How to Add Custom Social Icons to Your Site with Kadence
Kadence offers a number of preset social networks that you can esaily add to your site’s header or footer. We’re often asked for numerous other social networks. With new social networks added regularly, we wanted to give our you the ability to add social networks of your choosing to your site whenever you’d like.
With the launch of Kadence Theme Version 1.1.12, you can now add up to three custom social network icons to your site. Whether you’d like to use a JPG, PNG, or SVG, adding a custom social network to your site’s header or footer is simple.
First, identify which social networks you would like to add to your site that are not already preset in Kadence.
All of this can be done within the WordPress customizer.
Set up your link
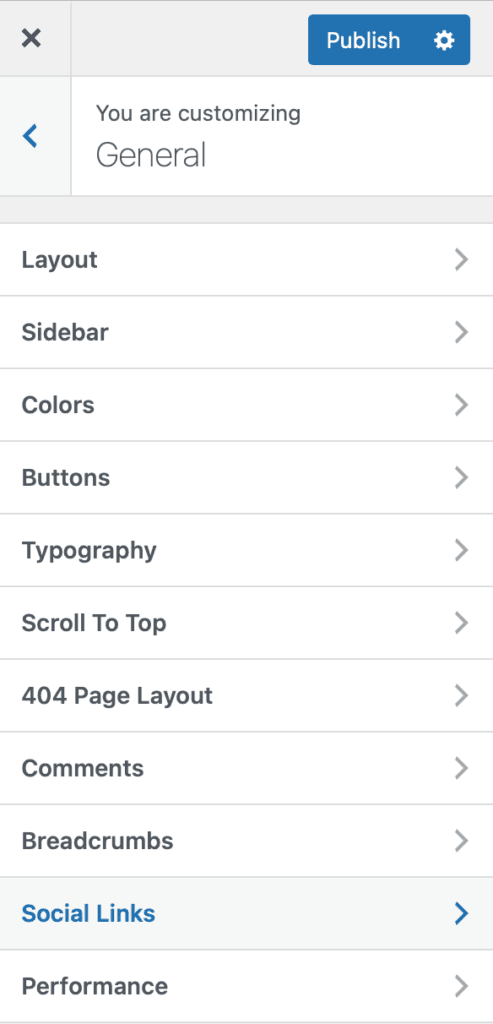
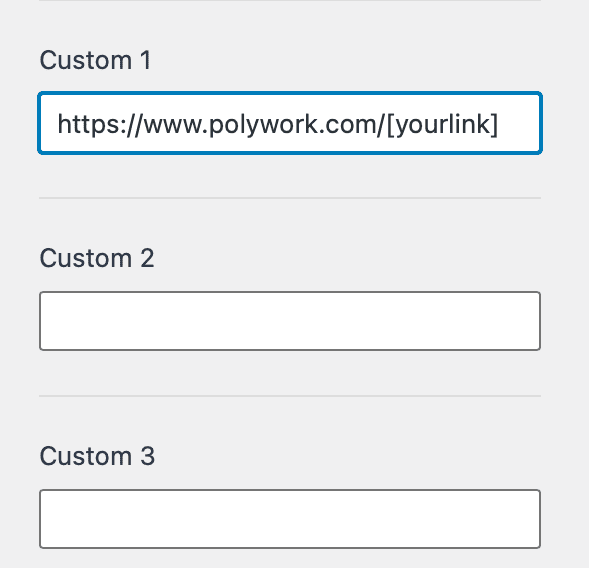
Go to the WordPress Customizer. Under General, look for Social Links.

Here we are going to identify the link where you would like to send the visitor when they click your custom social network icon. For our example, we are linking to a Polywork network page.

Set up the icon in your site’s header or footer
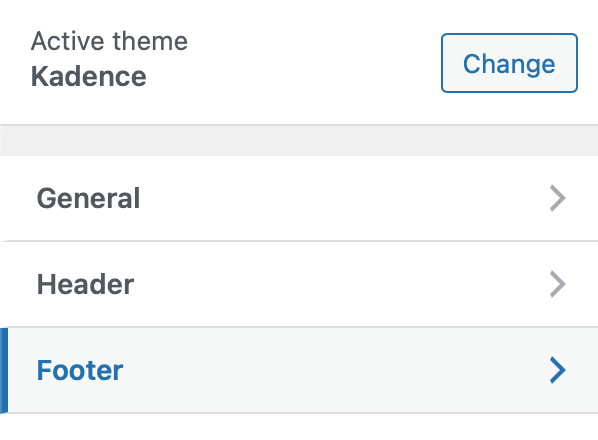
Next, let’s head to our header or footer to set up the icon. This is also done in the WordPress customizer. Under the main customizer screen, find the Header or Footer area.

