The Advanced Gallery Block is a powerful Block designed to help you create visually appealing image galleries in WordPress. This block offers a variety of display styles, including Grid, Masonry, Carousel, and more. Use the Block Settings to adjust the layout and style of your Gallery.



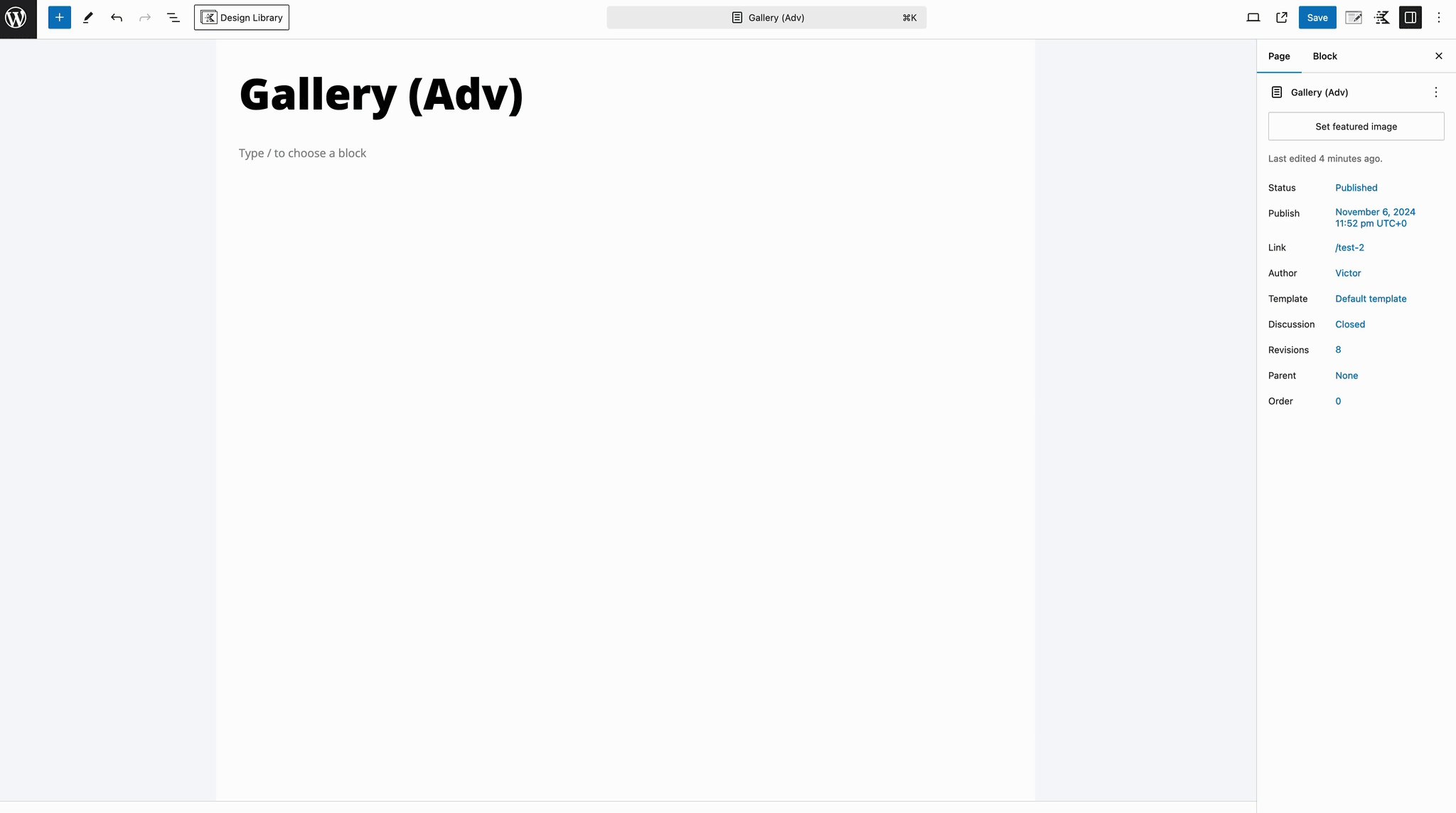
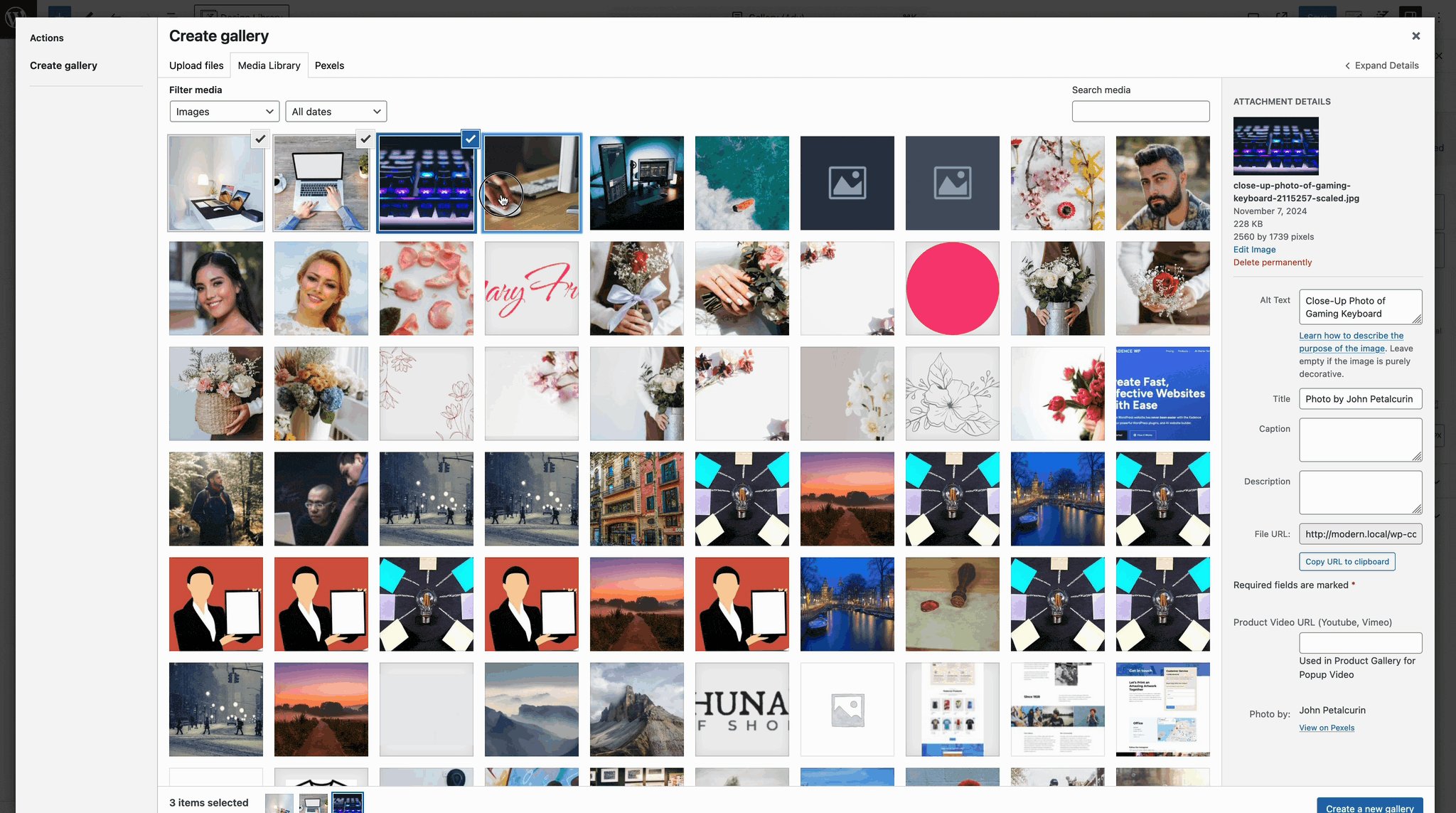
Get started by adding a Gallery (Adv) Block to the page. You can drag and upload images directly into an empty Gallery (Adv) Block or choose images directly from your current media library.

With Kadence Blocks Pro, you can unlock the power of Dynamic Content, enabling you to create Dynamic Galleries using Gallery Custom Field Types. When using Dynamic Content with the Advanced Gallery Block, it’s important to ensure that the gallery is empty and does not contain any pre-selected images, as the dynamic content will automatically populate the gallery based on the specified custom field data.

