Introducing the Kadence Lottie Block

The Kadence team is excited to introduce the Lottie Block, a new block available in Kadence Blocks version 2.2.4+. This new block gives site owners using Kadence Blocks opportunities for adding high quality, low-bandwidth animations to their websites. Kadence Blocks 2.2.4 also introduces the new Count Up Block, adding animation count up or count down to specific values.
New Opportunities for Animations with Lottie Animations
Animations on websites have incredible power to engage audiences and draw attention to conversion goals, but previous technology for adding animation often came with low quality visual experience and large file sizes. From Animated GIFs to Adobe Flash to various video formats, previous animation technologies created more problems than they were worth.
Developers at Airbnb created a new technology, called Lottie, that offers high quality animations without the overhead of high bandwidth. After development, these developers open sourced their creation. Not only are Lottie files open source, extremely small in size, and high quality, but they are also interactive and can be manipulated at runtime. According to LottieFiles, “the top 500 apps on the iOS App Store now use Lottie to engage users and enhance conversions.”
Now with the Kadence Lottie Block in Kadence Blocks, WordPress site owners have the ability to use animation to create better, more engaging experiences for site visitors.
What is Lottie?
Lottie is named after a German film director, Lotte Reiniger. Reiniger was the foremost pioneer of silhouette animation, known for The Adventures of Prince Achmed released in 1926. This is the oldest surviving feature-length animated film, preceding Walt Disney’s feature-length Snow White and the Seven Dwarfs (1937) by over ten years.
A Lottie is a JSON-based file format that allows anyone using Kadence Blocks to add animations to a WordPress site. A Lottie JSON file is a small file that works on desktop, tablets, and mobile devices. A Lottie animation can easily scale up or down without pixelation seen on previous animation or graphic files.
Finding Lottie Animations

LottieFiles.com is an amazing resource for all things Lottie. Whether you’re looking for a free Lottie animation that you can either load as a Remote URL or download for use on your site locally, LottieFiles has a number of free files to choose from. You can also learn more about creating your own Lottie animations, access an After Effects plugin, a Figma plugin, or find an animator in the marketplace that can create a custom Lottie file for you. You can even add interactivity to your animation by using tools on LottieFiles.
Using the Lottie Block
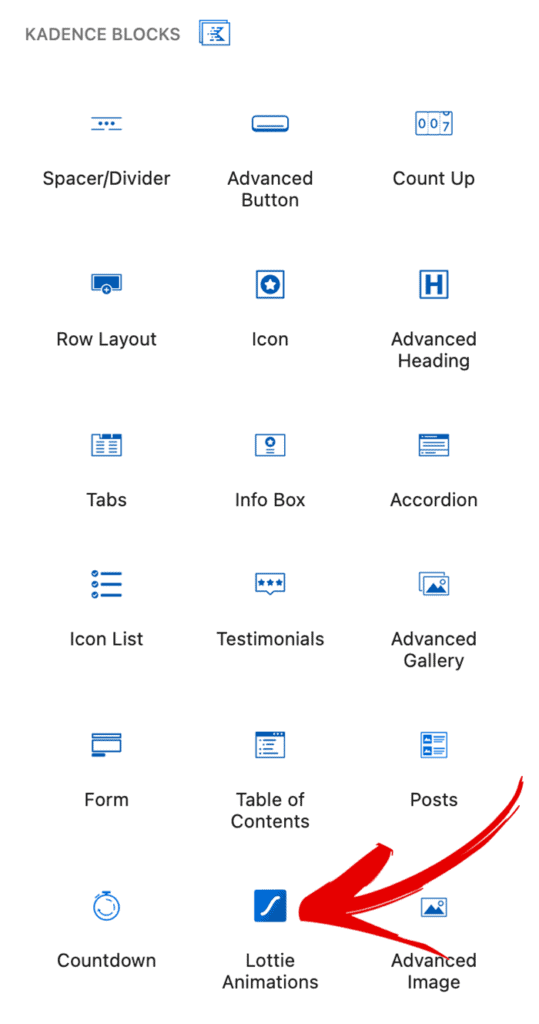
The Kadence Lottie Block is added to your site using the free Kadence Blocks plugin that is freely available from the WordPress.org repository. Simply update to the latest version of the free Kadence Blocks plugin and the Lottie Block is available to your site. You can use the Lottie Block anywhere you would use any other block including within posts, on pages, or even when building out Kadence Elements Templates. You can even add the Lottie Block to a Kadence Conversion popup/modal, or slide-in.
Using the Lottie Block is simple.

