The Count Up Block allows you to include an animated number counter to pages and posts. This has the potential to add interest to what would otherwise be boring numbers on a screen.
71
nothing exciting over here
Wah wah.
Just numbers.
Check me out!
Whoohoo!
Cool, exciting numbers with a real zest for life!
Have some statistics that need some oomph? Or maybe these so-called statistics are a load of hogwash and you need a fun animation to act as the smokescreen for your complete lack of legitimate research. No judgement here, all I’m saying is, the Count Up Block has your back.
Hogwash aside, let’s get into this and make numbers great again.
First things first you’ll want to select the Count Up block from the add block menu.


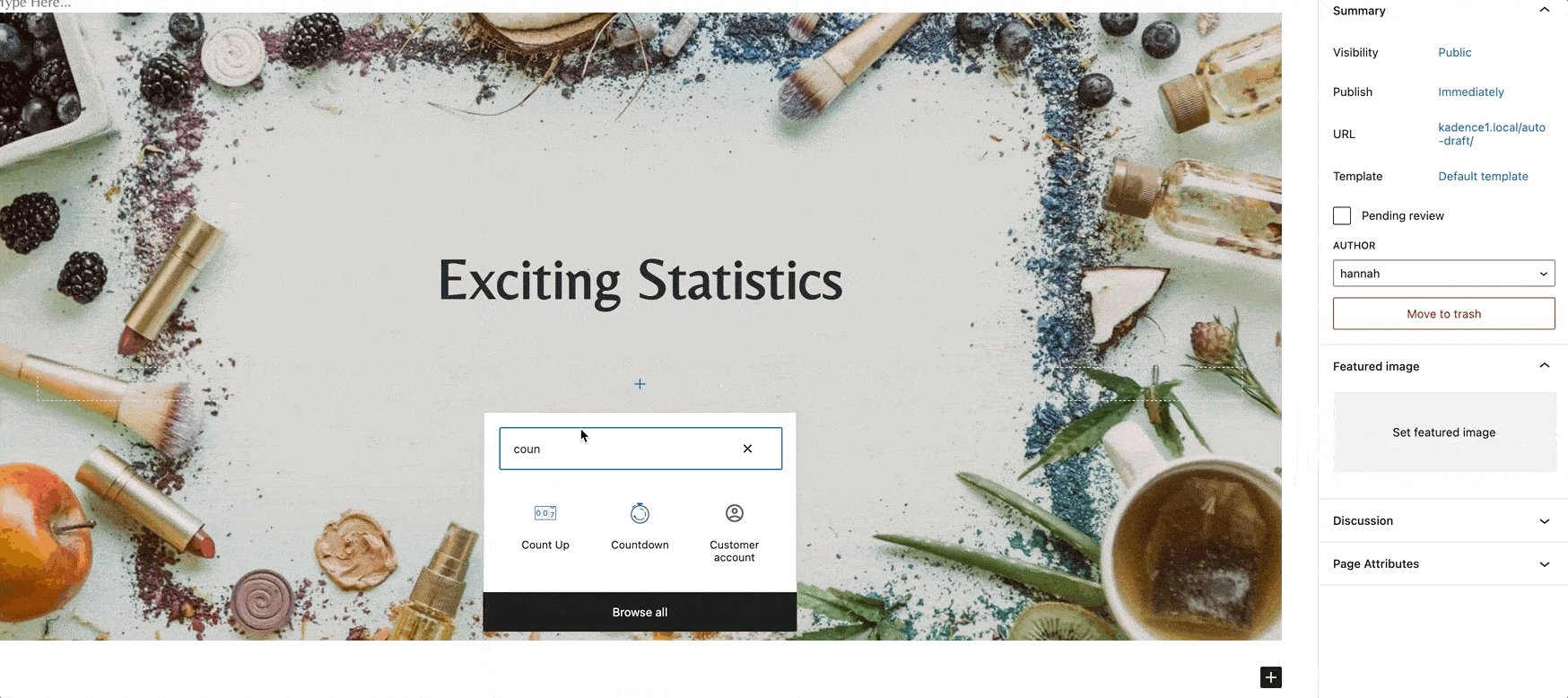
You also have the option to manually search for the block if you know the name.
