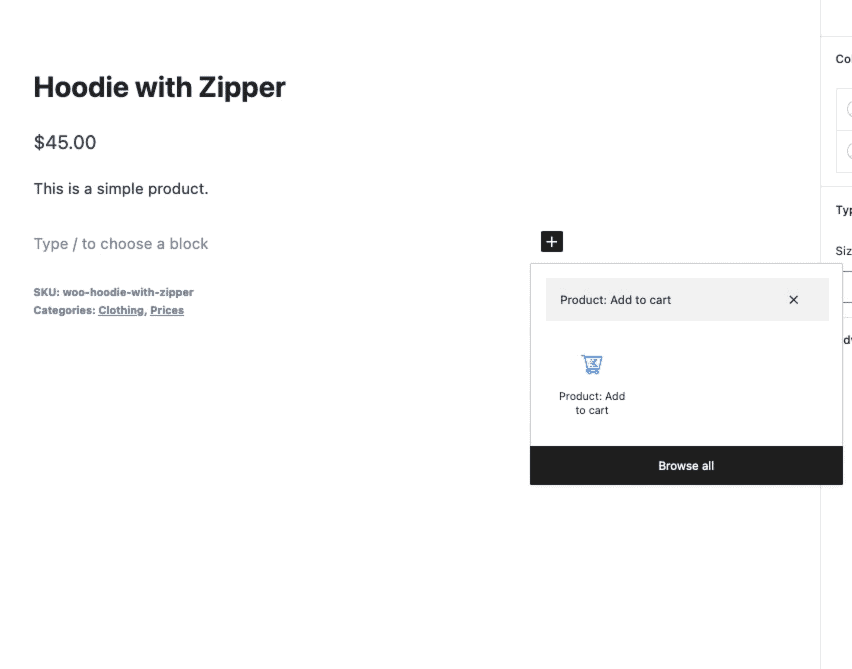
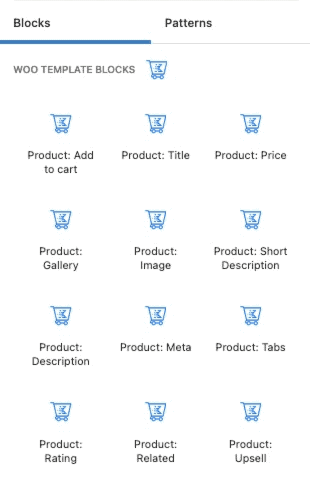
Every pre-designed Woo Template comes with a Product: Add to Cart block. You can manually add one by adding a new block and searching for the Product: Add to Cart block. When you view all of your blocks the Product: Add to Cart block will be under a block group named Woo Template Blocks. If you need to know how to enable these blocks, refer to How to Enable Woo Template Blocks.


