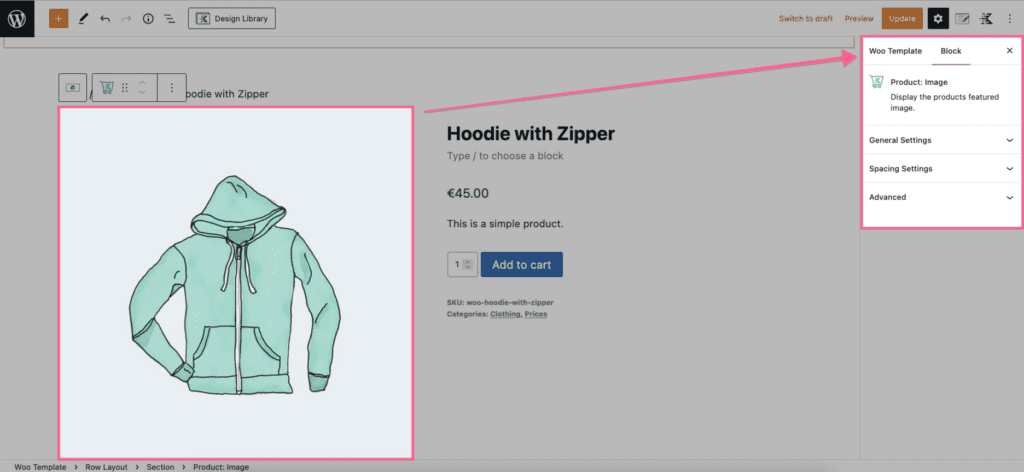
When creating Woo Templates, you can access the Product: Image block. This block displays the featured image of the current product.
Find the Product: Image block under the Woo Template Blocks section and add it to your template like any other block.

Product: Image Block Settings

General Settings
You can enable the option to force your image to fill the container and change the alignment settings for your Product: Image block.

Spacing Settings
You can adjust the padding and margin of your Product: Image block.

Advanced Settings
You can add custom CSS classes to your Product: Image block.