The Accordion Block allows you to add custom content to an accordion-style layout. Add whatever block content you like within the Accordion Block, and customize the appearance to meet your needs!
Sample Accordion
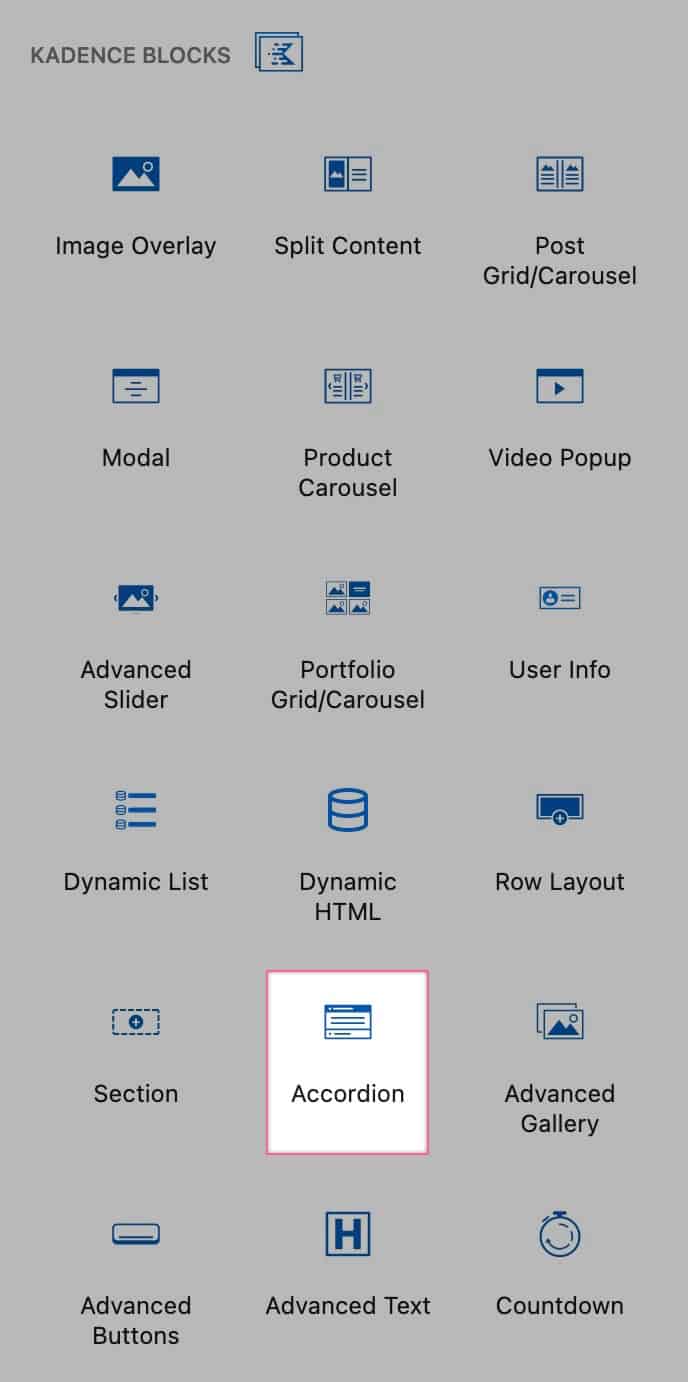
You can add an Accordion Block by adding a new block to the page and locating the Accordion Block under the Kadence Blocks category.

