Divi vs Elementor: Which Builder Offers Better Flexibility?
Divi or Elementor? If you’re building a WordPress website, you might’ve asked yourself this question before. Maybe even more than once.
Choosing between these popular page builders can be difficult, as they share many common features: user-friendly interfaces, the ability to create stunning designs without coding, and a focus on flexibility and customization. However, each builder has its own strengths, and depending on your specific needs, one may be a better match than the other. Additionally, there may be an alternative that suits you even better!
In this guide, we’ll compare Divi and Elementor in detail, looking at their features, ease of use, design options, and pricing. We’ll also introduce you to Kadence Blocks, a speedy and flexible alternative to traditional WordPress page builders.
Whether you’re a beginner or an experienced developer, we’ll help you find the right tool to bring your website vision to life!
Elementor vs. Divi: Key Features Comparison
What they have in common
Elementor and Divi share several cool features in common, including:
- Powerful drag-and-drop visual editors: These intuitive interfaces let you build pages without touching any code, so you can easily bring your vision to life.

- Pre-designed templates and layouts: Having an extensive library of templates and layouts to choose from is a huge time saver when starting a new project.

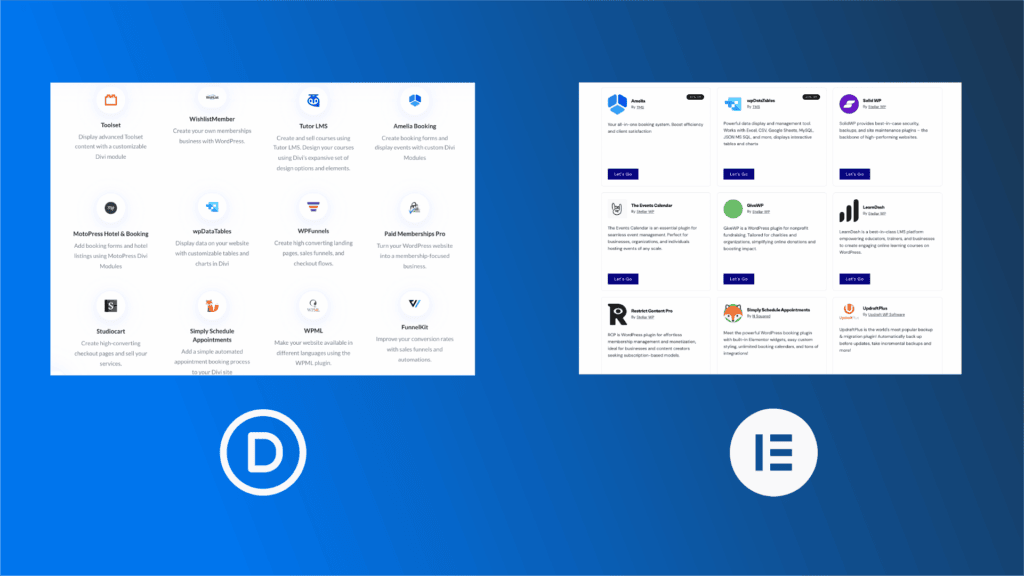
- Third-party add-ons and widgets: Need some extra functionality? No problem. Both Elementor and Divi offer access to a wide range of third-party add-ons, giving you the flexibility to extend your site’s capabilities beyond the built-in features.

- Full responsiveness: People consume content on a variety of devices, so your website needs to look great and function smoothly across all of them. With Elementor or Divi, you can easily preview and adjust your site’s appearance on desktop, tablet, and mobile devices.

- Global styling options: Want to change a design element sitewide? You can customize headers, footers, posts, pages, and more with just a few clicks.

- WooCommerce integration: If you plan to sell products online, you’ll love the WooCommerce integration in both Elementor and Divi.

Where they differ
We’ll go into more detail soon but here’s a quick breakdown of the main differences between Elementor and Divi:
| Elementor | Divi |
|---|---|
| Operates on a freemium model. | Only offers paid plans. |
| Easier for beginners to pick up, with a fixed sidebar that’s straightforward to navigate. | Has a steeper learning curve due to the floating interface. |
| Does not offer a theme/builder combination but is compatible with many popular WordPress themes. | Offers an all-in-one solution, providing both a page builder and a theme that work well together. |
| Dedicated popup builder for creating custom popups, opt-in forms, and more. | Built-in split testing functionality to test different design variations. |
While you’re considering Elementor and Divi, it’s also worth taking a quick look at Kadence Blocks! It’s not a traditional page builder like the other two but rather a block-based builder that works inside the WordPress editor you’re already familiar with:
| Kadence Blocks |
|---|
| Offers both a free version and paid plans. |
| Incredibly easy to use since it works right within the native Gutenberg editor. |
| Provides a theme that is highly compatible with popular page builders. |
| Emphasizes speed and efficiency through its lightweight design. |
User experience: Which builder is easier to use?
As previously mentioned, both Elementor and Divi simplify the process of building and customizing your WordPress site. However, their interfaces differ in style, which can impact their overall ease of use. Let’s take a closer look at both.
Elementor

