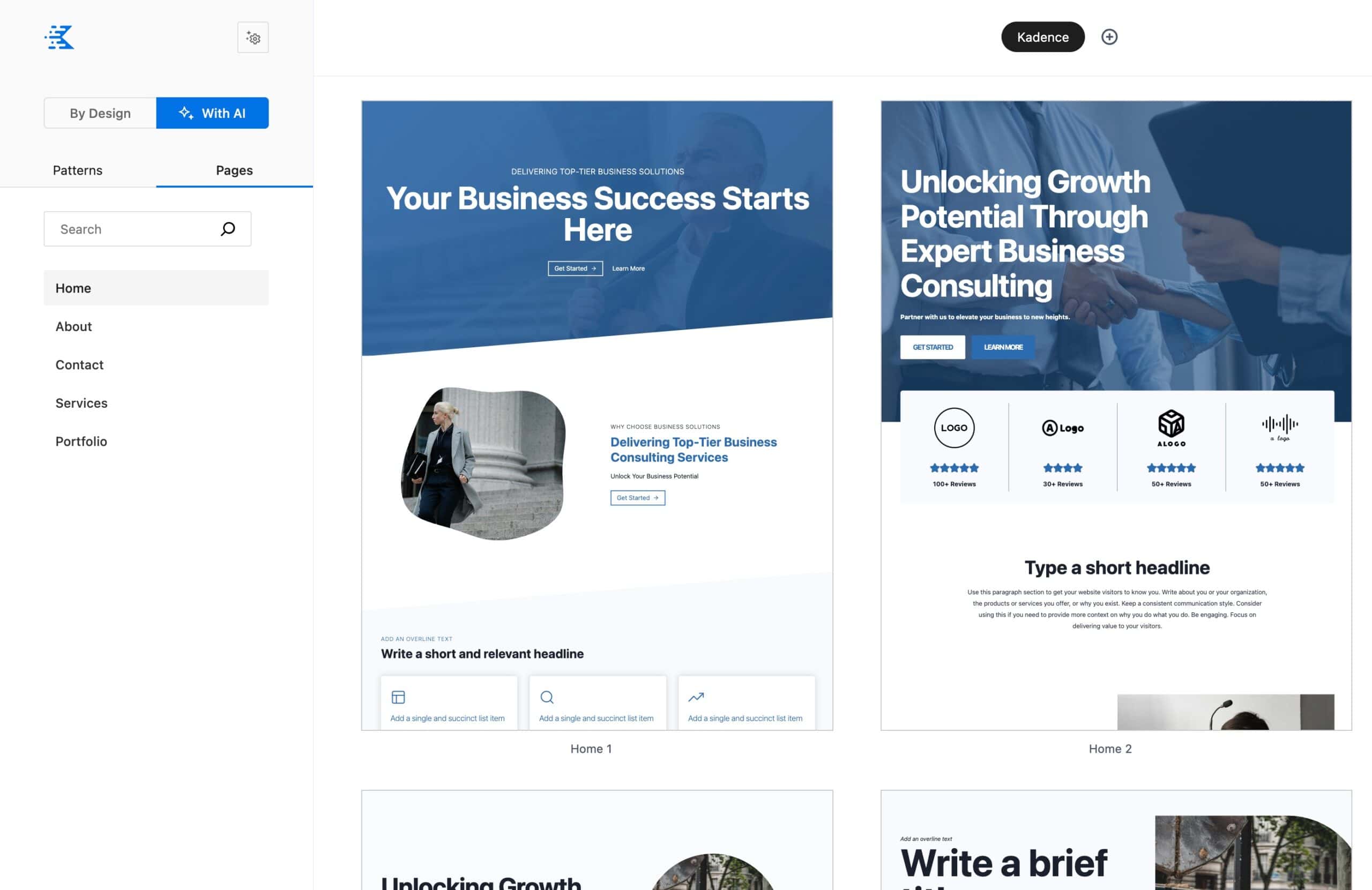
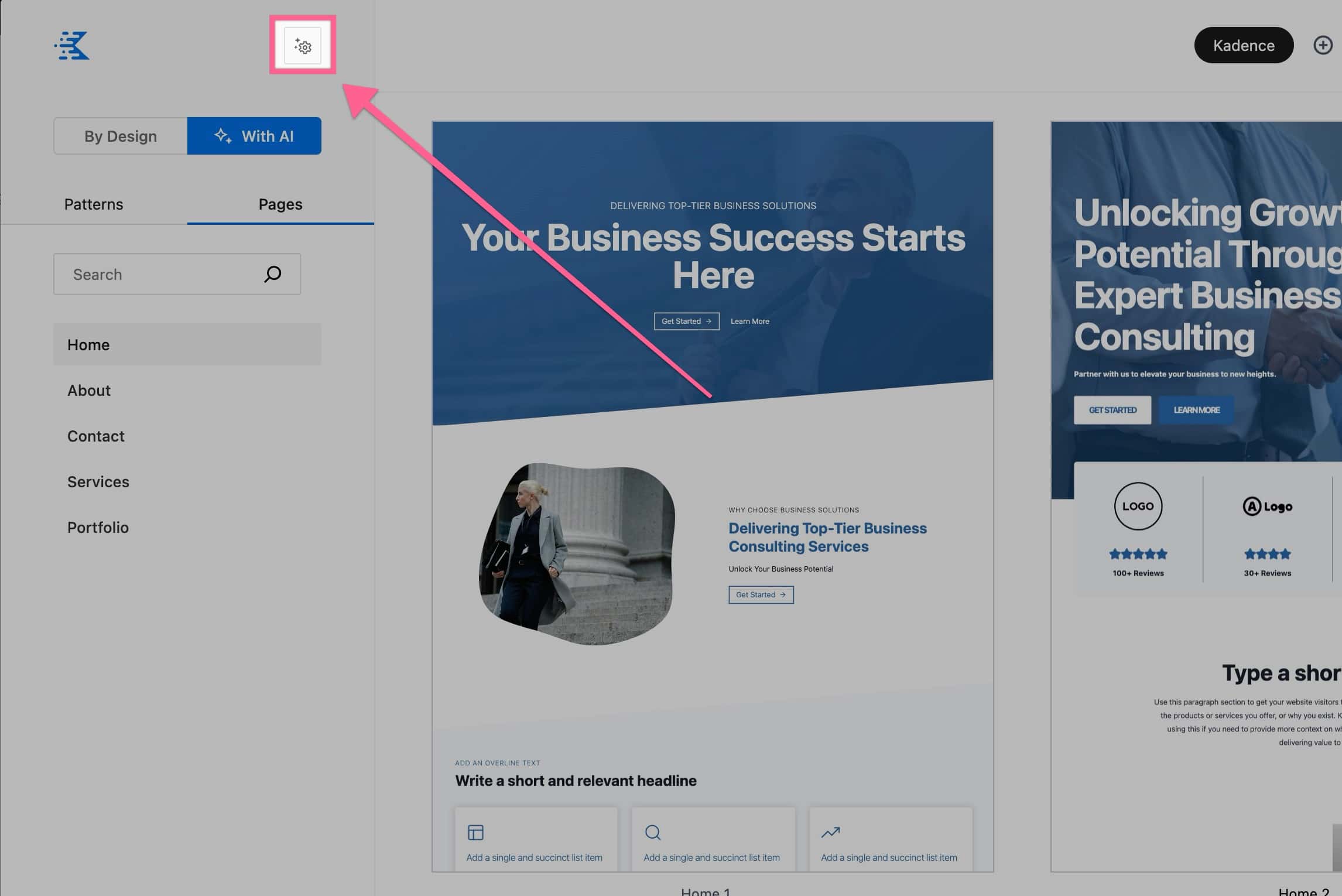
The Kadence AI-Powered Design Library features the ability to use your AI-generated context with the Kadence Design Library. Allowing you to generate different AI Generated Pages and Patterns to use across your website. You can access the Design Library by clicking on the icon located at the top left of the editor, next to the list view icon.