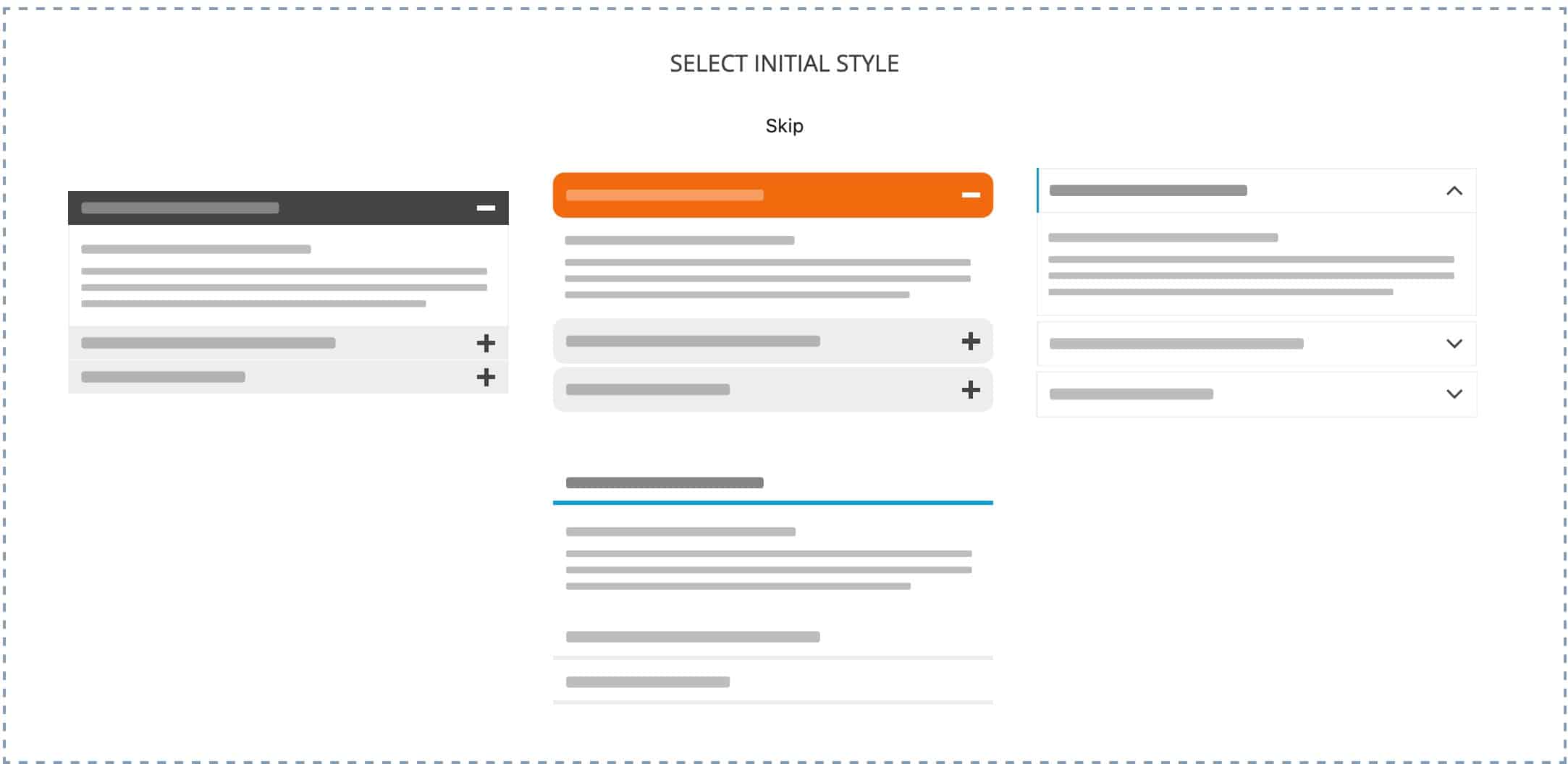
Whenever you add a new Accordion Block to a page, you will be prompted to select an initial style.

