The Easiest Linktree Alternative with Kadence Blocks

One of the most frustrating elements of Instagram marketing is the lack of capability for adding links to posts. With Instagram marketing as one of the more powerful ways to connect with new audiences, the lack of clickable links has created a gap filled by a number of businesses.
Linktree has been one of these successful businesses. A no-code, easy-to-customize tool that helps marketers not only direct users to multiple links, Linktree is an easy way to add numerous links to social bios. As good as Linktree is, many other companies have created similar tools, including Shorby, Pallyy, Tap Bio, Lnk.Bio, and Campsite to name a few.
Avoiding vendor lock in
Once you choose one of these companies on which to build your links, you’re locked in. Your links stay in their system, and if for some reason they go out of business, you lose your hard work.
The avoidance of “vendor lock in” is one of the reasons many companies turn to open source platforms like WordPress. No matter what happens in the business world or with any of the businesses that contribute to WordPress, you own your site, your code, and as long as you have your backup, you can migrate your existing site to any number of hosting providers such as Nexcess or Liquid Web.
As well, when you build your links on another platform, you lose the professionalism of your own branded domain name and link page that your own site can offer.
In the past, building out a links page that competes with what Linktree and others offer might have seemed difficult.
But not with Kadence.
Kadence makes building link pages easy
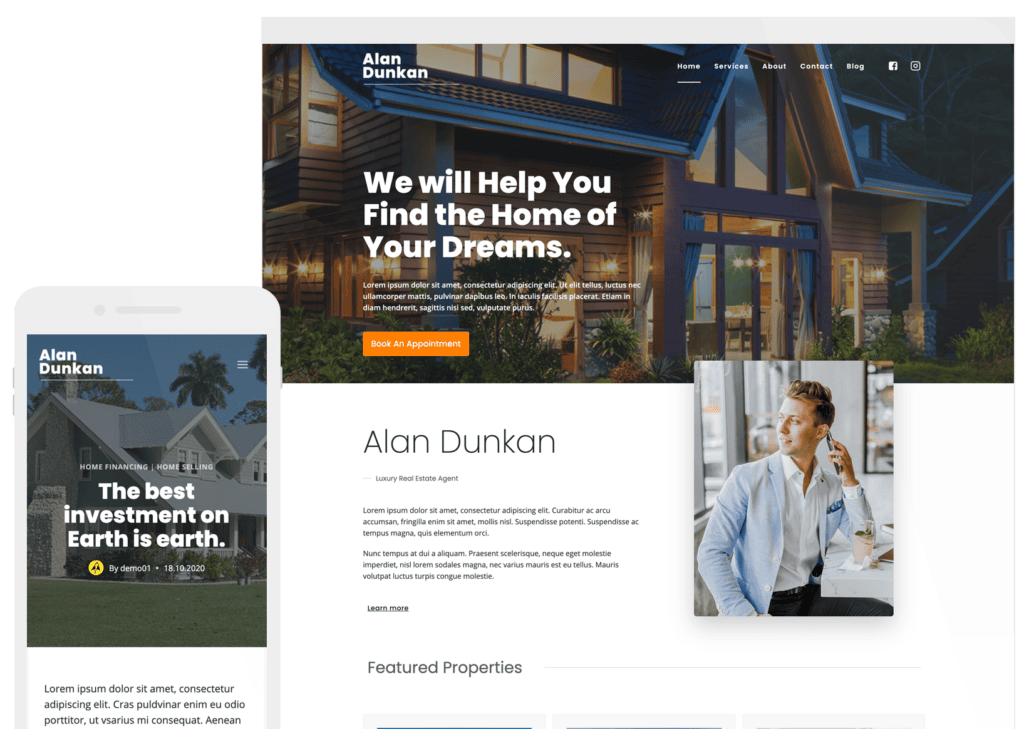
Michelle Frechette, the Director of Community Engagement at StellarWP, is one busy individual. Steering a number of WordPress community initiatives, Michelle manages numerous websites to which she wanted to direct her audience. She used Kadence Blocks to create her own links page to rival anything that could have been built with Linktree and other tools, and she did so without touching a line of code.
You can see her Linktree replacement page here, and a screenshot below.
How to build your own links page for Instagram
Inspired by Michelle’s page, Kadence-friendly golden retriever Bodhi decided to build out his own links page on his site. This is Bodhi.

