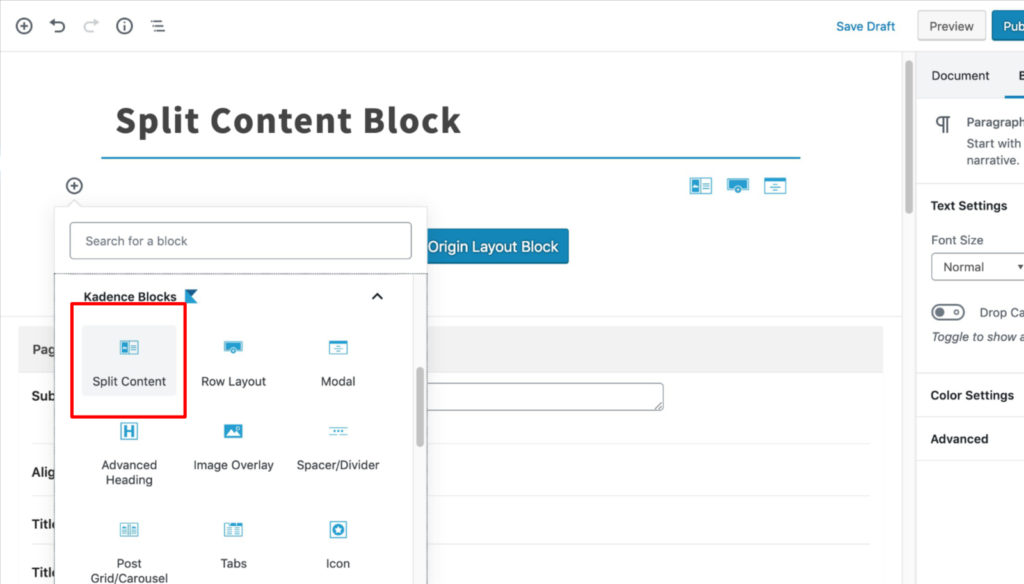
Have you ever heard of split content? It’s a popular web design layout that showcases an image and accompanying text side by side. Unfortunately, the default WordPress block editor doesn’t allow for this style. But don’t worry, there are alternative methods available to achieve this visually stunning look!
The Split Content block is only available with Kadence Blocks Pro.

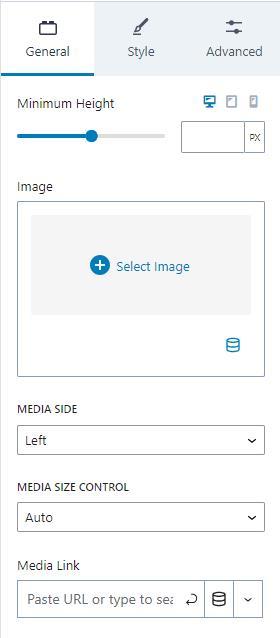
General
The Split Content block has general settings that allow you to adjust the minimum height for desktop, tablet, and mobile devices.
The image for the split content block is also added in the general settings. The media side option lets you place the image on the left or right side of the block.
The media size control allows you to set the size to auto, cover, or contain.
You can also apply a link to the media using the media link setting.

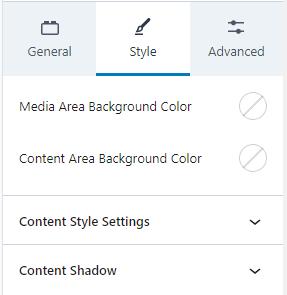
Style
Style settings for the Split Content block let you set the media and content area background colors.
Additionally, there are content style and shadow settings.

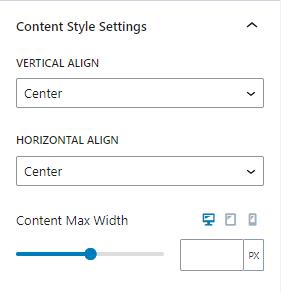
Content Style Settings
Content style settings allow you to set the vertical and horizontal alignment, as well as the content max width.
Vertical alignment can be set to center, top, or bottom. Horizontal alignment can be center, left, or right. The content’s max width can be set for desktop, tablet, or mobile devices.