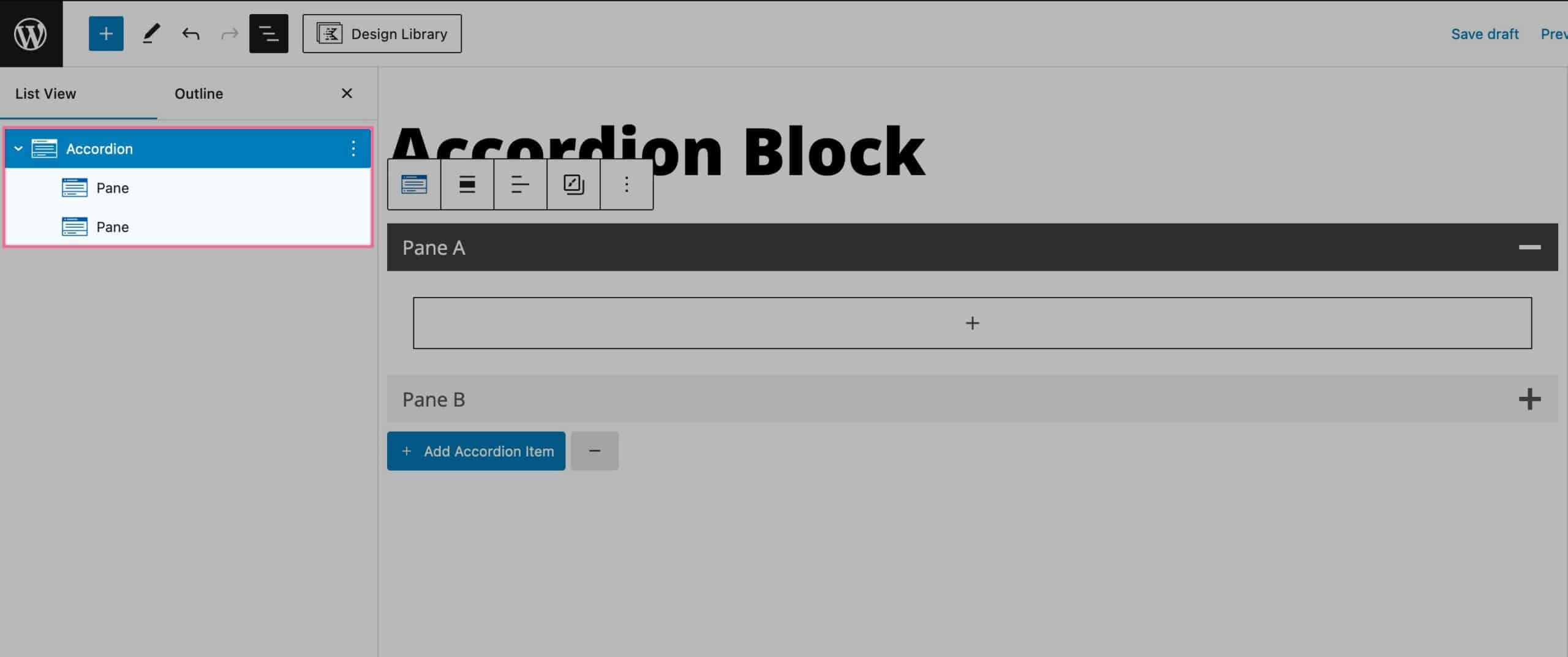
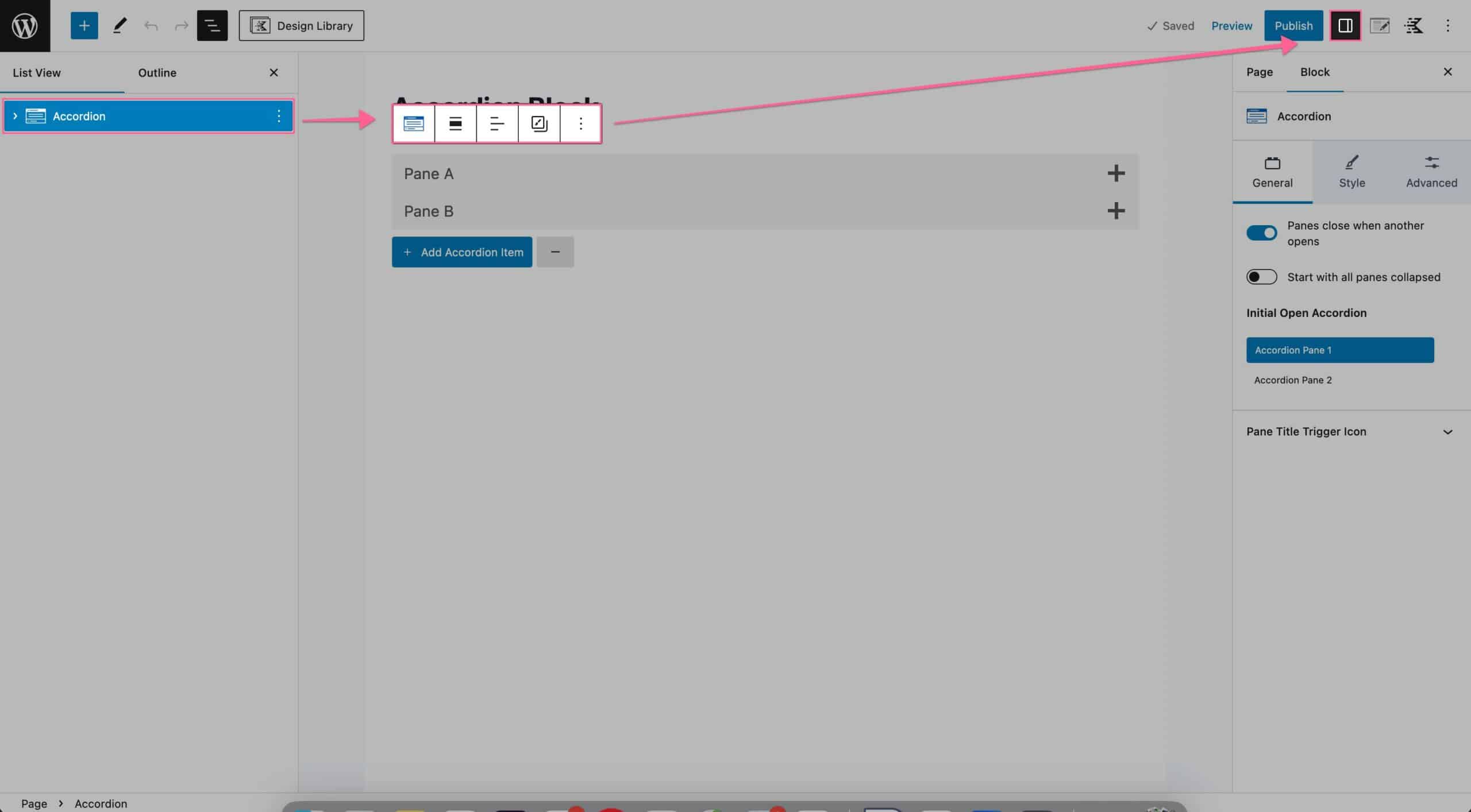
You will see a Parent Accordion Block along with Nested Pane Blocks. The Accordion Block controls the Accordion as a whole, while each Pane Block has its own individual Block Settings.

You can customize your Accordion Block and Panes using the Block Settings in your Editor.

General Settings
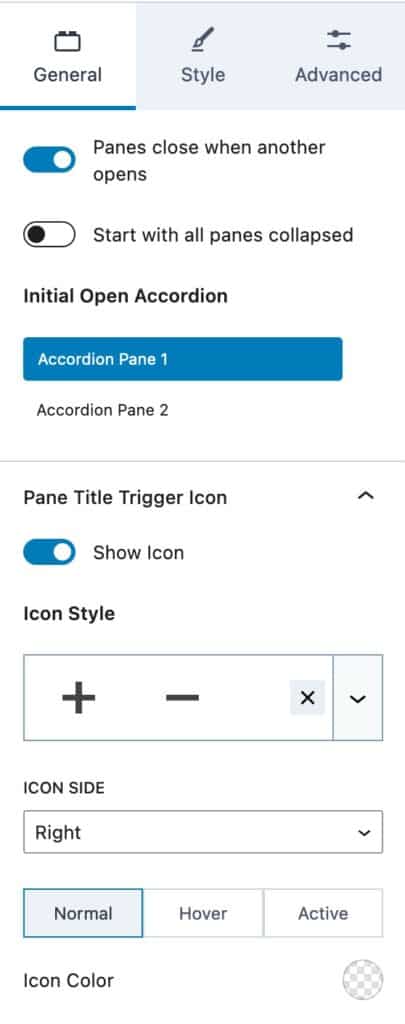
You can enable the option to close panes whenever other panes are opened.
You can also enable the option to start with all panes collapsed.
The Initial Open Accordion option allows you to select which Accordion Pane is open by default.
The Pane Trigger Icon settings allow you to enable and select Icons for opening and closing your Accordion Panes
You can select an Icon Side and set an Icon Color for the normal, hover, and active states.

