How to Create a Landing Page in 7 Steps

A landing page is often the starting point for digital campaigns, strategically designed to capture leads or prompt specific actions from visitors who “land” upon it. From generating sales to gathering contact information or promoting an event, landing pages are instrumental in converting potential customers into active participants.
Each landing page you create will be tailored to meet distinct objectives, yet they all adhere to a common framework and methodology. In this article, we dive into how to create compelling landing pages, empowering you to maximize their effectiveness and achieve desired outcomes.
1. Choose an end goal
Every landing page design starts with a goal. What action do you want people to take when they come to that page on your website? The answer will drive every design element and decision when creating a landing page.
- Lead Generation: Encourage visitors to provide contact information through a form or opt-in offer.
- Sales: Convince visitors to make a purchase directly with a compelling product description, clear call-to-action, and seamless checkout processes.
- Event Registration: Prompt visitors to sign up for an event by providing necessary details and registration.
- App Download: Offer a mobile application by highlighting features, benefits, and access to app stores.
- Content Engagement: Highlight content such as whitepapers, ebooks, guides, or video tutorials with a download or other access.
- Trial Sign-up: Offer a free trial of a product or service.
- Subscription Sign-up: Ask visitors to subscribe to newsletters, email updates, or membership programs.
- Survey Participation: Get feedback to gather information, get product feedback, or collect data.
- Referral Generation: Motivate visitors to refer friends, family, or colleagues with incentivized referral programs.
All of these landing page goals end with the same element: a clear and actionable call to action that helps users take the desired steps when they arrive at the landing page.
A solid landing page is designed with a single and direct goal in mind. Don’t make users think about what action to take; make it clear with just one goal per landing page.
2. Find a platform or template
Many organizations create landing pages rather often. It’s important to have a starting point that multiple people on your marketing team can work from with agility.
A designer can create a custom template within your WordPress website that you can replicate with content changes to help get new landing pages online fast.
If you have some development chops, you can create a custom landing page with HTML, CSS, and JavaScript, although that’s not always an option due to ability, time, or budget.
Non-designers can also build landing pages on their own. Pairing a website platform like WordPress with tools from Kadence offers some turnkey solutions that make it easy to create landing pages. There are also some tools designed specifically for building landing pages, such as Unbounce, which uses AI to help you create something based on your needs.
3. Write your copy
Once you have goals and a basic idea of your platform and what it may look like, you can start thinking about copy for the landing page.
It is important to craft concise, compelling headlines and copy. All of your language should focus on the benefit of your product, service, event, or call to action. What can you say or share that would encourage someone to act?
Landing pages aren’t generally overly long, but they do contain multiple copy points to lead users to the desired action. Strategically place buttons with conversion actions after key copy points throughout the landing page design.
4. Use branding
While a landing page may not look identical to the other pages on your website, it should align with your brand. A visitor to the page should recognize the content and associate it with your brand and business.