You can also access the Design Library when adding a new Row Layout Block to the page. When selecting your Layout, you will see a button to choose from the Design Library.

In order to use AI Context with the Design Library, you must first Activate Kadence AI. You can Click Here to learn more.
This doc specifies our AI-Powered Design Library. To learn more about our Classic Design Library, Click Here.
AI Powered Patterns
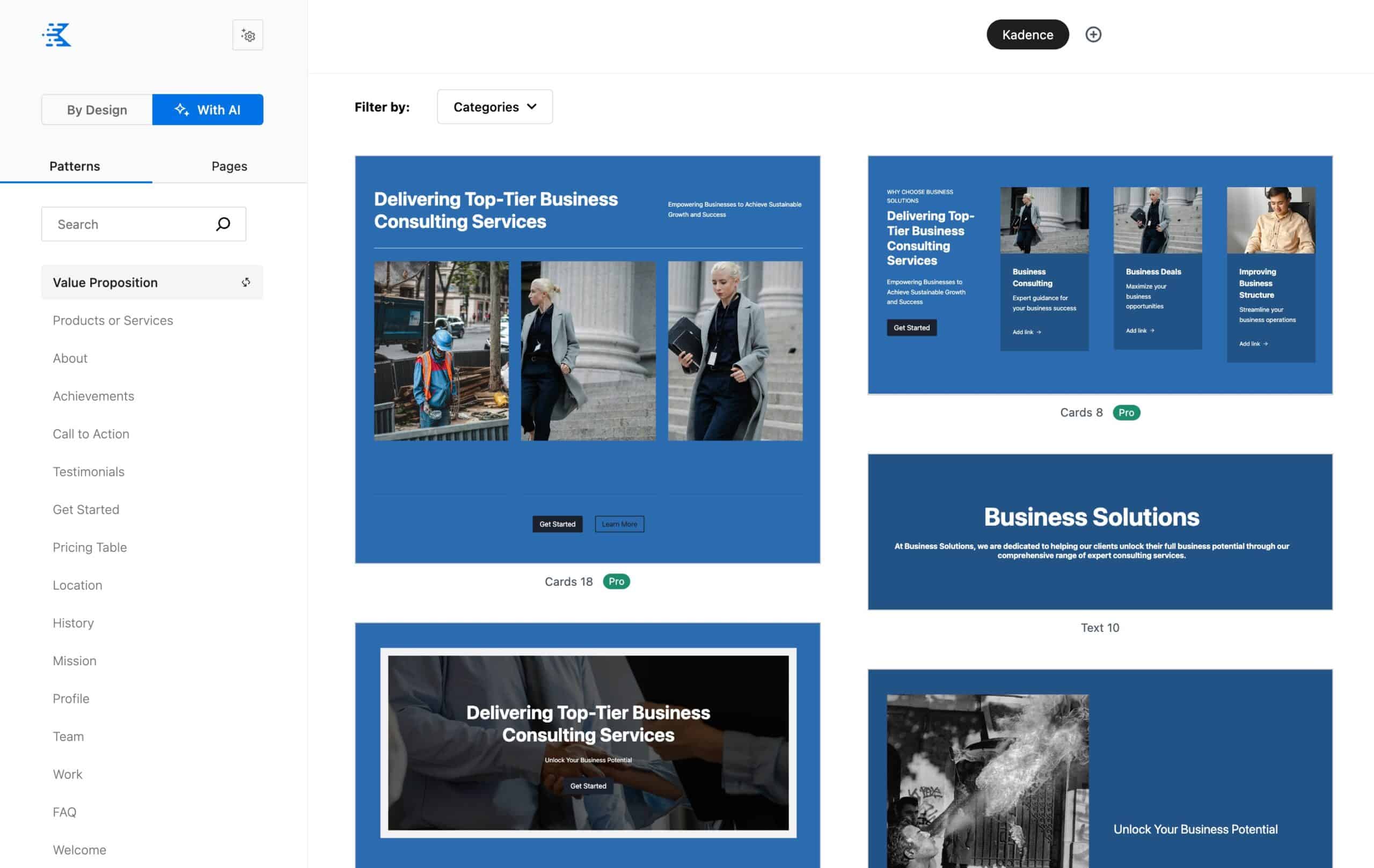
After Activating Kadence AI on your website, you can use the “With AI” context in the Design Library. While all Design Library pages are generated automatically on activation, not all categories of patterns will be generated automatically. If you want to select a pattern category using AI, you may have to generate its content first. To do so, simply click on the “Generate Content” button. This will create content for the selected pattern category.