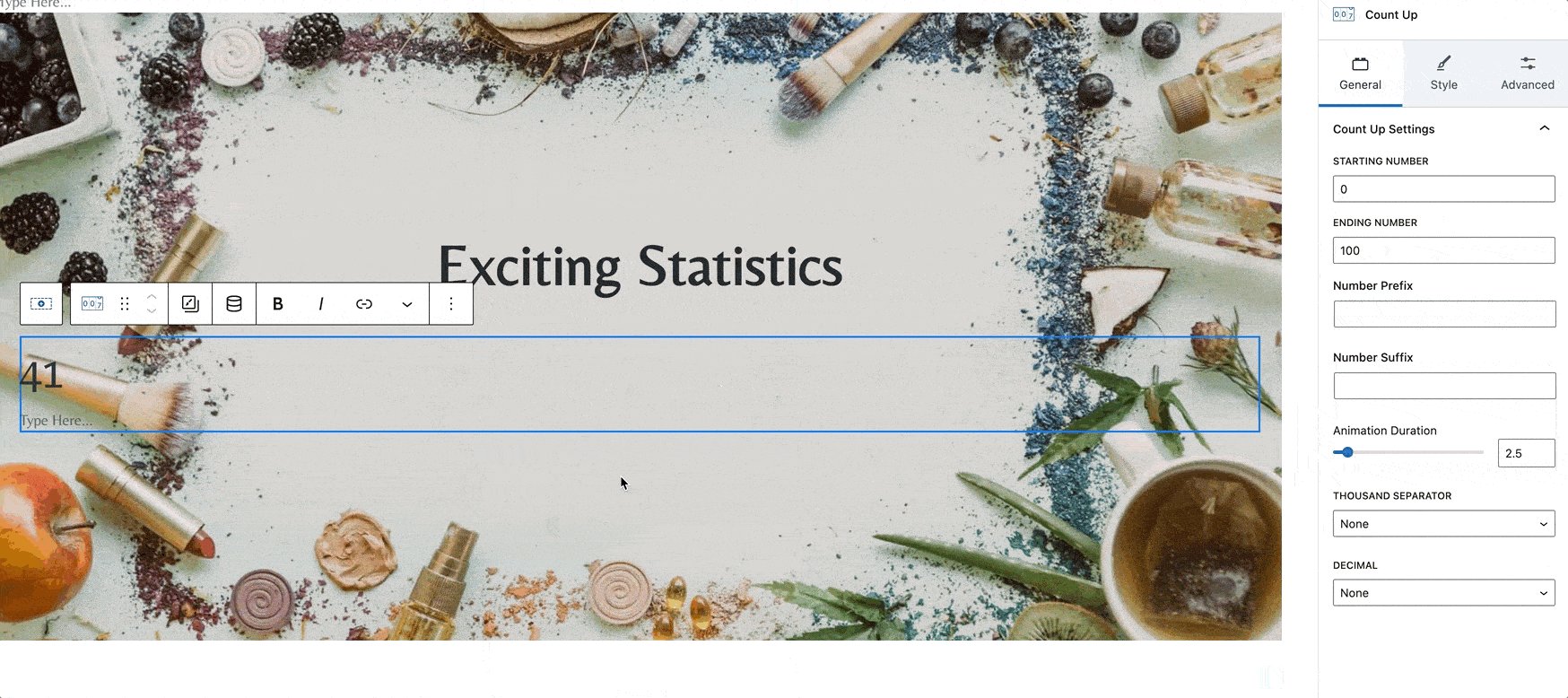
Once you have selected the Count Up block, you will find the controls and settings in the block settings panel to the right of the screen.

