Full Site Editing Themes empower you to create dynamic Page Templates that seamlessly integrate Headers, Footers, and Content into a cohesive design. These versatile Templates can be utilized across Pages, Posts, and Layouts, ensuring consistent styling throughout your site. Enhance your designs further by incorporating Advanced Header Blocks into your Headers and utilizing Advanced Navigation Blocks in your Footers, providing even greater flexibility for your FSE Templates.
Full Site Editing
Full Site Editing (FSE) is a powerful feature in WordPress that enhances the Gutenberg Editor, enabling users to not only edit posts and pages but also customize the entire layout and design of their websites. With FSE, you can effortlessly modify headers, footers, sidebars, and other template parts using blocks, granting you greater flexibility and control over your site’s appearance.
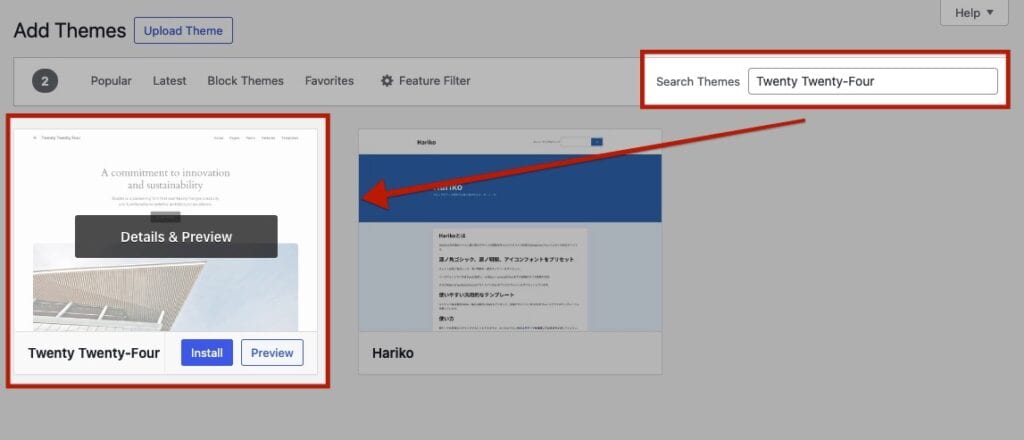
To leverage the features of FSE, you must activate a theme that supports FSE. Currently, Kadence does not provide an FSE theme. For a complete FSE experience, consider using an FSE-supported theme such as Twenty Twenty-Four.


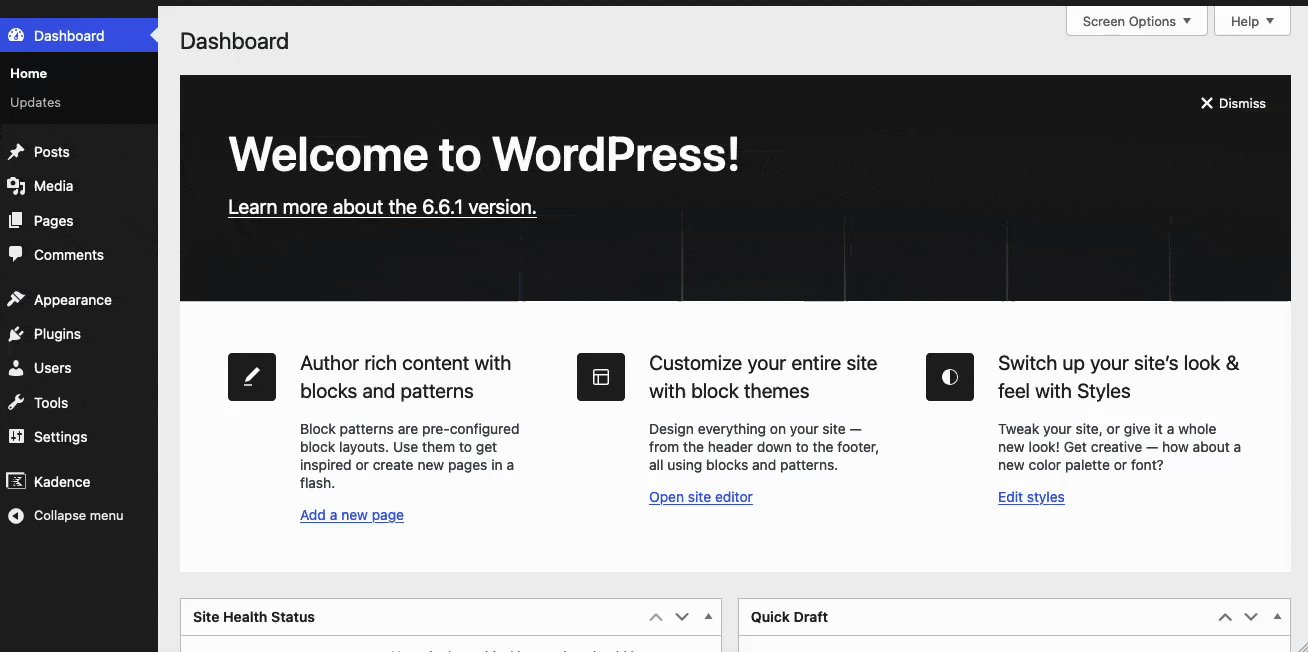
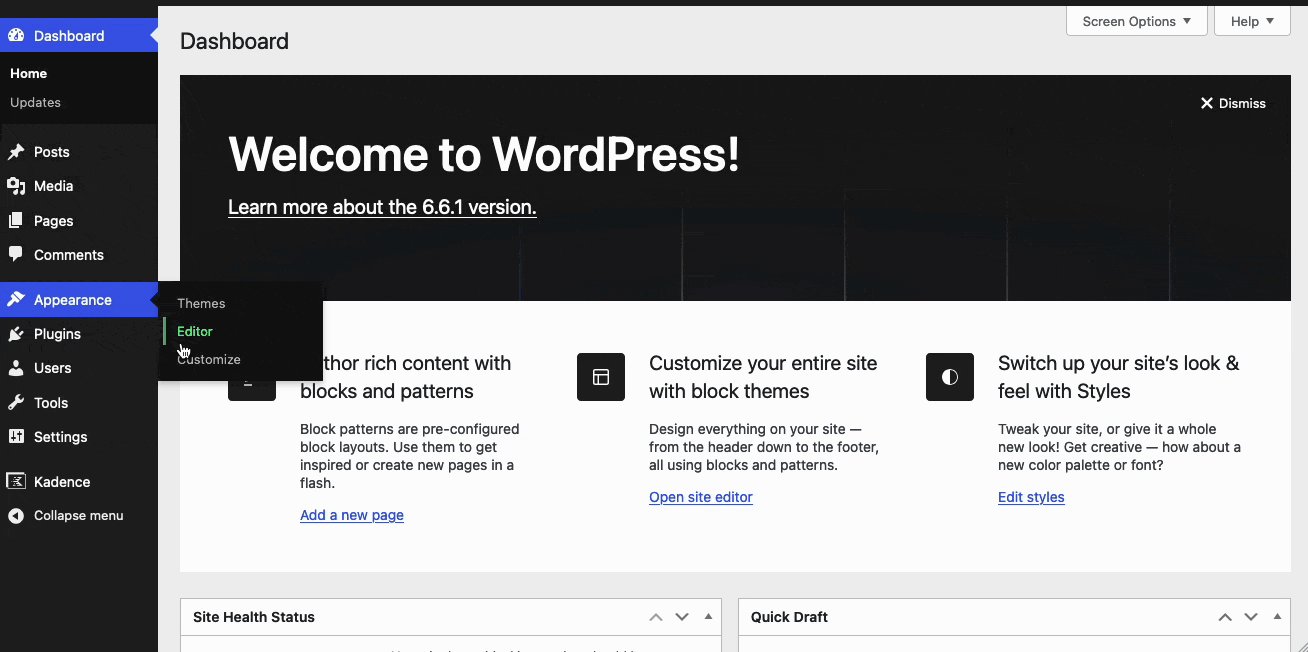
Once a FSE Theme is Activated on the website, go to the Appearance -> Editor to access the Full Site Editor.

Templates
In FSE, Pages, Posts, and Archives are crafted using Templates, providing a more flexible and cohesive design across your website. This approach allows you to customize the structure and appearance of your content while ensuring consistency throughout your site.
