Website vs Landing Page: What’s The Difference?
Although your website is an all-encompassing resource about your business, products, or services, a landing page typically features a single product or service with the intent of converting passive visitors into engaged subscribers or paying customers.
Both are equally important parts of doing business online and help create optimal user experiences that can drive success.
Let’s explore what makes a landing page effective. From design and content to conversion goals, this article is a beginner’s guide to creating the ideal landing page.
What is a website?
A website is the digital “front door” to a business, with pages and elements to inform and interact with an audience. It’s meant to help users find the information they want: company history, contact information, or product offerings.
Websites typically include multiple pages. These pages will vary in format and style since each serves a different purpose. At its core, websites will include pages such as Home, Contact, About, Pricing/Shop, and Products/Services:
- The home page is the main entry point, providing an overview of the business and website. This page is typically the first one a potential customer sees searching for your business. It usually includes multiple sections with links to relevant pages.
- The Contact and About pages provide insight into the business’s history and mission and a means to contact the business. You’ll usually find a contact form on these pages. You may also see leadership or team members, company history, mission, and career opportunities.
- The Pricing or Shop pages outline costs or introduce an online store.
- The Products/Services pages showcase offerings. You may also find extensions of these pages that outline key features, case studies, and more.
Together, these pages form the foundation of a website, facilitating effective communication and interaction with visitors.
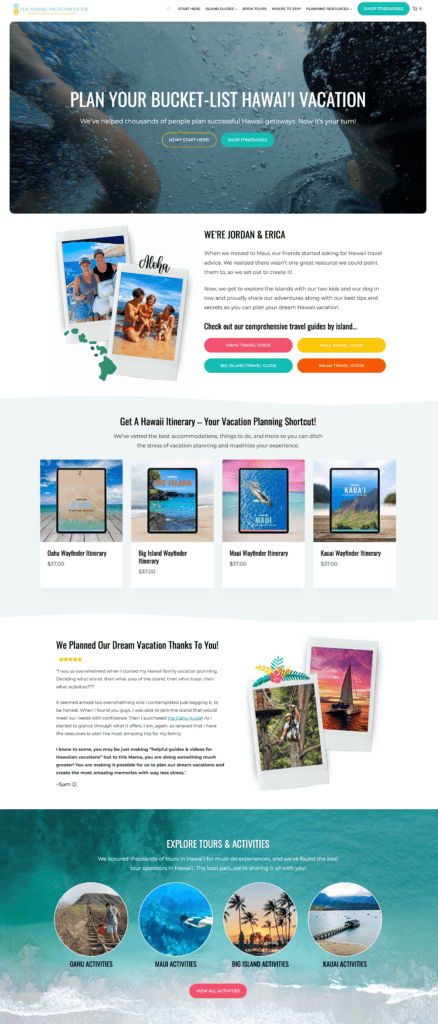
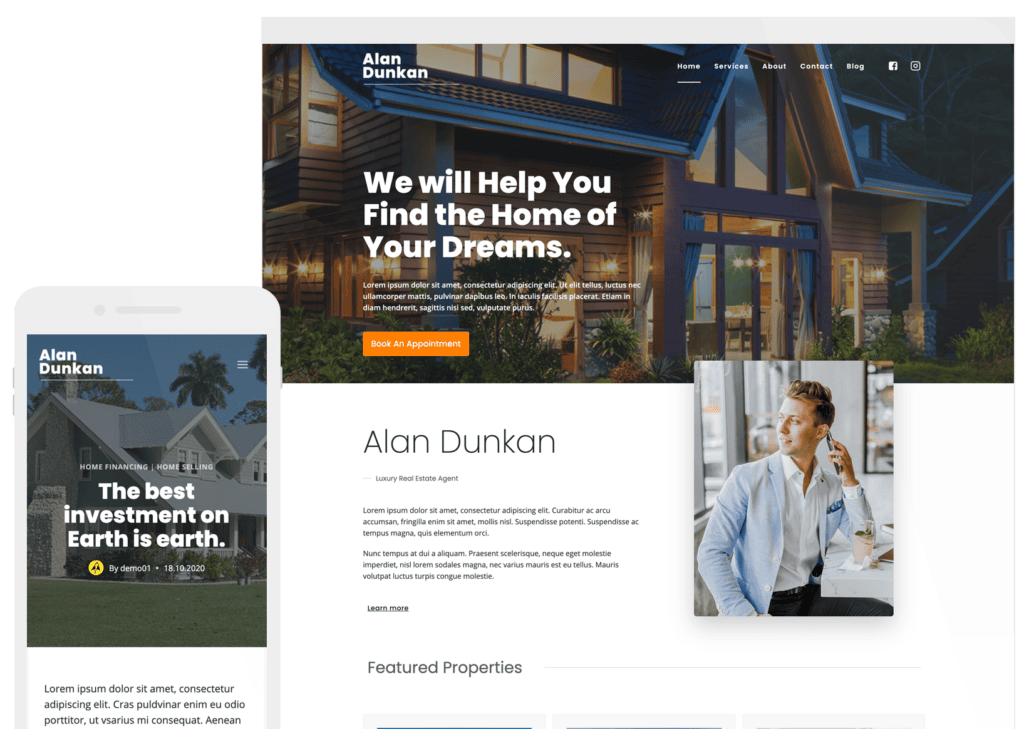
Here is an example of a home page (built with Kadence WP!) from The Hawaii Vacation Guide. You can see its navigation menu with all other core pages that make up its website. On the home page, there are multiple outgoing links that go to these pages.

