Users sometimes want to know how to know more about responsive breakpoints in Kadence. For example, if you adjust the size of your browser, you will notice the content in your site respond accordingly. Generally, Kadence has the following breakpoints:
Desktop: > 1024px
Tablet: 768px – 1024px
Mobile: < 768px
Responsive Settings
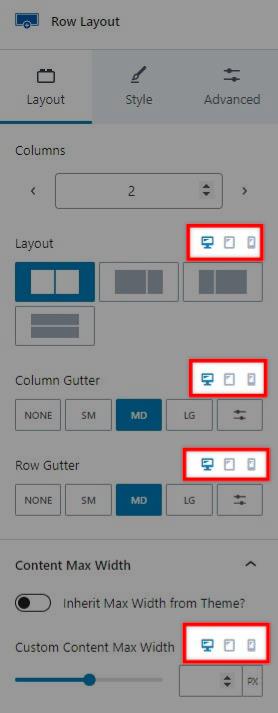
Some options through the Kadence theme and blocks include icons for desktop, tablet, and mobile devices. Clicking on one of these icons will update the setting for that screen size allowing you to set a responsive option. The Kadence theme and blocks plugin have various responsive settings.
For example, the Row Layout block has “Layout” settings that let you adjust the column layout. Just above the setting are the three breakpoint icons. Initially, the setting applies to desktop devices, but you can decide to add different settings for tablet and mobile devices. This allows you to turn a four-column row into a two-column row for tablets and a single column for mobile devices.
Users sometimes want to know if they can customize these breakpoint values. However, there are no settings to change the breakpoints. If you need more control over styles at different screen widths, you must rely on media queries.

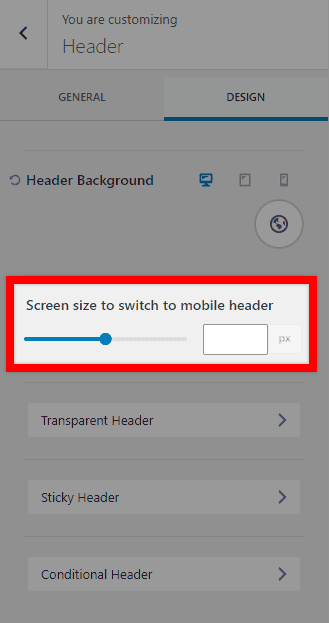
Mobile Header
Another responsive setting applies to the mobile header. You can set the screen width at which the header switches between the mobile and desktop header. Navigate to Appearance > Customize > Header, then click on the Design tab. There is an option to set the “Screen size to switch to mobile header.” This setting sets the screen width (in pixels) at which the desktop header will turn into the mobile header. Screen widths lower than this setting will show the mobile header, and widths above this setting will show the desktop header.