Upon selecting the Lottie Block, you will immediately see a WordPress placeholder Lottie Block animation from LottieFiles.com

Remote Lottie Files
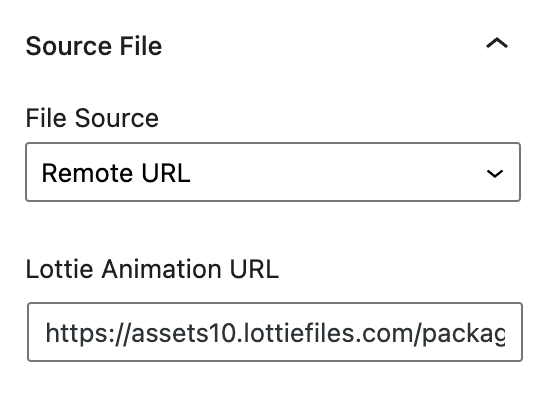
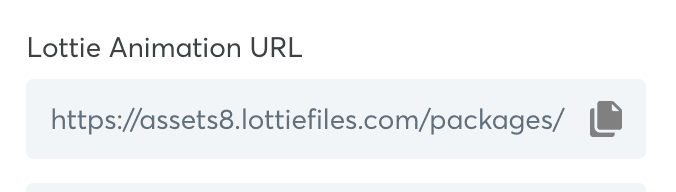
If you would like to use a Remote URL to replace the placeholder, simply replace the entry in the Lottie Animation URL field. This will pull the Lottie file from a remote location on another server.

You can find the remote Lottie file URL on LottieFiles.com on each animation’s detail page.

Local Lottie Files
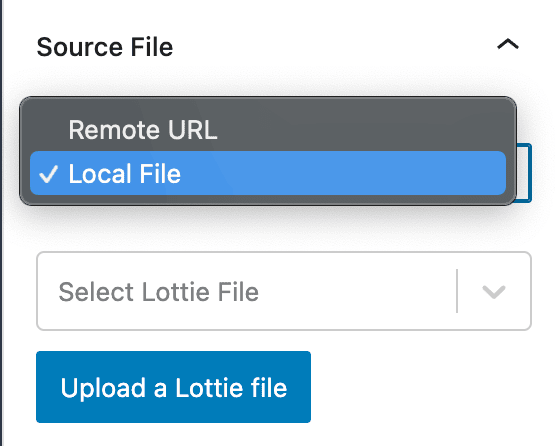
If you’d like to use a local file, choose Local File under the File Source dropdown.

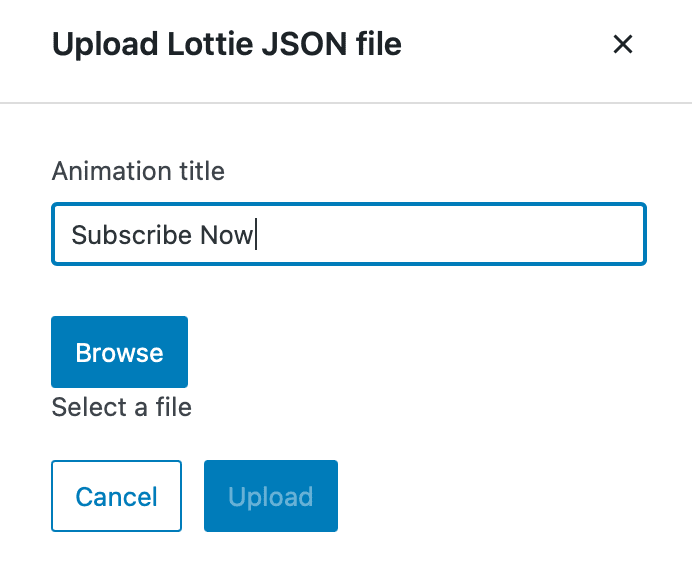
Click Upload a Lottie File. You’ll then be prompted to upload a JSON Lottie file from your hard drive. First, enter a familiar name for Animation title. Once you upload the JSON Lottie file, you’ll be able to access the file from any post or page where Kadence Blocks is available, and this familiar name will help you determine what file you’re selecting.
Next, click Browse. This will bring you to your file system to find the JSON file you’d like to upload. Click Upload, and your image will appear in the Kadence Lottie Block. It will also be available to the Kadence Lottie Block throughout your WordPress site.

