Using GIFs can effectively demonstrate information visually. Kadence Blocks supports GIF images, enabling you to display animated content across your website for a more engaging user experience. Additionally, Kadence Blocks offers the Lottie Animation Block, which allows you to incorporate Lottie Animations into your website, providing lightweight, scalable, and interactive animations for enhanced visual appeal.
GIFs vs Lottie Animations
Both GIFs and Lottie Animations offer unique advantages depending on the scenario. While GIFs are great for simple looped animations, Lottie Animations shine with their high-quality visuals and interactivity. Understanding when to use one over the other can enhance your website’s user experience. It’s also important to note that GIFs are distinct from videos, each serving different purposes. (If you wish to use a Video Background instead of a GIF image, Click here to learn about using videos with Row Layout Backgrounds.)
Example of a GIF Image.

Example of a Lottie Animation.
Find more information below related to how GIFs and Lottie Animations work.
File Size
Lottie Animations: Lottie files are lightweight and optimized, often resulting in smaller file sizes compared to GIFs. This leads to faster loading times and improved website performance, making them ideal for mobile devices where speed and efficiency can be crucial for delivering a smooth user experience.
GIF Images: GIFs are generally larger in file size, especially for high-quality or lengthy animations, which can slow down website loading times and impact performance negatively. However, there are still valid scenarios where using a GIF might be preferable over a Lottie animation. For instance, if you’re looking to display a frame-by-frame animation, such as images of a person in sequence or showing how a process looks on-screen, GIFs are ideal. Lottie animations, while highly optimized and interactive, are better suited for vector-based, text-driven, or cartoon-style animations. For detailed, photographic, or image-based sequences, GIFs remain the better option
Animation Quality
Lottie Animations: These animations are vector-based, ensuring high-quality visuals at any resolution without pixelation. They maintain clarity on both desktop and mobile devices.
GIF Images: GIFs are pixel-based, which can cause graininess or pixelation, especially when scaled up or displayed at higher resolutions. WordPress helps mitigate this by automatically resizing GIFs to fit various screen sizes. However, it’s important to upload GIFs with sufficiently large dimensions to ensure they display well across devices. If the original GIF is too small, resizing it for larger screens can result in pixelation. To avoid this, always use a high-quality, appropriately sized GIF file to maintain clarity, especially on larger or high-resolution displays.