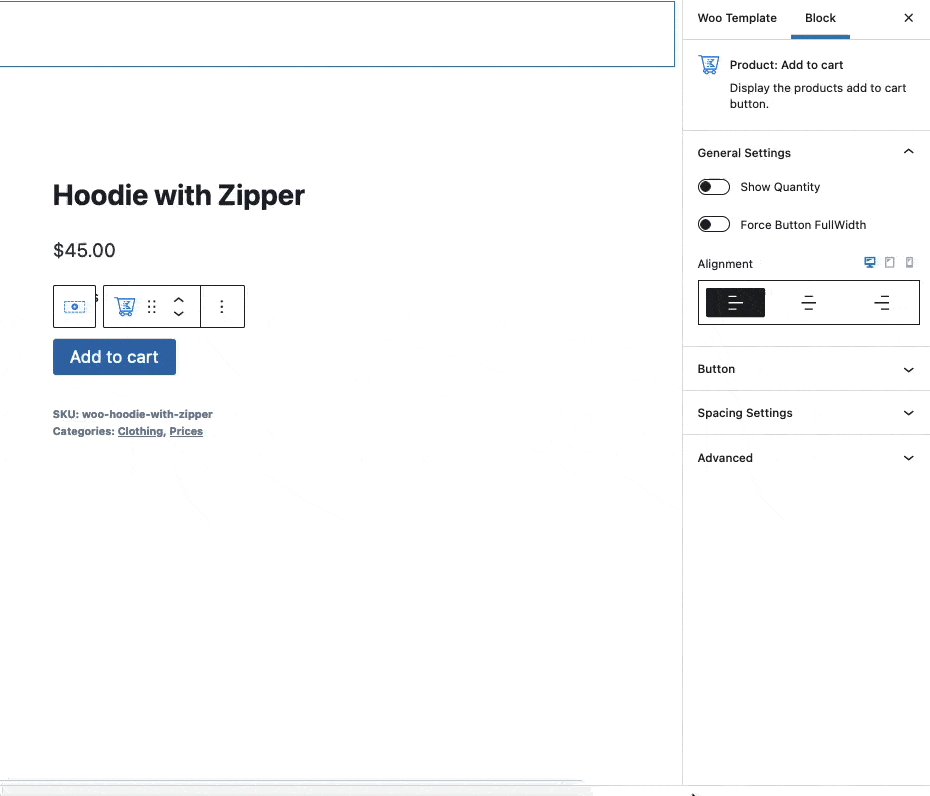
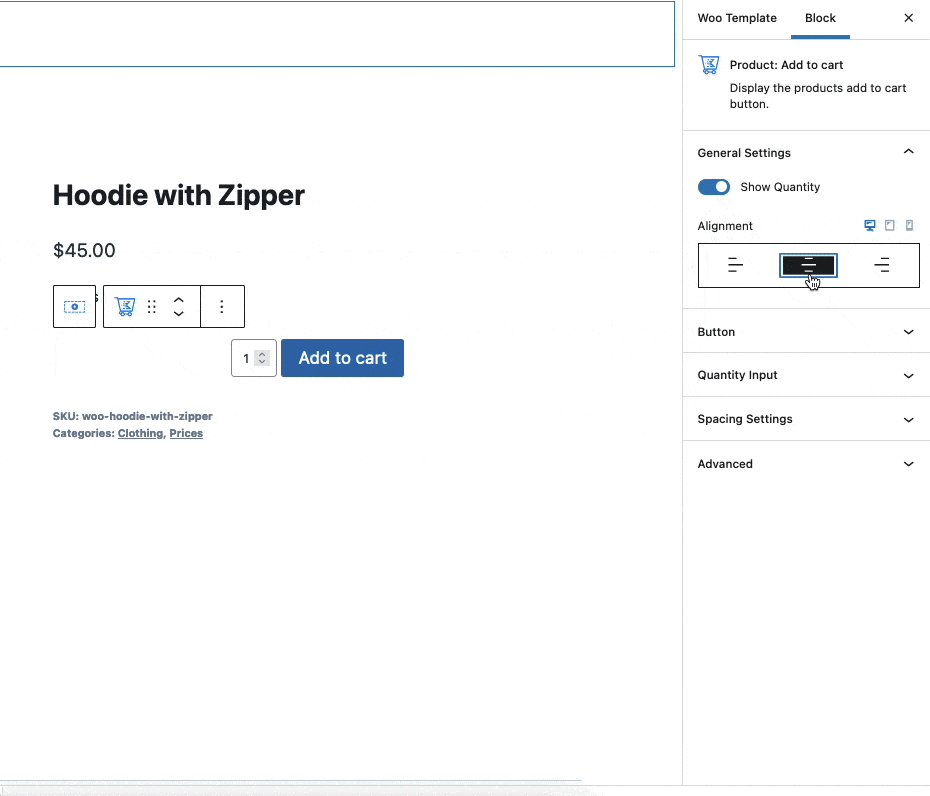
In the Block Settings of a Product: Add to Cart block, the first setting is labeled General Settings, where you will see the following;
Show Quantity – This option will show the quantity of the product being purchased. This will enable users to add multiple instances of the same product to their cart at once. You can raise or lower the quantity number by using the up and down arrows in the quantity box. If you enable the Show Quantity option, you will see an additional Block Setting named Quantity Input where you can adjust additional settings for your quantity box.
