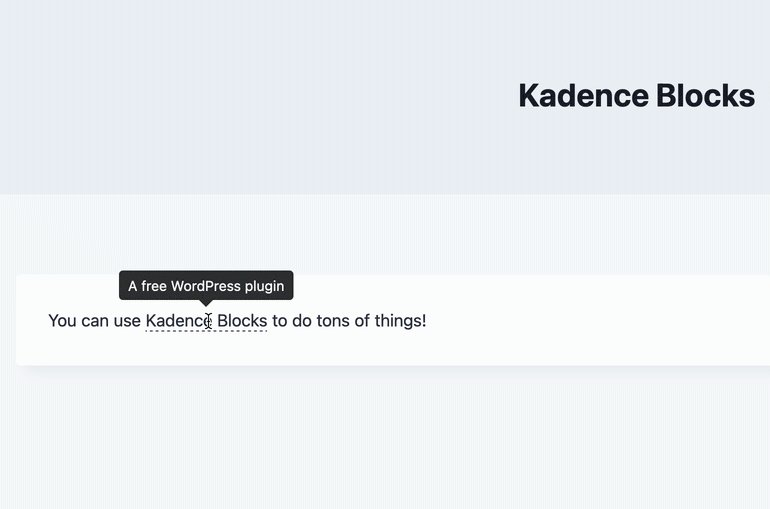
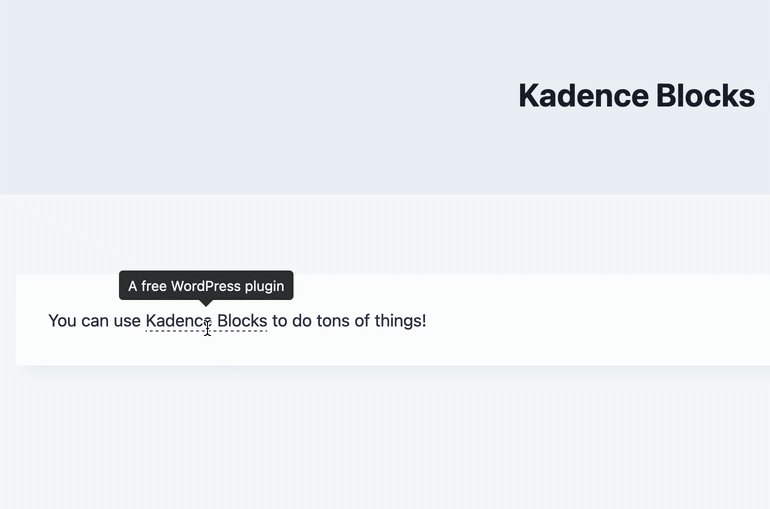
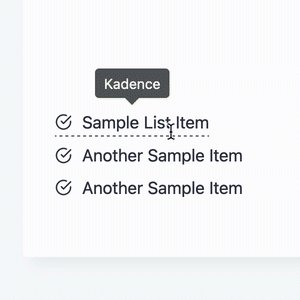
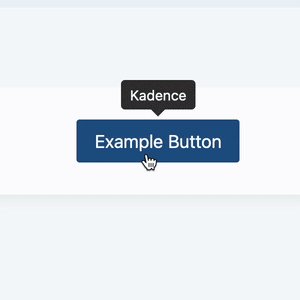
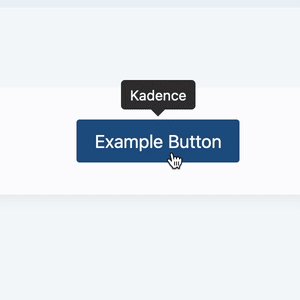
Kadence Blocks offers a powerful feature that allows you to add tooltips to texts, icons, and buttons across your website. Tooltips are small pop-up boxes that appear when a user hovers over a target, providing additional information or tips related to that text/target. This functionality is particularly useful for defining terminology, offering extra details, or providing supplementary information without cluttering your content.
Tooltips are a great way to provide context and help users understand a specific text on your website. This feature enhances user experience without impacting search engine results, either positively or negatively. Therefore, tooltips should be used primarily to improve the overall user experience rather than for SEO purposes.
Adding Tooltips to Kadence Blocks
You can add Tooltips to supported blocks using the Block Toolbar.