Customization
Lottie Animations: Lottie files support advanced customizations. Additionally, the Kadence Lottie Block offers various options for customizing the interactivity of Lottie Animation in WordPress.
GIF Images: GIFs are static loops and do not offer interactivity; they simply play continuously. This is ideal for visually demonstrating how to accomplish tasks, such as those seen in many Kadence documentation examples where GIF images are used to guide users step-by-step.
Use Cases
Lottie Animations: Ideal for interactive elements, high-quality vector-based visuals, and complex designs that need to remain sharp and lightweight. They provide greater flexibility and improved performance but are generally more challenging to create compared to basic GIFs.
GIF Images: Best suited for simple, looped animations like icons, banners, or quick visual tutorials. GIFs are easier to produce and require less effort than Lottie animations, making them perfect for straightforward demonstrations and basic animated content.
Using GIFs with Kadence Blocks
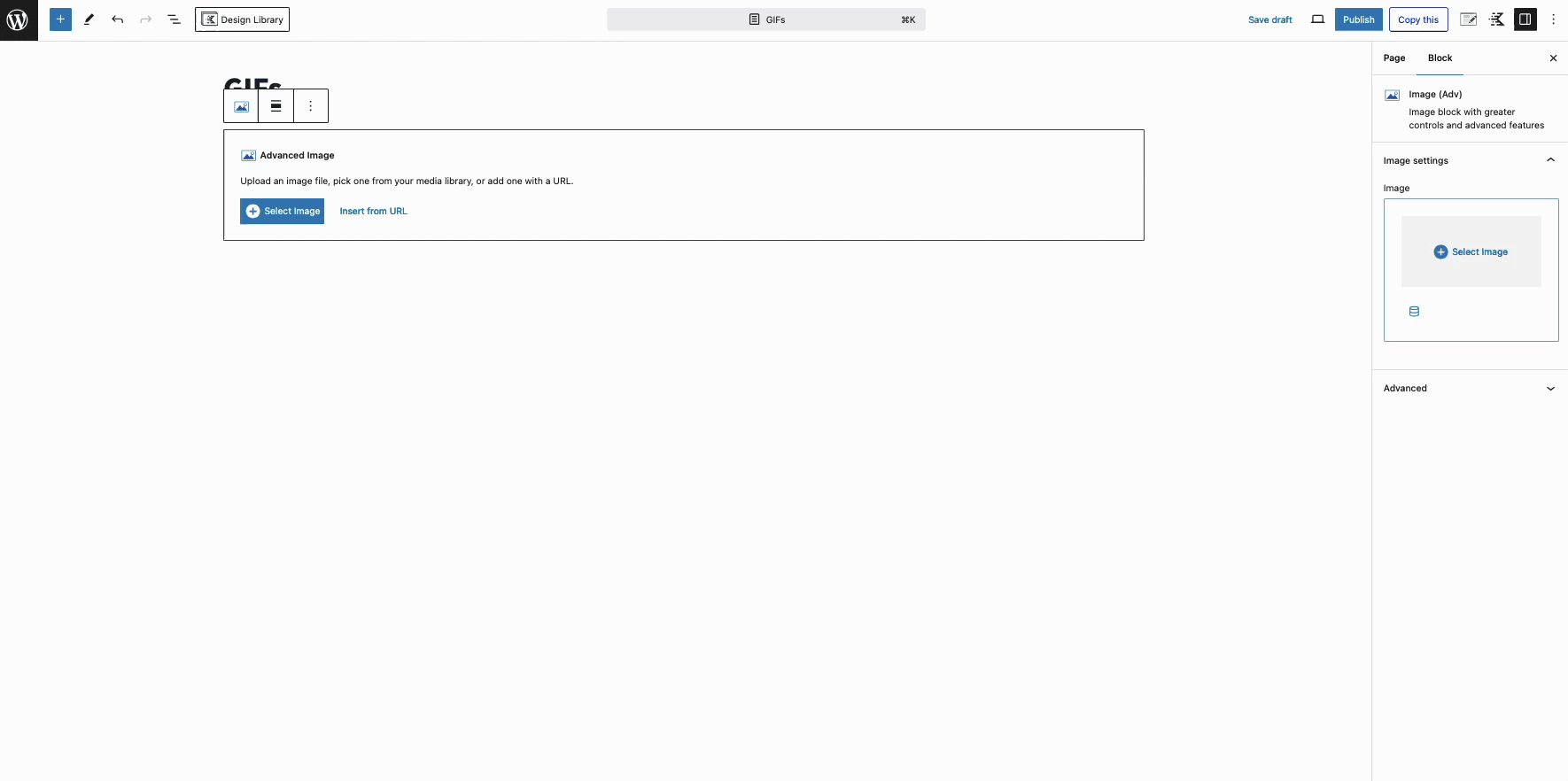
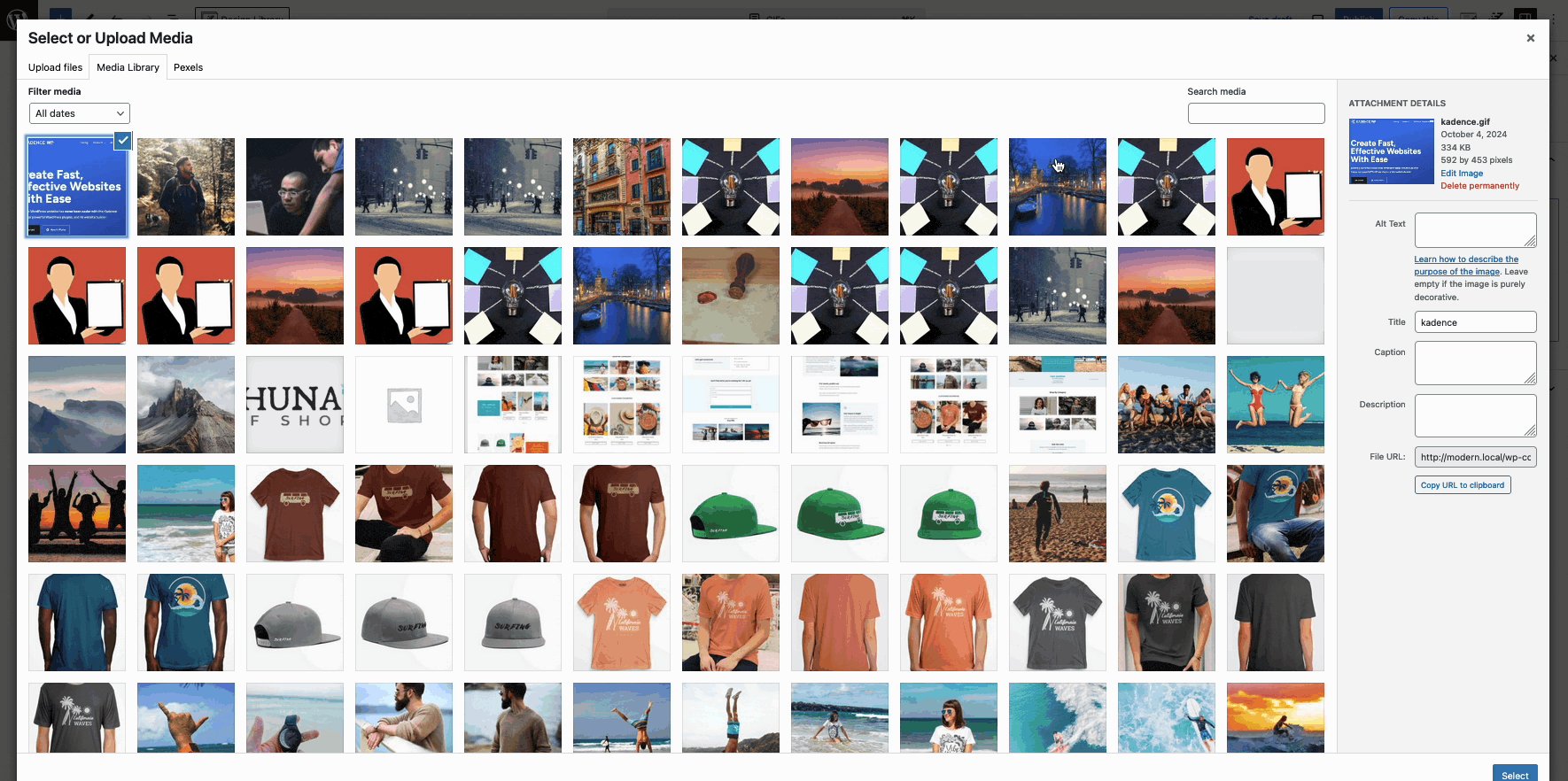
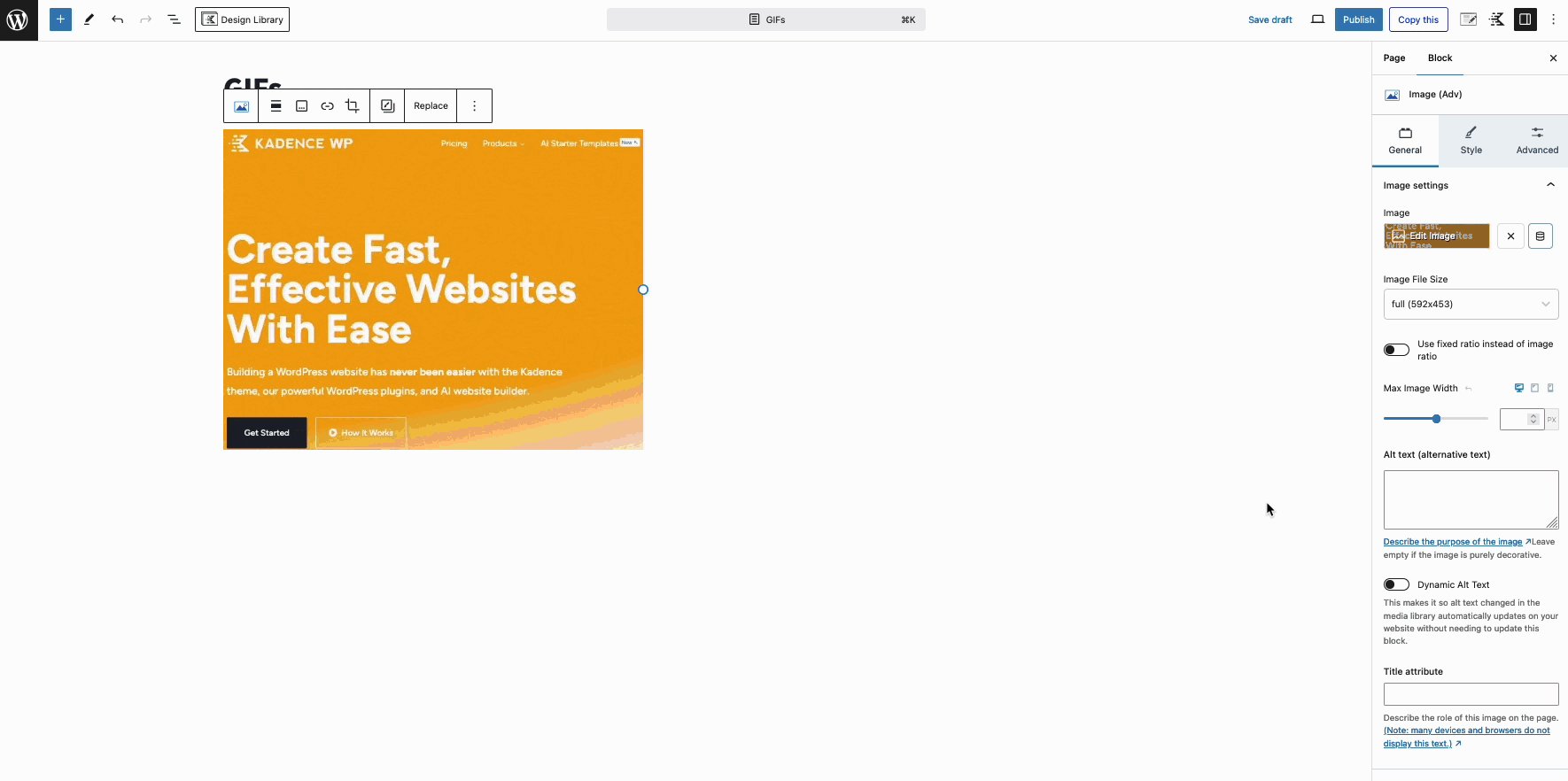