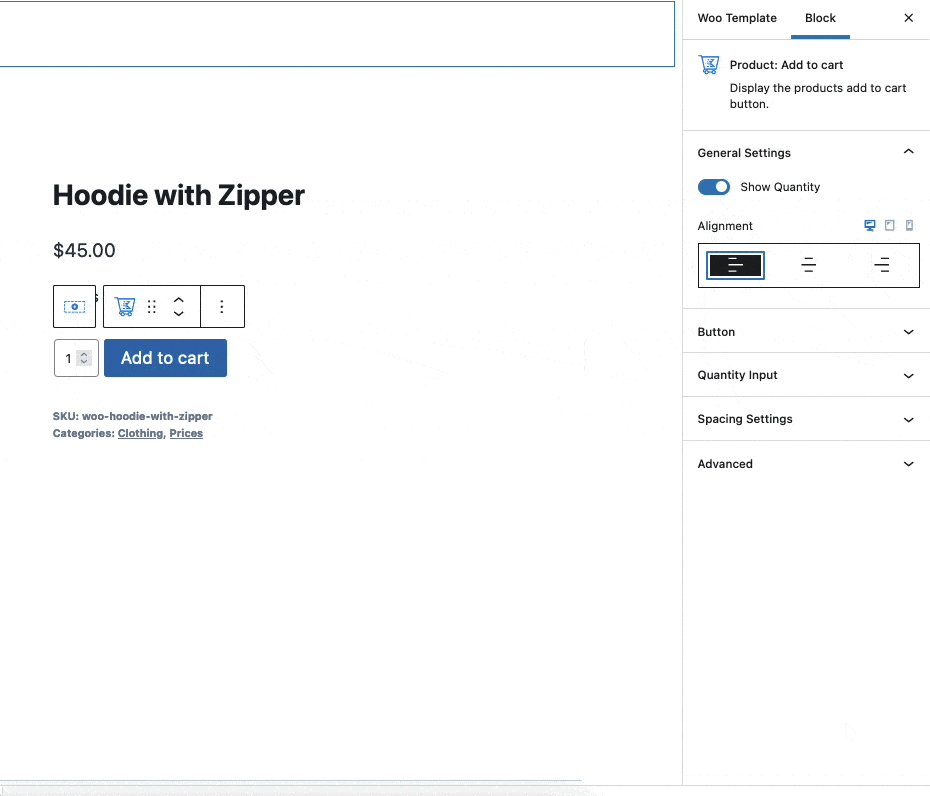
Alignment – The Alignment options are available if you are not using the Force Button FullWidth option. The Alignment options allow you to align your button either on the left, center, or right side of its parent container.