Tooltips are available for the following Kadence Blocks:
–Text (Adv) Block
–Button (Adv) Block
–Icon Block
–Icon List Block
Text (Adv) Block Tooltips
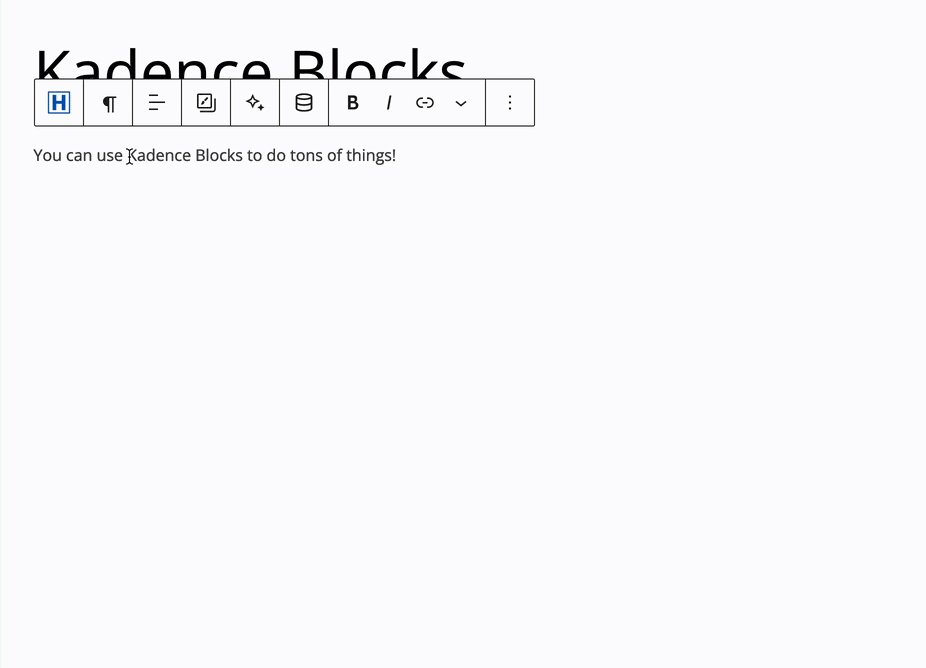
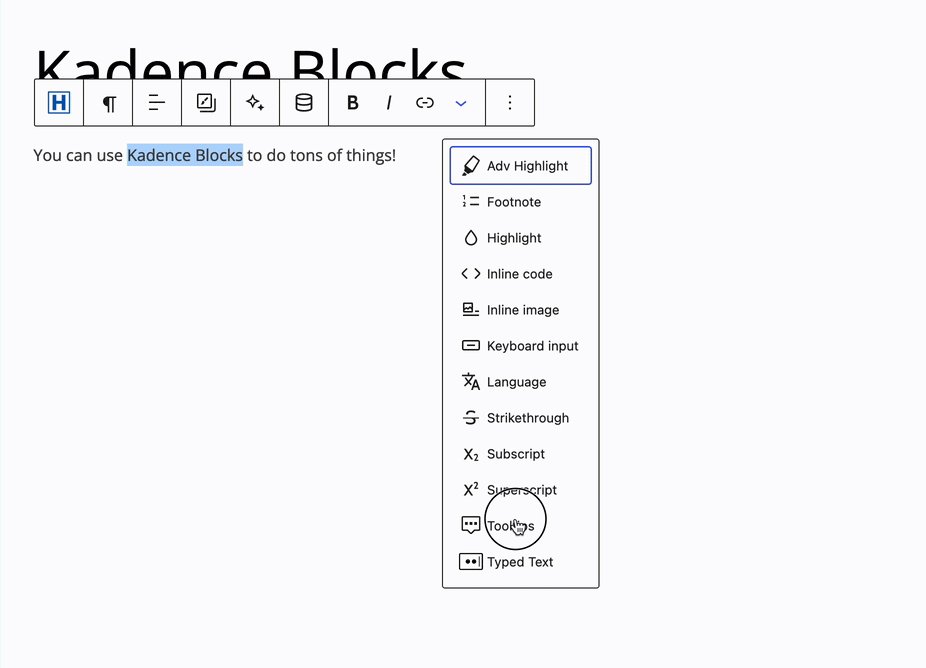
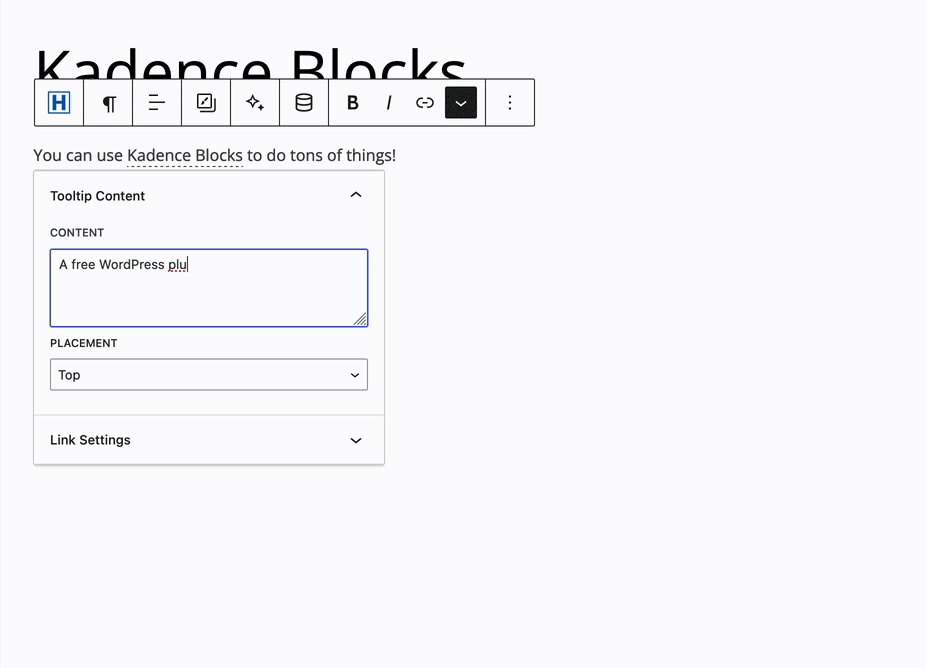
Start by highlighting the text you want to provide the Tooltip for, then in the Block Toolbar click the downward arrow at the far right to open more settings. From the expanded settings, select