GIFs can be utilized within Kadence Blocks wherever applicable. For instance, you can incorporate them into an Advanced Image Block or set them as a background image in a Row Layout Block. To use a GIF, simply upload it to your Media Library and select it in the appropriate Kadence Block.
Here are some Blocks that support GIFs:
-Advanced Image Block
-Row Layout Block Background Images
-Image Overlay Blocks
-Advanced Gallery Blocks

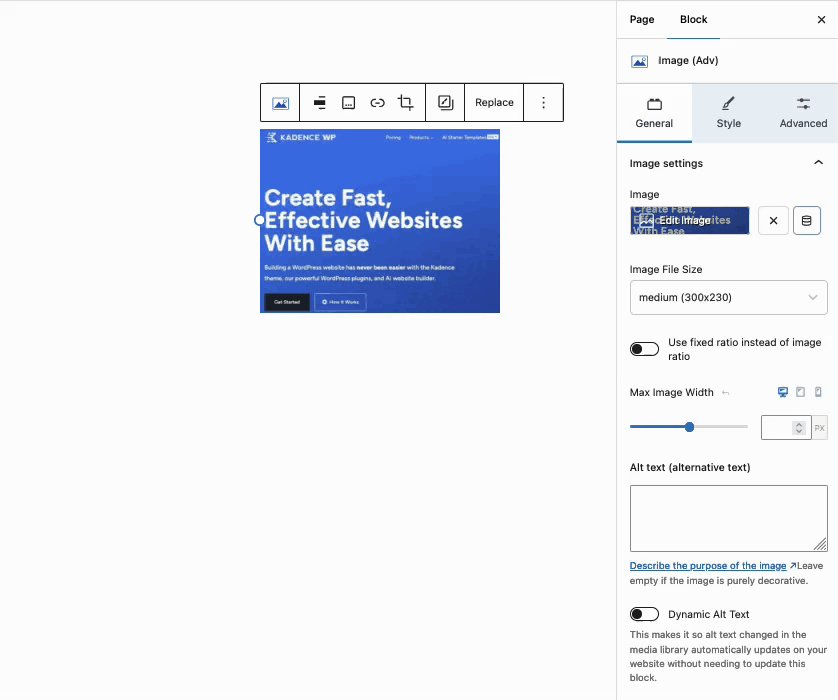
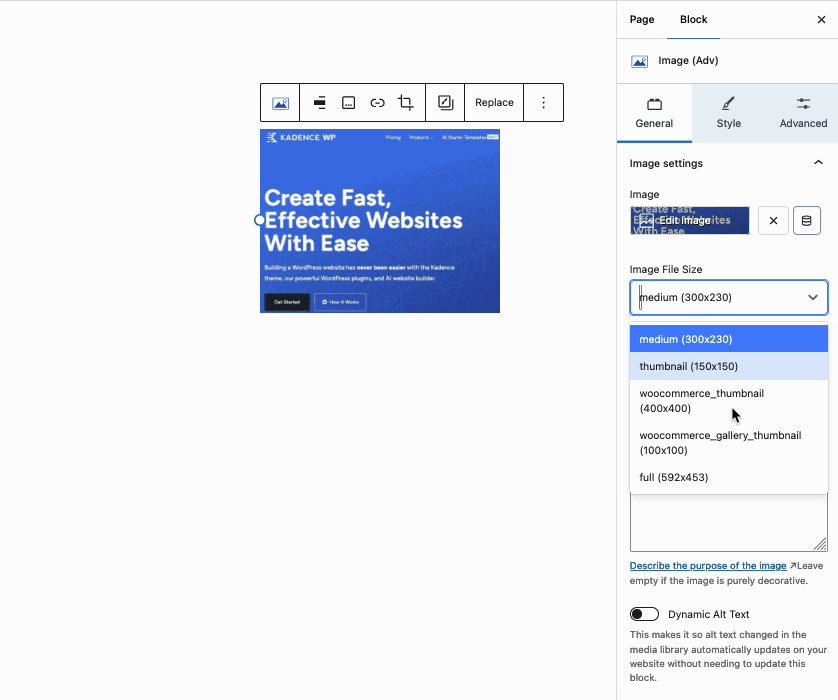
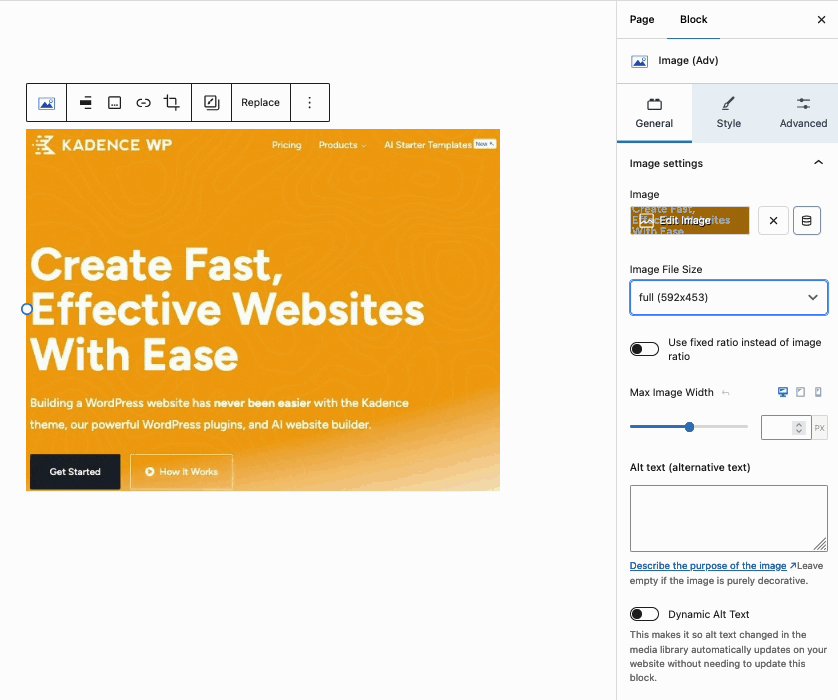
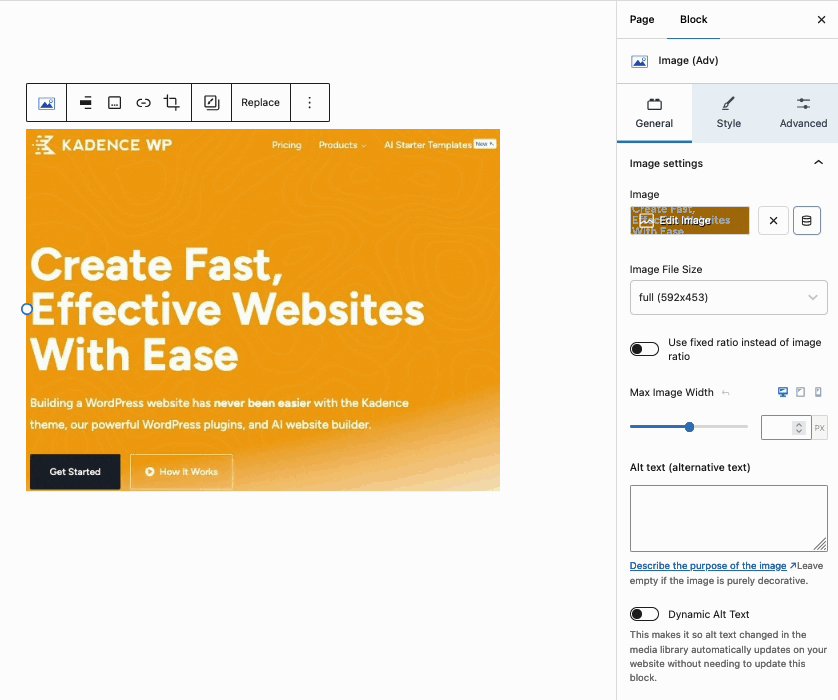
If you select a GIF image to use in a Kadence Block and the animation doesn’t play, make sure the Image File Size is set to Full. This is the only file size that allows GIFs to animate correctly.

Using Lottie Animations with Kadence
Lottie is a separate platform from KadenceWP and WordPress that allows you to create and use high-quality animations across the web. It provides a wide range of pre-made animations (free and pro) that you can easily incorporate into your website. You can also create your own custom animations using the Lottie Creator Tool or other popular design tools like Adobe After Effects.
To obtain a Lottie File Link or download one, you must create an account on LottieFiles.com. From there, you can download a Lottie file or obtain a file URL. Once you have the file or URL, you can integrate the animation into your site using the Kadence Lottie Animation Block.