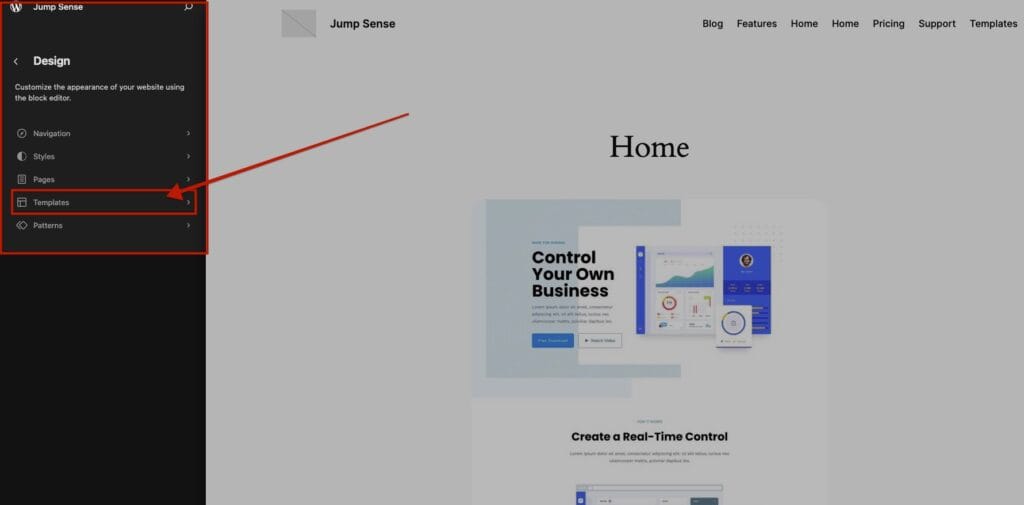
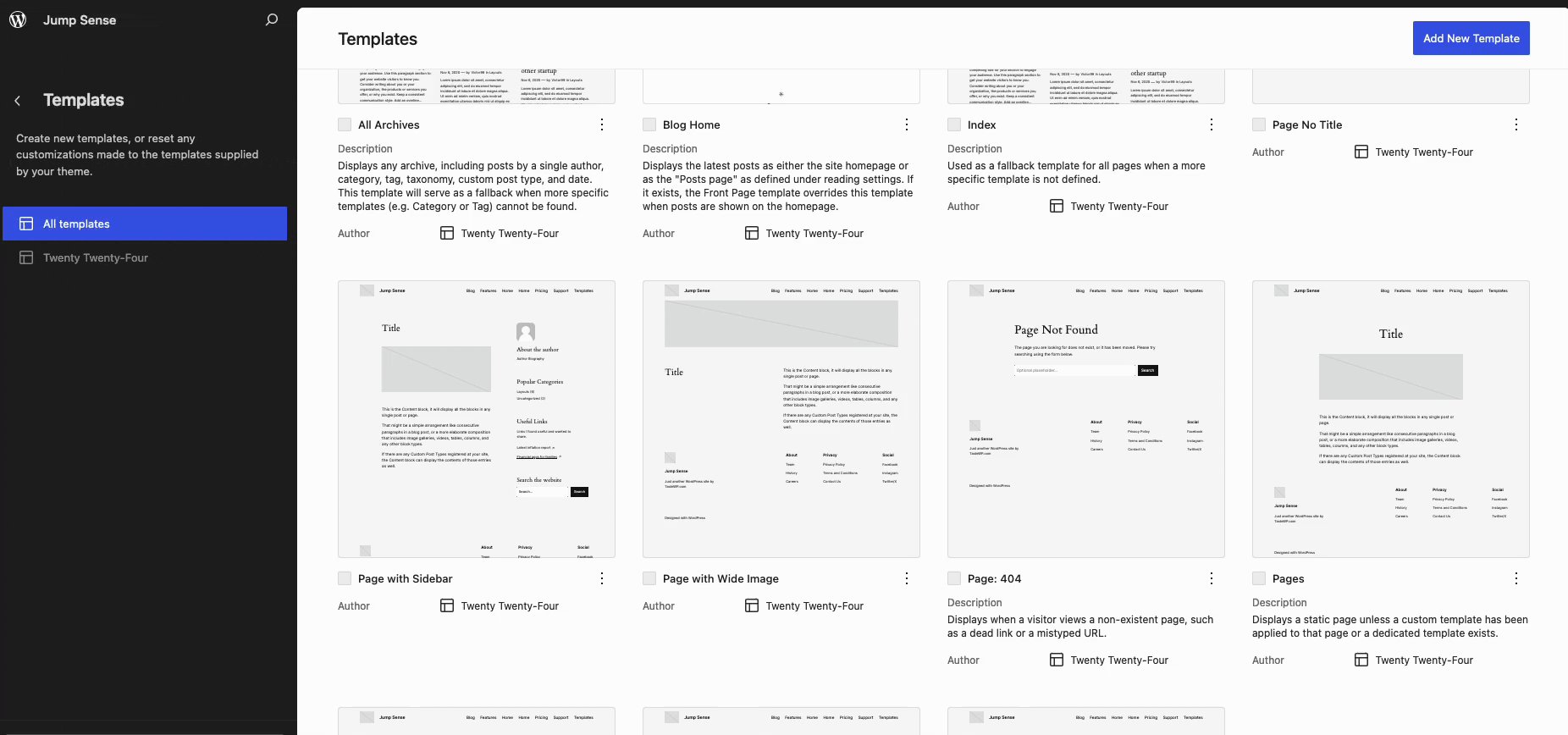
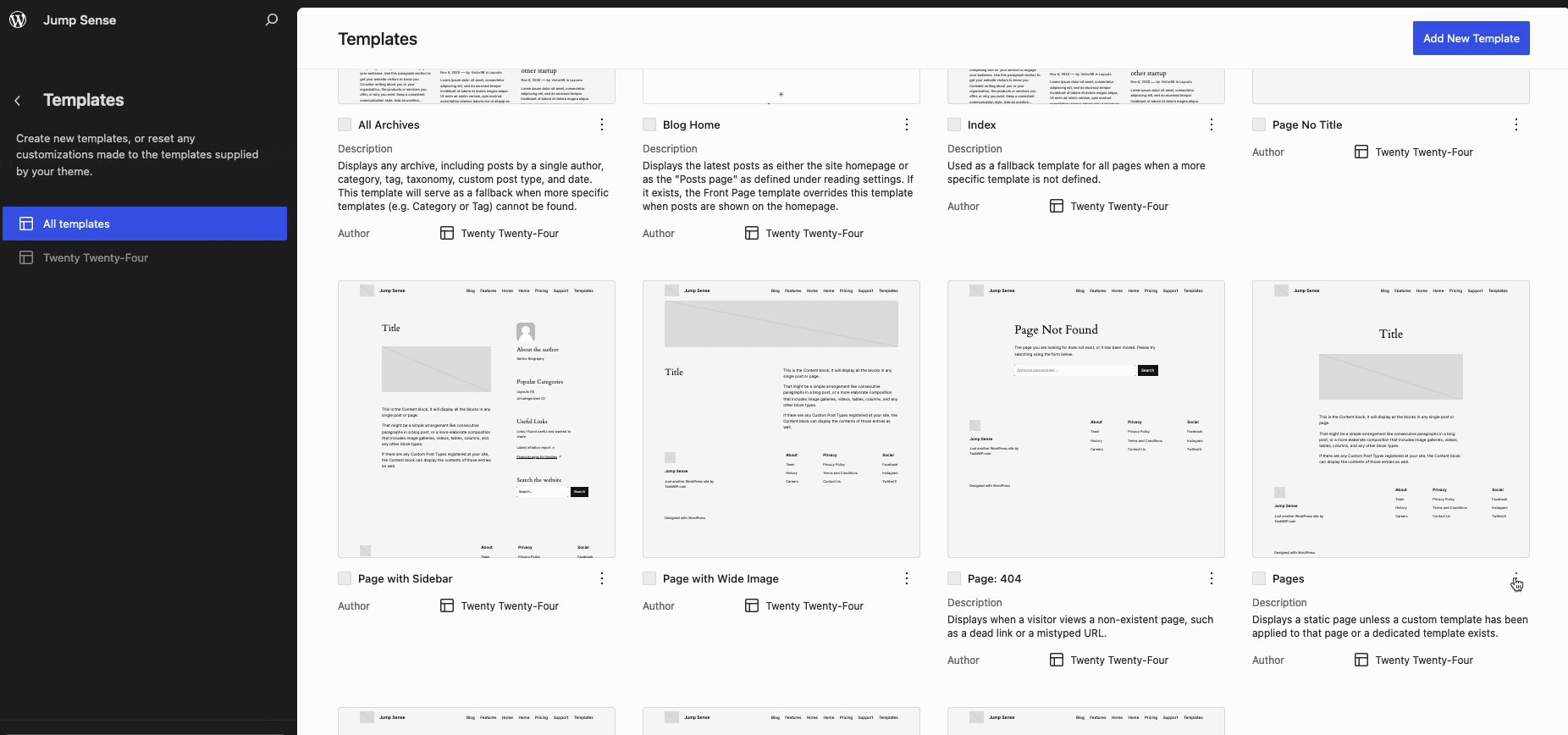
To access Templates, go to the Dashboard -> Appearance -> Editor page and navigate to the Templates tab.