Style Settings
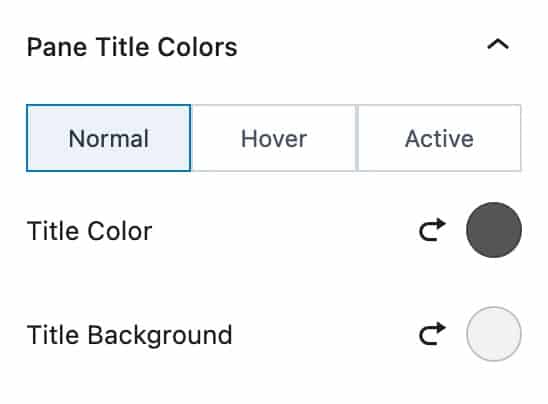
You can set the Pane Tile Color and Background for the normal, hover, and active states.

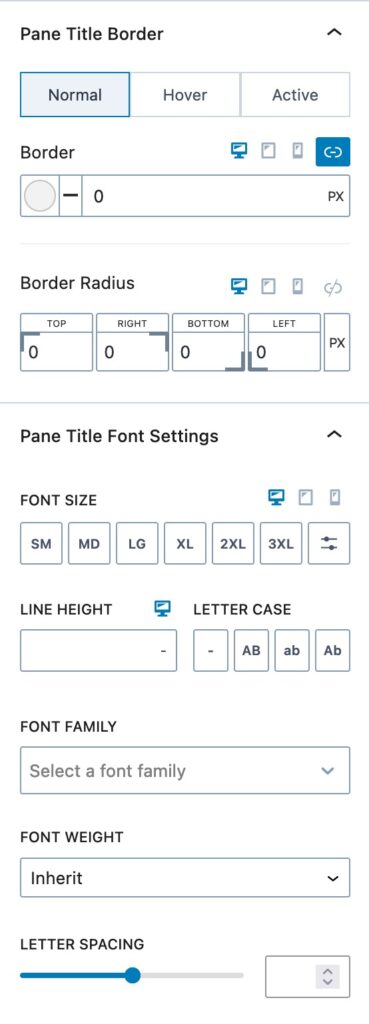
The Pane Title Border settings allow you to set a Border for desktop, tablet, and mobile devices. You can set the Border for the normal, hover, and active states.
You can also set the Border Radius for desktop, tablet, and mobile devices.
The Pane Title Font Settings allows you to set the Font Size for desktop, tablet, and mobile devices.
You can set the Font Family, Font Weight, and letter spacing for the Pane Title as well.

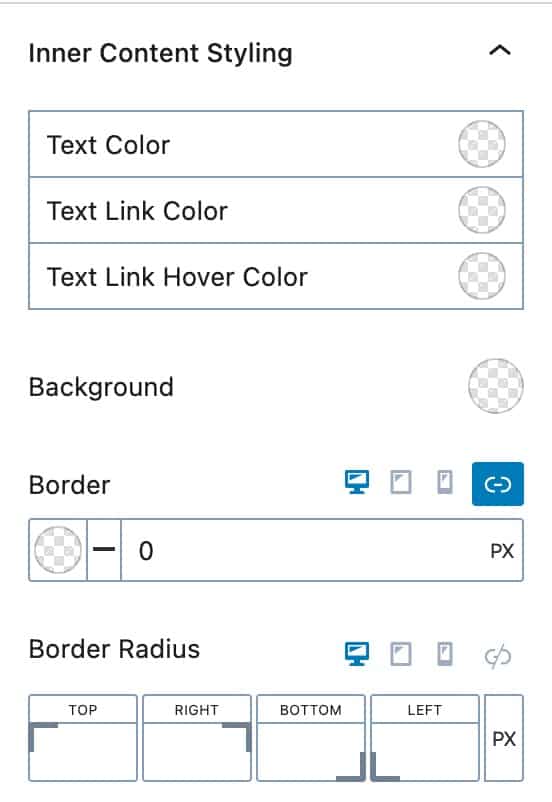
You can set the Inner Content Styling. You can set the Text, Text Link, and Text Link Hover colors.
You can set the background color. You can also apply a border and border radius for desktop, tablet, and mobile devices.