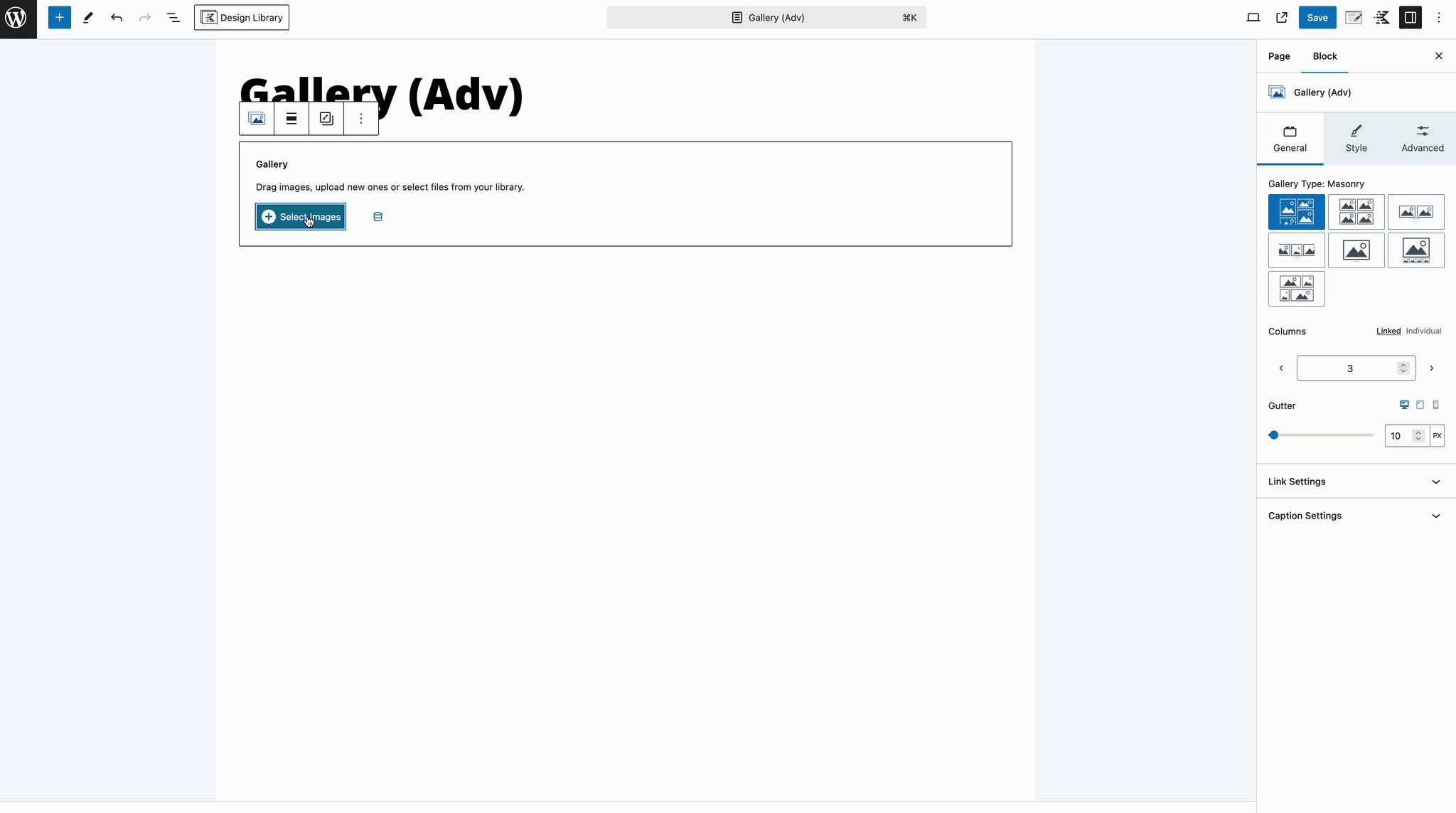
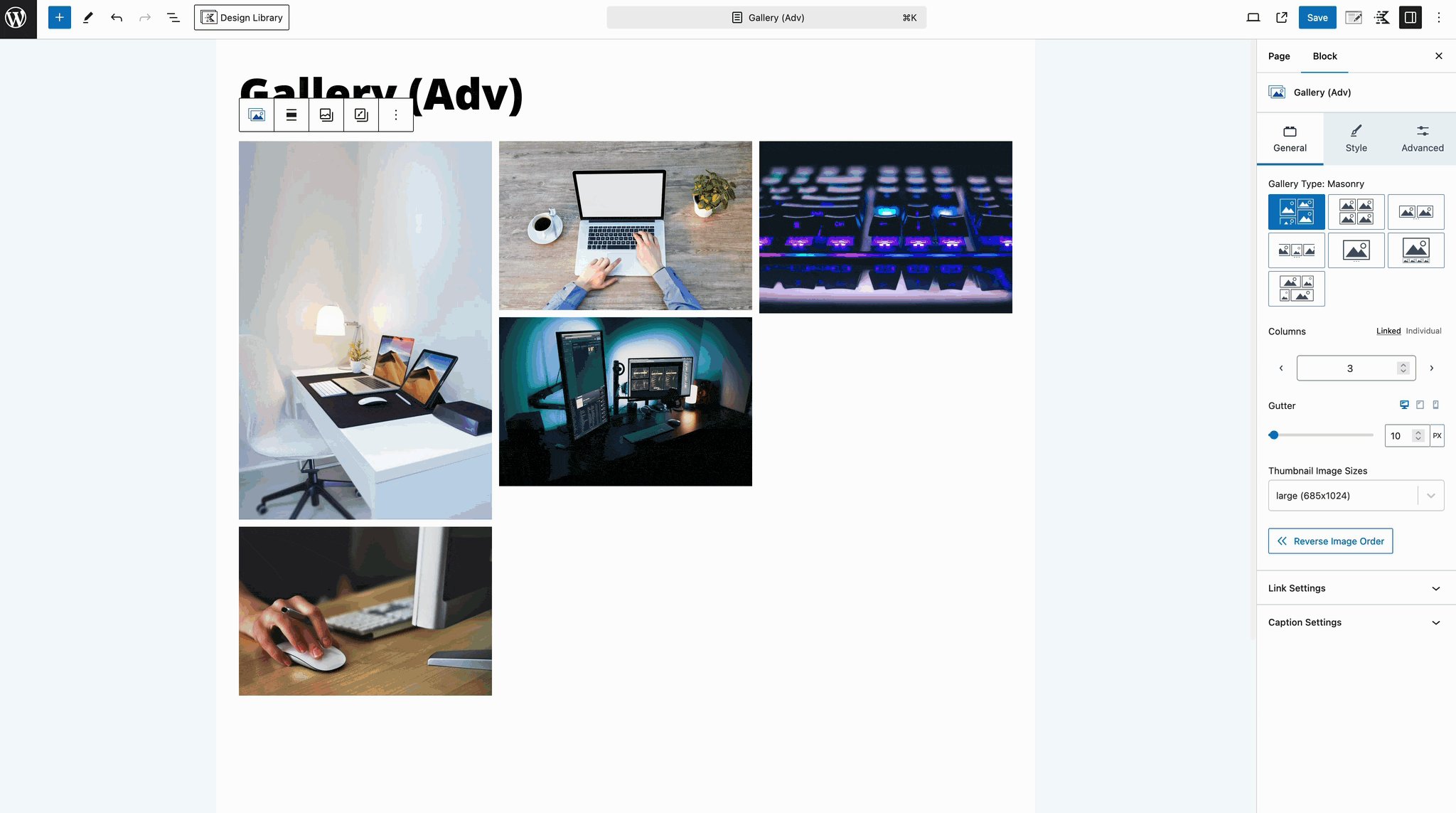
Use the various available Block Settings to control the style of the Advanced Gallery Block.
Gallery Settings
The Gallery Settings of the Advanced Gallery block allow you to set the Gallery Type of your photo gallery. A few gallery types are available, and additional settings will be available as you change the type.
Gallery Types
- Masonry – A Masonry gallery has columns that do not have equal row heights. Columns will remove gaps from the row height of the photos.
- Grid – A Grid gallery also has columns. However, a Grid gallery type sizes the images to a uniform height.