What is a landing page?
A landing page is a page on a website designed with one purpose in mind: conversion. Landing pages are meant to drive users to take a certain action, such as signing up for an email newsletter or purchasing a product.
Single landing pages are often not in the website’s navigation menu; instead, they are used for specific marketing purposes. Landing pages play a key role in marketing campaigns since they’re usually one of the first pages users see or “land” on after clicking an ad, email link, or other activation.
High-converting landing pages focus on a single user interaction or call to action to drive a specific, measurable result. These pages usually focus on one particular metric to determine the page’s success, like signups.
Here is an example of a landing page from The Hawaii Vacation Guide. This page differs from other pages on their site in key ways, including conversion copy, a single call to action, and a signup form.

Differences between a website and a landing page
The key differences between a website and a landing page are their purpose, structure, and content.
A website includes a brand’s full online presence with multiple pages and content types, including landing pages, whereas a landing page is a singular page within the greater website structure. Here are five crucial elements to keep in mind when creating landing pages to help you distinguish them from your main website.
1. Purpose
While a website maintains a constant online presence, a landing page is designed for specific, short-term objectives within marketing campaigns. The page may be temporary and created to support a particular promotion, sale, advertising campaign, event registration, or product launch. It should have a focused design with a clear call to action.
While websites provide ongoing support for a business’s online presence and communication efforts, landing pages offer a targeted approach to capitalize on opportunities and maximize campaign effectiveness within a specific timeframe.
Both play integral roles in your company’s digital marketing strategy and are designed for different customer journey stages.
2. Design
While a landing page should still reflect your company’s brand identity, it may not look exactly like the rest of the website.
Landing pages often adopt a more streamlined design approach, focusing on a singular objective. These pages often include fewer elements and minimizing distractions; ultimately they should encourage visitors to take action on your offer!. Emphasizing a single action is a vital element of a landing page.
Your overall website design will likely not be as minimal as landing pages. It will incorporate a variety of layouts, blocks, and graphic elements, ensuring consistency and reinforcing brand identity across various pages and sections. Many main website pages may include multiple calls to action to inform visitors and guide them to their desired destinations. For example, the About page may link to your main products or services and include links to your team bios.
On the other hand, a landing page’s minimalist design philosophy helps eliminate friction and streamline the user journey, guiding visitors toward the desired action more efficiently.
In addition to a minimal overall design, landing pages often contain a few common elements that help drive conversions, including:
- Social proof: Effective landing pages incorporate testimonials, reviews, case studies, or logos of well-known clients to build trust and credibility.
- One clear offer: To avoid confusion, ensure your landing page focuses on a single, compelling offer. Examples include a free trial, discount, downloadable resources, add to cart,etc.
- Forms: Simplify forms by asking for the minimum information necessary. Reducing the number of fields can significantly increase the likelihood of form completion.
- Traffic: Drive targeted traffic to your landing page using paid ads, social media, email marketing, and search engine optimization (SEO)—the more relevant the traffic, the higher the conversion rate.
- Popups: Implement exit-intent popups to capture visitors about to leave your page without converting. Offer them an incentive to stay. You can easily add a popup banner to your site using Kadence Conversions, a lightweight no-code tool that will showcase your offers.