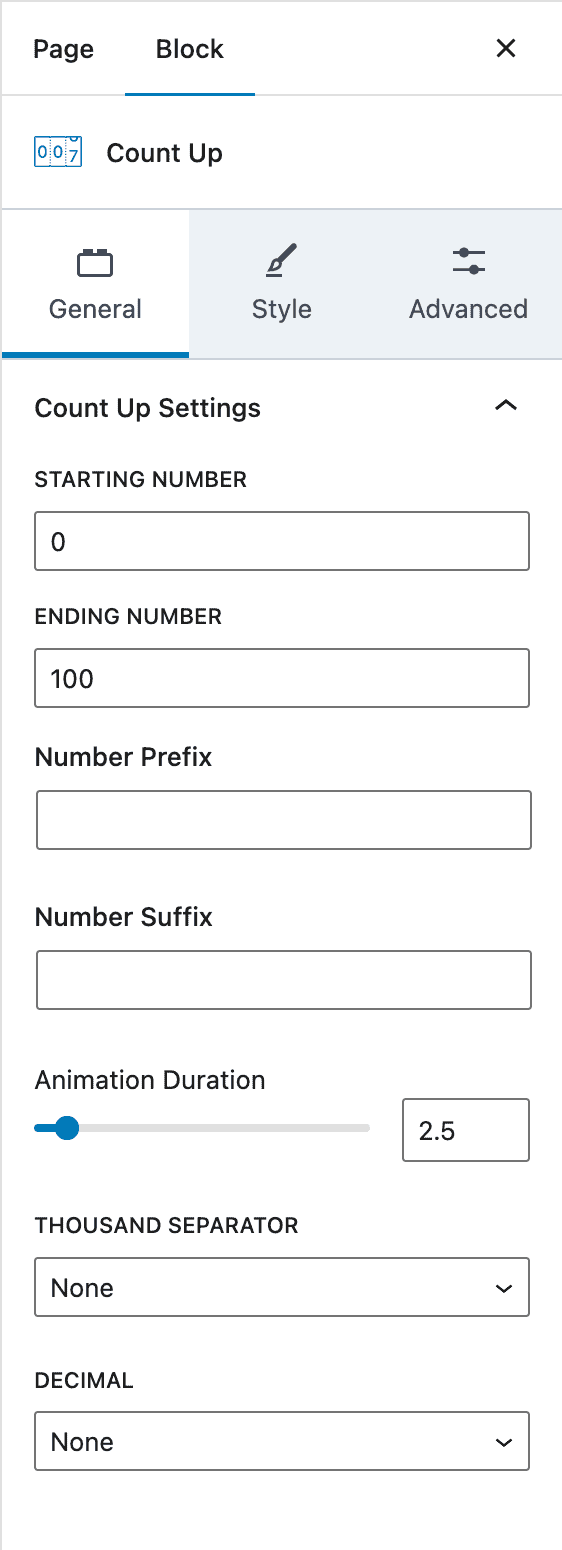
Count Up settings
Here you will find the controls for what number you want highlight and how you would like it to display.
The starting number refers to what number you prefer the count to start from and the ending number is the number you want displayed at the end of the count up.
You may also want to add a number prefix, which will show immediately to the left of the number, or a suffix, which will appear immediately to the right.
Animation duration refers to the speed at which the count up will happen. The greater the number, the slower the animation. I tend to go with the default setting for the animation speed.
If you find yourself dealing with large numbers, say in the thousands, feel free to avoid confusion by using a thousand separator.