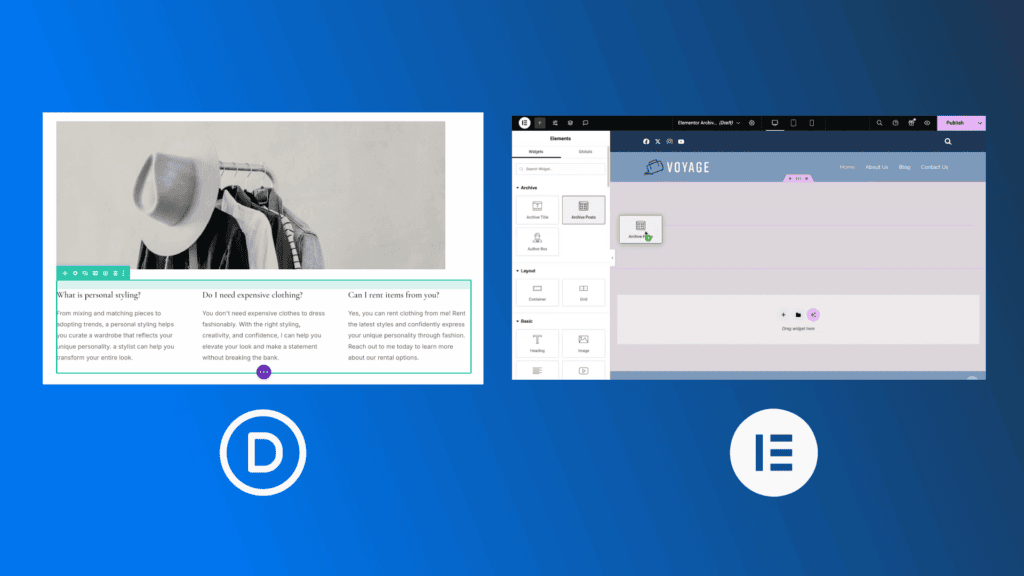
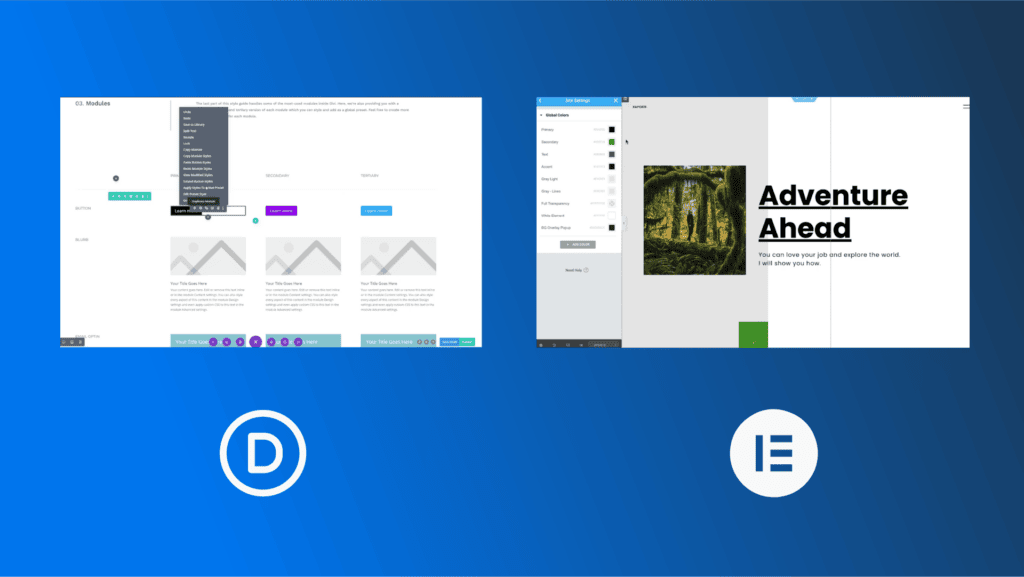
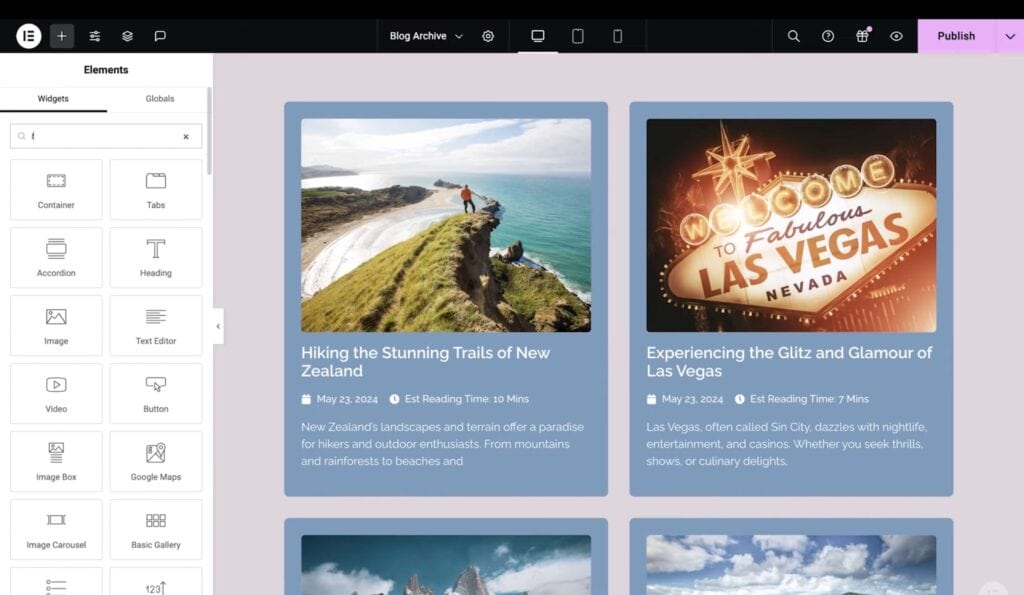
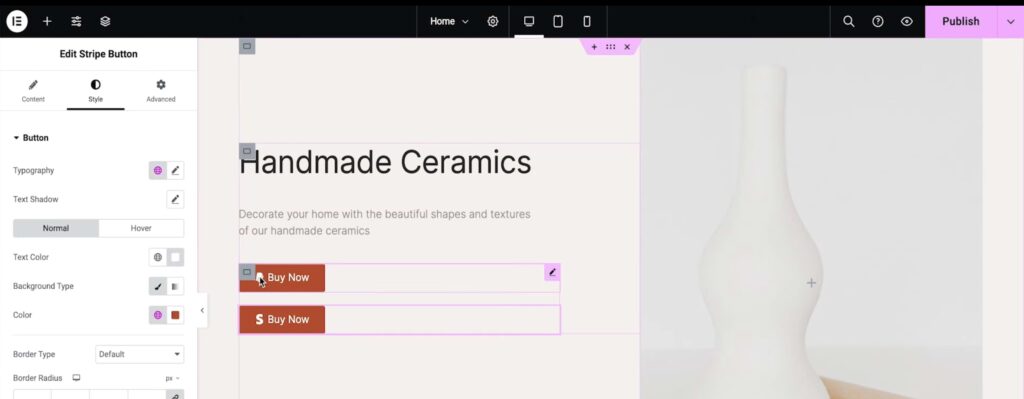
Elementor’s design interface is very similar to the default WordPress Customizer. It features a fixed left sidebar for adding elements and adjusting settings and a live preview of what your page will look like. This familiar layout makes it easier for new users to jump right in and start using Elementor.
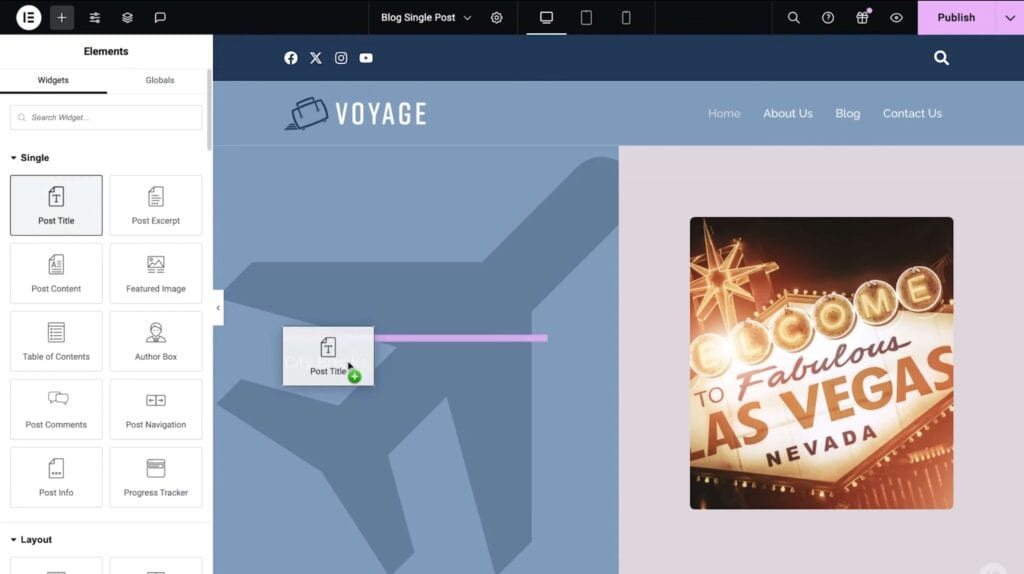
To start, simply drag and drop the widget you want onto the page from the sidebar.