Advanced Settings
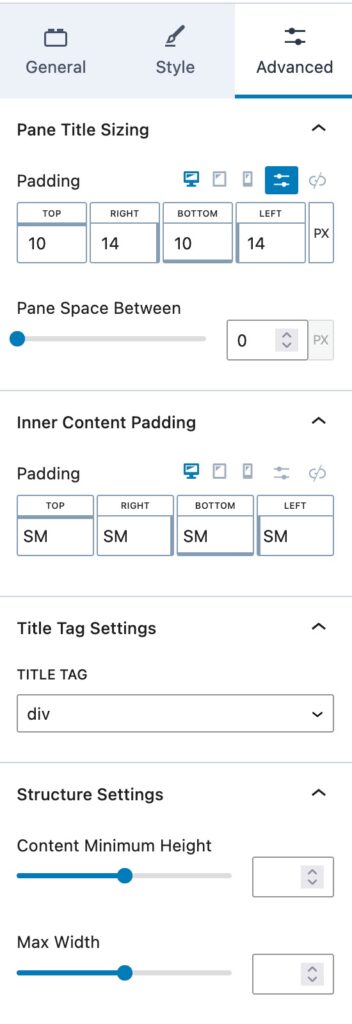
You can set the Pane Title Sizing options to adjust the Padding and Space Between your Panes.
You can set an Inner Content Padding.
You can also set the Title Tag. By default, this is a div, but you can use a heading tag instead.
The Structure Settings allow you to set a Content Minimum Height and a Max Width.

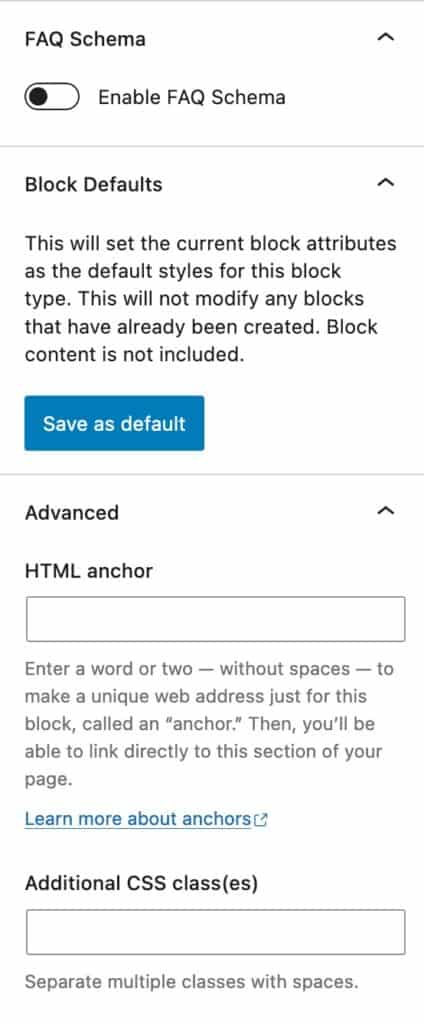
You can Enable FAQ Schema.
You can learn more about Block Defaults Here!
Under the Advanced Tab, you can add an HTML ID Anchor or an Additional CSS Class(es) to your block.

Pane Block Settings
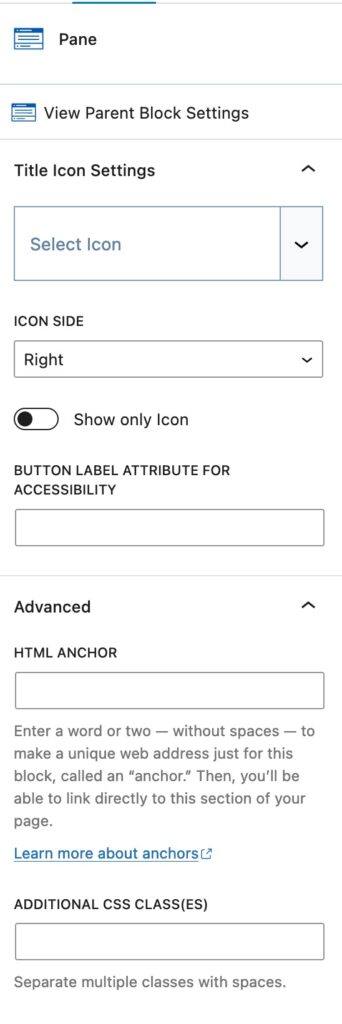
You can set a Pane Title Icon. You can also set an Icon Side and/or enable the option to Show Only the Icon.
You can set a button label attribute for accessibility.
You can also add an HTML Anchor and Additional CSS Class(es) to your Pane Block.