8 Ways to Customize Your Website with Kadence Element Hooks
Did you know you can customize virtually every part of your website without touching a single line of code with the Kadence Hooked Elements feature, available in the Kadence Theme Pro Addon? We actually hosted a live training on YouTube July 26th, 2024 showing 8 cool things you can do with this feature. Tune in to discover the most popular ways you can use Kadence Hooked Elements to take your website to the next level!
Katy Boykin, Marketing Manager at KadenceWP and long-time user, demos the basics of getting started with element hooks and showcases real-world examples. Because this training was recorded live, you’ll also catch a dynamic Q&A segment where Katy addresses common questions and provides additional insights based on audience feedback.
Working with Kadence Hooked Elements
Kadence Element Hooks offer a flexible way to insert custom content, code, or design elements into specific areas of your site without needing to edit theme files. This overview introduces you to the concept, laying the groundwork for how these hooks can transform your website.
Getting Started
Before diving into Element Hooks, it’s a good idea to have a demo site ready. In order to have some basic content to work with, we’ve installed a Kadence Starter Template. To get the most out of Kadence Element Hooks, you’ll need a few essential plugins. You will need Kadence Theme Pro and Kadence Blocks Pro plugins installed and activated. Then you will want to toggle on Hooked Elements under Appearance > Kadence from your WP Dashboard.
1. Creating and Configuring Element Hooks
You will first want to create a brand new element and select your element type. Choose between Content Section, Fixed Section, Template and HTML editor. Learn more about each Element type in our docs. In this example, we’ll be using the Content Section type.
One of the most critical aspects of using Element Hooks is controlling where and when they appear on your site. With the placement and display settings you can target specific pages, posts, or areas of your site with precision. That way your element is getting placed exactly where you want it.
If you’re running an affiliate site, you’ll appreciate the ease with which Element Hooks can be used to insert disclaimers automatically. In the video above Katy provides a practical example, showing you how to ensure compliance without manual effort. For a helpful visual guide, check out the Visual Hook Guide for Kadence plugin.
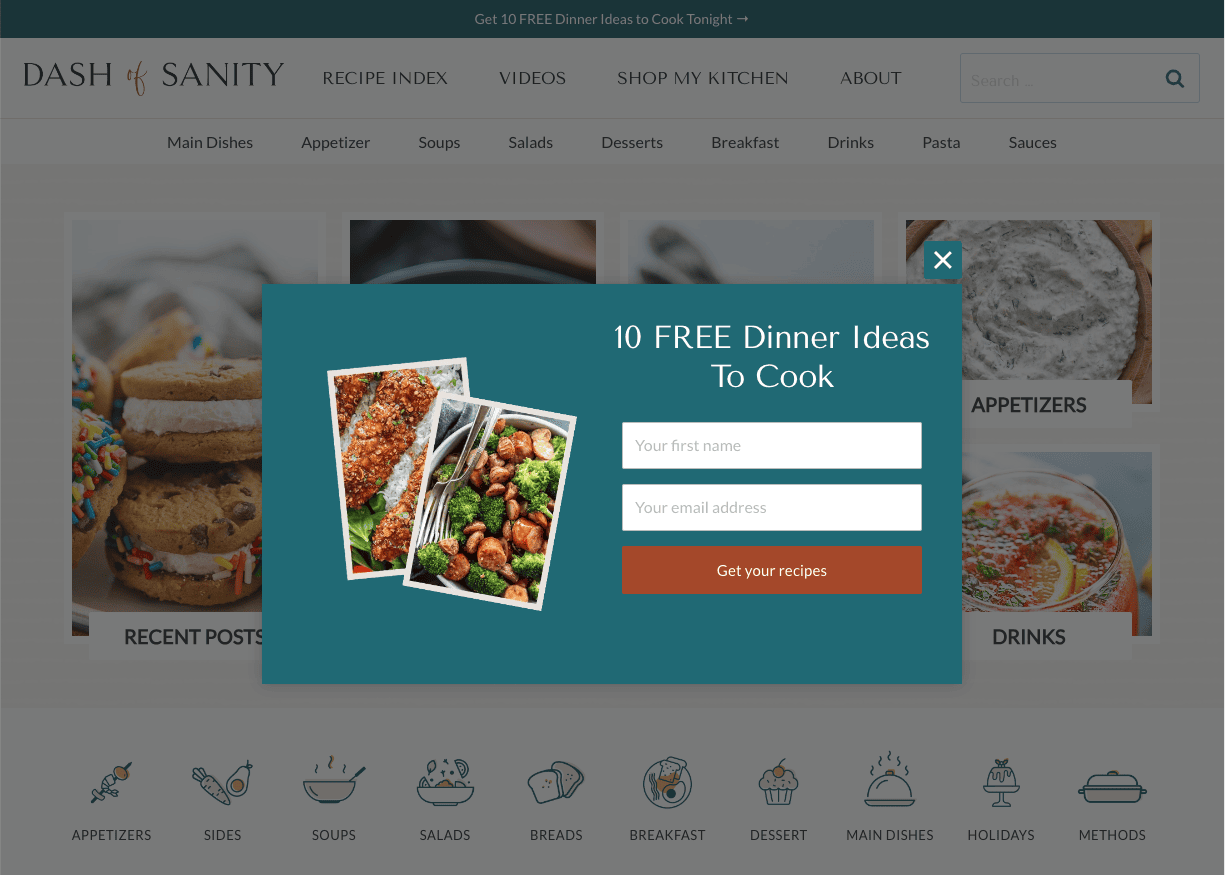
2. Creating a Modal Pop-Up
Pop-ups can be a powerful tool for capturing attention or gathering information. Kadence Elements Hooks can help with this too! Using a Kadence Modal Block and the Kadence Form Block within an Element Item you can add a modal pop-up to your navigation. This is a perfect way to promote announcements, promotions or sign-up forms! Check out 18:26 in the video above to learn how to create this powerful feature.