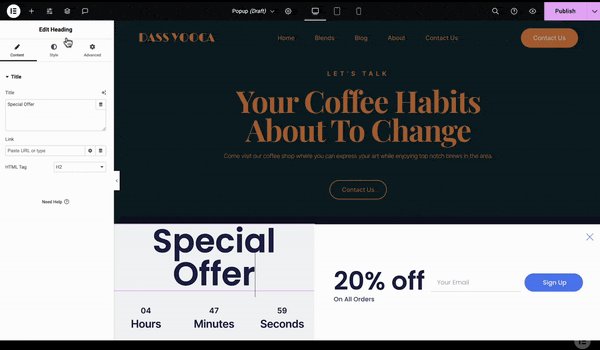
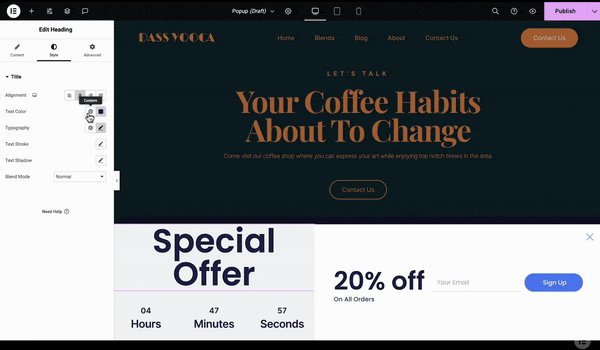
Once the element is placed on the page, a pink outline will appear around it, and the sidebar updates to show you all the available editing options for that specific element. Here’s what you can do:
- Content tab: Edit the core aspects of the element, such as text, links, and HTML tags.
- Style tab: Adjust colors, typography, borders, and spacing to get the visual appearance just right.
- Advanced tab: Manage settings such as margins, padding, z-index (which controls the stacking order of elements), custom CSS, and responsive design options.
Elementor’s “what you see is what you get” or WYSIWYG editor lets you see changes in real time, so you’re always in control of your page design.