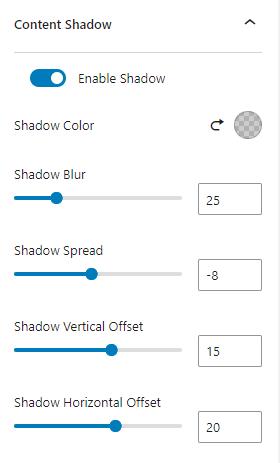
Content Shadow
The Split Content block also provides a shadow feature for the content. You can adjust the shadow color, blur, spread, and vertical and horizontal offset.

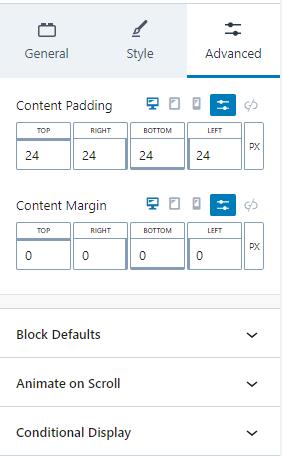
Advanced
The Advanced tab has spacing settings, as well as sections for block defaults, animate on scroll, and conditional display.
Content padding and margin can be adjusted for desktop, tablet, and mobile devices.

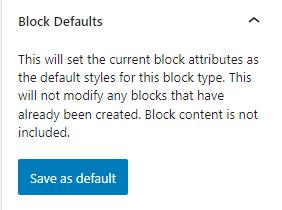
Block Defaults
Sometimes, you need to add a block many times and need them to have identical styles. In these cases, you can save the block’s current settings as default settings for new blocks of the same type. For example, if you use the Advanced Text block throughout your content, you might find it helpful to save default settings so that new Advanced Text blocks have them by default.
Kadence blocks have a Block Defaults section under the Advanced tab in the block settings. After you adjust the settings to the desired defaults, find the Block Defaults section and click the button that reads Save as Default.
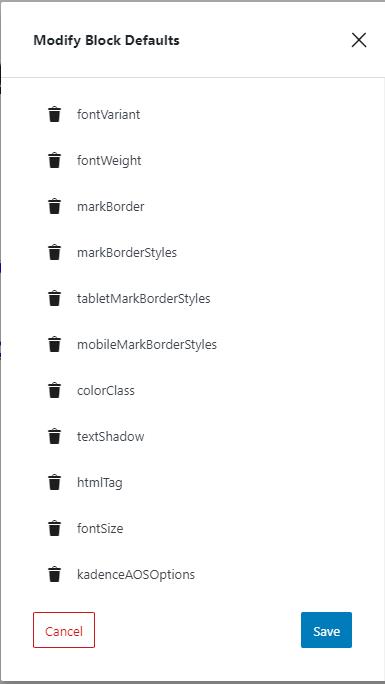
After clicking the button, you will find two new links in the section to Modify Attributes and Reset Defaults. If you choose to Modify Attributes, you can delete the default settings individually. If you choose to Reset Defaults, all the default settings are removed.
Remember, the default settings only apply to newly added blocks, not existing blocks.


Animate on Scroll (Pro)
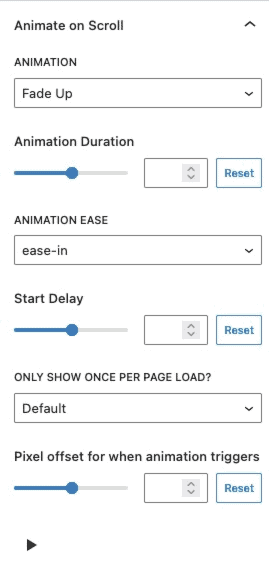
The Animate on Scroll settings allows you to add an animation to your block. This is a PRO feature and requires Kadence Blocks Pro in order to work. You can select an animation duration, ease, and start delay. You can set this animation to show once per page and set a pixel offset for when the animation triggers.
You can press on the play icon at the bottom of the settings to see how your animation looks in the editor.

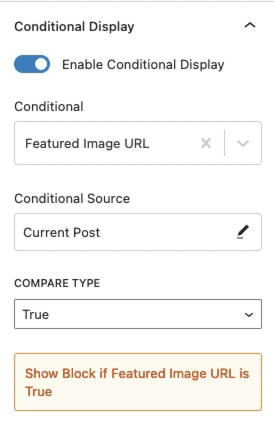
Conditional Display (Pro)
The Conditional Display setting allows you to display the button based on a condition. This is also a Kadence Blocks Pro feature.