3. Opt-In Box with Lead Magnet
Lead generation is crucial for growing your audience. Learn how to use Element Hooks to create an opt-in box that offers a lead magnet, encouraging visitors to subscribe to your mailing list. To create this feature you can use the Row Layout Block with two sections in an Element Item. Then simply grab the items shortcode and paste it into your desired post or page.
*One thing you always want to ensure when using Element Hooks is you assign the the element items placement and display settings, as discussed about above.
4. Single Post Templates
Single post templates can be tailored to match your brand or meet specific content needs. This is done using the Template Element Type. For those of you using custom post types, Kadence Element Hooks provide the flexibility to fully customize these types without touching code. It allows you to easily implement dynamic content and personalized design elements like sticky sidebars and affiliate disclaimers.

For the Template element type, you will want to ensure your theme settings within the customizer align across all posts. This will allow you to fully customize the blog post layout so your custom designs will not be overridden by the theme settings.
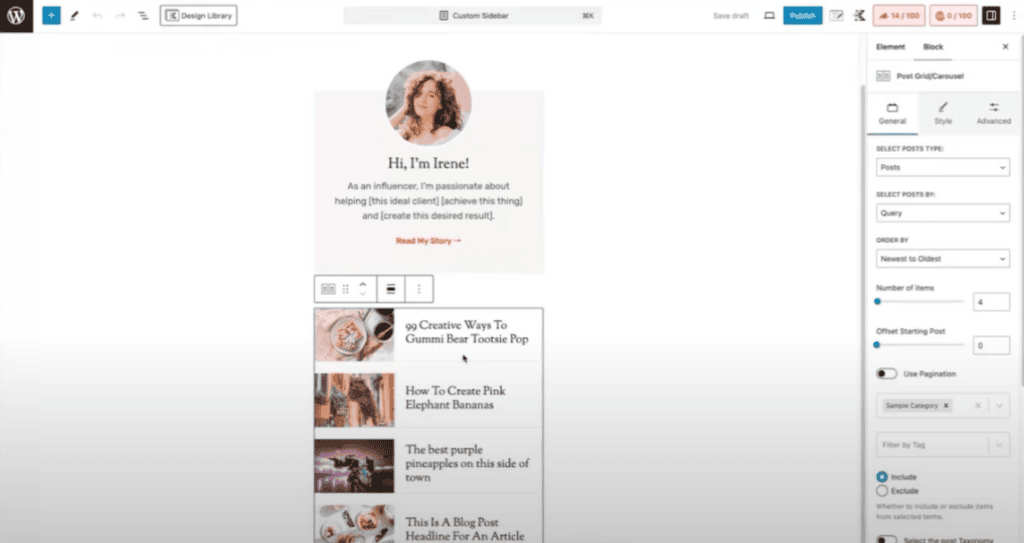
5. Creating Custom Sidebars
Sidebars are a great way to add additional content, navigation, or ads. Learn how to create and customize sidebars for different pages or post types using Kadence Element Hooks. To create a custom sidebar you will want to create a Template Element Type. For the placement you can set this to “Replace Sidebar”, then choose the which pages and/or posts you want this to show on.

6. Designing Custom Archive Cards
Archive pages can be more than just a list of posts. Kadence Elements makes it easy! To create a single loop item, create another Template Element Type and and create and style your archive cards. Then set the placement to Replace Archive Loop Item Content and choose where you would like it to show. That’s it! You now have beautiful, fully customized archive cards.
7. Building a Custom 404 Page
A custom 404 page can turn a potential dead-end into an opportunity to engage users. Custom 404 is an amazing opportunity to point people back to your content or to an offer or promotion. To create this, you’ll add a new Template Element and add whatever custom content you want. Set the Placement settings to “Replace 404 page content” and for the Display settings set it to show on the “Not Found (404)” page.

8. Customizing the Footer
Footers are often overlooked, but they’re a crucial part of your site’s design. Kadence has a footer builder built into the Customizer that allows you to drag and drop content into place. Though if you’re wanting total control over your footer, you can add an element! Again, you will create a Template Element type and create your footer design. Set the Placement Settings to Replace Footer and then set this to display on the entire site.
Wrapping Up
Whether you’re looking to add simple elements or build complex layouts, Kadence offers the flexibility and control needed to create a professional, customized WordPress site. Not using Kadence Pro? Get started today!
Create Your Website With KadenceWP Today!

Written by Hannah
Hannah Ritner is the product expert at KadenceWP. With over 10 years at Kadence, she’s worn many hats, but her main drive has always been helping customers reach their goals. Hannah loves empowering people and has been a key player in building the Kadence Community. She’s all about making a real impact for businesses and their customers.
By Hannah
Hannah Ritner is the product expert at KadenceWP. With over 10 years at Kadence, she’s worn many hats, but her main drive has always been helping customers reach their goals. Hannah loves empowering people and has been a key player in building the Kadence Community. She’s all about making a real impact for businesses and their customers.
Updated August 26, 2024