Downloading Lottie Files
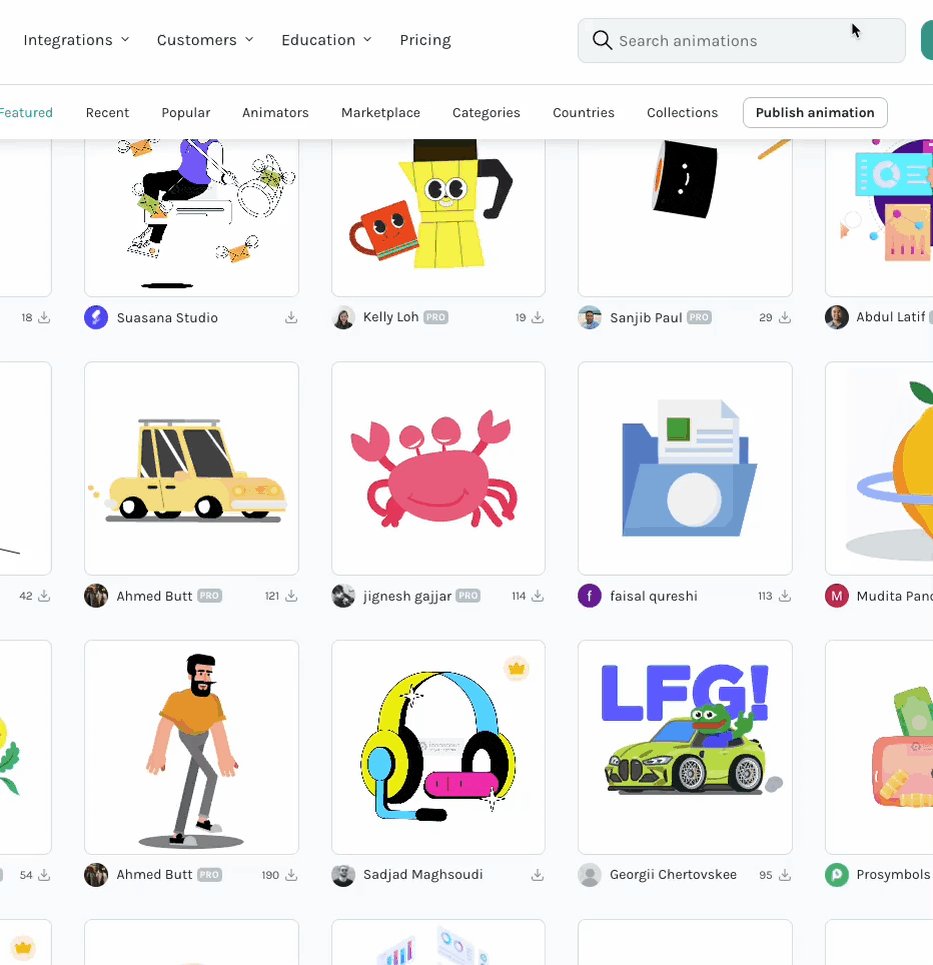
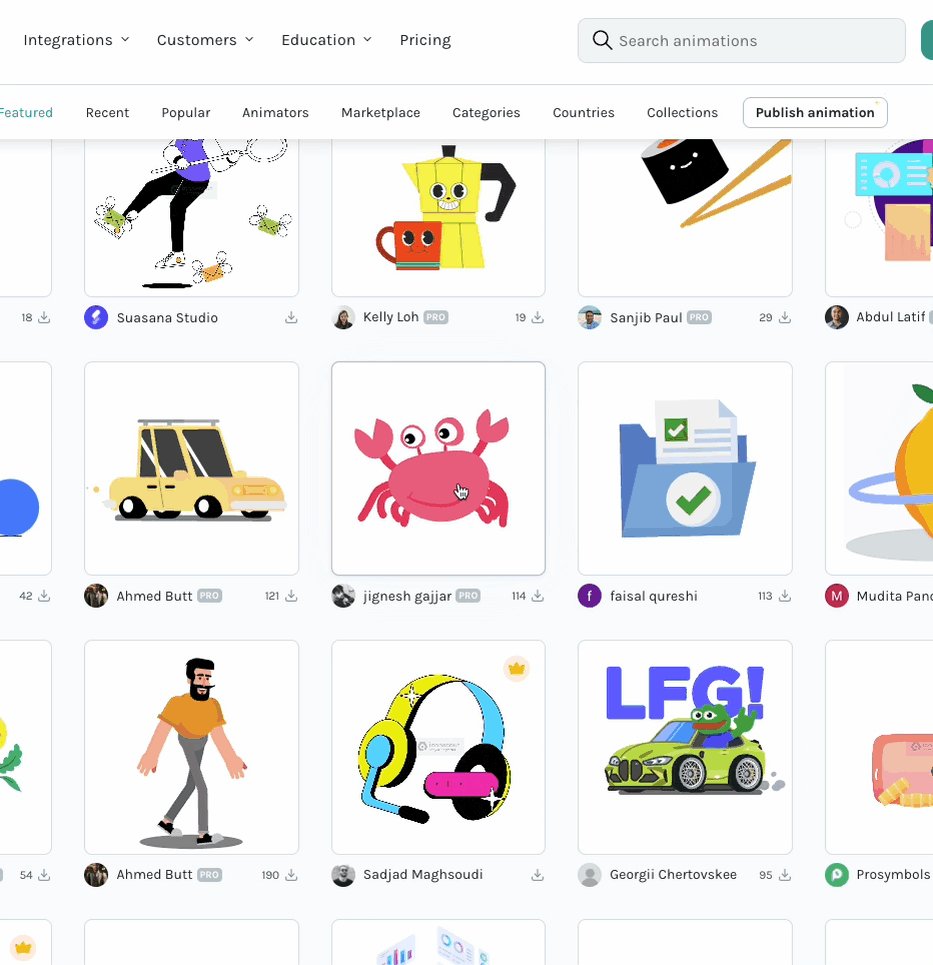
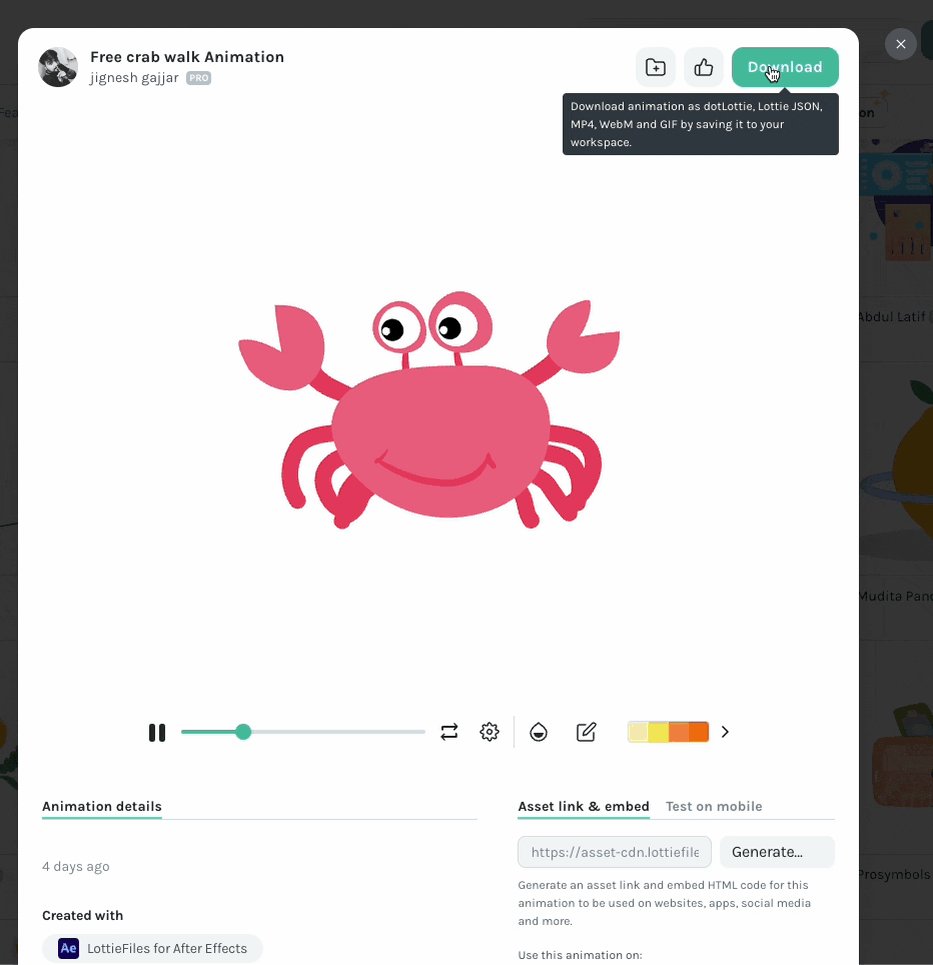
You can download Lottie files directly from the Lottie website by logging into your account, selecting the desired animation, and clicking the Download button on the top right corner of the animation popup.