- A/B testing: Continuously test different elements of your landing page (headlines, images, CTAs, forms) to determine what works best. Testing helps you make data-driven decisions to improve performance. To do an A/B test, you can use a tool such as VWO.
3. Traffic sources
If you look at website analytics, you’ll notice that overall website traffic looks much different than landing page traffic.
Your full website will likely earn traffic from both organic and paid sources. You’ll also generate traffic from search engines and referral visits from other websites. There is the potential for quite a bit of diversity in where visitors come from.
Landing page traffic is another story because you’ll direct most, if not all, of the traffic to the page from paid advertising sources, email blasts, or social media posts. Landing pages are also typically hidden from the website’s main navigation menu and set to no-index (meaning search engines won’t find it), so it’s unlikely that a visitor will stumble across this page by accident.
Overall traffic can be vastly different as well. Since landing pages are often a portion of overall website traffic, numbers are generally smaller. The exception to this comes when you factor in paid campaigns, which can drive potentially high numbers of visitors to a landing page.
4. Navigation (Header/ Footer)
With distinctly different intents, page navigation elements might look different on a regular web page than on a landing page as well.
Here’s a screenshot that shows what a typical website navigation menu would look like from our Kadence website:

Since the goal of a landing page is to convert the user into a subscriber or customer, most landing pages do not include the traditional site-wide header and footer because it can distract the user from the primary conversion objective.
While the traditional header and footer aren’t necessary on conversion-focused landing pages, we still recommend including the following:
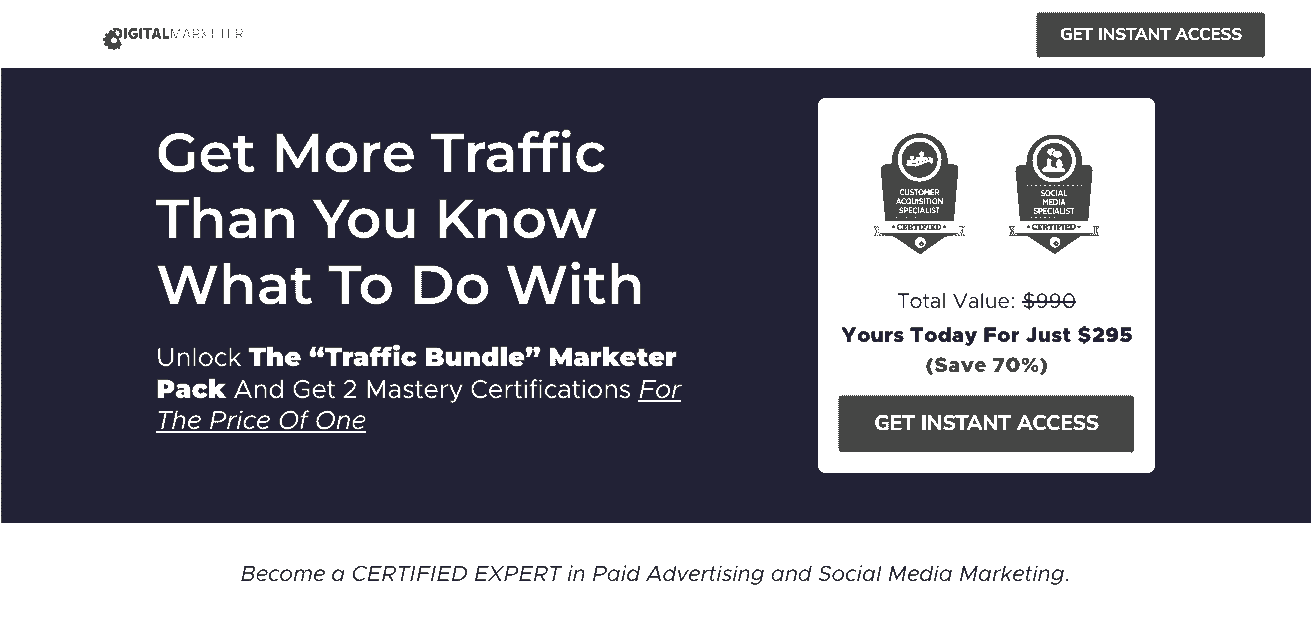
1. Your logo at the top of the landing page so users can easily identify which company the offer is associated with, like this example from DigitalMarketer.com

