
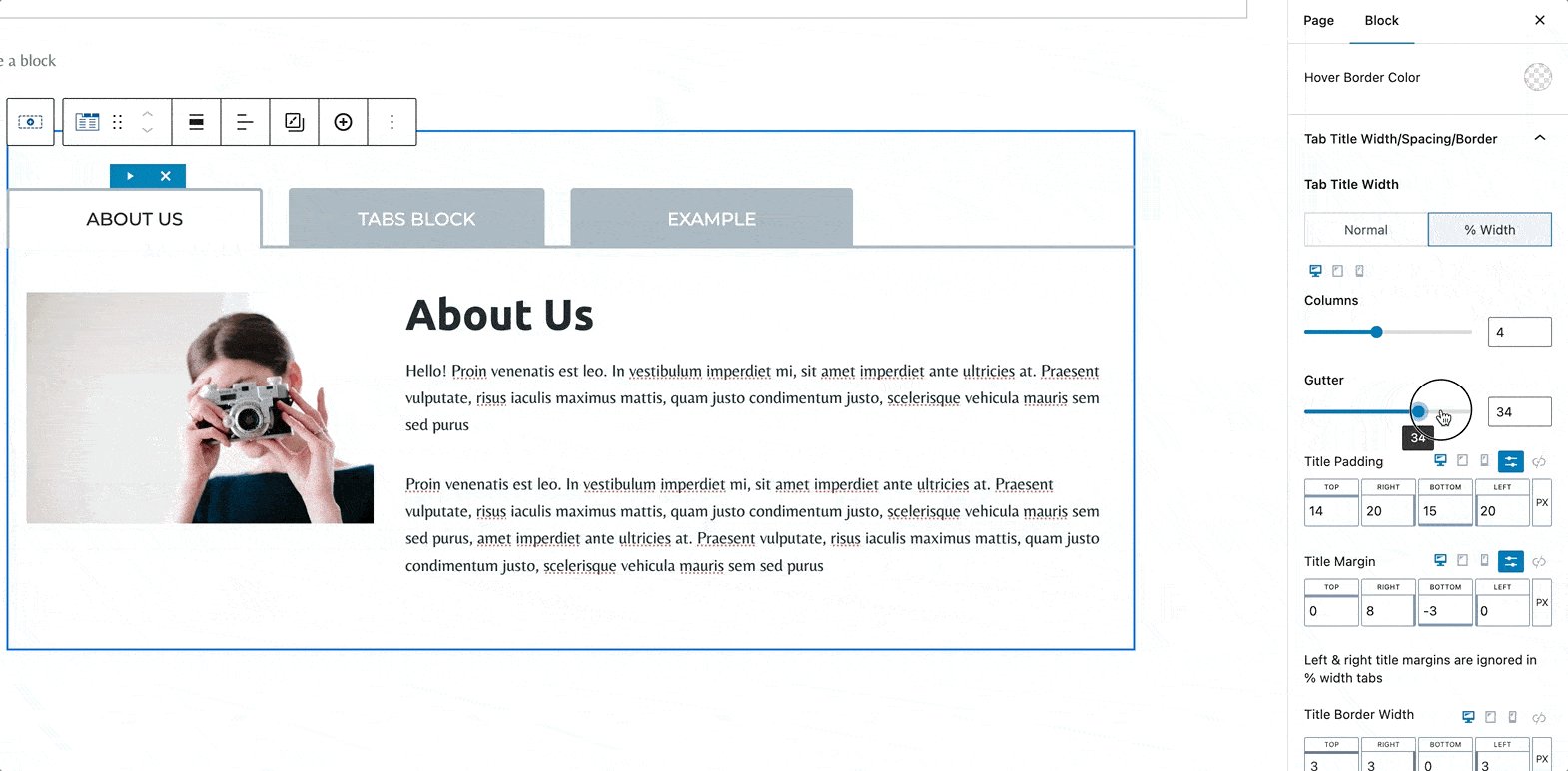
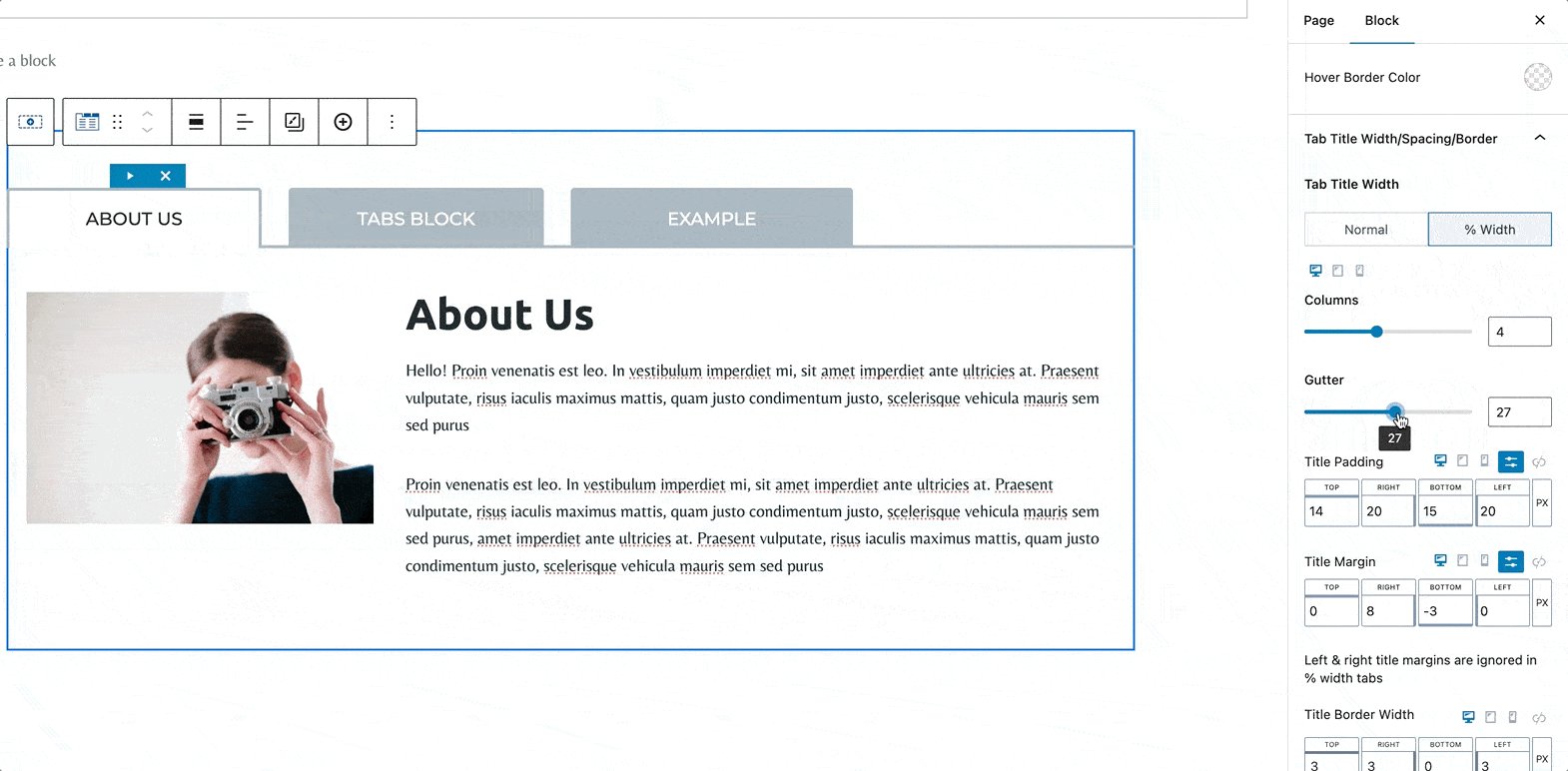
Tab Title Spacing and Border Settings allow you to set the spacing of your titles as well as the border style:

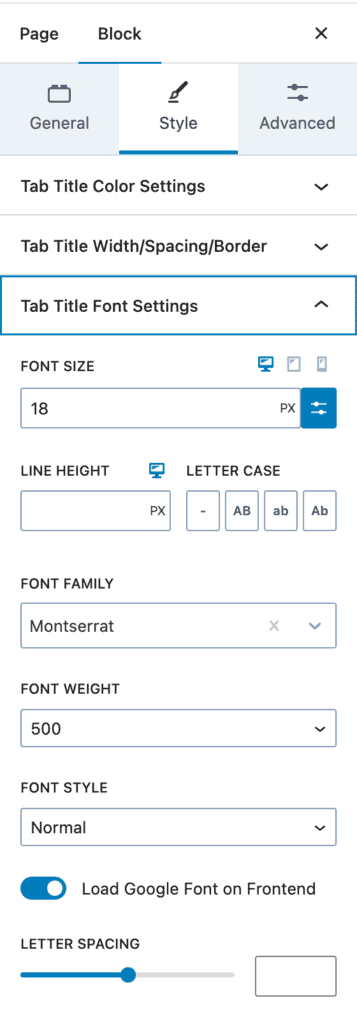