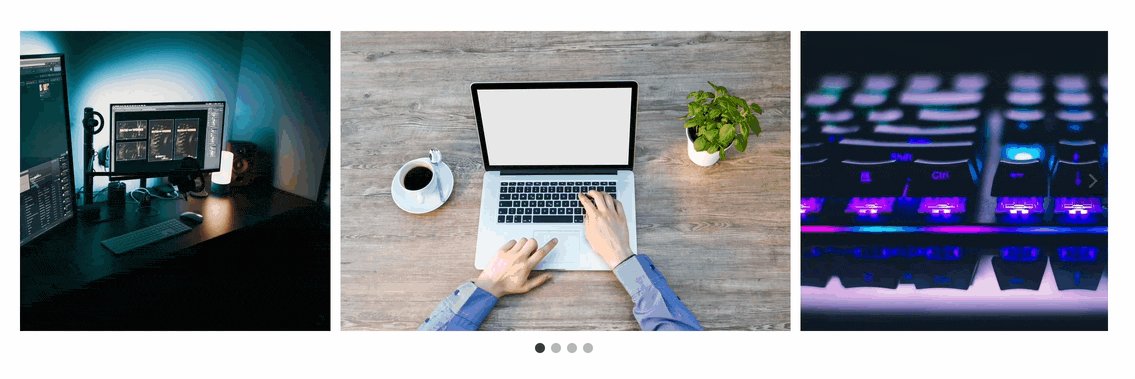
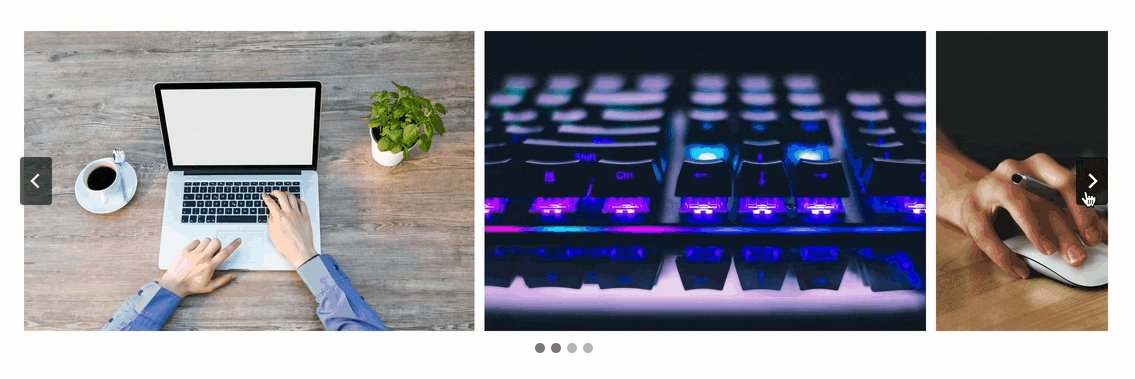
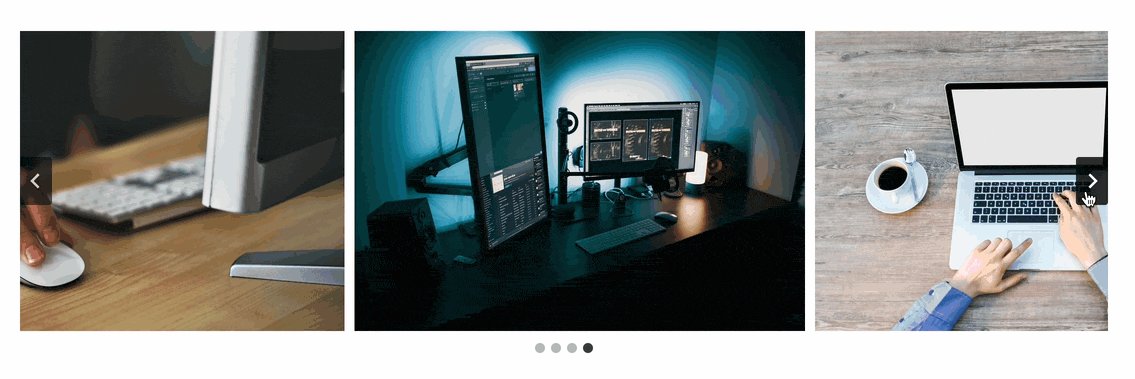
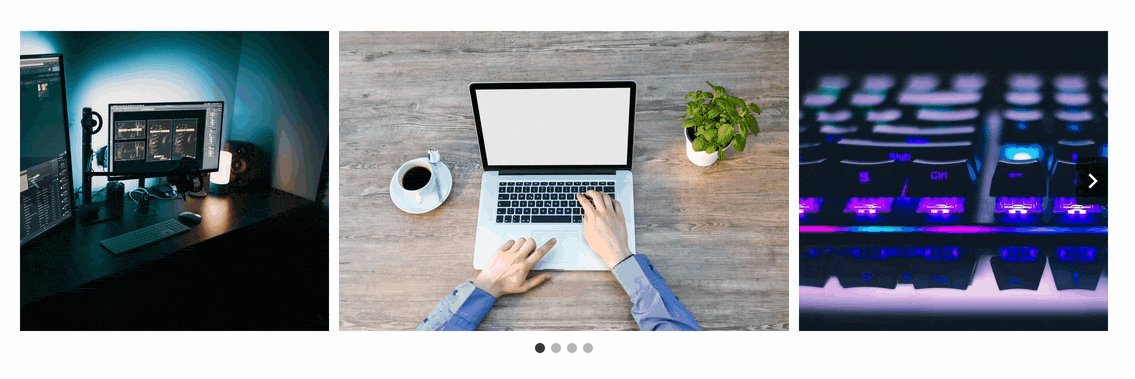
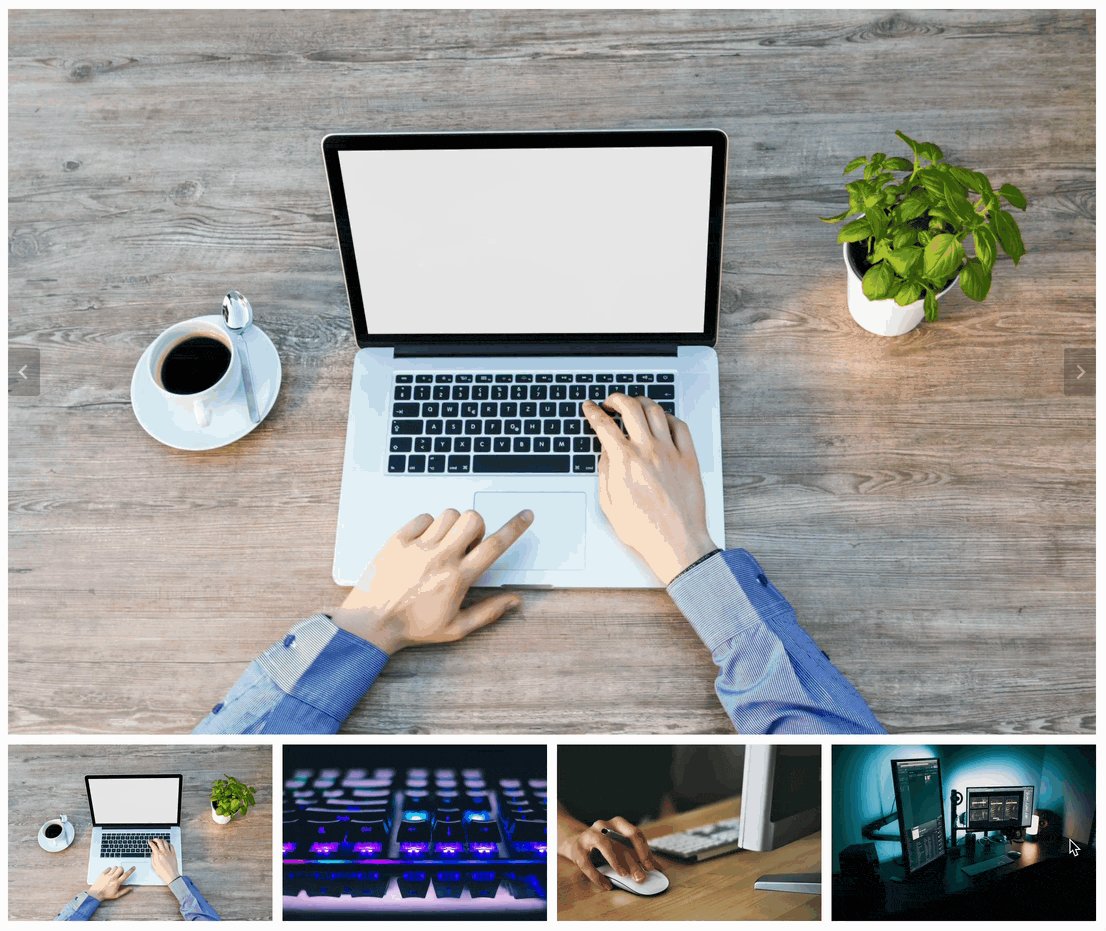
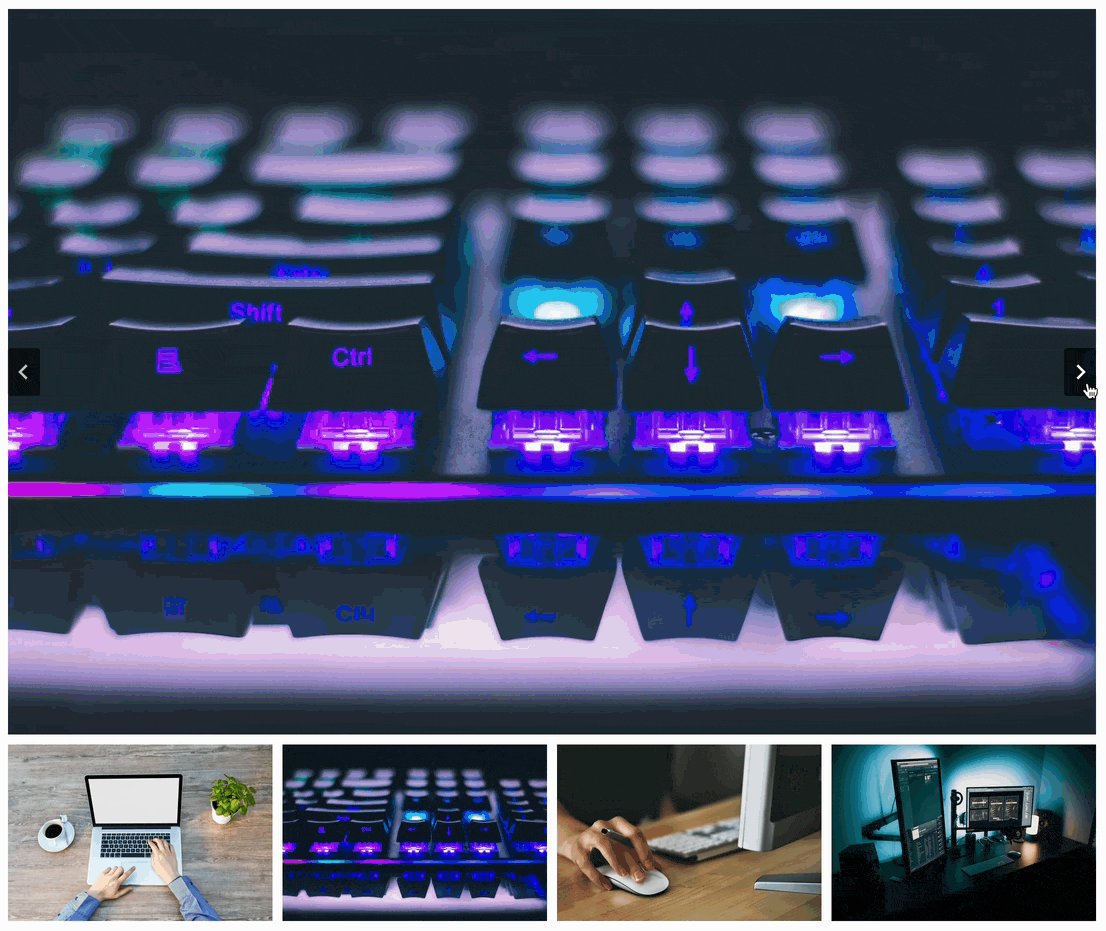
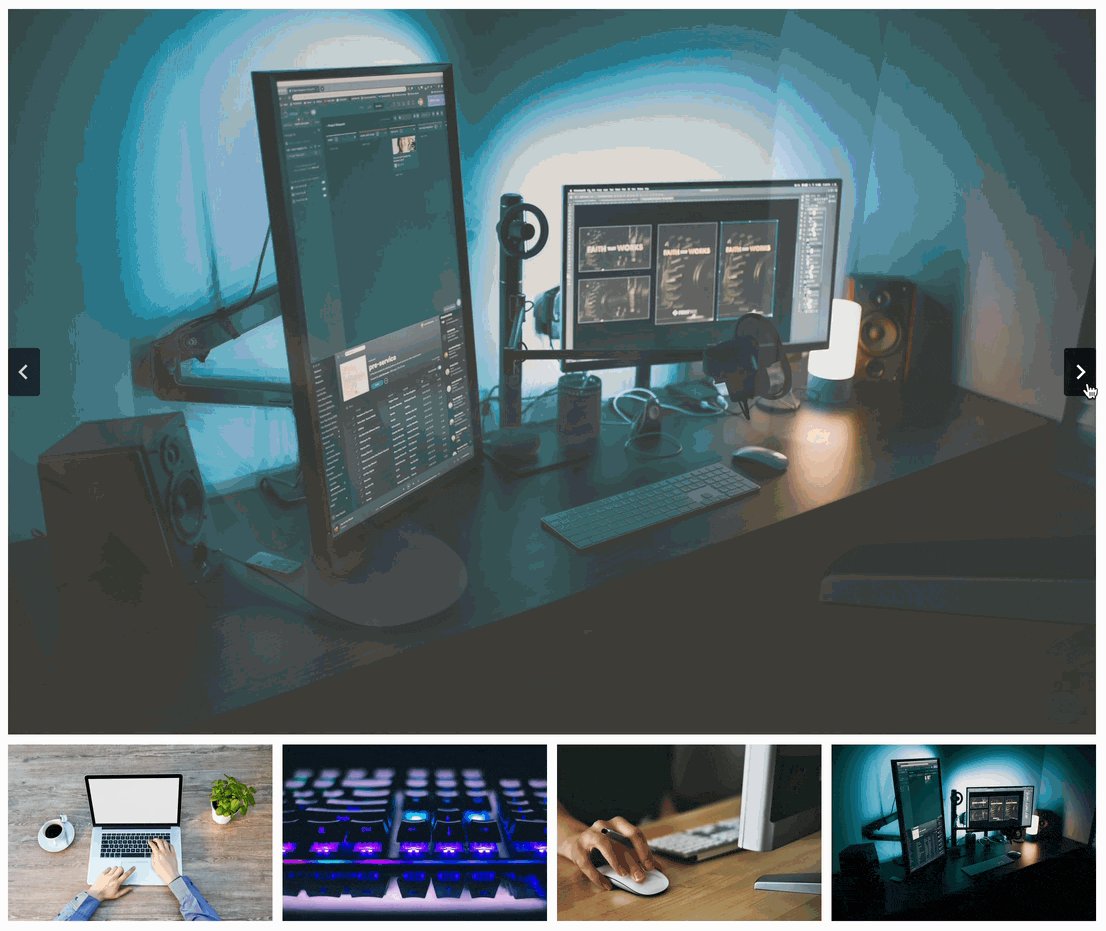
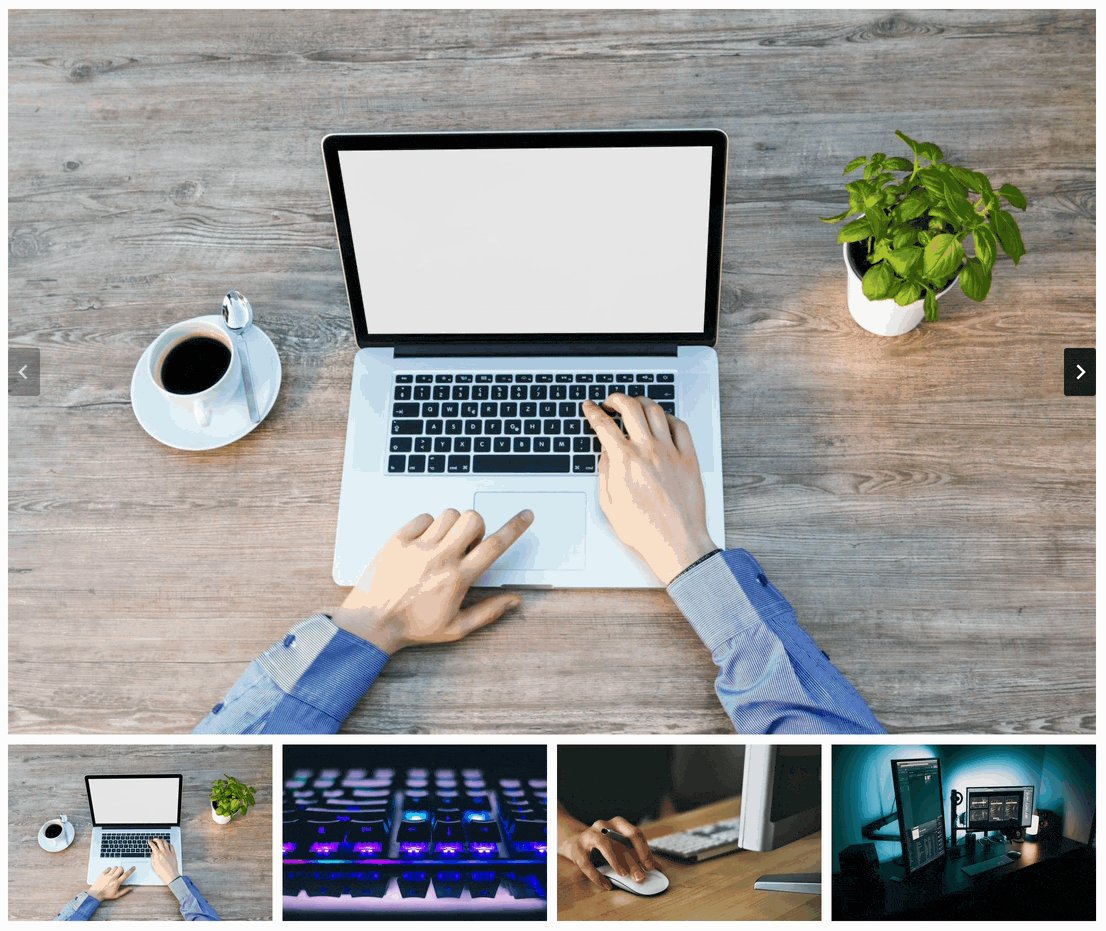
- Carousel – A Carousel gallery displays a revolving selection of images. There are arrows on either side of the gallery for navigation and dots under the pictures for representation. Carousels can also play automatically.
- Fluid Carousel – Fluid Carousels are similar to carousels because they display a revolving selection of images. However, the size of the photos adjusts by height instead of an image ratio.
- Slider – Sliders show images one at a time but have navigation arrows to let the user slide through the gallery. The dots below the picture represent the order of the gallery items.