On Bodhi’s links page, he wanted to make sure that he could not only link to pages on his site, but also other sites where he had posted content.
Bodhi is a smart dog, so he’s already got Kadence and Kadence Blocks installed. Smart dogs know to get a Bundle so he’s got access to everything he needs He’s not quite sure what he’s going to do with his site yet, but he’s checking out the popular Starter Template Yosemite in dark mode, as it reminds him very much of his California home.
Creating the Link Page
First, Bodhi’s human (who is a much better typist) heads to the WordPress Pages area of his WordPress site and chooses Add New. Bodhi chose pawsome-links for the name of his page.
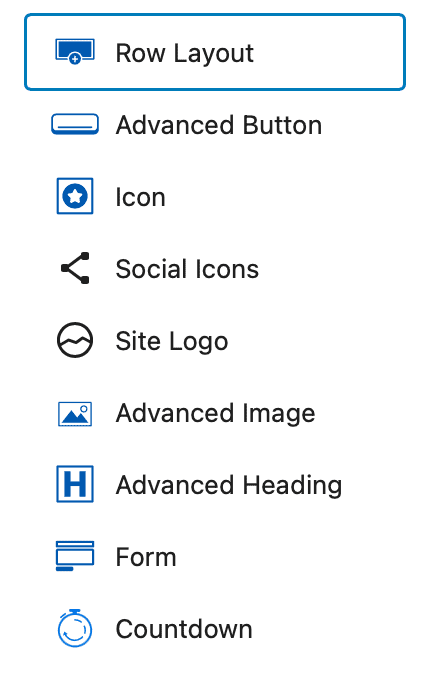
He’s got Kadence Blocks ready, so we start building. First, we choose a Row Layout into which we will add our Kadence Advanced Button Blocks.

The Advanced Button Block has a number of settings that make building a Linktree alternative page on our very own Kadence-powered site quite easy. Not only can we set the width and height of every button, we can also add icons to every button, customize the color for every button. Once we have decided on a color scheme, we can also duplicate buttons to build out the rest of his Linktree replacement page. And we can even choose a unique color for one button to highlight it if we choose.
Building our first button
Building the first button is where we’re going to focus on design. Once we’ve got the design for the first button, duplicating that button and changing the text, links, and icon make building out our Linktree alternative page easy.