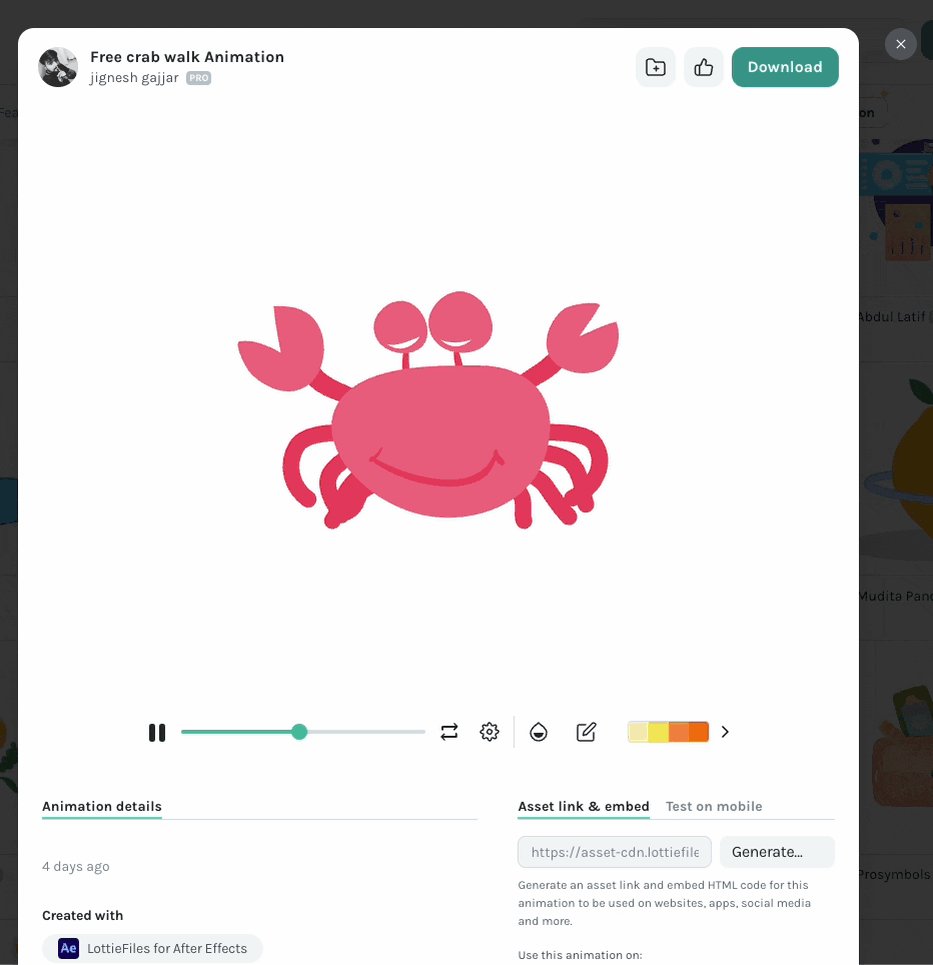
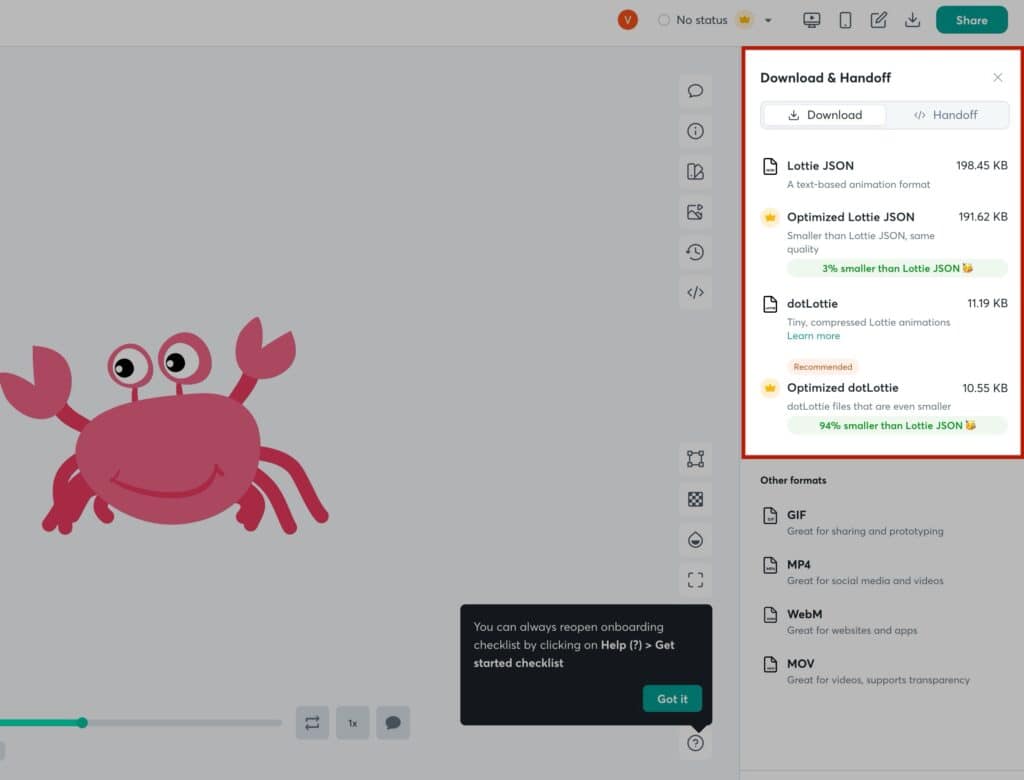
This will open the selected Lottie animation, allowing you to choose a downloadable option. Consider using an optimized format for faster loading times.

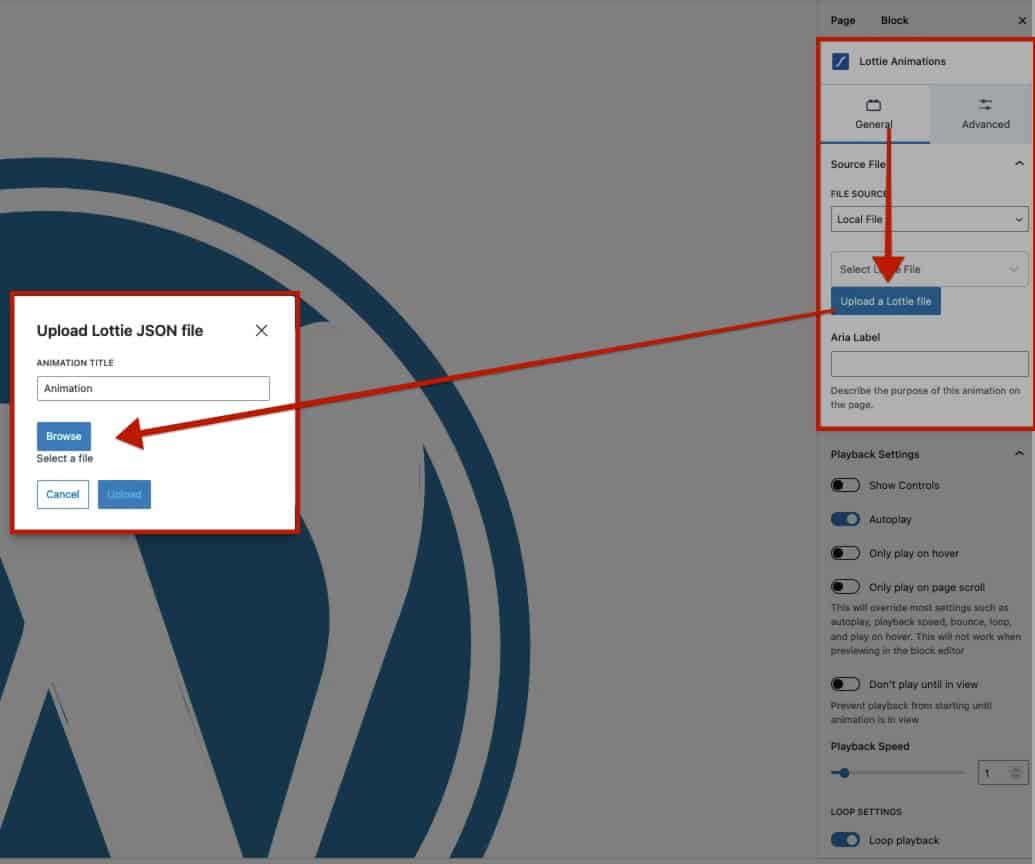
To upload a downloaded Lottie file to the Lottie Animation Block, go to the Block Settings -> General Tab and change the File Source from Remote URL to Local File.
Next, add a name for the Animation Title and upload your downloaded Lottie file.
Once the animation is successfully uploaded, it will automatically be selected as the Local File Source, making it ready for use in your block.