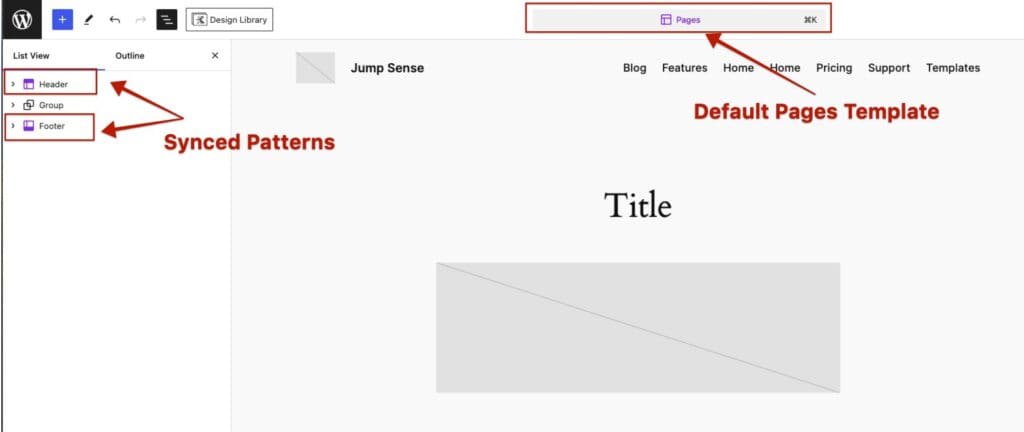
The Twenty Twenty-Four theme, like other FSE themes, includes pre-built Templates for various purposes. For example, Twenty Twenty-Four features the “Pages” Template that is automatically applied to all newly created pages. Additionally, default Templates for single posts and archives are provided. These Templates offer customization options to meet your specific needs or can be entirely replaced with your own designs, providing flexibility in how your content is presented.
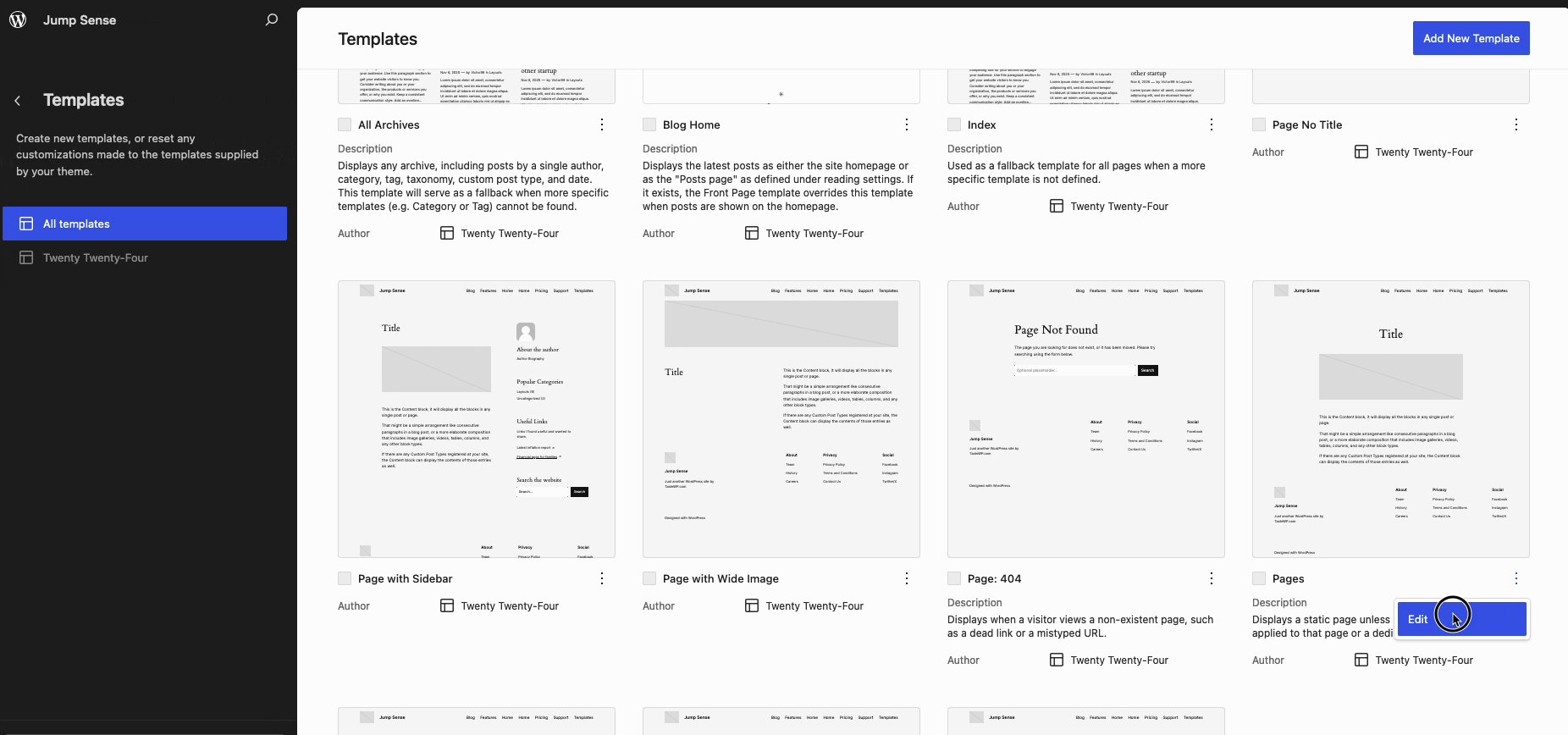
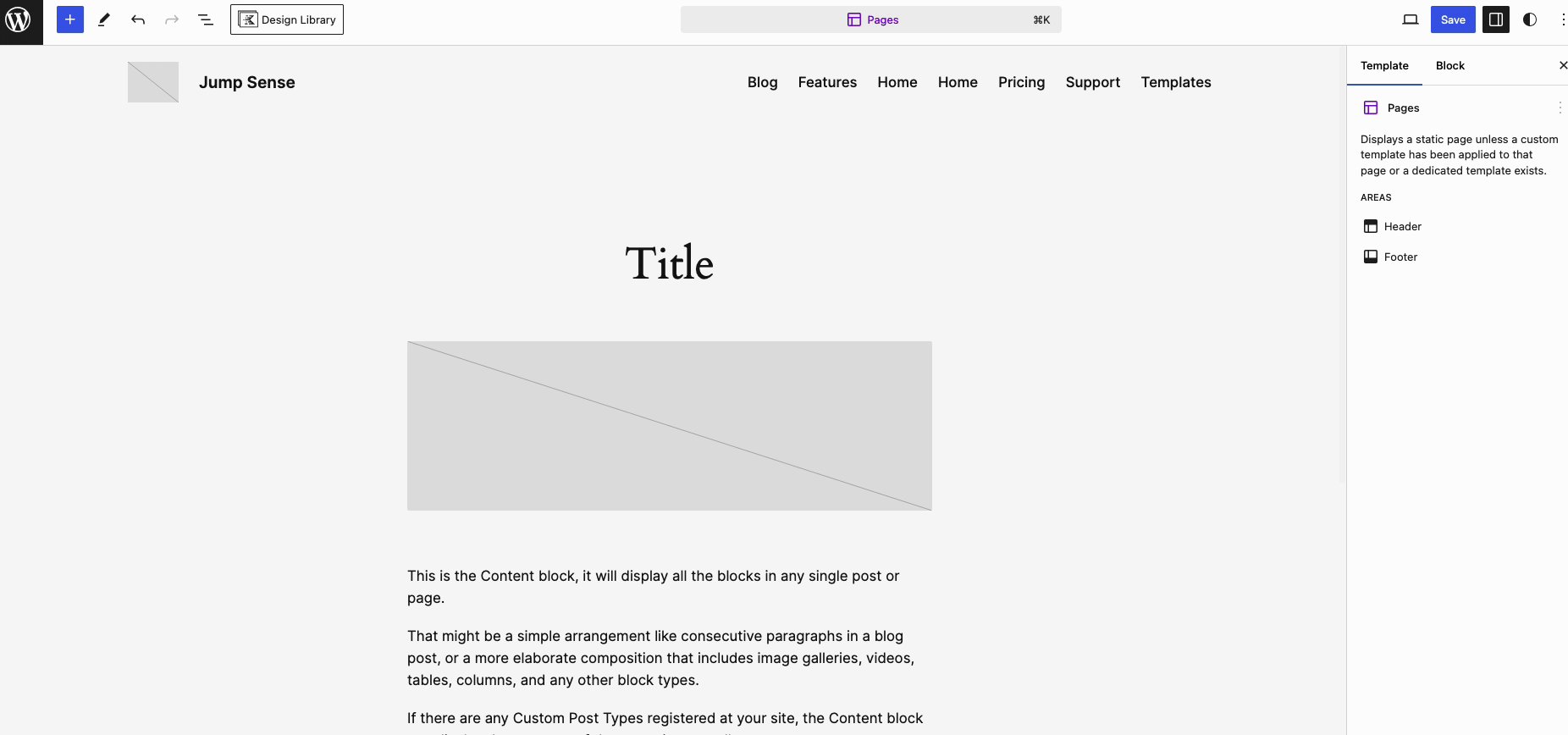
Next to each Template, you’ll find an icon featuring three dots. Click on this icon and select the Edit option to modify the template.