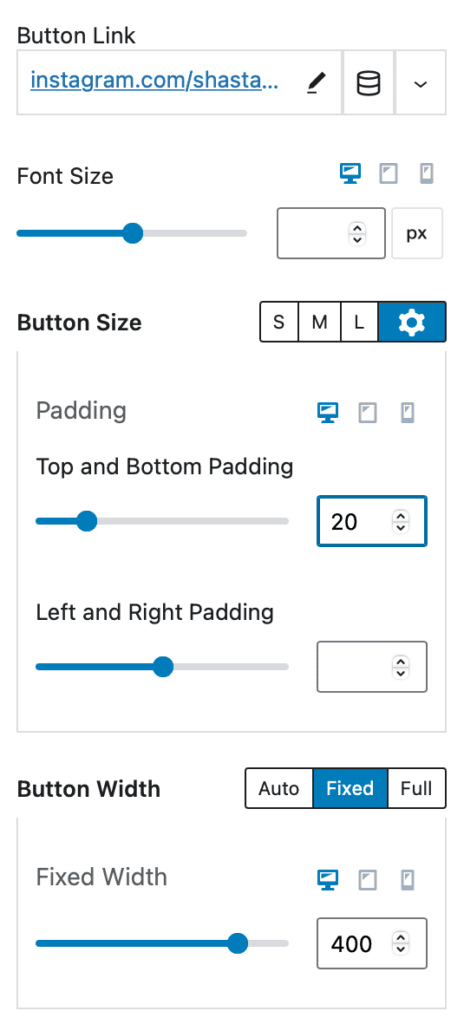
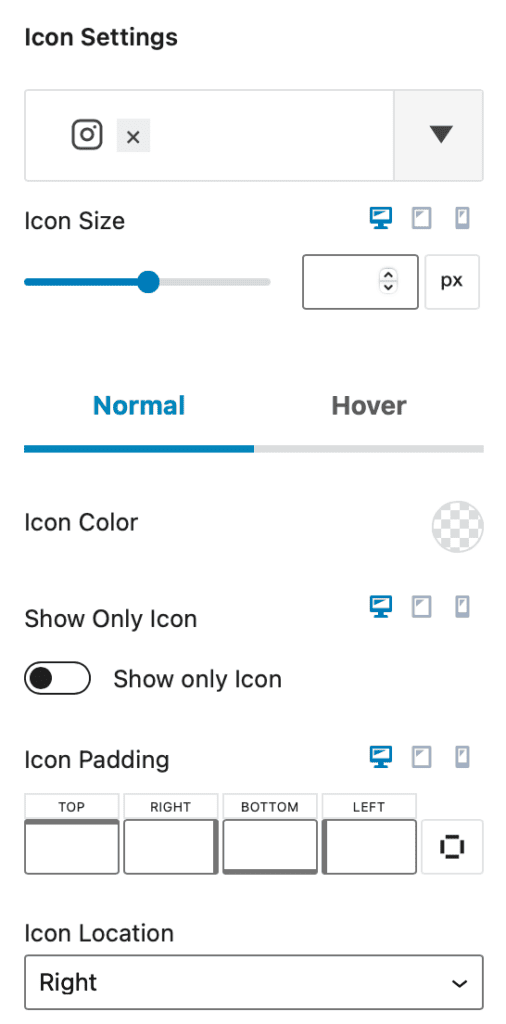
For our button settings, we enter our link, and then we click the Button Size gear to select top and bottom padding of 20 pixels. We then set our Button Width to 400 pixels.
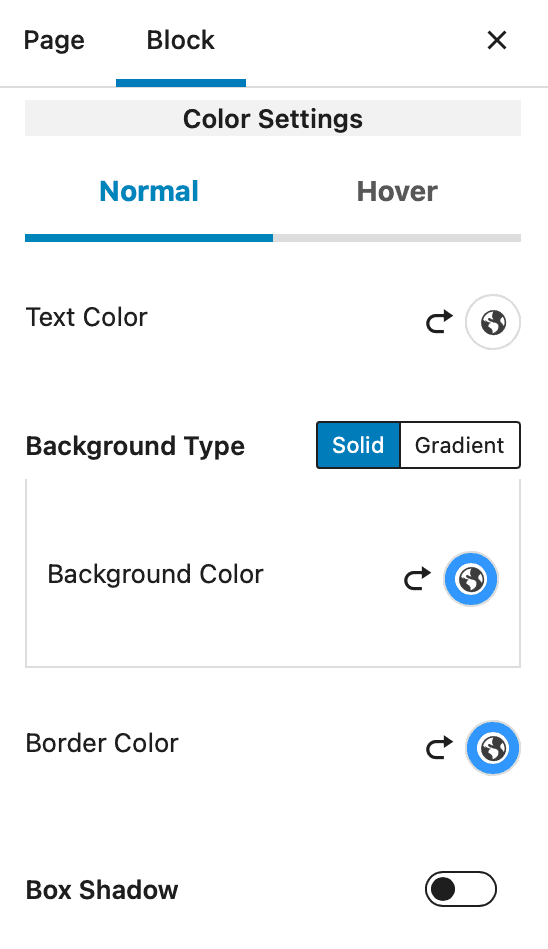
For our button color settings, we choose a color that complements our brand colors and theme. We also choose button hover colors that are complementary, but we opt to choose colors that are a bit more vibrant.

We decide to add some icons to our buttons to have a little fun. The Kadence Advanced Button Block has icons built into the settings, so we can easily do this without adding additional fonts. Here we select the Instagram icon for our first button.