Once you generate the content, you will have access to the AI Generated Designs in that category. You can select any Design you like and add it to a page like a regular Pattern.

AI Powered Pages
You can use AI Powered Pages to import full pages to your website. These Pages use Kadence AI Starter Template Designs and combine them with your Website Context. You can navigate to your Kadence AI Pages by clicking on the “With AI” button and then clicking on Pages. Whenever you first Activate AI, the Pages may need some time to generate fully. If you see a warning stating that the AI Content is still generating for pages, you should wait for it to finish before importing a page to ensure you receive the full content.

Regenerating Context
If you are not satisfied with your AI Text Prompts in your Design Library or would like to modify or improve them, you can regenerate the content for Design Library Pattern Categories individually. You can also update your AI Content for the entire website and regenerate your AI Content based on the updates. Additionally, you can also use the Kadence AI-Powered Inline Content feature to regenerate texts across your website after they are imported.
Regenerating Pattern Categories
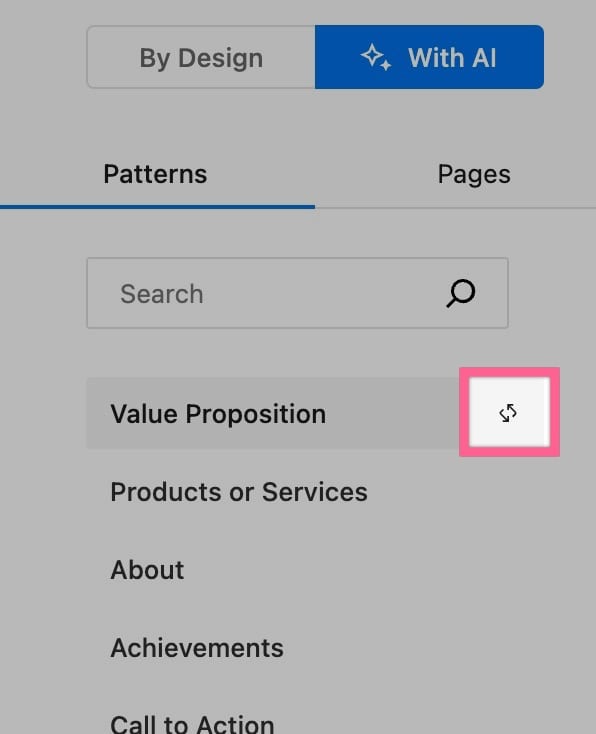
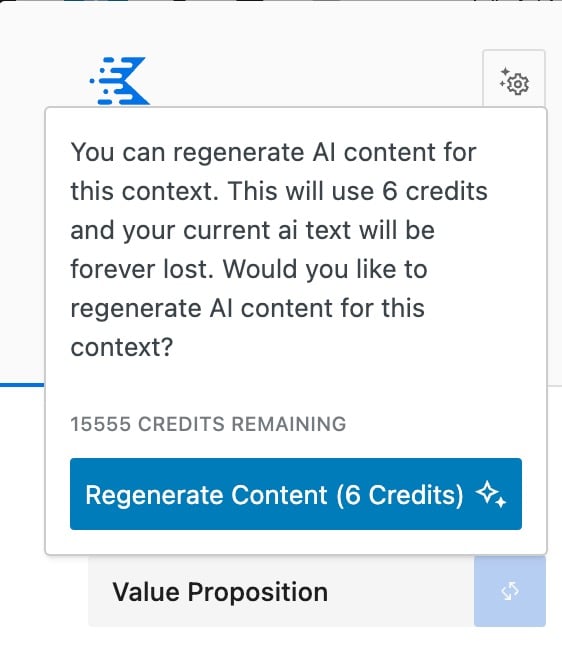
You can Regenerate each AI Design Library Pattern as needed. Just open your Design Library, click the With AI button, and navigate to your Patterns. You can click on the Refresh Icon next to each Pattern Category. This will pop up a modal allowing you to regenerate the Text Content for all of the Patterns in the specified category.