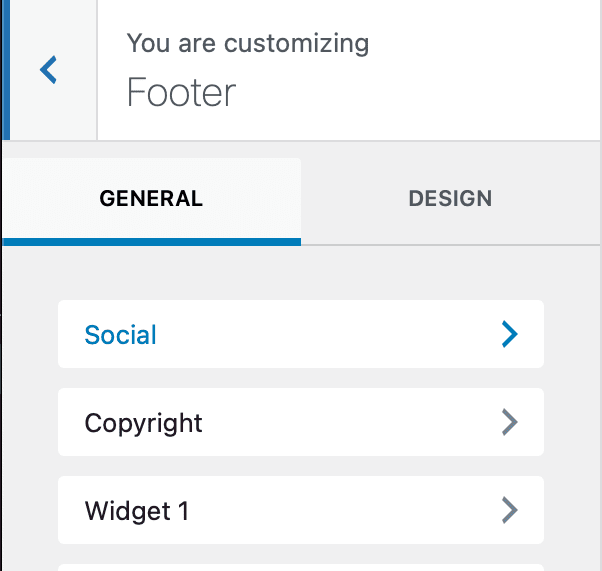
Within the header/footer area, click Social.

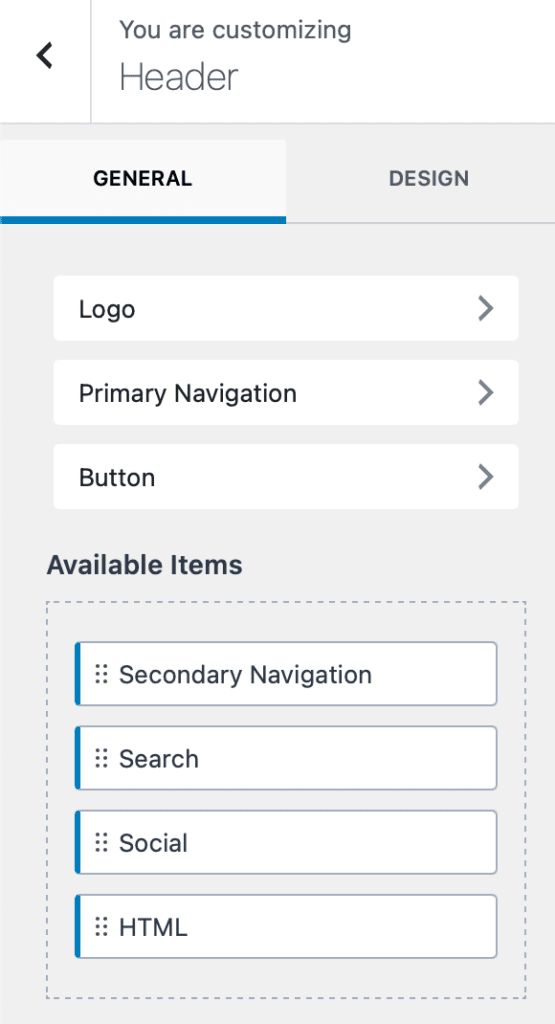
If you do not see Social, then you do not have your social icons shown in the header or footer. You’ll need to add in order to use social icons. You’ll see Social as an “Available Item” underneath the already active elements of the header/footer.
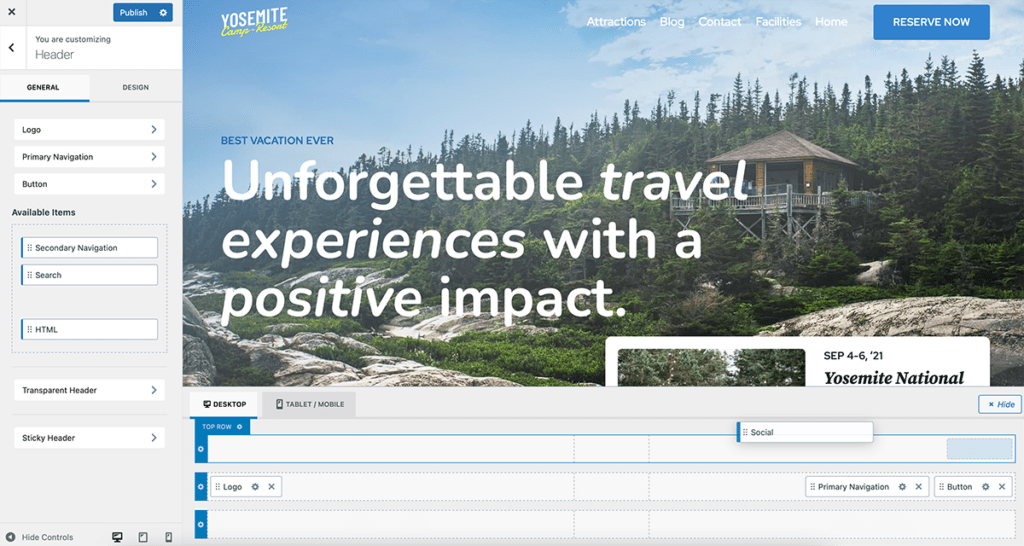
In the header example below, you see that Logo, Primary Navigation, and Button are active on the site’s header, whereas Secondary Navigation, Search, Social, and HTML are available, but not active.