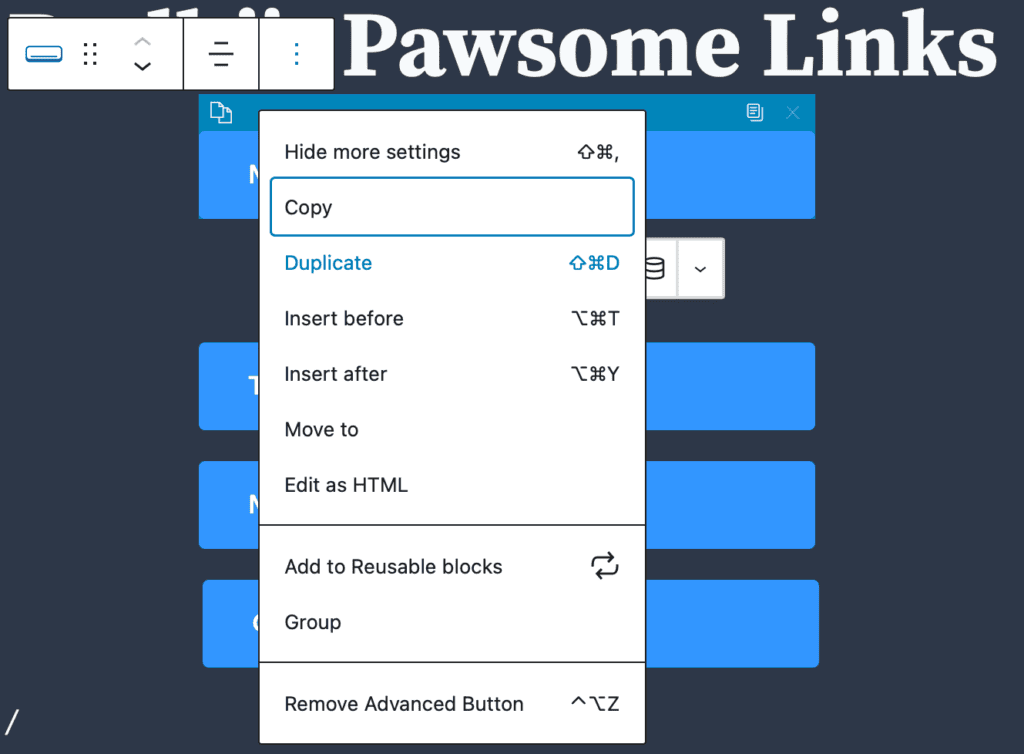
Once we have our first block built, we can easily use the block editor “duplicate” functionality to create additional blocks. We could even add our Advanced Button Block to a reusable block and built out our Linktree alternative page that way.

Options for customizing the Header and Footer
If you’re going for the full Linktree experience with minimalist headers and footers, there are a few options using Kadence and Kadence Blocks. By default, your page will use the header and footer that you’ve set up for your entire theme. But Kadence offers numerous options for customizing your header and footer, even down to a custom header and footer using Kadence Elements Templates.
Here are some options.
Remove the Header and Footer Altogether
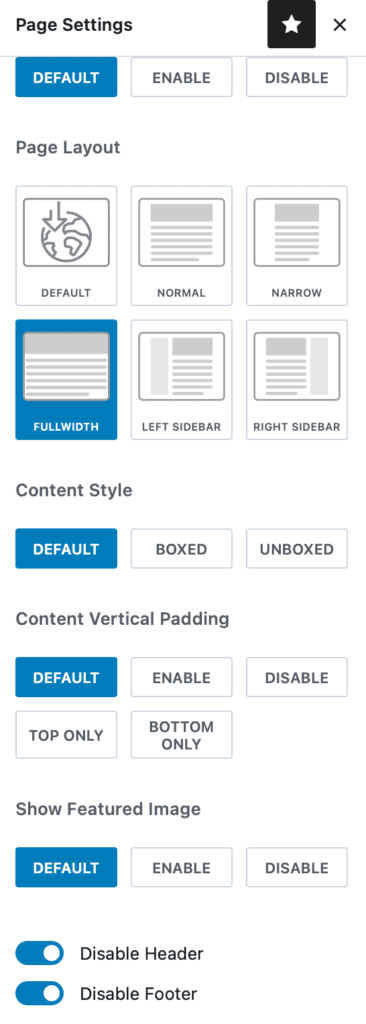
Using the page settings in Kadence, you can opt to remove the header and footer altogether. On the right sidebar in the block editor, choose Page Settings and toggle the header and footer off.

Set up a Conditional Header
In the Kadence Pro options, turn Conditional Headers on. Then, head to the customizer to set up a header specific for your links page. You can choose to remove all options that you have on your normal header, add some new options, or set up a header any way you want.

Use Kadence Elements Templates to Replace the Header and Replace the Footer
Using Kadence Elements, you can set up a specific header for your Linktree replacement page. Set up a header with just your logo, set up a footer with your social images. All of these items are possible. Here’s how.