Updating AI Details
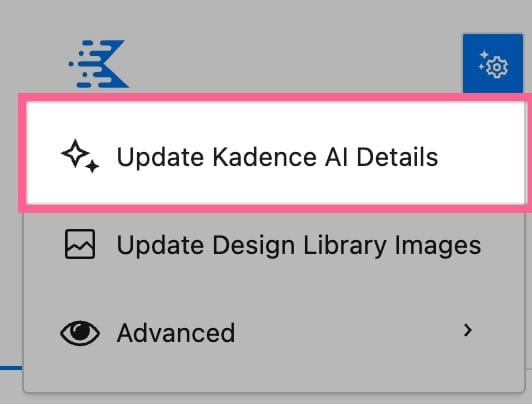
To regenerate all AI context for your entire Design Library, you can click on the Settings Icon at the top left of the Design Library. Then click on the Update Kadence AI Details button.

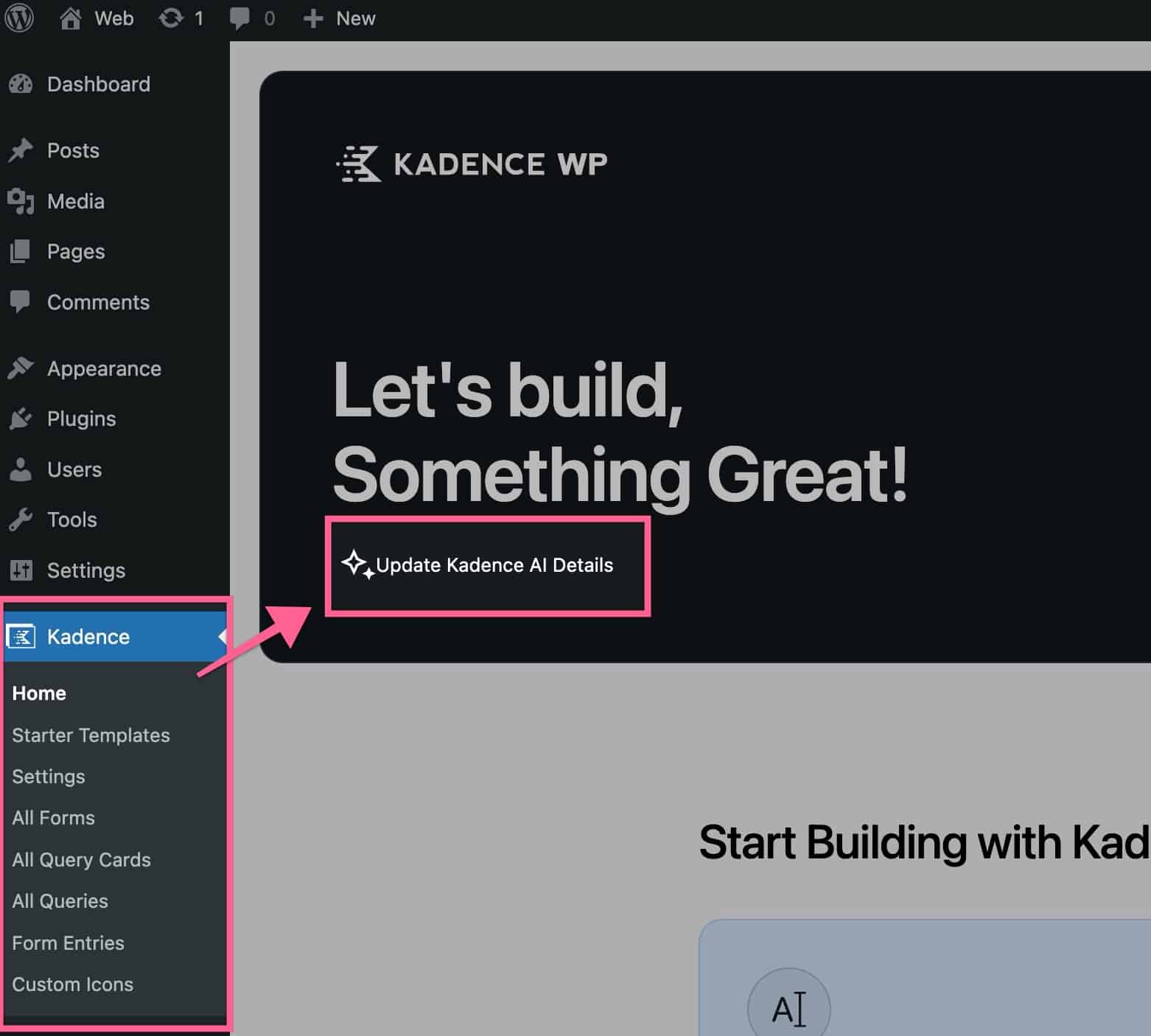
You can also go to your Dashboard -> Kadence -> Home and click on the Update Kadence AI Details button.