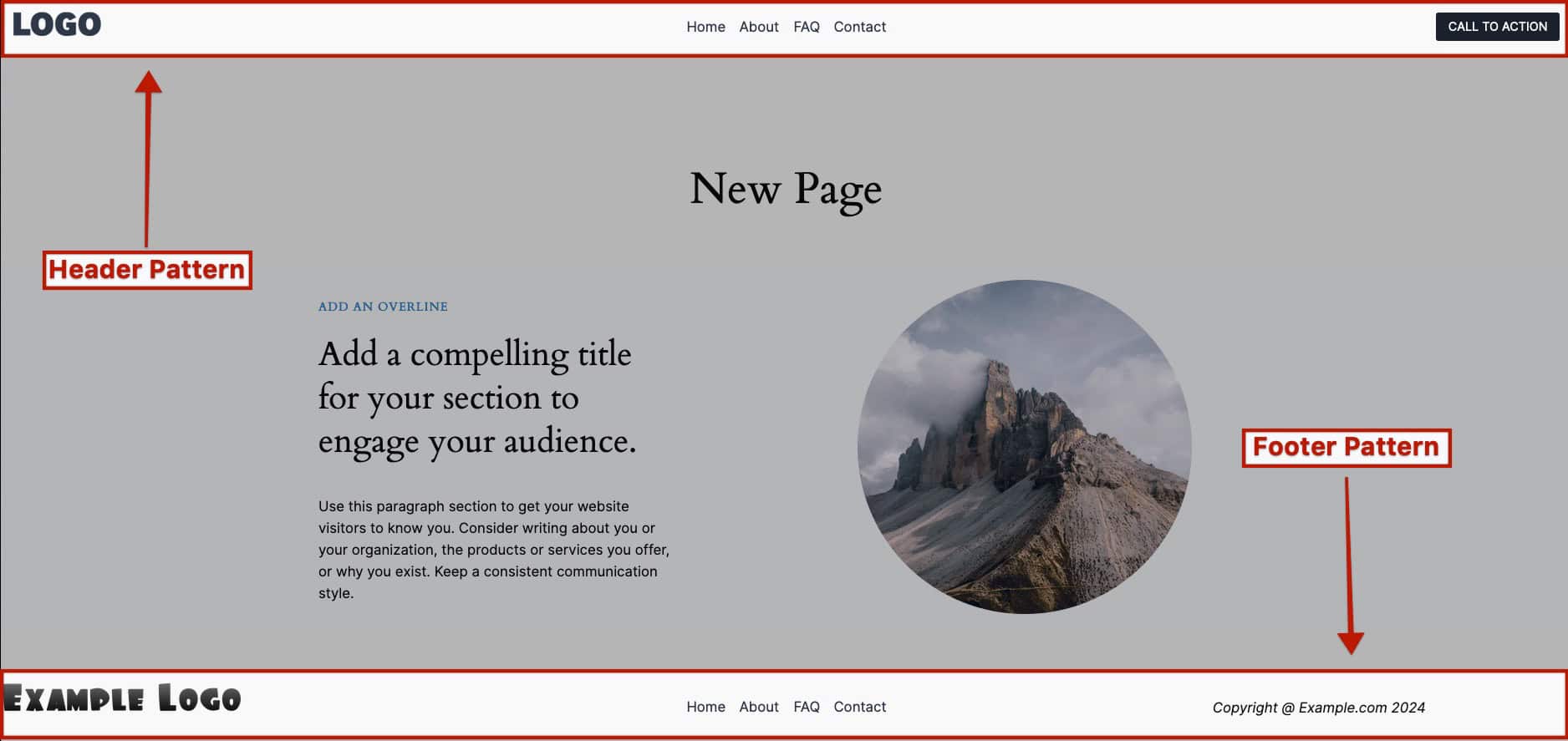
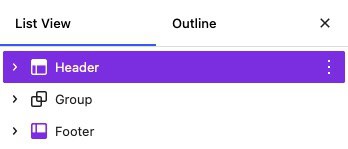
When editing a Template, take note of the Header and Footer Patterns in the list view. These patterns are utilized to display the header and footer across various templates.

View the sections below for more information on Patterns and how to use them.
Patterns
In FSE, you can create Reusable Patterns that can be utilized throughout your website, both within and outside of FSE templates.
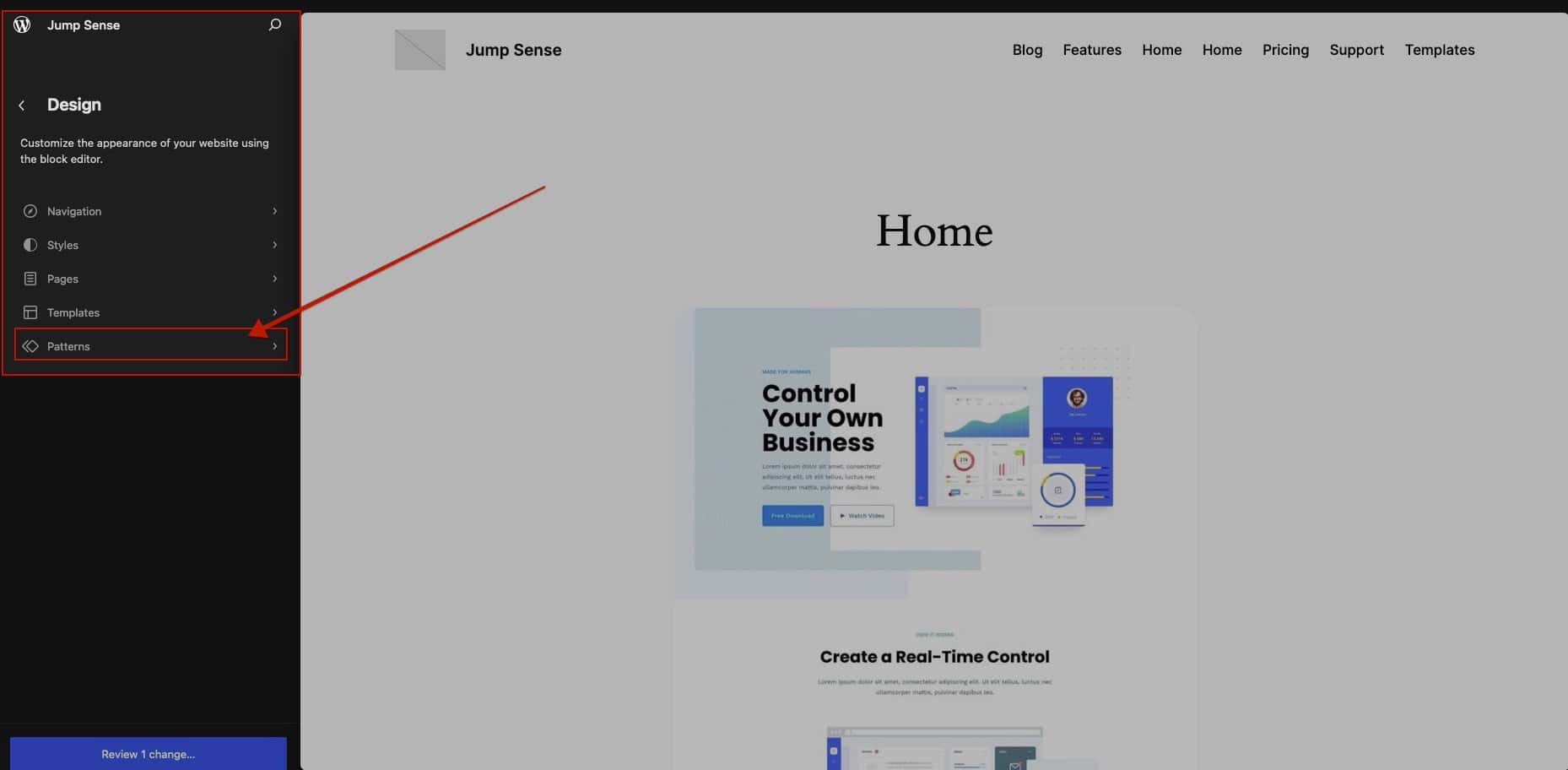
Access Patterns by going to the Dashboard -> Appearance -> Editor and navigating to the Patterns tab.