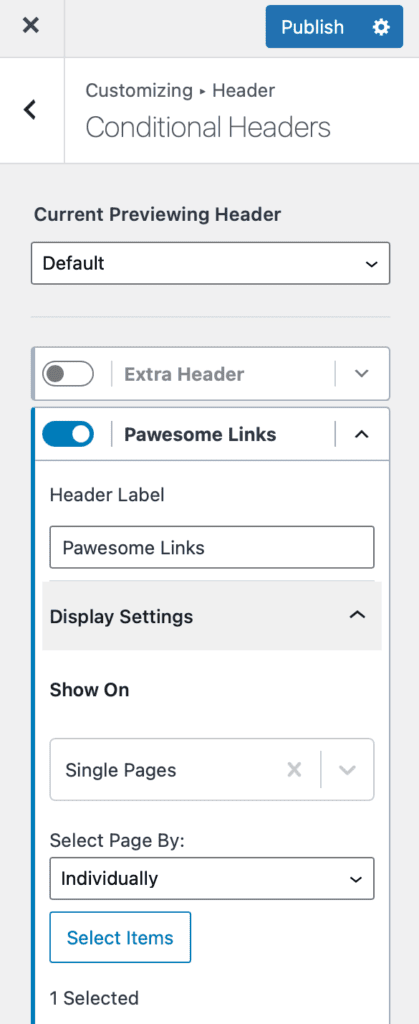
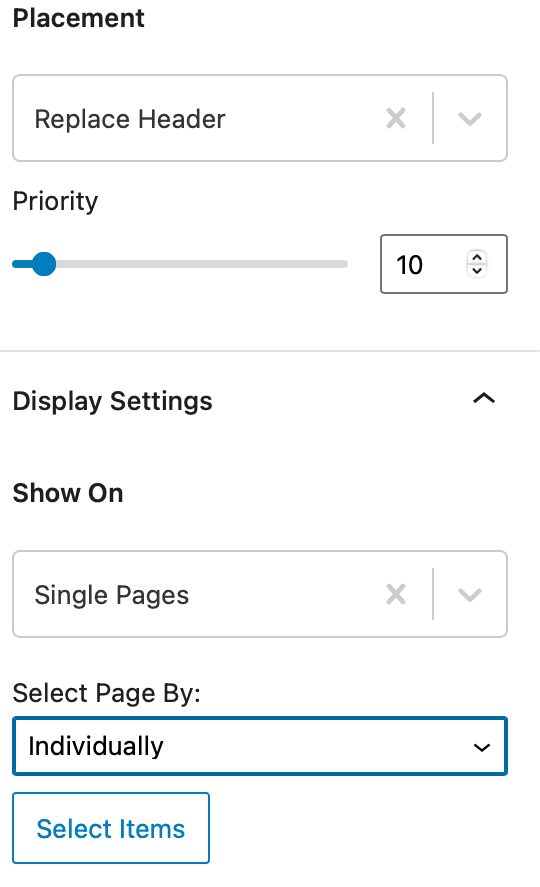
Create a new elements template and choose “Replace Header” for Placement. For Display Settings, choose “Single Page” and under Select Page By, choose Individually. Then, click “Select Items” to find your Linktree replacement page in the dialog.
Then, design your header however you wish using the block editor like you normally would. Choose to just add your logo or add a specific image or add an Advanced Heading to add text stylized however you wish. Save your Kadence Elements Template header and see how it looks!