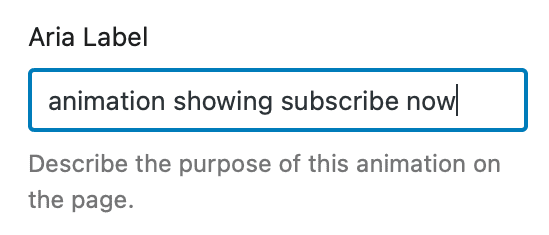
Lottie Accessibility
For screen readers and other alternative browsers, add a description of the animation in the Aria Label field for accessibility. (Aria Labels are similar to image alt tags.)

Settings Available in the Lottie Block
There are a number of settings available via the Kadence Lottie Block to provide controls on how your Lottie animation appears on your site.

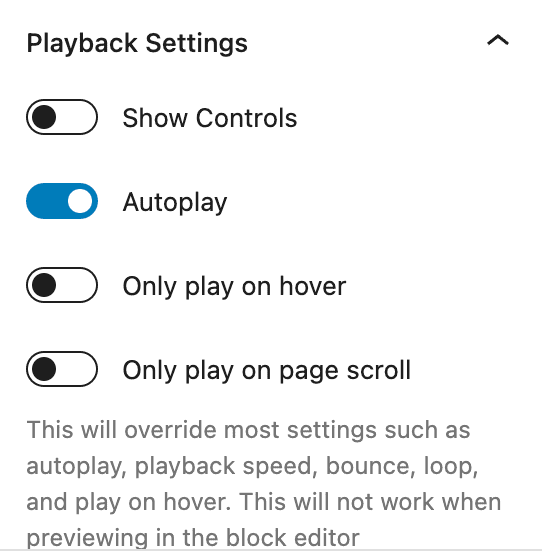
Show Controls
If you’d like to give your users control over the animation to start/stop the animation, you can toggle this on.
Autoplay
If you want your animation to play automatically when the user loads your page, toggle this on.
Only play on hover
When a user hovers over the animation, your animation will play if this is toggled on. Useful if you’d like to encourage your user to take action.
Only play on page scroll
Your animation will only play when the user scrolls. Be aware that this will override most settings such as autoplay, playback speed, bounce, loop, and play on hover. This will not work when previewing in the block editor.
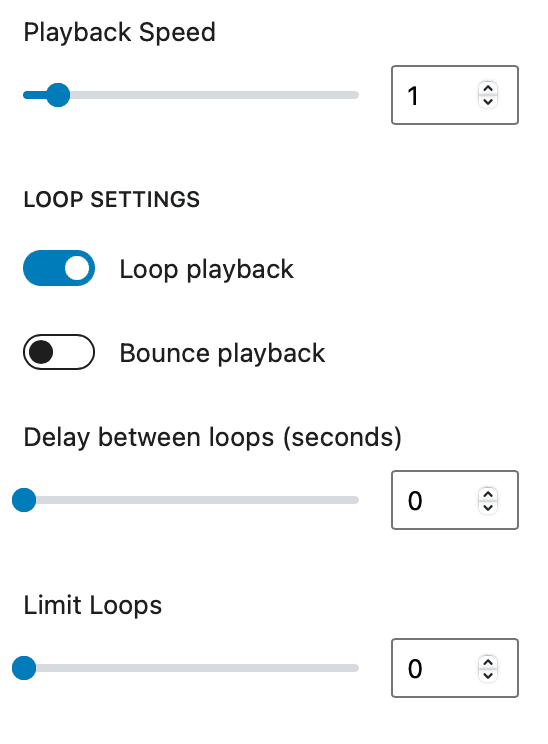
Playback Speed
You can determine how fast or slow your animation plays.