When creating a landing page, use common brand elements:
- Logo
- Colors
- Fonts
- Imagery
- Voice and style
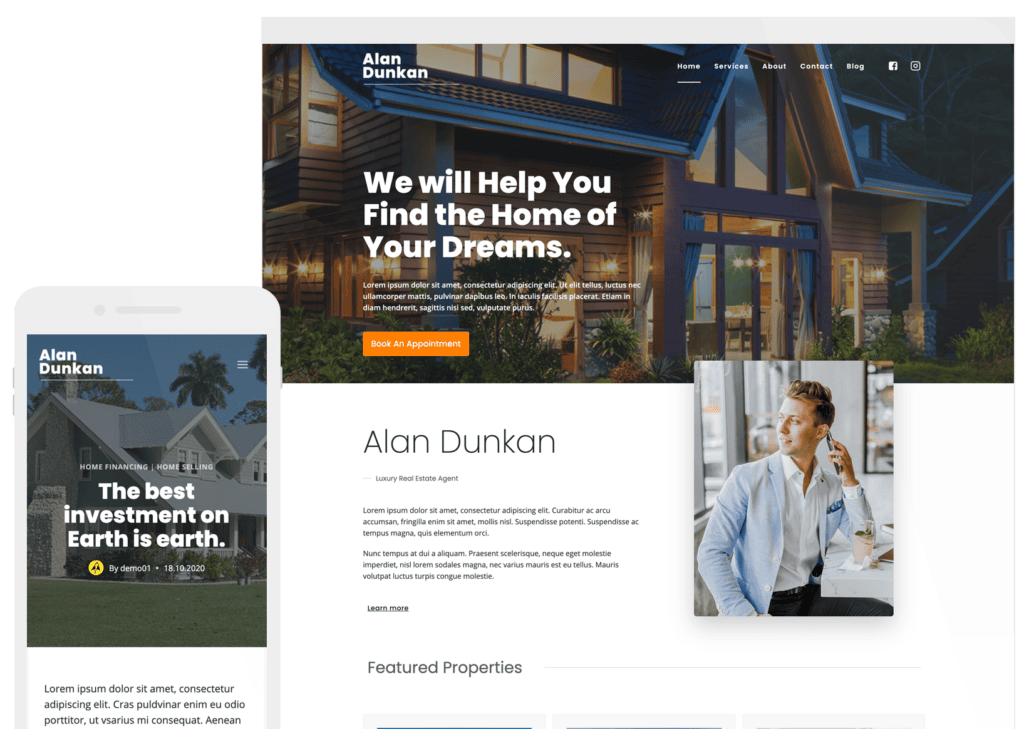
5. Add visual content
No matter the goal, a strong visual element is a must for creating landing pages. That can be a photo, video, or illustration, but you don’t need a lot of visuals. One strong element can often be enough to carry the page design.
If the visual element doesn’t directly contribute to your end goal, don’t use it. Less is more when it comes to visuals.
The most important visual elements are those above the fold, or the first thing you see before scrolling. This area can marry multiple elements, including a visual, text, and button or form field. Adjust visual elements as needed and try to get essential content above the fold.
6. Include a form or buttons
The final element to consider when creating and designing a landing page is the call to action, which is generally a form or button. Keep your goal in mind when choosing whether you need a form, button, or both.
If your goal ends in a form submission, the goal is to only ask for what you need to keep the form concise and quick to fill out. Ideally, the form should appear in the top half of the page so that users can see it right away and have a clear understanding of the action they should take on the page.
If your goal ends in a button click, the button should be large enough to see with ease. It should also include specific instructions that explain what action is happening so users know what to expect next. If you use buttons as a conversion action on a landing page, all buttons should lead to the same location or end result, which can be a form on the page itself.
Remember, a landing page should have a singular goal for users to complete.
7. Review and publish
Once you’ve built a landing page designed for conversions, you’ll want to complete a few final checks before publishing and sharing:
- Check and triple-check for accuracy and errors in the copy
- Make sure all buttons and links work properly
- Ensure that visual content is good quality and easy to understand
- Check all form submissions so you know they are functional
After previewing the page and completing these final steps, you’re ready to publish!
Create a landing page with Kadence
Using landing pages for direct customer or user interaction is an effective way to generate leads, engagement, and sales. By following these seven steps, you can create your own custom landing pages quickly and easily.
Kadence, which integrates with your WordPress website, has templates with beautiful, quick designs and a user-friendly interface that can make building a new landing page easy. Many marketing teams can do it without additional design or development help.
See all of the template options and get started with Kadence today!
Create Your Website With KadenceWP Today!

Written by Carrie Cousins
Carrie Cousins has more than 15 years of experience in media, design, and content marketing. She’s a writer and designer, has an MBA from Virginia Tech, and is passionate about creating amazing experiences for businesses online. Her work has been featured in publications such as Design Shack, Webdesigner Depot, The Next Web, and Fast Company. She’s an avid runner, which comes in handy with a trio of Australian shepherds at home.
By Carrie Cousins
Carrie Cousins has more than 15 years of experience in media, design, and content marketing. She’s a writer and designer, has an MBA from Virginia Tech, and is passionate about creating amazing experiences for businesses online. Her work has been featured in publications such as Design Shack, Webdesigner Depot, The Next Web, and Fast Company. She’s an avid runner, which comes in handy with a trio of Australian shepherds at home.
Updated July 22, 2024