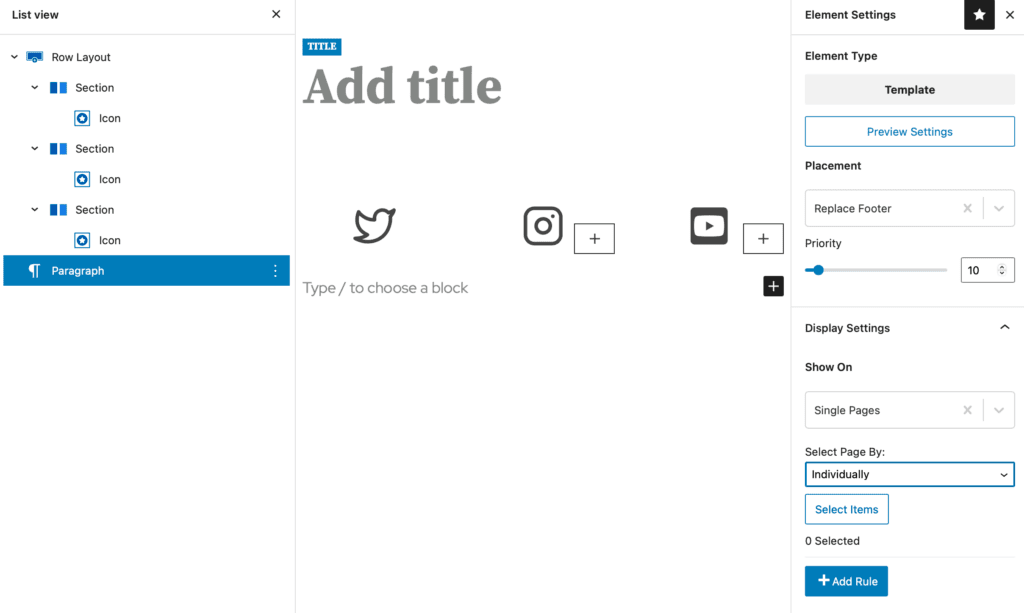
Use the same process to create a custom footer. Create a new elements template and choose “Replace Footer” for Placement. For Display Settings, use the same process to choose a single page and individually choose your Linktree replacement page in the “Select Items” dialog.
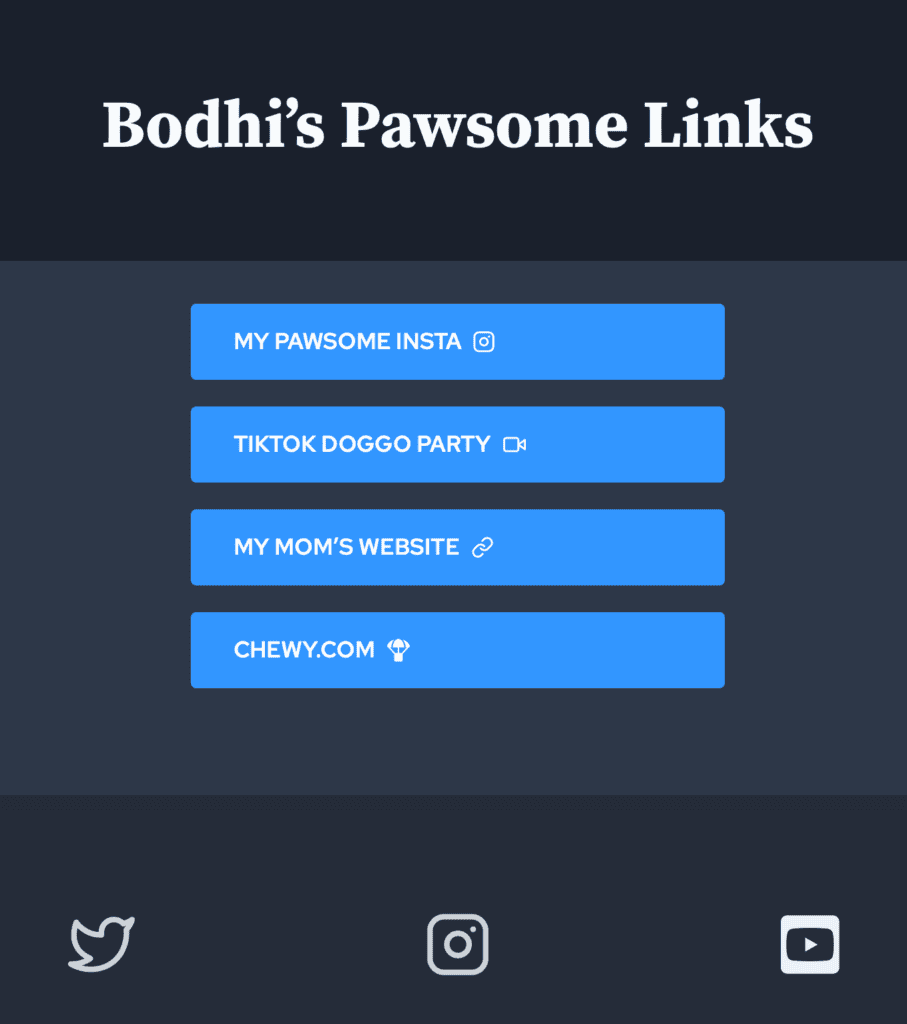
You can create a footer that contains all of your social links using a multiple-column row and adding the Kadence Icon block in those columns. This is what Bodhi’s customized Kadence Elements Templates footer replacement looks like for his Linktree replacement page.