Generating Lottie Links
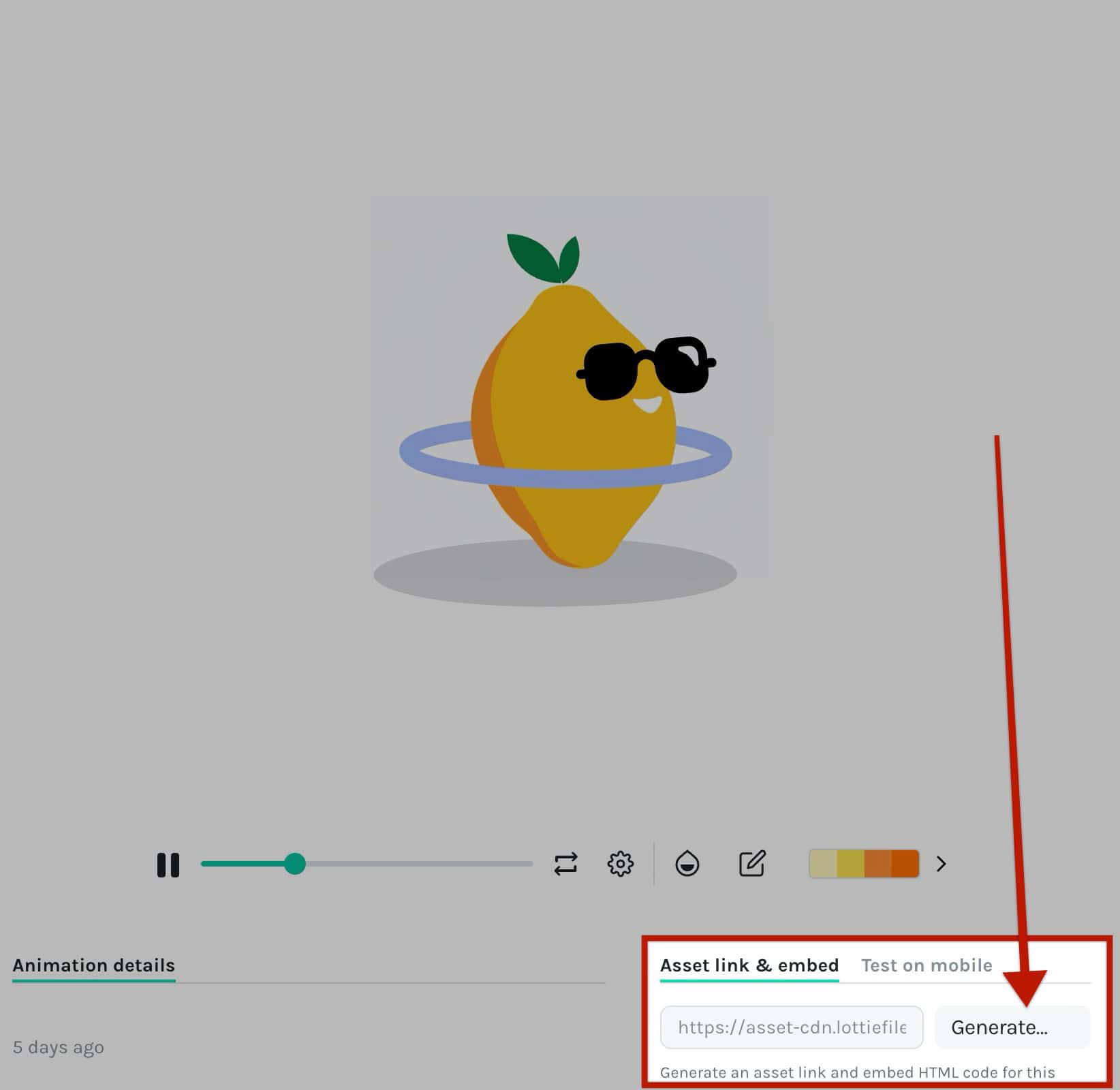
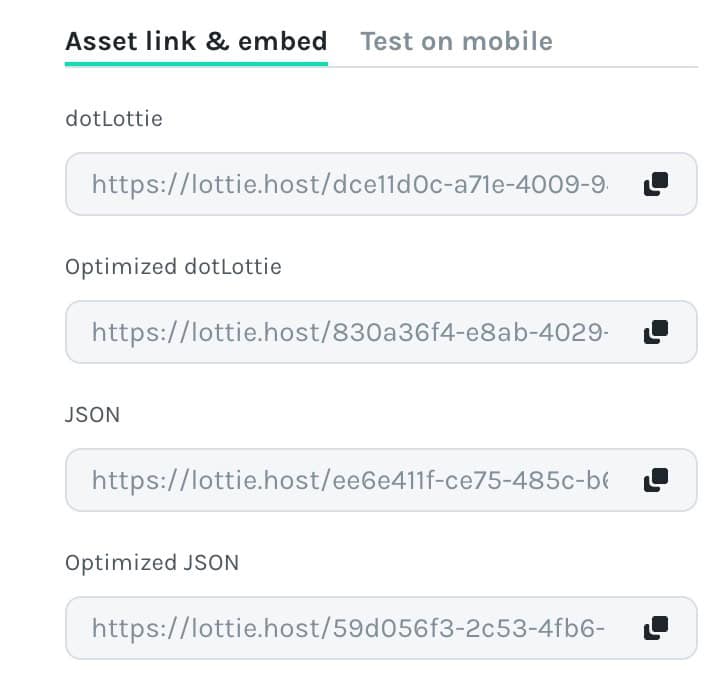
Click on the Lottie Animation you wish to use. Then, click the Generate Button to generate different usable asset links. Once the links are generated, copy your preferred link.


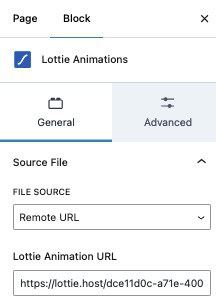
Once you have the URL copied, navigate to the Lottie Animation block’s General Settings. Set the File Source to Remote URL.
Then, paste the URL from the generated asset link into the Lottie Animation URL block setting to apply the animation.

For detailed settings and options related to the Lottie Block, please refer to the Lottie Block documentation.