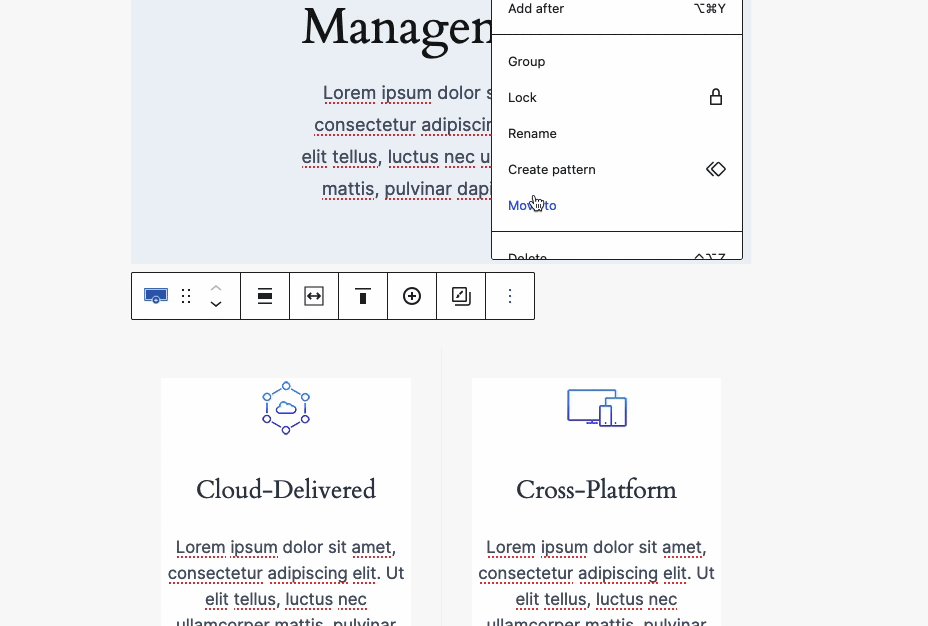
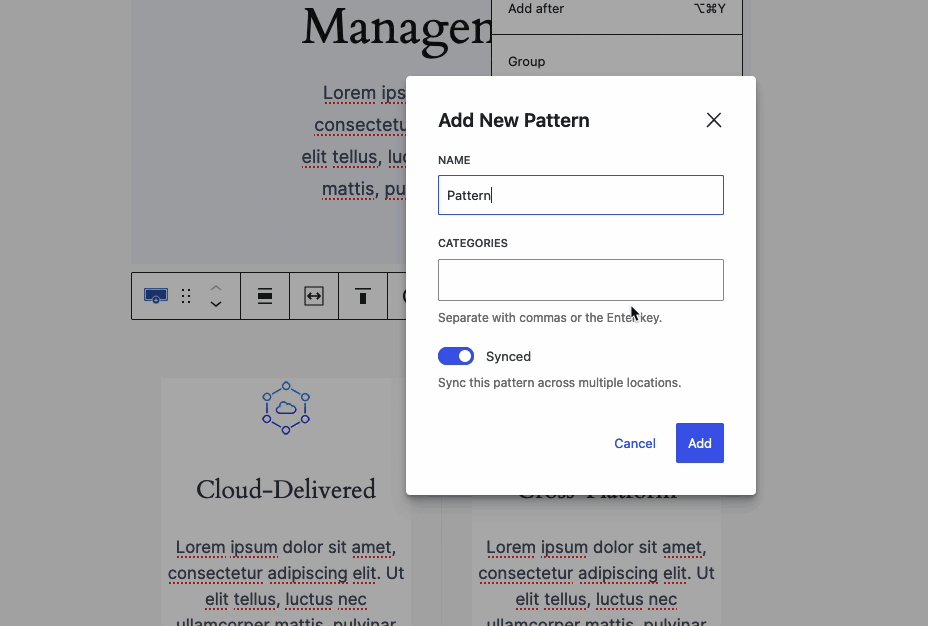
Patterns can be created by selecting a block in the Editor and using the Block Toolbar to create a new Pattern. This process includes the selected block and all its nested blocks in the new Pattern. Patterns can be classified as either Synced or Unsynced. If a Pattern is set to Synced, any modifications made to that Pattern will be reflected in all other instances where the Pattern is used.

Once a Pattern is created, it can be added to your website, anywhere in the Editor, just like other blocks. The Pattern can be found by searching for the Pattern Name when adding a new Block.

Header and Footer Patterns
Typically, the Header and Footer sections of Templates are created using Patterns.

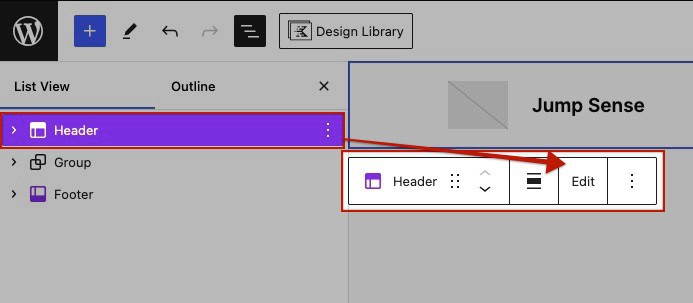
Edit these patterns either by finding them in the Dashboard -> Editor -> Templates list or by selecting the Pattern in the Editor and clicking on the Edit button from the Block Toolbar. This will bring you directly to the Pattern Editor to make changes to all instances of the Pattern.

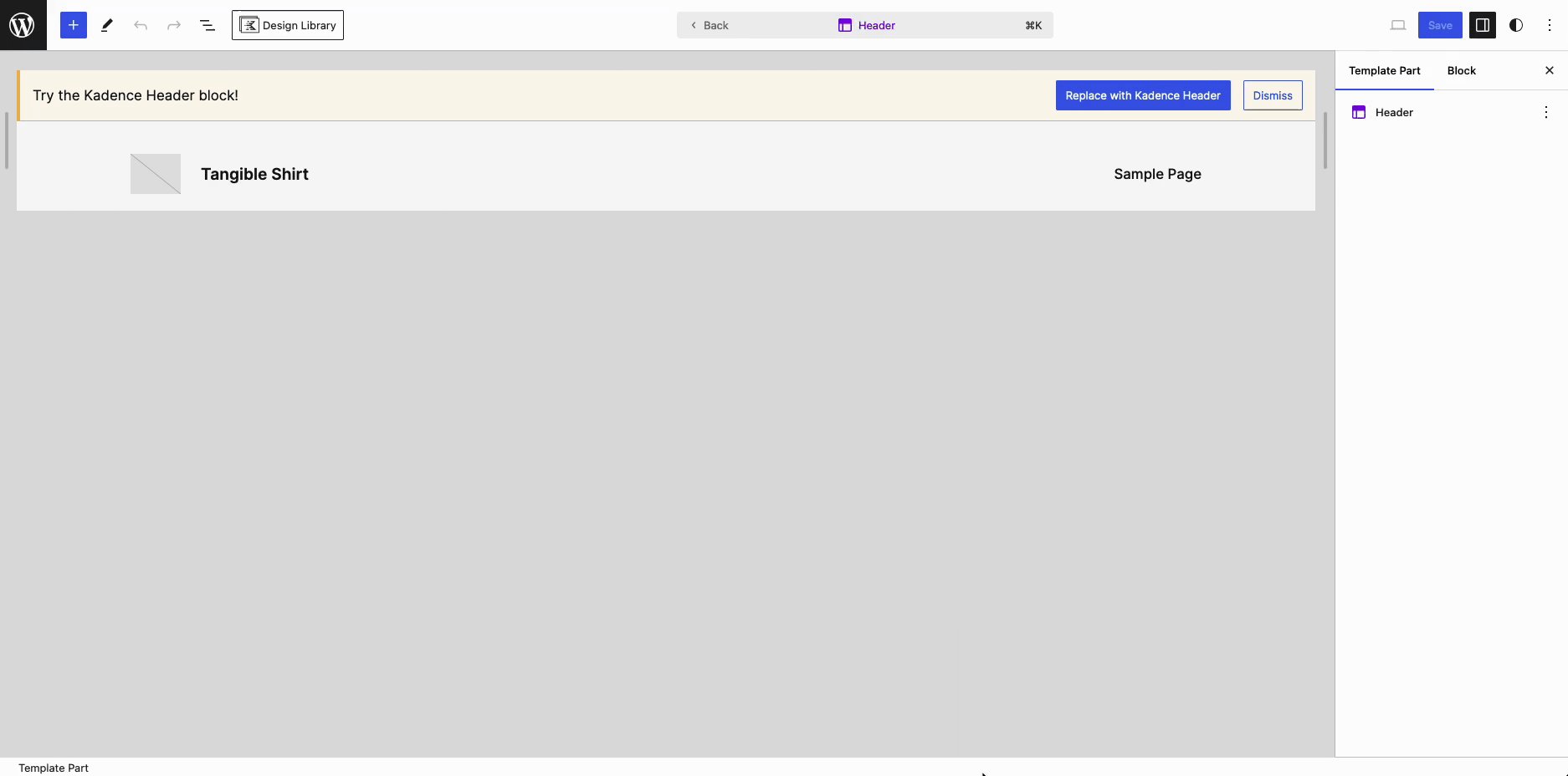
Editing the Header Pattern
When editing the Header Pattern, you’ll see a prompt suggesting that you try the Kadence Header Block. Click the Replace with Kadence Header button to automatically swap the current Header Contents for an Advanced Header Block. This will enable you to select or create a new Advanced Header Block, effectively replacing the existing Header Contents.