If you need some inspiration for your content or design, simply click on the Edit with AI icon within the editor to get a complete first draft in seconds.

Many users on the WordPress Forum have praised Elementor’s AI updates, as well as its ease of use. One user called it the “epitome of user-friendly web design,” while another said, “I’ve been using Elementor for around 5 years now after switching from Divi. I find Elementor is so easy to use and it speeds up my workflow every day.”
These reviews show why Elementor is so popular in the WordPress world. It’s consistently ranked as one of the most user-friendly page builders, offering plenty of features while still being easy to understand and work with.
Divi

Divi also offers a WYSIWYG visual drag-and-drop editor, but its interface is a bit different.
Instead of a fixed sidebar, Divi uses a floating popup interface for each element. This design choice provides more customization options but has a trade-off: a steeper learning curve, especially for those used to the standard WordPress layout or other page builders.
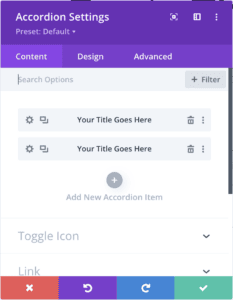
To insert a new module, simply click the + icon and select the module you want to add. This action opens a settings window where you can customize various aspects of the module. Here, you’ll find options to modify the content, adjust the design, and access advanced editing features.

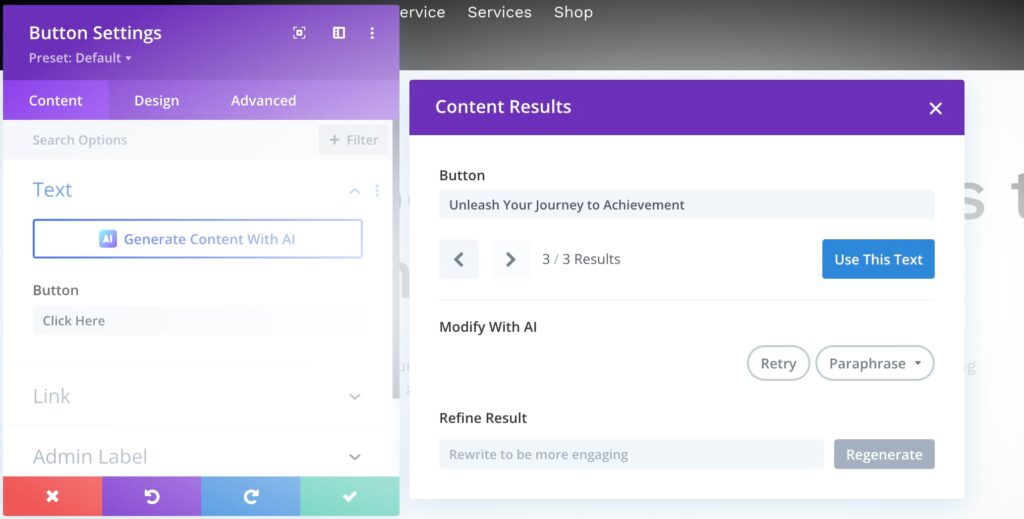
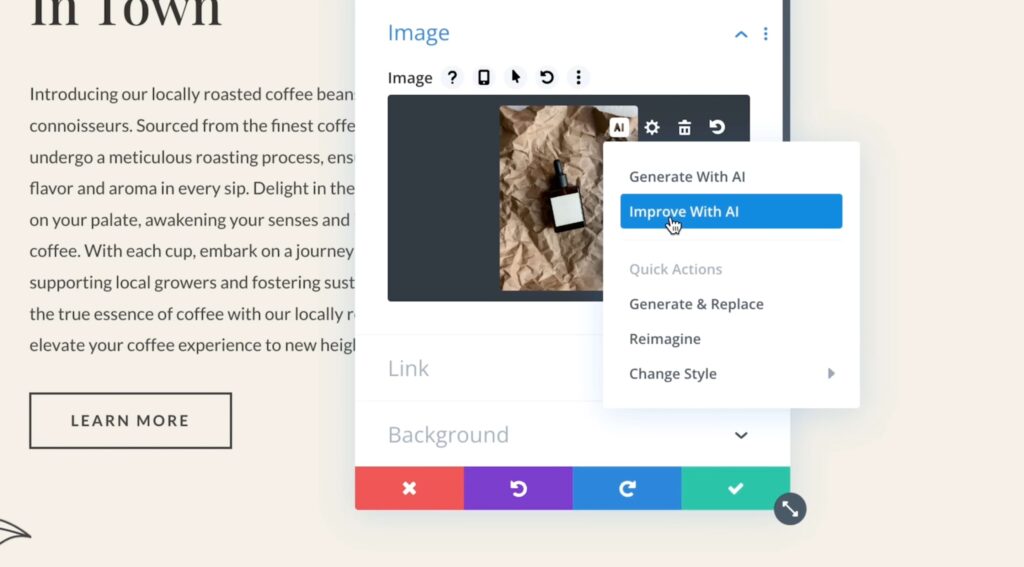
Divi also offers an AI content generation feature under the content tab of image and text modules. If the initial AI-generated draft doesn’t meet your needs, you can refine and adjust the content by clicking on Retry or Paraphrase until it aligns perfectly with your vision.

