A video popup is a great way to engage visitors to your website. Using Kadence Blocks Pro, you can create a popup window displaying a video when a visitor clicks the play button. This can be used to showcase a product or service or to provide an introduction to your website. It is an effective way to capture visitors’ attention and encourage them to explore your website further.
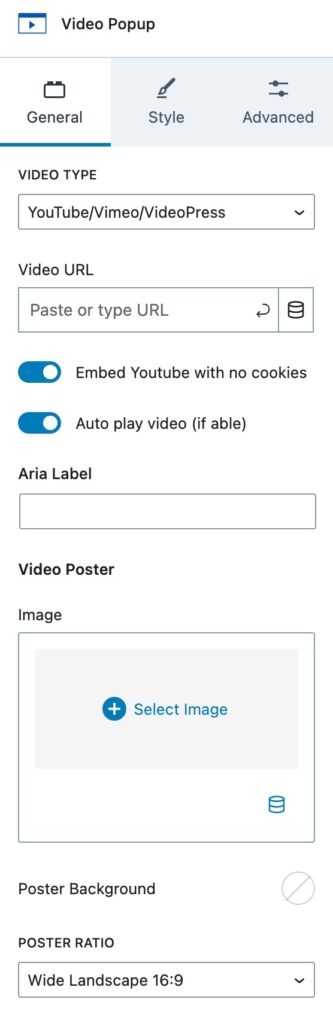
General Settings
You can select different Video Types for your Video Popup Block. You can use either a YouTube/Vimeo/VideoPress Video URL or a Self-Hosted video. The Self-Hosted option allows you to either upload a Video or use a Self-Hosted URL. You can also use Dynamic Content to populate a Youtube/Vimeo/VideoPress URL.
You can enable or disable the option to Embed Youtube with No Cookies. You can also enable or disable Auto Play for your Video.
You can use the Aria Label option to add an Aria Label to your Video Popup Block.
The Video Poster allows you to add a Poster Image for your Video Popup Block. This is the Image users would Click on to view the Video Popup. This can be dynamically populated.
You can set the Poster Background Color. You can use a Poster Background Color instead of an Image.
You can set the Poster Ratio using the Poster Ratio dropdown. You can select from;
-Square 1:1
-Portrait 3:4
-Tall Portrait 1:2
-Landscape 4:3
-Wide Landscape 16:9
-Wider Landscape 2:1
-Inherit From Image

Style Settings
You can use the Max Video Width setting to set a Max-Width on your Video. This can be set for Desktop, Tablet, and Mobile Devices.
You can set the Popup Background Color, Popup Close Background Color, and Popup Close Colors for your Video Popup Block. The Close Colors are for the Close Button on the Video Popup.
You can also set a Pop Animation. This is the animation that happens during the Popup and Closing of the Video. You can select from the following options;
-Zoom
-Zoom Out
-Fade Right
-Fade Left
-3D Unfold

Play Icon
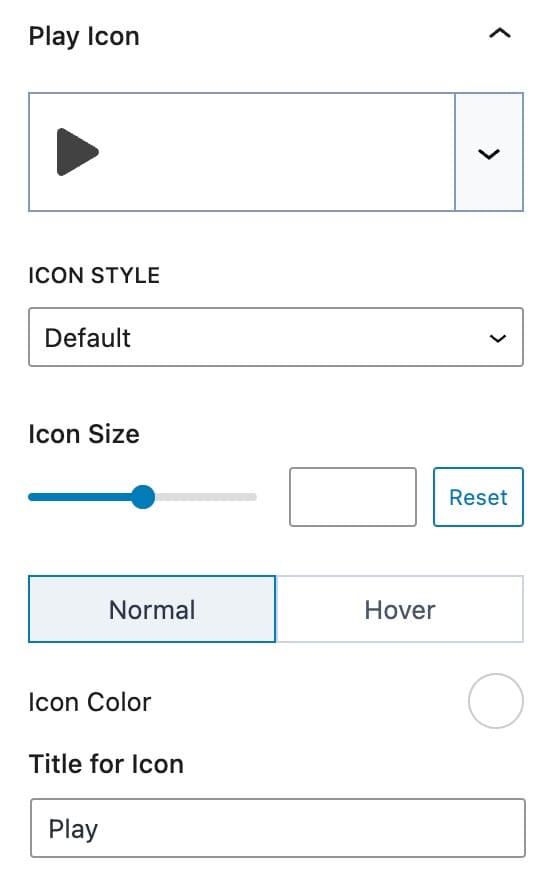
You can select an Icon to use as your Play Icon.
You can also set the Icon Style as Default or Stacked.