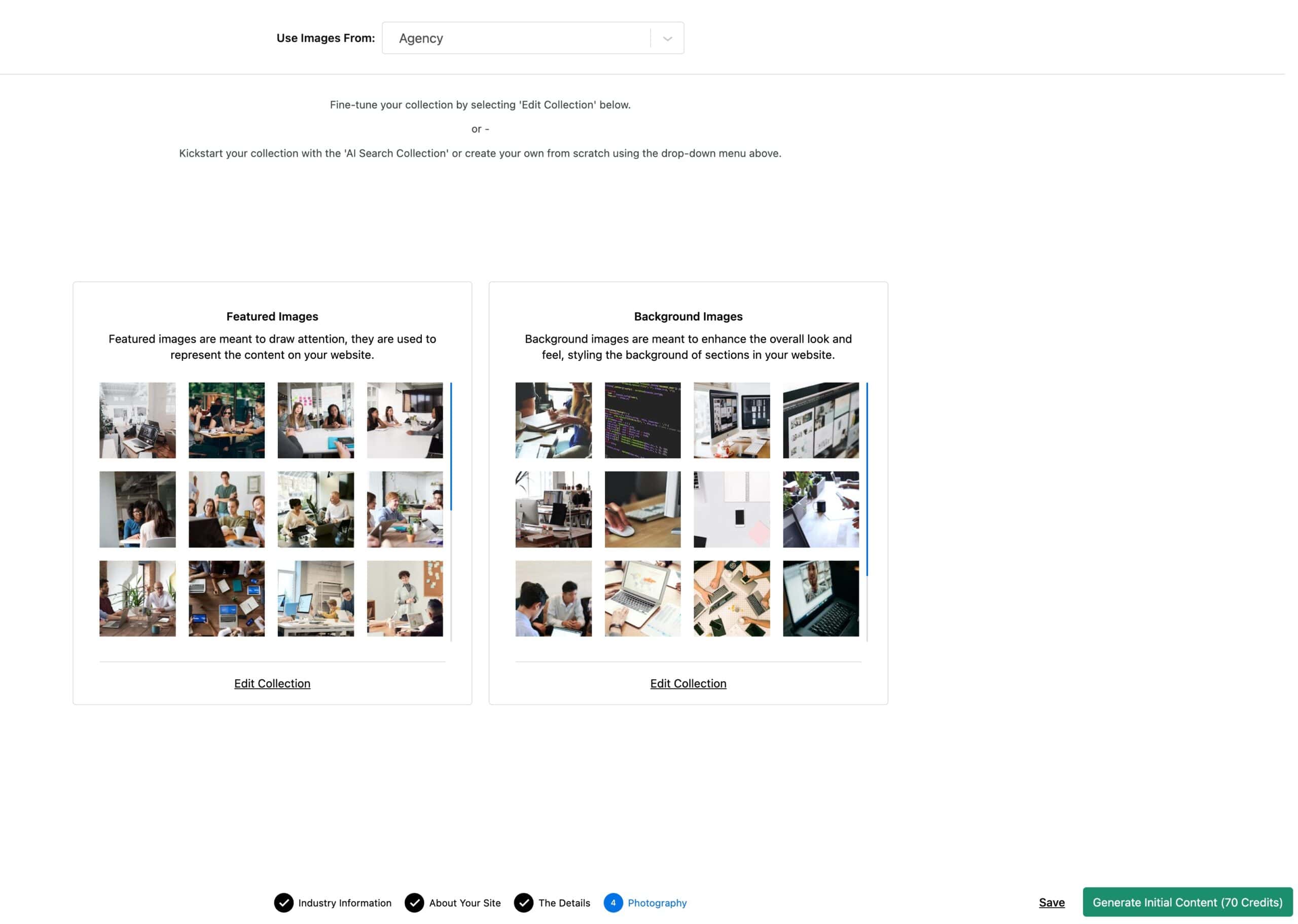
This will open back up the Kadence AI Activation setup. You can modify any of the previous information that you have set for Kadence AI here. Once finished, you can regenerate the Initial Content on the last step of the AI Activation Set up.

AI Powered Inline Content
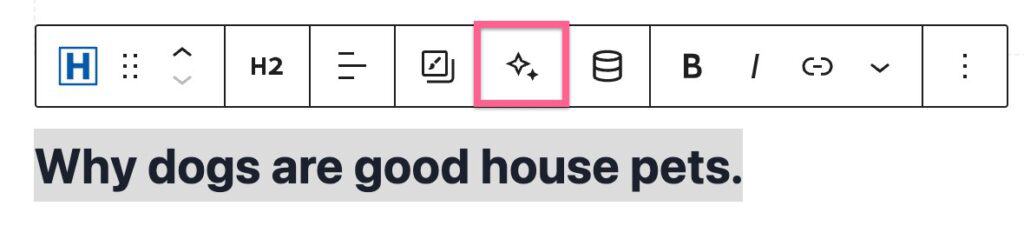
You can also revise texts across your website using Kadence AI-powered Inline Content features. You can use this feature once you have already imported your Design Library Page or Pattern. Just select any Text (Adv) Block and click on the Kadence AI Icon in the Block Toolbar to get started.