However, the learning curve associated with Divi’s unique interface can be challenging for new users.
One Reddit user noted that beginners might struggle with basic tasks like maintaining consistent image sizes across rows or getting CTA buttons to appear correctly. Divi has also been criticized for poor accessibility. A recent report by Accessibility Craft highlighted major issues like a lack of proper heading structure and navigation tags, ranking Divi as one of the worst page builders for accessibility.
Verdict: Elementor
Elementor is the clear winner in this category. Its fixed sidebar layout and intuitive drag-and-drop interface feel like a natural extension of WordPress.
While Divi offers more customization options, its floating popup interface has a steeper learning curve that might not be worth the climb for most users. Some experienced developers might enjoy the extra control, but for most of us, Elementor’s approach is simple, user-friendly, and just makes more sense.
Design capabilities and flexibility
Let’s see how the two page builders stack up in terms of templates, design elements, customization options, and integrations. Spoiler: They’re both pretty impressive!
Elementor

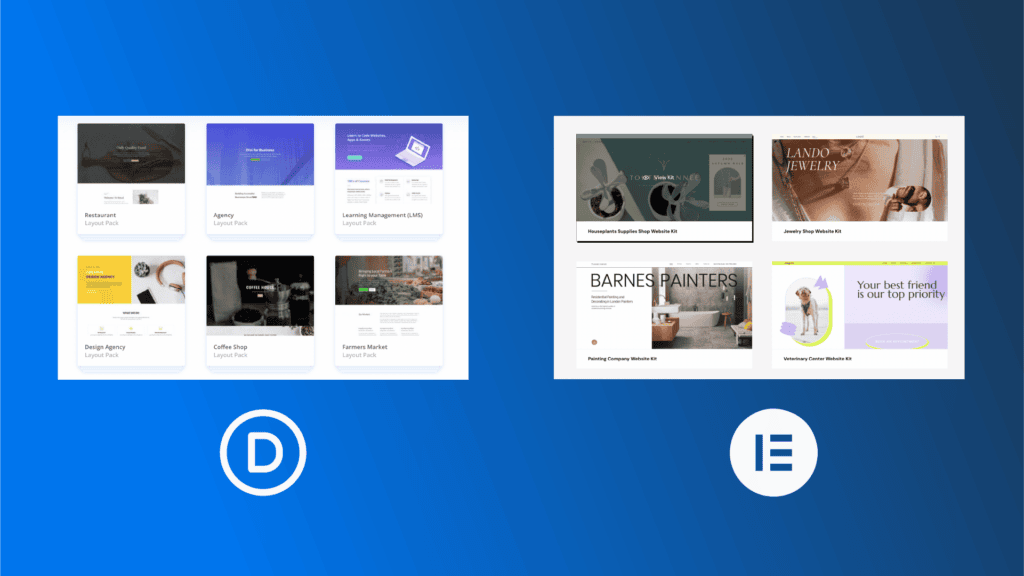
- Elementor has over 100 complete website kits and 300+ pre-designed templates across various industries and use cases.
- It provides solid design controls for layout, typography, colors, and more, globally and on a per-element basis.
- One of its unique features is a dedicated popup builder, which allows you to create custom popups, opt-in forms, and other interactive elements directly within the page builder.
- Elementor works well with many WordPress plugins and themes, as well as external services like email marketing platforms.
- It is incredibly responsive and offers tools to preview and customize your pages for desktop, tablet, and mobile devices.
Divi

