Introducing Google Maps to Kadence Blocks
The Kadence Google Maps block is now available in the free version of the Kadence Blocks plugin. To get the Kadence Google Maps block on your WordPress site, all you have to do is update to version 2.3.0 or later.
Kadence Blocks is the go-to choice for innovative site owners looking to enable more creativity within WordPress blocks. The introduction of the Kadence Google Maps block now means that there are 19 blocks available to free users of Kadence Blocks, including the innovative Lottie block, and the list keeps growing.
Adding Google Maps to WordPress sites has never been easier
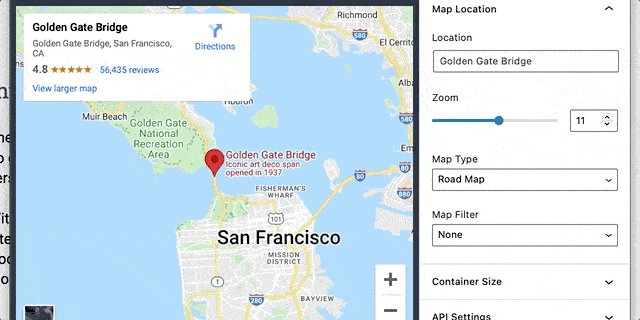
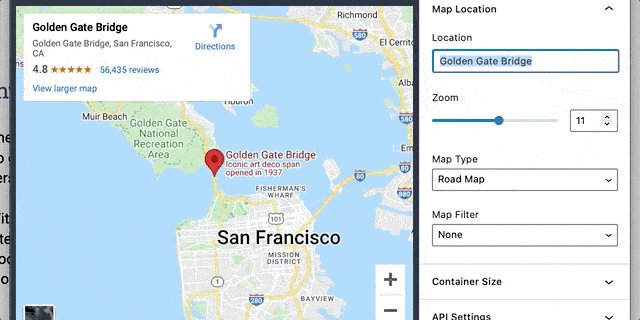
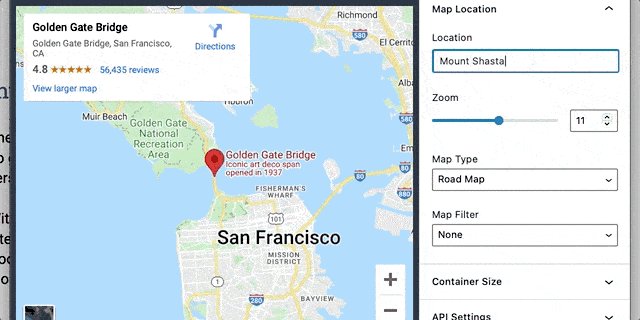
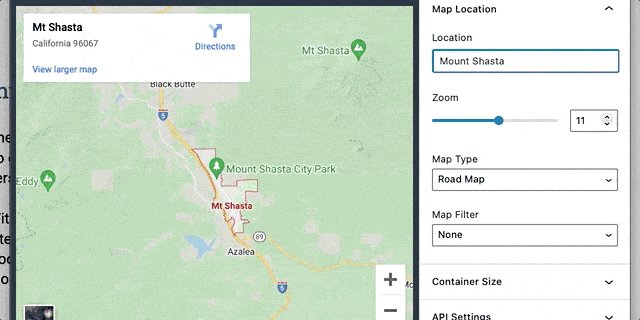
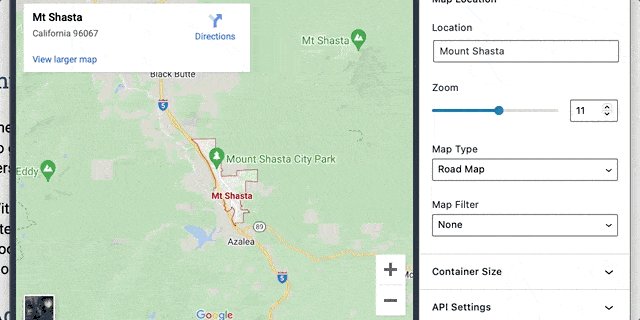
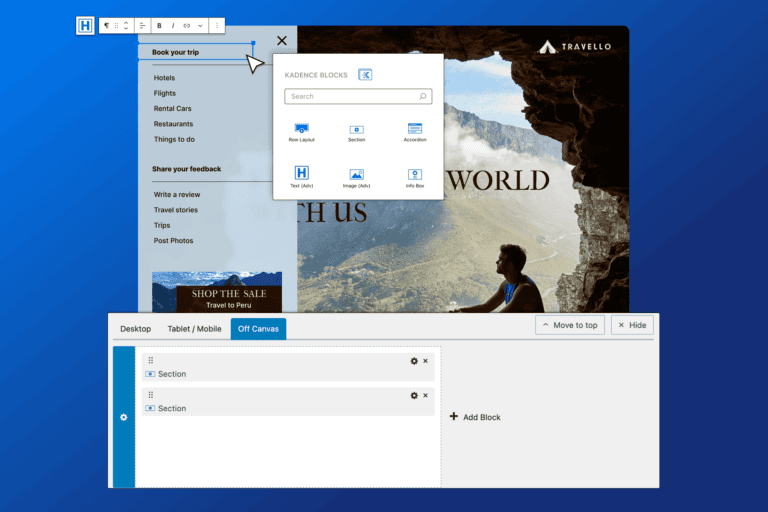
Kadence Blocks makes adding Google Maps to your WordPress site simple. When you initially add a new block, a map of the Golden Gate Bridge in San Francisco is the default location. However you can easily and very quickly change to your desired location. Either enter in an exact address or a known city or location, and Kadence Blocks will automatically load that location into your page or post.