Tab Title Font Settings sets the fonts of your title. Set the family, size, line height, and spacing of your tab titles:
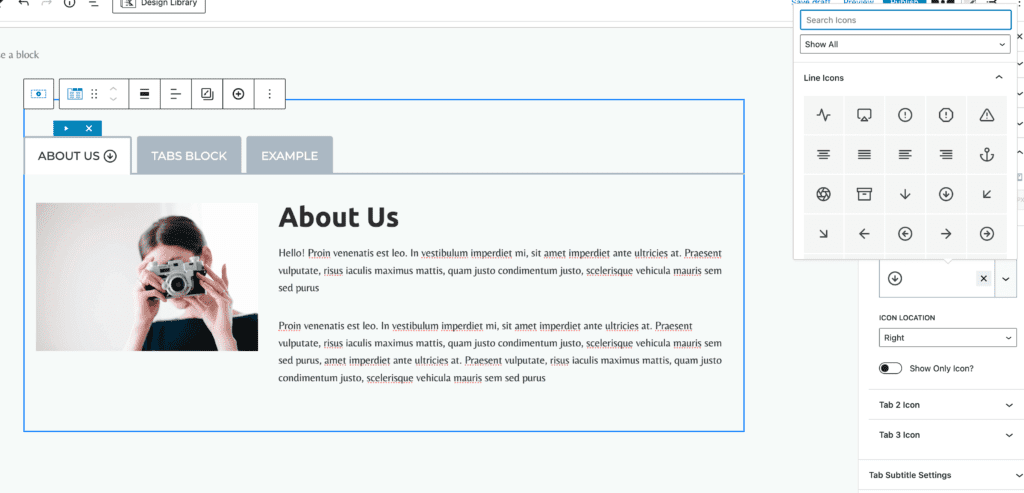
If you wish, you can add an icon to each individual tab:
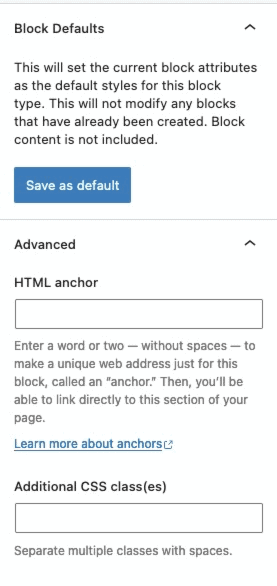
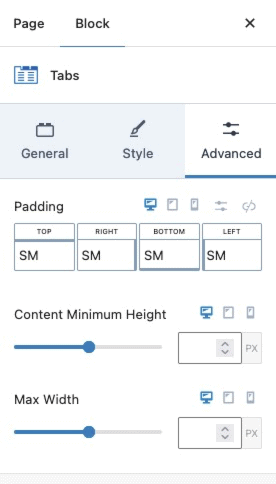
In the Advanced Tab, you can set the padding/margin, content minimum height, and max-width for your Tabs Block.
You can also save the block as the default, add an HTML anchor, or add additional CSS class(es) to the tabs block.