- Divi features 350+ layout packs and over 2,500 individual page templates, one of the largest template libraries available.
- It offers advanced styling controls for colors, fonts, backgrounds, hover effects, animations, and even Photoshop-style content transformation.
- A standout feature is its built-in A/B testing functionality to help optimize your site’s performance.
- Divi works well with its own theme, offering greater control over your website design, or can be used as a standalone plugin with your choice of WordPress theme.
- It ensures responsive design by default, with detailed control over how your pages look on different devices.
TL;DR: Here’s a look at Elementor and Divi’s design features at a glance:
| Features | Elementor | Divi |
|---|---|---|
| Templates and layouts | Over 100 full website kits and 300+ pre-designed templates. | 350+ layout packs and over 2,500 individual page templates. |
| Customization options | Solid design controls for layout, typography, colors, and more. | Advanced styling controls for colors, fonts, backgrounds, animations, and content transformation. |
| Unique features | Dedicated popup builder. | Built-in A/B testing functionality. |
| Integrations | Wide range of WordPress plugin and theme integrations, plus external service integrations. | It integrates with the Divi theme or can be used with any WordPress theme. |
| Responsive design | Responsive editing tools for desktop, tablet, and mobile. | Responsive design by default with granular device-specific controls. |
Verdict: Elementor
Both Elementor and Divi offer extensive design capabilities and impressive flexibility for building custom WordPress websites.
Elementor, however, stands out by providing all the necessary design controls without overwhelming users. This balance of functionality and simplicity gives Elementor an advantage over Divi’s more complex styling options.
And, thanks to its extensive third-party integration capabilities, Elementor is compatible with numerous WordPress plugins, themes, and external services for added flexibility. Divi, while powerful, tends to be more self-contained. Another major advantage of Elementor is its dedicated popup builder, which lets you create interactive elements to improve user engagement.
Performance metrics: Speed and efficiency
We’ll get real with you: Speed testing can be tricky and sometimes misleading. Various factors, including hosting quality, caching setup, and the specific content on a page, can significantly influence results. Plus, internal tests conducted by companies tend to showcase their products in the most favorable light possible.
With that in mind, let’s look at some performance data for Elementor and Divi:
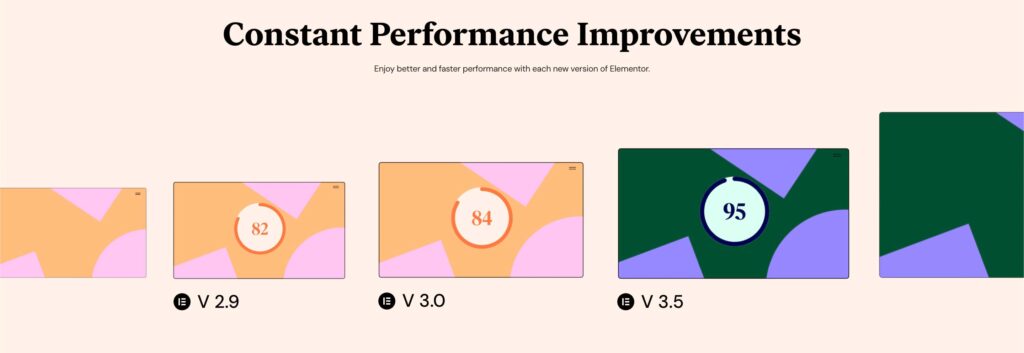
- Elementor claims that internal tests of their v3.5 using Google’s PageSpeed Insights tool achieved a score of 95, up from 84 in the previous version.
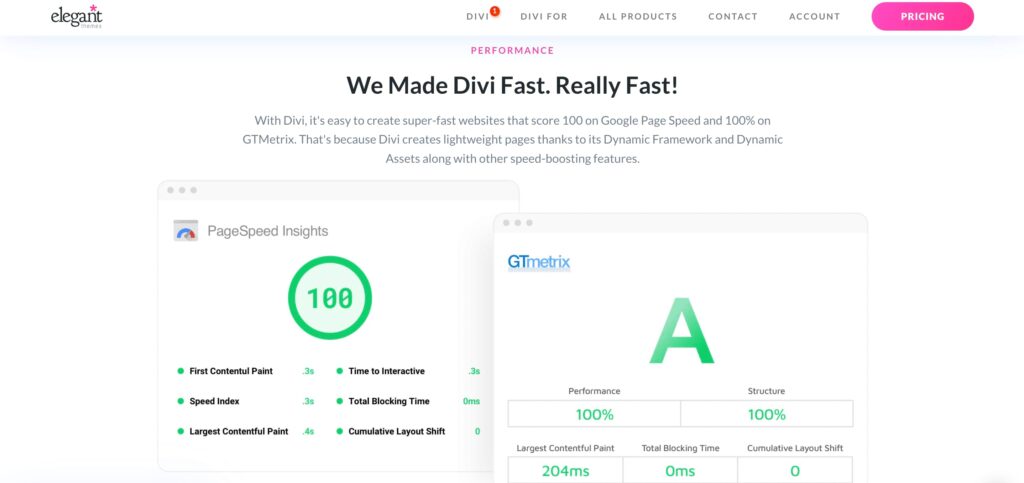
- Divi reports achieving a perfect score of 100 in their internal tests using the same tool.
While these numbers are impressive, remember that real-world performance can vary depending on how you use these builders and the specifics of your site.
Now, let’s see how Divi and Elementor optimize their builders for speed.
Elementor

Elementor focuses on delivering fast-loading pages and reducing overall website bloat through several features:
- Conditional loading: Elementor only loads what each page needs, using smaller CSS and JavaScript files and conditional loading logic to avoid unnecessary resources.
- Native browser support: By sticking to what browsers do best, Elementor sidesteps the need for clunky external libraries that can slow things down.
- Lazy loading: Pictures, videos, and other multimedia elements only load when needed, speeding up initial page load times.
- Caching: Dynamic content is stored for quick access, resulting in a more responsive user experience.
- Optimized output: By reducing unnecessary HTML wrappers, Elementor keeps your page structure lean and efficient.
- Image and font optimization: Elementor supports modern image formats like SVG and WebP, and optimizes custom fonts to reduce file sizes.
Divi