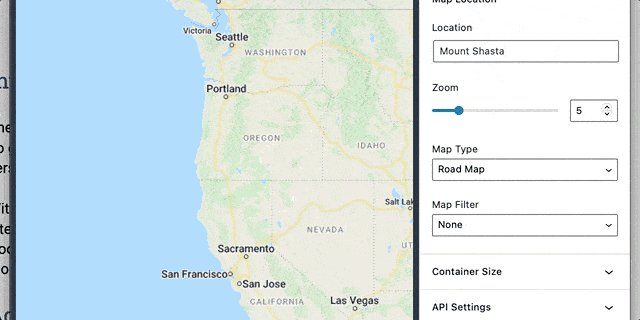
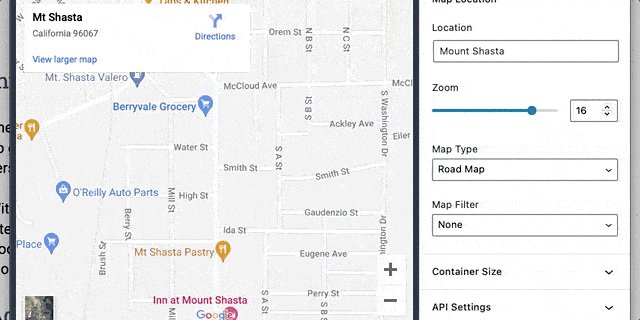
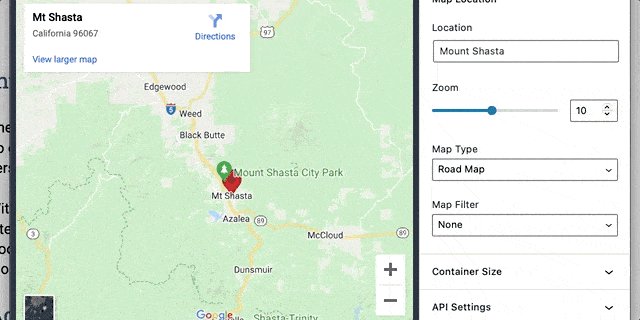
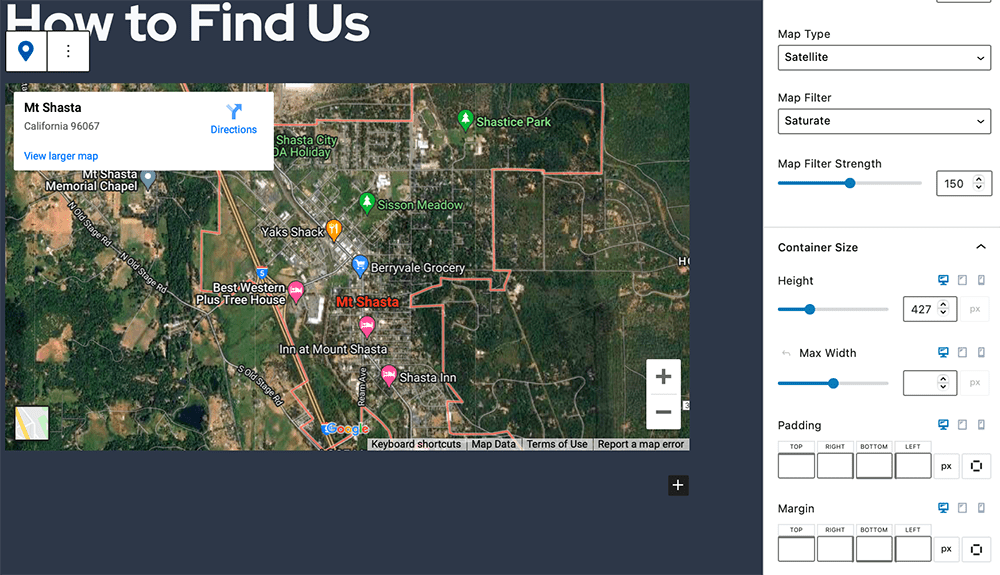
There are numerous customization options in the Kadence Google Maps Block, including the ability to zoom into the desired location, or zoom out. Select precisely how you’d like your location shown so that it makes contextual sense for the content you’re presenting to your end user.
Writing about a specific vacation location and you’d like to show your location within a relatable map of the world or the country? Perhaps you’d like to zoom out to show where your location is. But if you’re hoping to generate foot traffic to your storefront, zooming into the precise block location in your town will show potential customers where you’re located based on familiar street names.