- Thumbnail Slider – A Thumbnail Slider adds flare to the Slider gallery by replacing the representation dots below the image with a carousel of thumbnails.
- Tiles – A Tiles gallery is like a masonry layout because it removes gaps between the photos. However, a Tiles layout removes the gaps between the different widths of the columns.
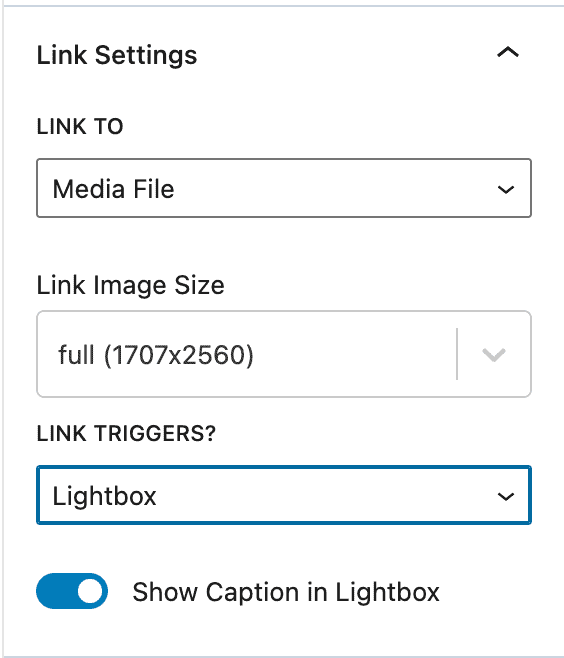
Link Settings
The images in an Advanced Gallery can serve as links. The links can be to the attachment page for the photo, the media file itself, or a custom link. In the Customizer, you can enable image lightboxes. The lightbox requires the images to link to the Media File where an option appears to “Link Triggers?” The Media File link can trigger nothing, a Lightbox, or a new tab.