Drag the “social” item to the place you’d like it to be. In the example below, we’re adding social icons to the header of the Yosemite Starter Template.

Once there, you will see the Social option in the customizer as one of the active items on your header, and you can begin to add custom social networks as described below. Adding the social option to your footer works in the same way.
Configuring Custom Social Networks
Click the active Social option in the customizer. This will open an area that displays the current displayed social networks. Underneath the currently displayed social networks, find the Add Social+ button. Clicking this will open a dialogue that will allow you to add custom social networks. Scroll to the bottom, and you will see where you can select one of the 3 custom social networks.
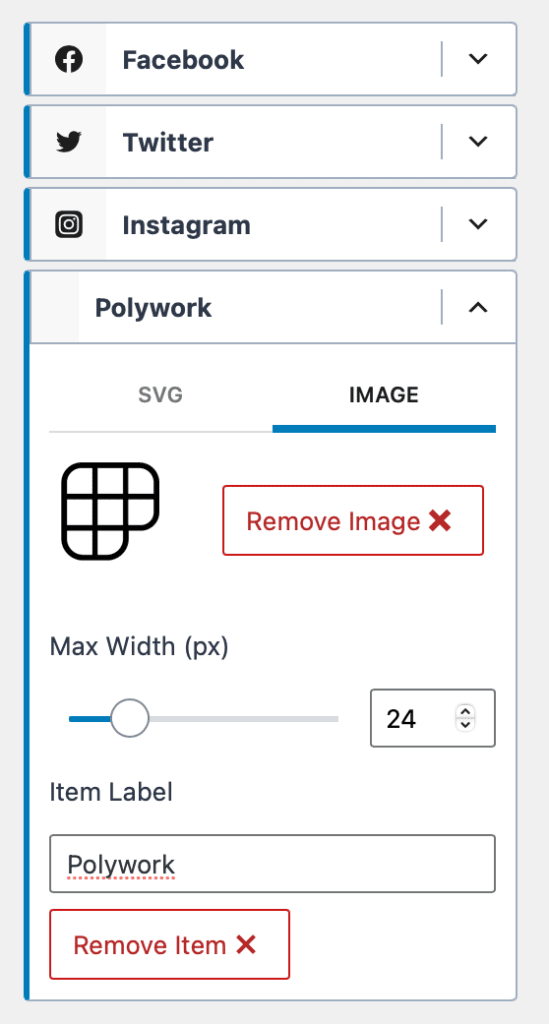
Add an image
If you have a JPG, PNG image, you can add an image to your site’s media library by clicking the “Add Image” button. Also, add a label so you can customize your label if the social network name is shown on the front end of your site. The label on your customizer will also update.

