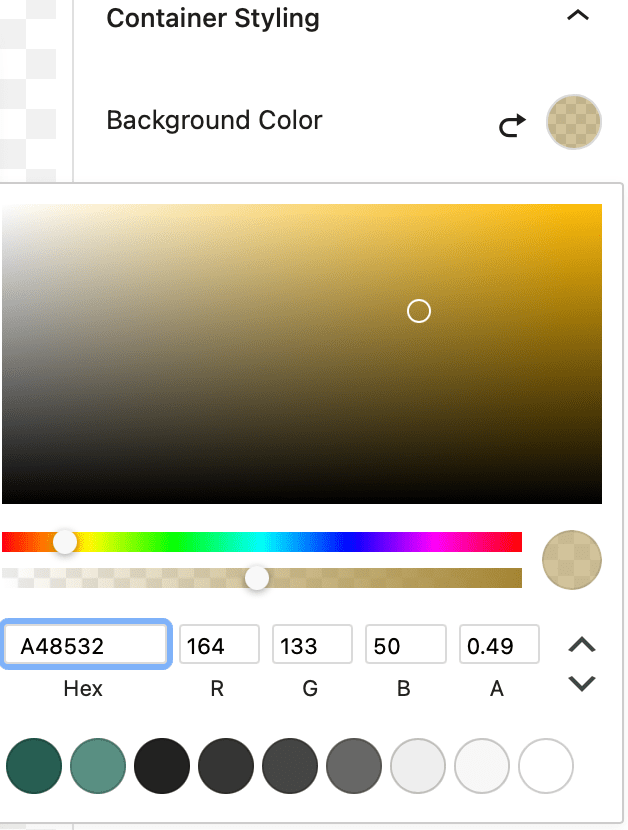
Set the container background color by using your theme’s colors, by a distinct color using either RGB values or HEX values. To set the opacity of the container, use the slider underneath the color slider.

Using images in your Container Styling
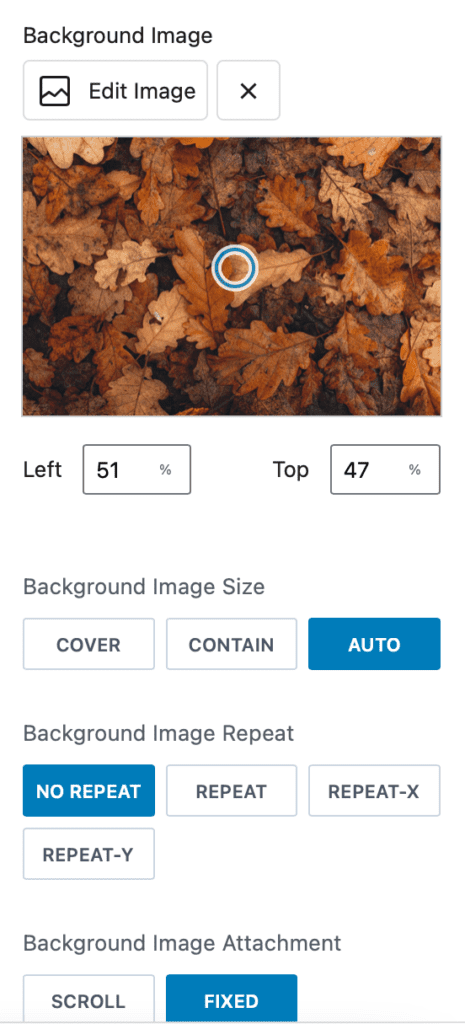
If you’d like to use a photograph or other artwork for the background of your conversion item, you can set it through selecting the image in your media library, or by entering the URL of your image.

Drag the focus to position the image as desired. You can preview right on the editor to see how it looks. Cover will fill the entire space of the conversion item, contain will limit the image within the parameters of the conversion item, and auto will scale the image automatically.
Background Image Repeat setting can be helpful if you’d like to tile a smaller image within the size of the overall conversion item.
Background Image Attachment can be changed to either scroll or fixed. Scroll will keep the image within the container, while Fixed will scroll the image in the background of the conversion item.
Borders, Padding, Margins and Box Shadow
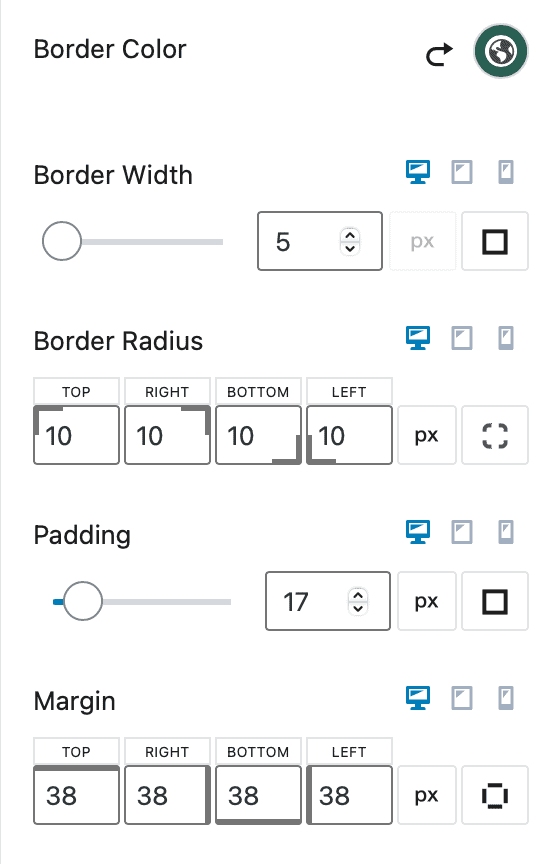
Borders, border radius, padding, and margins can be set either by setting the numbers within the boxes. Or, if you would like the border, padding, margin, or radius to be the same for top, right, bottom, and left to be the same, toggle the slider on the right of the boxes.
All parameters can be set based on the type of device, whether desktop, tablet or mobile device. Set them individually for tablets or mobile devices separately, so that no matter how a site visitor is viewing your website, they can have the most user friendly experience.

Select a border color from your theme colors, or set a distinct color based on RGB values or HEX values. You can also set opacity for your border. Next, determine the border width and set
Border width can either be set using numbers for the pixel width of your border, or by toggling the slider button. Toggle the slider button by clicking the box to the right of the “px” box.
Border radius can be set if you want your conversion item to have rounded corners. Again, this can be set with the slider option so that your border corners all look symmetrical.