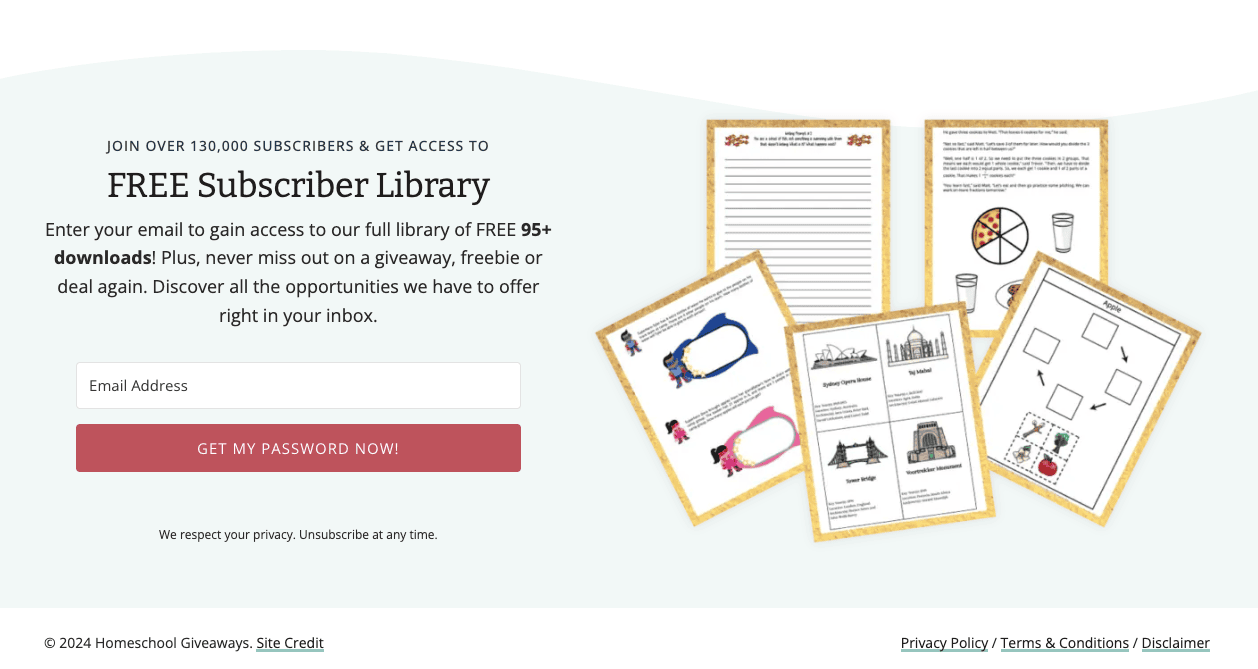
2. A slim footer with any legal information, like your Privacy Policy, Terms and Conditions, Disclaimer, and Contact, similar to this example from HomeschoolGiveaways.com

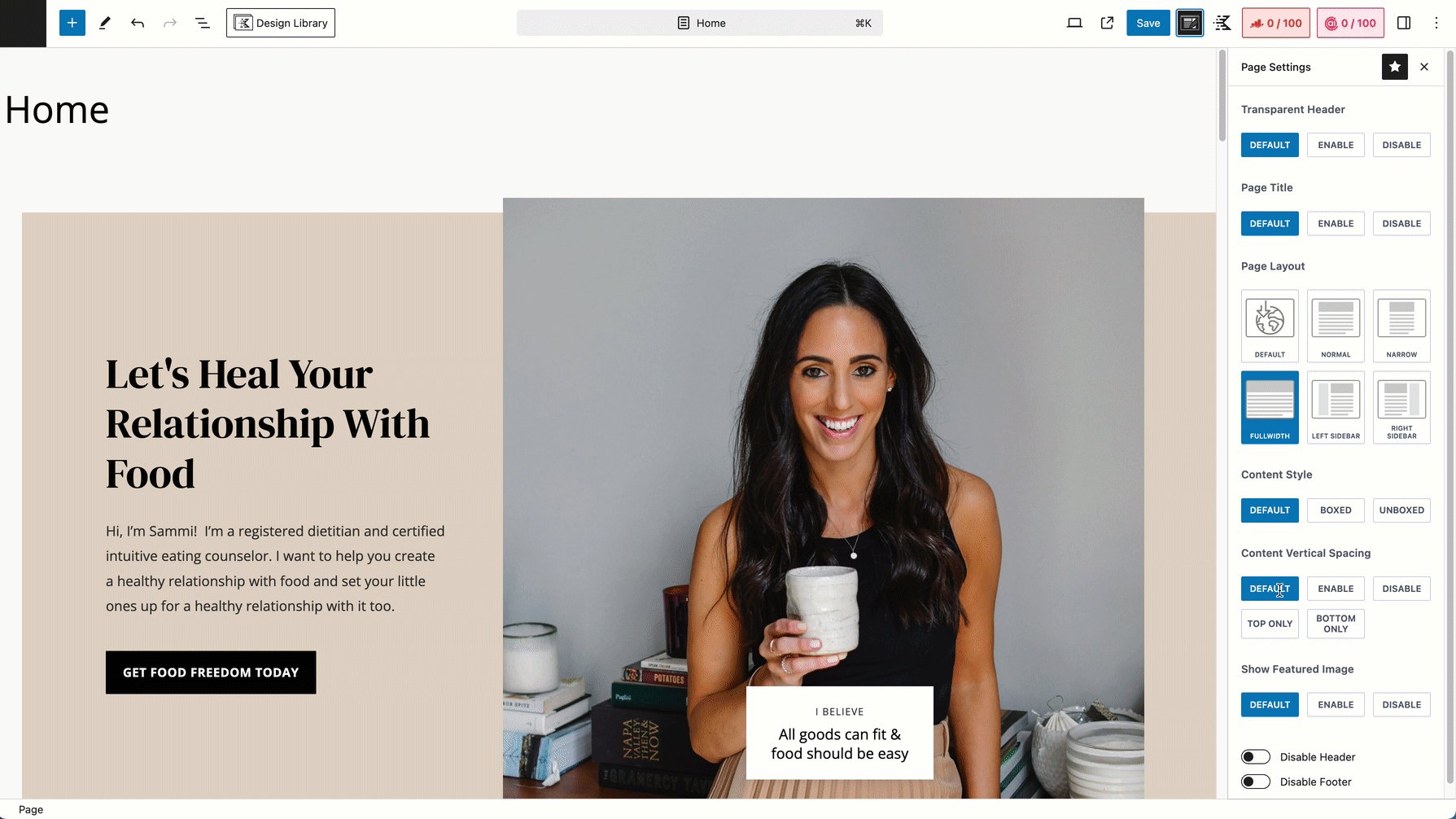
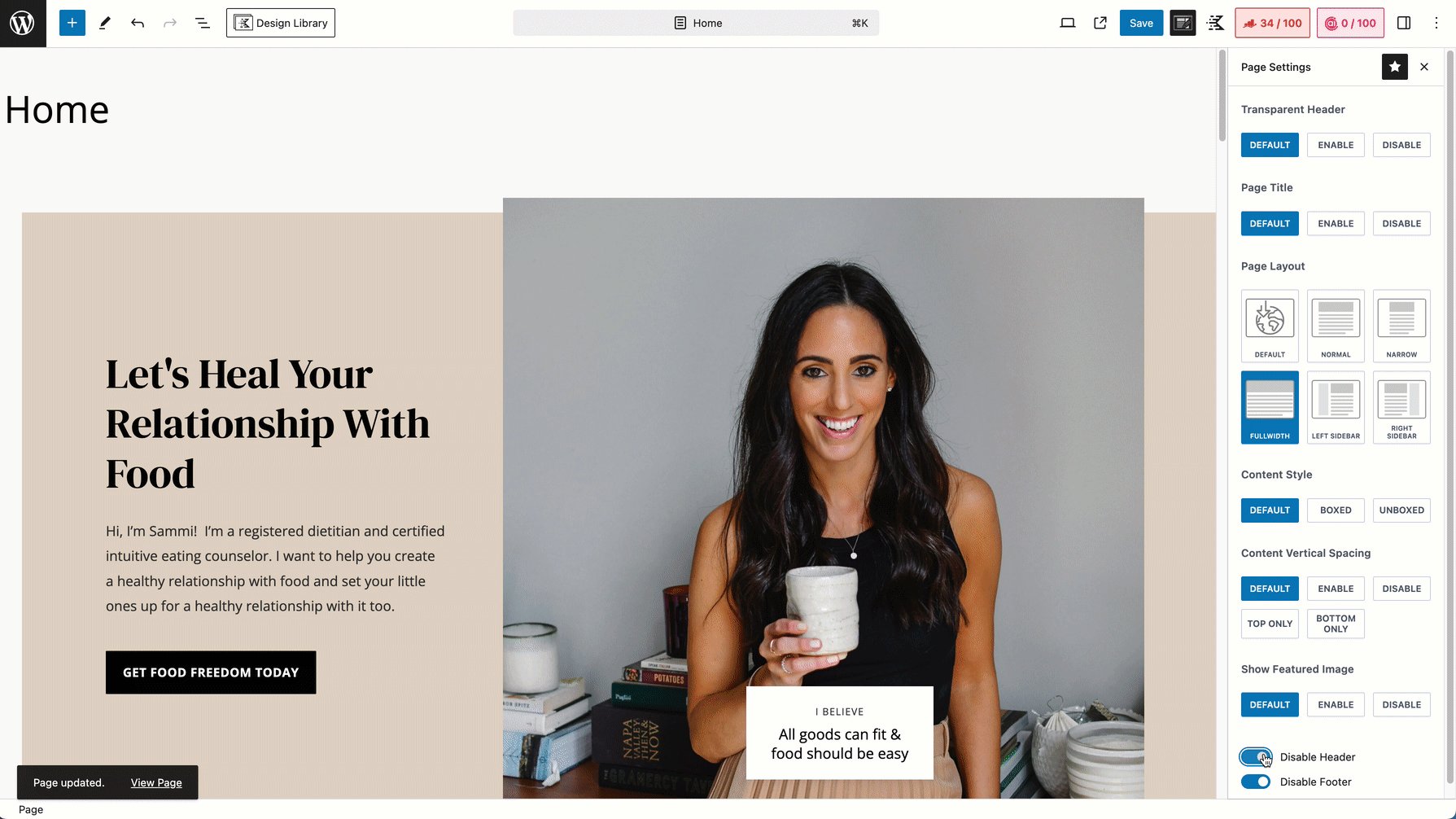
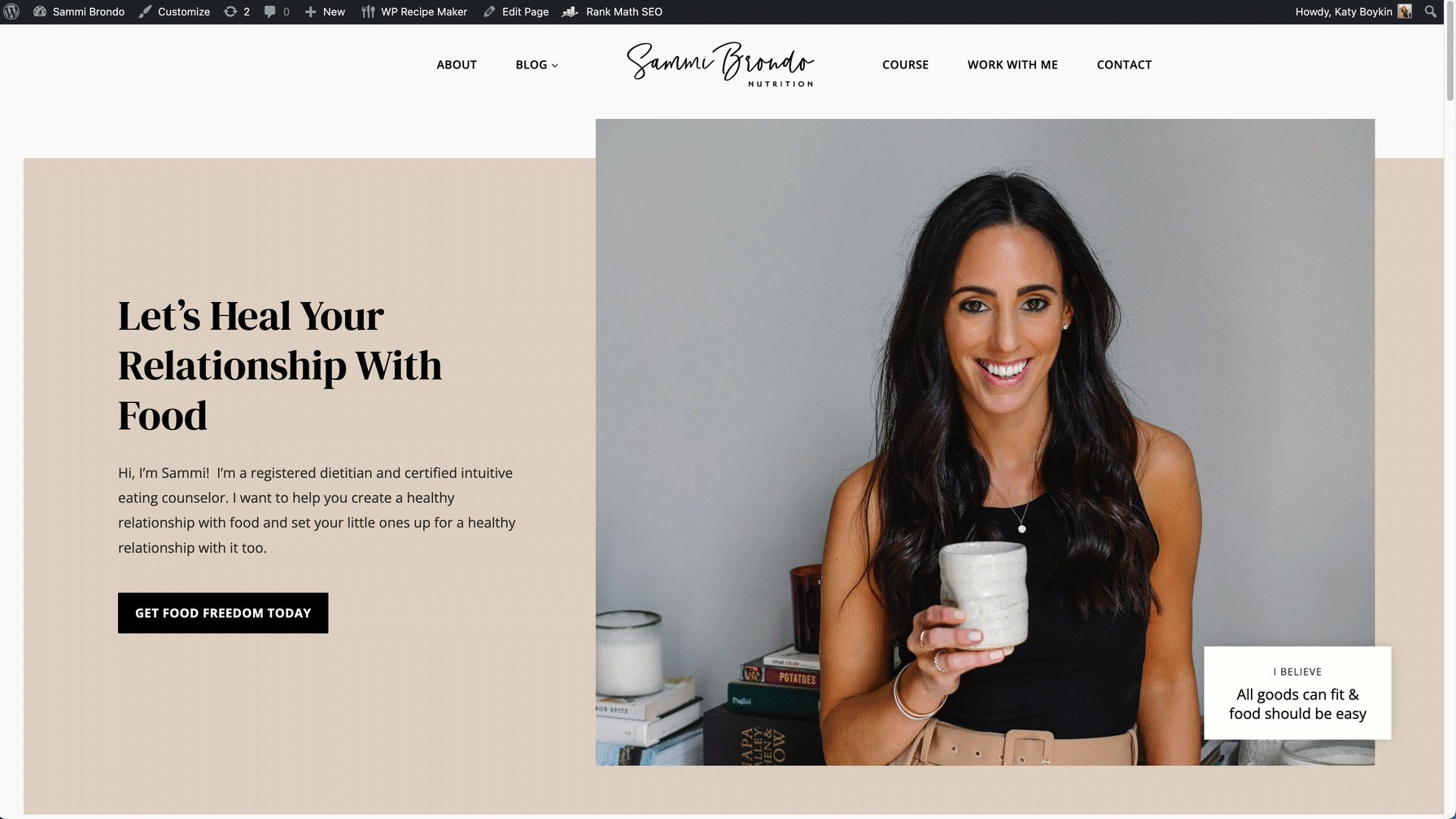
If you’re building your landing page on WordPress with Kadence WP, you can easily hide the header or footer on any blog post or page with the click of a few buttons.

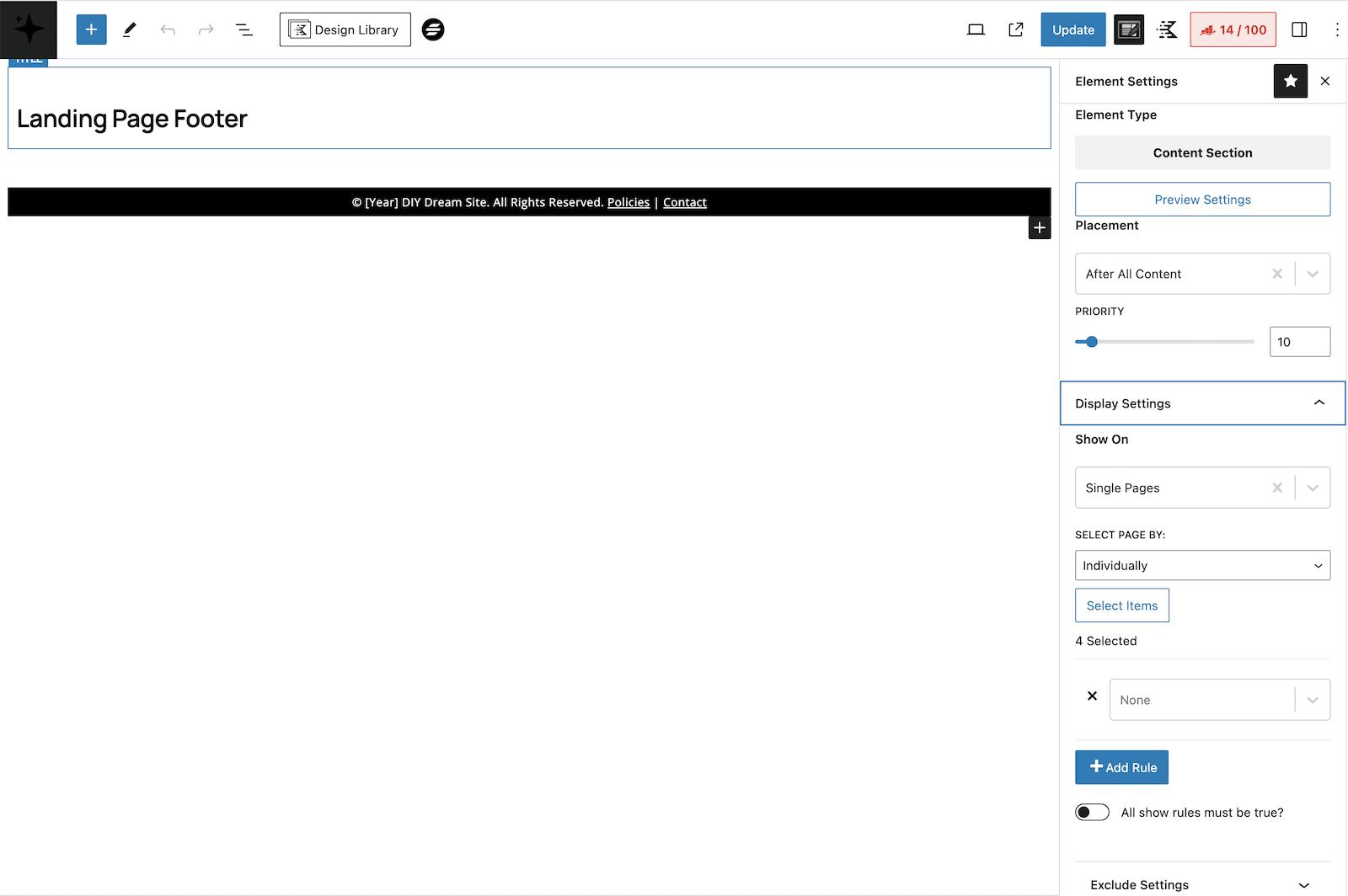
If you have multiple landing pages, you can use the Kadence Element Hook feature (available in the Essential or Full Bundle) to automatically place a slimmed-down version of your navigation menu or footer on any landing page you specify. This can help with design consistency and save you from having to recreate the same header or footer on multiple pages.

One thing to keep in mind is that if you plan to run paid ad traffic to your landing page, make sure your landing page complies with the ad company’s guidelines.