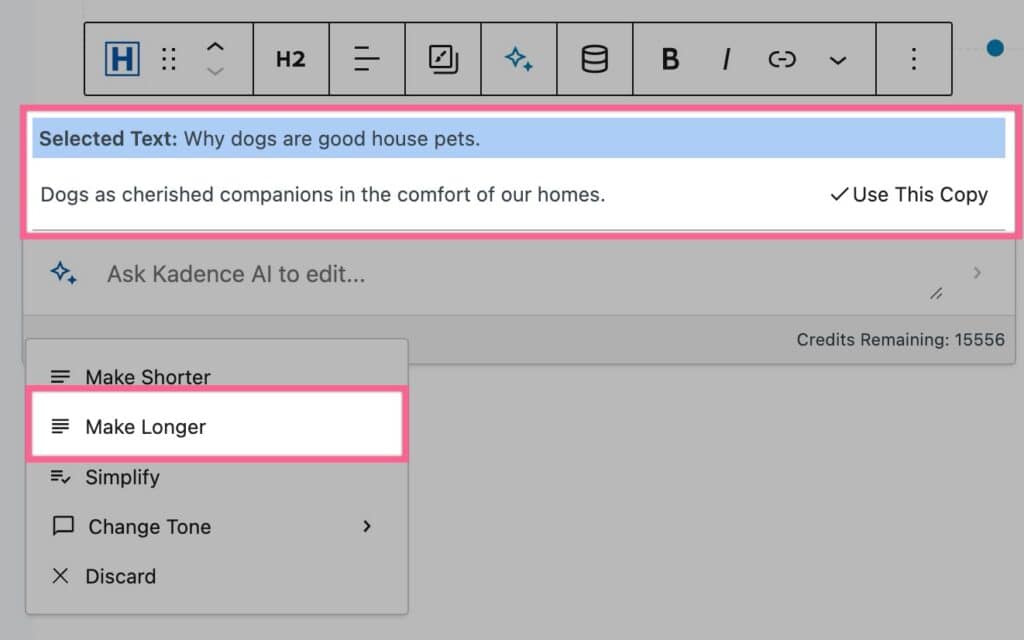
You can use a Preset Text Prompt or write your own Custom Prompt. This can revise texts inside of Advanced Text Blocks and improve them or adjust them to your liking.

You can learn more about the Kadence AI-Powered Inline Content by Clicking Here.
Design Library Settings & Connections
There are different Settings you can adjust for your Design Library. On the top left of the Design Library, you will see a Settings Icon. This provides you with some of the main Design Library Settings.

You can Activate Kadence AI or Update Kadence AI Details from the settings dropdown.
You can also Update the Design Library Images.
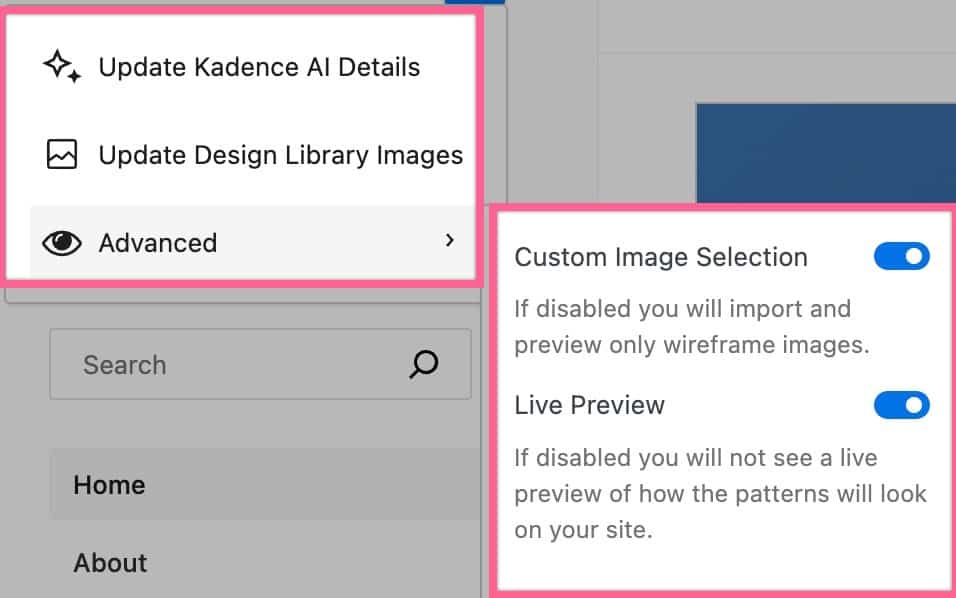
If you click on the Advanced dropdown item, you can select more Advanced Options.
The Custom Image Selection option can be disabled. If disabled you will only import and preview wireframe Images.
Disabling the Live Preview will load the Pattern Previews as Images instead of in Live Mode.