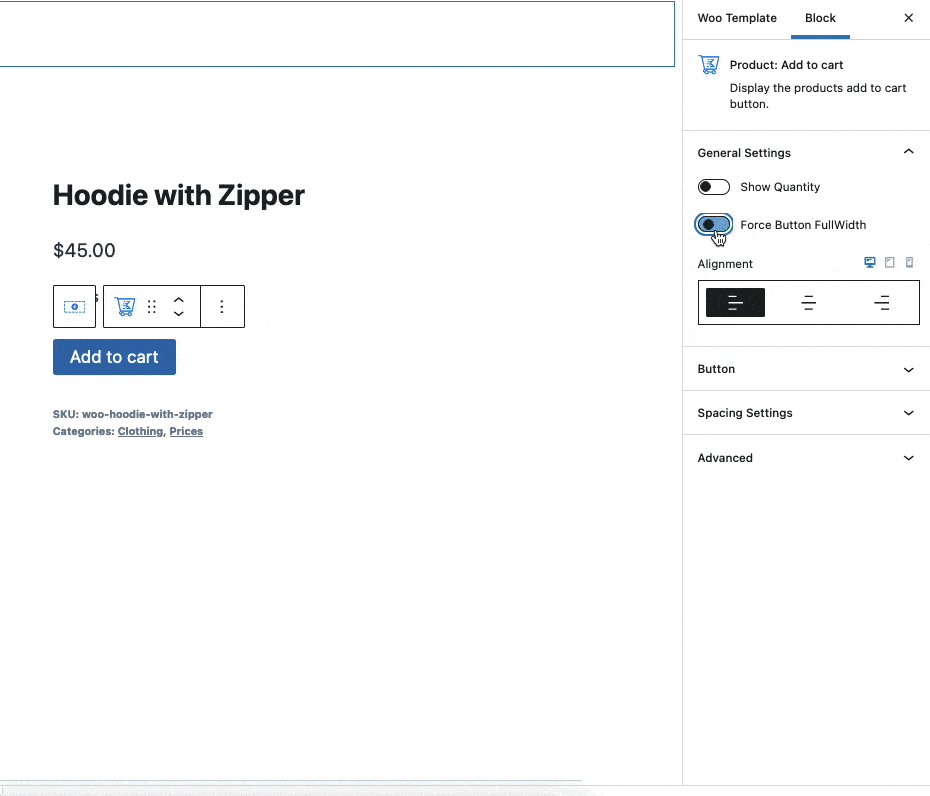
Force Button FullWidth – This option will allow you to make your add-to-cart button a full-width button. Enabling this option will remove the options to Show Quantity and remove the Alignment options.

Button Settings
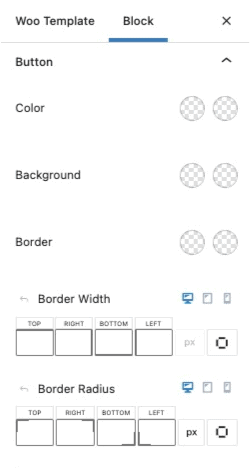
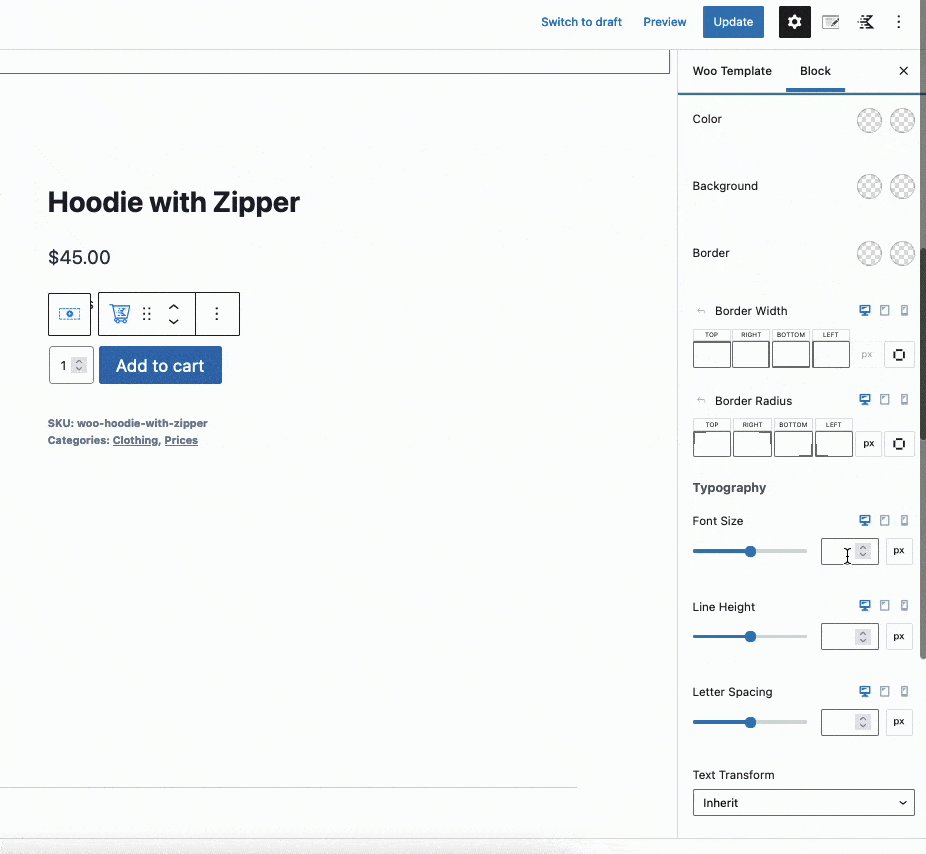
The Product: Add to Cart block has the standard Kadence button settings. You can change the button’s text color, background color, and border color. You can set a regular color and a color for whenever the button is being hovered over. You can also adjust the border’s width and radius settings.