The map type can be set to be roads or satellite view, and you can customize the presentation of those with normal, greyscale, saturate, or sepia filters. You can even set how strong you’d like that filter to be.

Again, Kadence Blocks offers customizations that will allow you to be precise in how you present your content, including your Google Maps, so that it fits within the context of what information you are presenting on your site. In this way, Kadence Blocks helps you create content that converts site visitors into fans and customers.
Of course, you have control over the container size, resizing your Kadence Google Map block so that it fits where you need it to fit, and you can even set margins and padding for the block for more granular control of how your Google Map appears within the context of your content.
You can also enter your own Google Maps API key, though it isn’t required. Kadence Blocks comes with an Google Maps API key to provide basic functionality. However, if you need more advanced features that Google Maps offers, such as those in the Javascript API, you will need your own key. The Javascript API has custom markers, info window, event listeners that might be useful for your implementation of the Kadence Google Maps Block.
Kadence continues to innovate
Thank you to everyone who supports Kadence with a subscription to an annual bundle such as the Kadence Essential and Full Bundles. It is your continued support that allows us to offer these innovations to the WordPress community as a whole through the Kadence Blocks free plugin.
Are you using the Kadence Google Maps block? Share your implementation in the comments below so we can see how you’re creating effective websites with Kadence.
Create Your Website With KadenceWP Today!

Written by Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
12 responses to “Introducing Google Maps to Kadence Blocks”
This is a great addition to the Kadence ecosystem.
Added the block for the first time to a customer website today.
Easy as, thanks to the built-in API – and LOVED the filters!Another winner.
I love you guys. Have never regretted my decision to go 100% Kadence last year!
I was waiting for it. Good job!! Looking forward to get more addition onto local websites.
Is there a privacy option (consent opt-in) for those addressing visitors from the EU?
That’s not built into the plugin itself. Ensure that your site’s overall consent policy addresses any concerns here; consult with your legal team to be sure.
Hi, this sounds like a great addition. Does it impact page loading time? I’ve always shied away from embedding Google Maps because I was told it slows my site down. But since Kadence is all about speed, I’m wonderign if this is finally the solution.
Adding a Google Map isn’t going to slow your site down as it’s an embed and the logic is happening on Google’s servers. If you’re concerned about page speed measurement performance, you could experience a slight degradation on a page with an embed. Definitely test your implementation, and perhaps consider where you place your map. Website page speed scores are not an absolute goal and should be a guide for improving speed, but balanced with creating sites, pages, and experiences that effectively engage users. Thanks for the question!
A super addition – many thanks.
Looking forward to giving it a test drive. 🙂I love the work you’ve done on dynamic content ! I’ve made the switch from elementor few months ago and I’m really happy. Kadence is now my favorite tool.
Would be great if the container settings could have a percent option too instead of just pixels so the map can be responsive.
By Kathy Zant
Kathy is a writer and speaker who helps businesses and people thrive. She creates some of the best content and tutorials about how to get more out of technology, marketing how-tos that help you grow your business, reports on security issues you need to know as they occur, and gives you all the tutorials to stay ahead and secure your life and business.
Updated May 27, 2024





Awesome!