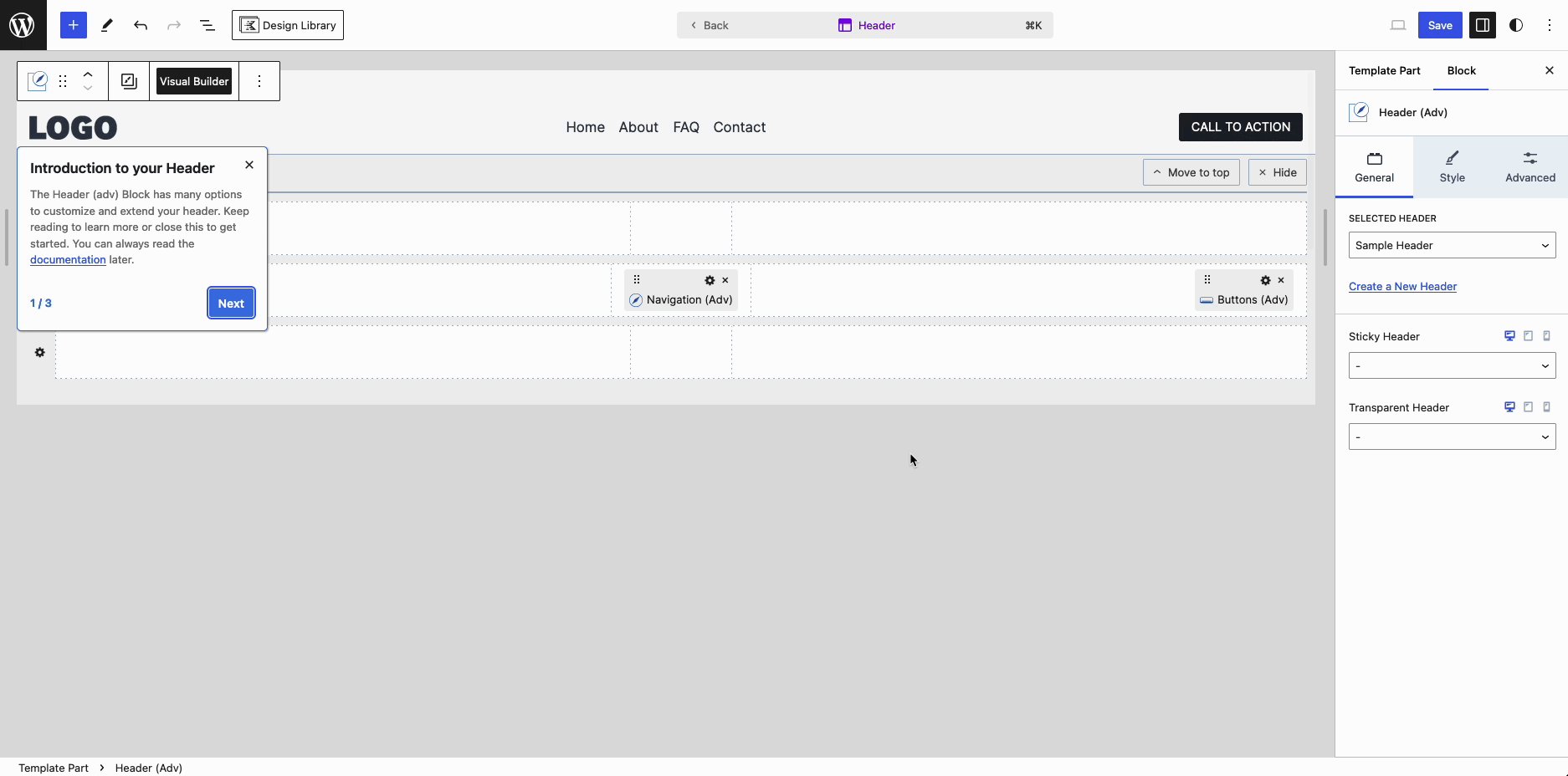
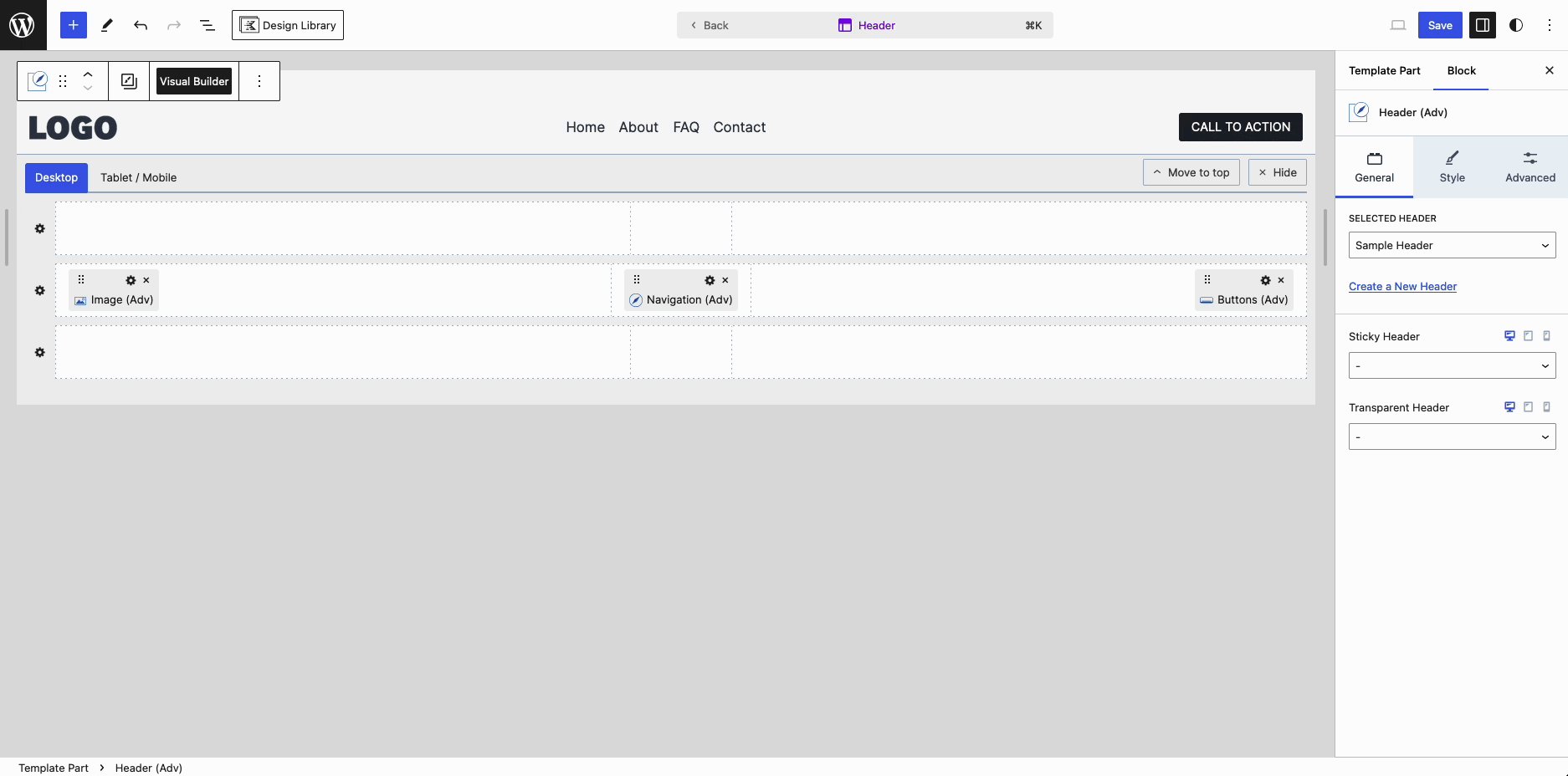
Once finished, customize your Advanced Header Block as preferred. This will update all instances of the Header Pattern to your newly created Advanced Header.
Learn more about getting started with Advanced Headers and Navigations here.