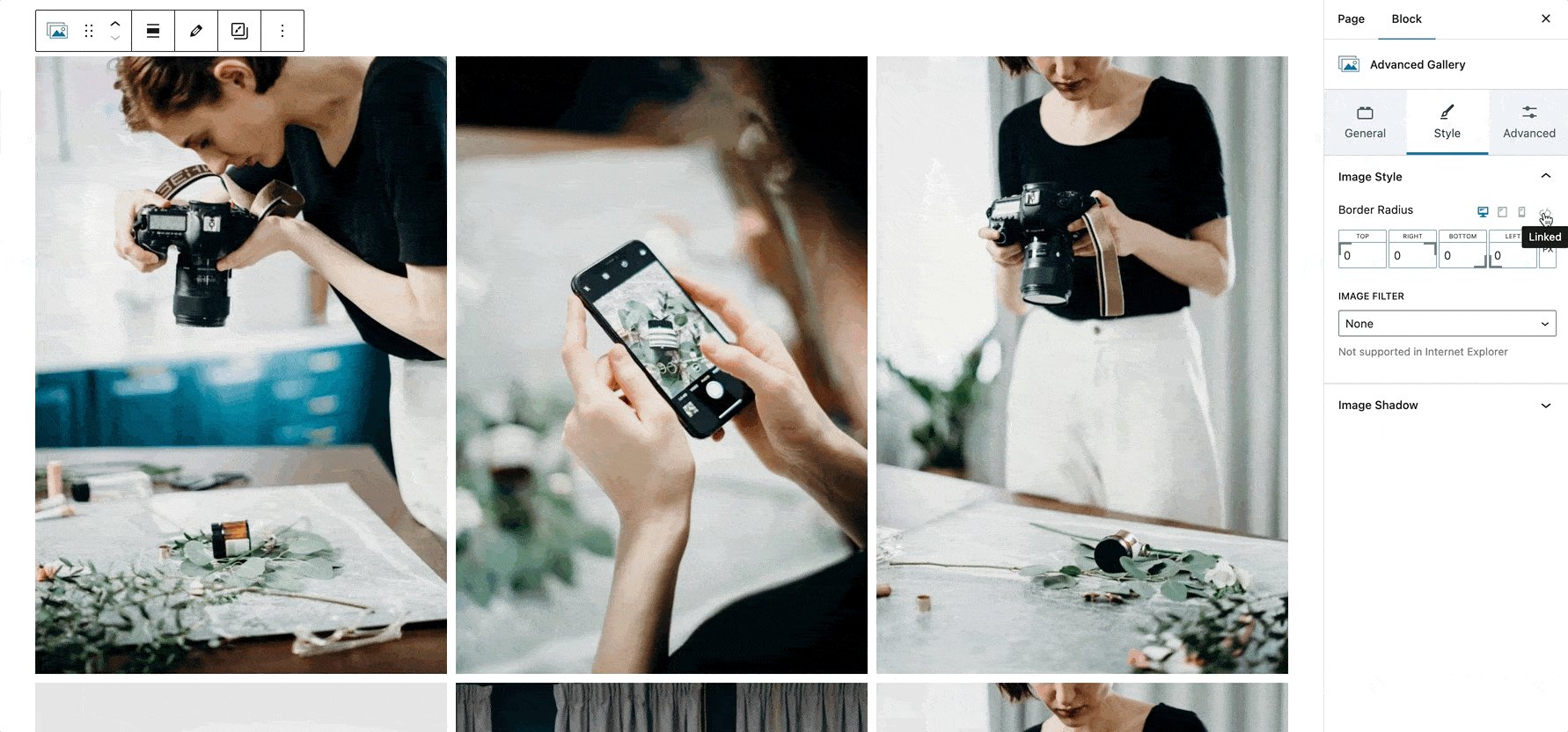
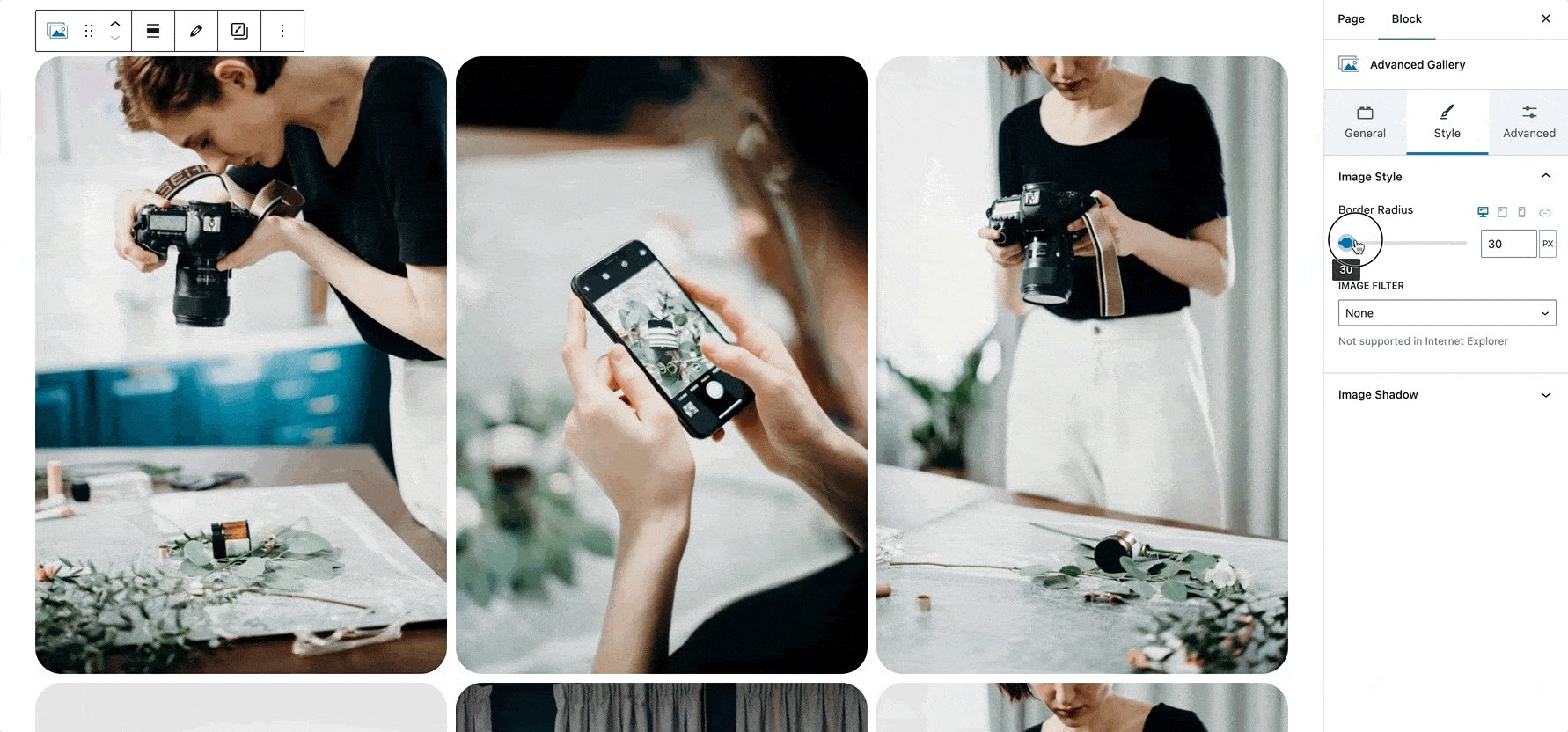
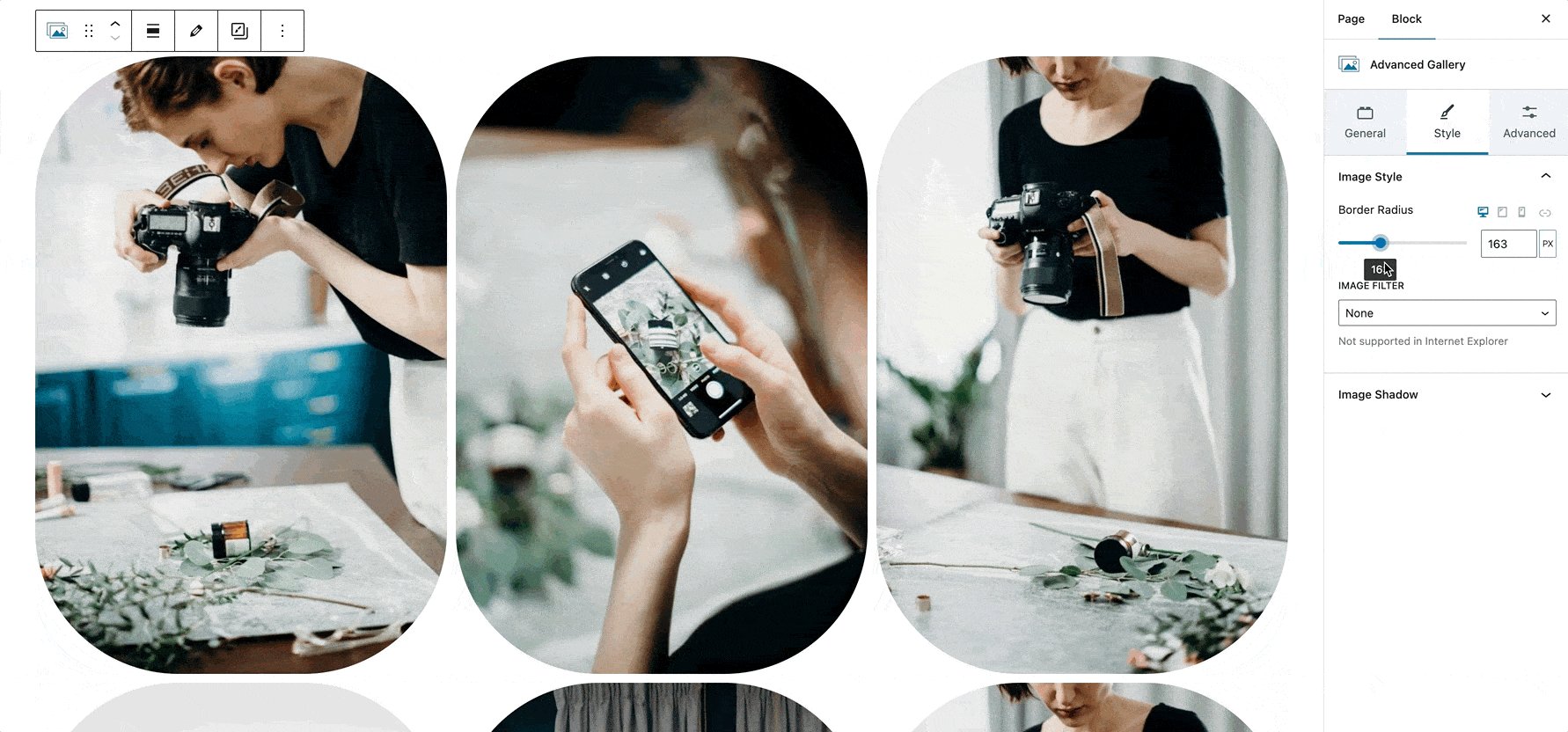
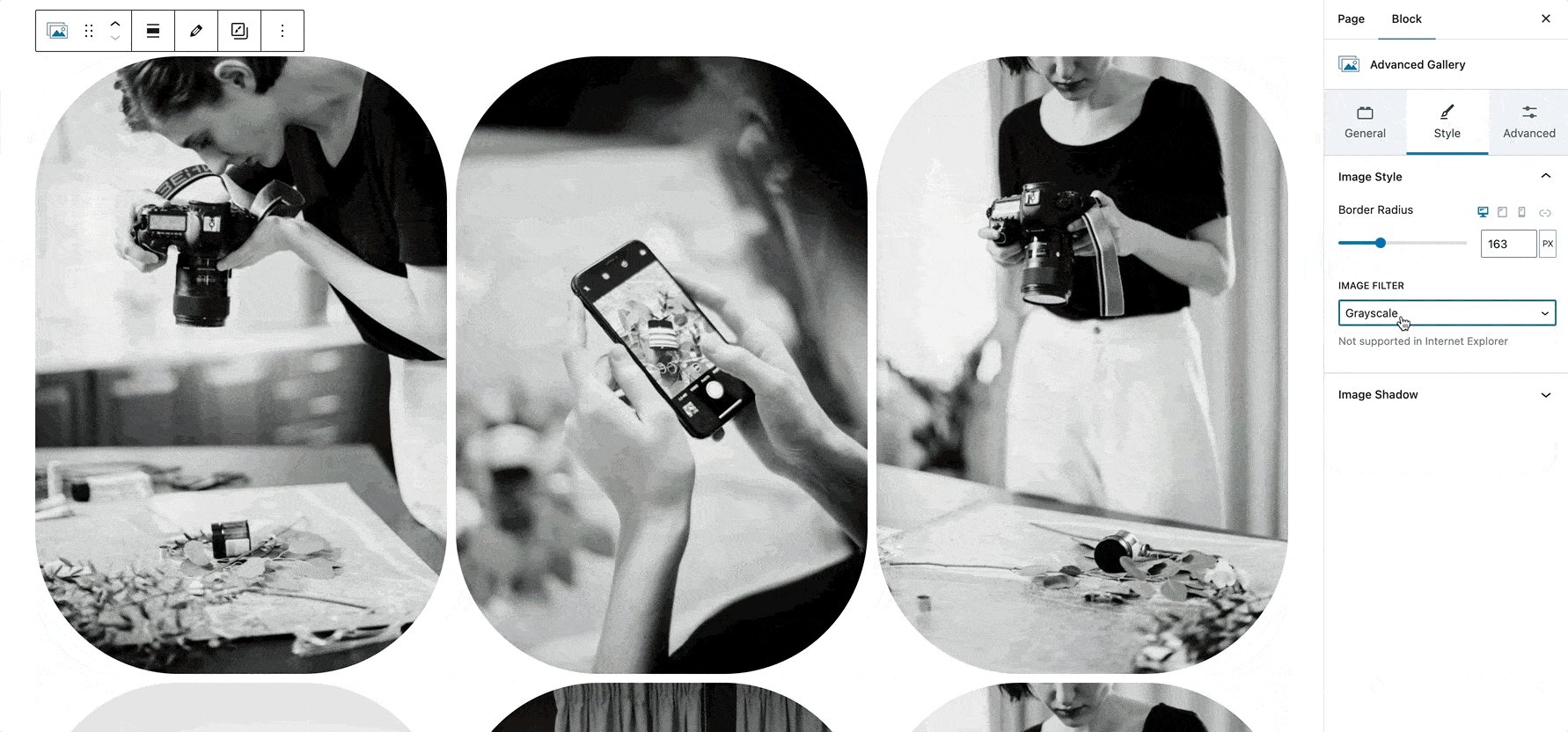
Image Style
Image Style settings let you add a border radius to the images or add an image filter that adds a design touch to the gallery. You can edit the border of all images at once by clicking the “linked” icon.

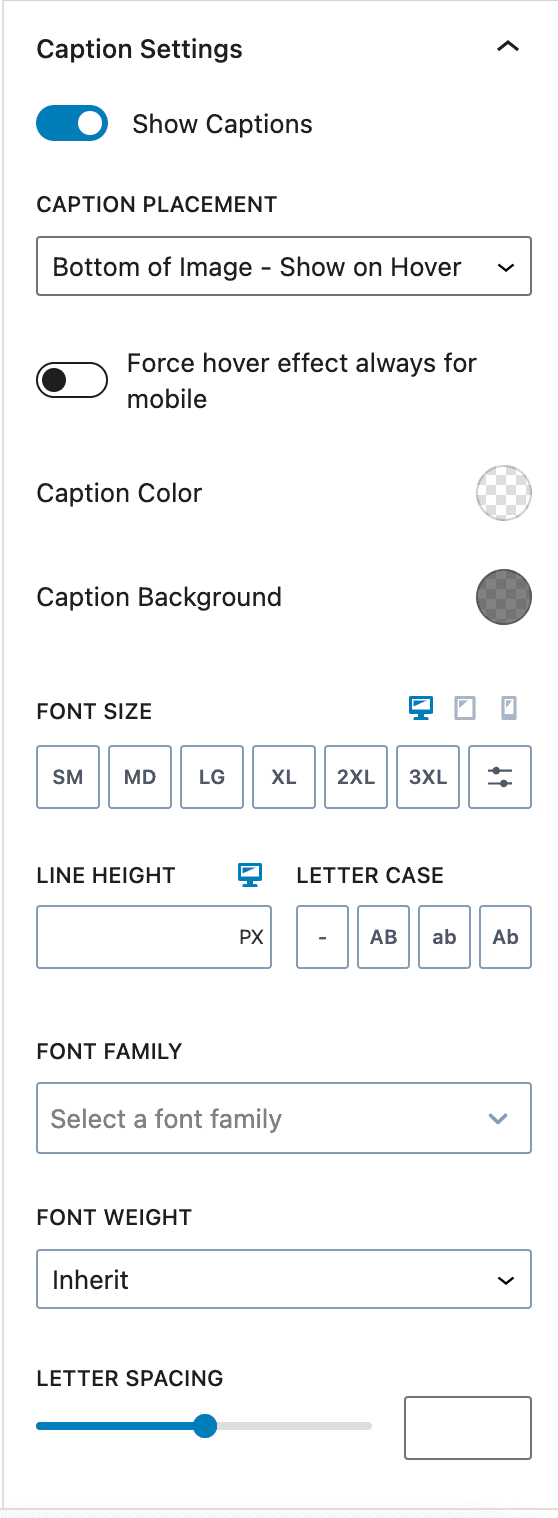
Caption Settings