Loop Controls
There are two main loop controls: Loop playback and Bounce playback. Loop playback will play the animation repeatedly, where bounce playback will play the animation, then reverse the playback. You can also set (in seconds) a delay in loop playback, as well as limit the number of loops that play to a user.
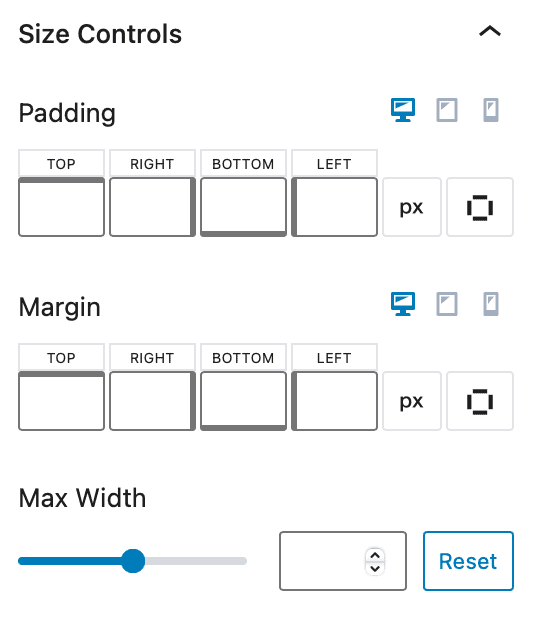
Size Controls
The size controls work much in the same way as other blocks. You can set padding and margins around your Lottie block either by each variable (left, right, top, and bottom) or click the box to link the margin settings or padding settings. You can also set the maximum width of a Lottie block to quickly resize your Lottie animation.

Use the Kadence Lottie Blocks Anywhere You Can Use Blocks
Use Kadence Lottie Block anywhere you use blocks. It is available in the free version of Kadence Blocks.
And if you are already using Kadence Blocks Pro, Kadence Conversions, or Kadence Theme Pro plugin, you can begin to add the Lottie Block to any area where you already use blocks.
If you’re using Kadence Elements Templates as a part of Kadence Theme Pro and want to add a Lottie Block to your footer, for example, you can easily do so. Simply head to your Kadence > Elements > Template to find your footer template, and add the Lottie Block there. For an example, see a recent post walking through how to add a Lottie animation to a footer using Kadence Elements Templates.
If you’re using Kadence Conversions for a popup/modal or slide-in and you’d like to add a Lottie Block to a conversion item used on your site, you can add it in the same way. Just use blocks the same way you normally would, and customize your Lottie Block for your Kadence Conversions item.
Resources for Animation Usability
Animations on a WordPress website are incredibly powerful tools that allow you to draw attention and engage audiences. Of course, with great power comes great responsibility. There are some resources available to understand best practices with animation, and we recommend reviewing usability best practices for animation on the web. Nielsen Norman Group offers a couple of great guides: Animation for Attention and Comprehension as well as Role of Animation and Motion in UX.
Use your research in animation usability to help guide your conversion goals. In so doing, you can add animation that helps your users get what they’re looking for while you also meet your marketing objectives. Animation is a stellar tool for creating experiences that delight users, and Kadence is excited to bring this innovative tool to the over 200,000 users who use Kadence Blocks to create exceptional user experiences with WordPress.
Kadence Continues to Innovate
The Kadence Lottie Block is just the latest innovation to come from the Kadence team. Available in the free Kadence Blocks plugin, you’ll see the Kadence Lottie Block when you update to version 2.2.4 or later.
To get all that Kadence offers, we suggest the Full Bundle. As new products and features are added, they are added to the Full Bundle, so you’ll always have access to the latest Kadence innovation.
Create Your Website With KadenceWP Today!

Written by Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
11 responses to “Introducing the Kadence Lottie Block”
Head to Kadence Blocks Settings on the left sidebar, then you’ll see an option for Manage Lottie Animations. It lead to this URL on your site: [yoursite.com]/wp-admin/edit.php?post_type=kadence_lottie and you can rename or delete local Lottie Blocks there.
Yes! Have been waiting a long time for this, thanks for all the new stuff you guys have been putting out lately. One more thing: can we use lottie for backgrounds of rows and columns?
Currently, there’s not a no-code way to do so, but if you dive into z-index CSS, I’m certain you’d find a way. This might be something added in a future release of Kadence Blocks. If you’d like, head to our feature requests to let our development team know that it is something you’d like to see.
How to delete JSON Lottie file from wordpress? after download the lottie file
Thank you figured it out. With love from Russia)))
Glad you found it! Thanks for using Kadence.
That’s amazing!
I can’t wait to explore the lottie animations
Thanks a lot for your post, i will take a look into it!
I think a nice and smooth animation on the webpage is one of the best modern design elements to raise the user engagement.Greetings,
StefanWould be great if we could have the possibilty to set an individual link for every placed lottie file. So we can use them together with html anchors.
Great suggestion! Please make sure it’s added to feature requests so that our team can prioritize. https://www.kadencewp.com/kadence-blocks/feature-requests/
By Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
Updated May 27, 2024





How can I erase lottie block animation after I uploaded? I erased the animation of the page, however it keeps appearing in the uploaded list!!