the Tooltip effect to enable the Tooltip for your highlighted text. This simple process allows you to enhance your content with helpful tooltips.


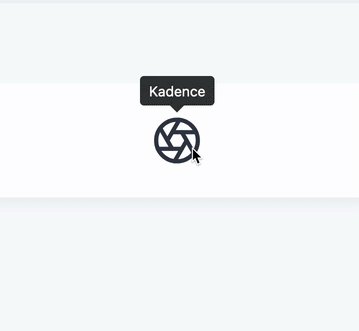
Icon Block Tooltips
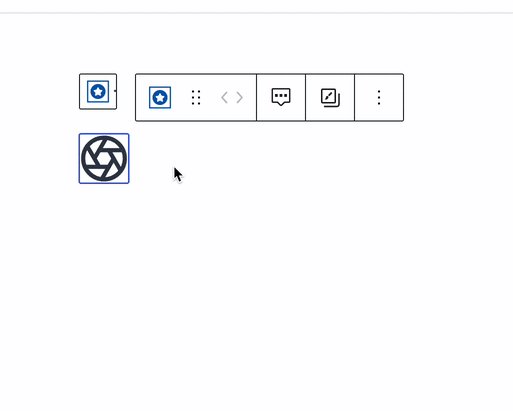
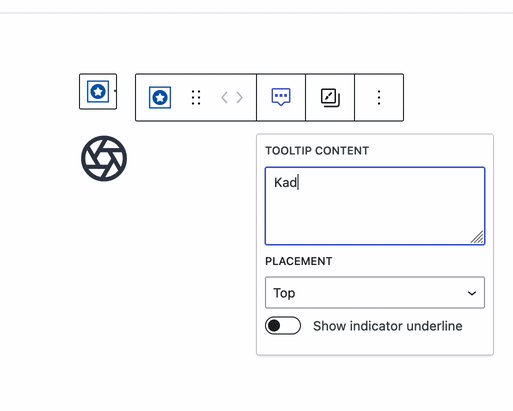
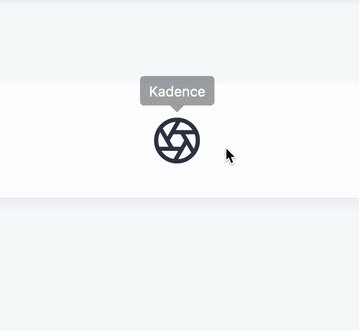
Start by selecting the Icon in the Block Editor. From the Block Toolbar, click on the Bubble Icon to access the Icon Tooltips Settings.