Images you upload to the media library can have associated captions. The Advanced Gallery can hide or display the captions. The settings include font size, line height, caption color, and the placement of the caption.

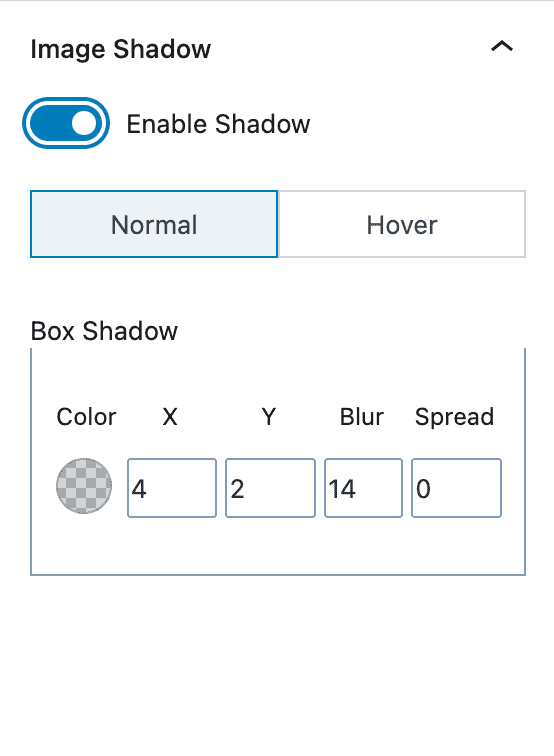
Image Shadow
The photos in the gallery have shadow settings that may adjust. Image shadow adds another layer of detail to an image. You can also adjust the shadows that appear when you hover on an image.