You can set an Icon Size and/or Reset it back to the default size.
You can set the Icon Color for the Normal and Hover State.
You can also set a Title for the Icon.

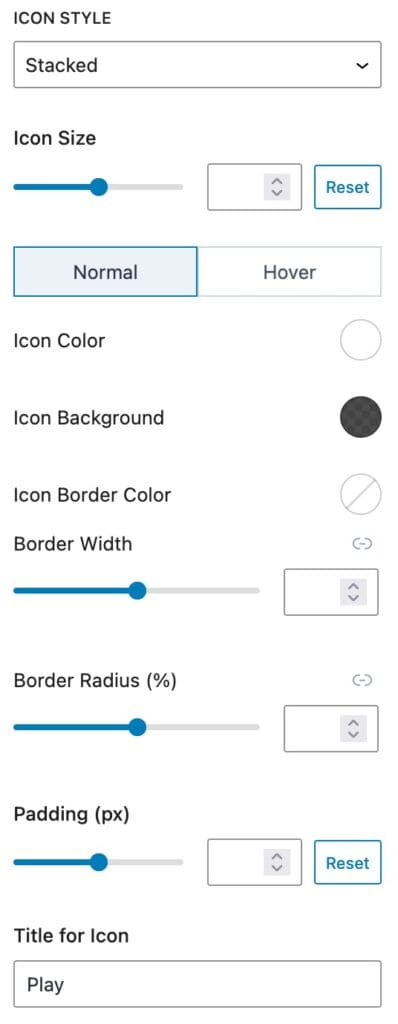
When using a Stacked Icon Style, you will also have additional settings that can be adjusted.
This includes the option to set an Icon Color, Background Color, and Border Color for both the Normal and Hover State of the Icon.
You can also set the Border Width and Border Radius for the Play Button.
Adjust the Padding to add additional spacing inside of the Stcked Play Button.
Use the Title for Icon setting to set an accessible Title for the play icon.

Image Overlay
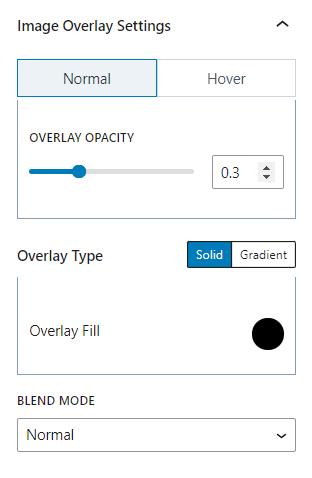
You can set the Overlay Opacity for the Normal and Hover State of the Image Overlay.
You can set the Overlay Type as a Solid Color or a Gradient.
You can also set the Blend Mode. You can select from the; Multiple, Screen, Overlay, Darken, Lighten, Color Dodge, Color Burn, Difference, Exclusion, Hue, Saturation, Color, or Luminosity options.

Border
You can set a Border Color and Size for Desktop, Tablet, and Mobile Devices.
You can also set the Border Radius for Desktop, Tablet, and Mobile Devices.
You can add a Shadow to your Video Popup Block for the Normal and Hover State.