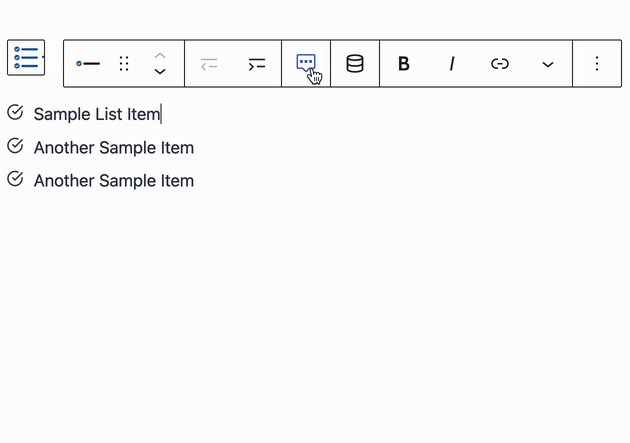
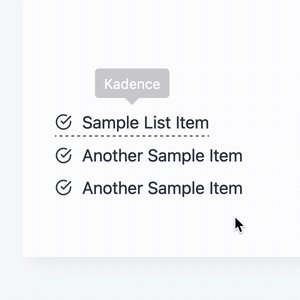
Icon List Block Tooltips
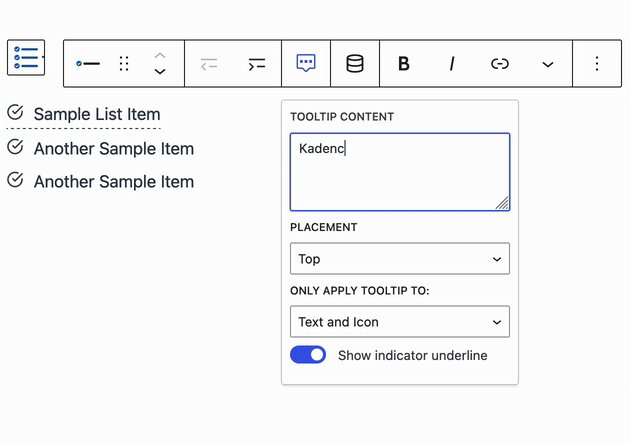
Start by selecting the Icon List Item in the Block Editor. From the Block Toolbar, click on the Bubble Icon to access the Icon List Item Tooltips Settings.


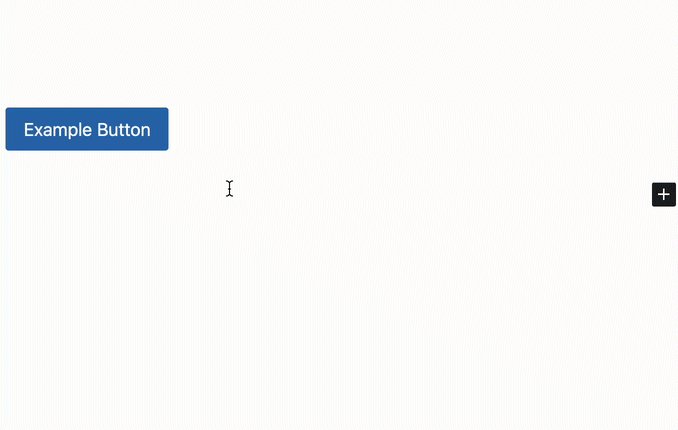
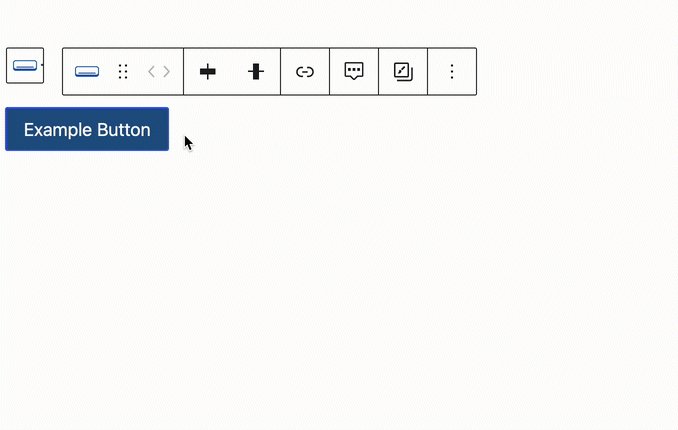
Button (Adv) Tooltips
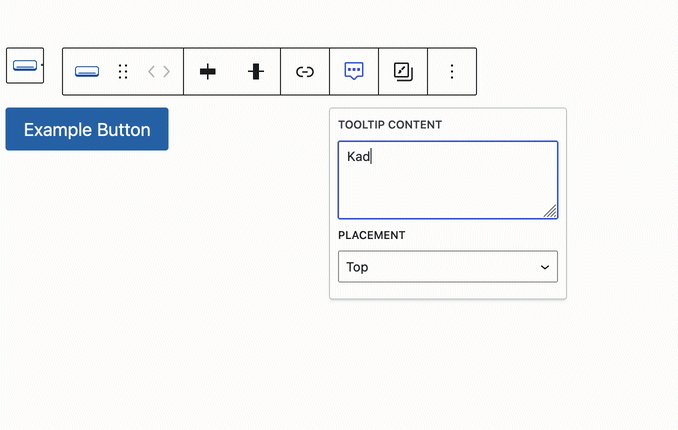