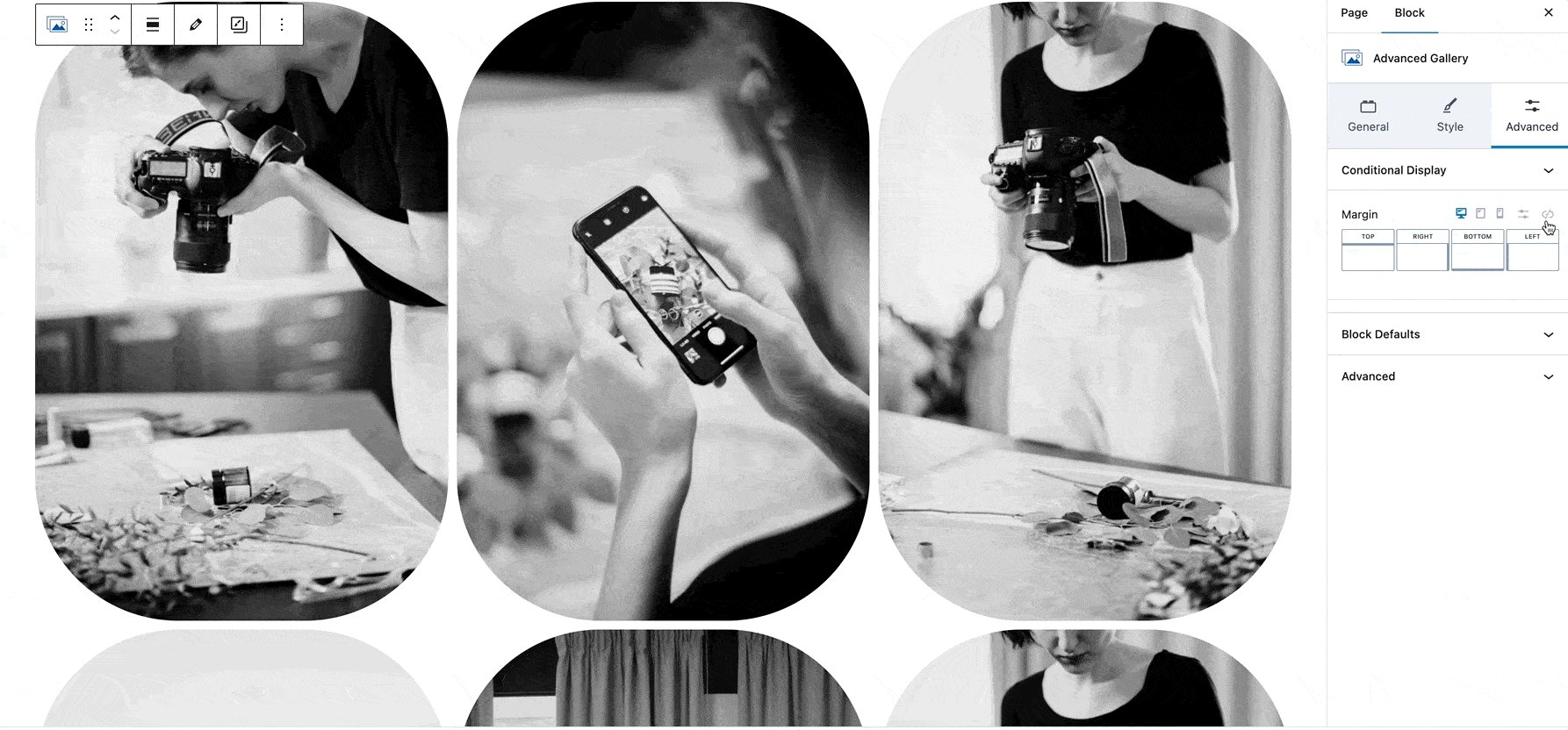
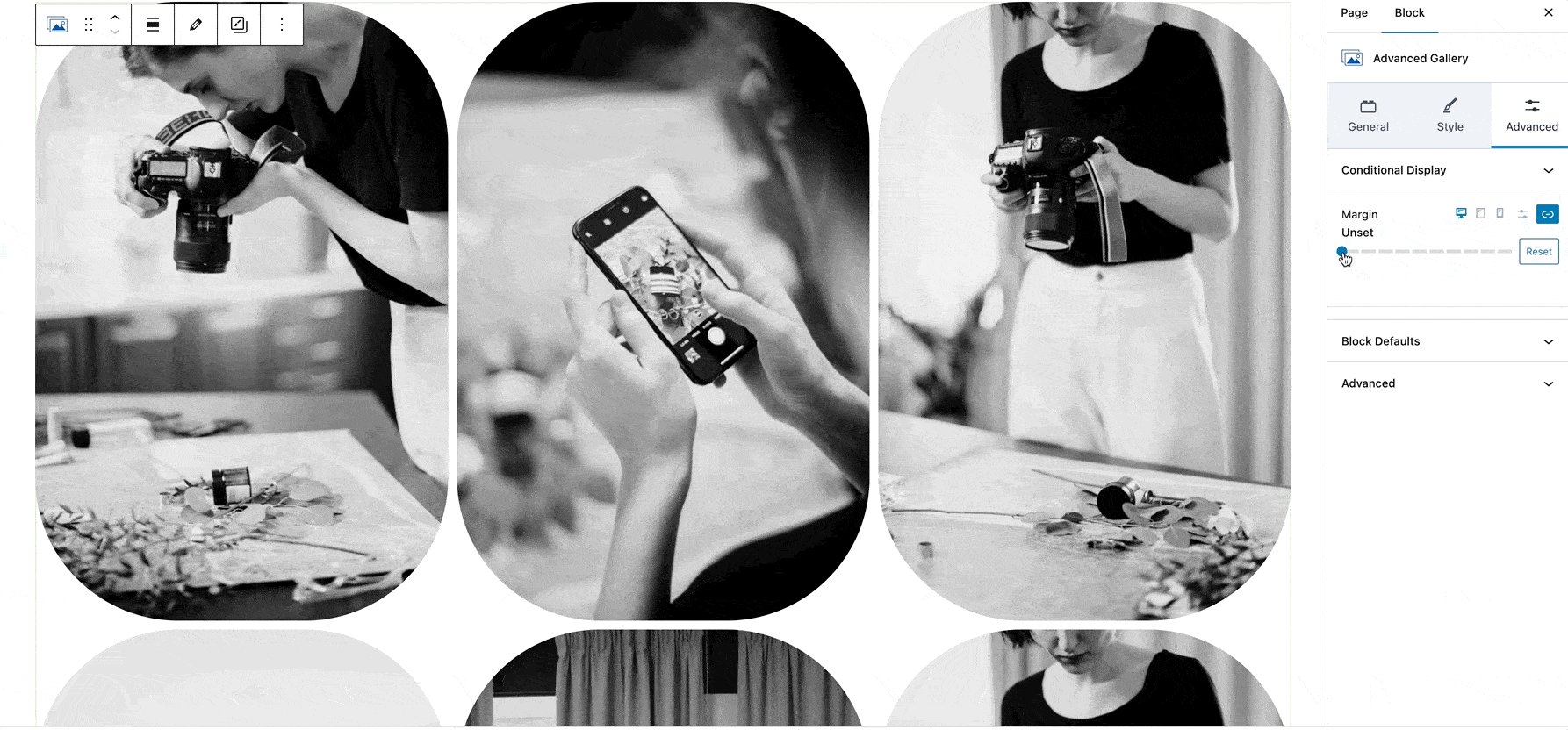
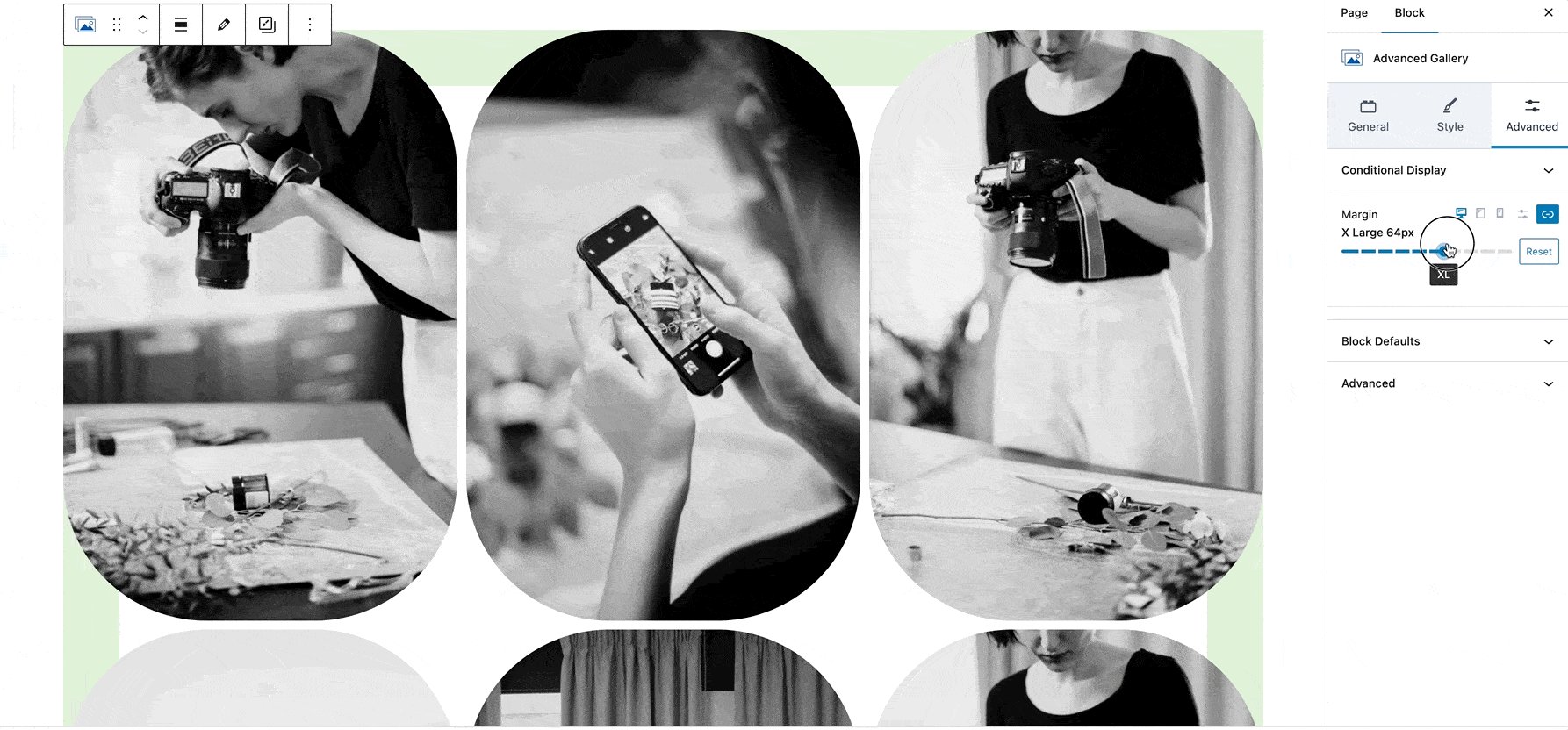
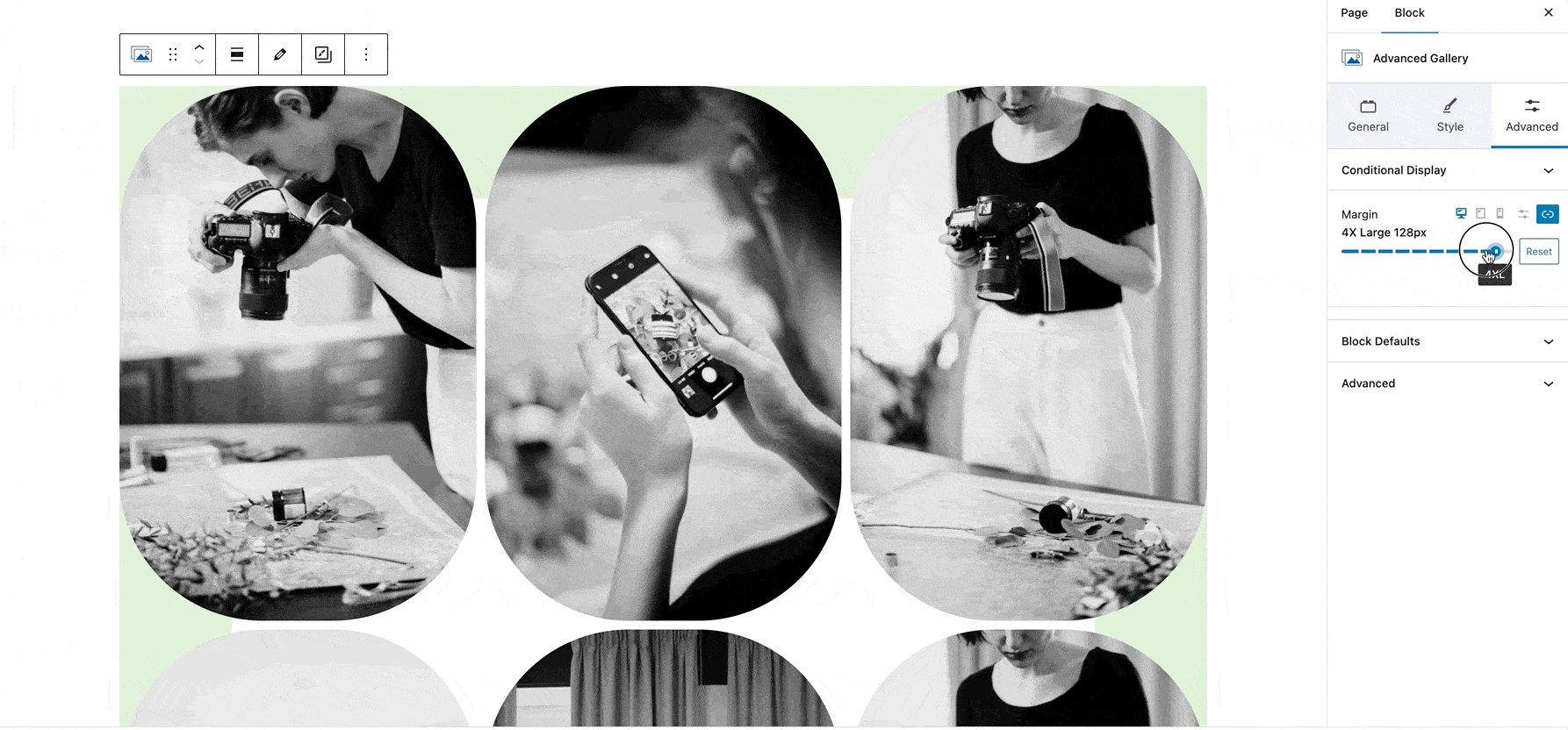
Gallery Spacing
There are settings to adjust gallery spacing. You can adjust the margin for desktop, tablet, and mobile devices. The settings allow you to adjust margins by values like px, em, and % and can be adjusted for each side individually.

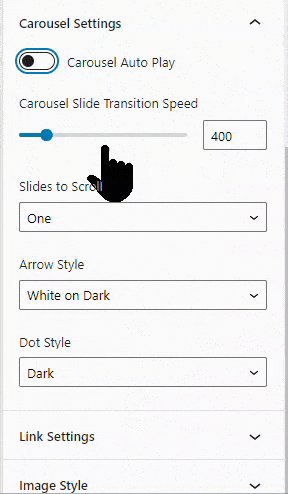
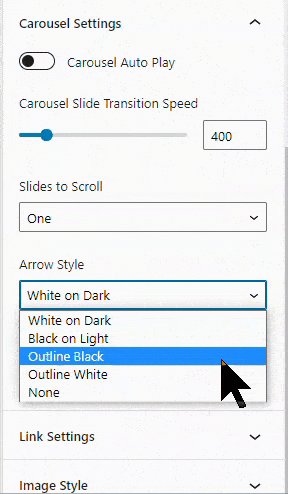
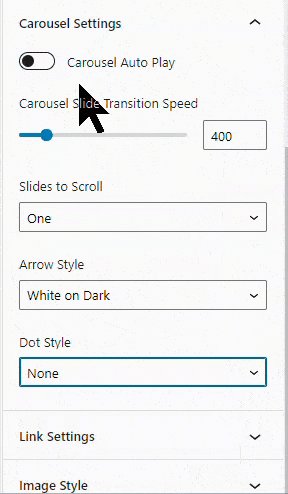
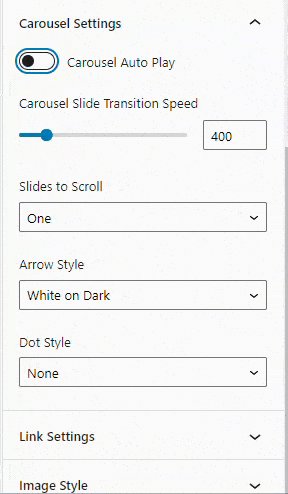