Divi takes a smart approach to performance, focusing on efficiency and speed. Here’s how they optimize your site:
- Dynamic framework: Divi only processes what’s needed for each page, cutting out unnecessary bulk.
- Custom CSS: Divi creates a unique stylesheet for each page with only the styles it needs instead of loading everything.
- Modularized JavaScript: Divi loads JavaScript libraries on-demand, only when needed by specific modules, and separates certain features like animations to reduce the overall JavaScript footprint.
- Critical CSS: Divi figures out which styles are crucial for the first view and loads those first, pushing less critical stuff to the back of the line to reduce render blocking.
- Google Font caching: Google Fonts are cached and loaded inline, reducing the number of separate requests your browser needs to make.
- Asynchronous loading: Divi loads some scripts in the background so your page can start displaying while less critical elements are still loading.
- Resource removal: Unnecessary features like WordPress emojis are removed, and some resources are only loaded when they’re actually needed.
Verdict: Tie
The good news is that whether you choose Divi or Elementor, you’ll end up with a responsive site.
However, if you’re trying to decide between these two page builders based solely on performance, you might find it challenging, as they’re pretty evenly matched. Your decision may come down to other aspects like design capabilities, user-friendliness, and integration with your existing tools.
That said, if performance is your top priority (and it’s certainly an important consideration), there are other options on the market that offer an even faster approach than either Divi or Elementor. We’ll introduce you to one of these high-performance alternatives later in this guide!
Pricing and value
Elementor

Elementor takes a freemium approach, which means you can access the base features of their page builder for free. This is a great way to get a feel for the tool and see if it’s the right fit for you.
However, to unlock Elementor’s full potential, you’ll need to upgrade to a paid plan. Luckily, their pricing is pretty reasonable, with plans starting at $59 per year for one website and going up to $399 for up to 1,000 websites.
With the paid plans, you’ll get access to all the pro widgets and features, like dynamic content, advanced design options, and PayPal and Stripe button widgets. So, if you’re looking to build a more complex site, the paid version of Elementor is definitely worth the investment.
Divi

Unlike Elementor, Divi doesn’t offer a free version of its theme and builder combo. Its paid plan starts at $89 per year and provides unlimited access to Divi on as many sites as you need. If you prefer a one-time payment, the lifetime license is only $249.
When you purchase Divi, you also get access to all the other Elegant Themes products, including the Extra theme, Monarch social sharing plugin, and Bloom email opt-in plugin. And if you’re looking for even more features, a Pro plan is available for $665/year. This includes Divi’s AI builder tool, unlimited cloud storage, VIP support, and access for up to four team members.
Verdict: Elementor
Elementor’s free version is a great entry point for those new to page builders or those working on simpler WordPress sites. This gives users a feel for the platform without any financial commitment, a significant advantage over Divi’s paid-only model.
While Divi’s annual pricing might seem more budget-friendly for long-term users, Elementor’s tiered pricing structure offers greater flexibility. So, whether you’re a solo blogger or a growing agency, Elementor offers a pricing tier that best fits your budget, ensuring you only pay for the features you need.
TL;DR: Here’s a quick summary of the categories we’ve covered:
| Feature | Winner |
|---|---|
| User experience | Elementor |
| Design capabilities and flexibility | Elementor |
| Performance | Tied |
| Pricing | Elementor |
Overall, Elementor provides a balanced combination of user-friendliness, design capabilities, and affordability. This makes it a versatile option that’s great for users of all skill levels and budget ranges and our pick in the Divi vs. Elementor showdown.
But, as flexible as Elementor is, is it the best solution on the market?
Have you considered Kadence Blocks?

