The Lottie Animation Block allows you to easily embed Lottie Files into your website. The JSON based Lottie files can be included directly from the Lottie website or uploaded to your WordPress site to be hosted locally. This document goes over the Lottie Block in general. To learn more about obtaining Lottie Files, click here.

Uploading an animation JSON file
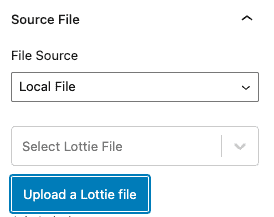
Lottie JSON files can be uploaded directly to wp-admin and be hosted from your website. Simply select “Local File” as the source location.


Playback Settings
Most of the Lottie supported playback settings are supported in the Lottie Animation Block.
Some of the settings include:
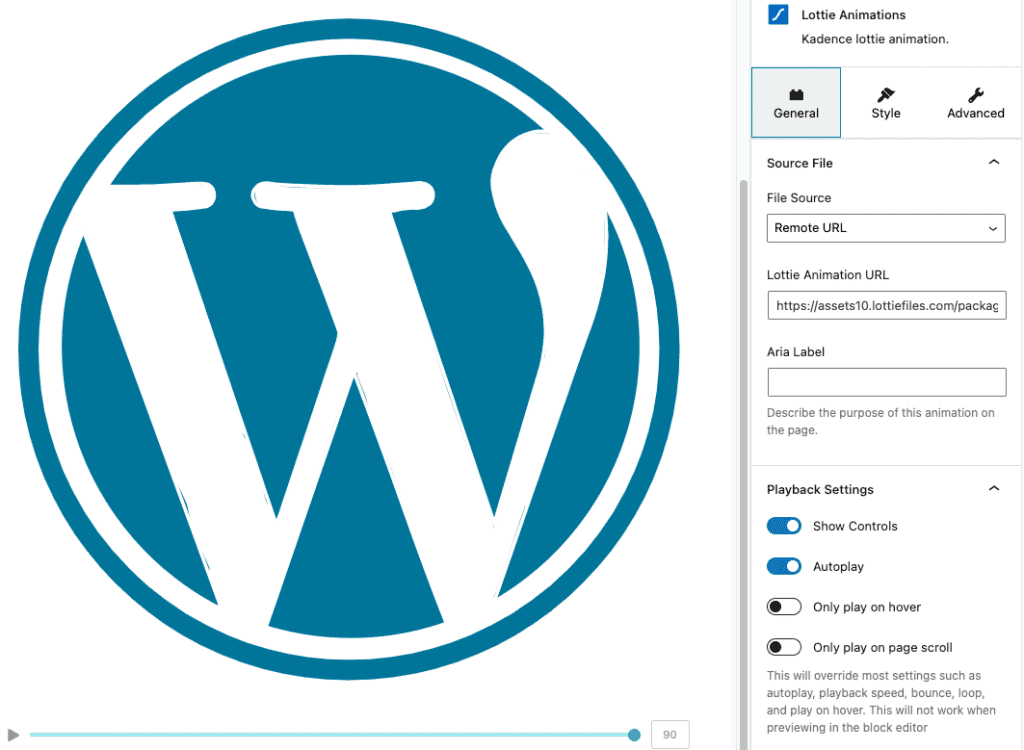
Autoplay
Automatically play the animation when the page loads.
Only Play On Page Scroll
The animation will only play when the user is scrolling. This creates a very cool effect with many animations.
Don’t Play Until In View
This is great when you only want to loop the animation a couple times, but don’t want those loops to happen when the animation is not in view.
Adjust Playback Speed
Want your animation to play slower or faster?
Loop Playback
Enable to disable the looping of playback
Bounce Playback
Once playback completes, the animation will play in reverse until reaching the beginning of the animation again
Delay between loops
How long (in seconds) to wait between loops
Limit Number Of Loops
Limit how many times the animation loops in loop and bounce mode
Managing self-hosted Lottie JSON files
You can manage your uploaded Lottie Animations file from the Kadence Blocks -> Settings page