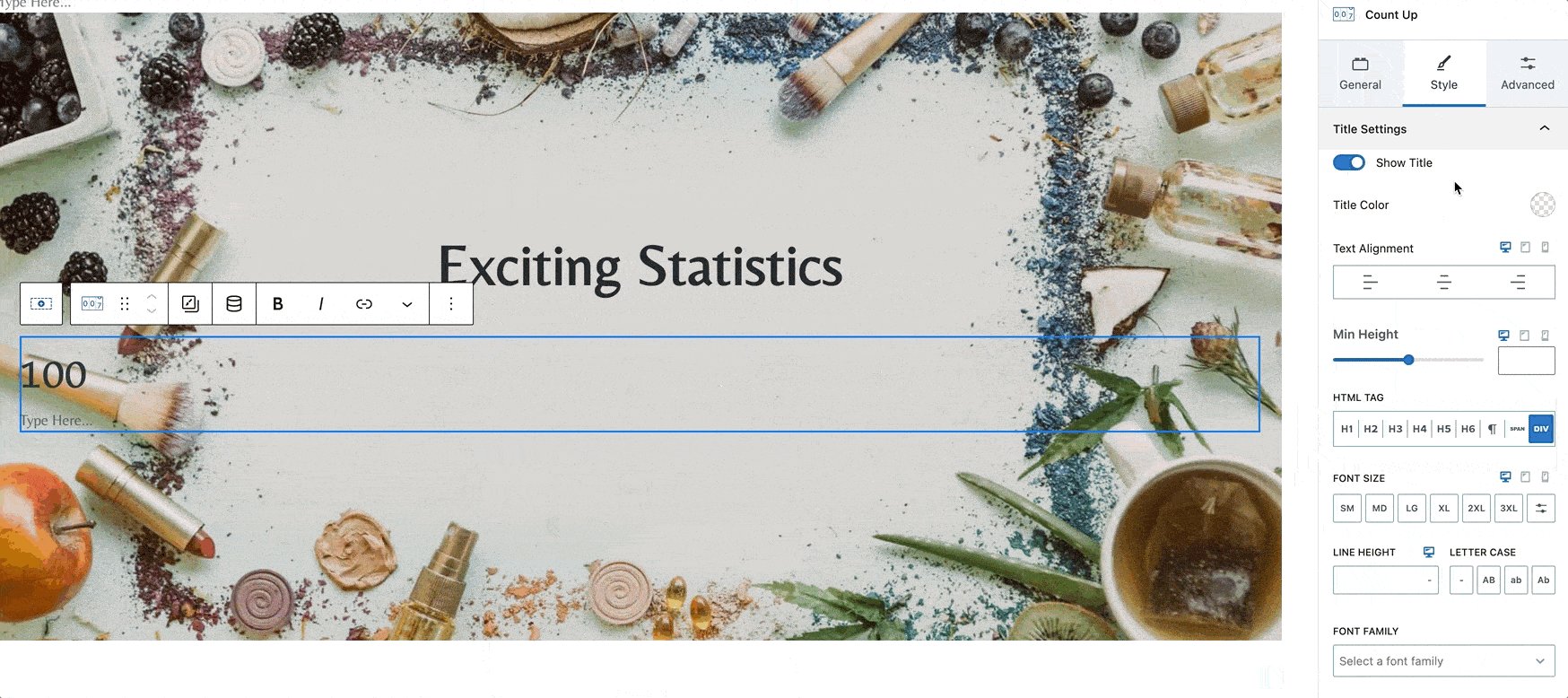
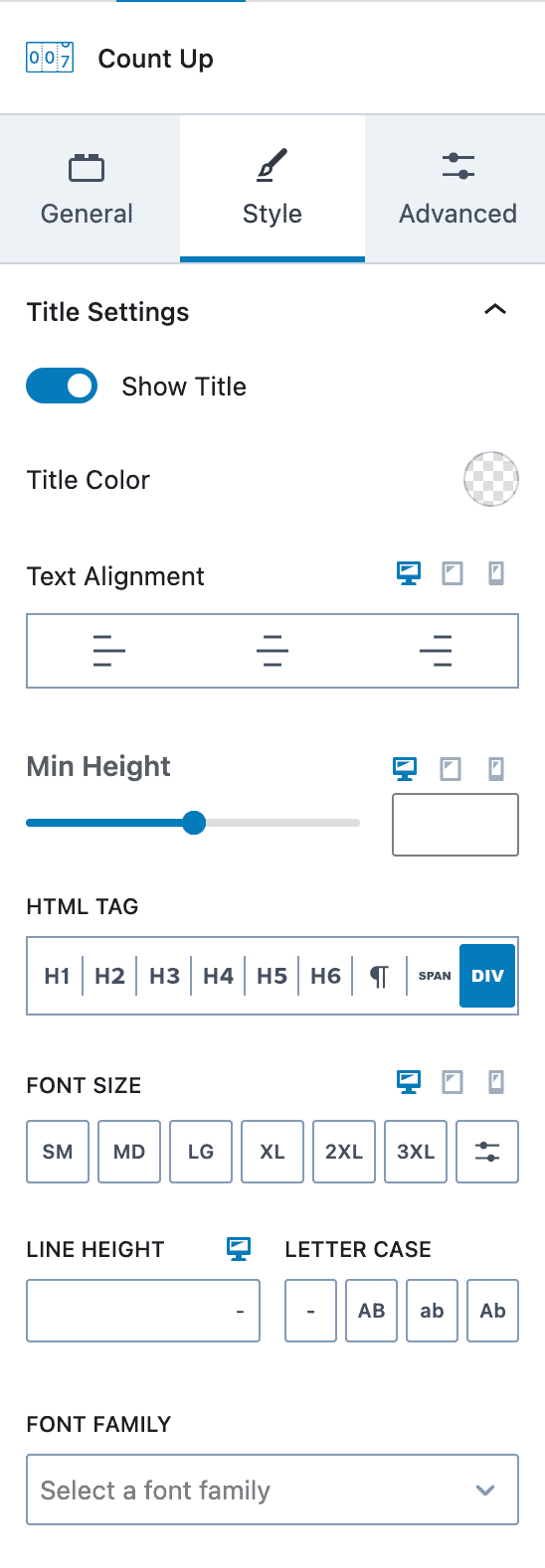
Title settings
Here you have the option to show or hide the title. I personally like a title. Without it, it’s just not as clear about what the numbers are boasting about.
Then we get into your basic text and font settings. You know the drill.
Pro Tip:
Save time by setting typography settings in the customizer. That way you don’t have to go through all this rig-a-ma-role every time you want to put a couple of words on a page.