Carousel Settings
An Advanced Gallery can be a carousel. Special settings appear when the gallery is a carousel. You can adjust how many slides to scroll, the arrow style, the dot style, slide transition speed, and whether or not the carousel auto-plays.

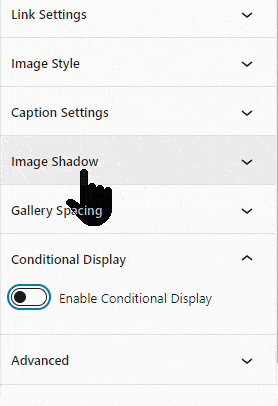
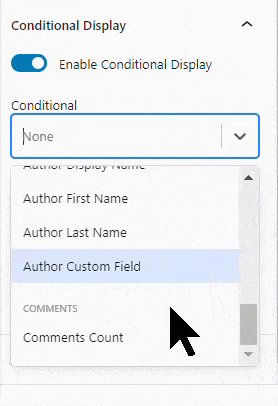
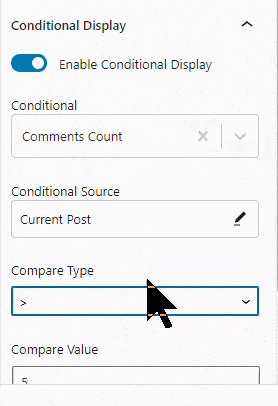
Conditional Display
The Advanced Gallery is a block with settings you adjust to make it appear with conditions. Preset conditionals and compare types are available to determine if a gallery should display them.