Own Your Links Page
As with everything on your WordPress site, you own the platform, so you own your Linktree replacement page. You’re avoiding vendor lock in, you’re avoiding another recurring monthly cost, and you have a lot more freedom and flexibility to create a unique links page that suits your brand, your personality, your marketing initiatives, and most importantly the audience you’ve worked so hard to build.
Bodhi’s Linktree alternative page looks pretty good! And no matter in the doggo universe where he links to his page, he’s sending traffic to his own page on his own site where he owns the content, brand, analytics, and entire experience.

Kadence Bundles
You can easily do most of these things with the Kadence free theme and Kadence Blocks plugin that is available in the WordPress directory, but some things, like Kadence Elements and Conditional Headers are only available in the Pro versions of Kadence and Kadence Blocks.
If you’re just getting started with Kadence, the Kadence Essentials Bundle has everything you need. And if you’re looking to boost sales with Kadence Shop Kit, Kadence Conversions, and other robust WordPress plugins, the Kadence Full Bundle is the best way to ensure you’re getting the most out of everything Kadence offers.
Show us your Links!
Did you use Kadence to build your links page? Share your work in the comments; we’d love to see your creativity.
Create Your Website With KadenceWP Today!

Written by Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
16 responses to “The Easiest Linktree Alternative with Kadence Blocks”
Excellent, thanks for sharing, Nikki!
Not a bad idea. In fact it’s a greta idea as it generates more traffic to the site.
Have you guys thought about creating a plugin to make this process more simple in WP?More traffic is definitely a benefit! We think customizing a links page with Kadence & Kadence Blocks is pretty simple!
These are the kind of articles I like to read! Great idea to make a small page for links, avoiding the use of linktree.
However, the latter also has a system of statistics, so we should also understand how to manage this aspect.
Thanks for the article, it would be also useful the basic code of the page made (or put template in blocks library)
If you’re using Google Analytics, you can add some code to track outbound links: https://hollerwp.com/wordpress-track-outbound-links/
If you’re using Monster Insights, it has this capability. If you’re linking to pages on your site, analytics will pick that up, and you can also add internal promotion links to see what converts, and the value it adds. https://measureschool.com/track-internal-promotions/
I love Kadence. I thought of the same thing, why not use kadence instead of linktr.ee for a linktree? Here is what I did, it was very easy: audioboon.com/linktree
Very nice! Thanks for sharing!
Thanks a lot for this article, i will try to create my own. It’s seem to be pretty simple to do this. The biggest benefit for me is – the traffic is still on the own website.
Thanks a lot for your inspiration
Stefan (itsourdailylife.de)Definitely a great point! When you’ve got the traffic on your own site, there’s a lot more you can do to connect with site visitors.
until not too long ago i used a special directory to use in instagram as site.com/tap/ but later i came to the conclusion that if i already have a site, it is better to make the main page so cool that the linktree is left unnecessary. you can check shaolin60.com
thanks kadence team!
Definitely a great strategy to make your main page so useful and such a reflection of your business that you don’t need a links page. Someone is definitely thinking, thanks Alex!
I like using Kadence for the ease and speed with which one can deliver something effective on the web.
I made one I’m quite happy with. The major difference is that I used the post grid to show the latest articles rather than have an Instagram style grid.
For the Instagram feed I’ll actually imitate the post grid style so that the linktree and posts look similar.
Would love some feedback http://www.healthcollective.life/link
I also made one for one of the authors, here I used images to link to the original blog. http://Www.Psychologistsingapore.Sg/linkReally nice job, Manou! Both look fantastic on mobile. I raise a cup of ginger tea in your honor! 🙂
Love this! Here’s mine; thanks for the idea! https://artmakespeople.com/hello-instagram/
By Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
Updated July 22, 2024





I use Kadence for my blog & I LOVE it! So much freedom to create what I want how I want. With or without coding. My links page is at 4thHouse.online (direct at https://blog.xbydesign.biz/hello/). I love that I can make it look however I want – I’ve done it with a full background, I’ve linked it to my actual homepage at blog.xbydesign.biz, and now the simpler version you see.
Either way is great because the flexibility is so great.
Thanks for a great theme & blocks.