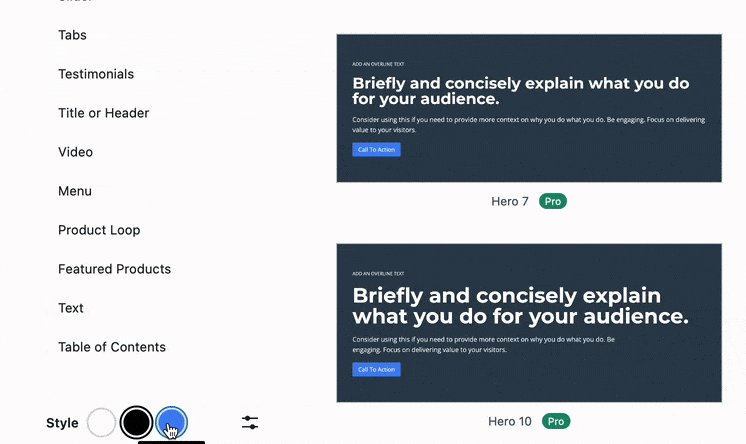
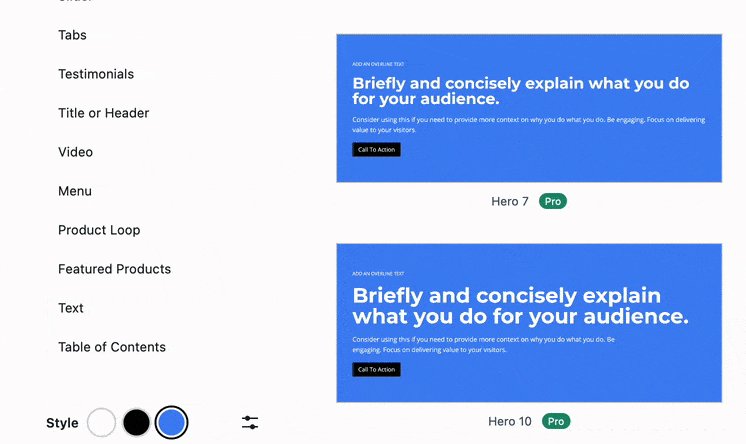
Color Styles
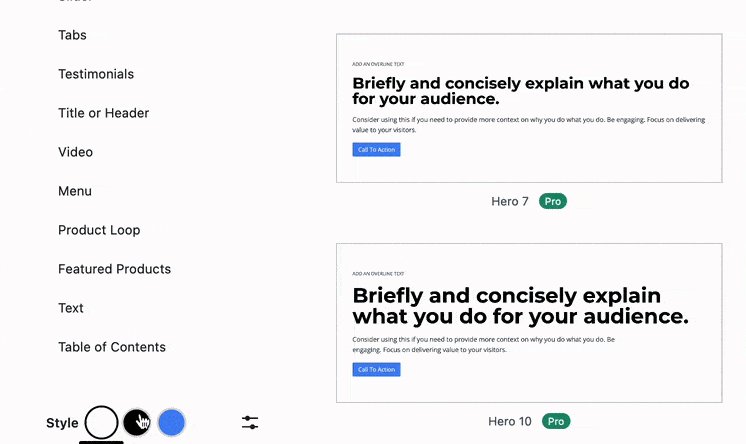
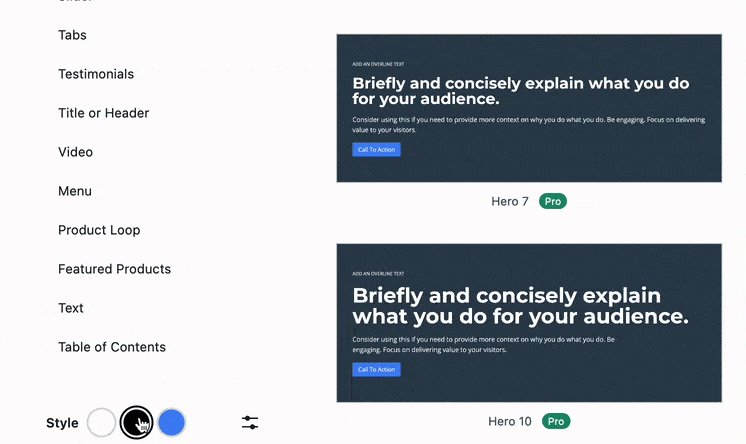
When selecting a Pattern, you will notice three Color Icons at the bottom of the Pattern category sidebar. The colors are Light, Dark, and Highlight colors. You can click on a color to view designs in that color style. These colors are set in your Color Pallet. The Light Color comes from Color Pallet #1. The Dark Color comes from Color Pallet #2. The Highlight Color comes from the Color Pallet #9. You can learn more by Clicking Here.

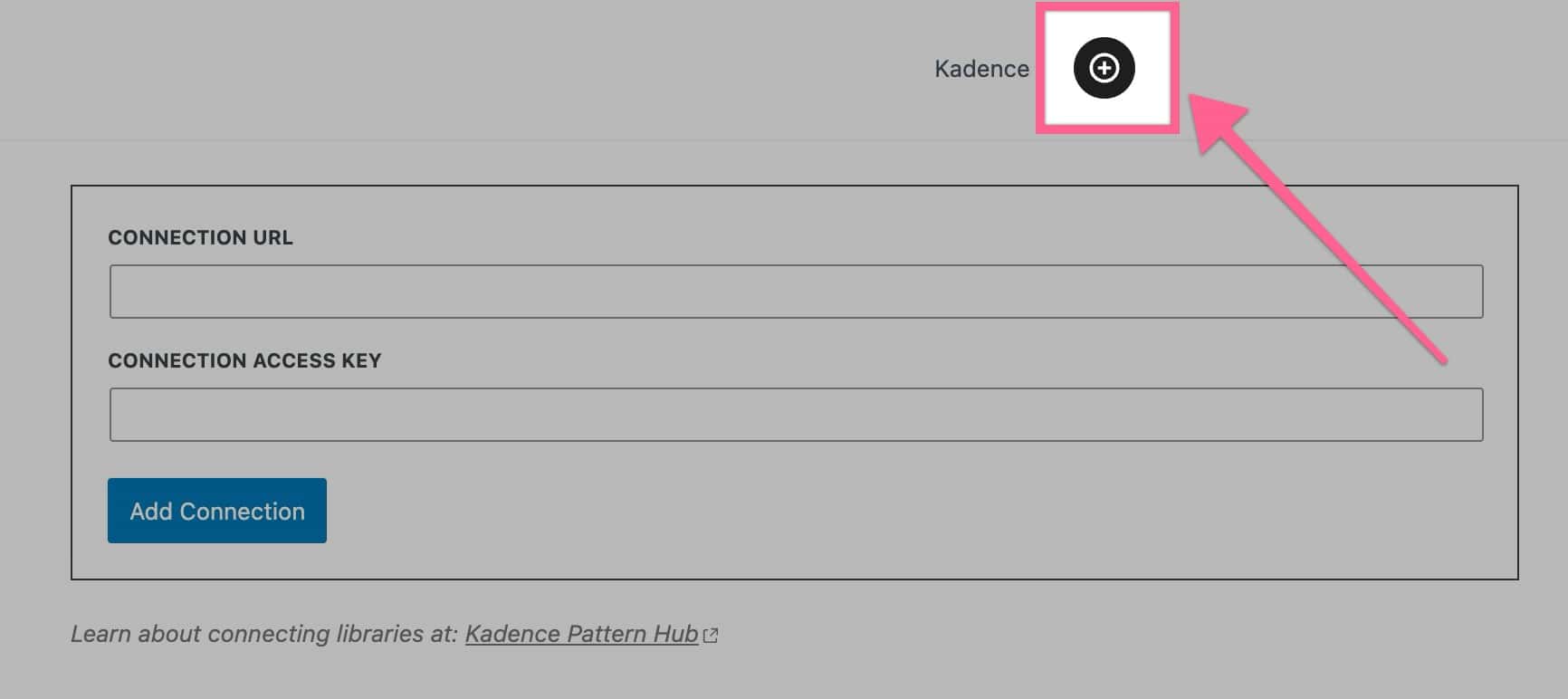
Adding New Cloud Library Connections
Kadence enables you to add Cloud Library Connections, which are connections to various Kadence Cloud Libraries. If you’re a developer, you can create a Cloud Library that you’d like to use across different websites, allowing you to share Block Designs. Some Kadence Creators also offer Block Libraries that are added via Cloud Connection.
To connect to a Cloud Library, you need the Connection URL and the Connection Access Key. Once you have these, you can add a new Cloud Connection by clicking on the Plus Icon in your Design Library.