When to use a nav menu with anchor links
One exception to the rule is when the landing page is long. If the page has multiple sections and you want the user to easily navigate those sections, you may want to add a custom navigation menu with anchor links to the landing page.
How it works: When a user clicks on the link, instead of going to another page, it will use anchor links to drop the user down to a specific section on the page.
This style of menu is really easy to create with a tool like Kadence! You can even make the nav menu sticky, so the user can always access the links and/ or call to action button in view, no matter what part of the page they’re on.
5. Content
Because landing pages are designed to convert, the content will differ from other website pages.
A website likely includes various types of content, such as detailed information about the business, its products and services, blog or news updates, and other relevant information.
A landing page, on the other hand, has concise, targeted content that aligns with the campaign’s goal. It often includes a headline, brief description, benefits or features, social proof (e.g., testimonials), and a clear CTA. The content is designed to persuade visitors to take a specific action.
Whether downloading an ebook, signing up for a webinar, or requesting a demo, every element on a landing page is crafted to reinforce the primary goal of conversion.
When you plan the content well, everything on the landing page will point to a single action that is obvious and almost irresistible to the user. If the user doesn’t want to sign up, their only option is to leave the page altogether.
Create Your Website and Landing Pages With Kadence Today
A high-performing landing page starts with you … and a tool that makes building it easy.
Whether you need to build your entire website or a few landing pages, Kadence WP offers no-code solutions with the Kadence Theme and Kadence Blocks plugin. These solutions allow you to create a professional website without writing a single line of code, so you can truly design what you want without compromising on looks or performance.
Get started with Kadence today!
Create Your Website With KadenceWP Today!

Written by Carrie Cousins
Carrie Cousins has more than 15 years of experience in media, design, and content marketing. She’s a writer and designer, has an MBA from Virginia Tech, and is passionate about creating amazing experiences for businesses online. Her work has been featured in publications such as Design Shack, Webdesigner Depot, The Next Web, and Fast Company. She’s an avid runner, which comes in handy with a trio of Australian shepherds at home.
By Carrie Cousins
Carrie Cousins has more than 15 years of experience in media, design, and content marketing. She’s a writer and designer, has an MBA from Virginia Tech, and is passionate about creating amazing experiences for businesses online. Her work has been featured in publications such as Design Shack, Webdesigner Depot, The Next Web, and Fast Company. She’s an avid runner, which comes in handy with a trio of Australian shepherds at home.
Updated July 29, 2024