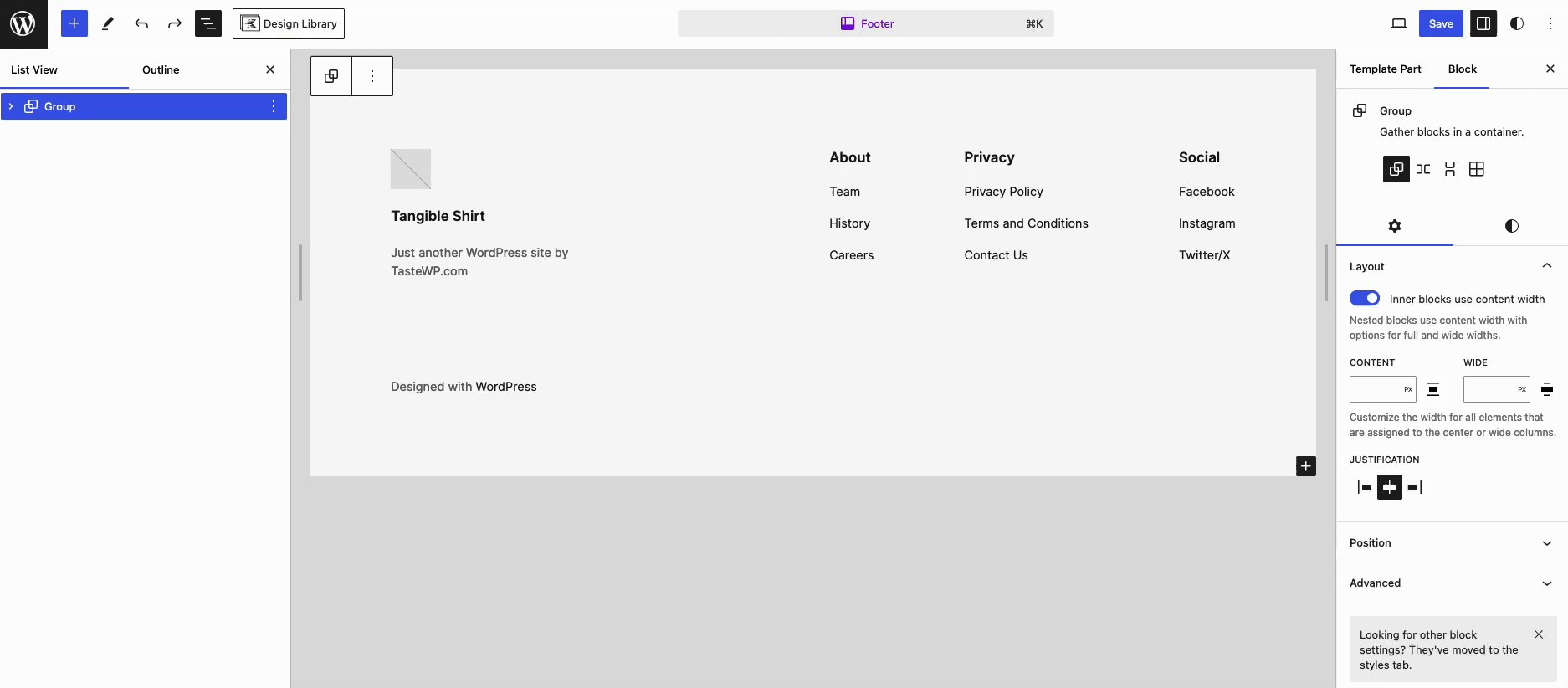
Editing the Footer Pattern
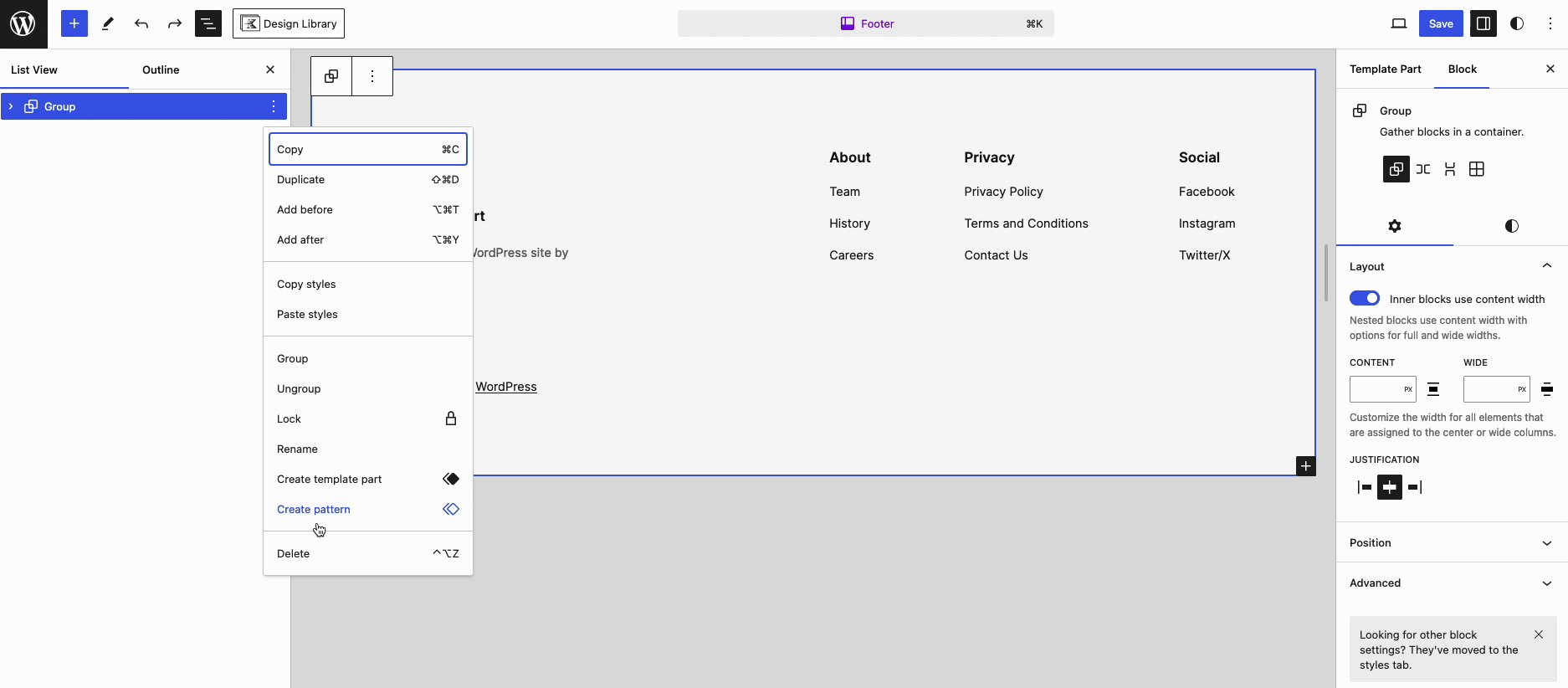
Use Kadence Blocks to design your Footer Pattern. Start by either navigating to the Dashboard -> Editor -> Template page and editing the Footer Pattern or by selecting the Pattern in the Editor and clicking on Edit from the Block Toolbar.