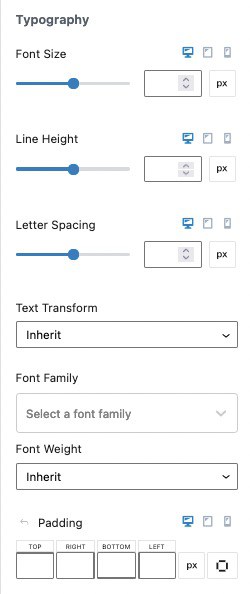
The Typography Settings will modify the text on your add-to-cart button. These settings include options to adjust the; font-size, line height, letter spacing, text transformation, font family, and font weight. You can also add additional padding to the text inside of your button.


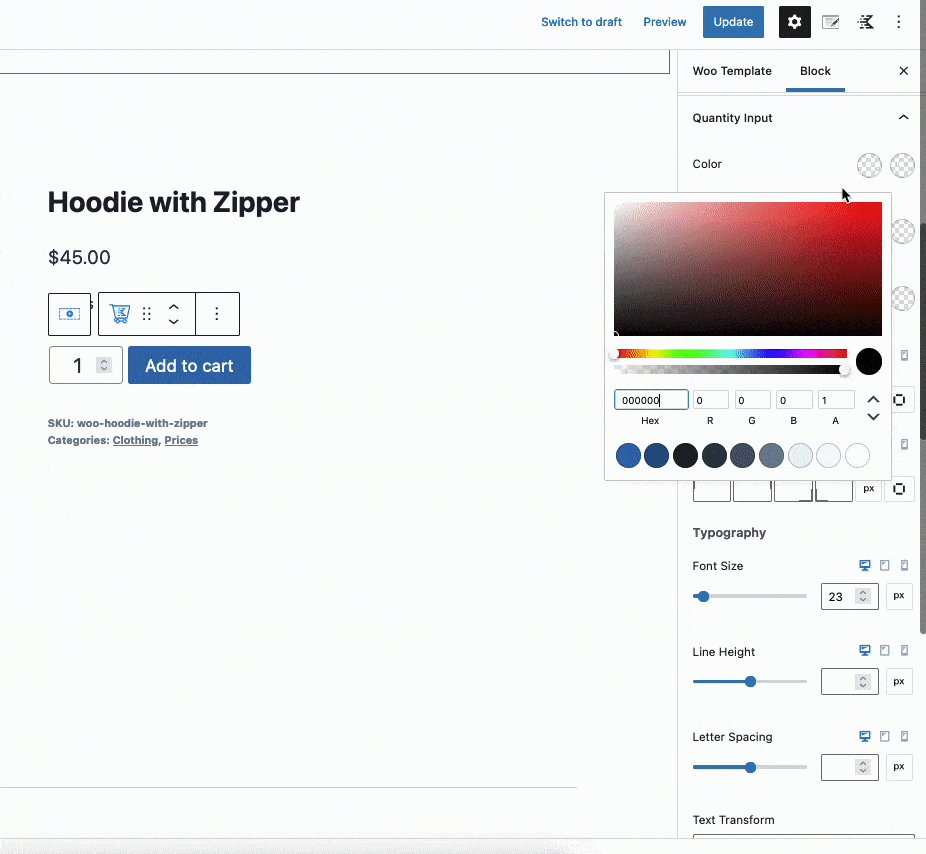
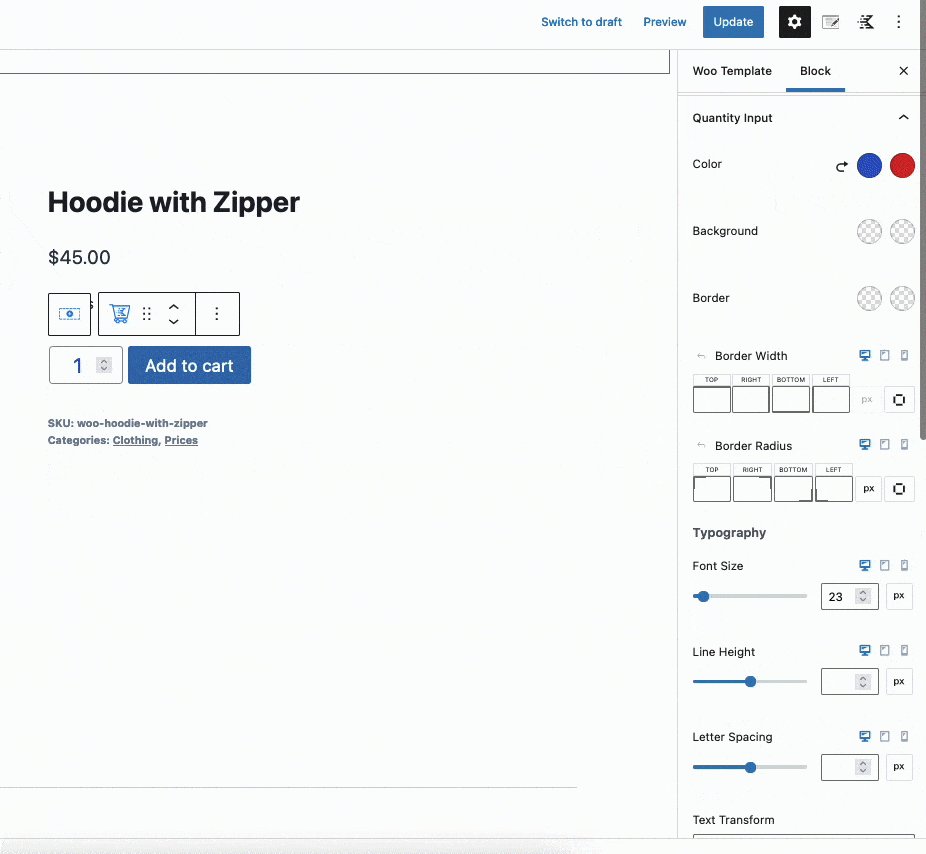
Quantity Input
If you enable the Show Quantity option, you will have a Block Setting named Quantity Input. The Quantity Input settings give you the same options you had for your button, except these settings will be applied to the Quantity Input Box on the side of your button. You can adjust the color, border, typography, and spacing settings for the Quantity Input Box.

Spacing Settings
You have the ability to adjust the Spacing Settings for your Product: Add to Cart block. These settings will allow you to adjust the margin and the padding of your block. You can adjust the padding or margin for desktop, tablet, and mobile devices.


Advanced
The final setting is the Advanced setting. You can create HTML Anchors or add Custom CSS classes to your block. An HTML Anchor allows you to create a unique web address that links to the block’s position on the page. Additional CSS Class(es) enables you to add one or multiple CSS classes that will be applied to this block.