We aim to give you control over your design process. You can create your own tab in the Kadence Design library if you wish to do so. This is particularly useful if you have a preferred layout you like to work with, and it also enables you to create and save your own sections. You can learn more about Kadence Cloud by Clicking Here.
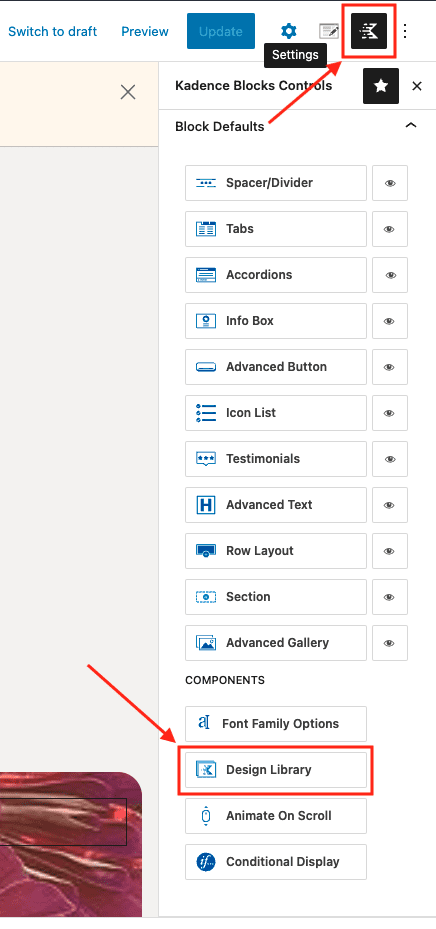
Hiding The Kadence Design Library

At the top right of your toolbar, you will see the Kadence icon. Hover over it, and you will see it referred to as “Kadence Block Controls.” Click this icon to open the Kadence Block Controls. Now, towards the bottom, in the Components submenu, you will see the option for the design library.
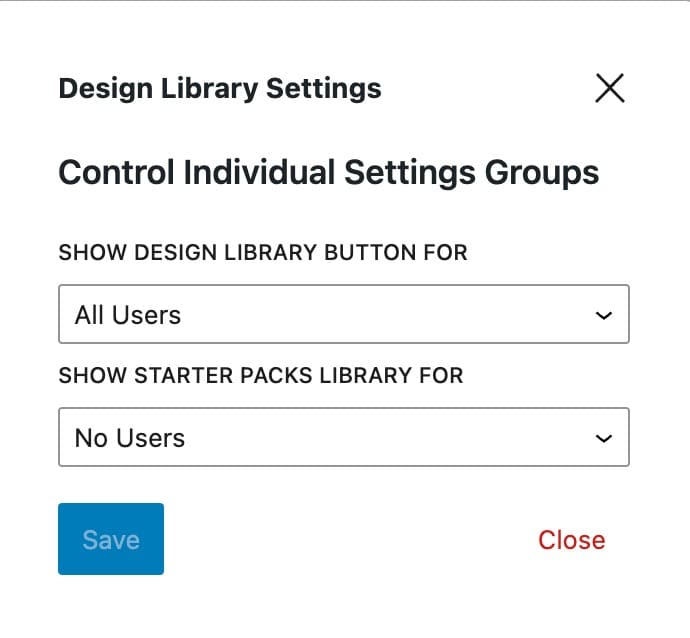
If you click that option, you will open this modal as shown below.

Now, you can select which users are allowed to see what. The Show Design Library Button option is for the Design Library Button itself. The Starter Packs Library features our old Starter Template Pages Cloud Library. You can learn more by Clicking Here.
Now get to work on building websites and your very own web design empire. You’ve got this, and Kadence has your back!