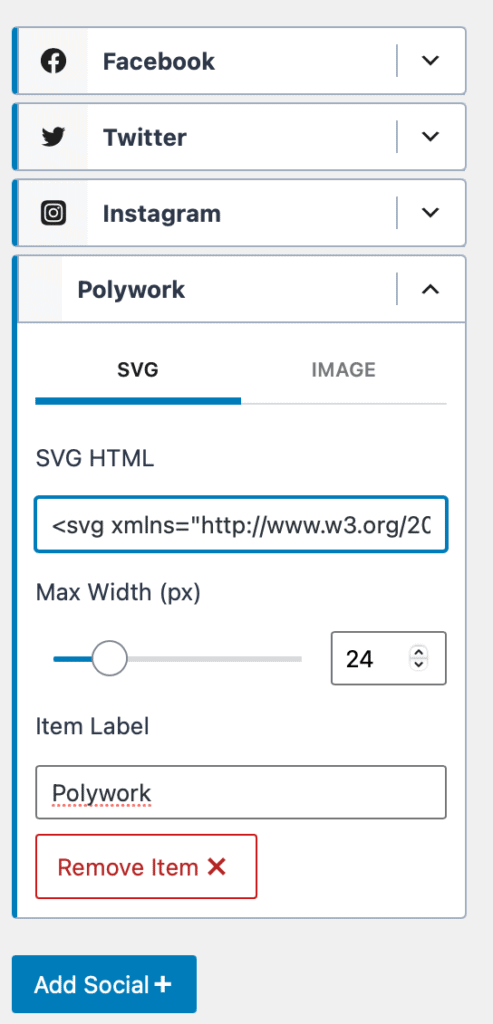
Add SVG
If you are using an SVG file, you can paste the contents of your SVG into the SVG HTML form field. Again, set your Item Label to identify the social network. This is very important if you have Show Icon Label toggled on.

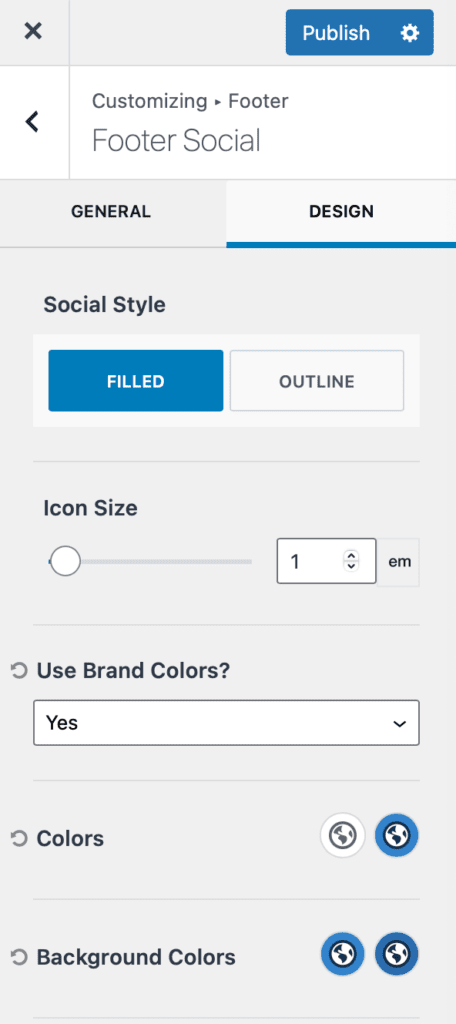
Header/Footer Social Design Settings
Within the Footer Social Design settings, there are a number of settings that can be customized. Your social style can be set to be filled or outlined, and you can set the icon size here.
You can choose to use the social network’s brand colors. For example, Twitter’s blue color will be shown for Twitter, Instagram’s pinkish hues will be used for the Instagram logo.

For custom social network icons, the brand color will not be known by the Footer Social settings, so your site’s brand colors will be used for the custom social icons that you use if they are set as SVG. If you are using an image such as a JPG or PNG, the colors within the image will be used.
Click Publish!
Once you have your new custom social icons added to the site, click publish! You can then easily see how the new custom icons look on the front end of your site and customize them further to your liking.
Create Your Website With KadenceWP Today!

Written by Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
By Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
Updated July 22, 2024