Start by selecting the Advanced Button in the Block Editor. From the Block Toolbar, click on the Bubble Icon to access the Button Tooltips Settings.


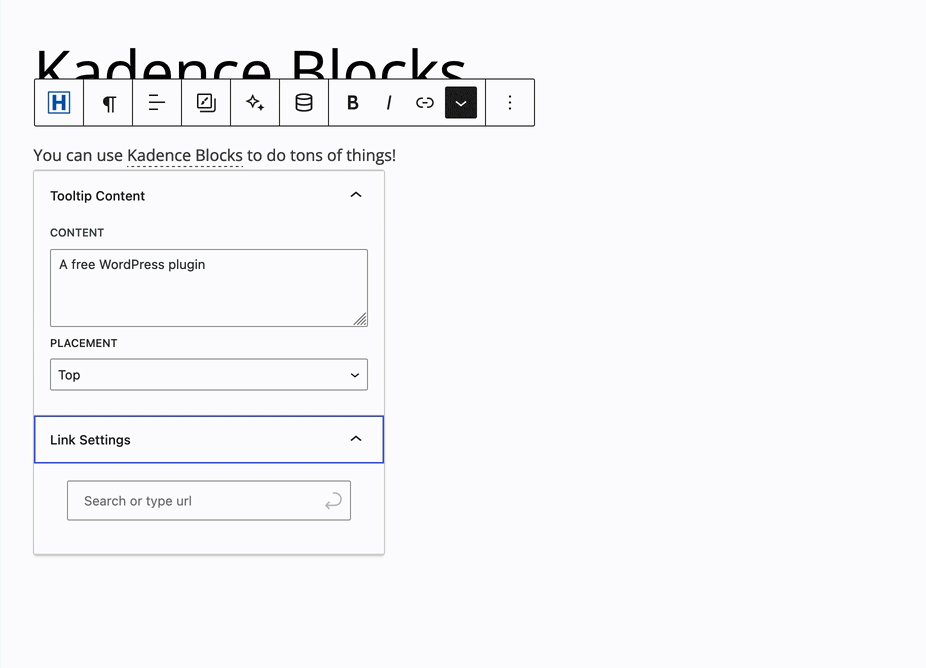
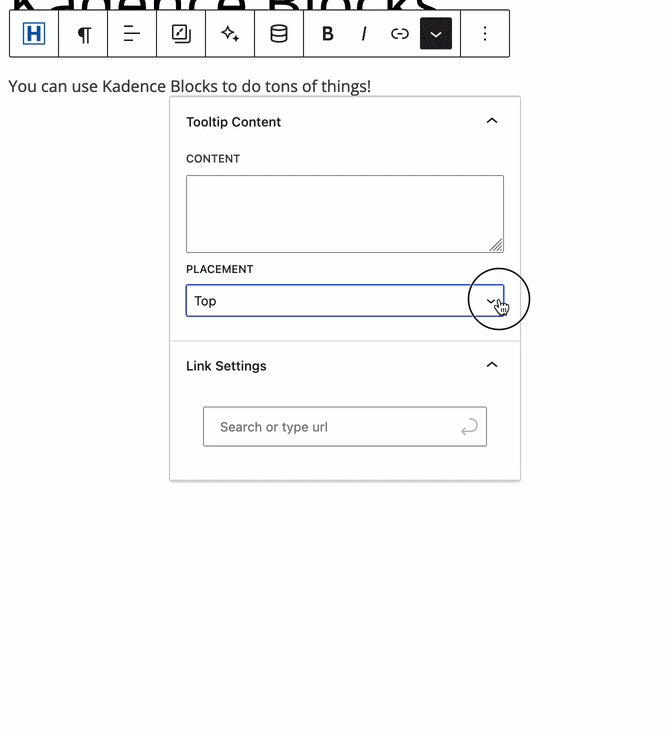
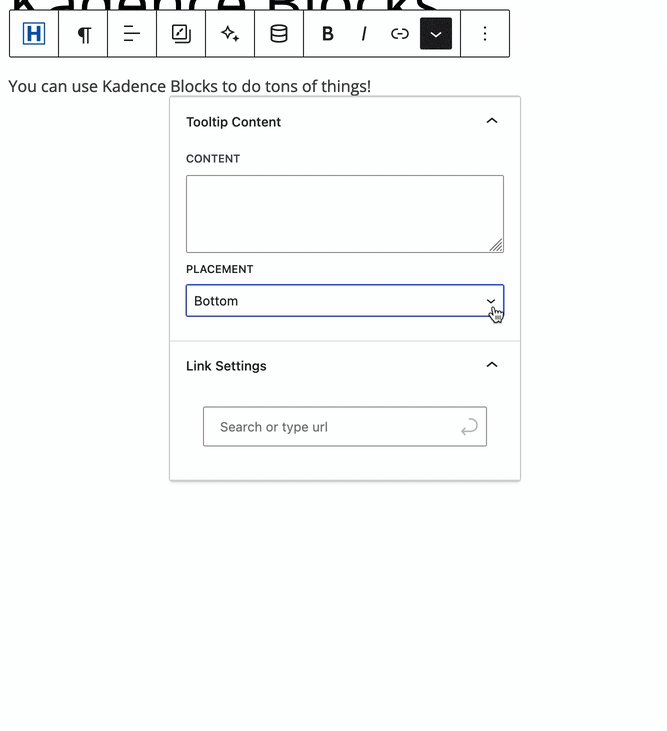
Tooltip Settings
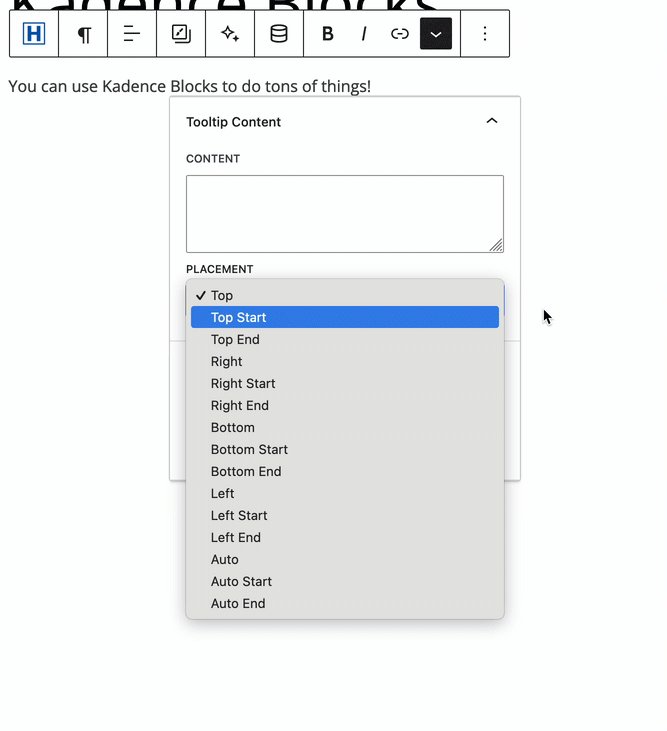
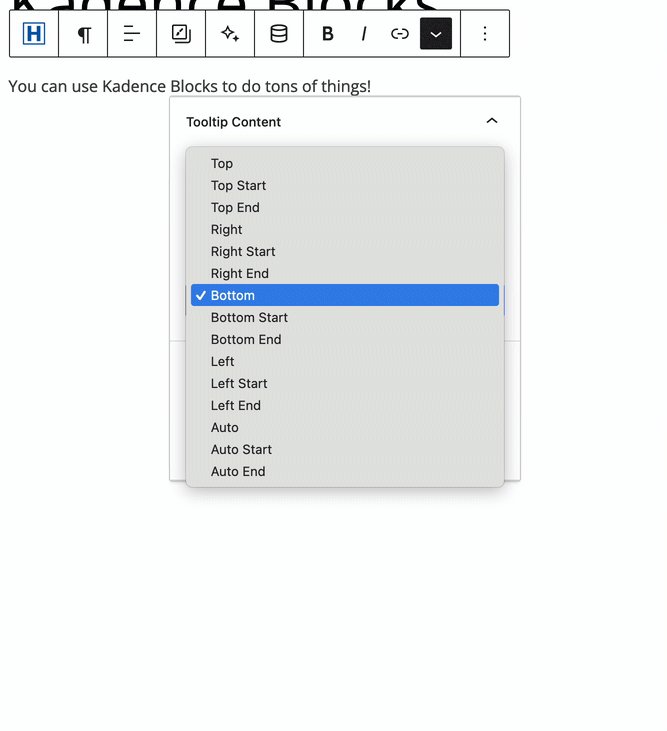
Tooltip Placement: This setting determines where the Tooltip will pop up. There are many options available here for flexibility.