Remember how we hinted at a high-performance alternative to Divi and Elementor earlier? Well, that would be Kadence Blocks!
Unlike Divi or Elementor, Kadence Blocks doesn’t ask you to learn a new page builder from scratch. Instead, it enhances what you already know — the native Gutenberg editor. This means you still get advanced layouts, design options, and pre-built templates without the hassle of a separate system.
The result? You can create custom sites more efficiently while maintaining your site’s core performance and functionality. It’s like upgrading Gutenberg rather than replacing it entirely. Let’s explore some features of Kadence Blocks that make it a solid alternative to Divi and Elementor:
- Optimized for performance: Kadence Blocks only loads the CSS and JavaScript needed for the specific blocks you use on a given page. This helps your site load quickly without any unnecessary bloat. Users on our Web Creator Community frequently praise Kadence Blocks for its lightweight nature and speed. Many appreciate its integration with the native Gutenberg editor, which allows for the creation of visually appealing pages without the excess code often associated with other page builders like Elementor and Divi.
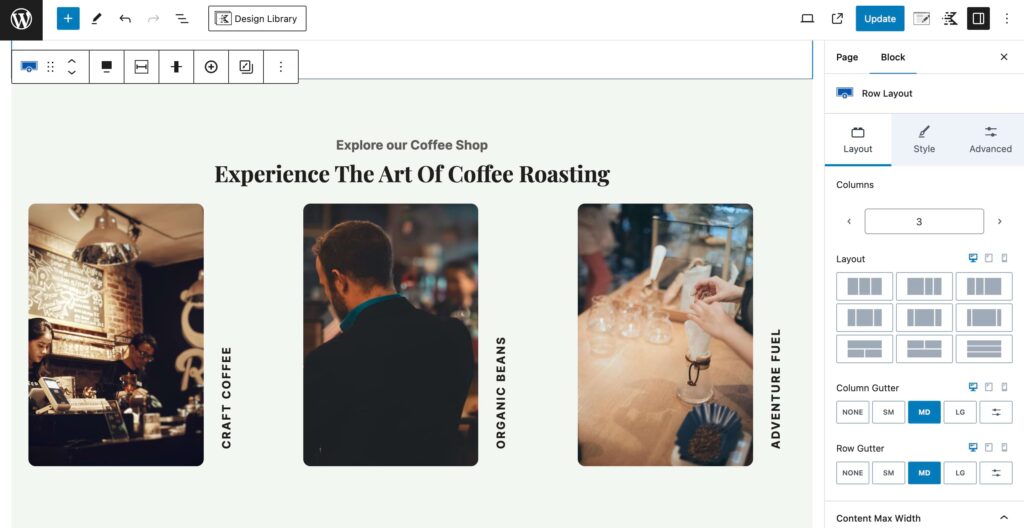
- Layout controls: With Kadence Blocks, you can build and control custom layouts like a pro. The row/layout block gives you control over your site’s structure, while the advanced settings let you tweak padding, margins, and more in whatever units you prefer. This focus on user-friendly design hasn’t gone unnoticed by the WordPress community. As one Reddit user said, “The impression I get is that Kadence is one of the few vendors that understands how to build blocks that non-coders can use for actual page layout.”
- Flexible customization: Who doesn’t love having options? Kadence Blocks comes packed with hundreds of font, icon, and color choices, so you can make your website look and feel like a true reflection of your brand. The best part is you can set up default settings for blocks to speed up your workflow.
- Responsive design: Kadence Blocks makes optimizing your designs for any device easy. From the Gutenberg editor, you can tweak your desktop, mobile, and tablet layouts with just a few clicks.
- Extensive starter templates: Getting started with Kadence Blocks genuinely couldn’t be easier, thanks to the plugin’s large library of drop-in design templates and 700+ design patterns. And if you’re feeling extra creative, Kadence’s AI-powered starter templates make it easy to build custom sites from scratch.
- Powerful integrations: Kadence Blocks is part of the Kadence WP suite of website design solutions, including the Kadence Theme and a variety of starter templates. The plugin also plays nicely with all your favorite WordPress plugins and themes, including The Events Calendar, GiveWP, LearnDash, and more.
Pricing
Kadence WP offers a comprehensive free version of Kadence Blocks, making it an excellent choice for bloggers, affiliate marketers, and new publishers.
The free version provides all the essential block editor add-ons to make your pages and blog posts look great while maintaining a fast loading speed. You can even create awesome landing pages and funnels with Kadence Blocks if you have experience with basic HTML and CSS.
For even more advanced features, you can upgrade to Kadence Blocks Pro. This premium version offers powerful tools like:
- Dynamic content: Tailor your site’s content to respond to user interactions and specific conditions.
- Custom fonts and icons: Add custom fonts and icons to your designs for a unique look.
- On-scroll animation: Engage visitors with eye-catching animations triggered by scrolling.
- Premium template access: Explore Kadence’s extensive library of pre-designed layouts and elements.
- Advanced toolkit: Enjoy additional features like advanced form building, custom query loops, and more.
Take the next step with the best WordPress website builder
By now, you should have a clear picture of what Divi and Elementor bring to the table. Elementor stands out as a top choice for many users, offering an impressive balance of features, ease of use, and affordability.
When making your decision, consider factors like your budget, project complexity, design requirements, and comfort level with different interfaces. For many, Elementor will tick all these boxes, providing a user-friendly experience with powerful design capabilities and flexible pricing options.
That said, traditional page builders aren’t the only path to creating stunning websites. If speed, simplicity, and WordPress integration are your priorities, Kadence Blocks might be your ideal solution. It works within the familiar Gutenberg editor, offering advanced design capabilities without the extra complexity. This means you can create fast, flexible sites without having to learn a whole new system.
If you’re already comfortable with Elementor but want to explore Kadence’s offerings, you’ll be happy to know that Kadence provides starter templates that work directly with Elementor! This integration allows you to tap into the strengths of both tools, giving you even more flexibility in your website design process.
Ready to experience the Kadence difference? Try it out today and start designing fast, powerful WordPress sites!
Create Your Website With KadenceWP Today!

Written by Alexis Bryan
Alexis Bryan is a content marketing specialist at StellarWP with over five years of experience in the marketing industry. She loves writing and creating content for all kinds of audiences, from blog articles and website copy to videos and guides. Alexis enjoys crafting engaging and informative content that helps businesses and people thrive.
By Alexis Bryan
Alexis Bryan is a content marketing specialist at StellarWP with over five years of experience in the marketing industry. She loves writing and creating content for all kinds of audiences, from blog articles and website copy to videos and guides. Alexis enjoys crafting engaging and informative content that helps businesses and people thrive.
Updated December 10, 2024