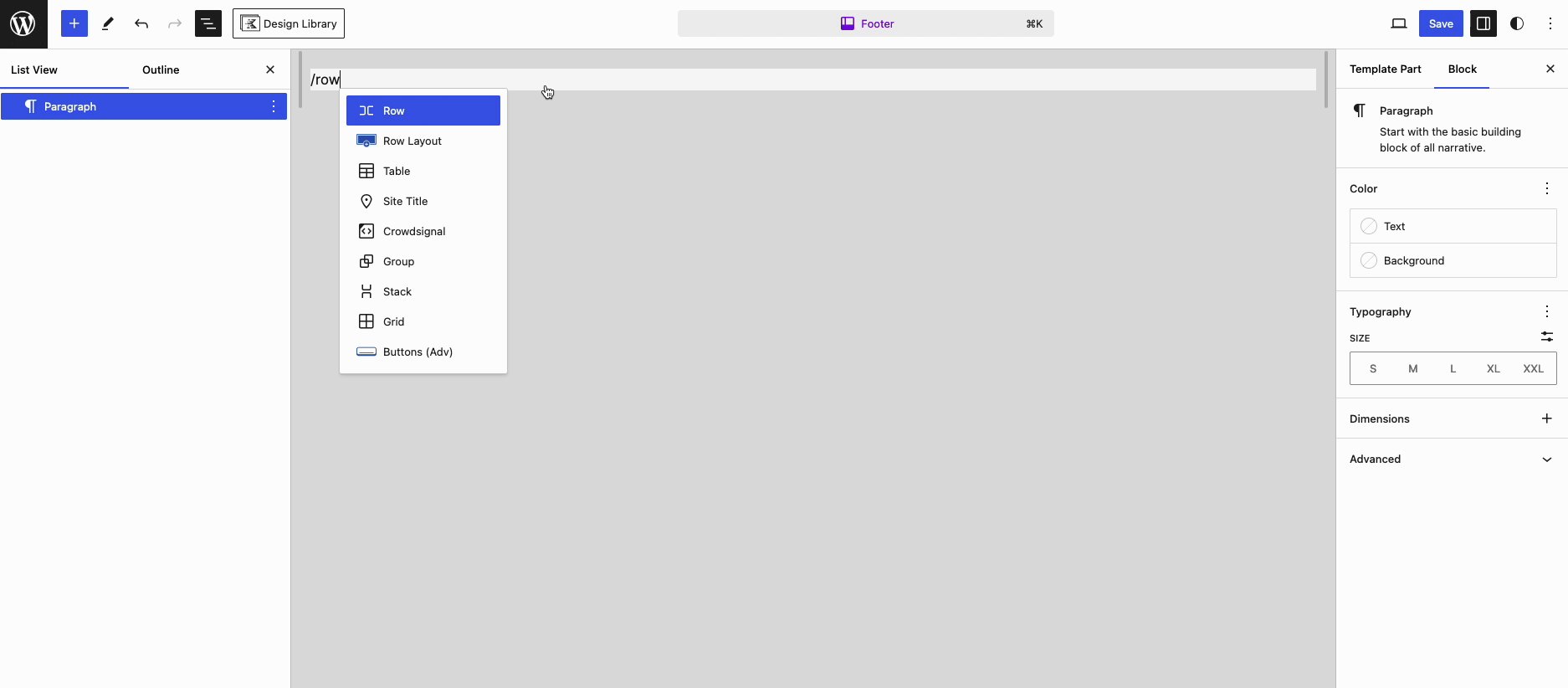
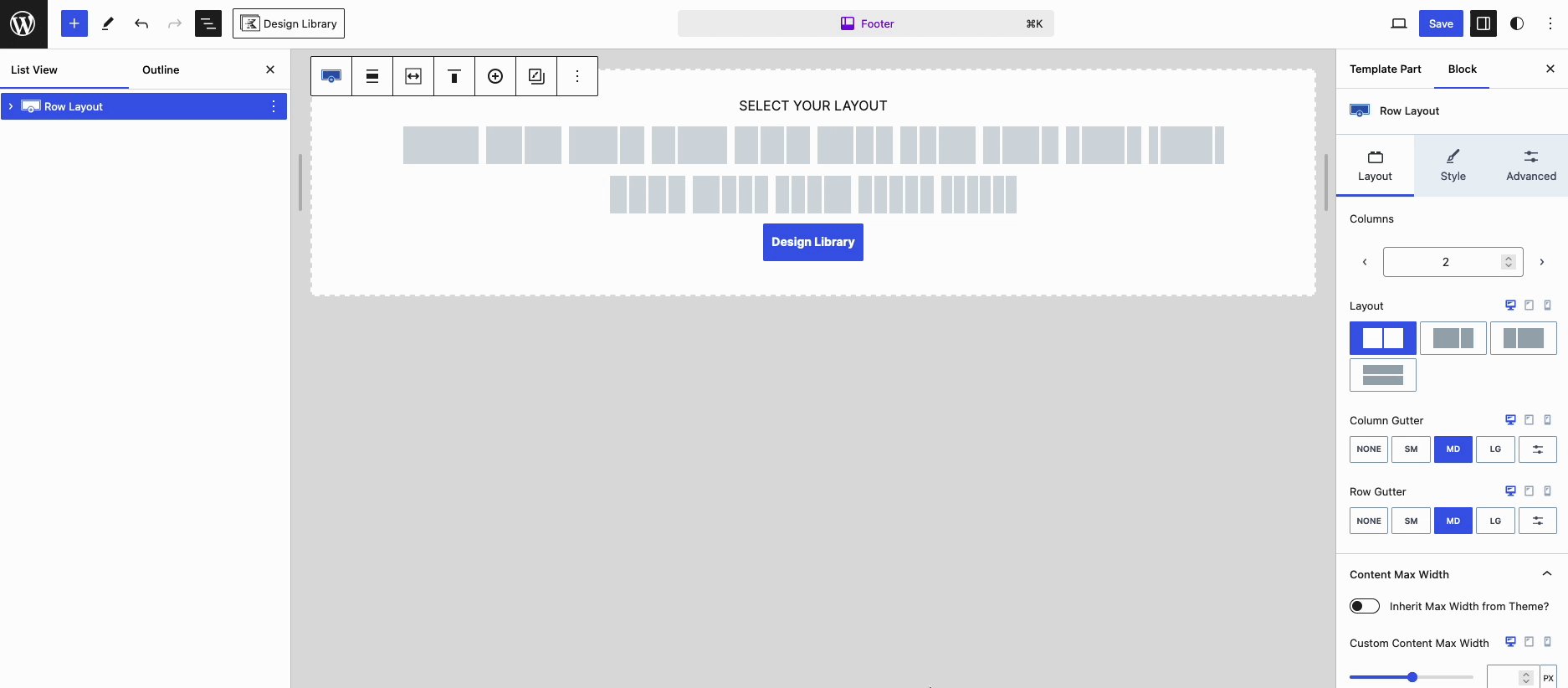
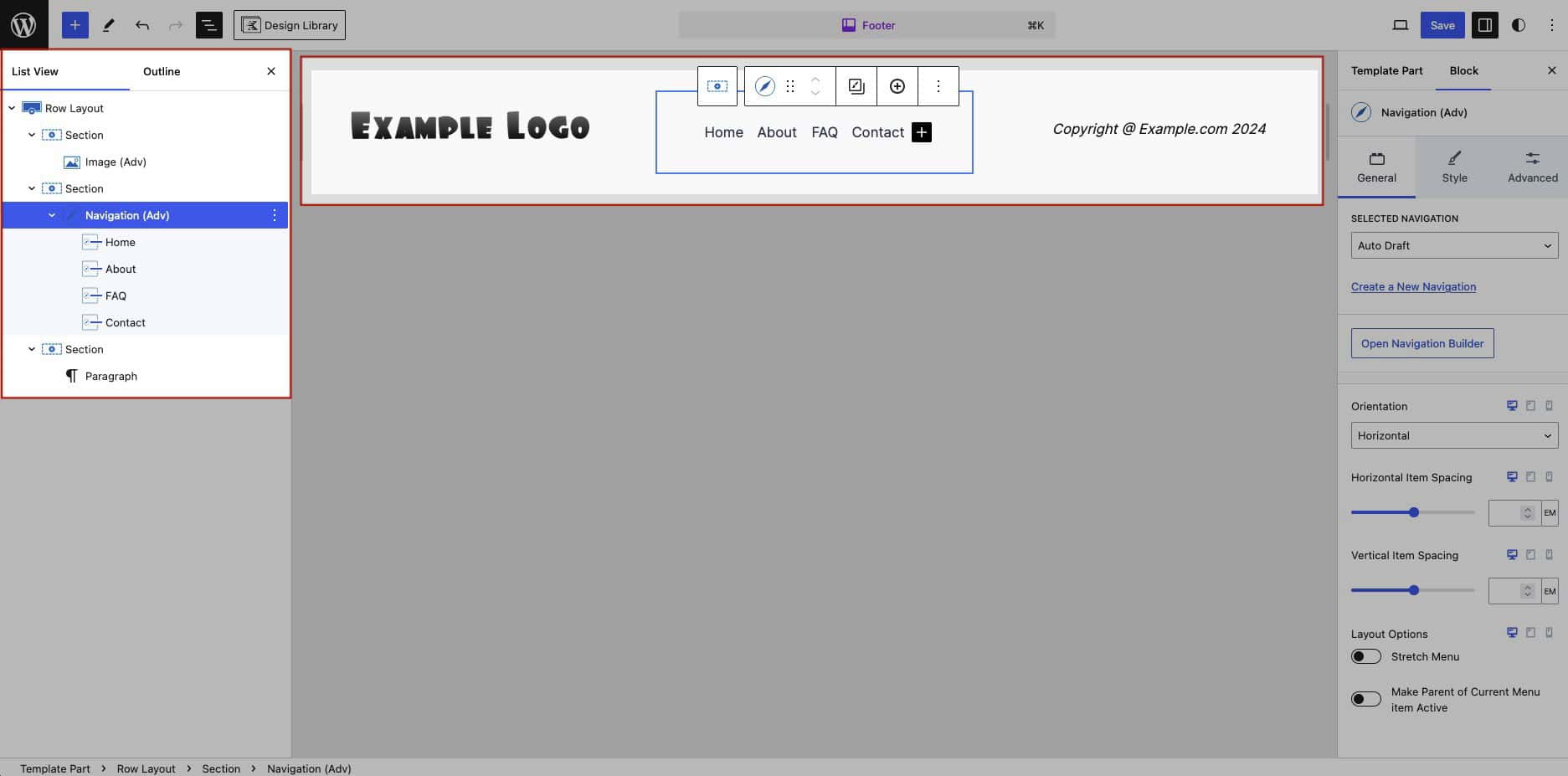
The contents within the Footer Pattern can be replaced with a main Row Layout Block.

Use Kadence Blocks to customize the Footer Contents. For example, Advanced Image Blocks can be used to display Logos or Images; Advanced Navigation Blocks can be used to add Navigations and Advanced Text Blocks can be used to add general texts.

Once finished, don’t forget to save the Footer Pattern for the changes to take effect. This will update all instances of the Footer Pattern to use the new Kadence Blocks version.
Conclusion
Once the Header and Footer Patterns are customized using Kadence Blocks, the Templates will all update accordingly. When creating a new Post/Page or viewing your website, the Header and Footer will reflect the changes made to the Patterns.