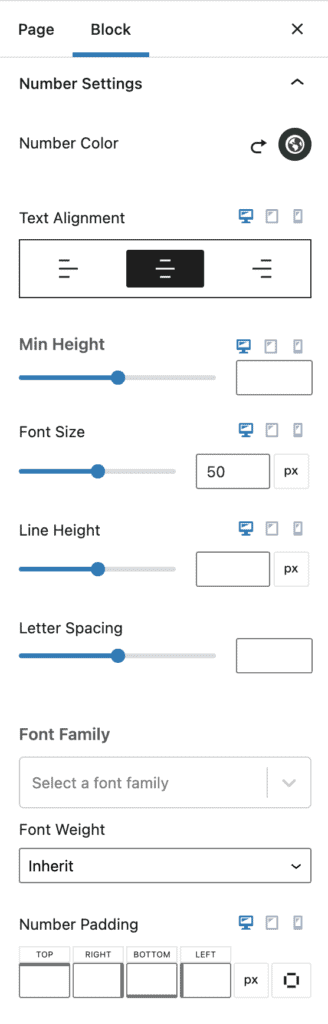
Number settings
This feels like déjà vu. More text and font settings. Listen, we just want to put control back in the people’s hands. And what strong , capable hands they are.
Too much? Yeah I thought so.
Pro Tip:
Remember the power of the customizer!
And just like that you have made numbers great again! I like my numbers how I like Newton’s first law – always in motion.