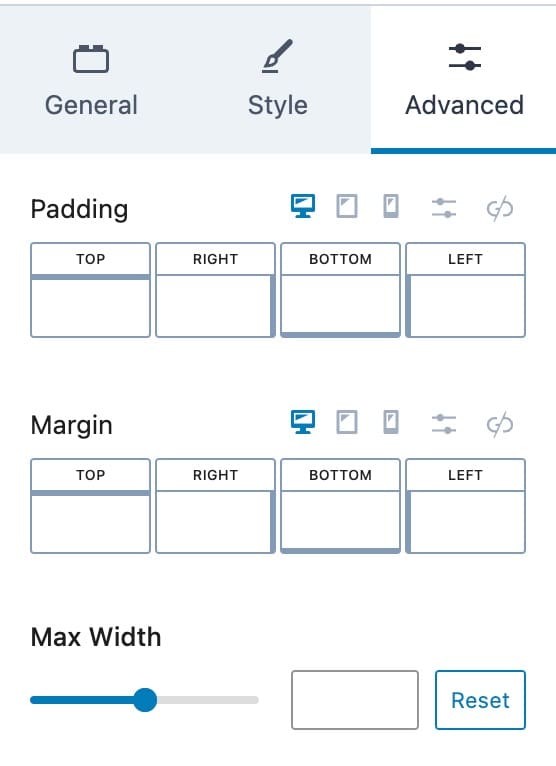
Advanced Settings
You can use the Advanced Settings to further customize your Video Popup Block using advanced options.
You can set the Padding and Margin for the Video Popup Block for Desktop, Tablet, and Mobile Devices.
You can also set a Max-Width for the Video Popup Block and/or reset it back to the default size.

Block Defaults
Sometimes, you need to add a block many times and need them to have identical styles. In these cases, you can save the block’s current settings as default settings for new blocks of the same type. For example, if you use the Advanced Text block throughout your content, you might find it helpful to save default settings so that new Advanced Text blocks have them by default.
Kadence blocks have a Block Defaults section under the Advanced tab in the block settings. After you adjust the settings to the desired defaults, find the Block Defaults section and click the button that reads Save as Default.
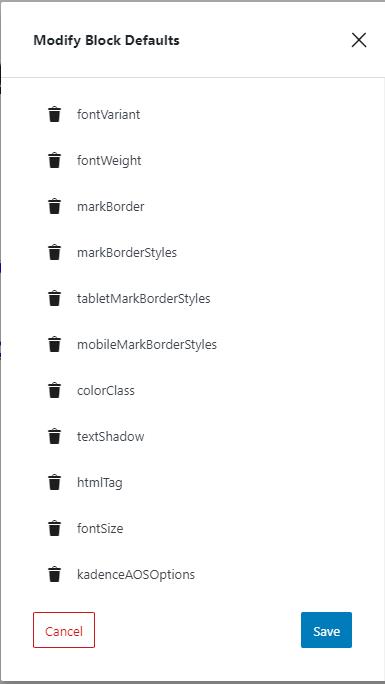
After clicking the button, you will find two new links in the section to Modify Attributes and Reset Defaults. If you choose to Modify Attributes, you can delete the default settings individually. If you choose to Reset Defaults, all the default settings are removed.
Remember, the default settings only apply to newly added blocks, not existing blocks.


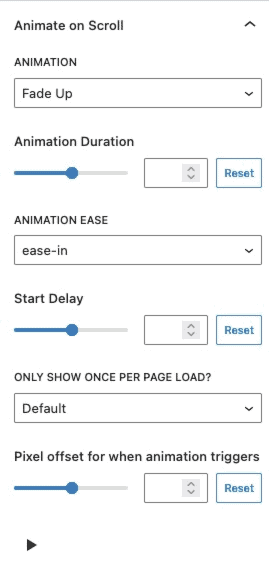
Animate on Scroll
The Animate on Scroll settings allows you to add an animation to your block. This is a PRO feature and requires Kadence Blocks Pro in order to work. You can select an animation duration, ease, and start delay. You can set this animation to show once per page and set a pixel offset for when the animation triggers.
You can press on the play icon at the bottom of the settings to see how your animation looks in the editor.

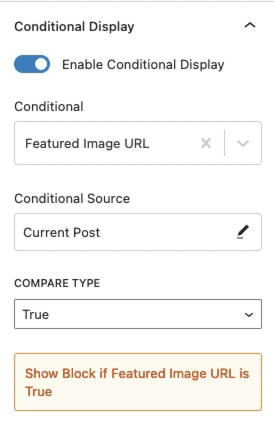
Conditional Display
The Conditional Display setting allows you to display the button based on a condition. This is also a Kadence Blocks Pro feature.