Link Settings (Available for Advanced Texts Only): If you wish to add a Hyperlink to the Highlighted Text that shows the Tooltip, you can use the Link Settings to add that link. (This will link the Text itself and not the Tooltip or text within the Tooltip)


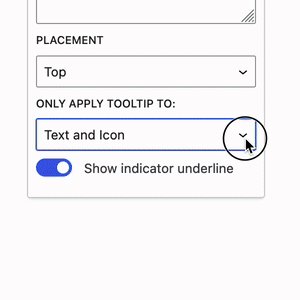
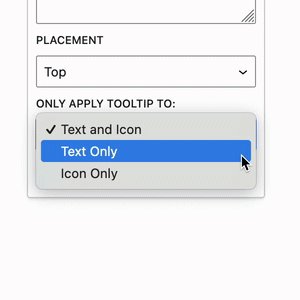
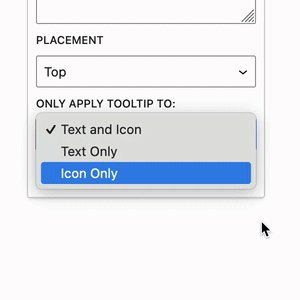
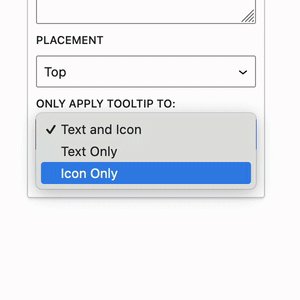
Only Apply Tooltip To (Available for Icon List Items Only): This setting allows the Tooltip to be set to either the Icon, the Text, or the Entire List Item.

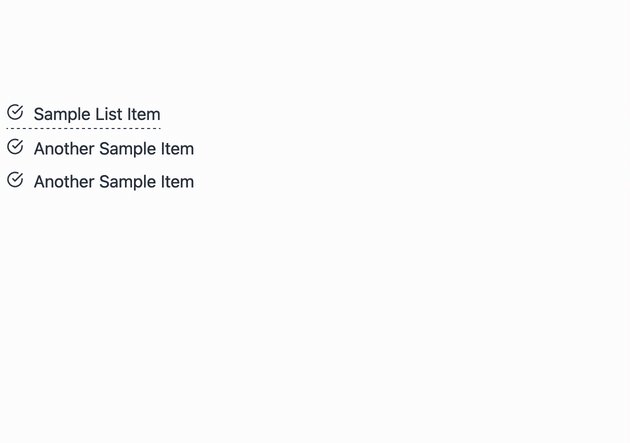
Show Indicator Underline (Available for Icons and Icon List Items Only): This allows an underline to indicate that hovering the target will trigger a tooltip. (This is on by default and can’t be turned off for Advanced Text Tooltips)